Cette version est l'une des plus remarquables pour moi ces dernières années. Nous avançons non seulement en raison de l'émergence de nouveaux widgets, qui ne surprendront personne, mais également en raison de graves changements d'infrastructure, ainsi que du support opérationnel des nouveaux systèmes d'exploitation. Ce n'est que le début!
Conduit à se familiariser avec la nouvelle version de Flutter 1.22.

Nous sommes heureux d'annoncer la dernière version de Flutter avec un support étendu pour iOS 14 et Android 11. Flutter 1.22 s'appuie sur les bases posées par les versions précédentes et permet aux développeurs de créer des interfaces utilisateur rapides et belles pour plusieurs plates-formes à partir d'une seule base de code. Nos versions trimestrielles stables contiennent de nouvelles fonctionnalités, des performances améliorées et des corrections de bogues.
De nouvelles versions du système d'exploitation mobile ont été publiées récemment. Nous nous sommes concentrés sur la bonne performance d'Android 11 et d'iOS 14 sur cette version de Flutter.
Mise à jour Flutter pour iOS 14 : prise en charge du nouveau Xcode 12, de nouvelles icônes et prise en charge des clips d'application - un analogue des applis instantanées pour Android.
Mise à jour Flutter pour Android 11: ajout du support pour différents types de "bangs" pour les affichages, ainsi qu'une animation plus fluide lors de l'appel du clavier logiciel.
Cette version sort seulement deux mois après la sortie de la version 1.20, mais même dans ce court laps de temps, nous avons résolu 3024 numéros et gelé 1944 PR de 197 contributeurs.
Commentaire
Au fait, si vous souhaitez depuis longtemps devenir contributeur Flutter, mais que vous ne savez pas par où commencer, voici quelques conseils. Filtrez les problèmes par la bonne première balise de contribution : de temps en temps, des problèmes intéressants apparaissent, avec lesquels vous pouvez commencer votre voyage vers l'open source. En outre, vous pouvez implémenter une fonctionnalité du rêve de quelqu'un en filtrant les problèmes par la nouvelle balise de fonctionnalité . Il y a des puzzles même pour les débutants. Vous pourrez perpétuer votre nom dans l'histoire du framework - bien sûr, si les développeurs de l'équipe Flutter conviennent qu'une telle fonctionnalité doit être implémentée.
En plus de prendre en charge les nouvelles versions du système d'exploitation mobile, nous avons d'autres nouvelles, y compris un aperçu de l'une des fonctionnalités Android les plus demandées:
- restauration de l'état,
- nouvel "univers" Matériau des boutons,
- nouvelle bibliothèque pour prendre en charge la localisation et l'internationalisation, fonctionnant avec Hot Reload,
- nouveau Navigateur,
- version stable pour Platform Views (base pour les plugins Google Maps et WebView),
- un commutateur que vous pouvez ajouter à votre code pour améliorer le défilement sur les appareils avec des écrans haute fréquence.
Nous disposons également d'un nouvel outil d'analyse de la taille des applications. De plus, les développeurs peuvent désormais créer des plugins uniquement pour les plates-formes dont ils ont besoin en spécifiant explicitement les plates-formes cibles dans la configuration du plugin.
Plateforme cible IOS 14
Chaque fois qu'une nouvelle version d'un OS mobile est annoncée, nous la testons minutieusement: nous recherchons des incompatibilités ou des changements pouvant affecter le fonctionnement de Flutter et de ses outils.
Dans le cas d'iOS 14, nous avons apporté quelques modifications à Flutter pour nous assurer qu'il fonctionne exactement comme le souhaitent les développeurs:
- Xcode 12 nécessite iOS 9.0 ou supérieur, donc notre modèle par défaut spécifie désormais 9.0 au lieu de la plateforme 8.0.
- Flutter 1.22 corrige les plantages spécifiques d'iOS 14 et les problèmes de rendu des polices.
- Les problèmes de déploiement sur des périphériques physiques (l'application ne fonctionnait pas sur le périphérique - uniquement sur l'émulateur) ont été résolus dans Flutter 1.20.4.
- , , , Flutter Flutter 1.20.4.
- Flutter iOS 14 ( , Flutter-).
Conclusion: si iOS 14 est la plate-forme cible de votre application Flutter, nous vous recommandons fortement de la reconstruire avec Flutter 1.22 et de la déployer dès maintenant sur l'App Store pour offrir la meilleure expérience utilisateur à ceux qui utilisent iOS 14.
Plus d'informations, notamment pour quelques réflexions sur Add-to-App, liens profonds et notifications, consultez la documentation iOS 14 sur flutter.dev .
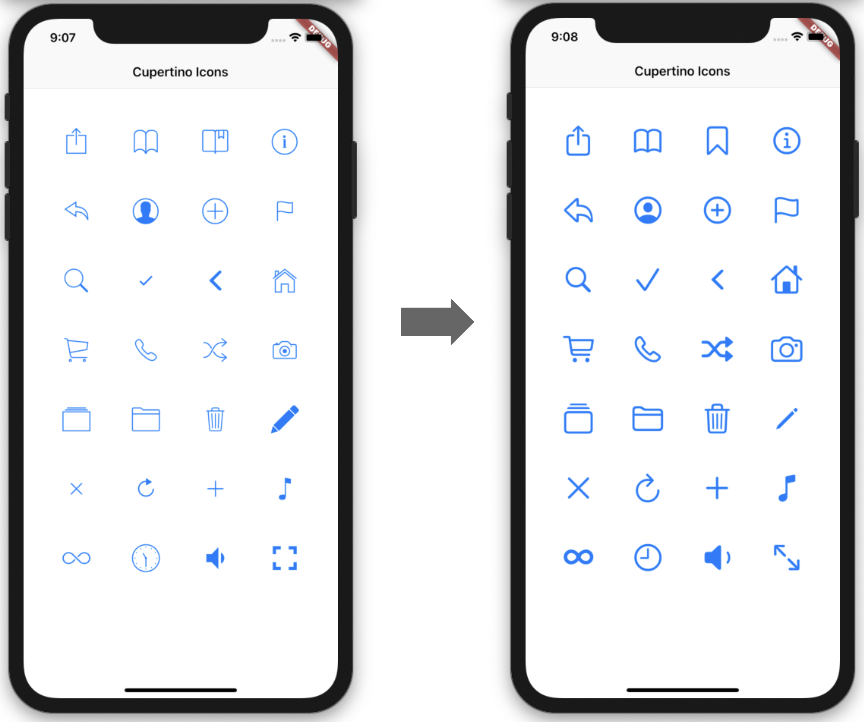
Par ailleurs, nous aimerions parler de la prise en charge mise à jour de la nouvelle police iOS SF Symbols, qui nous a incités à passer du temps à mettre à jour le package cupertino_icon . Les cas d'utilisation existants
CupertinoIconss'afficheront automatiquement dans le nouveau style dès que vous mettrez à jour la dépendancecupertino_iconsà la nouvelle version majeure 1.0. Si vous utilisez cupertino_icons1.0 avec Flutter 1.22, vous aurez accès à ~ 900 nouvelles icônes via l'API CupertinoIcons .

Pour une liste complète des icônes, consultez la page d' aperçu cupertino_icons et la page des détails de migration sur flutter.dev .
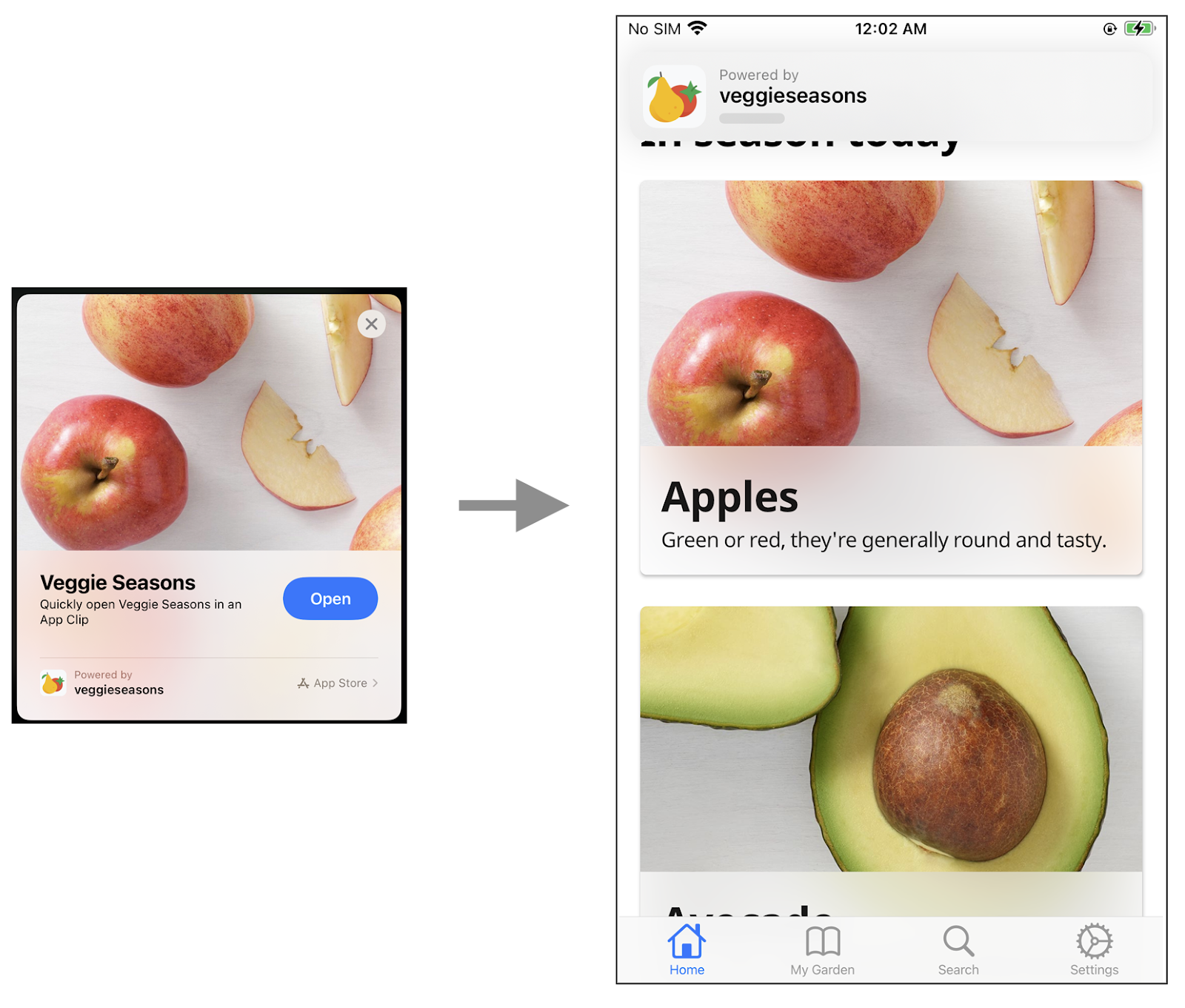
Une autre fonctionnalité que vous pouvez essayer avec Flutter sur iOS 14 est App Clips. App Clips est une nouvelle fonctionnalité d'iOS 14: ce sont des mini-applications pesant jusqu'à 10 Mo. Ils permettent à l'utilisateur d'accéder à certaines fonctions sans avoir à télécharger l'application complète depuis l'AppStore. Flutter version 1.22 peut fonctionner avec des clips d'application dans une implémentation préliminaire.

Clips d'application sur Flutter
Pour plus d'informations sur la création de clips d'application d'applications à l'aide de Flutter, consultez la documentation sur flutter.dev . Voir également un exemple de projet simple .
Commentaire
Rappelez-vous les applis instantanées pour Android? On dirait qu'Apple a décidé de ramener notre 2017 et a introduit une solution similaire - App Clips. De plus, vous pouvez implémenter des clips d'application même si vous n'écrivez pas une application native, mais une application multiplateforme.
N'oubliez pas les limitations: si votre assemblage pèse plus de 10 Mo, il ne fonctionnera pas de l'exécuter au format App Clips. Dans le cas d'une application Flutter, cela peut être un problème vraiment urgent. Mais vous en apprendrez plus à ce sujet dans la seconde moitié de l'article: nous vous expliquerons comment surveiller la taille de build de votre application à l'aide d'un outil pratique.
Android 11
Cette version de Flutter est sortie presque simultanément avec la sortie d'Android 11. Le framework et le moteur Flutter ont été mis à jour pour prendre en charge deux nouvelles fonctionnalités introduites dans la dernière version d'Android.
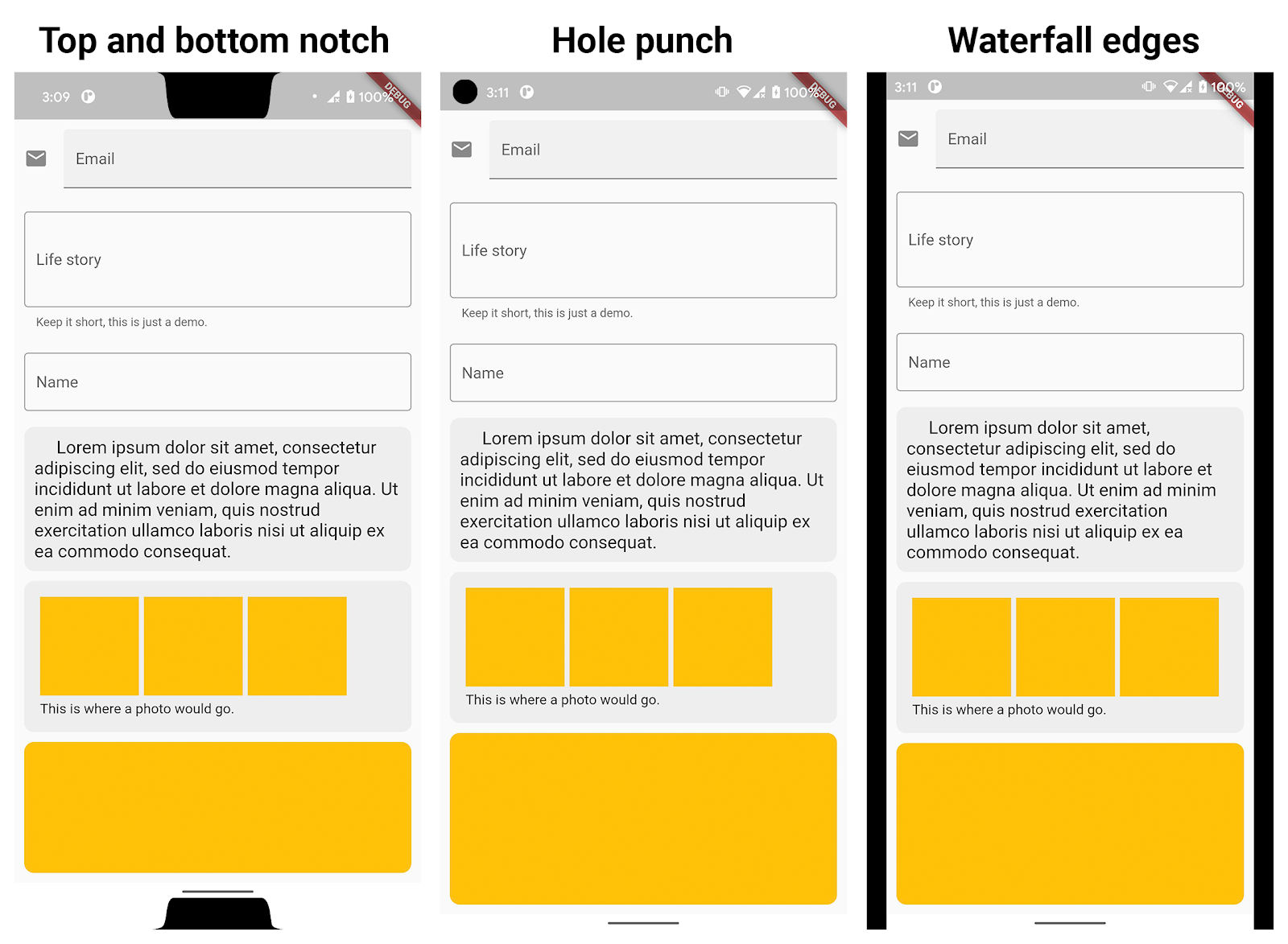
Tout d'abord, Flutter prend désormais en compte l'emplacement de la frange et des découpes sur l'écran du téléphone Android, ainsi que les bords arrondis de l'écran.

