
Gestionnaire de processus pour la production avec équilibreur de charge. Des wrappers pour le débogage et les hooks Git, la sécurisation des applications express via des en-têtes HTTP, un utilitaire avec plus de 180 fonctions pour travailler avec des dates et d'autres outils qui vous feront gagner du temps. Cette collection est particulièrement utile pour les développeurs NodeJS novices, mais peut plaire aux sceptiques chevronnés.
Chaque fois que vous avez besoin de résoudre un problème avec votre code, il y a de fortes chances qu'un package existe déjà pour résoudre votre problème. Voici une liste de packages que je pense que chaque développeur devrait connaître. Considérez ces packages npm comme un gain de temps.
1. Husky
Husky facilite l'implémentation de hooks dans Git. Il vous permet d'exiger que tout le monde lint et teste automatiquement votre code avant de le valider ou de le pousser vers le référentiel.

Sources husky
Installation
yarn add huskyApplication
Exemple de crochets avec
husky:
// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm lint",
"pre-push": "npm test"
}
}
}
pre-commits'exécute avant la validation.
pre-pushavant de soumettre au référentiel.
2. Dotenv
Dotenv est un module sans dépendances. Il charge les variables d'environnement d'un fichier
.envdans process.env . Le maintien de la configuration dans un environnement séparé du code est basé sur la méthodologie d' application à douze facteurs . Sources dotenv .
Installation
yarn add dotenvApplication
Dès que possible dans votre application, écrivez
requireet définissez les valeurs dotenv:
require('dotenv').config()
Créez un
.envfichier dans le répertoire racine de votre projet. Ajoutez des variables d'environnement sur de nouvelles lignes en tant que NAME=VALUE. Par exemple:
DB_HOST=localhost
DB_USER=root
DB_PASS=s1mpl3
process.envContient
maintenant les clés et les valeurs du fichier .env:
const db = require('db')
db.connect({ host: process.env.DB_HOST, username: process.env.DB_USER, password: process.env.DB_PASS})
3. date-fns
Date-fns est similaire à lodash, mais conçu pour fonctionner avec des dates. Fournit un ensemble complet mais simple et cohérent d'outils de manipulation de date JavaScript dans le navigateur et Node.JS.

Sources date-fns
Installation
yarn add date-fnsApplication
Exemple avec date-fns:
import { compareAsc, format } from 'date-fns'
format(new Date(2014, 1, 11), 'yyyy-MM-dd')
//=> '2014-02-11'
const dates = [
new Date(1995, 6, 2),
new Date(1987, 1, 11),
new Date(1989, 6, 10),
]
dates.sort(compareAsc)
//=> [
// Wed Feb 11 1987 00:00:00,
// Mon Jul 10 1989 00:00:00,
// Sun Jul 02 1995 00:00:00
// ]
Documentation avec des exemples et des cas d'utilisation.
4. Bunyan
Bunyan est une bibliothèque de journalisation JSON puissante et facile à utiliser pour Node.

Sources Bunyan
Installation
yarn add bunyanRemarque: la CLI est
bunyanécrite pour être compatible (dans des limites raisonnables) avec toutes les versions des journaux Bunyan. Par conséquent, vous pouvez l'installer globalement: yarn add global bunyanpour obtenir cet outil PATH, puis utiliser les installations locales de Bunyan pour les applications.
Application
Bunyan est une bibliothèque de journalisation JSON simple et rapide pour les services Node.js.
// hi.jsconst bunyan = require('bunyan');
const log = bunyan.createLogger({name: "myapp"});
log.info("hi");
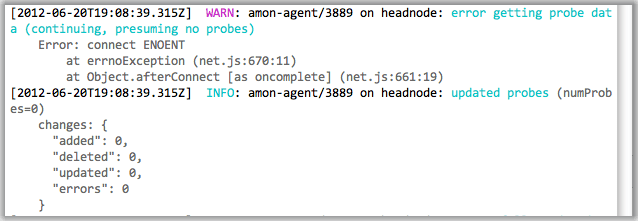
Voici ce qui est renvoyé à la console si vous exécutez
node hi.js.

5. Ramda
Ramda est une bibliothèque de styles fonctionnels pratique et utile. Il met l'accent sur un style fonctionnel pur. L'immuabilité et la fonctionnalité sans effets secondaires sont au cœur de la philosophie de conception de Ramda. Cette approche peut vous aider à écrire du code simple et élégant.

Sources ramda
Installation
yarn add ramdaApplication
import * as R from 'ramda'
const greet = R.replace('{name}', R.__, 'Hello, {name}!');
greet('Alice'); //=> 'Hello, Alice!'Exemples de code
6. Débogage
Debug est un petit utilitaire de débogage JavaScript calqué sur la technique de débogage Node.JS.

