
Prêt? Si oui, commençons.
introduction
Les variables CSS sont des valeurs déclarées en CSS à deux fins. Le premier est la réutilisation de ces valeurs. La seconde est de réduire la quantité de code CSS. Regardons un exemple simple.

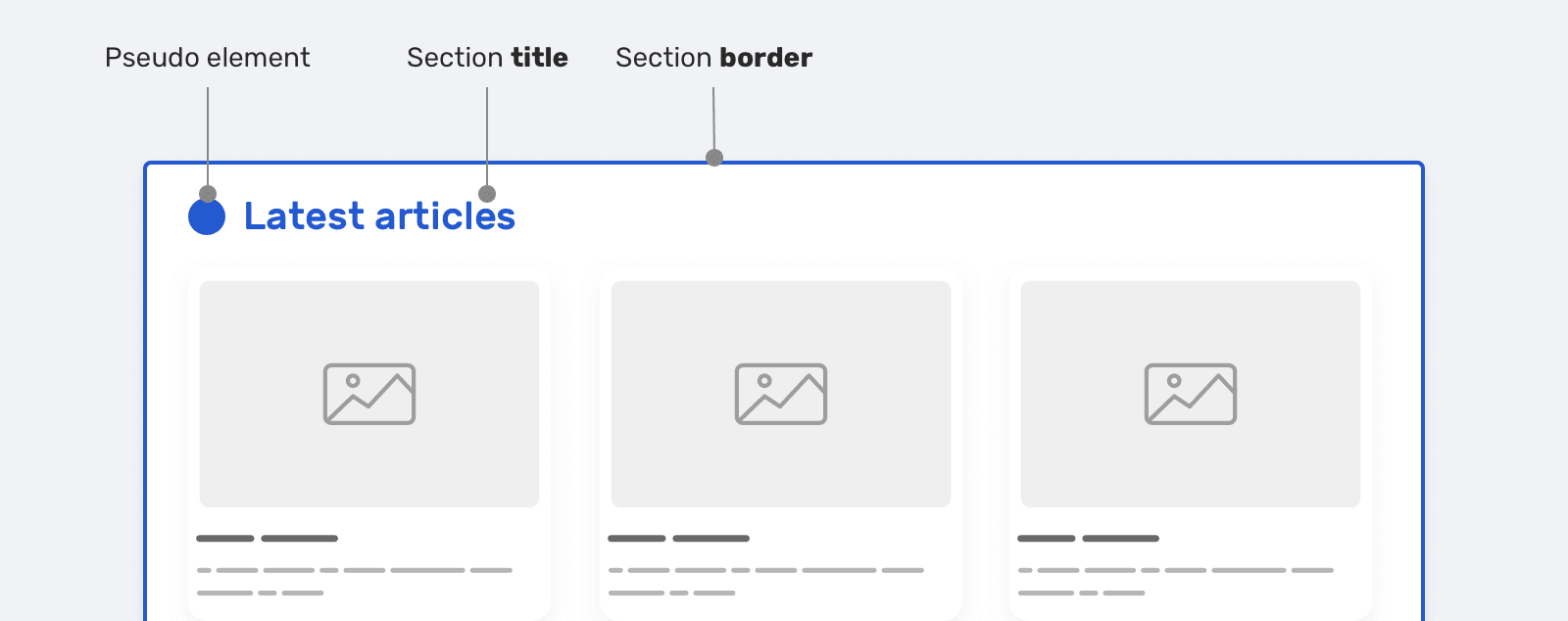
Styliser les éléments de la page
.section {
border: 2px solid #235ad1;
}
.section-title {
color: #235ad1;
}
.section-title::before {
content: "";
display: inline-block;
width: 20px;
height: 20px;
background-color: #235ad1;
}
Cet exemple CSS
#235ad1utilise la valeur trois fois. Imaginez que cela fasse partie d'un projet plus vaste. Dans celui-ci, des styles similaires sont dispersés dans de nombreux fichiers CSS. On vous a demandé de changer la couleur #235ad1. Dans une telle situation, la meilleure chose à faire est d'utiliser la capacité des éditeurs de code à rechercher et à remplacer des valeurs de chaîne.
Mais l'utilisation de variables CSS rend ces tâches beaucoup plus faciles. Parlons de la façon de déclarer les variables CSS. Le nom de la variable doit être précédé de deux tirets. Déclarons une variable de style pour la pseudo-classe d'
:rootélément <html>:
:root {
--color-primary: #235ad1;
}
.section {
border: 2px solid var(--color-primary);
}
.section-title {
color: var(--color-primary);
}
.section-title::before {
/* */
background-color: var(--color-primary);
}
À mon avis, ce morceau de code semble beaucoup plus propre que le précédent. La variable
--color-primaryest globale car elle est déclarée dans le style de la pseudo-classe :root. Mais les variables CSS peuvent également être déclarées au niveau des éléments individuels, limitant leur portée dans le document.
Dénomination des variables
Les règles de dénomination des variables CSS ne sont pas très différentes des règles utilisées dans divers langages de programmation. À savoir, un nom de variable CSS valide peut inclure des caractères alphanumériques, des traits de soulignement et des tirets. Il convient également de noter que les noms de ces variables sont sensibles à la casse.
/* */
:root {
--primary-color: #222;
--_primary-color: #222;
--12-primary-color: #222;
--primay-color-12: #222;
}
/* */
:root {
--primary color: #222; /* */
--primary$%#%$#
}
Portée variable
Une caractéristique utile des variables CSS est qu'elles peuvent être étendues. Cette idée est basée sur les mêmes principes qui sont appliqués dans divers langages de programmation. Par exemple - en JavaScript:
let element = "cool";
function cool() {
let otherElement = "Not cool";
console.log(element);
}
Dans cet exemple, la variable
elementest globale, elle est disponible dans la fonction cool(). Mais la variable otherElementn'est accessible qu'à partir du corps de la fonction cool(). Regardons cette idée en relation avec les variables CSS.
:root {
--primary-color: #235ad1;
}
.section-title {
--primary-color: d12374;
color: var(--primary-color);
}
La variable
--primary-colorest globale, vous pouvez y faire référence à partir de n'importe quel élément du document. Si vous le remplacez dans un bloc .section-title, cela conduira au fait que sa nouvelle valeur ne pourra être utilisée que dans ce bloc.
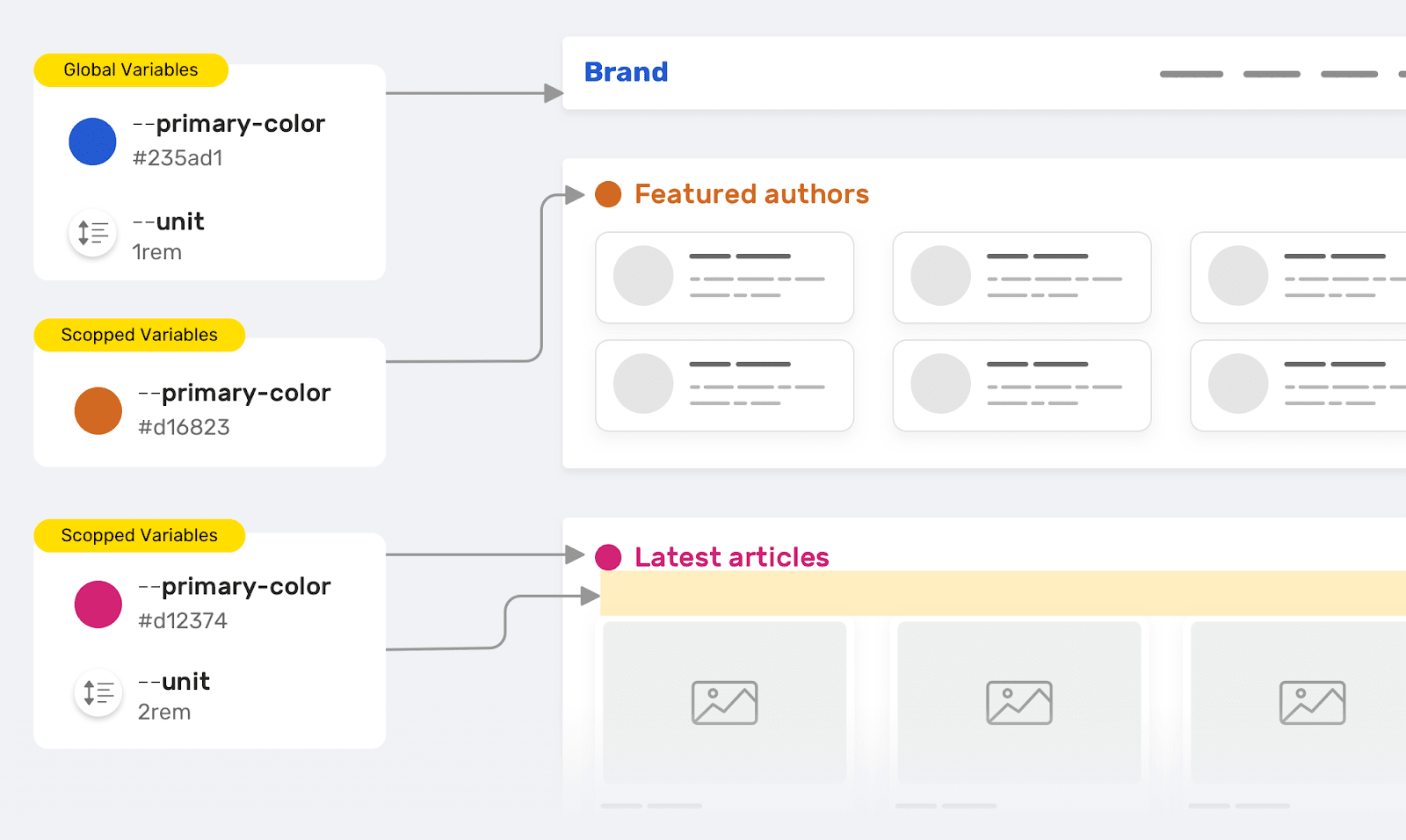
Voici un diagramme pour expliquer cette idée.