En utilisant les API MediaQuery et SafeArea , il est désormais facile d'écrire une interface utilisateur dans laquelle les zones cliquables ne se posent pas sur les découpes et les bords arrondis de l'écran.
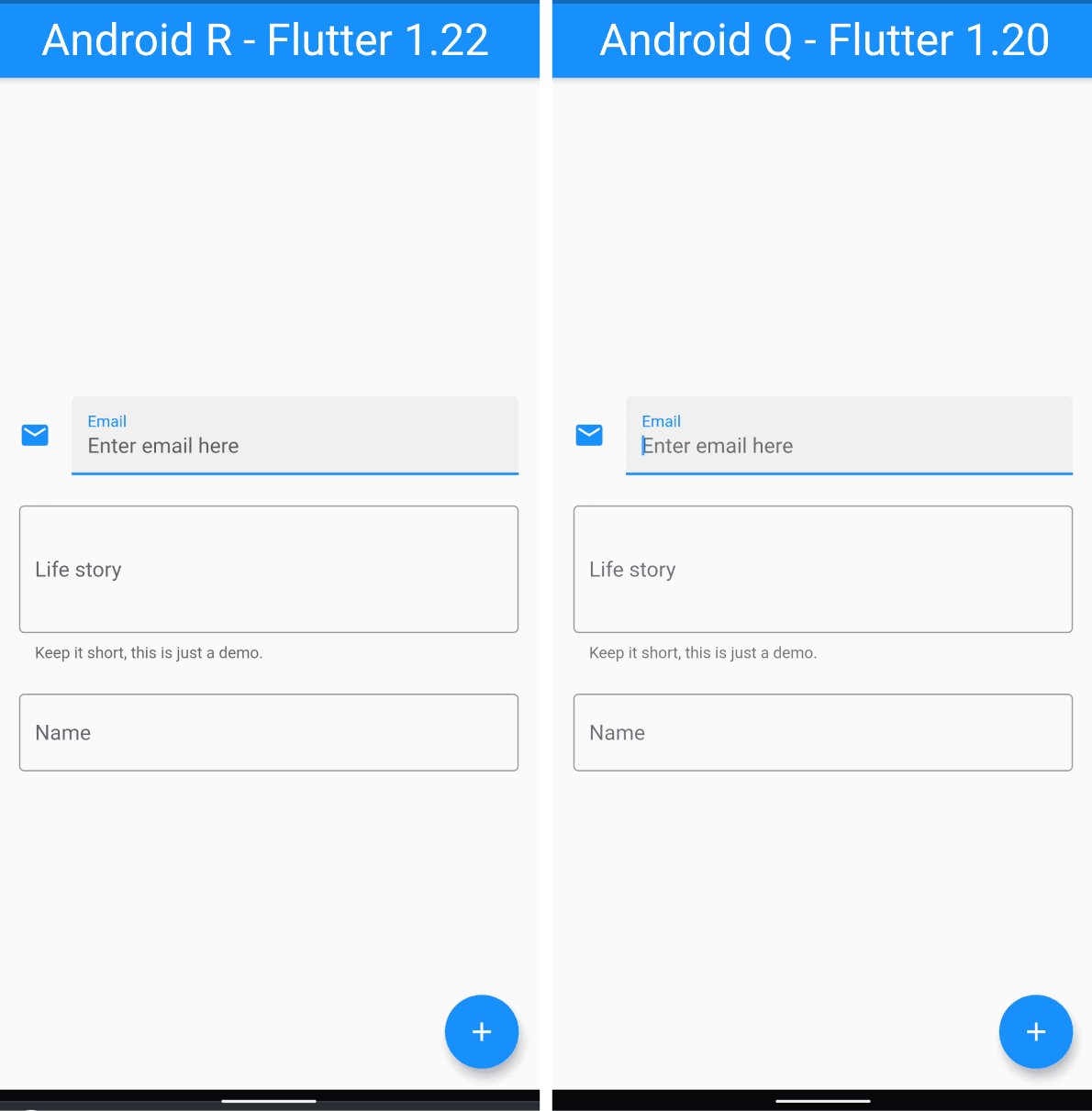
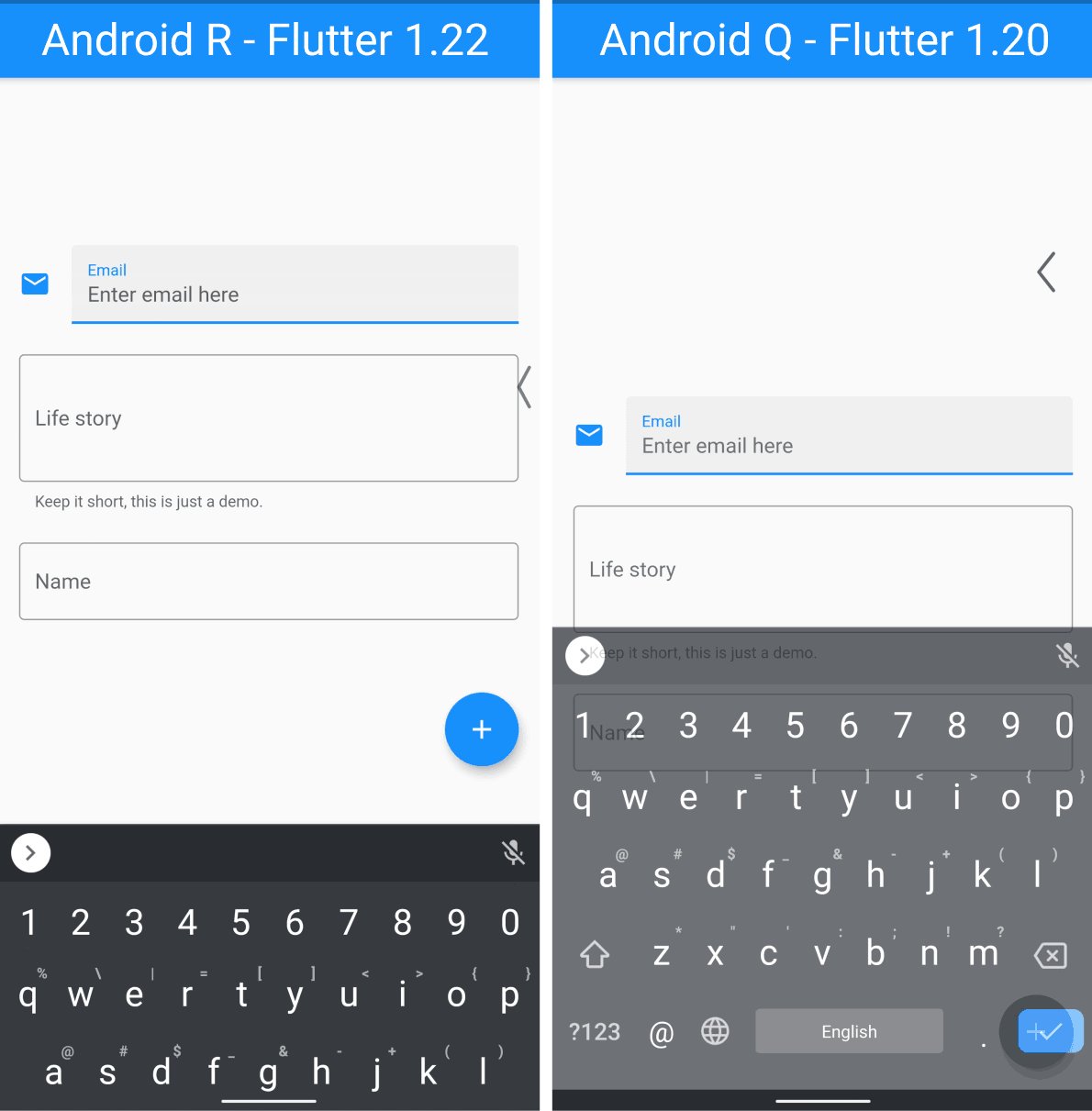
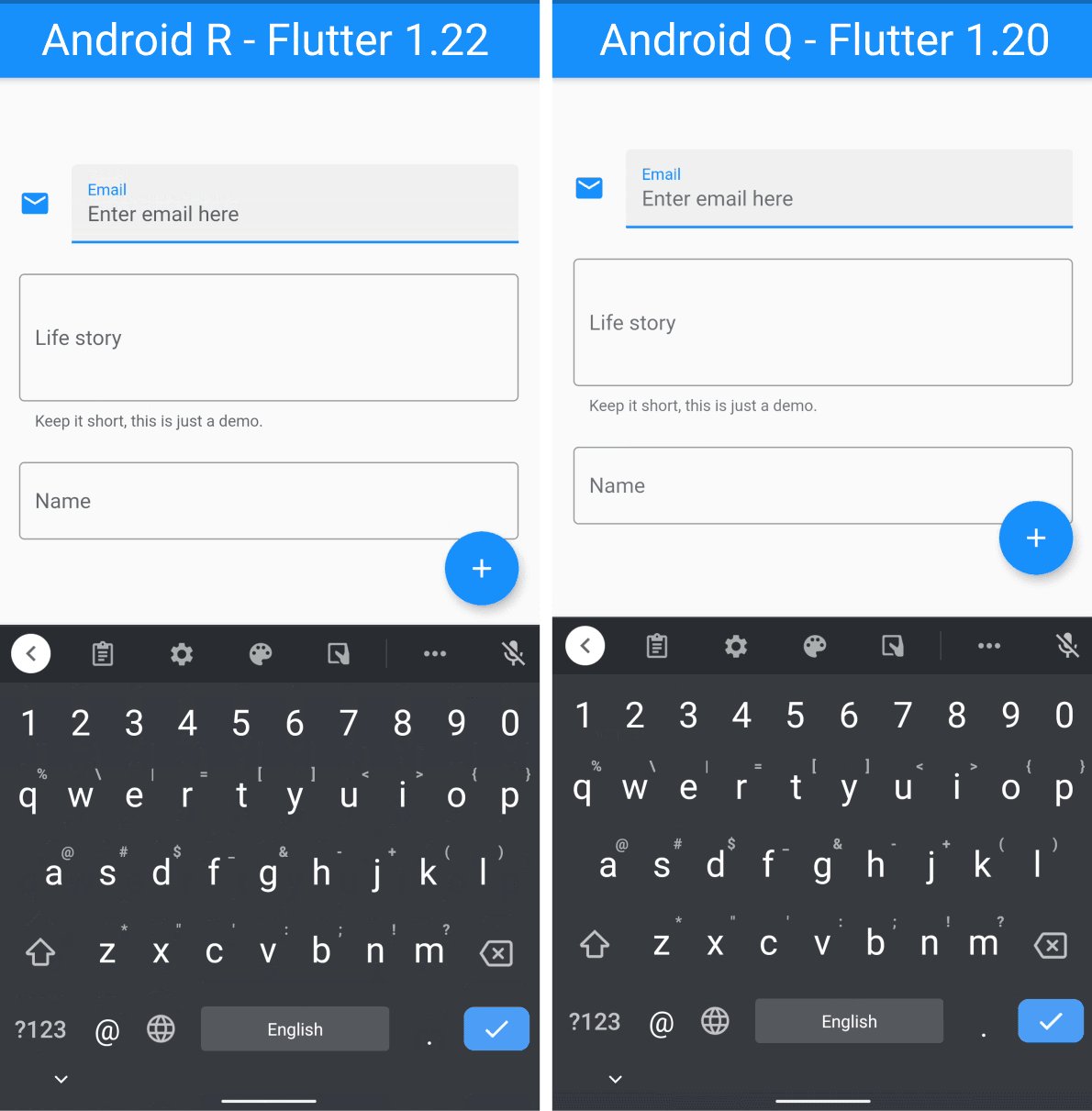
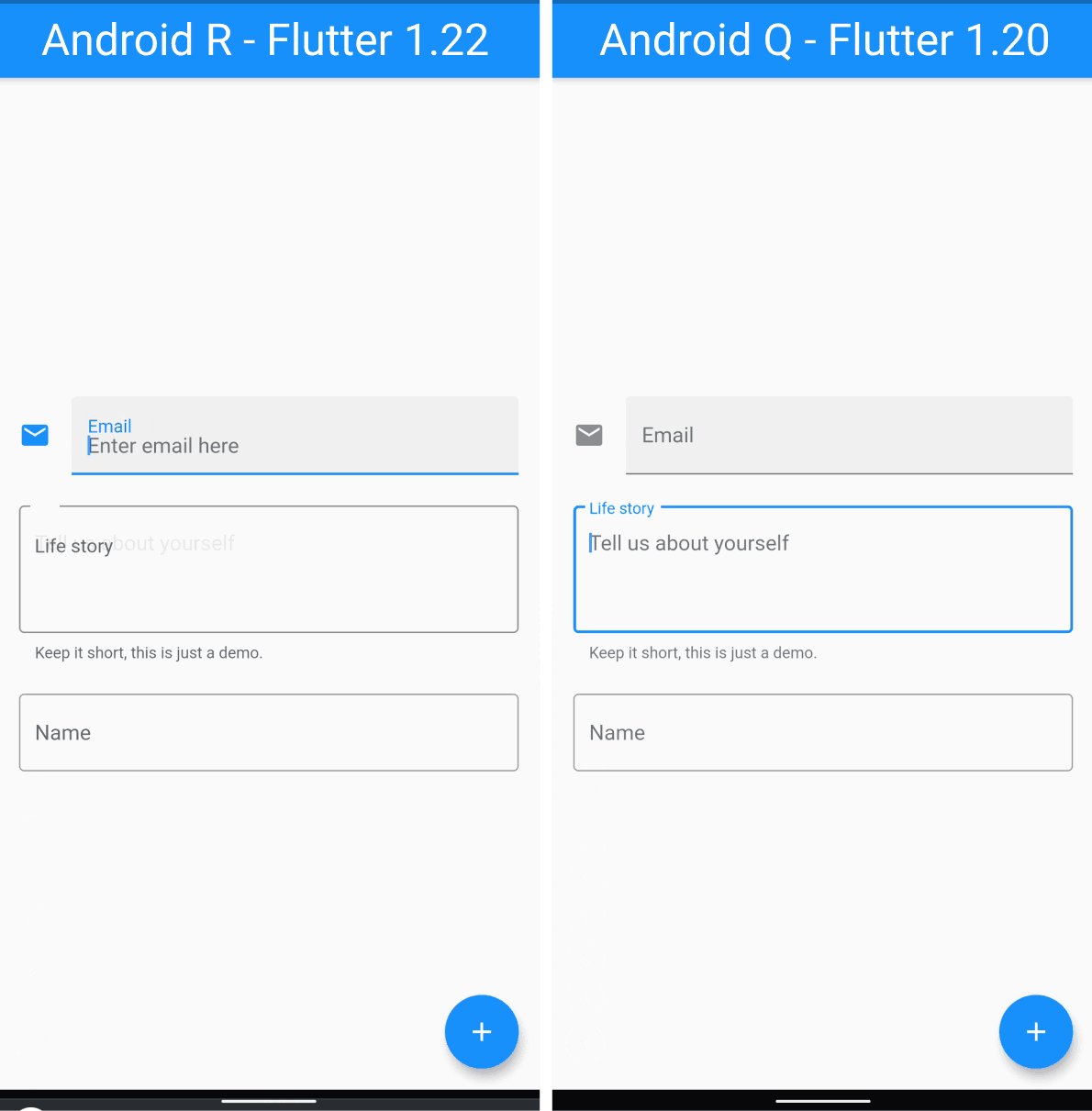
La zone visible de l'application ne change pas brusquement de taille, mais en douceur. Le contenu de l'application défilera en synchronisation avec le clavier à l'écran.

Faites attention à FAB
Issue # 19279- Problème de longue date où l'animation d'affichage / masquage du clavier à l'écran ne se synchronise pas avec l'encart Flutter. Ce problème a été corrigé pour Android 11.
Auparavant, il y avait des problèmes dus aux plugins Flutter lorsque le code Flutter était inséré dans une application Android native. Nous avons réécrit l'API pour intégrer Flutter à Android et publié l'API v2, qui ne présente pas ces lacunes. À partir de la version 1.22, nous interrompons la prise en charge de l'ancienne API v1.
Si vous continuez à utiliser l'API Android v1, voici ce que cela signifie pour vous:
- Les nouveaux plugins sont créés sans le support de l'API v1.
- L'indicateur de configuration de l'outil Flutter a
—no-enable-android-embedding-v2été supprimé. C'est maintenant le comportement par défaut.
- Les applications plus anciennes encore utilisant l'API v1 afficheront un avertissement de dépréciation lors de la construction, qui fait référence à la documentation pour prendre en charge les nouvelles API de plug-in Android .
En attendant, si vous disposez toujours d'une application Flutter basée sur l'API version 1 pour Android, elle continuera de fonctionner. Cependant, vous pouvez commencer à voir de nouveaux plugins qui ciblent l'API v2. Ils ne peuvent pas être utilisés par l'API Android v1. Pour plus d'informations, reportez-vous à la documentation sur les modifications importantes .
, Flutter , . 1.22 , — . App Clips, ( ) , . Android, , , — . .
«»
Les boutons Flutter existants sont beaux mais peuvent être difficiles à utiliser , surtout si vous avez besoin de thèmes personnalisés. En outre, la spécification Matériau a été étendue pour inclure de nouveaux boutons avec de nouveaux styles.
Pour suivre les directives matérielles, nous introduisons un nouvel «univers» de boutons dans Flutter 1.22.

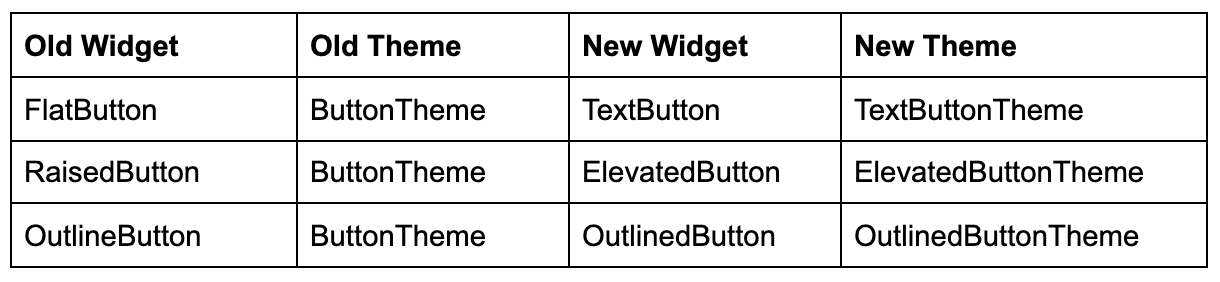
Nouvel "univers" de boutons de conception de matériaux Les
nouveaux widgets et thèmes ont de nouveaux noms de classe. Nous avons renommé les classes dans Flutter pour qu'elles correspondent à la spécification Material Design .

Les nouveaux thèmes suivent le modèle «normalisé» que Flutter a récemment adopté pour les nouveaux widgets Material. Demo Version sur DartPad
Ce n'est pas un changement de rupture, parce que la sémantique
FlatButton, OutlineButton,RaisedButton, ButtonBar, ButtonBarThemeEt ButtonThemene changera pas. Vous pouvez mélanger et associer d'anciens boutons avec de nouveaux.
Nouveau support pour l'internationalisation et la localisation
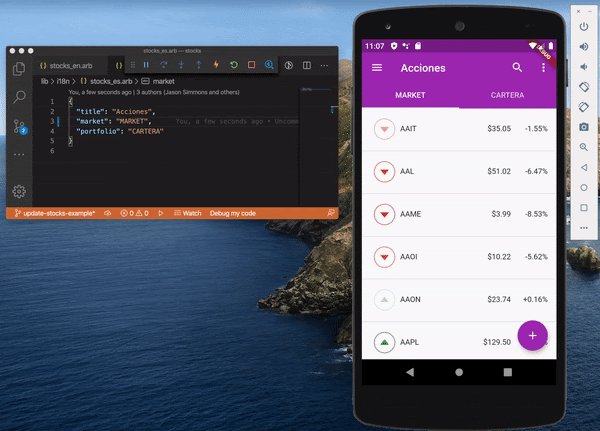
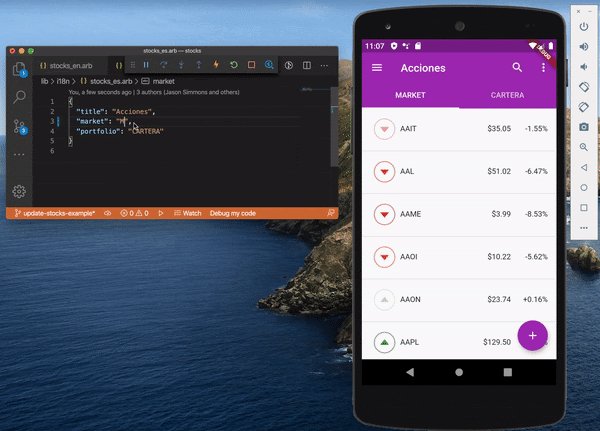
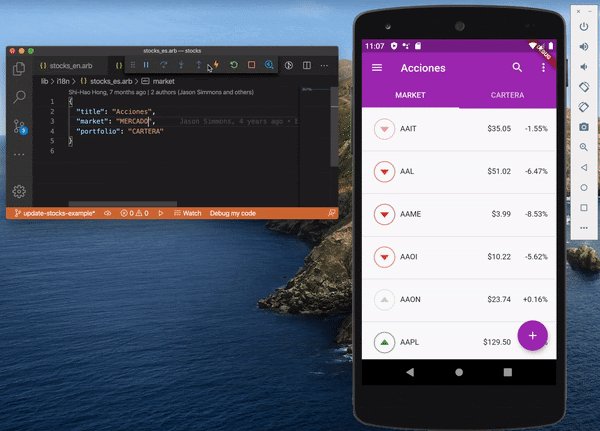
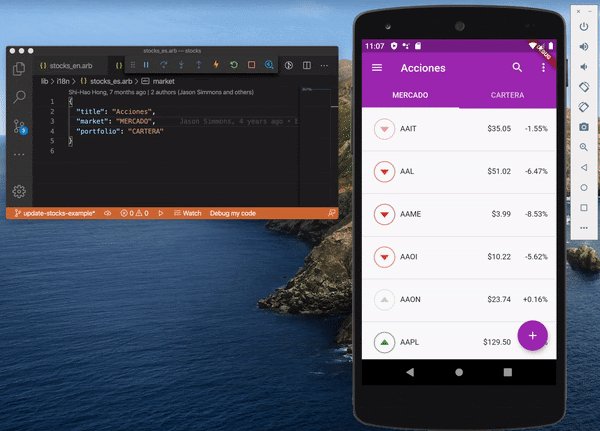
La fonctionnalité de base dont vous avez besoin pour internationaliser (i18n) et localiser (l10n) vos applications est disponible dans Flutter dès le début. Dans cette version, nous avons pris en charge le rechargement à chaud pour mettre à jour votre application à mesure que de nouvelles informations l10n sont ajoutées.

Si vous avez besoin de plus d'informations sur la prise en charge de Flutter l10n, notamment des messages localisés, des messages avec des paramètres, des dates, des chiffres et des devises, lisez le Guide de l'utilisateur de Flutter Internationalization .
De plus, si vous êtes intéressé par i18n et l10n, vous devrez peut-être utiliser des chaînes avec des caractères qui ne correspondent pas à l'ancien ASCII, comme Unicode et emoji. L'équipe Dart a récemment publié le package des personnagesqui aide les développeurs à travailler avec des clusters de graphèmes Unicode (améliorés). Ce paquet aide à résoudre des problèmes tels que la façon de raccourcir correctement une chaîne comme "Un texte [emoji drapeau britannique] en anglais" aux 15 premiers caractères. En utilisant la classe
String, cette abréviation serait "A [British flag emoji] text in", qui n'est que 12 caractères lisibles par l'utilisateur. D'un autre côté, l'utilisation du package charactersdonne l'abréviation correcte "A [British flag emoji] text in Eng".
Avec ce PR, Flutter utilise un pack de personnages pour gérer correctement ces caractères complexes. Par exemple, lorsqu'ils sont utilisés
TextFieldavec une restriction maxLength, les caractères tels que [famille de trois emoji] sont désormais correctement comptés comme un caractère. Aussi, avec ce PRle package de symboles est automatiquement disponible dans les projets Flutter, sans qu'il soit nécessaire de l'ajouter manuellement. Espérons que cela facilite le travail avec des chaînes de tous types de tous les paramètres régionaux. Pour en savoir plus sur le package de symboles, consultez l'excellent article " Manipulation correcte des chaînes dans Dart ".
Les plugins Google Maps et WebView peuvent être utilisés dans l'application de production
Dans l'équipe Flutter, nous hésitons souvent à qualifier quelque chose de «prêt pour la production» tant que nous ne l'avons pas testé nous-mêmes. Dans le cas des plugins google_maps_flutter et webview_flutter, la principale raison du retard était l'implémentation sous - jacente de Platform Views , qui vous permet d'héberger des composants d'interface utilisateur natifs d'Android et d'iOS dans une application Flutter. Dans cette version de Flutter, nous sommes heureux d'annoncer que nous avons suffisamment renforcé l'infrastructure pour déclarer ces deux plugins prêts à l'emploi.

plugin webview_flutter affichant flutter.dev
Dans Flutter 1.22, nous avons ajouté une implémentation alternative de Platform Views qui élimine tous lesproblèmes de clavier et problèmes d'accessibilité sur les vues Android . Cela fonctionne avec l'API Android de niveau 19 et supérieur (précédemment requis au niveau 20). Nous avons également apporté des améliorations aux flux iOS qui rendent les vues de plate-forme plus efficaces et plus fiables (et ne nécessitent plus l'ajout d'un indicateur
io.flutter.embedded_views_previewà votre iOS Info.plist).
Le plugin
webview_flutterprend en charge le nouveau mode Android Platform Views, mais doit actuellement être activé manuellement . Lorsqu'il sera plus répandu dans la communauté, nous l'activerons par défaut.
Les plugins Google Maps et WebView ont déjà bénéficié d'améliorations apportées aux vues de plate-forme.
Si vous souhaitez utiliser les vues de plate-forme pour héberger des éléments d'interface utilisateur personnalisés dans iOS et Android, en savoir plus survues natives Android et iOS dans l'application Flutter .
Commentaire
Un autre événement agréable qui n'apporte aucun changement révolutionnaire dans la vie du développeur. Nous utilisons ces deux plugins en production depuis longtemps et nous n'avons aucun problème. Nous espérons que le passage à l'étape «prêt pour la production» ne changera pas cette situation. Nous serions beaucoup plus satisfaits du plug-in officiel pour le support de Yandex MapKit. Jusqu'à ce que cela se produise, il ne reste plus qu'à utiliser des solutions tierces .
Navigateur 2.0
Si vous avez déjà utilisé la navigation dans vos applications Flutter, vous avez peut-être remarqué que la structure de données principale, la pile de pages que l'utilisateur navigue, vous est cachée. Au lieu de cela, pour le contrôler, vous appelez
Navigator.pop()ou Navigator.push().
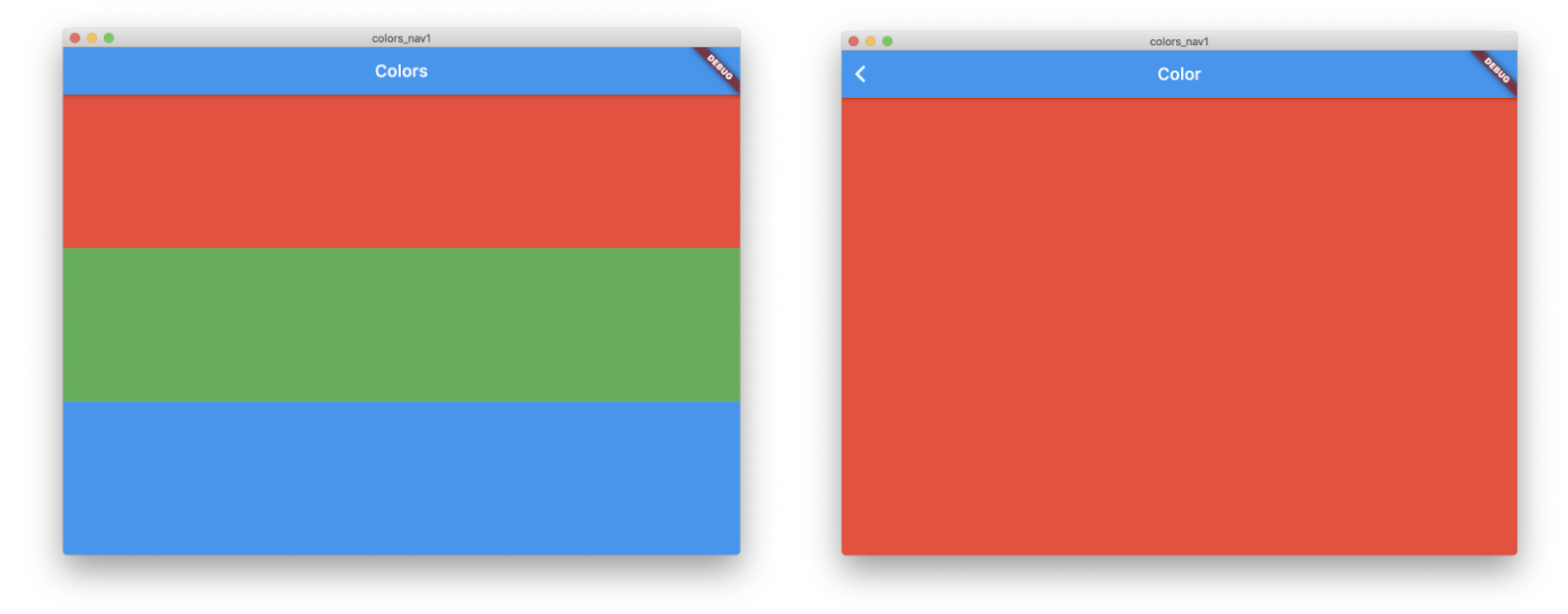
Supposons que vous souhaitiez afficher une liste de widgets sur votre page d'accueil et permettre à l'utilisateur de cliquer sur l'un d'entre eux pour accéder à la page de détail de cette couleur particulière.

Deux écrans peuvent être implémentés comme ceci:
class ColorListScreen extends StatelessWidget {
final List<Color> colors;
final void Function(Color color) onTapped;
ColorListScreen({this.colors, this.onTapped});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Colors')),
body: Column(
children: [
// you can see and decide on every color in this list
for (final color in colors)
Expanded(
child: GestureDetector(
child: Container(color: color),
onTap: () => onTapped(color),
),
)
],
),
);
}
class ColorScreen extends StatelessWidget {
final Color color;
const ColorScreen({this.color});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(title: Text('Color')),
body: Container(color: color),
);
}
En utilisant le style le plus simple Navigator 1.0 vous permet de naviguer entre les deux écrans. Cela semble assez simple:
class _ColorAppState extends State<ColorApp> {
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Builder(
builder: (context) => ColorListScreen(
colors: _colors,
// the Navigator manages the list of pages itself; you can only push and pop
onTapped: (color) => Navigator.push(
context,
MaterialPageRoute(builder: (context) => ColorScreen(color: color)),
),
),
),
);
}
Un appel
Navigator.push()suffit pour placer une autre page au-dessus de la première, créant une pile de deux pages. Cependant, contrairement à la liste des conteneurs créés dans la méthode de construction ColorListScreen, cette pile vous est cachée. Et comme il est masqué, il est difficile à gérer dans d'autres scénarios, tels que la gestion des liens profonds d'itinéraire initial fournis, par exemple, par l'intégration native, ou une URL d'Internet ou une intention d'Android. Il est également extrêmement difficile de gérer le routage imbriqué entre différentes structures d'une même page.
Navigator 2.0 résout ces problèmes et d'autres en rendant la pile de pages visible. Voici un exemple mis à jour d'une transition entre le même
ColorListScreenet ColorScreen:
class _ColorAppState extends State<ColorApp> {
Color _selectedColor;
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Navigator(
// you can see and decide on every page in this list
pages: [
MaterialPage(
child: ColorListScreen(
colors: _colors,
onTapped: (color) => setState(() => _selectedColor = color),
),
),
if (_selectedColor != null) MaterialPage(child: ColorScreen(color: _selectedColor)),
],
onPopPage: (route, result) {
if (!route.didPop(result)) return false;
setState(() => _selectedColor = null);
return true;
},
),
);
}
L'application crée explicitement
Navigatoret lui fournit une liste de pages représentant la pile complète. Nous créons vide _selectedColorpour indiquer que la couleur n'a pas encore été sélectionnée, donc initialement nous ne la montrons pas ColorScreen. Lorsque l'utilisateur sélectionne une couleur, nous appelons setState()comme d'habitude pour indiquer à Flutter que vous souhaitez appeler à nouveau la méthode build(), ce qui crée maintenant une pile en ColorScreenhaut.
Vous mettez à jour votre état dans le callback
OnPopPage: par exemple, si l'utilisateur est de retour à l'écran, cela signifie qu'il a "désélectionné" la couleur courante et que nous ne voulons plus afficher cette page.
Si Navigator 2.0 ressemble au reste de Flutter, c'est exprès: c'est déclaratif, par opposition à l'impératif Navigator 1.0. L'idée était de combiner les modèles de navigation et le reste de Flutter tout en corrigeant de nombreux bugs et en ajoutant des fonctionnalités en même temps. En fait, ce petit exemple ne fait qu'effleurer la surface de ce qui est dans Navigator 2.0. Pour plus de détails, je recommande vivement l' article sur la navigation déclarative et le routage dans Flutter .
Vous pouvez continuer à utiliser Navigator 1.0: il fonctionnera de la même manière qu'avant. Nous ne le supprimerons pas de sitôt. Cependant, nous pensons que si vous essayez Navigator 2.0, vous allez l'adorer.
. , . , , , , . .
, . — Flutter. Navigator 2.0 . Remi Rousselet Twitter, . , . — Surf. , , GitHub: , , , .
: Android
Une nouvelle fonctionnalité que vous pouvez expérimenter dans cette version est la prise en charge de la restauration d'état sur Android . C'est l' une de nos fonctionnalités les plus convoitées avec 217 avis!
Pour ceux qui ne connaissent pas la nécessité de restaurer l'état, les systèmes d'exploitation mobiles peuvent tuer les applications qui sont en arrière-plan pour libérer des ressources pour les applications prioritaires. Lorsque cela se produit, le système d'exploitation notifie à l'application qu'il est sur le point de "tuer": l'application enregistre rapidement l'état de l'interface utilisateur pour la restaurer lorsque l'utilisateur revient dans l'application.
Lorsqu'elle est correctement mise en œuvre, l'expérience utilisateur est transparente et les ressources de l'appareil sont utilisées plus efficacement. Jusqu'à présent, Flutter ne prenait pas en charge la récupération d'état, et sans le support du framework, il était très difficile de faire les choses correctement. Par conséquent, nous sommes très heureux de fournir une implémentation de base de cette fonctionnalité pour Android.
Voici un exemple très simple de restauration de l'état de l'application Flutter Counter par défaut:
class CounterState extends State<RestorableCounter> with RestorationMixin {
@override
String get restorationId => widget.restorationId;
RestorableInt _counter = RestorableInt(0);
@override
void restoreState(RestorationBucket oldBucket) => registerForRestoration(_counter, 'count');
void _incrementCounter() => setState(() => _counter.value++);
@override
Widget build(BuildContext context) => Scaffold(
body: Center(child: Text('${_counter.value}')),
floatingActionButton: FloatingActionButton(onPressed: _incrementCounter),
);
}
En bref, chaque widget obtient un segment de stockage qui est enregistré avec RestorationMixin à l' aide d'un identifiant unique. En utilisant un RestorableProperty (
RestorableIntcomme celui ici) pour stocker des données spécifiques à l'interface utilisateur et en enregistrant ces données avec la fonction de restauration de l'état, les données sont automatiquement enregistrées avant qu'Android ne quitte l'application et restaurées lorsqu'il revient à la vie. Et c'est tout. Toutes les données stockées dans un type Restoration*, par exemple RestorableInt, RestorableStringet RestorableTextEditingController(nous en avons plusieurs), seront restaurées. Et si nous n'avons pas couvert tous les types que vous souhaitez restaurer, vous pouvez créer le vôtre en développantRestorableProperty.
Pour tester automatiquement la récupération de l'état, nous avons ajouté une nouvelle API restartAndRestore à WidgetTester . Et pour les tests manuels, le plus simple est:
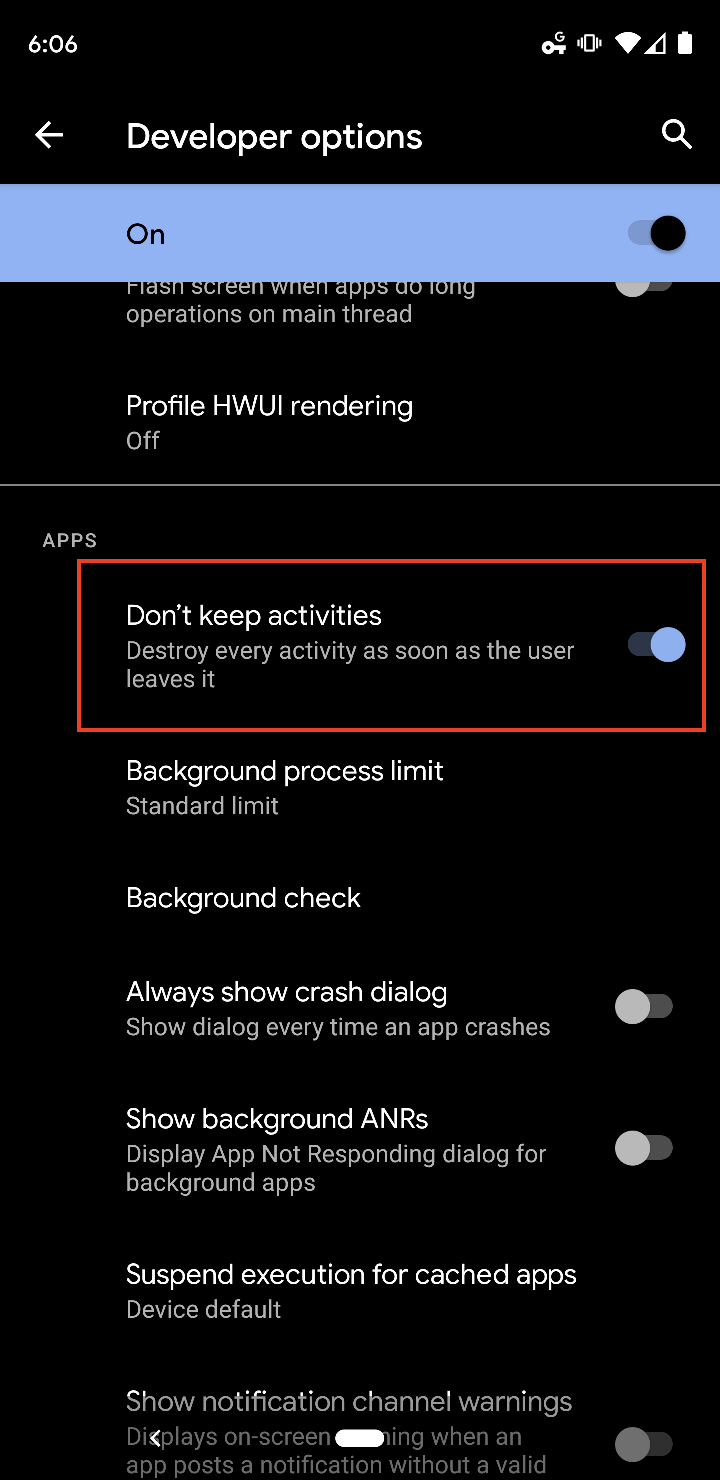
- exécuter l'application Flutter avec la restauration de l'état activée sur un appareil Android,
- activez l'option "Ne pas enregistrer les actions" dans les paramètres du développeur Android,
- lancez l'application Flutter,
- mettez-le en arrière-plan,
- y revenir.
Android "tuera" et restaurera votre application, et vous verrez si tout fonctionne comme prévu.

Cette version de la restauration de l'état est préliminaire: il reste encore quelque chose à faire. Par exemple, la restauration de l'état n'est pas seulement une fonctionnalité pour Android, les applications iOS peuvent également en bénéficier. De plus, nous sommes en train de mettre à jour nos propres widgets pour conserver leur état pendant la récupération. Nous avons pris en charge des classes
Scrollabletelles que ListViewet SingleChildScrollView(pour se souvenir de la position de défilement de l'utilisateur) et TextFields(pour restaurer le texte saisi), et nous prévoyons de l'étendre à d'autres widgets.
Certes, nous n'avons pas encore ajouté une fonctionnalité clé - la prise en charge de la navigation (1.0 ou 2.0), c'est pourquoi nous appelons cette version "préliminaire". Autrement dit, l'application ne s'ouvrira pas au même endroit où se trouvait l'utilisateur. Cette fonctionnalité sera bientôt disponible en version bêta et dans la prochaine version stable de Flutter.
— . Flutter- UX. — , (, — -), State . Restorable-, RestorationMixin.
, . : , - , , .
:
En collaboration avec nos partenaires internes chez Google, l'équipe Flutter a considérablement amélioré les performances de défilement lorsque les taux d'entrée et d'affichage ne correspondent pas. Par exemple, l'entrée du Pixel 4 fonctionne à 120 Hz et l'écran fonctionne à 90 Hz. Cette incohérence peut entraîner de mauvaises performances de défilement. Avec le nouveau drapeau,
resamplingEnabledvous pouvez résoudre ce problème:
void main() {
GestureBinding.instance.resamplingEnabled = true;
run(MyApp());
}
En fonction des écarts de fréquence en question, vous pouvez voir jusqu'à 97% de latence de défilement en moins si vous activez cet indicateur. Dans les futures versions, nous prévoyons d'activer cet indicateur par défaut.
Nouvel outil de développement Unified Dart
Comme toujours, la mise à jour Flutter concerne non seulement le moteur et le framework, mais aussi les outils. Flutter 1.22 inclut une nouvelle version de Dart (2.10), ainsi qu'un nouvel outil de ligne de commande
dartque vous pourriez également trouver utile.
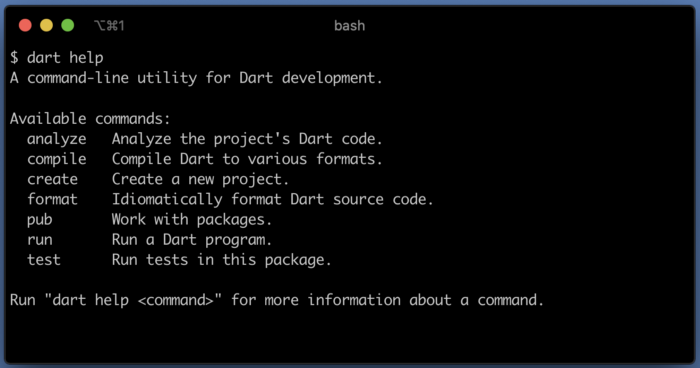
Historiquement, Dart a eu de nombreux petits outils de développement (tels que le
dartfmtformatage et l' dartanalyzeranalyse de code). Dart 2.10 a un outil de développement unifié dartqui est très similaire à l'outil flutter.

À partir du SDK Flutter 1.22, le dossier
<flutter-sdk>/bin(que vous avez probablement PATH) contient les commandes flutteret dart. Pour plus d'informations, consultez le billet de blog Dart 2.10 .
Outil d'analyse de la taille de l'application
Les outils publiés dans le cadre de Flutter 1.22 incluent un nouvel utilitaire d'analyse de la taille de construction. Cet outil vous aide à diagnostiquer si la taille de votre application gonfle avec le temps.
Vous pouvez utiliser cet outil pour collecter des données à des fins d'analyse. Passez l'indicateur avec l'
--analysis-sizeune des commandes suivantes:
flutter build apk
flutter build appbundle
flutter build ios
flutter build linux
flutter build macos
flutter build windows
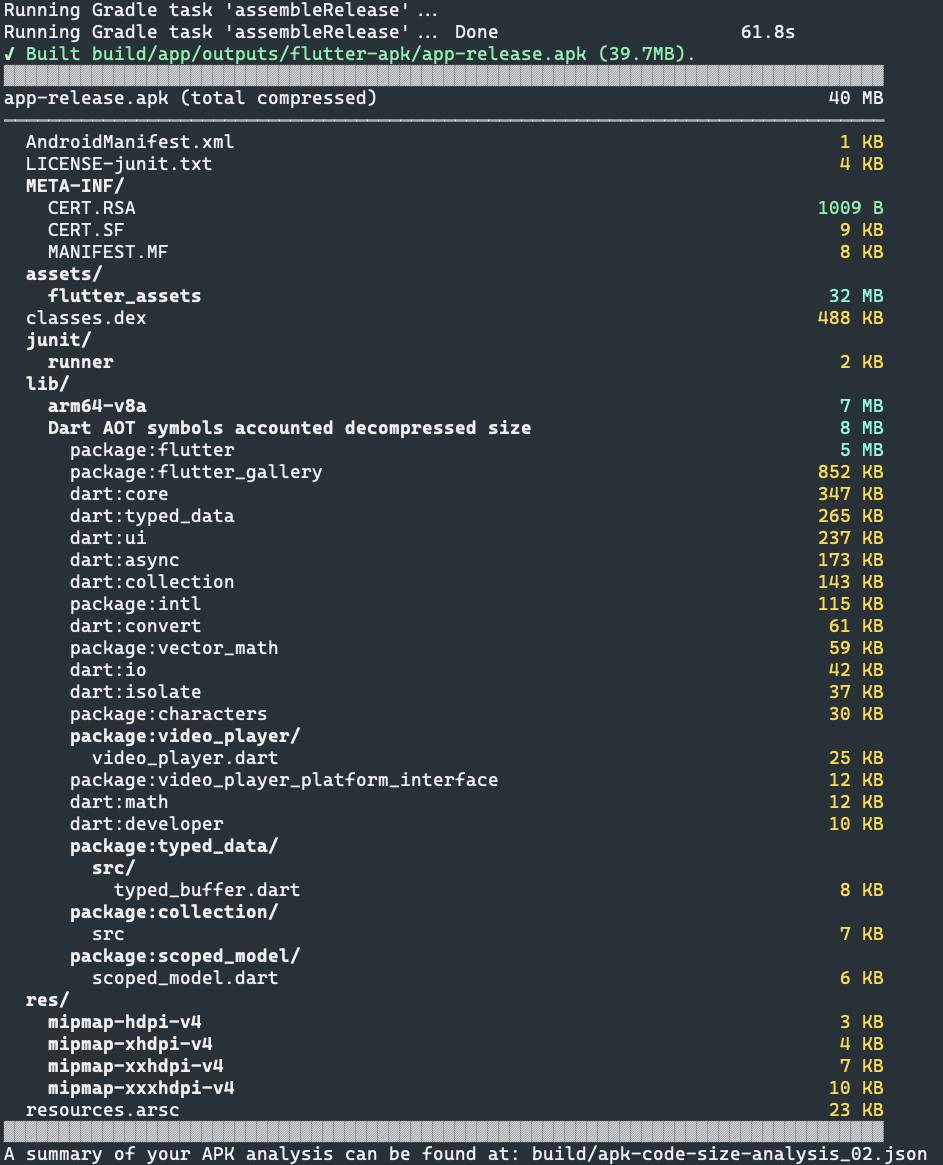
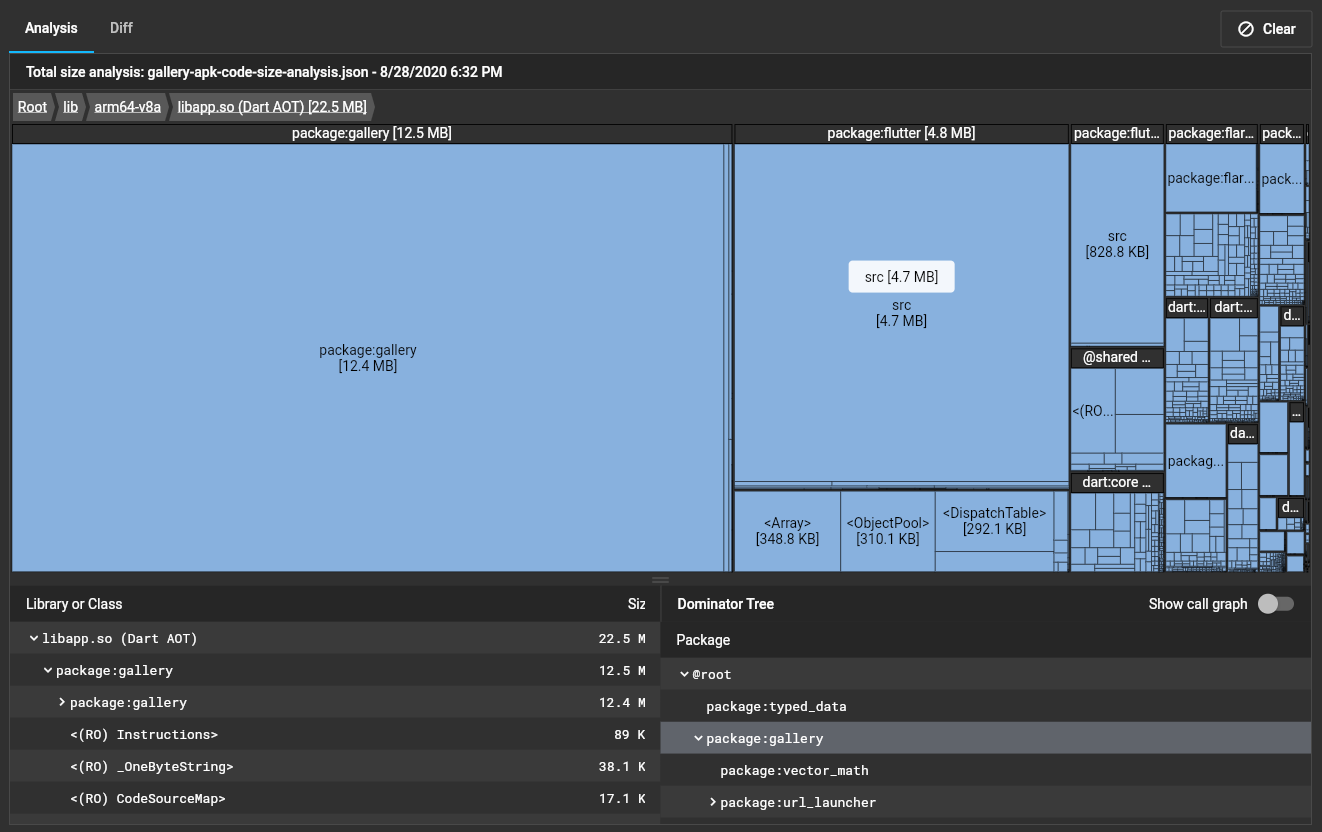
Utilisation de cet indicateur lors de la construction de l'artefact de sortie Flutter fournit un résumé de la taille et de la composition de l'artefact. Il comprend du code natif, des ressources et même une ventilation au niveau du package du code Dart compilé.

