11 conseils pour ceux qui utilisent Chrome comme environnement de développement.

Donc, pour une raison ou une autre, vous avez décidé de vous concentrer sur Chrome lors du développement. Vous ouvrez les outils de développement et commencez à déboguer votre code.

Parfois, vous ouvrez la console pour voir la sortie de votre programme ou l'onglet Eléments pour vérifier les styles CSS des éléments DOM.

Êtes-vous vraiment doué pour Chrome DevTools? En fait, les outils de développement ont de nombreuses fonctionnalités puissantes qui facilitent la vie, mais peu de gens les connaissent.
Je vais vous parler des plus utiles.
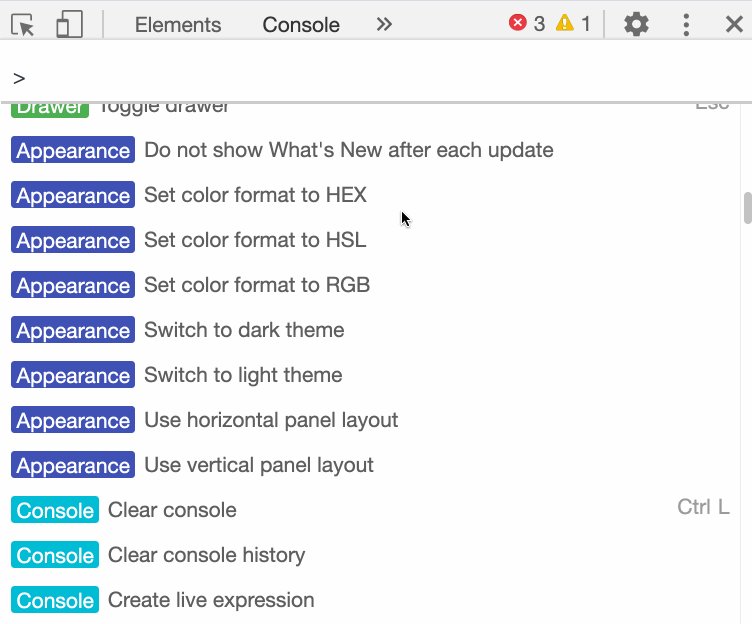
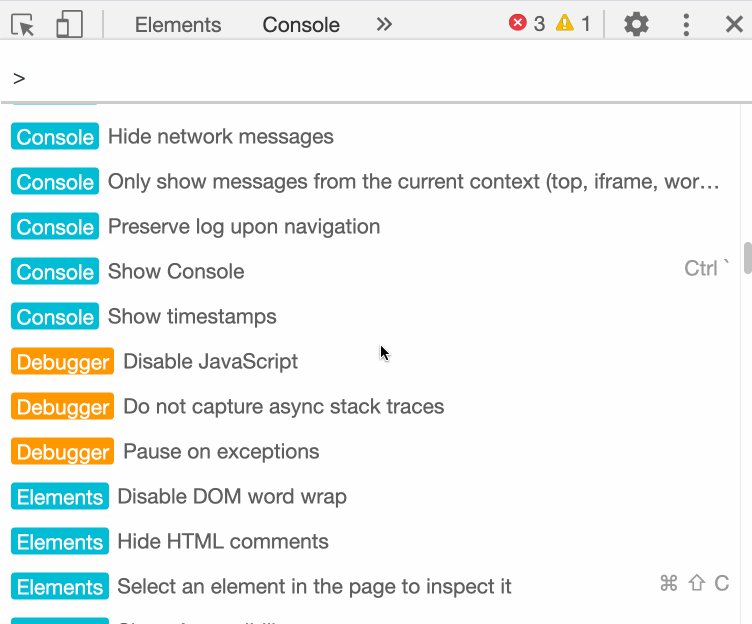
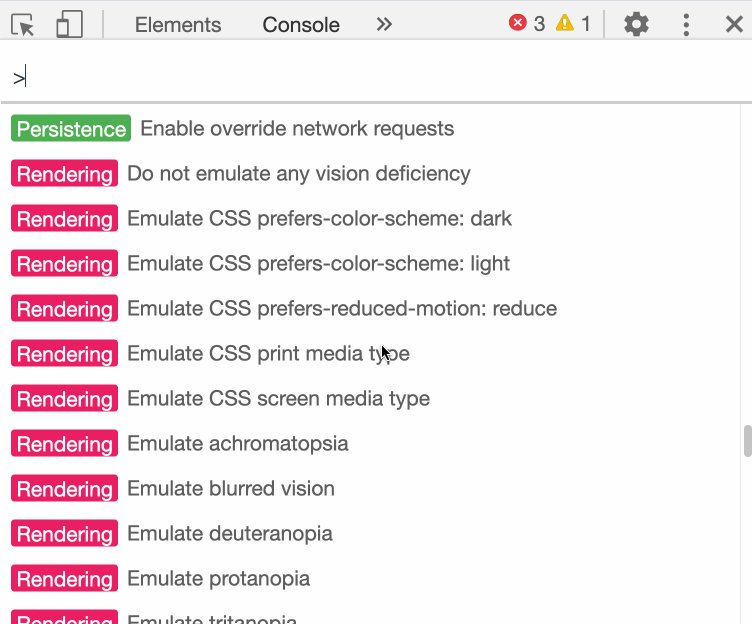
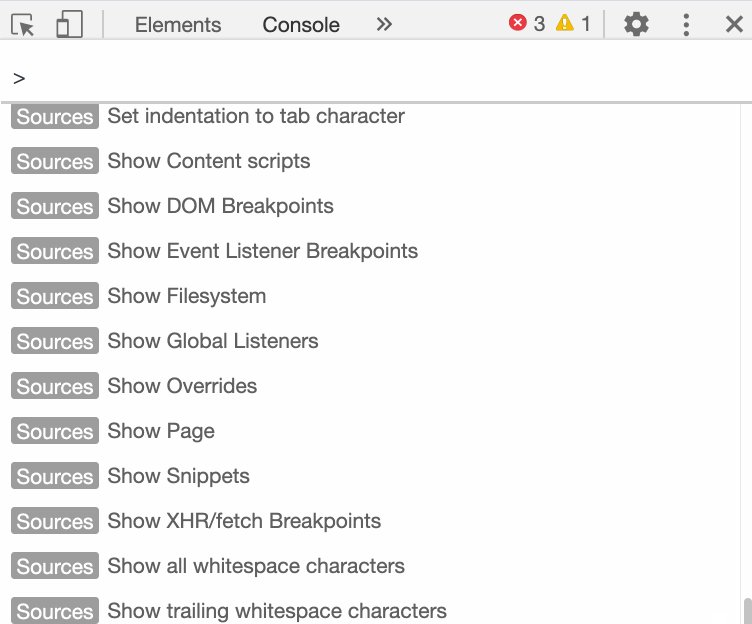
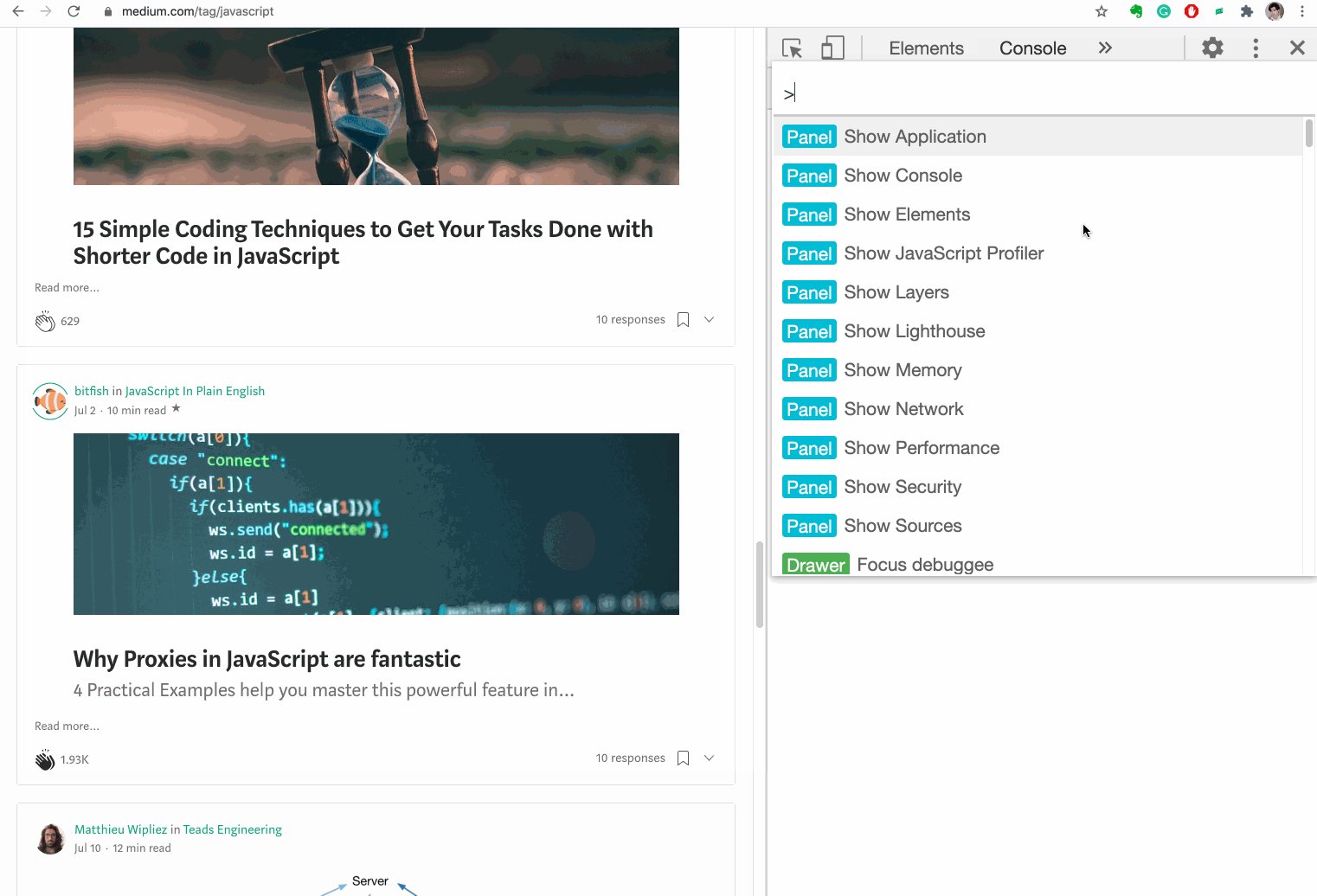
Commençons par regarder le menu des commandes. Le menu de commande dans Chrome est comme le shell de commande sous Linux. Dans celui-ci, vous pouvez écrire des commandes pour contrôler Chrome.
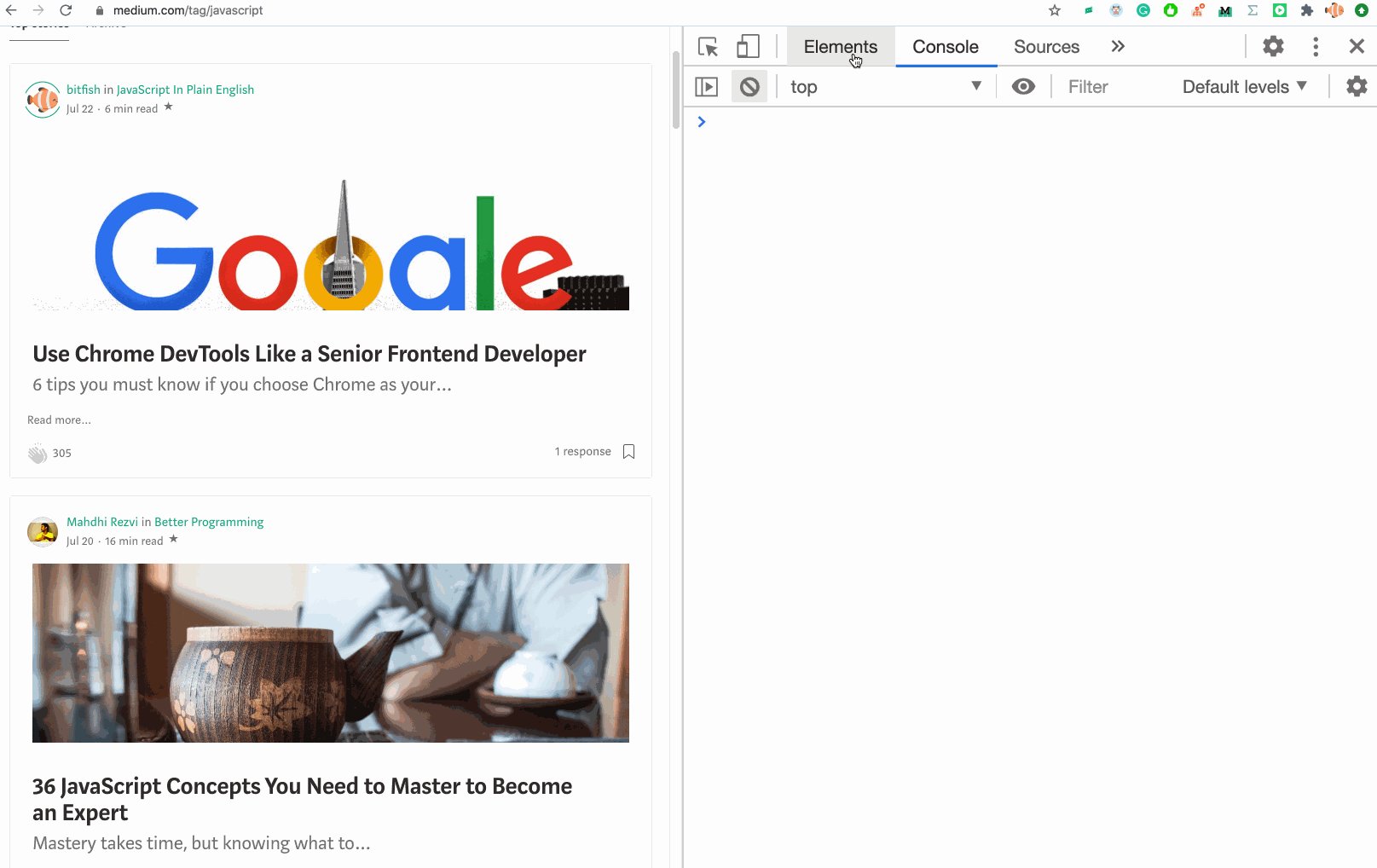
Ouvrez les outils de développement Chrome. Pour accéder au menu de commandes, utilisez les raccourcis clavier:
- Windows : Ctrl + Maj + P
- macOS : Cmd + Maj + P
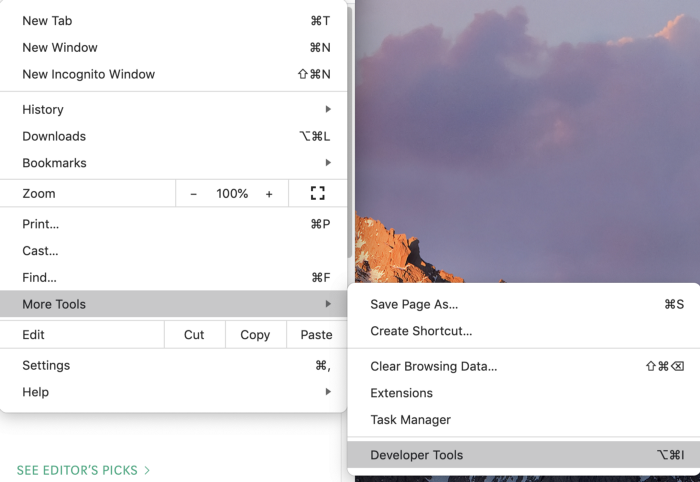
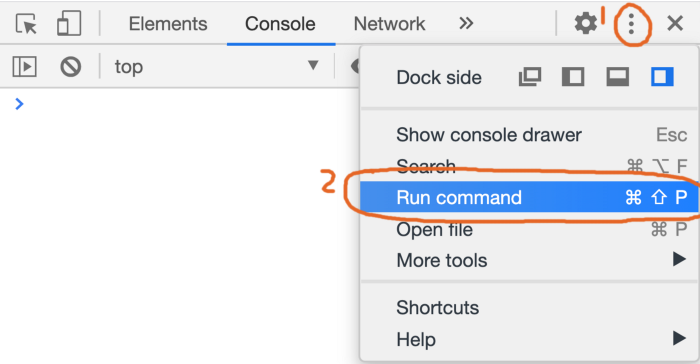
Vous pouvez également l'ouvrir via une interface graphique, comme ceci:

Dans cette zone, vous pouvez voir une longue liste de commandes qui donnent accès à de nombreuses fonctions utiles.

Fonctions de capture d'écran avancées
Vous devez prendre des captures d'écran d'une partie de l'écran assez souvent, et je ne doute pas que des programmes pratiques soient installés sur votre ordinateur pour cela. Peuvent-ils:
- prendre une capture d'écran de la page entière, y compris le contenu en dehors de la fenêtre d'affichage?
- saisir le contenu d'un seul élément DOM?
Cela est souvent nécessaire, mais la plupart des outils système pour créer des captures d'écran ne font pas face à ces tâches. Heureusement, nous avons des commandes Chrome dédiées pour prendre des captures d'écran comme celle-ci.
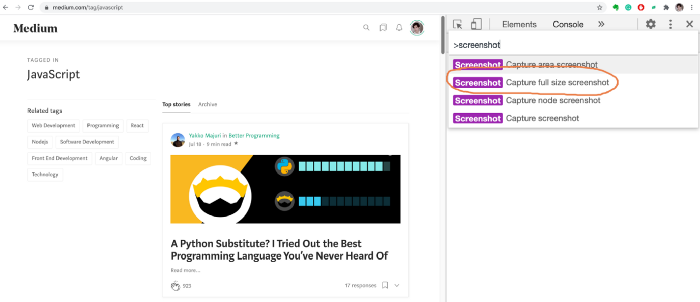
Les voici:
- Capture d'écran Capturez une capture d'écran en taille réelle
- Capture d'écran Capture d'écran du nœud de capture
Exemple
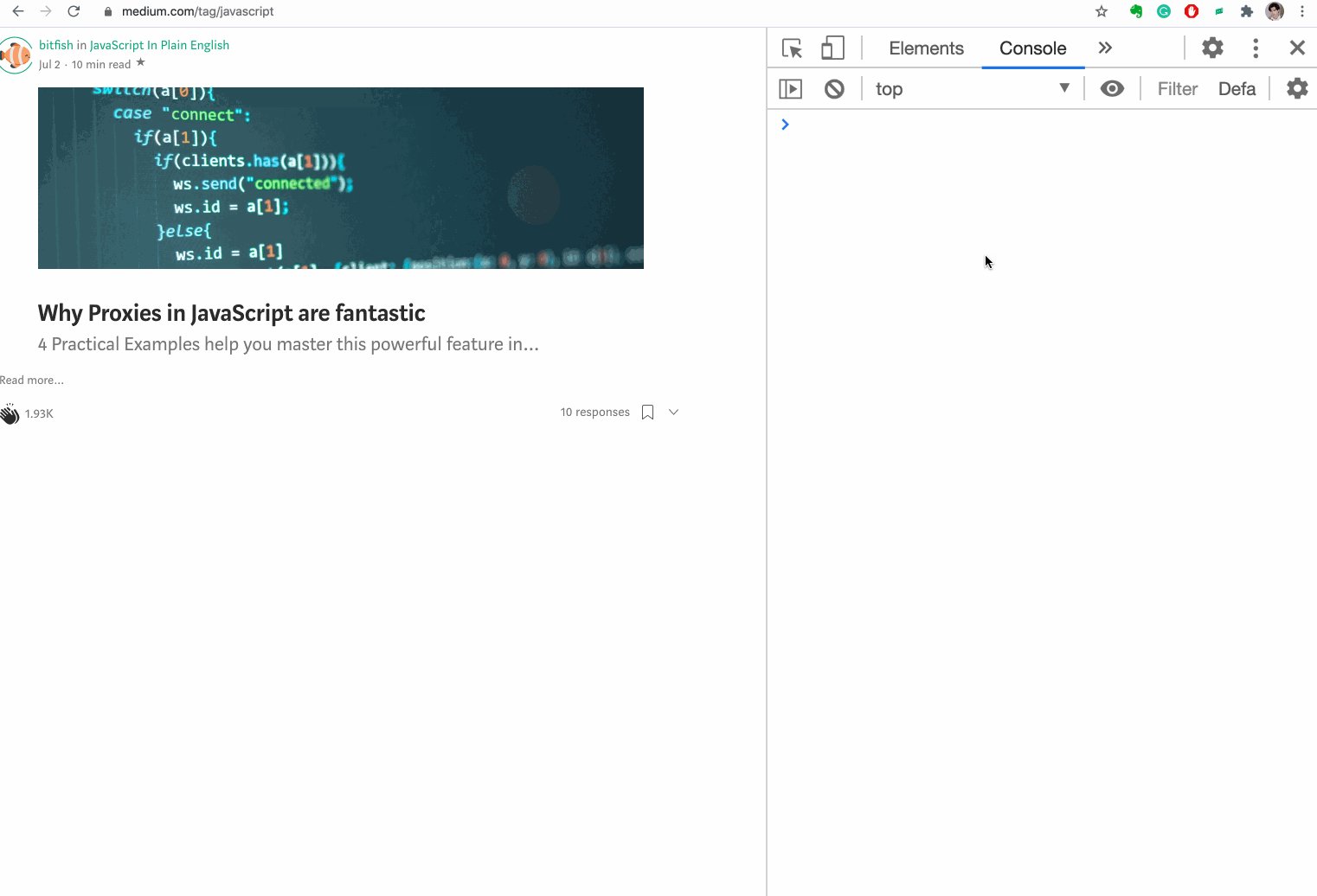
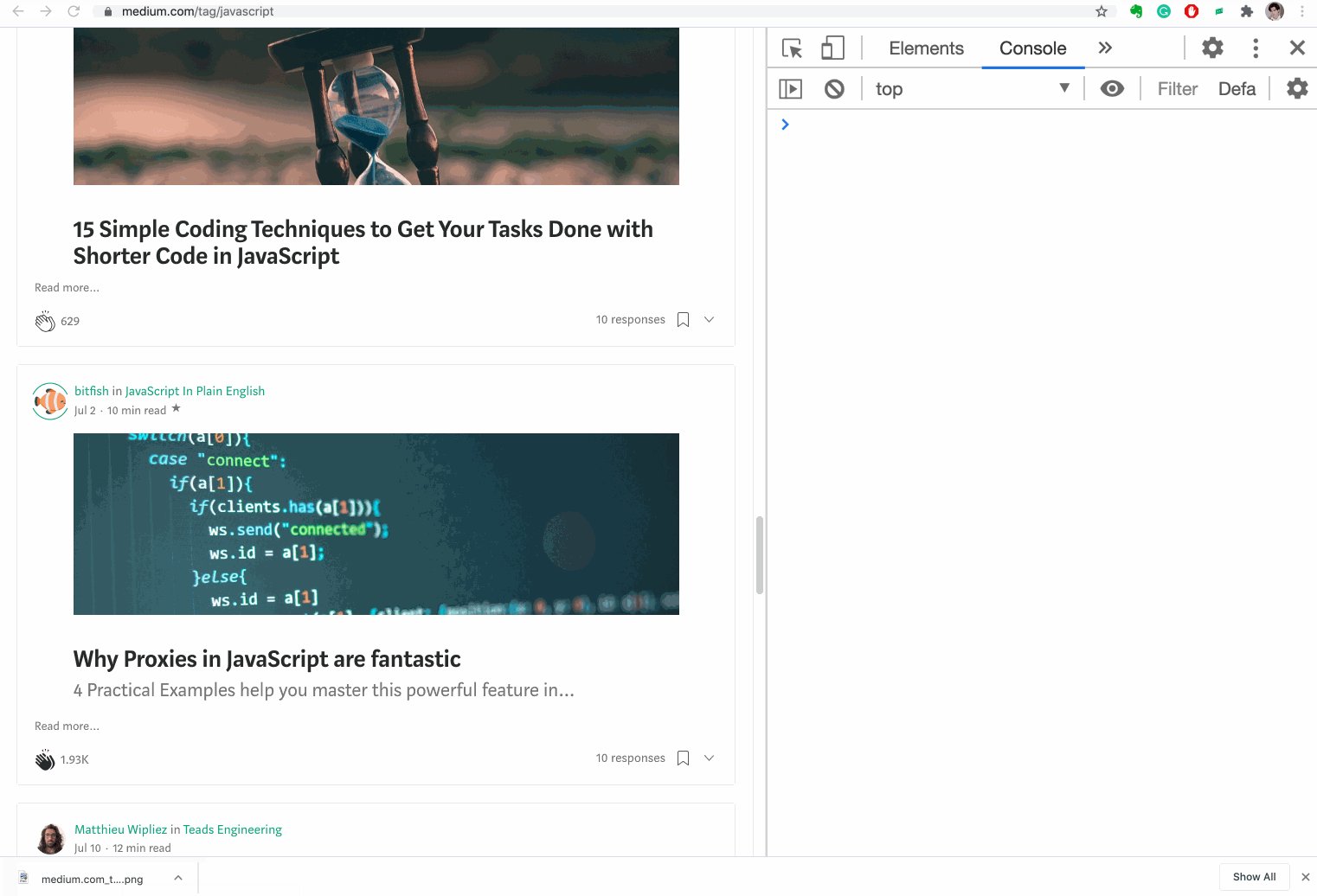
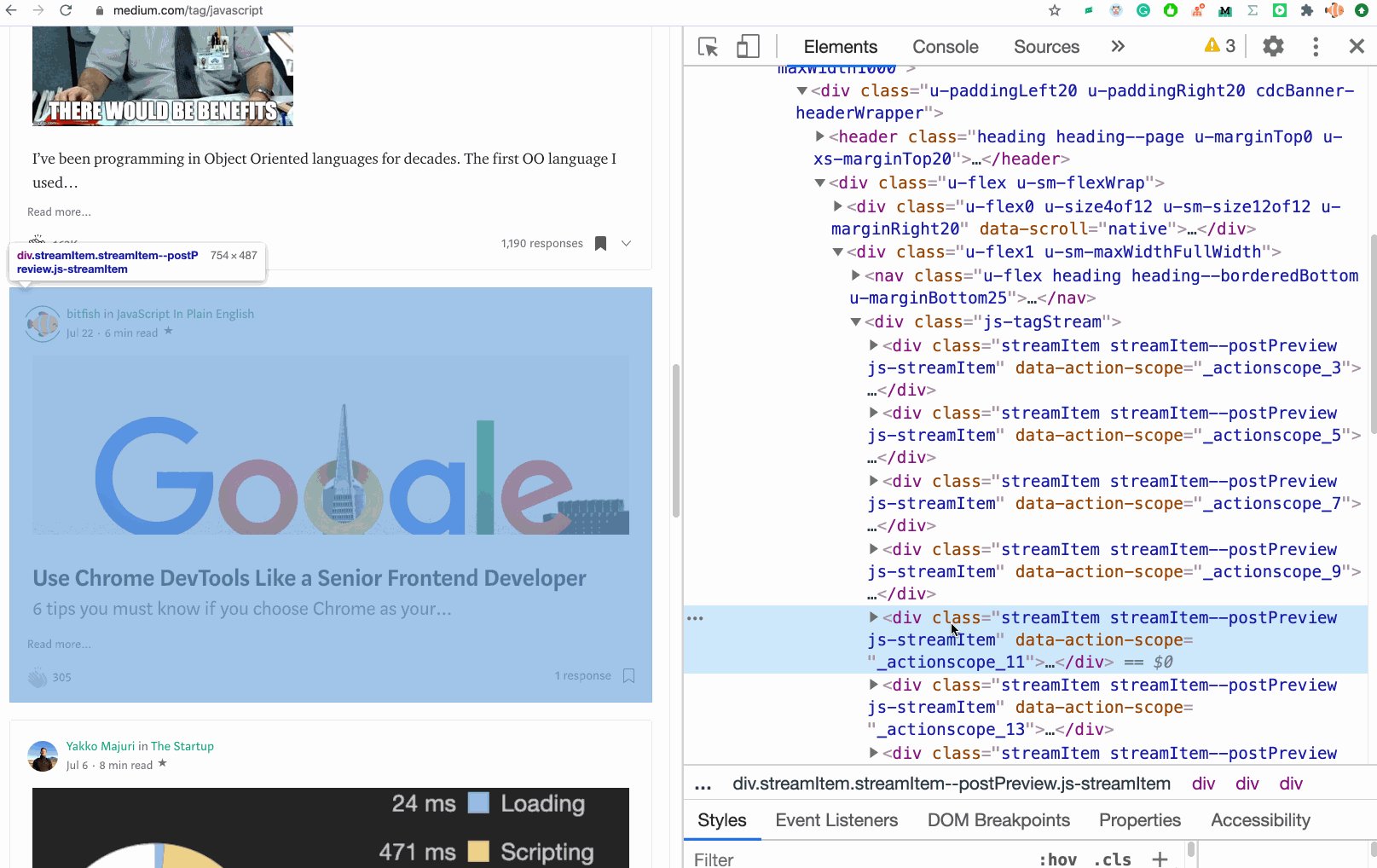
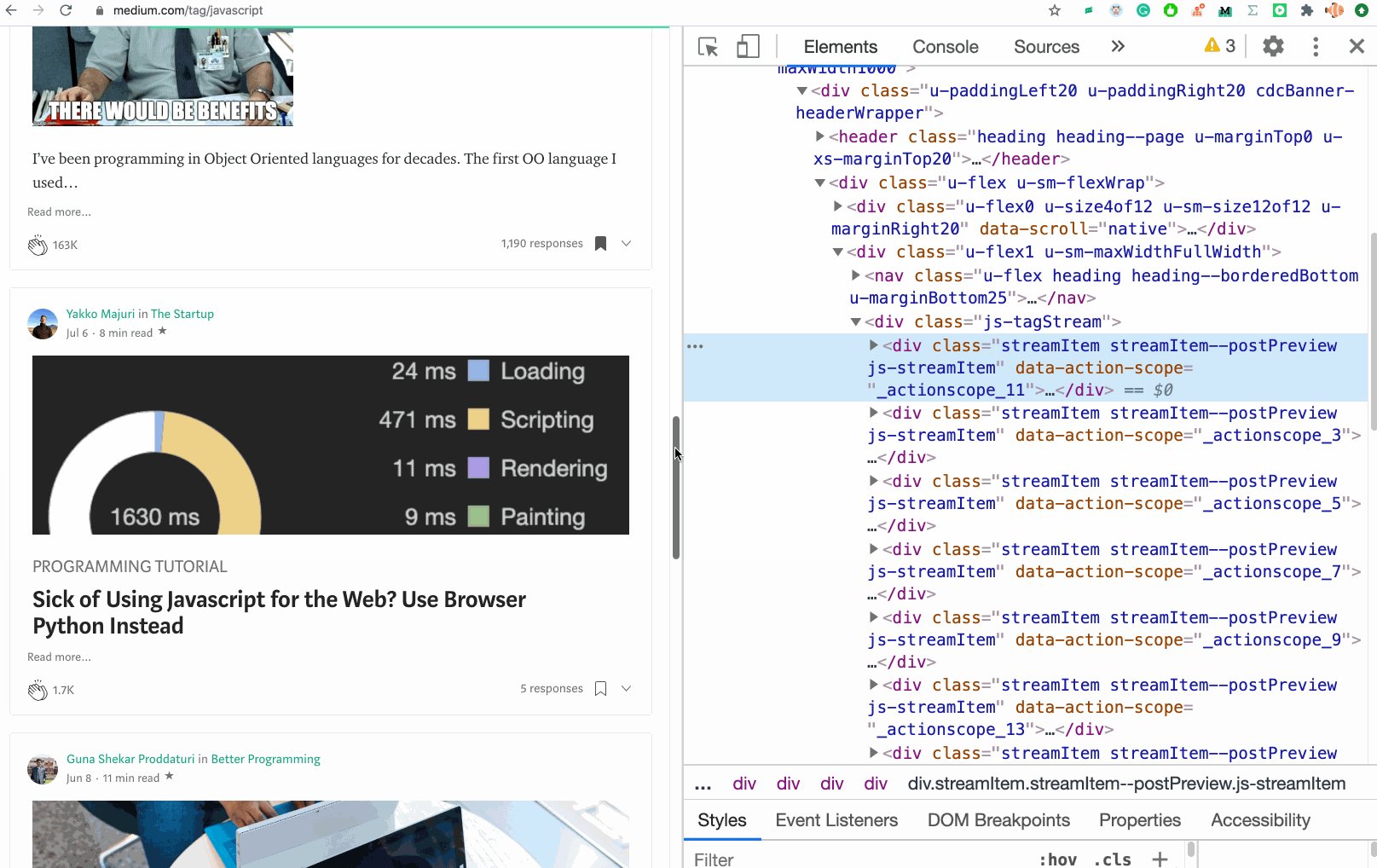
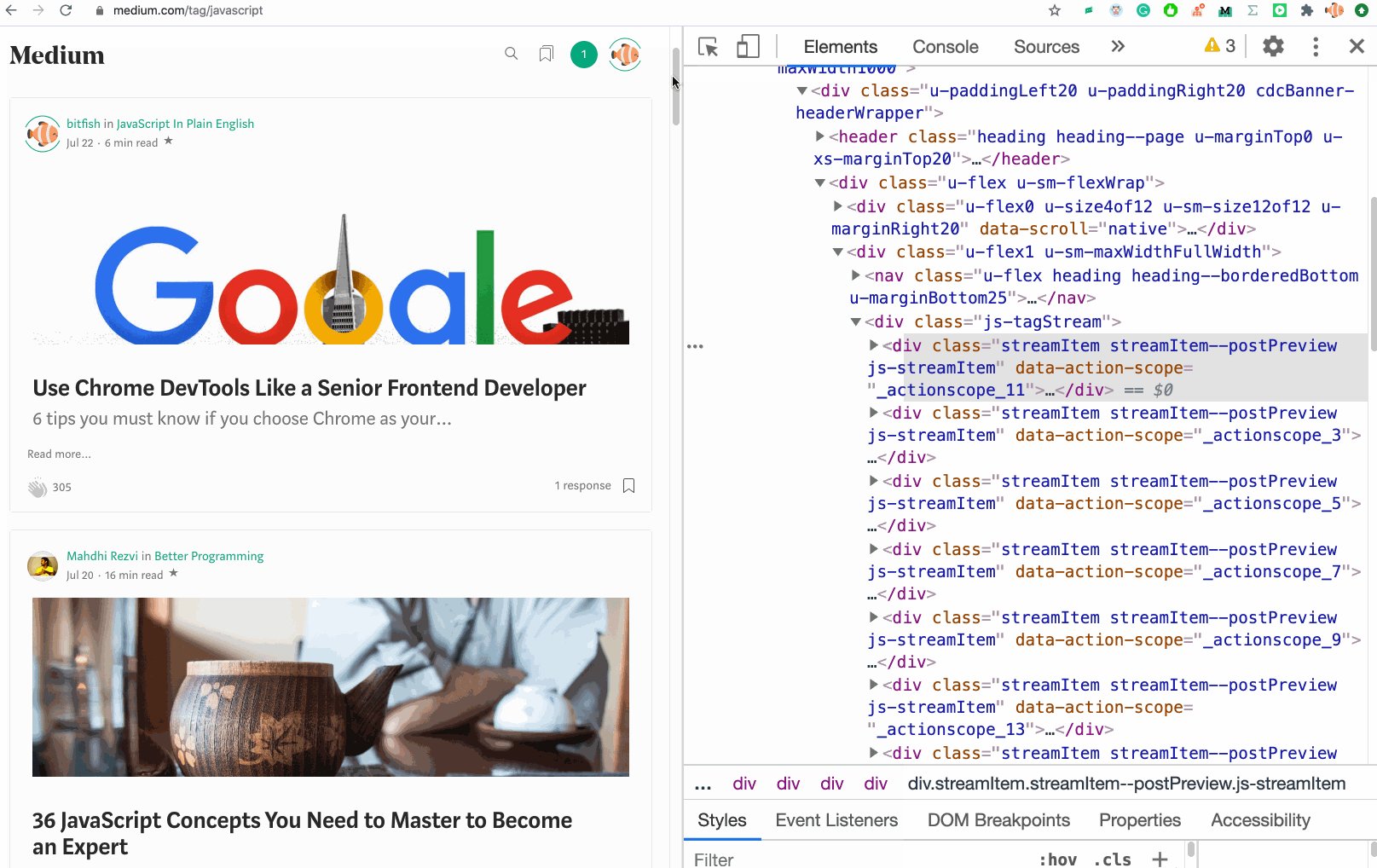
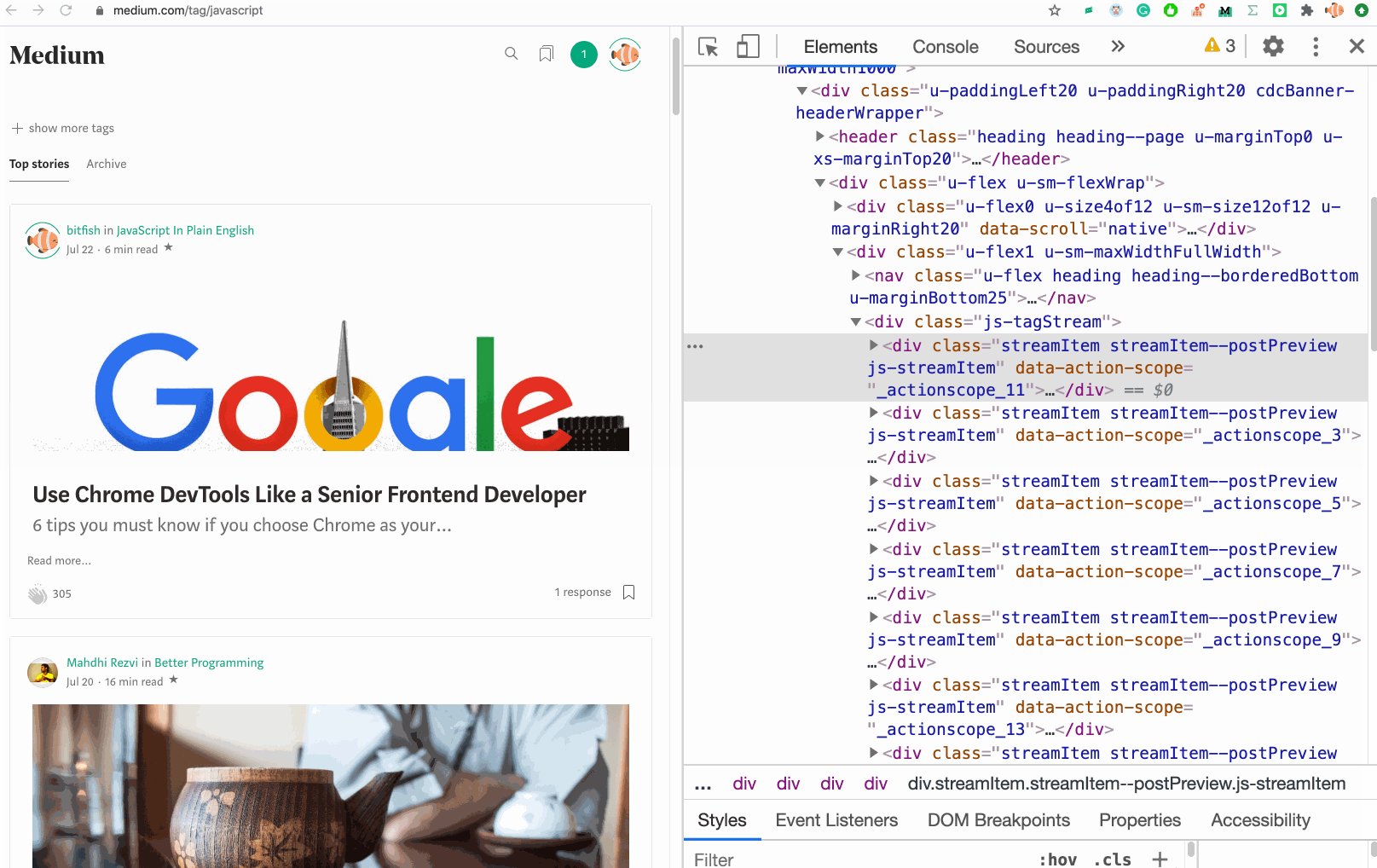
Ouvrez n'importe quelle page Web, comme les articles JavaScript les plus populaires sur Medium: medium.com/tag/javascript .
Ouvrez le menu de commande et exécutez la commande
Screenshot Capture full size screenshot.

