Objectif de l'article: Démonstration de la mise en œuvre d'une solution de visualisation de données bon marché pouvant être utilisée dans les systèmes de répartition.
Comment ça a commencé.
Dans l'un des sites de production du secteur de l'énergie, une vingtaine d'unités avec plus de 10 000 signaux ont été automatisées; il a été nécessaire de développer un système de répartition pour surveiller les données de l'APCS.
À cet égard, je me suis intéressé à la mise en œuvre d'une solution informatique de visualisation de données sous forme de graphiques et de trames vidéo (diagrammes mnémotechniques). La solution doit être évolutive, multiplateforme, facile à utiliser et basée sur le Web. Et donc, la fonctionnalité est des diagrammes mnémotechniques, des graphiques. Aller …
Diagrammes mnémotechniques
Pour développer des diagrammes mnémotechniques, un éditeur graphique est nécessaire.
Développer le vôtre est difficile et coûteux, c'est pourquoi Visio a été choisi.
Pourquoi Visio?
1 - prend en charge les graphiques vectoriels;
2 - a un éditeur vba intégré;
3 - vous permet de créer votre propre bibliothèque d'éléments graphiques;
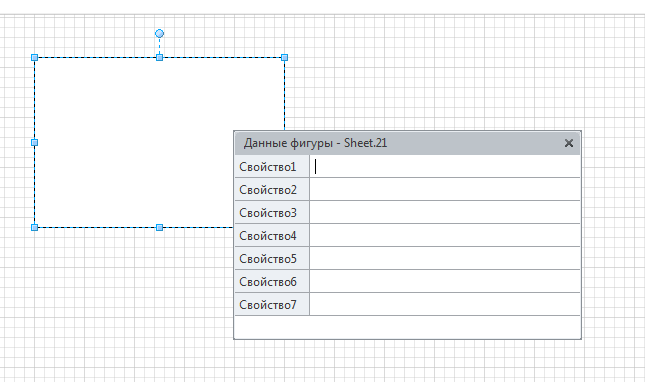
4 - a la capacité d'ajouter un ensemble arbitraire de propriétés à un objet graphique (voir Fig. 1)
5 - éditeur commun, de nombreux utilisateurs.
Par conséquent, Visio est devenu l'éditeur idéal pour mes besoins.

Fig. 1.
Graphiques
C'était plus facile ici, nous avons d'abord considéré la librairie highcharts, mais comme elle est payante, le
choix s'est fait en faveur de d3.js.
d3.js est un framework très cool, de super fonctionnalités, un peu difficile à apprendre, mais il existe de nombreux exemples sur Internet.
Le formulaire Web «Graphiques» vous permet de visualiser des graphiques à différentes plages de temps, des plans de coordonnées, des échelles définies et d'autres caractéristiques.
Plateforme de développement d'applications
Pour le développement d'une application Web, la plate-forme de programmation Web ASP.NET a été choisie, le framework ASP.NET MVC, puis l'application a été transférée vers ASP.NET Core MVC.
Comment fonctionne l'application
Alors, comment fonctionne l'application?
L'application reçoit des données via l'interface de l'API Web et les affiche à l'utilisateur sous forme de graphiques et de schémas mnémotechniques.
L'application peut fonctionner de deux manières.
La première option:

Fig.2.
Comme déjà mentionné, l'application implémente une interface API Web à travers laquelle elle reçoit des données, les services de données (modules de programme) sont directement impliqués dans la réception des données des sources. Dans la première version du travail, vous pouvez voir que les services sont implémentés à l'intérieur de l'application, ce qui est pratique lorsque, par exemple, l'application et les sources de données sont sur le même réseau.
Deuxième option:

Fig.3
Dans la deuxième version, les services sont des modules logiciels séparés auxquels l'application accède pour les données. La deuxième option peut être utilisée lorsque les sources et l'application sont sur des réseaux différents, l'application, par exemple, est déployée sur un hébergement.
L'objet principal de l'application est Tag - une variable, une valeur mesurée d'un processus technologique. Un ensemble de méthodes (par exemple GetTagOnline, GetTagArchive, etc.) pour travailler avec des balises implémente l'interface de l'API Web.
Ainsi, l'application prend les données des services, charge le diagramme mnémotechnique, développé par l'utilisateur dans Visio, et affiche ces données.
Animation d'objets graphiques sur un diagramme mnémotechnique
Javascript est utilisé pour animer les éléments graphiques du schéma mnémotechnique. Afin de faciliter le développement de fonctions d'animation pour l'utilisateur, l'application dispose d'une petite bibliothèque qui comprend, par exemple, les fonctions suivantes: printf (Texte), SetText (Objet, Index, Valeur), SetBackColor (Objet, Index, Valeur), SetVisible (Objet, Value), GetTag (TagName), etc.
Par exemple, la fonction d'affichage de la valeur mesurée:
Function Field (Object, Property) {
var Tag = GetTag(Property.Tag1);
SetText(Object,1,Tag.Value);
}Administration, configuration.
Pour la configuration, des fichiers de configuration sont utilisés, où l'utilisateur crée des profils, ajoute des services, etc. Cette application est une application console, elle peut fonctionner comme un service gagnant.
L'application utilise le serveur Web multiplateforme intégré Kestrel.
L'article s'intitule «Surveillance des données du système de contrôle automatisé des processus et pas seulement». L'application peut afficher, en principe, toutes les données pouvant être présentées sous forme de diagramme, diagramme, etc.
Merci à tous pour la lecture, je suis intéressé par la critique, tout commentaire. Merci.
C'est tout, voici quelques photos de l'application.
Un exemple de diagramme mnémotechnique (a été réalisé à partir du fichier eplan -> autocad -> visio.):


Graphiques:

