Je présente à votre attention une sélection de dix packages npm populaires avec des exemples de leur utilisation et des solutions alternatives.
Cela suppose que vous connaissez très bien JavaScript et en particulier Node.js.
Cette partie présente les packages suivants:
- craie
- le progrès
- minimiste
- fs-extra
- uuid
- moment
- axios
- asynchrone
- dotenv
- validateur
craie
Téléchargements hebdomadaires: 58 millions
Objectif: formatage des messages affichés dans le terminal.
Exemple d'utilisation.
Installez le paquet: fil ajouter de la craie ou npm i craie.
Créez le fichier chalk.js:
const chalk = require("chalk");
const log = console.log;
log(
chalk.red(" \n") +
chalk.green(" \n") +
chalk.blue(" ")
);
//
const os = require("os");
log(`
Total memory: ${chalk.blue(os.totalmem())} bytes
Free memory: ${chalk.green(os.freemem())} bytes
Memory used: ${chalk.red(os.totalmem() - os.freemem())} bytes
`);
//
const v8 = require("v8");
const {
total_heap_size: total,
used_heap_size: used,
heap_size_limit: limit,
} = v8.getHeapStatistics();
log(chalk`
Heap Size Limit: {rgb(0, 0, 255) ${limit}}
Total Heap Size: {hex('#008000') ${total}}
Used Heap Size: {red ${used}}
`);
Exécutez le script: node chalk.js.

Alternative: séquences d'échappement:
console.log(
"[31m%s[0m[32m%s[0m[34m%s[0m",
" \n",
" \n",
" "
);
le progrès
Téléchargements hebdomadaires: 13 millions
Objectif: indicateur de progression "terminal" (caractères ASCII).
Exemple d'utilisation.
Installez le package: yarn add progress.
Créez le fichier progress.js:
const ProgressBar = require("progress");
const bar = new ProgressBar(":bar", { total: 10 });
const timer = setInterval(() => {
bar.tick();
if (bar.complete) {
console.log("\n");
clearInterval(timer);
}
}, 200);
Exécutez le script: node progress.js

Un autre exemple:
const ProgressBar = require("progress");
const https = require("https");
const req = https.request({
host: "example.com",
port: 443,
path: "/filename.ext",
});
req.on("response", (res) => {
const len = parseInt(res.headers["content-length"], 10);
console.log();
const bar = new ProgressBar(
" [:bar] :rate/bps :percent :etas",
{
complete: "=",
incomplete: " ",
width: 20,
total: len,
}
);
res.on("data", (chunk) => {
bar.tick(chunk.length);
});
res.on("end", () => {
console.log("\n");
});
});
req.end();
minimiste
Téléchargements hebdomadaires: 35 millions
Objectif: analyser les arguments passés par le terminal.
Exemple d'utilisation.
Installez le package: yarn add minimist.
Créez le fichier minimist.js:
const args = require("minimist")(process.argv.slice(2));
console.log(args);
console.log(args._);
console.log(args.a);
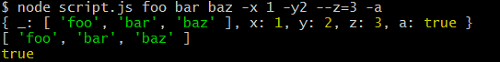
Exécutez le script: node script.js foo bar baz -x 1 -y2 --z = 3 -a