Nous avons pris un instantané de toute la page actuelle dans son ensemble.

La capture d'écran originale est de bonne qualité, mais ici, j'ai téléchargé une image compressée pour économiser votre bande passante.
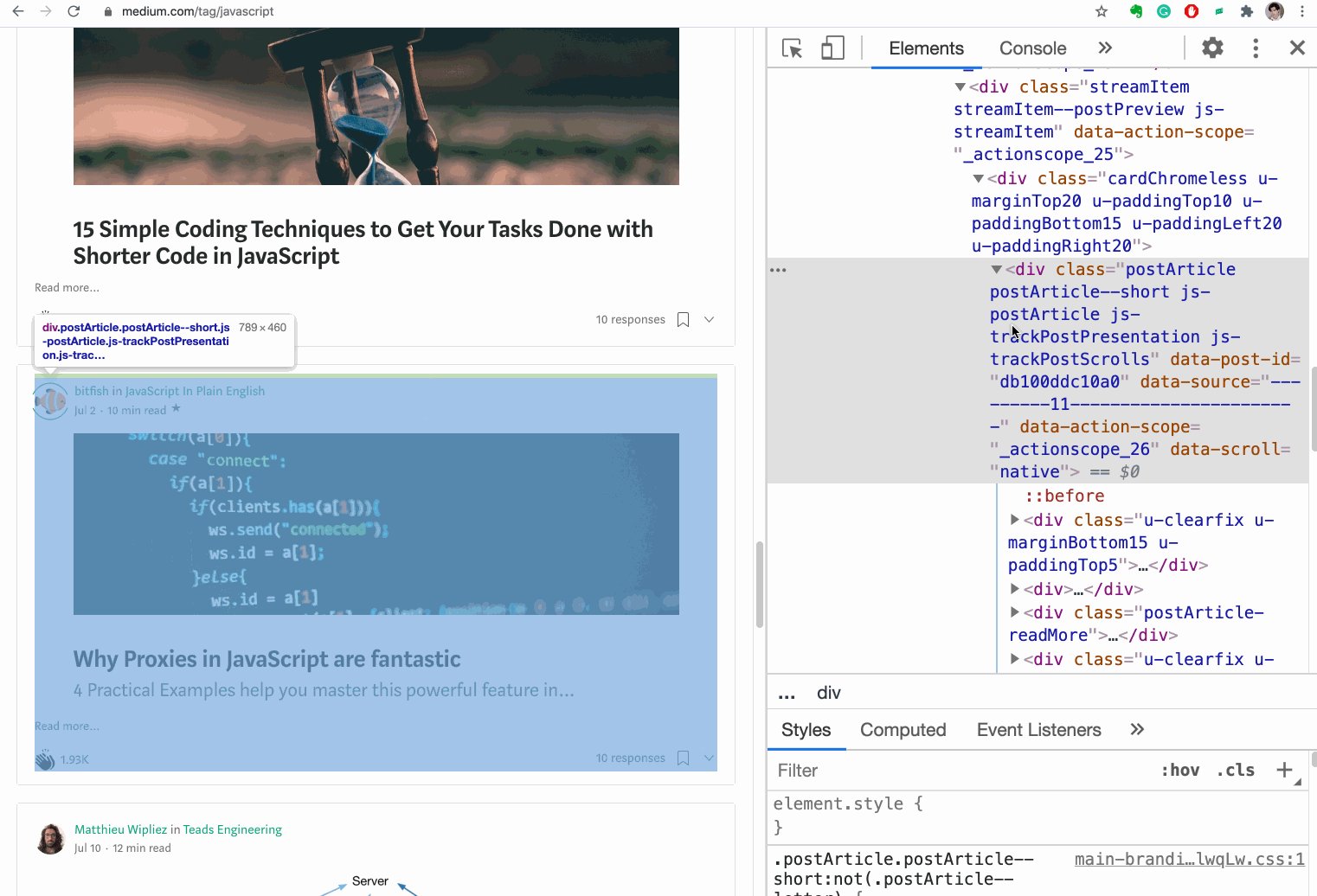
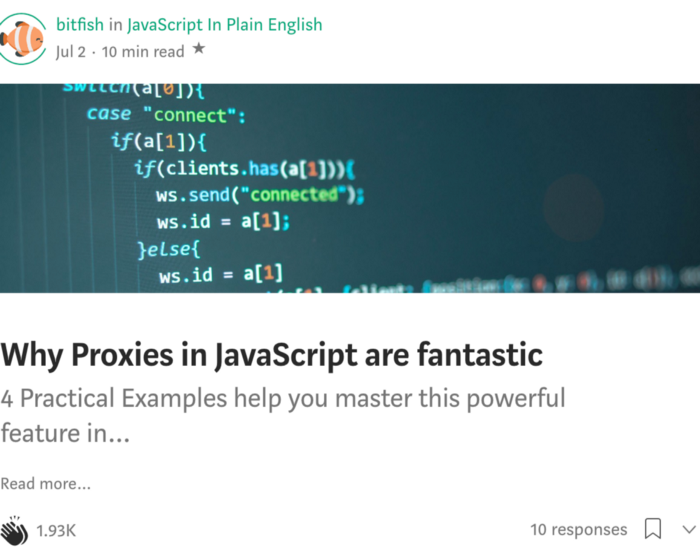
Si vous souhaitez prendre une capture d'écran d'un élément DOM, vous pouvez utiliser les outils système, mais ils ne pourront pas capturer l'élément parfaitement avec précision. Chrome a une commande dédiée pour cela
Capture node screenshot.
Ouvrez d'abord l'onglet Eléments et sélectionnez l'élément souhaité. Exécutez ensuite la commande.

Voici le résultat:

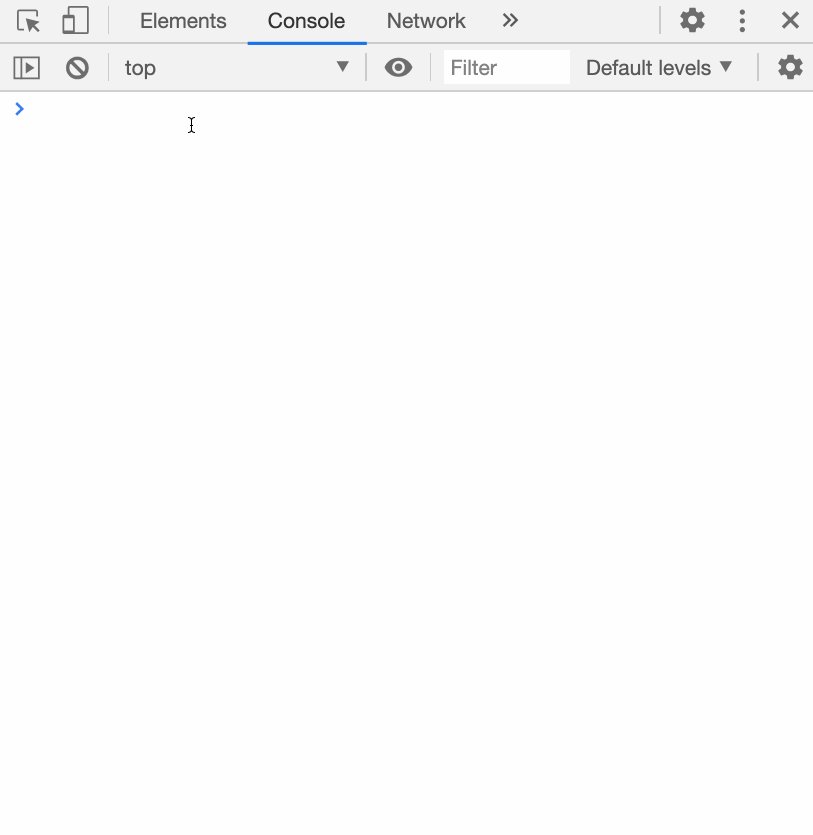
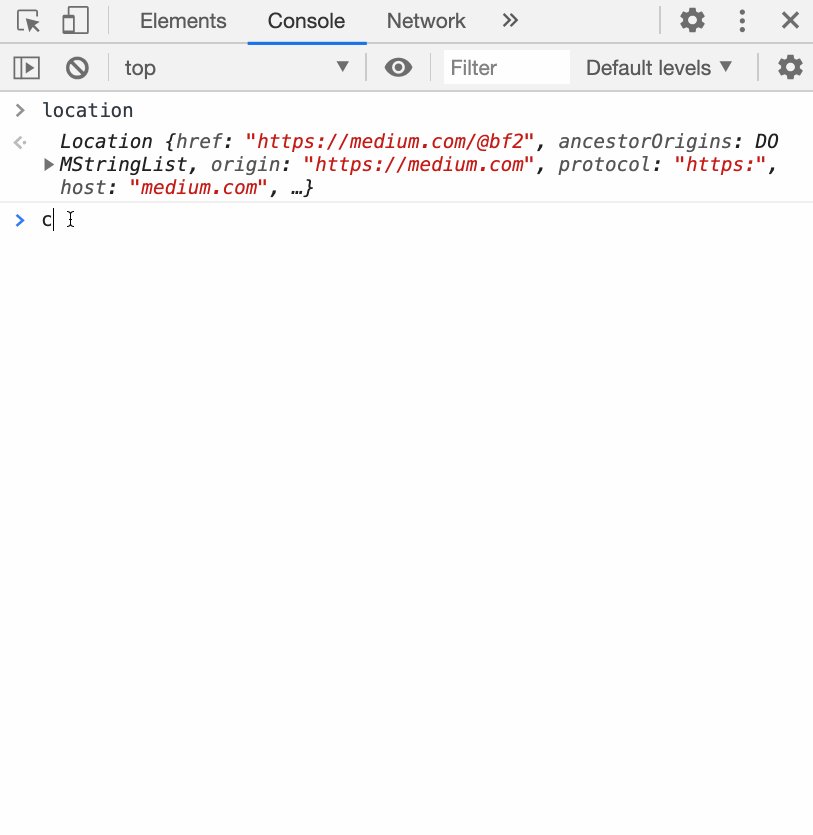
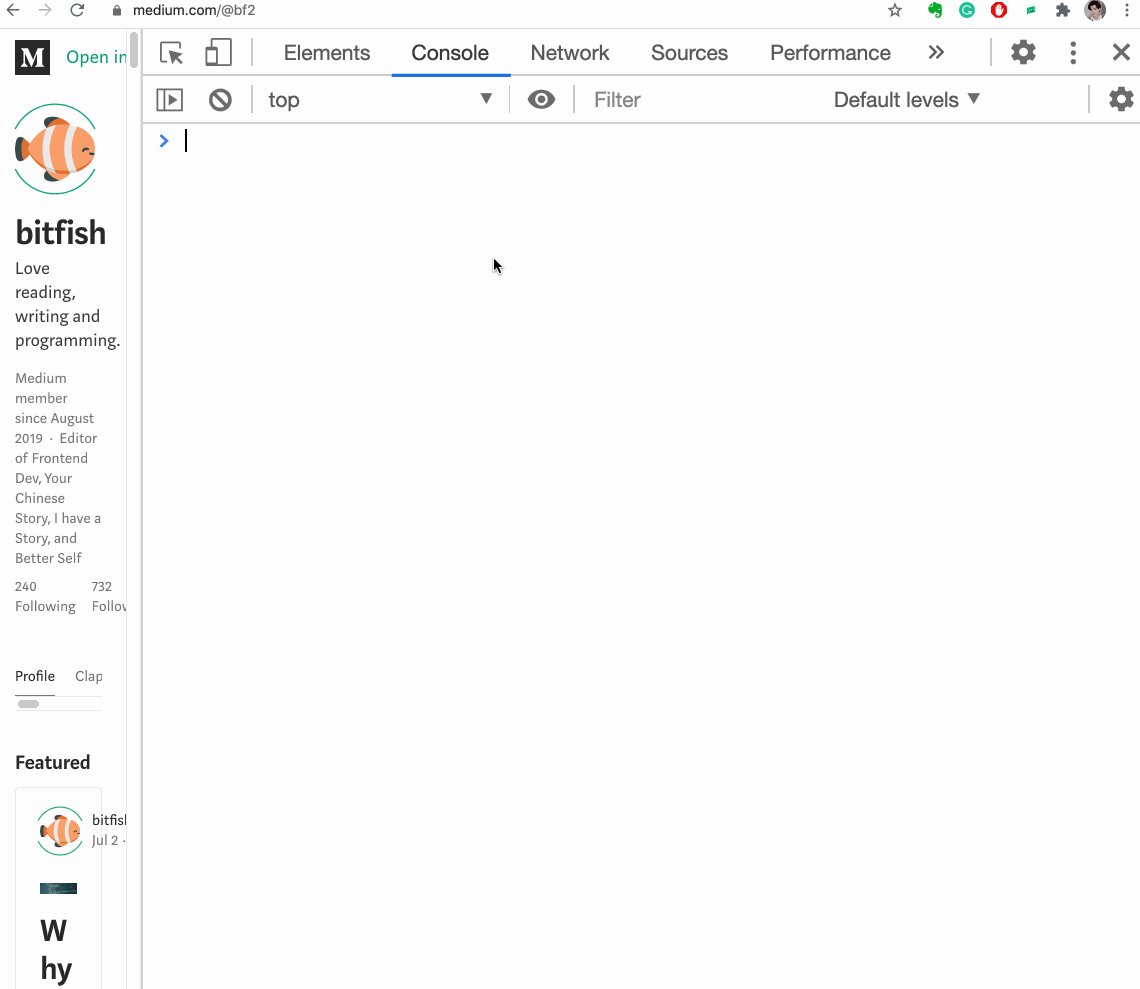
Utilisation du résultat de la dernière opération dans la console
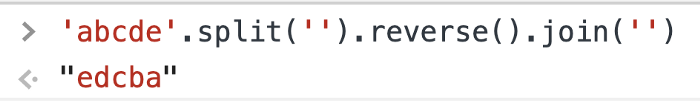
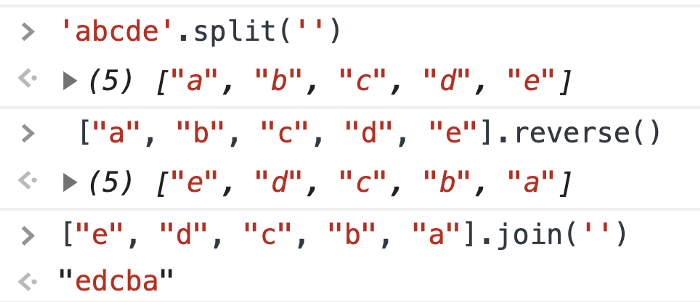
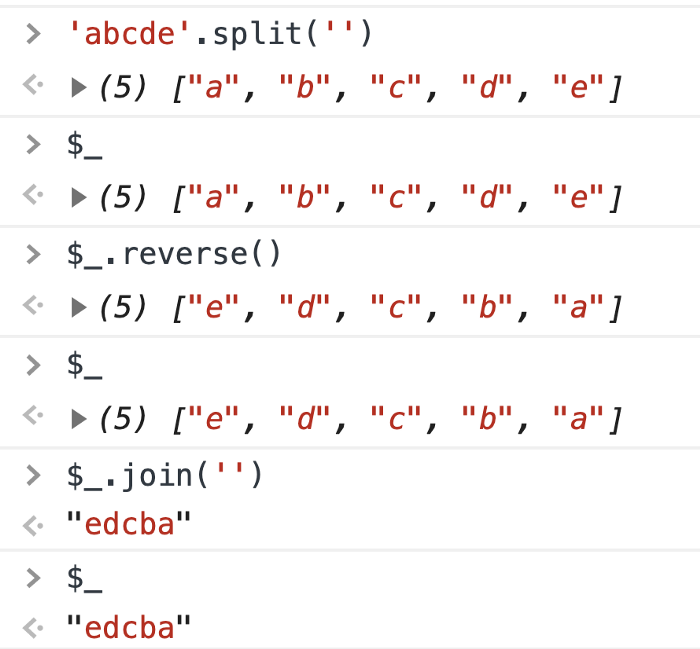
Nous débogageons souvent du code dans la console. Supposons que vous souhaitiez savoir comment inverser une chaîne en JavaScript. Vous recherchez les informations dont vous avez besoin sur Internet et vous tombez sur ce morceau de code. Oui, ce code inverse la ligne. Mais vous est pas encore clair comment fonctionne la méthode , , et ce résultat donne chacun d'entre eux. Vous pouvez parcourir ce code étape par étape en lui écrivant quelque chose comme ceci: Nous savons maintenant quelle valeur renvoie chaque méthode. Mais pourquoi écrire autant? Il est facile de se tromper sur un si long disque et il est difficile de le comprendre. Laissez-moi vous dire un secret: il y a une variable magique dans la console qui stocke le résultat de la dernière opération.
'abcde'.split('').reverse().join('')

split()reverse()join()

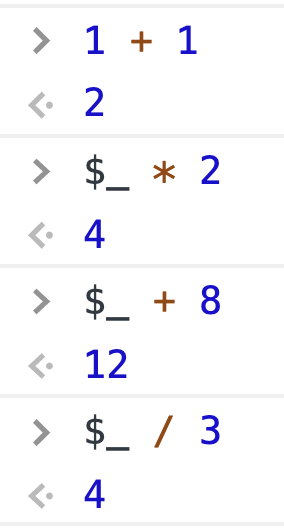
$_

$_Est une variable spéciale dont la valeur est toujours égale au résultat de la dernière opération effectuée dans la console. Cette astuce rend le processus de débogage beaucoup plus facile.

Renvoyer la demande XHR
Dans les projets frontaux, vous devez souvent utiliser XHR pour envoyer des demandes de réception de données du serveur. Et si je dois renvoyer ma demande?
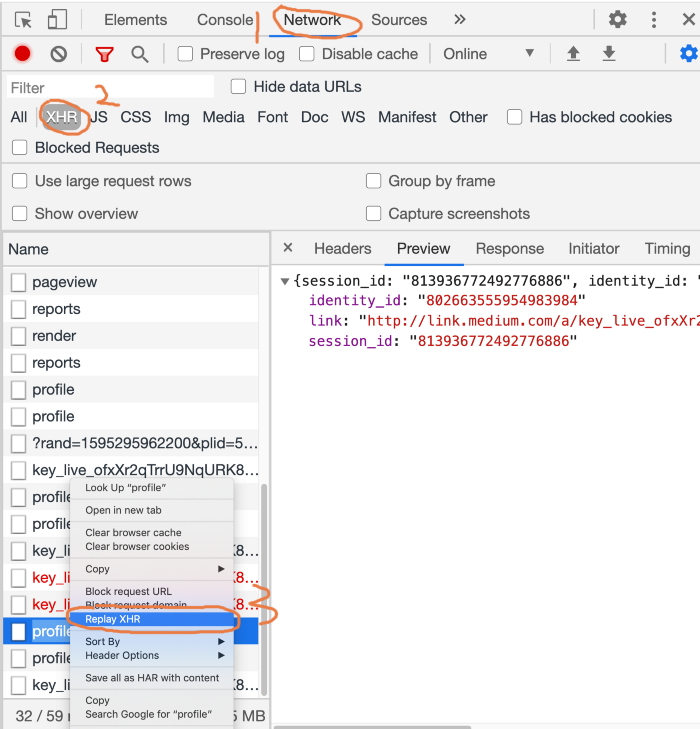
Les développeurs inexpérimentés actualisent la page, mais c'est très gênant. Dans Chrome, nous pouvons déboguer le code directement depuis l'onglet Réseau.

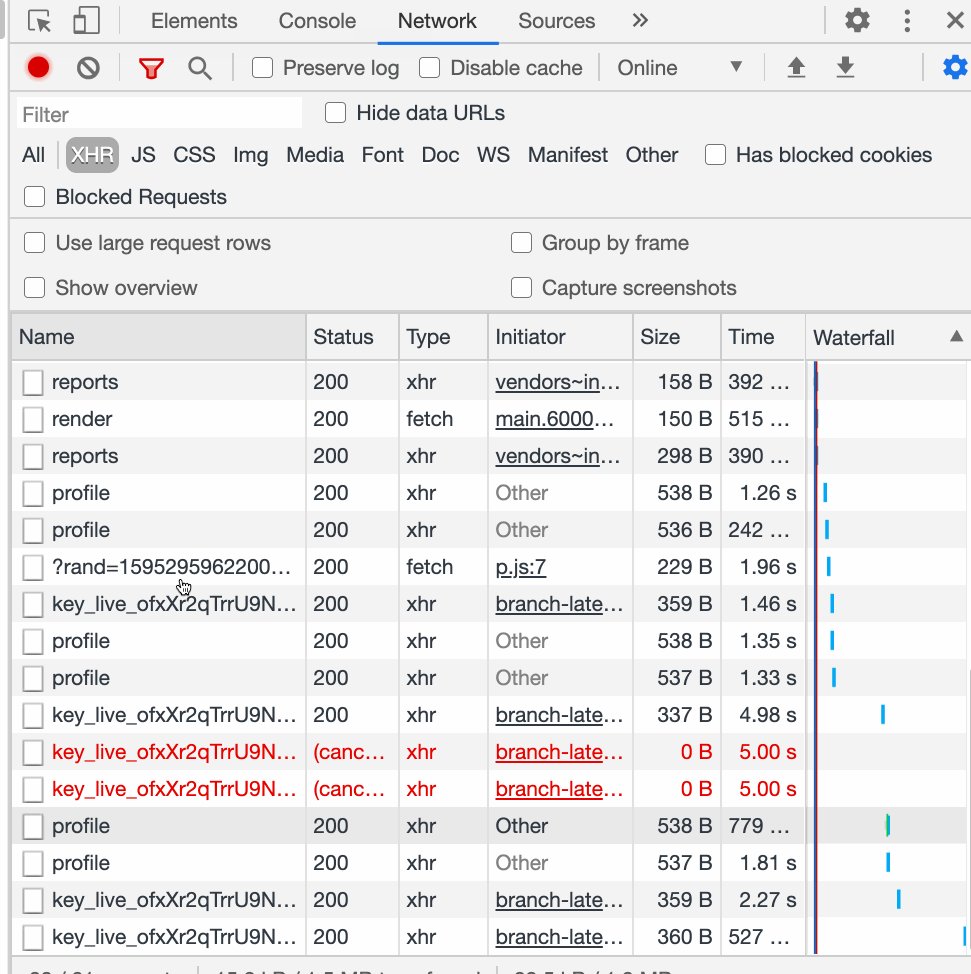
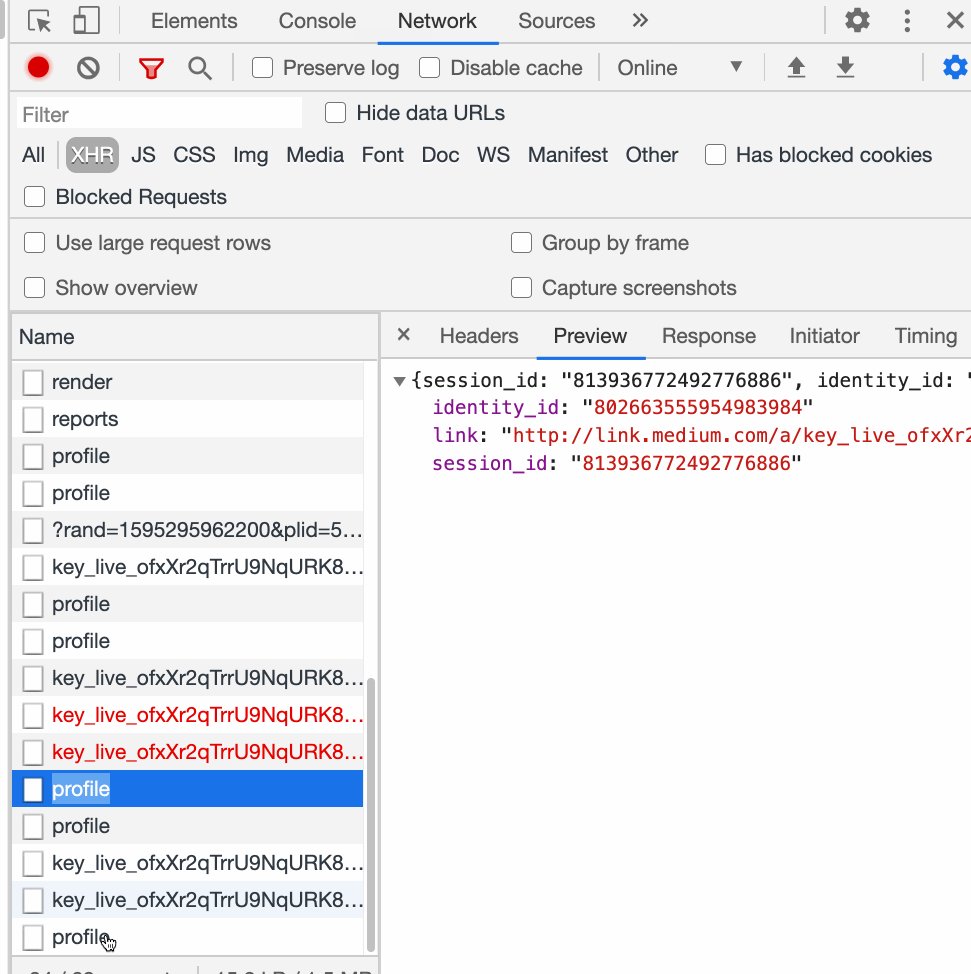
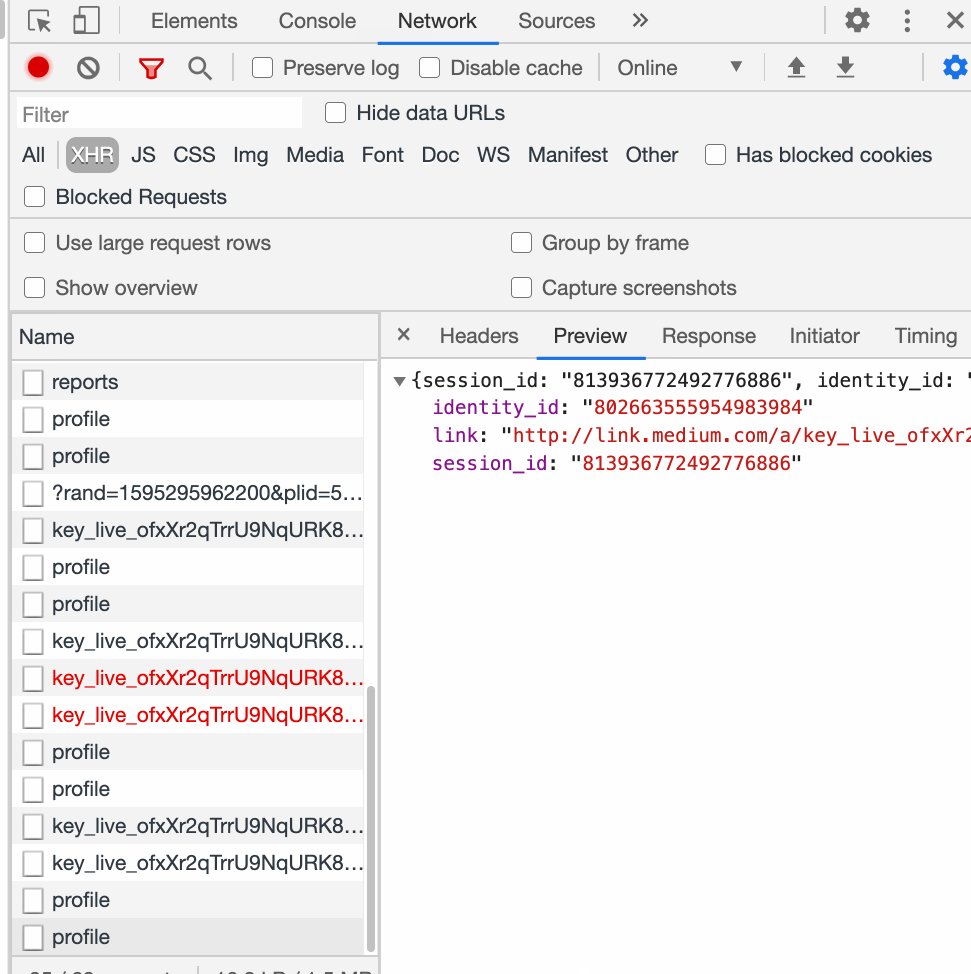
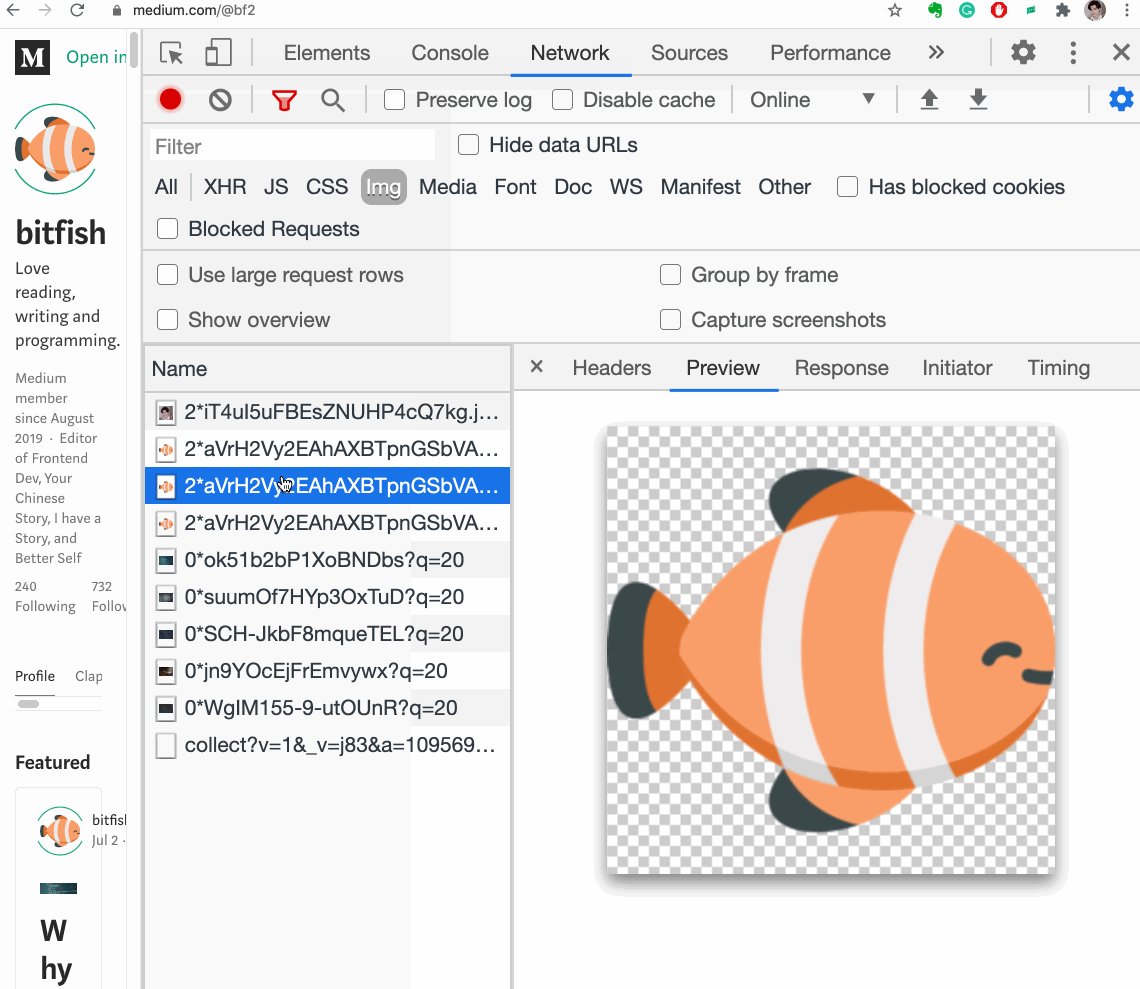
- Ouvrez l'onglet Réseau.
- Appuyez sur le bouton XHR.
- Sélectionnez la demande XHR que vous souhaitez renvoyer.
- Sélectionnez Replay XHR dans le menu contextuel pour relire la demande.
Voici un exemple animé:

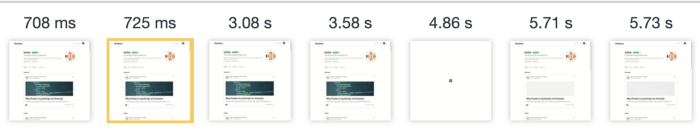
Suivre l'état de chargement de la page
Le chargement complet de la page peut prendre plus de dix secondes. Dans de tels cas, vous devez contrôler le processus de chargement de la page à chaque instant.
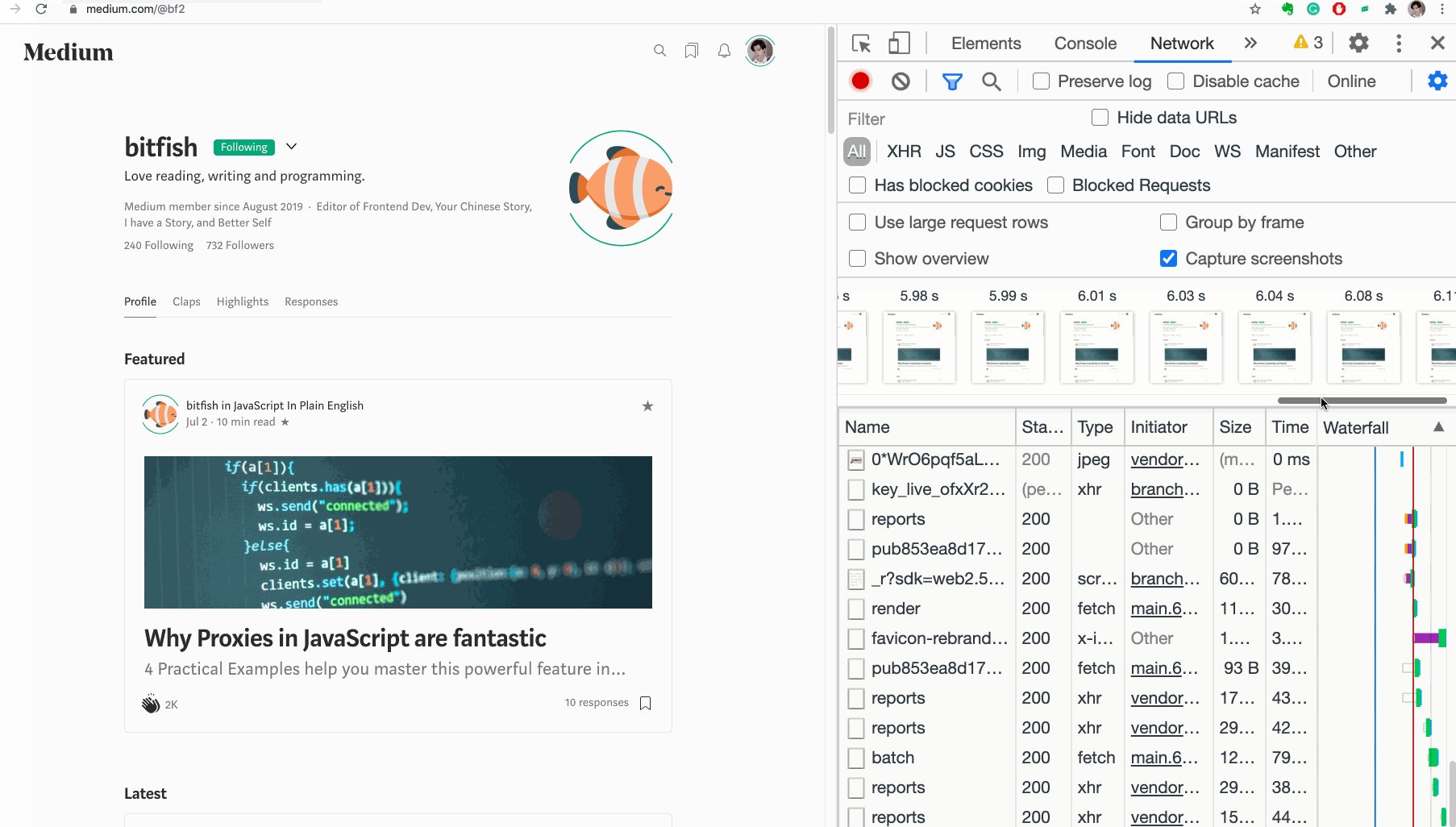
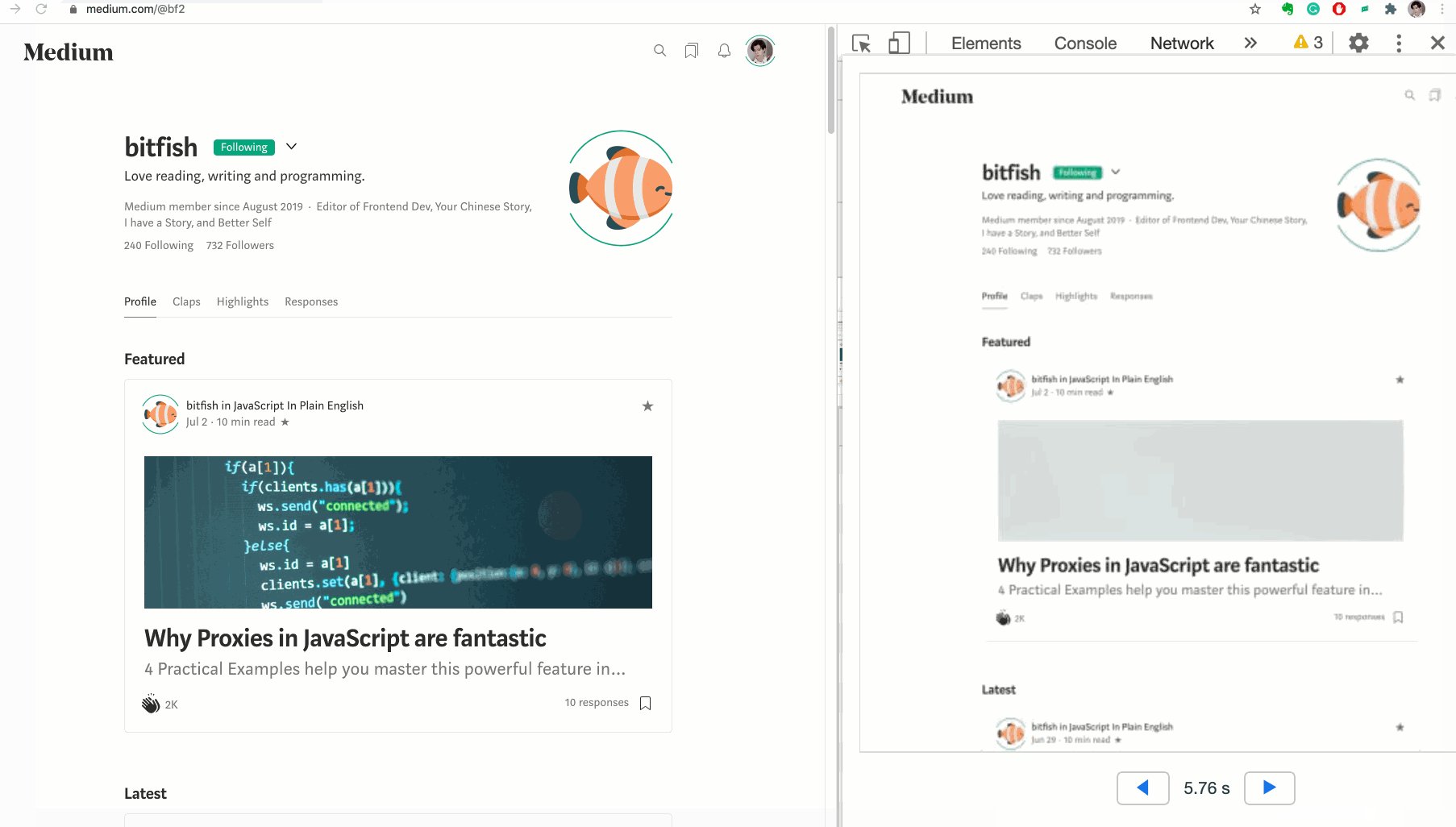
Dans Chrome DevTools, vous pouvez prendre des captures d'écran d'une page pendant son chargement en cochant la case à côté
Capture Screenshotsde l'onglet Réseau.

Sélectionnez la capture d'écran pour afficher des informations sur les demandes réseau correspondantes. Cette visualisation vous donnera une meilleure compréhension des requêtes réseau envoyées au serveur à des moments précis.

Copie de variables
Savez-vous comment copier la valeur d'une variable JavaScript dans le presse-papiers?
Cela semble être une tâche impossible, mais Chrome fournit une fonction spéciale pour la résoudre
copy.