Déboguer les sources
Installation
yarn add debugApplication
Debug fournit une fonction. Passez simplement le nom de votre module à cette fonction, et il retournera une version décorée
console.errorpour passer les instructions de débogage.
const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'My App name';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug examplen');
}).listen(3200, () => {
log('listening');
});
//
// DEBUG=http:server node app.js
Affiche et masque la sortie de débogage pour un module dans son ensemble ou des parties de celui-ci.

7. Plat
Flat prend un objet et l'aplatit. Vous pouvez également réduire un objet séparé par clé. [Remarque. trad. - non seulement un point peut être un séparateur].

Appartement Sources
Installation
yarn add flatApplication
const flatten = require('flat')
flatten({
key1: {
keyA: 'valueI'
},
key2: {
keyB: 'valueII'
},
key3: { a: { b: { c: 2 } } }
})
// {
// 'key1.keyA': 'valueI',
// 'key2.keyB': 'valueII',
// 'key3.a.b.c': 2
// }
8. JSON5
Le format d'échange de données JSON5 est un sur-ensemble de JSON qui vise à atténuer certaines des limitations de JSON en étendant sa syntaxe pour inclure certaines des fonctionnalités d' ECMAScript 5.1 .

Sources JSON5
Installation
yarn add json5
const JSON5 = require('json5')
Application
Faites attention à l'extension du fichier. JSON5 est un sur-ensemble, une extension de JSON.
{
//
unquoted: 'and you can quote me on that',
singleQuotes: 'I can use "double quotes" here',
lineBreaks: "Look, Mom! \
No \\n's!",
hexadecimal: 0xdecaf,
leadingDecimalPoint: .8675309, andTrailing: 8675309.,
positiveSign: +1,
trailingComma: 'in objects', andIn: ['arrays',],
"backwardsCompatible": "with JSON",
}
9. ESLint
ESLint est un excellent outil pour éviter les erreurs et définir des normes de codage pour les équipes de développement. ESLint est un outil pour identifier et représenter les modèles trouvés dans le code ECMAScript / JavaScript.

Sources ESLint
Installation et application
yarn add eslintEnsuite, configurez le fichier de configuration:
./node_modules/.bin/eslint --init
Après cela, vous pouvez exécuter ESLint dans n'importe quel fichier ou répertoire, par exemple:
./node_modules/.bin/eslint yourfile.js
Documentation avec de nombreux exemples de mise en route et de configuration.
10. PM2
PM2 est un gestionnaire de processus de production avec équilibreur de charge intégré. Il vous permet de maintenir les applications en cours d'exécution à tout moment, de les recharger sans temps d'arrêt et de faciliter les tâches d'administration système courantes.

Sources pm2
Installation
yarn add global pm2Lancement d'application
Vous pouvez exécuter n'importe quelle application (Node.js, Python, Ruby, binaires,
$PATHetc.) comme ceci:
pm2 start app.jsVotre application s'exécute maintenant sous le contrôle d'un démon et est surveillée et maintenue en permanence. En savoir plus sur la gestion des processus, démarrage rapide .
Et voici comment répertorier toutes les applications en cours d'exécution:
pm2 ls
Consultez la documentation officielle pour une liste complète des fonctionnalités et capacités.
11. Casque
Helmet permet de sécuriser les applications express via des en-têtes HTTP. Ce n'est pas une solution miracle, mais cela peut aider.

Sources de casque
Installation
yarn add helmetApplication
Helmetest écrit dans le style Connect et est compatible avec des frameworks comme Express . Si vous avez besoin de l'assistance Koa, voir koa-helmet.)
const express = require("express");
const helmet = require("helmet");
const app = express();
app.use(helmet());
La fonction casque est un wrapper autour de 11 middleware plus petits. En d'autres termes, équivalent à
// ...
app.use(helmet());
// ... :
app.use(helmet.contentSecurityPolicy());
app.use(helmet.dnsPrefetchControl());
app.use(helmet.expectCt());
app.use(helmet.frameguard());
app.use(helmet.hidePoweredBy());
app.use(helmet.hsts());
app.use(helmet.ieNoOpen());
app.use(helmet.noSniff());
app.use(helmet.permittedCrossDomainPolicies());
app.use(helmet.referrerPolicy());
app.use(helmet.xssFilter());
12. Compression
La compression est un outil de compression de données.

Sources de compression
Installation
yarn add compressionApplication
Lorsque vous utilisez ce module avec express, ou
connectappelez simplement un compression()middleware. Les requêtes passant par le middleware seront compressées.
const compression = require('compression')
const express = require('express')
const app = express()
//
app.use(compression())// ...
Quels outils utilisez-vous pour travailler avec NodeJS?
Découvrez comment obtenir une profession de haut niveau à partir de zéro ou augmenter vos compétences et vos salaires en suivant les cours en ligne SkillFactory:
- Cours JavaScript (12 mois)
- - (8 )
- Java- (18 )
E
- «Python -» (9 )
- Data Science (12 )
- (9 )
- Machine Learning (12 )
- DevOps (12 )
- UX- (9 )
- Web- (7 )