Portée des variables CSS
Il s'agit d'une variable
--primary-colorutilisée pour définir la couleur des en-têtes de section. Nous devons personnaliser la couleur des en-têtes des sections Auteurs en vedette et Articles récents. Par conséquent, dans les styles de ces sections, nous remplaçons cette variable. La même chose se produit avec une variable--unit. Voici les styles sur lesquels le diagramme précédent est basé.
/* */
:root {
--primary-color: #235ad1;
--unit: 1rem;
}
/* */
.section-title {
color: var(--primary-color);
margin-bottom: var(--unit);
}
/* , */
.featured-authors .section-title {
--primary-color: #d16823;
}
/* , */
.latest-articles .section-title {
--primary-color: #d12374;
--unit: 2rem;
}
Utilisation des valeurs de repli
En règle générale, les «valeurs de secours» sont utilisées pour maintenir les sites exécutés dans des navigateurs qui ne prennent pas en charge certains mécanismes CSS modernes. Mais ici, nous ne parlerons pas de cela, mais de la façon de définir les valeurs utilisées dans le cas où les variables CSS requises ne sont pas disponibles. Prenons l'exemple suivant:
.section-title {
color: var(--primary-color, #222);
}
Notez que
var()plusieurs valeurs sont transmises à la fonction . Le second ,, #222ne sera utilisé que si la variable n'est --primary-colorpas définie. Lorsque vous spécifiez des valeurs de repli, vous pouvez également utiliser des constructions imbriquées var():