ECMAScript ne contient pas de définition pour la fonction de copie, c'est une fonction Chrome. Il peut être utilisé pour copier la valeur d'une variable JavaScript dans le presse-papiers.
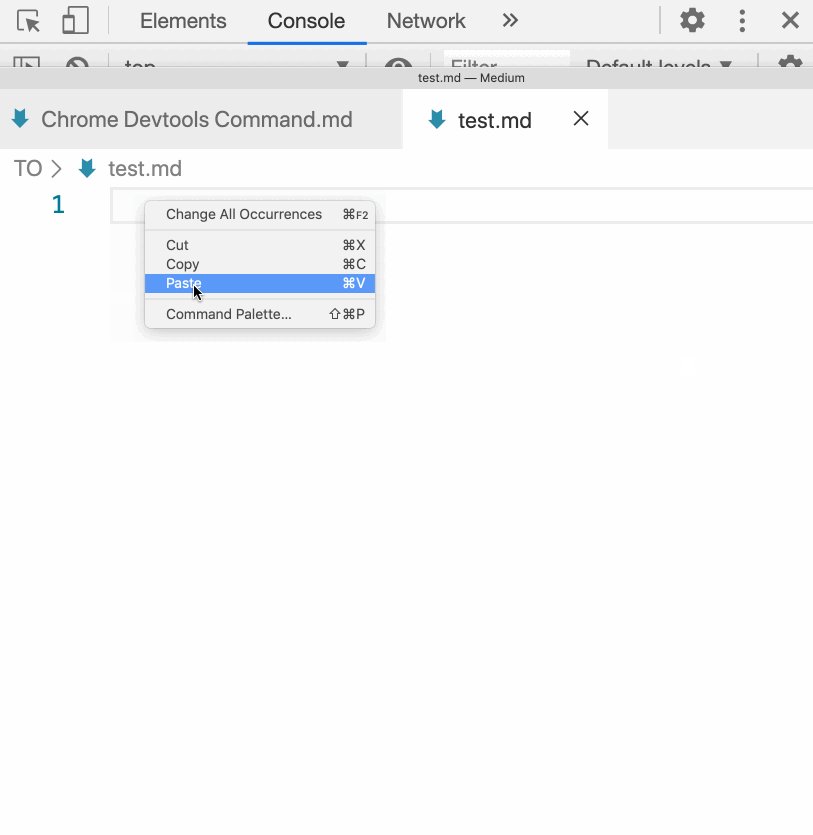
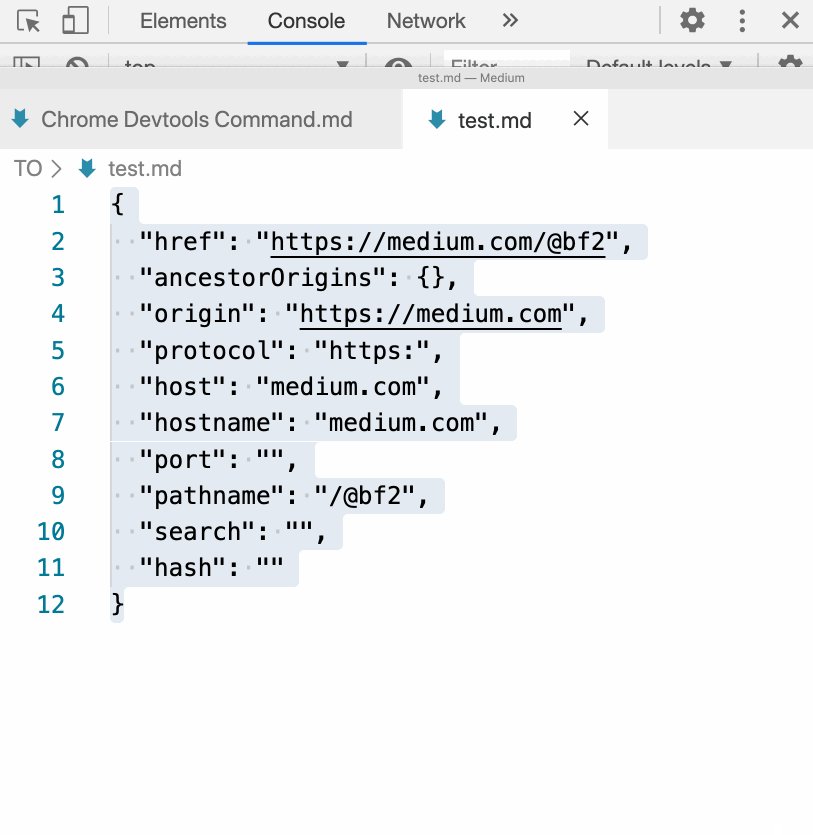
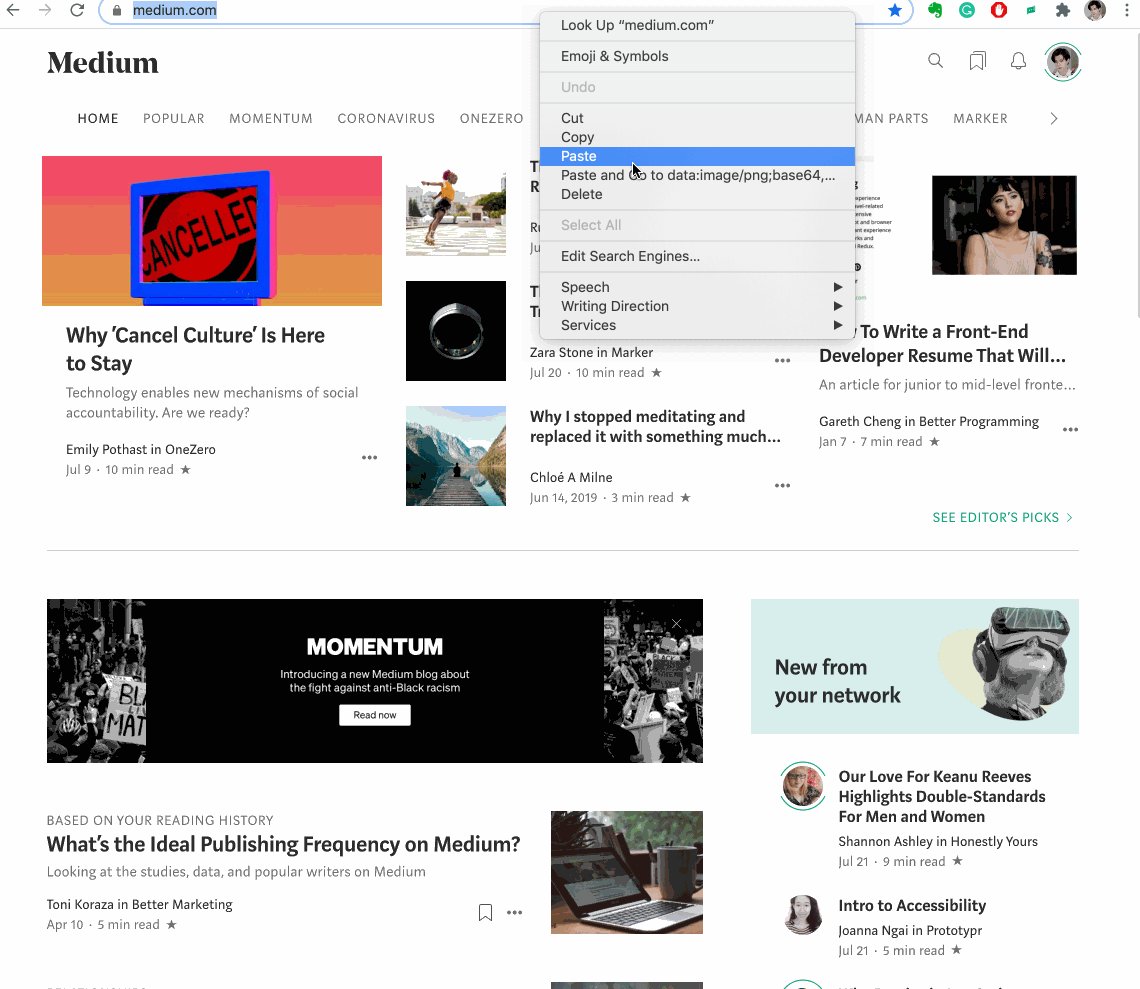
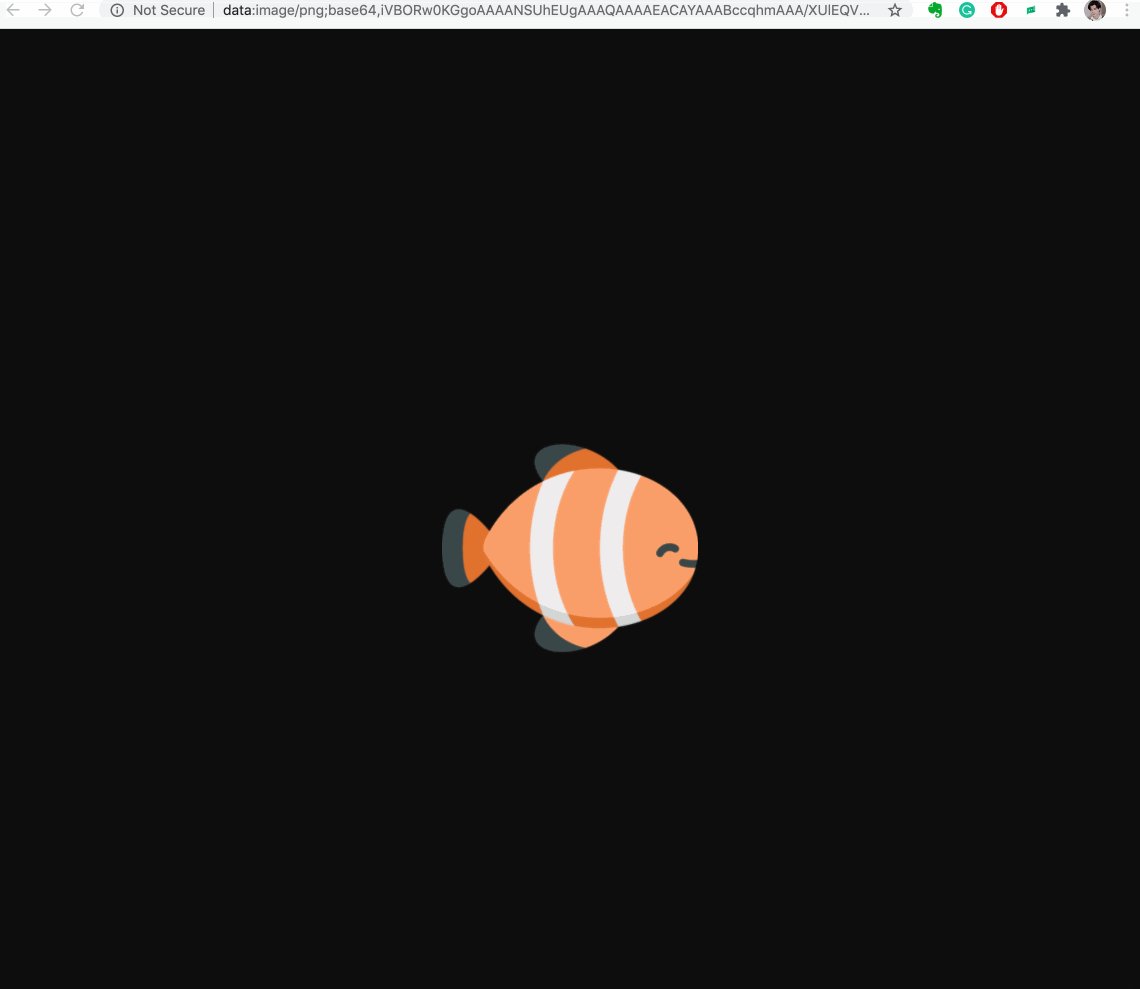
Copie d'une image en tant qu'URI avec le préfixe "data:"
Il existe deux façons d'insérer une image dans une page: vous pouvez créer un lien vers un fichier externe ou vous pouvez incorporer une image à l'aide des données: URL .
Données: URL ( URL préfixée
data:) est un schéma qui permet d'incorporer de petits fichiers dans un document en tant qu'éléments en ligne. Il s'appelait auparavant "data: URI", mais le WHATWG a supprimé ce nom.
Incorporation de petites images directement dans les données: le schéma d'URL réduit le nombre de requêtes HTTP vers le serveur, accélérant ainsi le chargement de la page.
Comment faire cela dans Chrome?
Regardez l'animation:

Sortie d'un tableau d'objets dans une table
Disons que nous avons un tableau d'objets:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
Percevoir ces informations dans la console est difficile. Et si le tableau est plus long et contient des éléments plus complexes, il est encore plus facile de s'y perdre.
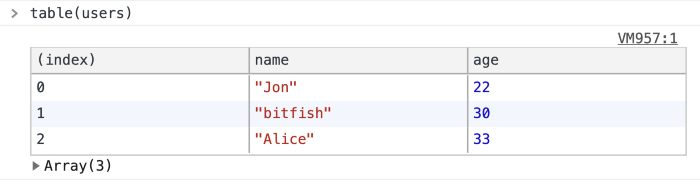
Heureusement, Chrome a une fonction qui génère un tableau d'objets dans une table.

Cela vous sera utile, et plus d'une fois.
Glisser sur l'onglet Eléments
Parfois, vous devez déplacer certains éléments DOM sur la page afin de tester l'interface utilisateur. Sur l'onglet Éléments, vous pouvez faire glisser n'importe quel élément HTML n'importe où dans le code:

Dans cet exemple, j'ai fait glisser un élément sur l'onglet Éléments et sa position sur la page Web a également changé instantanément.
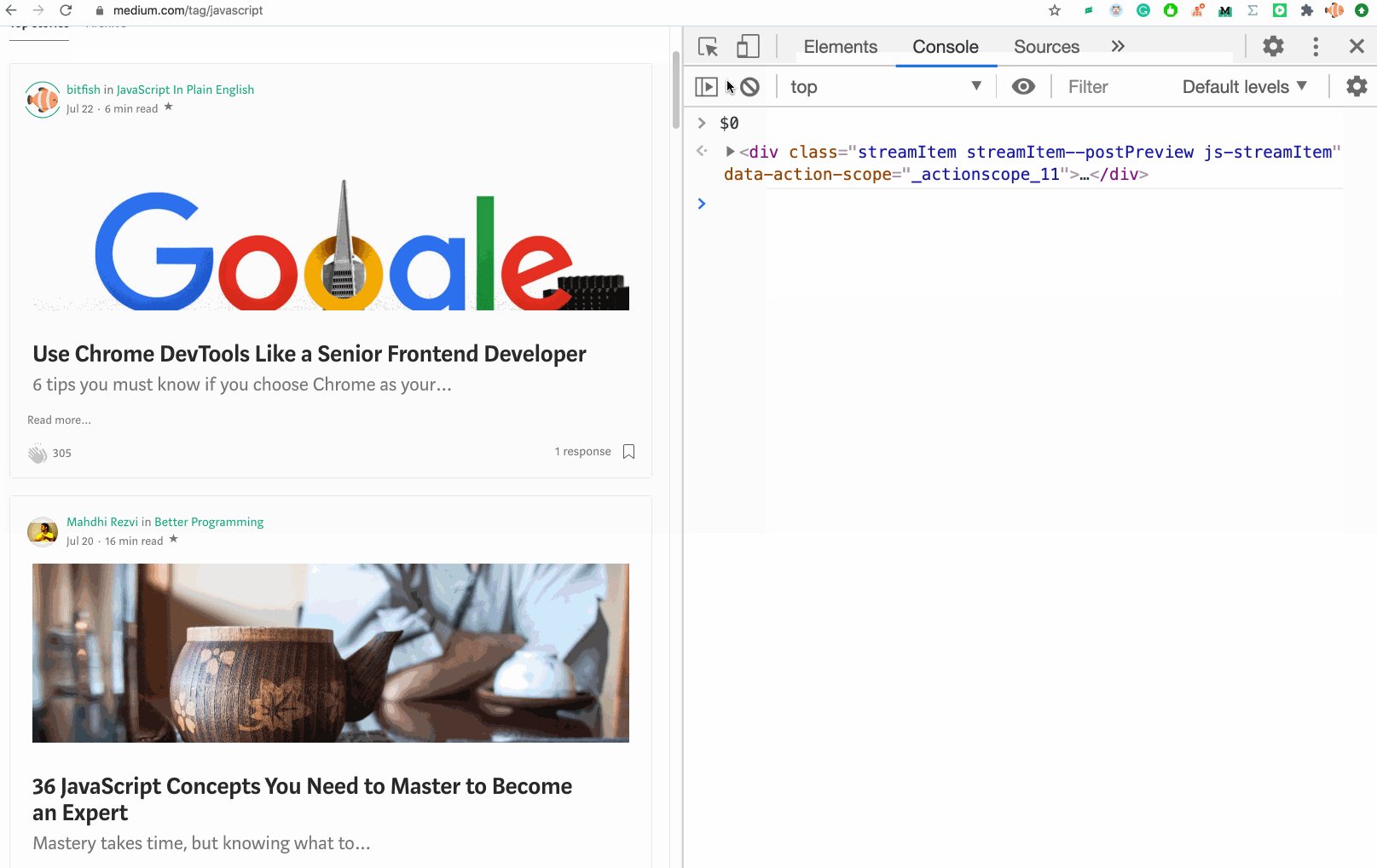
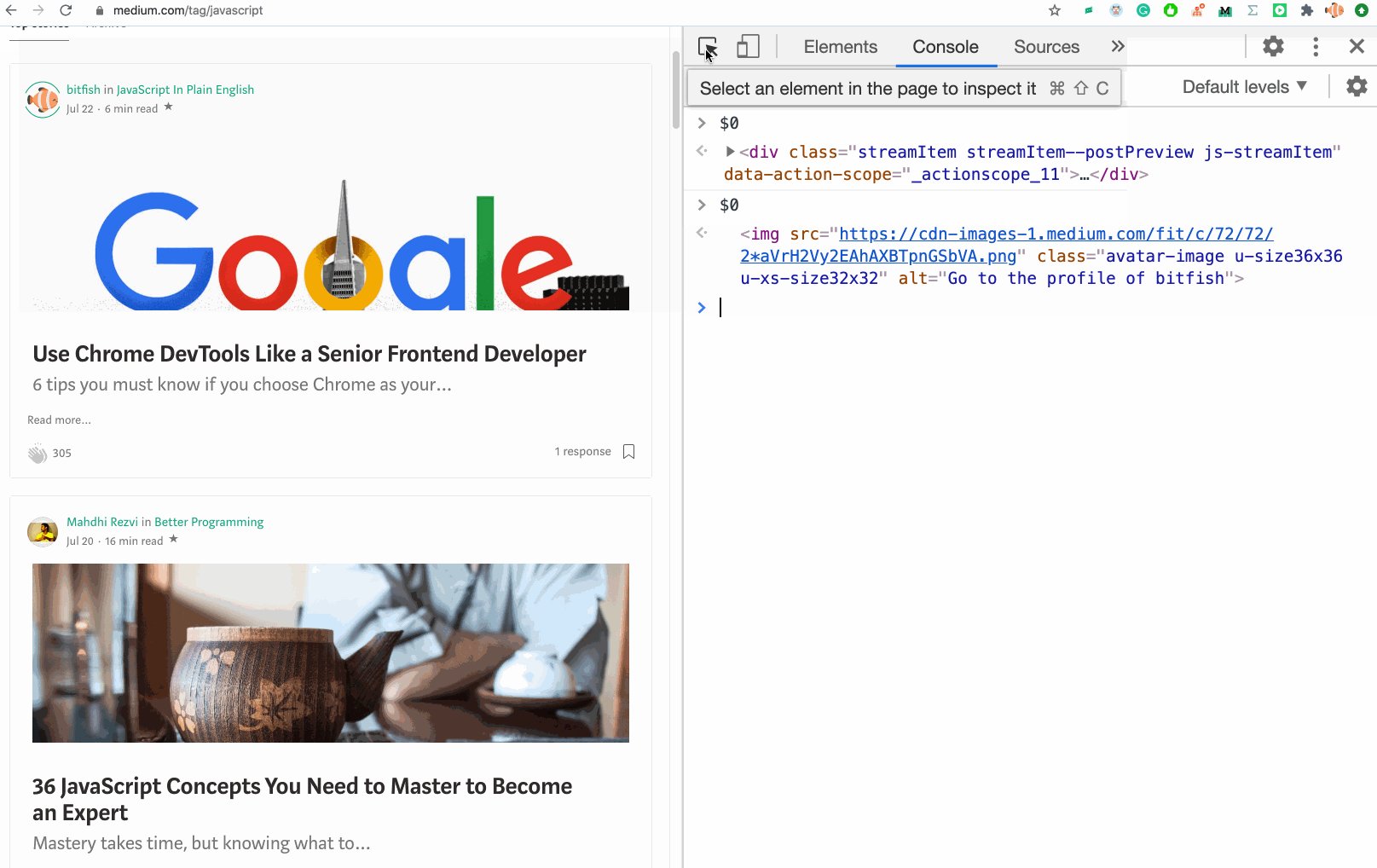
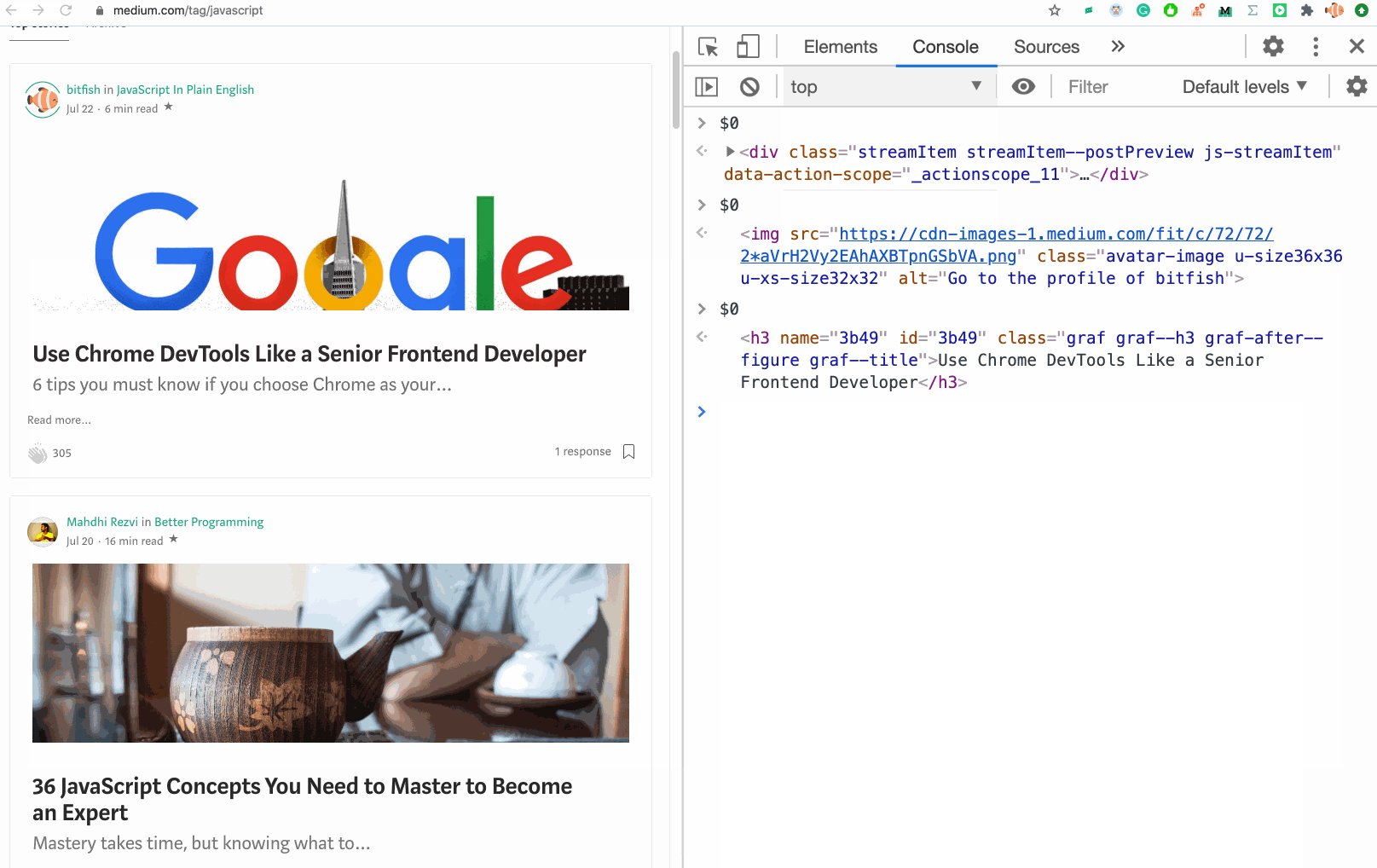
Référencer l'élément actuellement sélectionné dans la console
$0 Est une autre variable magique qui contient l'élément sélectionné dans l'onglet Éléments.