Sample Release APK Flutter Gallery Breakdown
Ce résumé est utile pour analyser rapidement la taille d'une build et comprendre pourquoi elle est trop grande. En outre, les données collectées sont également disponibles sous forme de fichier JSON qui peut être consulté dans Dart DevTools, ce qui vous permet d'explorer plus en détail le contenu de votre application, d'identifier les problèmes de taille et de voir les changements entre deux fichiers JSON différents en suivant les instructions sur flutter.dev . Après avoir téléchargé le fichier JSON, vous aurez une interface qui affiche un treemap de la taille de votre application.

Un exemple de ventilation APK dans la documentation Dart DevTools
pour l'outil d'analyse de la taille de l'application sur flutter.dev
Commentaire
Ce qu'Android Studio a longtemps été capable de faire seul peut maintenant être analysé via Dev Tools. C'est encore plus flexible. Vous pouvez désormais déployer des rapports dans Json directement sur CI et surveiller les changements de taille d'assemblage au fil du temps.
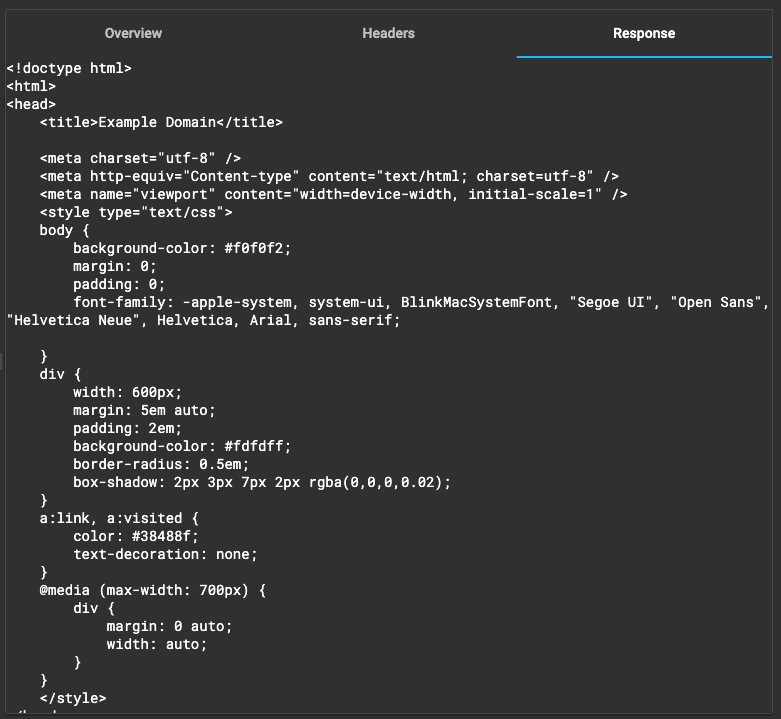
Aperçu: page Réseau mise à jour dans DevTools
Autre fonctionnalité préliminaire de DevTools dans cette version: le corps de la requête est désormais affiché dans l'onglet Réseau .

Pour activer cette fonctionnalité, assurez-vous que vous êtes sur le canal de développement Flutter via
flutter channel devet flutter channel upgrade.
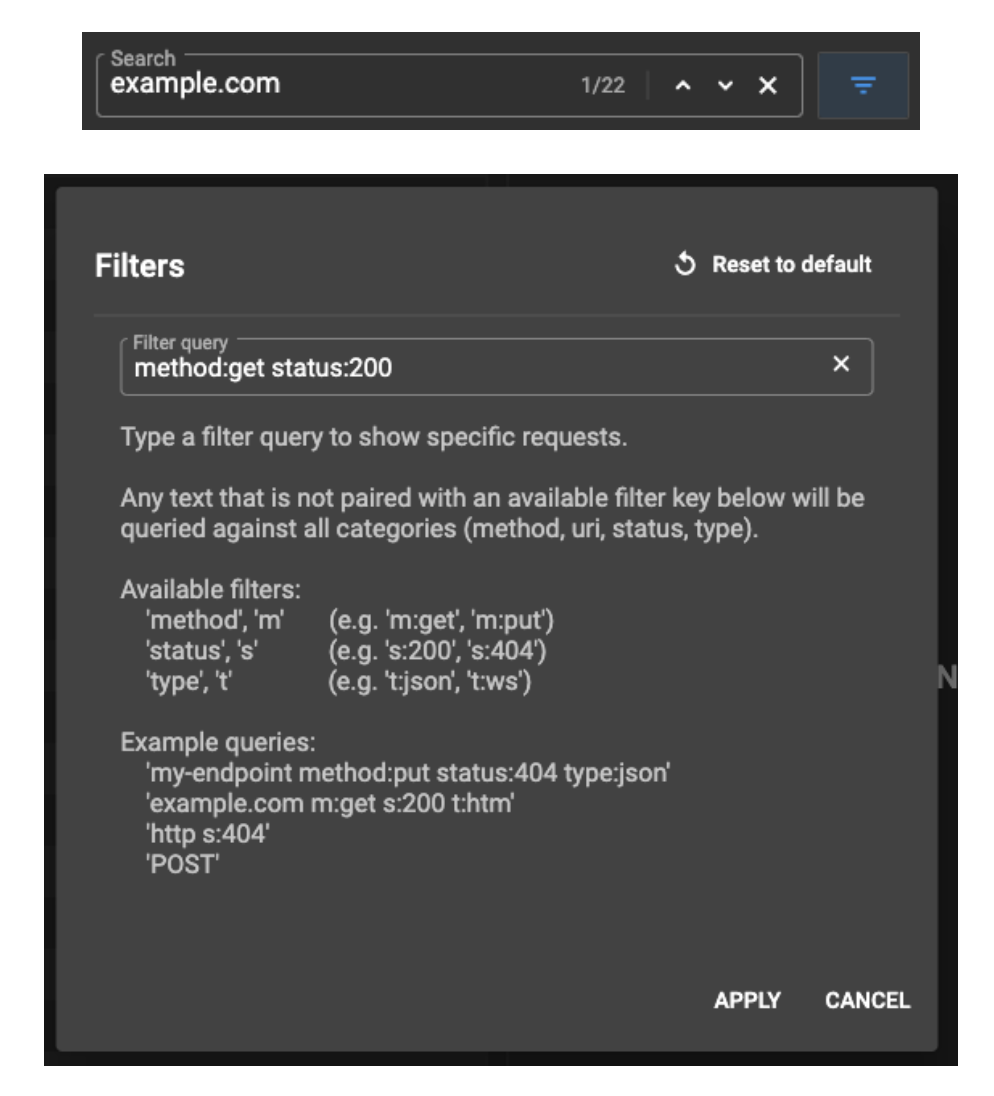
De plus, pour les applications avec un grand volume de trafic réseau, nous avons fourni la possibilité de rechercher et de filtrer.

Pour obtenir de la documentation sur l'onglet Réseau, consultez la section Utilisation de la vue réseau sur flutter.dev .
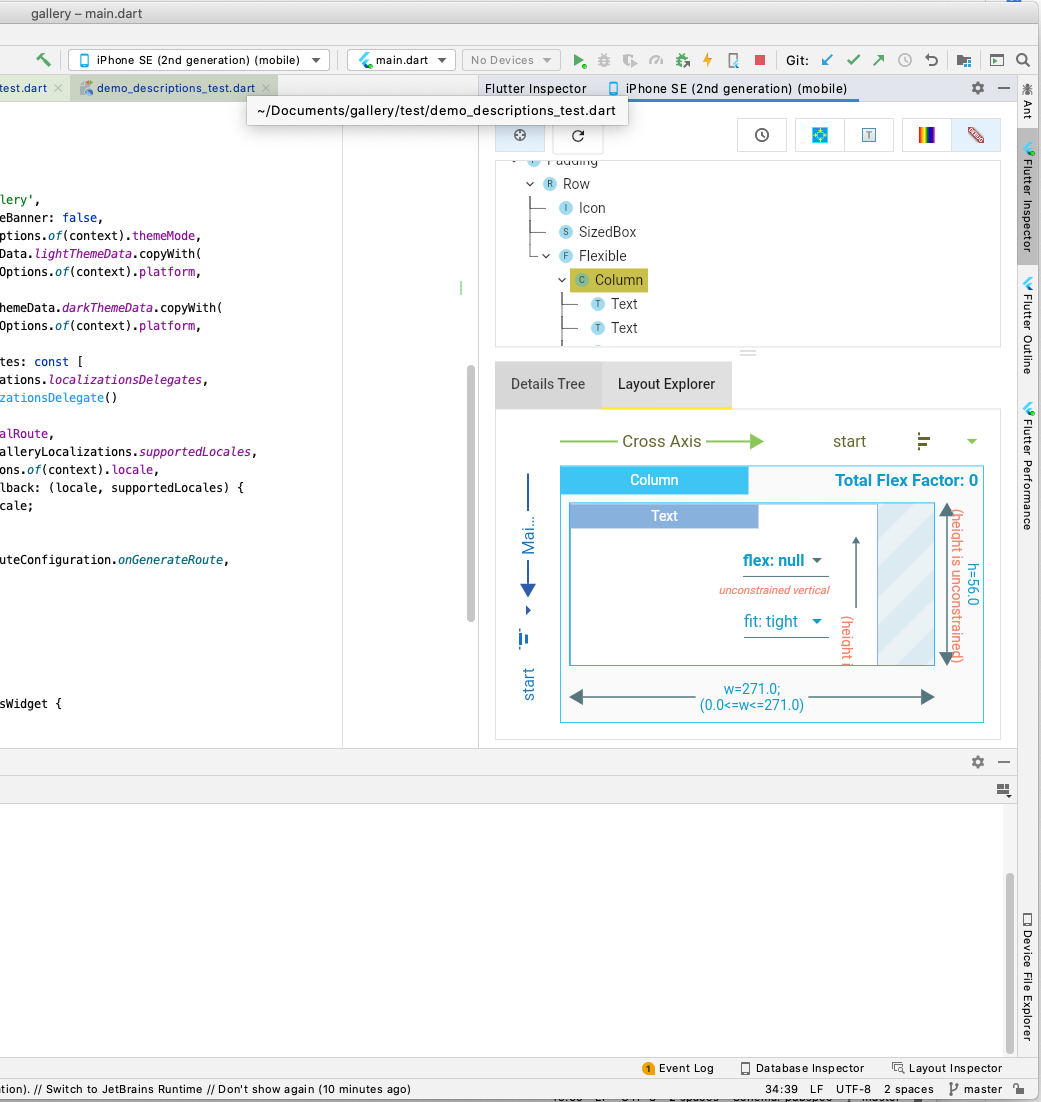
Onglet Inspecteur DevTools hébergé dans IntelliJ
Depuis un certain temps déjà, nous conservons deux copies de certains de nos outils Flutter: par exemple, le panneau Inspecteur dans IntelliJ et l'onglet Inspecteur dans Dart DevTools. Cela ralentit notre travail: nous devons maintenir deux bases de code. De plus, certaines fonctionnalités ne font pas encore partie du plugin IntelliJ - par exemple, Layout Explorer. Pour résoudre ces problèmes, nous avons activé la possibilité d'héberger l'onglet Inspecteur de Dart DevTools directement dans IntelliJ.

