Que fais-je
Pour un projet personnel, j'avais besoin de trouver une solution pour travailler avec un certain nombre de modèles gltf différents.
J'ai eu une petite expérience avec three.js, donc après avoir lu les exemples de GLTFLoader, cette bibliothèque particulière a été choisie.
Les données de scène sont stockées dans un fichier json séparé et contiennent des informations sur le chemin vers la scène, l'éclairage, le chemin de la caméra, etc. mais dans ce matériel ils nous intéressent dans une moindre mesure.
En théorie, il fallait dessiner plusieurs scènes d'affilée. En pratique, tout s'est avéré un peu plus compliqué.
Comment puis-je
Caméra
La première difficulté était de tracer un itinéraire pour que la caméra se déplace. Des exigences pour la
caméra et le mouvement:
- La caméra doit se déplacer le long des points clés, complétant les points intermédiaires;
- la caméra doit dépendre du défilement de la molette de la souris (avancer et reculer, respectivement);
- la caméra doit "freiner" en douceur et adoucir son mouvement.
Pour construire et interpoler le chemin, CatmullRomCurve3 a proposé la méthode getPoint (), qui a construit une courbe assez lisse. Le reste des classes de courbes, telles que Curve ou CubicBezierCurve3, ne dessinaient pas les points intermédiaires assez régulièrement. Cela devrait être pris en compte.
. , ( ). ( ). , , , ( ) . , , .
. TrackballControls (0, 0, 0). (W, S, D, A ), , , ( ).
, fps . , - . . . .

, . , . , , . , GPU , .
three.js SPA ( ) , .
for (let i = mScene.scene.children.length - 1; i >= 0; i--) {
mScene.scene.remove(mScene.scene.children[i]); // ,
}
. . dispose() :
In general, there is no definite recommendation for this. It highly depends on the specific use case when calling dispose() is appropriate. It's important to highlight that it's not always necessary to dispose objects all the time. A good example for this is a game which consists of multiple levels.
, dispose. ? ( ):
dispose_scene() {
let self = this;
self.scroll_timer_stop();
this.scene.traverse(function (object) {
self.scroll_timer_stop();
if (object.type === "Mesh" || object.type === "Group") {
self.dispose_hierarchy(object, self.dispose_node);
self.scene.remove(object);
object = null;
}
});
}
dispose_hierarchy(node, callback) {
for (var i = node.children.length - 1; i >= 0; i--) {
var child = node.children[i];
this.dispose_hierarchy(child, callback);
callback(child);
}
}
dispose_node(node) {
if (node.constructor.name === "Mesh") {
node.parent = undefined;
if (node.geometry) {
node.geometry.dispose();
}
if (node.geometry) {
node.geometry.dispose();
}
let material = node.material;
if (material) {
if (material.map) {
material.map.dispose();
}
if (material.lightMap) {
material.lightMap.dispose();
}
...
material.dispose();
material = undefined;
}
} else if (node.constructor.name === "Object3D") {
node.parent.remove(node);
node.parent = null;
}
}
dispose_postprocessing() {
this.postprocessing.rtTextureColors.dispose();
this.postprocessing.rtTextureDepth.dispose();
...
this.postprocessing.materialGodraysDepthMask.dispose();
this.postprocessing.materialGodraysGenerate.dispose();
...
}
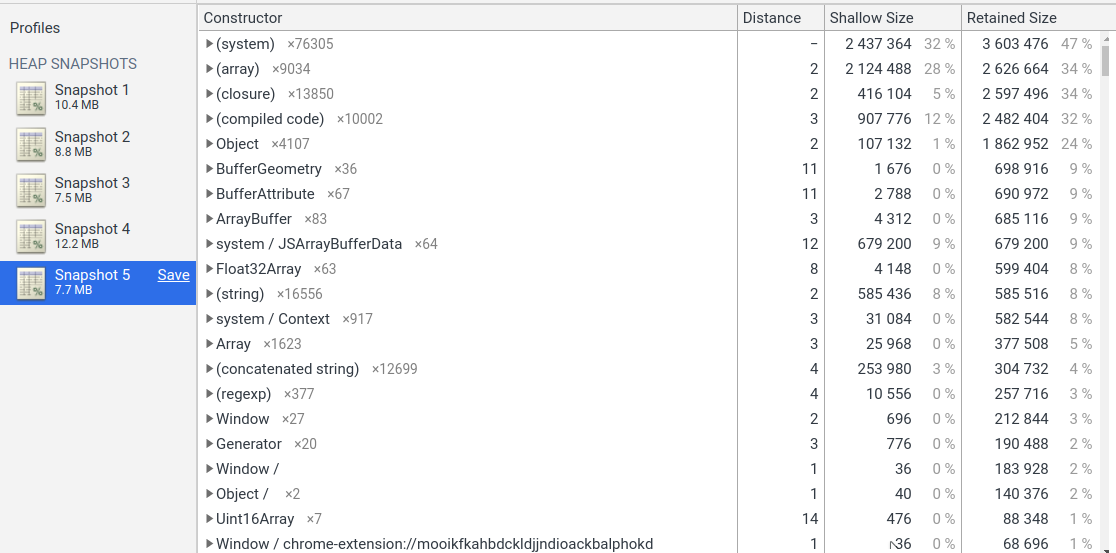
, three.js . this.postprocessing.dispose() , , dispose() , , . , , . . . Geforce 2070 super , :

. . !