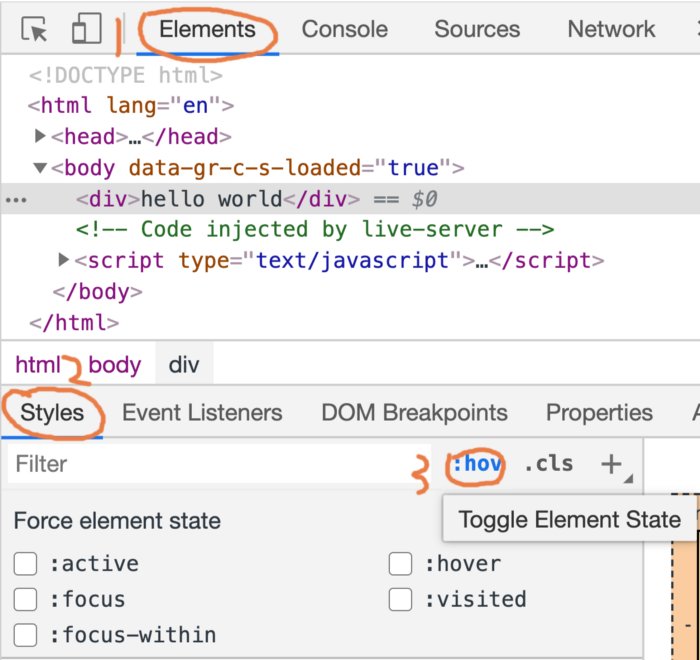
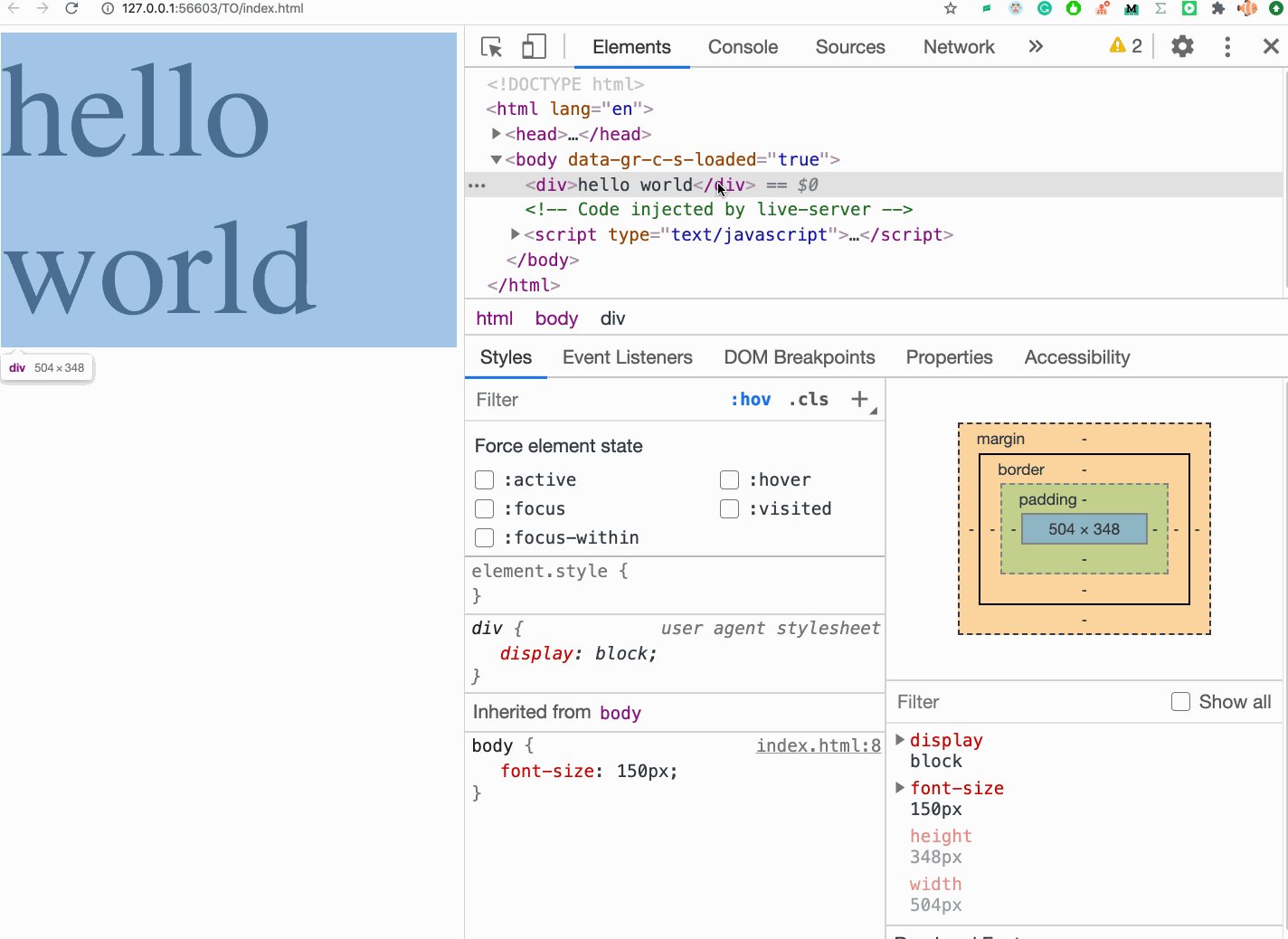
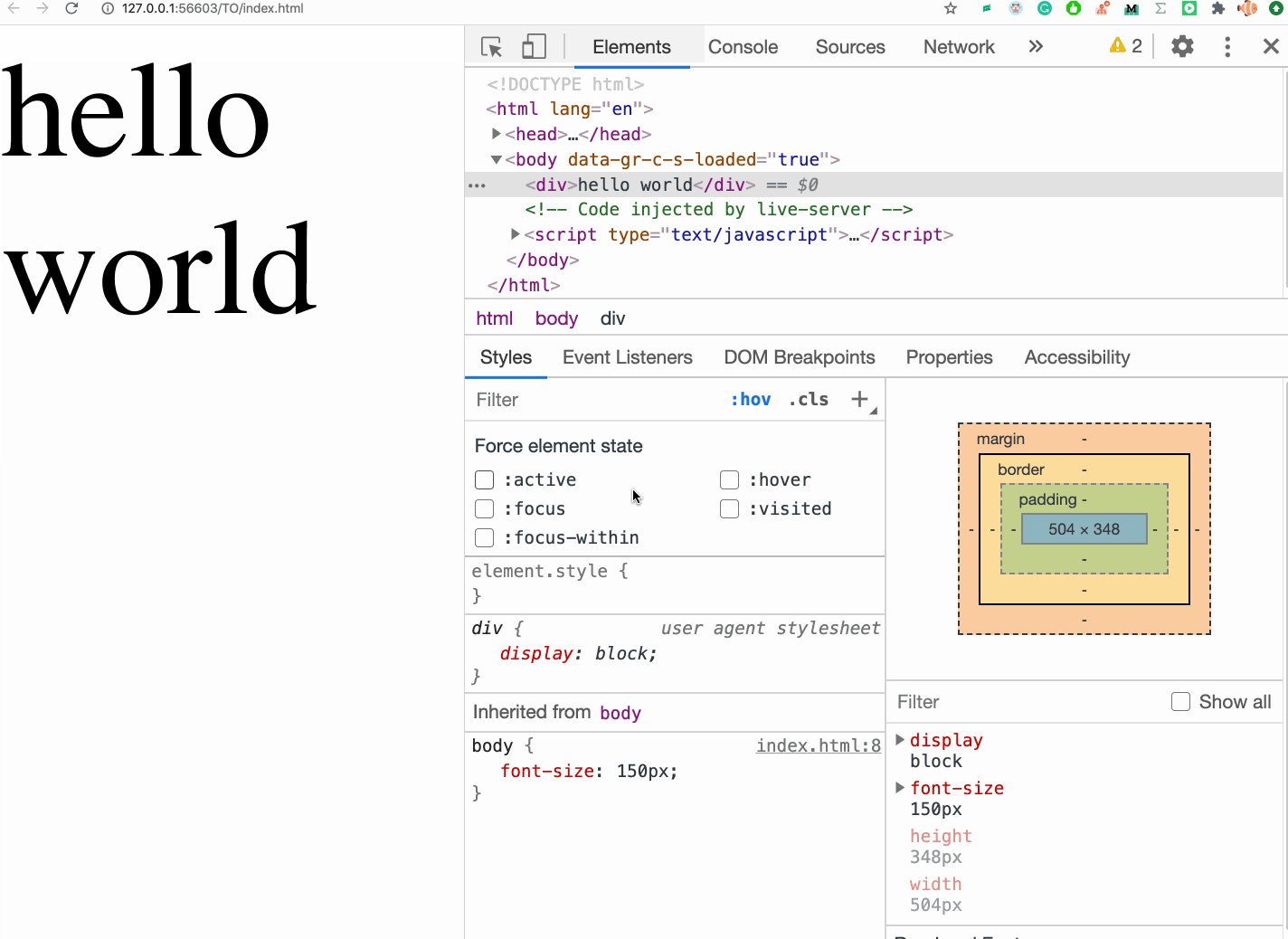
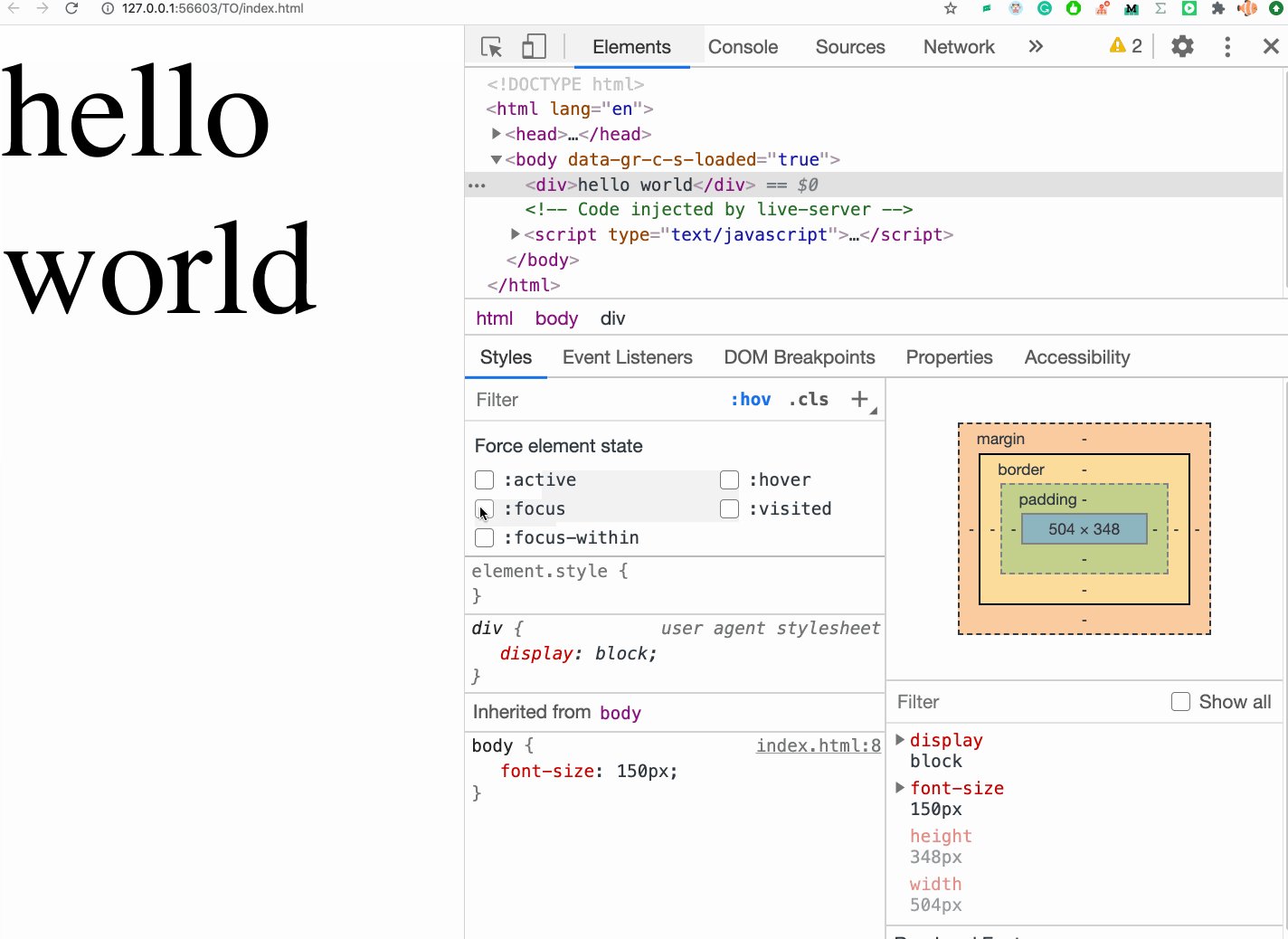
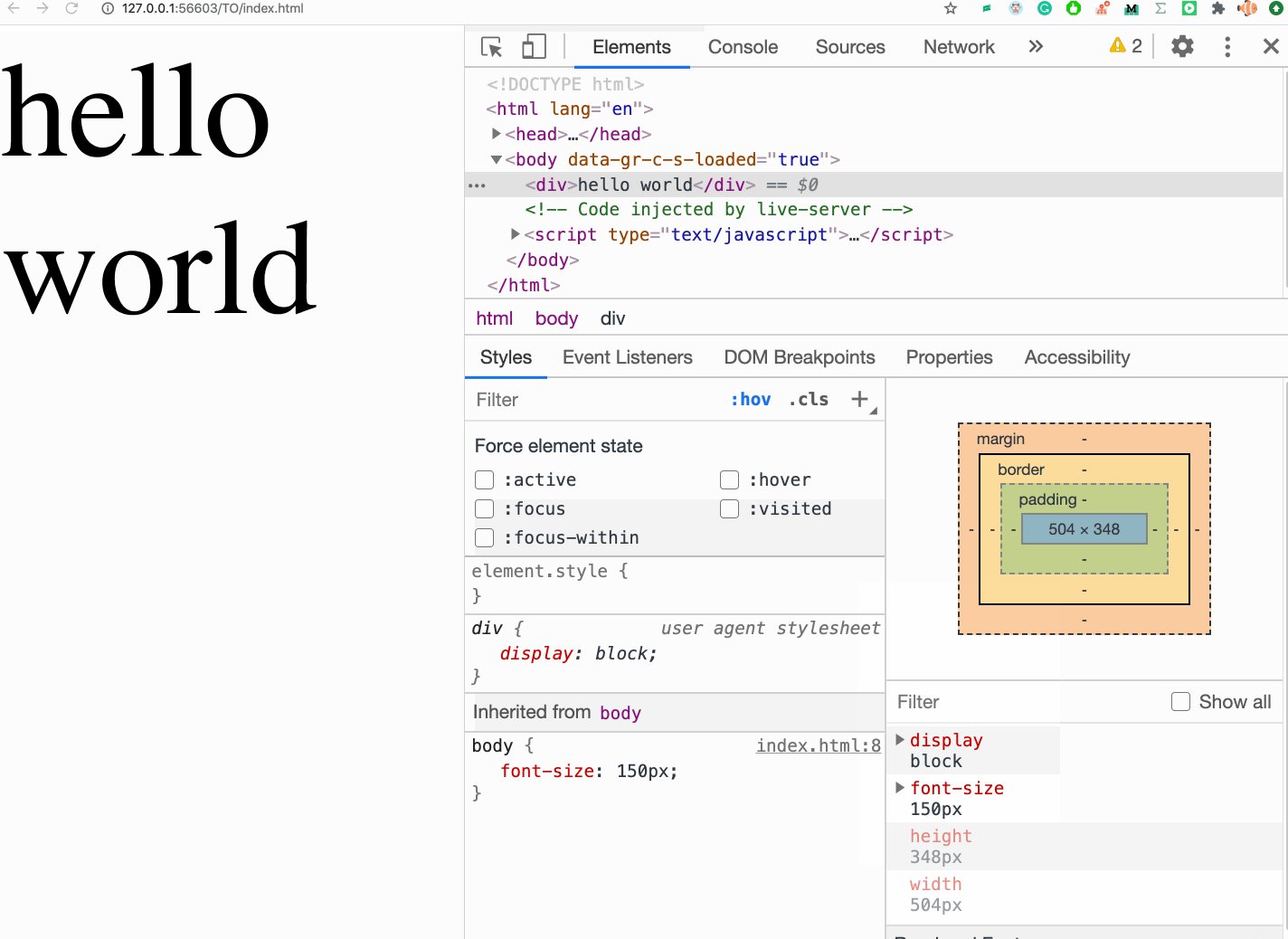
Activer les pseudo-classes CSS
Les pseudo-classes vous permettent de styliser un élément non seulement en fonction de son emplacement dans l'arborescence du document, mais également en fonction de facteurs externes tels que l'historique de navigation (par exemple : visité ), l'état du contenu (par exemple : coché dans certaines formes), la position du pointeur la souris (par exemple, la pseudo- classe: hover change le style de l'élément lorsque vous le survolez).
Plusieurs pseudo-classes peuvent être écrites pour un élément. Pour faciliter le test des styles, des pseudo-classes peuvent être activées directement depuis l'onglet Eléments.