Pour activer cette option, accédez à Préférences > Langues et cadres > Flutter > Activer l'inspecteur DevTools intégré .
, . Flutter Dev Podcast Android Studio VS Code.
, … . , IDE. . , Android Studio. .
Visual Studio Code
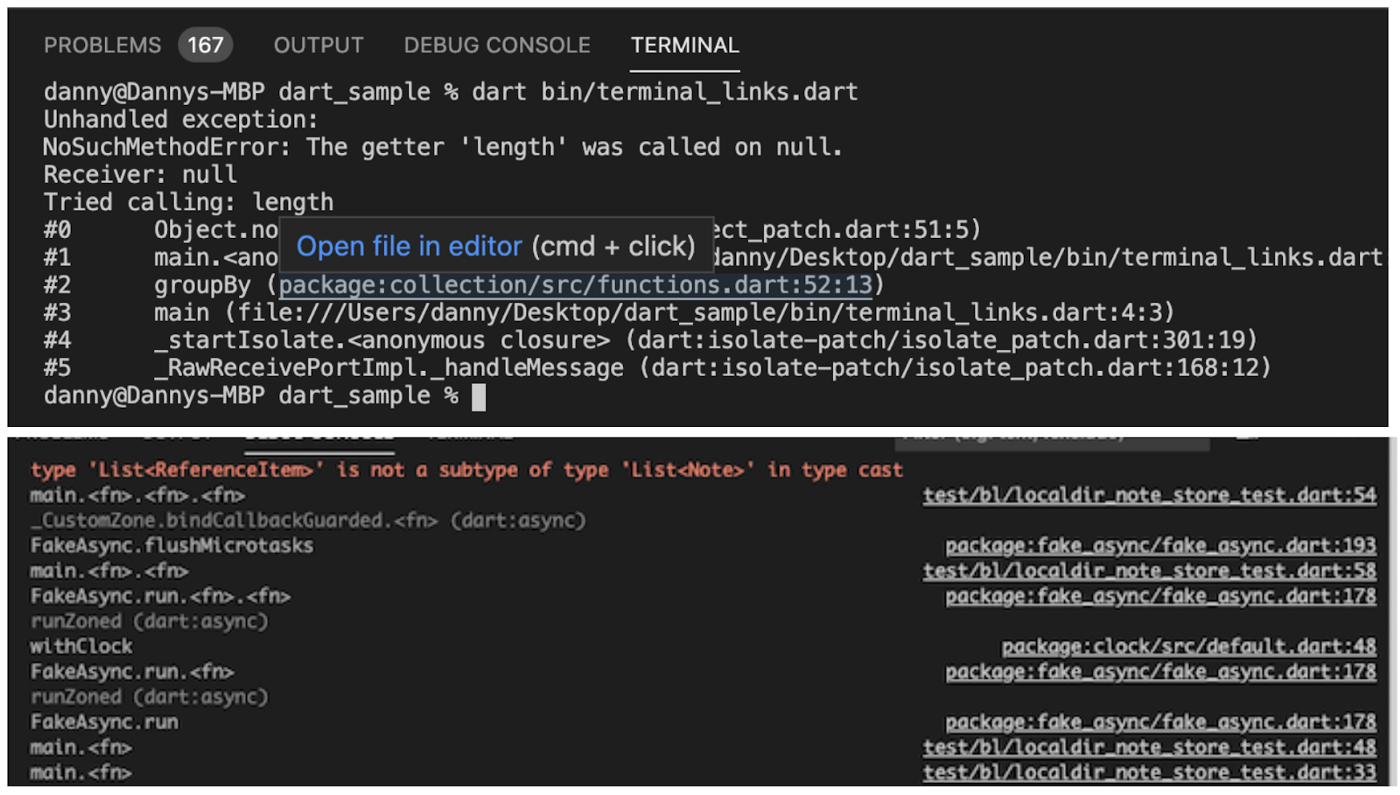
Une action commune à laquelle tous les développeurs Flutter sont confrontés est de passer du stacktrace des erreurs dans le terminal à l'emplacement dans le code source où l'erreur s'est produite. Dans la version la plus récente de l'extension Flutter pour Visual Studio Code, ces liens sont désormais correctement analysés: vous pouvez cliquer dessus et aller à l'endroit souhaité dans le code où le crash s'est produit.

Cela ressemble à une petite chose, mais les premiers retours sur cette fonctionnalité sont déjà très positifs.
Comme toujours, il y a trop de changelog d'outils ici, mais je vous recommande de consulter les annonces suivantes:
- Dart DevTools - 0.9.0
- Dart DevTools - 0.9.1
- Dart DevTools - 0.9.3
- Version du plug-in Flutter IntelliJ M48.1
- Version du plug-in Flutter IntelliJ M49
- Version du plug-in Flutter IntelliJ M50
- Extensions de code VS v3.14.0
- Extensions VS Code v3.15.0
Orientation client: EasyA
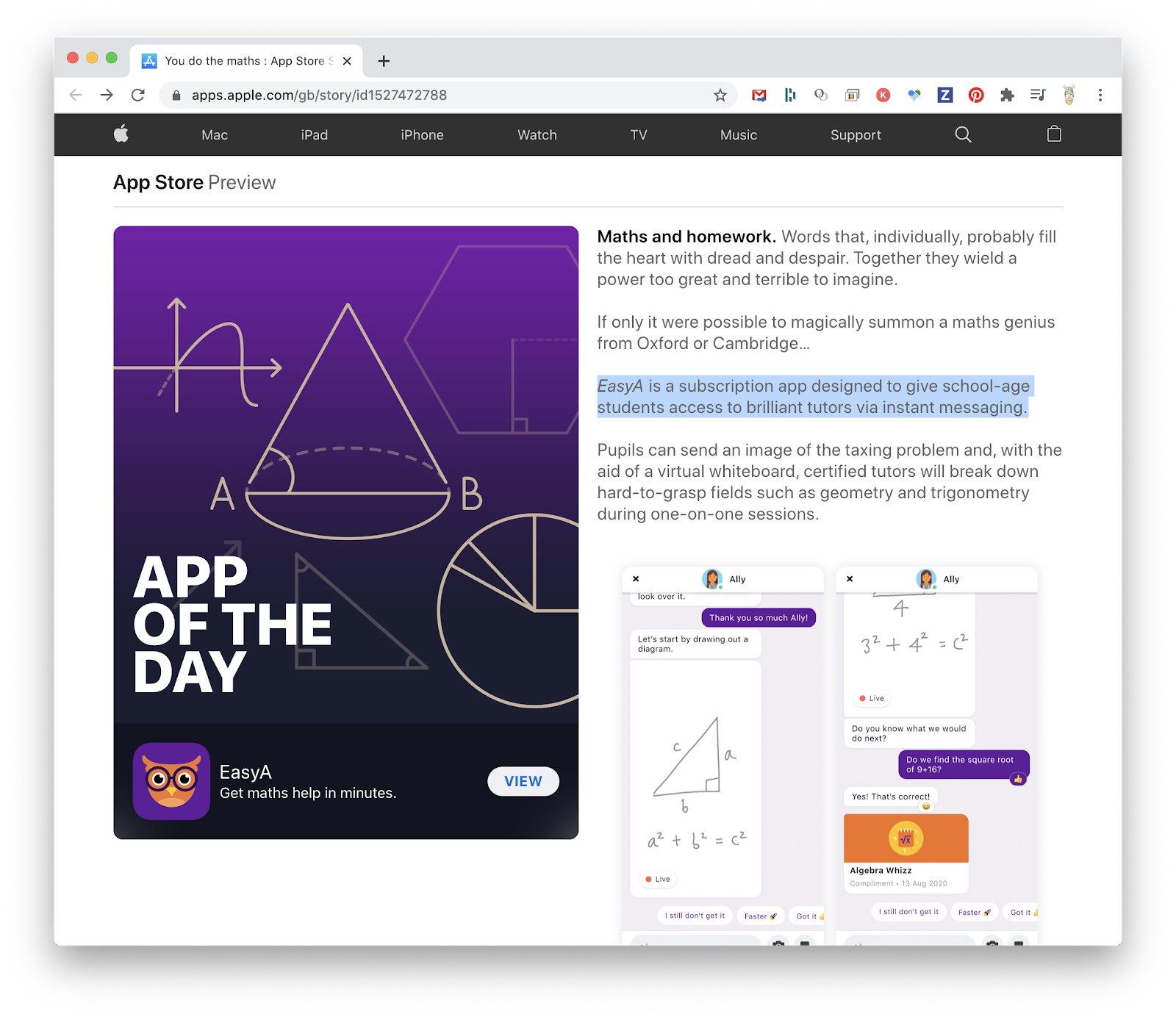
EasyA est une application basée sur un abonnement où les étudiants interagissent avec des tuteurs brillants via la messagerie instantanée. L'application est écrite en Flutter. Apple l'a récemment désignée comme l'appli du jour .

«Lorsque les écoles ont commencé à passer à l'enseignement à distance au début de cette année, nous avons eu la tâche de lancer rapidement une application pour aider les étudiants. En raison de la vitesse de développement élevée sur Flutter, nous avons pu créer une application pour iOS et Android. Et ils ont réussi à les publier dans les magasins - juste à temps pour le début du verrouillage! Dans des conditions normales, cela serait pratiquement impossible. Mais puisque Flutter nous permet de travailler avec les trois plates-formes en même temps, nous avons pu réutiliser efficacement le code. Notre petite équipe de développement a travaillé dur. "
Phil Kwok, co-fondateur d'EasyA
Changements de rupture
Comme toujours, nous essayons de réduire au minimum le nombre de changements de rupture. Voici une liste de Flutter 1.22:
- 56413 Empêchez viewport.showOnScreen de faire défiler la fenêtre si le Rect spécifié est déjà affiché .
- 62395 [gen_l10n] Génération de paquets synthétiques par défaut.
- 62588 Créez encore moins d'itinéraires.
Flutter 1.22, la version stable, est peut-être sortie très rapidement après la version 1.20, mais il contient tellement de bonnes choses que nous ne pouvons pas tout mentionner ici. Nous espérons que cette version vous aidera à créer des applications iOS et Android impressionnantes, et nous avons hâte de voir ce qui arrivera dans les magasins! Merci pour votre soutien: nous construisons Flutter pour vous.