fs-extra
Téléchargements hebdomadaires: 32 millions
Objectif: méthodes supplémentaires pour travailler avec le système de fichiers (extension fs).
Méthodes de base:
- copier - copier des fichiers
- emptyDir - nettoie le répertoire. Si le répertoire n'existe pas, il est créé
- assurerFile - Déterminer si un fichier existe. Si une demande est faite pour créer un fichier dans des répertoires qui n'existent pas, ils sont créés
- ensureDir est le même pour un répertoire. Alias - mkdirs, mkdirp
- déplacer - déplacer un fichier ou un répertoire
- outputFile - similaire à fs.writeFile, sauf que s'il est manquant, un répertoire parent est créé
- outputJson - similaire à fs.writeJson, sauf que s'il est manquant, un répertoire parent est créé
- readJson - lit un fichier JSON et le convertit en objet
- remove - supprime un fichier ou un répertoire
- writeJson - écriture d'un objet dans un fichier JSON
Les méthodes données sont asynchrones, il y a leurs homologues synchrones (avec le préfixe "Sync").
Les méthodes peuvent être utilisées avec les rappels, les promesses et async / await. J'utiliserai des promesses.
const fs = require("fs-extra");
// copy
fs.copy("/old-file", "/dir/new-file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// emptyDir
fs.emptyDir("/some/empty/dir")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// ensureFile
const file = "/this/path/does/not/exist/file.txt";
fs.ensureFile(file)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// move
const src = "/dir/file.txt";
const dest = "/dir/this/path/does/not/exist/file.txt";
fs.move(src, dest)
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// outputFile
const file = "/this/path/does/not/exist/file.txt";
fs.outputFile(file, "!")
.then(() => fs.readFile(file, "utf8"))
.then((data) => {
console.log(data); // => !
})
.catch((err) => {
console.error(err);
});
// readJson
fs.readJson("/data.json")
.then((obj) => {
console.log(obj.someKey); // => some value
})
.catch((err) => {
console.error(err);
});
// remove
fs.remove("/dir/file")
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
// writeJson
fs.writeJson("/data.json", { someKey: "some value" })
.then(() => {
console.log("!");
})
.catch((err) => {
console.error(err);
});
uuid
Téléchargements hebdomadaires: 36 millions
Objectif: générer un identifiant unique.
Exemple d'utilisation.
Créons un serveur en utilisant express qui renvoie un identifiant à la demande du client.
Installez uuid, express et cors: yarn add uuid express cors.
Créez un fichier uuid.js:
const express = require("express");
const cors = require("cors");
const { v4: uuidv4 } = require("uuid");
const app = express();
app.use(cors());
app.use("/getId", (_, res) => {
//
const id = uuidv4();
//
res.json(id);
});
app.listen(process.env.PORT || 3000, () => console.log("server ready"));
Nous démarrons le serveur: node uuid.js.
Créez le fichier index.html:
<body>
<input type="text" />
<button>add</button>
<ul></ul>
<script>
const button = document.querySelector("button");
const input = document.querySelector("input");
const list = document.querySelector("ul");
button.addEventListener("click", async () => {
//
const res = await fetch("http://localhost:3000/getId");
const id = await res.json();
const value = input.value;
if (value.trim() !== "") {
list.insertAdjacentHTML(
"beforeend",
//
`<li data-id=${id}>${value}</li>`
);
}
});
input.value = ", , ...";
button.click();
</script>
</body>
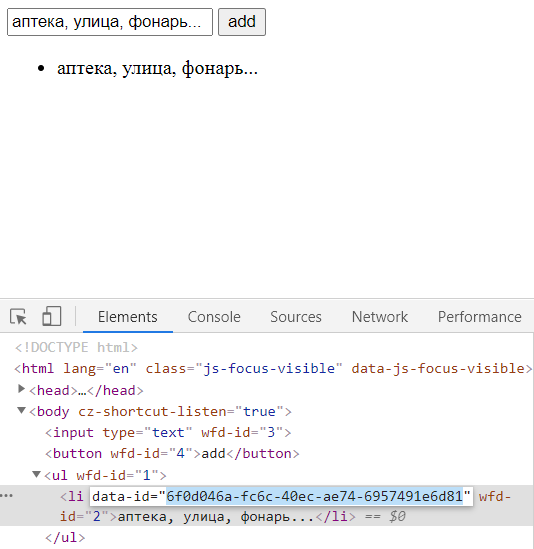
Ouvrez index.html dans un navigateur.

Alternativement, dans les applications simples, vous pouvez utiliser la méthode Date.now (), qui renvoie le nombre de millisecondes depuis le 1er janvier 1970:
const id1 = Date.now();
console.log(id1); // 1601905165758
console.log(typeof id1); // number
const id2 = Date.now().toString().slice(-4);
console.log(id2); // 5758
moment
Téléchargements hebdomadaires: 14 millions
Objectif: Formatage de la date et de l'heure.
Exemple d'utilisation.
const moment = require("moment");
console.log(
`
${moment().format()}
${moment().format("DD.MM.YYYY H:m")}
`
);
/*
2020-10-05T19:16:38+05:00
05.10.2020 19:16
*/
moment.locale("ru");
console.log(moment().format("dddd, Do MMMM Y"));
// , 5- 2020
Alternative: constructeurs Date et Intl.DateTimeFormat.
const date = new Date();
const options = {
day: "numeric",
month: "long",
year: "numeric",
};
console.log(date.toLocaleString("ru", options));
// 5 2020 .
options.weekday = "long";
options.hour = "numeric";
options.minute = "numeric";
console.log(
new Intl.DateTimeFormat("ru", options).format(date)
); // , 5 2020 ., 19:42
Moment est actuellement interrompu.
axios
Téléchargements hebdomadaires: 12 millions
Objectif: envoyer des requêtes HTTP. Fonctionne à la fois dans Node.js et dans le navigateur.
Exemple d'utilisation.
Installez le package: yarn add axios.
Créez le fichier axios.js:
// GET
const axios = require("axios");
(async () => {
try {
const res = await axios.get(
"https://jsonplaceholder.typicode.com/users"
);
console.table(res.data);
} catch (er) {
console.error(er);
}
})();
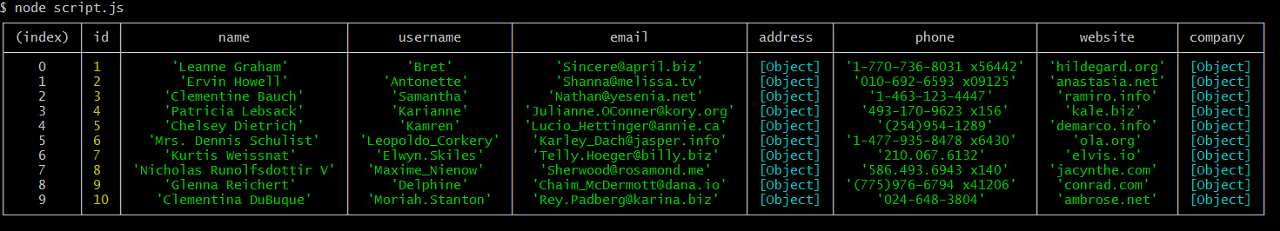
Exécutez le fichier: node axios.js.

// POST
axios
.post("/user", {
firstName: "Harry",
lastName: "Heman",
})
.then((res) => {
console.log(res);
})
.catch((er) => {
console.error(er);
});
Implémentation d'une requête GET dans Node.js "pur":
const https = require("https");
https
.get("https://jsonplaceholder.typicode.com/users", (res) => {
let data = "";
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
console.table(JSON.parse(data));
});
})
.on("error", (er) => {
console.error(er.message);
});
Dans le navigateur, vous pouvez utiliser l'API Fetch:
;(async () => {
await fetch("http://example.com/user", {
method: "POST",
mode: "no-cors",
body: JSON.stringify({
firstName: "Harry",
lastName: "Heman",
}),
});
})();
Sur le Web, vous pouvez trouver une mention d'un autre package pour l'envoi de requêtes HTTP - request, cependant, il est actuellement obsolète.
asynchrone
Téléchargements hebdomadaires: 31 millions
Objectif: utilitaire pour travailler avec du code asynchrone. Fonctionne à la fois dans Node.js et dans le navigateur.
Exemple d'utilisation.
Installez le package: yarn add async.
Créez 3 fichiers (nom -> contenu): file1.txt -> foo, file2.txt -> bar, file3.txt -> baz qux.
Créez le fichier async.js:
const async = require("async");
const fs = require("fs");
const ext = "txt";
const file = (name) => `${__dirname}/${name}.${ext}`;
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.stat,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.size));
}
); // [ 3, 3, 7 ]
//
async.map(
[file("file1"), file("file2"), file("file3")],
fs.readFile,
(er, results) => {
if (er) console.error(er);
console.log(results.map((item) => item.toString()));
}
); // [ 'foo', 'bar', 'baz qux' ]
//
const timer1 = () => setTimeout(() => console.log("foo"), 300);
const timer2 = () => setTimeout(() => console.log("bar"), 100);
const timer3 = () => setTimeout(() => console.log("baz"), 200);
const asyncFuntions = [timer1, timer2, timer3];
async.parallel(asyncFuntions, (er, res) => {
console.log(res);
}); // bar baz foo
//
async.series(asyncFuntions, (_, res) => console.log(res));
// foo
//
const add1 = (n, cb) => setTimeout(() => cb(null, n + 1), 100);
const sub2 = (n, cb) => setTimeout(() => cb(null, n - 2), 200);
const mult3 = (n, cb) => setTimeout(() => cb(null, n * 3), 300);
const composed = async.compose(add1, sub2, mult3);
// mult3 -> sub2 -> add1
composed(4, (_, res) => console.log(res)); // 11
dotenv
Téléchargements hebdomadaires:
12M Objectif: charger les variables d'environnement du fichier ".env" dans process.env.
Exemple d'utilisation.
Simulons une connexion à MongoDB Cloud.
Installez le package: yarn add dotenv.
Créez un fichier ".env":
// <usename>, <password> <dbname>
MONGODB=mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority
Créez un fichier "dotenv.js":
// dotenv
require("dotenv/config");
// mongoose
const mongoose = require("mongoose");
// process.env.MONGODB - "MONGODB" ".env"
mongoose.connect(process.env.MONGODB, {
useNewUrlParser: true,
useUnifiedTopology: true,
});
Vous pouvez également utiliser config .
Installez le package: yarn add config.
Créez le fichier config.json:
{
"mongoDB": "mongodb+srv://<username>:<password>@cluster0.p7jbn.mongodb.net/<dbname>?retryWrites=true&w=majority"
}
Créez le fichier config.js:
// config
const config = require("config");
// mongoose
const mongoose = require("mongoose");
// config.get("mongoDB") - "mongoDB" "config" "config.json"
mongoose.connect(config.get("mongoDB"), {
useNewUrlParser: true,
useUnifiedTopology: true,
}, () => console.log("Connected to database"));
validateur
Téléchargements hebdomadaires: 4 millions
Objectif: une bibliothèque de validation et de neutralisation des données transmises sous forme de chaînes.
Exemple d'utilisation.
Implémentons la soumission de formulaire et la validation des données sur le serveur.
Installez le package: yarn add validator.
Créez le fichier index.html:
<head>
<title>Form Validation</title>
<style>
label,
span {
display: block;
margin: .5rem;
}
</style>
</head>
<body>
<form>
<label>Name: <input type="text" value="Igor" data-name="name" /></label>
<label>Age: <input type="number" value="30" data-name="age" /></label>
<label
>Email:
<input type="email" value="myemail.example.com" data-name="email"
/></label>
<label
>Site: <input type="url" value="myblog.org" data-name="url"
/></label>
<label
>Card: <input type="text" value="1111222233334444" data-name="card"
/></label>
<button>Send</button>
<p></p>
</form>
<script>
const form = document.querySelector("form");
//
const btn = form.querySelector("button");
//
const log = form.querySelector("p");
//
const getValue = (name) =>
form.querySelector(`[data-name=${name}]`).value;
btn.addEventListener("click", (e) => {
e.preventDefault();
//
const data = {
name: getValue("name"),
age: getValue("age"),
email: getValue("email"),
url: getValue("url"),
card: getValue("card"),
};
//
const sendData = async (url) => {
const req = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(data),
});
//
const res = await req.json();
console.log(res);
//
if (res.length !== 0) {
let html = "";
for (const msg of res) {
html += `<span>${msg}</span>`;
log.innerHTML = html;
}
} else {
log.textContent = 'Success'
}
};
sendData("http://localhost:3000/users");
});
</script>
Créez le fichier validator.js:
const express = require("express");
const cors = require("cors");
// ,
// escape -
const {
isAlpha,
isNumeric,
isEmail,
isURL,
isCreditCard,
escape,
} = require("validator");
//
const validators = [isAlpha, isNumeric, isEmail, isURL, isCreditCard];
const app = express();
app.use(cors());
app.use(express.json());
//
app.use("/users", (req, res) => {
//
const data = ({ name, age, email, url, card } = req.body);
console.log(data);
//
const errors = [];
//
for (let i = 0; i < validators.length; i++) {
//
escape(Object.values(data)[i]);
//
//
if (!validators[i](Object.values(data)[i])) {
errors.push(`Wrong ${Object.keys(data)[i]}`);
}
}
console.log(errors);
//
res.json(errors);
});
app.listen(process.env.PORT || 3000, () => console.log("Server ready"));
Nous démarrons le serveur: node validator.js.
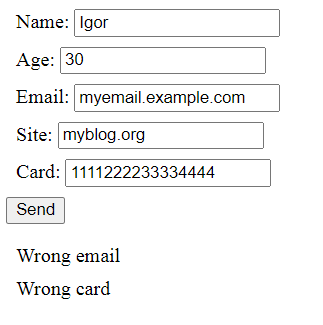
Ouvrez index.html et envoyez des données.


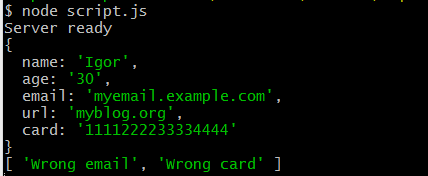
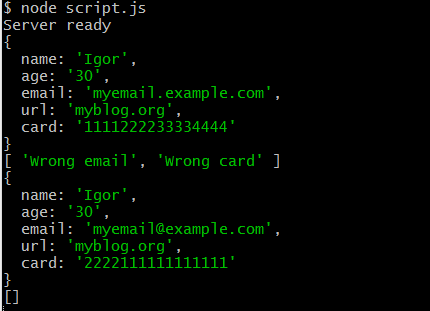
Nous recevons un message indiquant que l'adresse e-mail et le numéro de carte de crédit ne sont pas valides.
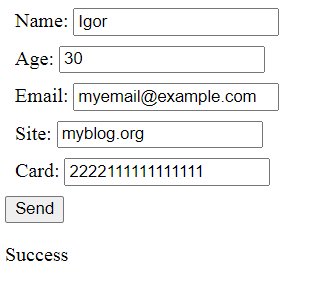
Modifions respectivement les valeurs des e-mails et des cartes en myemail@example.com et 2222111111111111.
Cliquez sur «Envoyer».


Nous recevons un message concernant la validation réussie des données.
C'est tout pour aujourd'hui. J'espère que vous avez trouvé quelque chose d'utile. Merci de votre attention.