Exemple
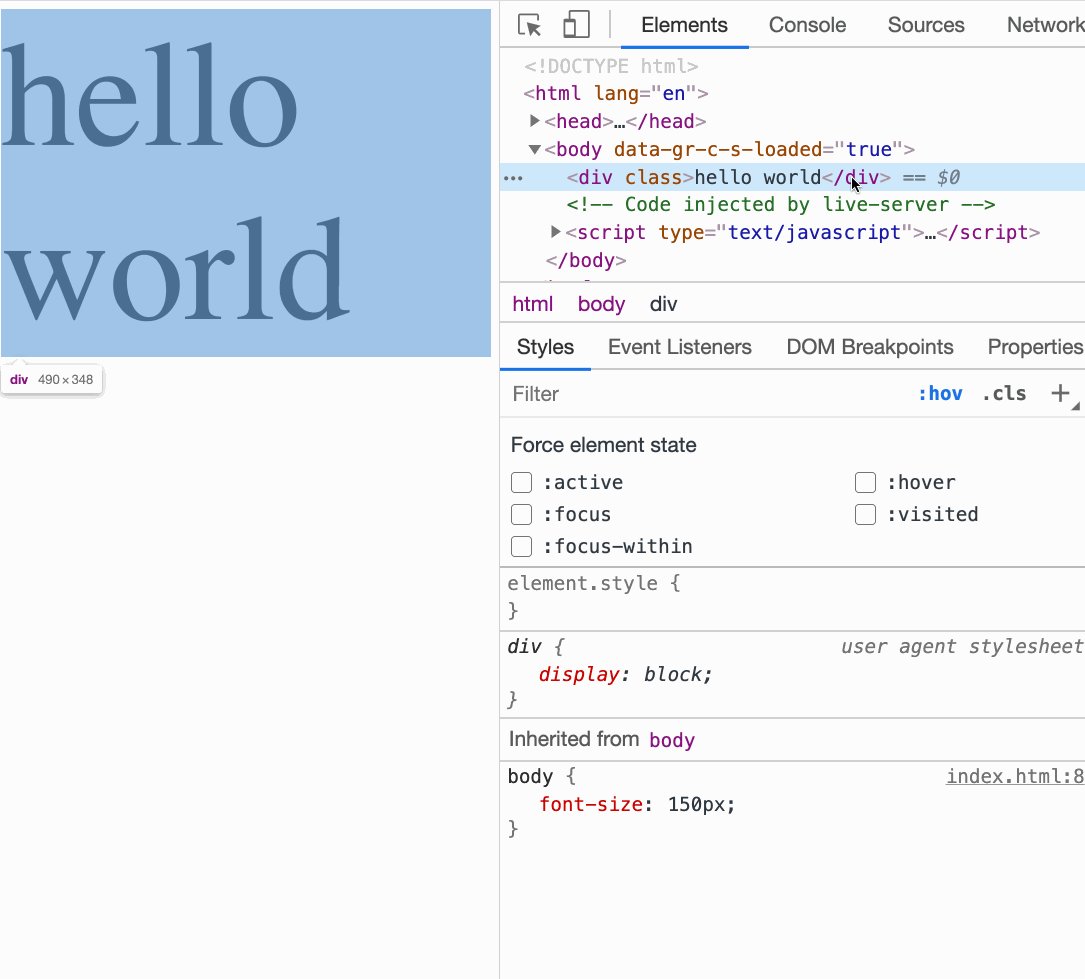
Regardez le code de la page:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>Nous ouvrons la page dans un navigateur, vérifions le fonctionnement des pseudo-classes dans l'onglet Eléments et apportons des modifications si nécessaire.

Raccourci pour masquer des éléments
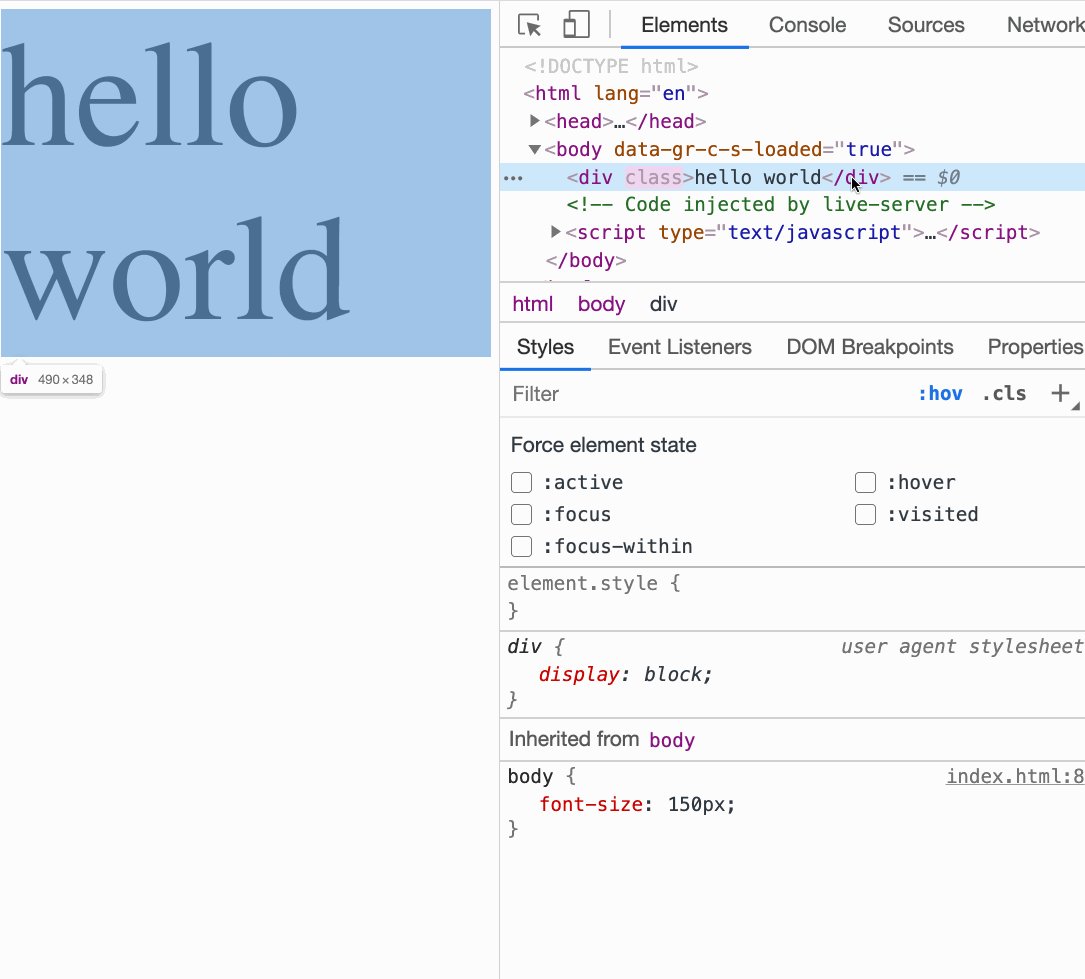
Lors du débogage des styles CSS, il est souvent nécessaire de masquer un élément. Chrome le fait rapidement: il vous suffit de sélectionner un élément et d'appuyer sur une touche
H.

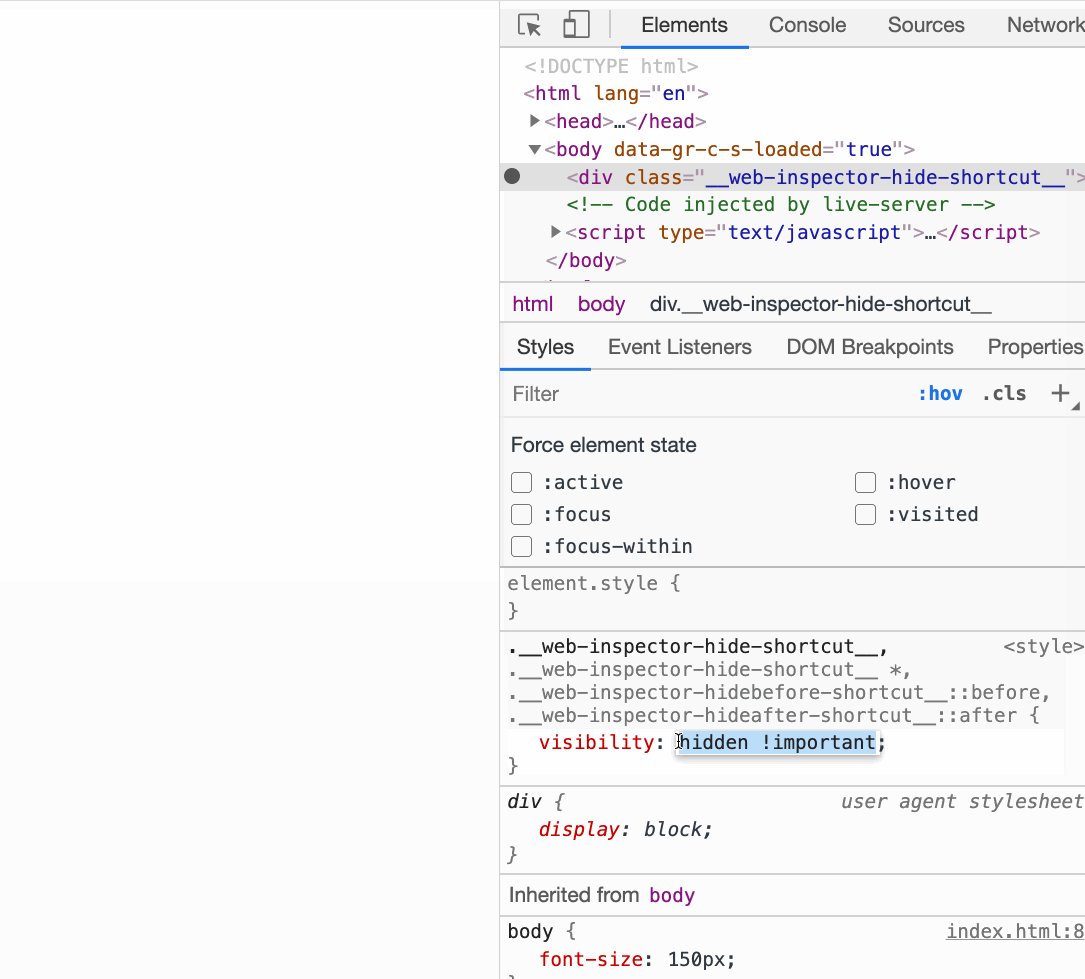
Appuyez sur H sur votre clavier
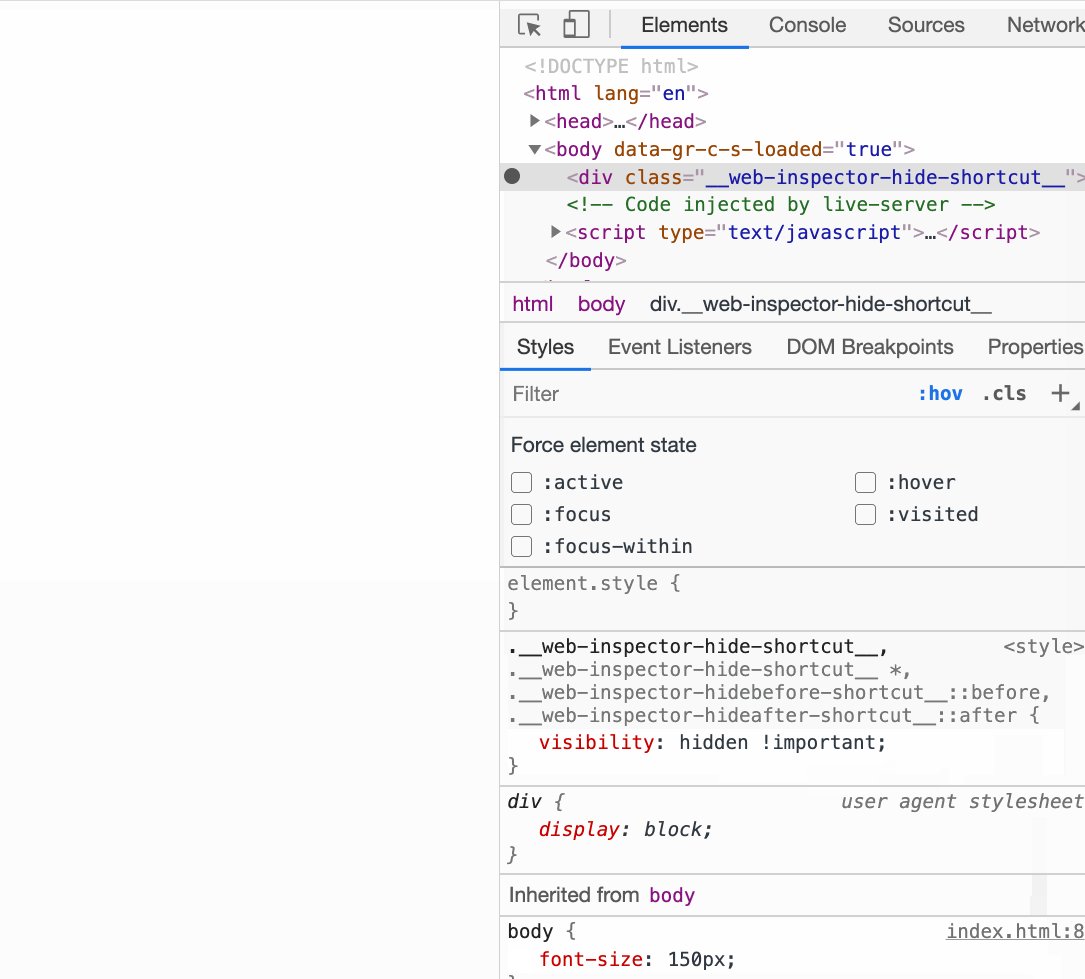
Cette opération applique un style à un élément
visibility: hidden !important;.
Stockage de l'élément DOM en tant que variable temporaire globale
Si nous voulons référencer rapidement un élément DOM dans la console, nous pouvons le faire comme ceci:
- Sélectionnez un élément.
- Ouvrez le menu contextuel avec le bouton droit de la souris.
- Sélectionnez Store comme variable globale.
