Matériaux utiles à chaque étape du cycle de vie
Nous parlons beaucoup de la façon de créer des gadgets et de les exécuter sur la plate-forme VK Mini Apps. Et nous voyons combien d'idées intéressantes les développeurs ont - à la fois expérimentés et débutants. J'aimerais que chacun puisse incarner son idée dans un service compact qui entrera facilement dans la vie de l'utilisateur.
Donc, dans cet article, nous rassemblons tous les matériaux, recommandations et liens utiles. Regroupons-les selon les étapes du cycle de vie du gadget: de l'idée à la sortie et à la monétisation.
Il y a encore plus de soutien pour les développeurs dans notre programme VK Fresh Code : ce sont des cours éducatifs et un concours avec un fonds de prix total de 15 millions de roubles. Rejoignez-nous!

Trouver une idée
Cherchez l'idée d'un service pratique - dans votre propre expérience et celle des autres, dans les problèmes des gens, dans n'importe quel domaine de la vie. Faites un remue-méninges avec vous-même, en famille ou entre amis - et saisissez chaque pensée. Ces notes vous aideront à planifier votre développement afin que vous n'ayez pas à revenir au début et à ajouter une fonctionnalité manquante plus tard.
→ Que lire:
- Comment
proposer uneidée d'avis pour une mini-application - article de VK Mini Apps.
Nous concevons et prototypons
Lorsque l'idée est pleinement articulée, commencez à concevoir. Ici, la créativité est remplacée par des processus routiniers, mais très importants - ils vous permettront d'économiser des nerfs et des ressources au stade de la mise en œuvre.
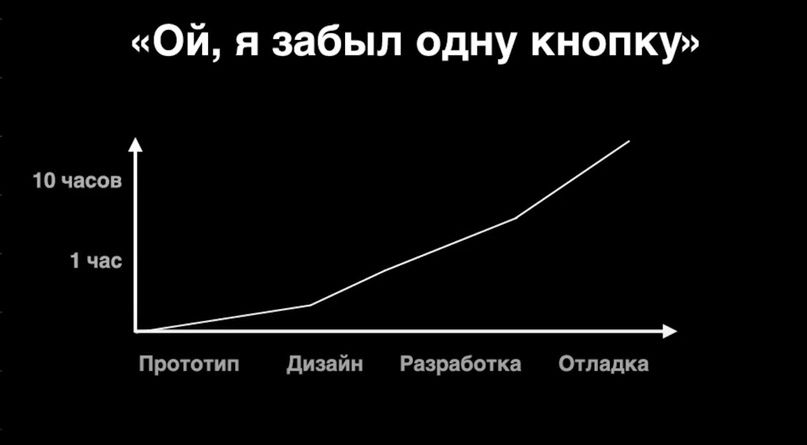
Un bon exemple du coût de l'erreur à différents stades de développement:

assurez-vous que l'idée est viable. Si vous envisagez de gagner de l'argent sur votre mini-application et que vous avez besoin de trafic, faites une recherche sur le marché potentiel. Collectez des données, communiquez avec le public cible, étudiez ses besoins et ses douleurs. Écrivez deux ou trois user stories. Entrez dans la conception technique: faites une liste des fonctionnalités que vous souhaitez voir dans le MVP et dans la version finale.
Après cela, vous pouvez procéder à la création d'un prototype de votre future application.
→ Que voir:
- Conférence d'Andrey Oshanin, responsable de la plateforme VK Mini Apps , sur le design, le travail avec un public, l'analyse de marché et les outils qui vous aideront à esquisser rapidement un prototype.
→ Que lire:
- Conception et prototypage - Notes de cours pour renforcer les points pivots.
Avez-vous terminé le prototype? Il est temps de réfléchir à ce à quoi ressemblera votre gadget.
Personnalisation de l'UX / UI
À ce stade, vous devez trouver un équilibre entre «je fais ce que j'aime», «je fais ce que je peux» et «je fais ce qui est pratique pour les utilisateurs».
Trouver et maintenir cet équilibre est difficile, même pour les concepteurs et développeurs expérimentés. L'étape de la personnalisation est donc un domaine d'expériences sans fin, de tests A / B et de tests d'hypothèses. Ceux qui créent des gadgets ont une aide puissante - VKUI. Il s'agit d'un ensemble de composants React qui peuvent être utilisés pour créer des interfaces qui ne se distinguent pas extérieurement d'une application VK.
→ Ce qui est utile:
- Guide de style VKUI - tous les composants d'interface disponibles pour que votre widget ressemble à un client natif. Bonus: VKUI Assets for Figma - ils sont gratuits, mais uniquement disponibles dans la version payante du programme.
- Tutoriel React - utile si vous n'avez pas encore travaillé avec ce framework. Ensuite, vous pouvez revenir aux composants VKUI.
- Icônes VK est un ensemble d'icônes SVG présenté comme des composants React.
- Happy Santa VK App UI Style Guide - matériel utile pour la mise en œuvre de bureau de mini-applications.
→ Que voir:
- Conférence du designer de l'équipe VKontakte Alexey Mazeluk - si vous voulez de la clarté et des exemples.
→ Que lire:
- Recommandations UX / UI de nos experts - section d'un grand article sur les critères de modération sur la plateforme VK Mini Apps.
Nous développons
Enfin, vous pouvez commencer à mettre en œuvre. Nous partageons tous les liens qui vous aideront.
→ Doit lire avant le développement:
- Règles de placement des services sur la plateforme VK Mini Apps - document n ° 1.
- Critères de modération du service VK Mini Apps - un excellent article sur la façon d'entrer dans le catalogue.
→ Préparez le lancement à l'avance:
- Démarrage rapide - Matériel officiel détaillé sur la façon de lancer votre premier gadget.
- Comment créer la première application sur VK Mini Apps - l'expérience d'un développeur tiers.
→ API VK et documentation:
- Connaissance de l'API VK - un article avec une description détaillée des méthodes et des objets de l'interface, le processus d'enregistrement de l'application, l'autorisation de l'utilisateur, les droits d'accès.
- Revue de l'API VK par Ksyusha Cherotchenko, chef de projet VK Mini Apps - principes de travail et méthodes API.
- Documentation VK Mini Apps .
→ Déployer:
- Déployez le service sur les pages GitHub - instructions.
- CodeSandbox est un service utile: le bouton Ajouter une dépendance vous permet d'ajouter les bibliothèques requises, et Enregistrer créera un lien unique vers votre projet.
→ Matériel pédagogique et autres choses utiles:
- Web Skills est une feuille de route pour les futurs développeurs Web. Vue d'ensemble des domaines de connaissances et des concepts avec des liens vers le matériel d'étude (en anglais).
- Atelier du développeur de gadgets de VK Team , partie 1 - Gleb Vorontsov montre la partie technique du développement: le panneau d'administration, les outils et bien plus encore.
- Atelier de développement de mini-applications , partie 2 - Home Stretch: VKUI, VK Bridge et codage visuel.
- Navigation et jeu de couleurs - un article détaillé sur la façon de faire de la navigation dans une mini-application pour les plates-formes iOS et Android, y compris les balayages et les boutons matériels.
- Poo-Mini-App - référentiel github avec un exemple d'implémentation de mini-application.
- VK Bridge Sandbox est un bac à sable pour tester VK Bridge.
Les tests doivent être le résultat du développement. Est toujours.
Nous passons la modération et les tests
Lorsque la dernière mise à jour est passée en production, vous êtes plus ou moins confiant dans la qualité de la mini-application et êtes prêt pour les tests - il est temps de soumettre votre projet à la modération.
Les modérateurs vérifieront s'il est conforme aux règles de placement des services sur la plateforme VK Mini Apps et si les critères de placement sont pris en compte . Ils peuvent également indiquer où améliorer l'UX et l'interface utilisateur. Les commentaires des modérateurs aideront à améliorer l'application et, lors de la révision finale, élimineront également les vulnérabilités qui menacent les données des utilisateurs.
→ Que voir:
- Une conférence sur la préparation à la modération et l'accès au catalogue d'Anton Nizhegoltsev, chef de projet VKontakte.
La prochaine étape est le test bêta dans le système Testpool . Ici, l'application est vérifiée par les gars de VK Testers .
Pour que le service leur parvienne le jeudi suivant (pertinent pour chaque semaine), vous devez écrire au modérateur que vous êtes prêt à tester le lundi avant 18h00, heure de Moscou.
En moyenne, les tests bêta prennent environ deux semaines complètes. Il est logique d'essayer d'y entrer le plus tôt possible - surtout si vous postulez pour une subvention de VK Fresh Code. Les candidats placent la mini-application finie dans le catalogue avant la date annoncée. Pour la quatrième vague actuelle du programme, nous sommes le 21 octobre 2020.
Modération finale: accédez à l'annuaire
Tous les rapports sont fermés et votre mini-application est sortie des tests presque parfaite. Il est temps de rappeler à nouveau au modérateur votre identité - dans le même ticket que celui où vous avez communiqué précédemment.
Il ne reste plus qu'à faire les petites choses sympas: télécharger des icônes et des couvertures à afficher dans le catalogue et sur des extraits. Après cela, votre projet sera publié dans le catalogue officiel de la plateforme VK Mini Apps.
Après la sortie: promotion et monétisation
L'audience active augmente, le nombre d'impressions publicitaires augmente, le système de monétisation fonctionne. Et après?
L'essentiel est de ne pas être satisfait de ce qui a déjà été réalisé et de réfléchir à une campagne publicitaire de haute qualité pour le gadget.
Promotion
→ À lire:
- Guide de la VKontakte Academy: comment commencer à comprendre la promotion - un article de l'équipe VKontakte pour les entreprises . Il est clair comment créer un contenu intéressant et à quoi sert la segmentation de l'audience.
→ Que voir:
- Promotion des applications sur la plateforme VK Mini Apps. Rapide et efficace - une classe de maître par Eduard Mukhin, un spécialiste de la publicité certifié VKontakte.
Ce que nous avons fait pour promouvoir de manière rentable les mini-applications:
- il y a une vente aux enchères séparée pour les mini-applications publicitaires, ce qui signifie qu'il n'y a pas de concurrence avec les offres de revenus et d'enregistrement sur les ongles. Le coût des impressions et des clics est de 2 à 3 fois moins cher que celui des annonces classiques.
- développé de nombreuses méthodes et outils de promotion natifs pour affiner le public;
- Nous organisons régulièrement des promotions pour les développeurs de gadgets - parfois, vous n'avez pas à dépenser vous-même pour faire de la publicité.
Monétisation
VK propose actuellement deux modèles de monétisation de gadgets: les achats intégrés et la publicité. Ils peuvent être utilisés séparément ou ensemble.
→ Que lire:
- Monétisation des services VK Mini Apps - en détail sur la façon de gagner de l'argent sur une mini-application.
- AppsCentrum. Intégration publicitaire - instructions sur la façon d'ajouter correctement des bannières et des annonces pré-roll à votre widget.
VK Mini Apps — . VK Fresh Code: , . - 300 , — .