.section-title {
color: var(--primary-color, var(--black, #222));
}
Cette approche pour travailler avec des variables peut être utile si la valeur d'une variable dépend d'une action. S'il peut arriver qu'il n'y ait aucune valeur dans une variable, il est important d'envisager d'utiliser une valeur de repli.
Exemples et scénarios d'utilisation des variables CSS
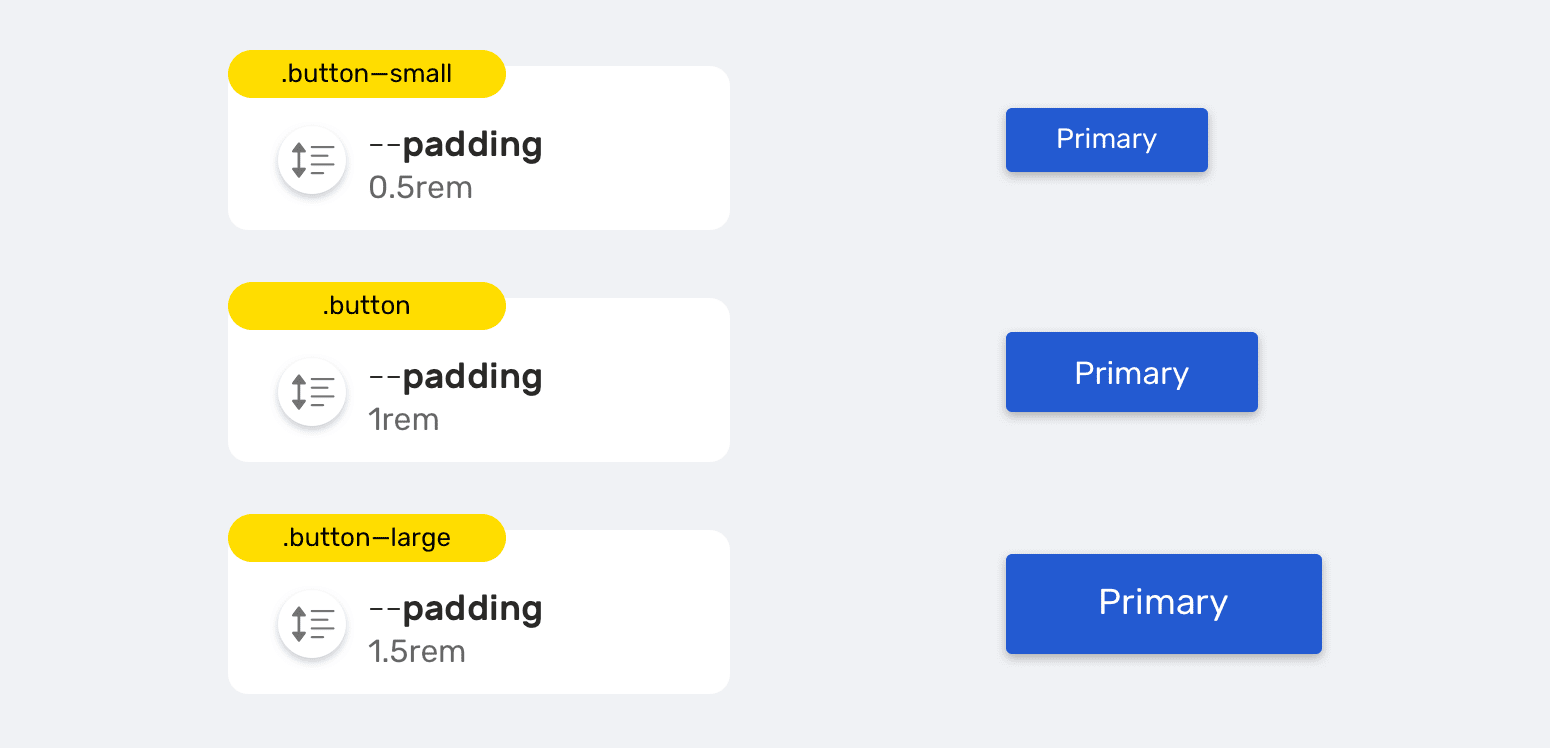
▍Contrôle de la taille des composants

Composants de différentes tailles Les
systèmes de conception ont souvent, par exemple, des boutons de différentes tailles. En règle générale, nous parlons de trois tailles (petite, régulière, grande). En utilisant les variables CSS, il est très facile de décrire ces boutons et d'autres éléments similaires.
.button {
--unit: 1rem;
padding: var(--unit);
}
.button--small {
--unit: 0.5rem;
}
.button--large {
--unit: 1.5rem;
}
En modifiant la valeur de la variable
--unitdans la portée correspondant au composant bouton, nous créons différentes variantes du bouton.
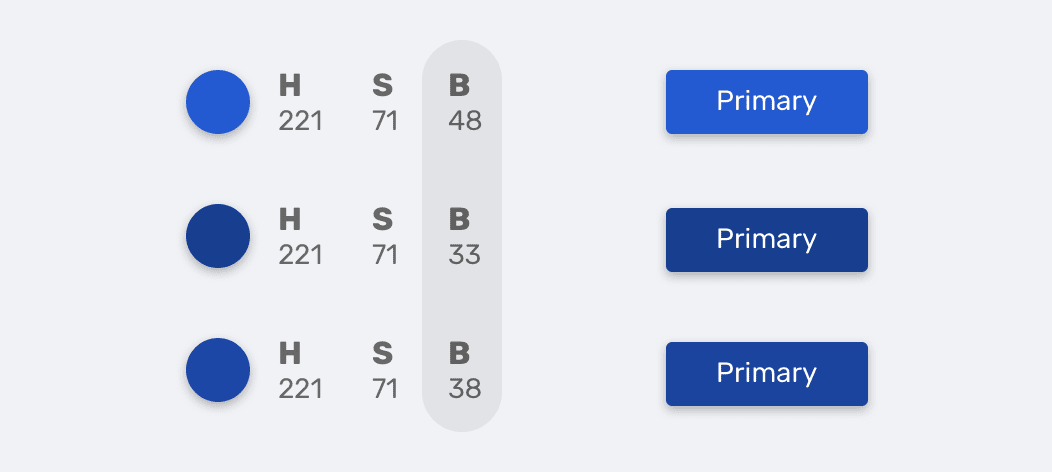
▍Variables CSS et couleurs HSL
HSL (Hue, Saturation, Lightness - Hue, Saturation, Lightness) est un modèle de couleur dans lequel le composant H détermine la couleur et les composants S et L déterminent la saturation et la clarté de la couleur.

Couleurs d'élément spécifiées à l'aide de TSL
:root {
--primary-h: 221;
--primary-s: 71%;
--primary-b: 48%;
}
.button {
background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-b));
transition: background-color 0.3s ease-out;
}
/* */
.button:hover {
--primary-b: 33%;
}
Remarquez comment j'ai assombri la couleur du bouton en diminuant la valeur de la variable
--primary-b.
Si le sujet de l'utilisation des couleurs dans CSS vous intéresse, voici mon article à ce sujet.
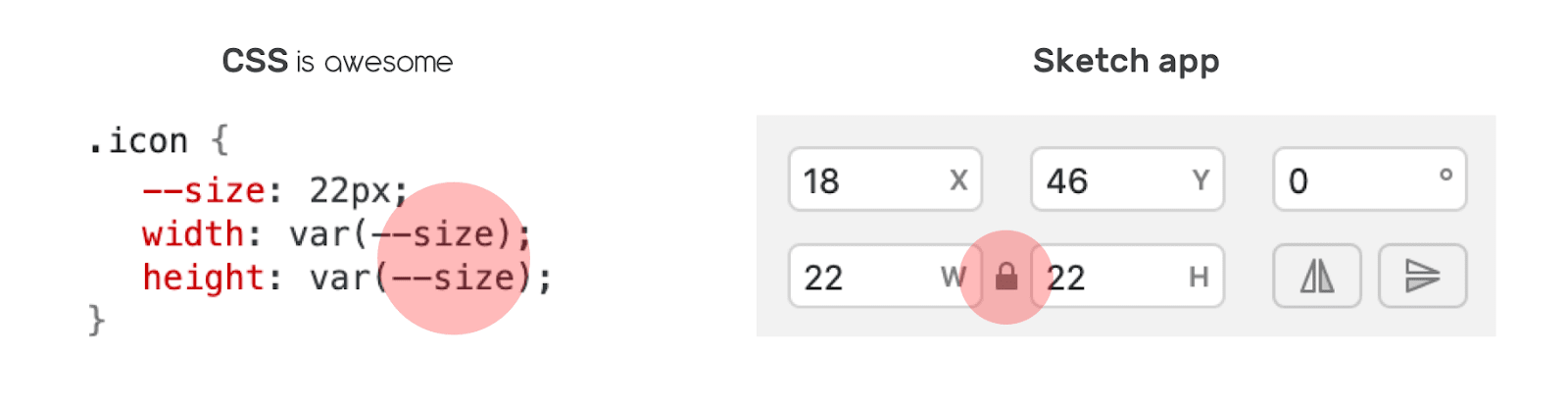
▍Redimensionner les éléments tout en conservant les proportions
Si vous avez travaillé dans un programme de conception tel que Photoshop, Sketch, Figma ou Adobe XD, vous savez peut-être comment utiliser la touche
Shiftlors du redimensionnement d'objets. Grâce à cette technique, vous pouvez éviter de déformer les proportions des éléments.
Il n'y a pas de mécanisme standard pour redimensionner les éléments en CSS tout en conservant les proportions. Mais cette limitation peut être contournée en utilisant, comme vous pouvez le deviner, des variables CSS.

Ajustement de la
taille des éléments à l'aide de variables CSS Supposons que nous ayons une icône dont la largeur et la hauteur doivent être identiques. Pour ce faire, j'ai défini une variable CSS
--sizeetje l'aiutilisée pour ajuster la largeur et la hauteur de l'élément.
.icon {
--size: 22px;
width: var(--size);
height: var(--size);
}
En conséquence, il s'avère que cette technique simule l'utilisation d'une clé
Shiftlors du redimensionnement d'objets. Il suffit de changer la valeur d'une variable --size. Ce sujet est traité plus en détail ici .
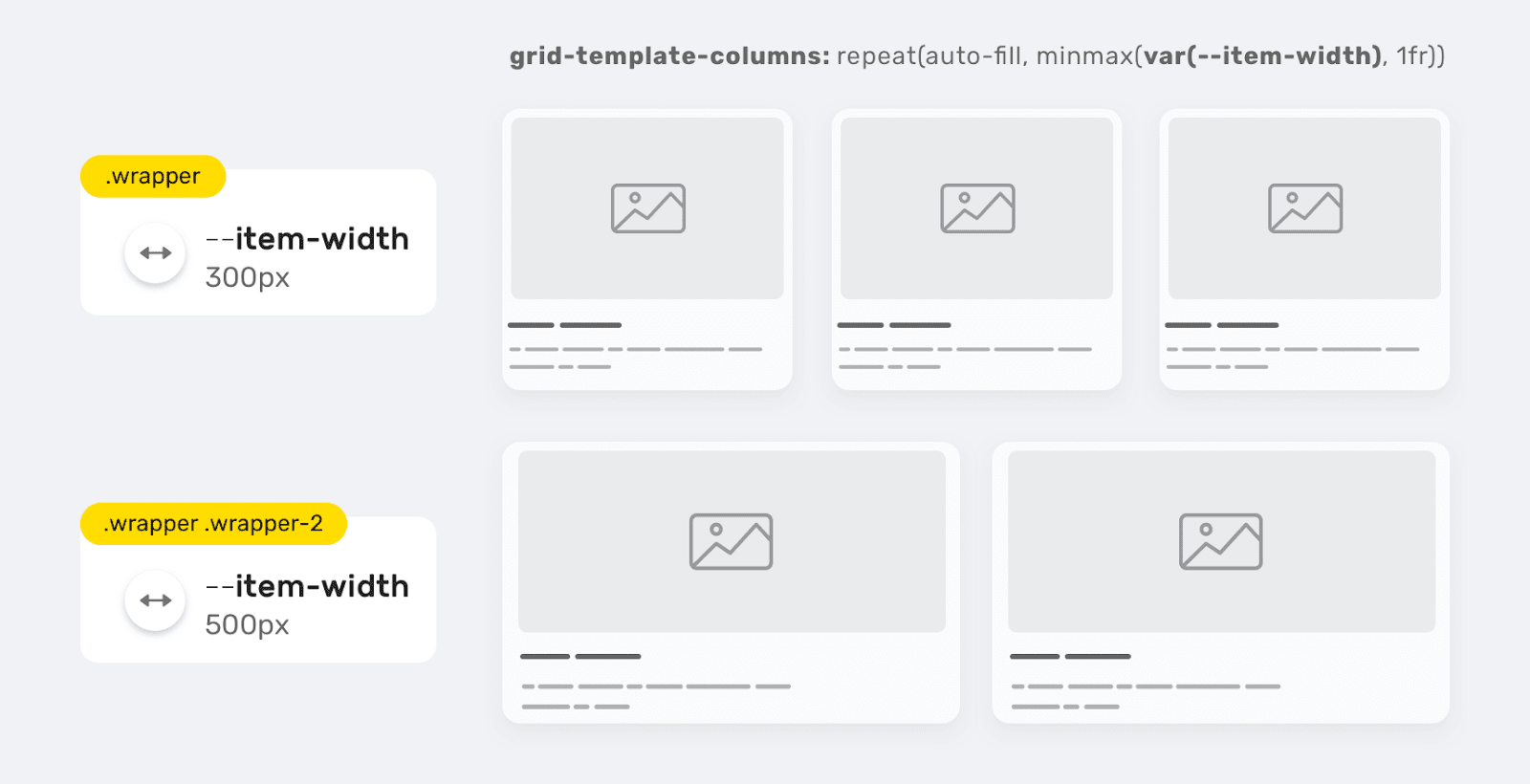
▍Mises en page basées sur la grille CSS
Les variables CSS peuvent être extrêmement utiles lors de la conception de mises en page basées sur CSS Grid. Imaginez que vous deviez faire en sorte que le conteneur Grid rende les enfants en fonction d'une largeur prédéfinie des éléments. Au lieu de créer une classe pour chaque présentation d'élément, ce qui entraînerait une duplication du code CSS, cette tâche peut être résolue à l'aide de variables CSS.

Dimensionnement des éléments de la grille à l'aide d'une variable CSS
.wrapper {
--item-width: 300px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
grid-gap: 1rem;
}
.wrapper-2 {
--item-width: 500px;
}
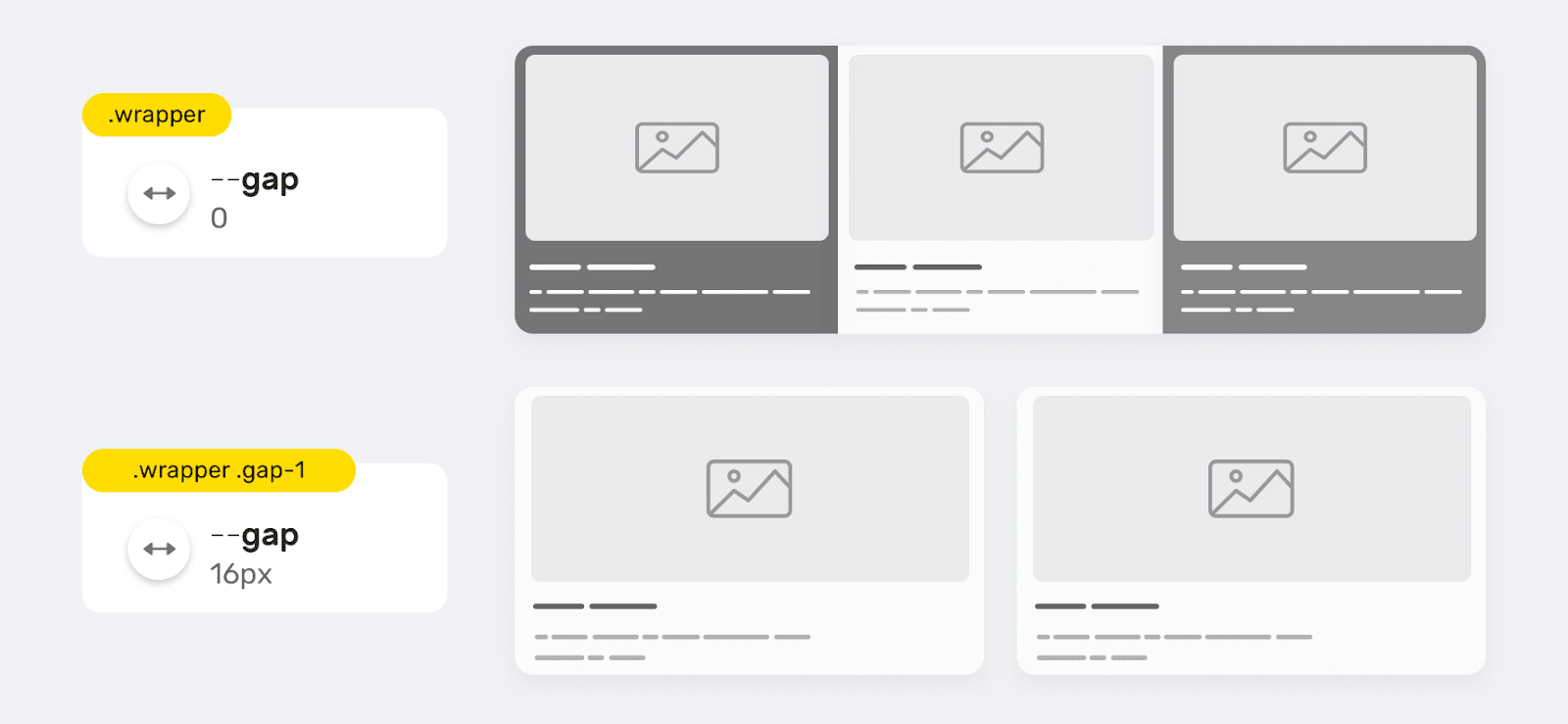
Avec cette approche, vous pouvez créer une disposition de grille flexible adaptée à une utilisation dans divers projets, qui est facile à maintenir. La même idée peut être appliquée à la définition d'une propriété
grid-gap.
.wrapper {
--item-width: 300px;
--gap: 0;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
}
.wrapper.gap-1 {
--gap: 16px;
}

Utilisation de la variable --gap pour définir la propriété grid-gap
Stockage de valeurs de variables avec une structure complexe
▍ Dégradés CSS
Par «valeurs à structure complexe», j'entends, par exemple, quelque chose comme des dégradés. Si le projet a un dégradé ou un arrière-plan qui est utilisé à de nombreux endroits dans le projet, il est logique de stocker leurs descriptions dans des variables CSS.
:root {
--primary-gradient: linear-gradient(150deg, #235ad1, #23d1a8);
}
.element {
background-image: var(--primary-gradient);
}
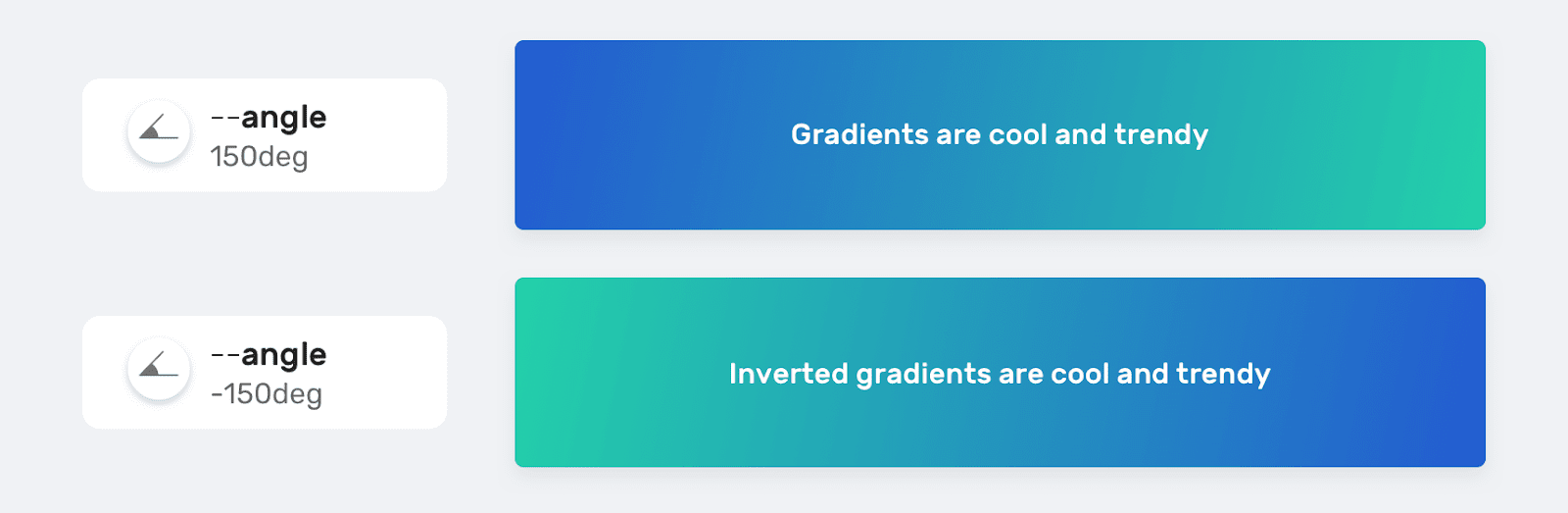
Dans de telles situations, il est possible de stocker des éléments individuels de valeurs "complexes" dans des variables. Ceci, par exemple, pourrait être l'angle du dégradé:
.element {
--angle: 150deg;
background-image: linear-gradient(var(--angle), #235ad1, #23d1a8);
}
.element.inverted {
--angle: -150deg;
}

Différentes options de dégradé créées en modifiant la variable --angle
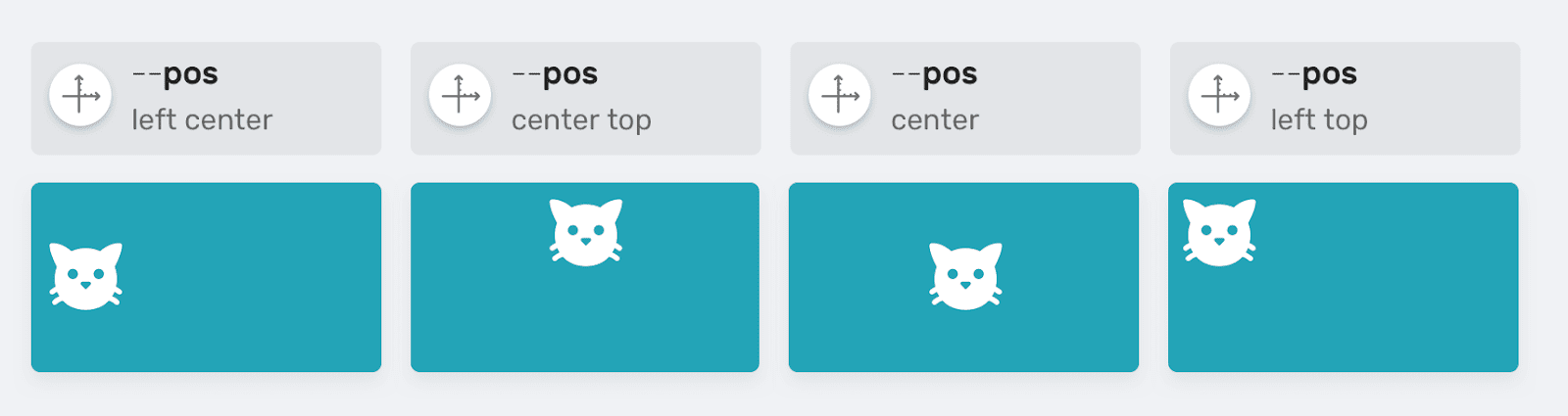
▍ Arrière-plan de la position
Comme déjà mentionné, les variables CSS peuvent stocker des valeurs complexes. Cela peut être utile si vous avez un élément qui, selon ce qui se passe, peut devoir être placé à différents endroits sur la page.

Contrôle de la position d'un élément à l'aide de la variable --pos
.table {
--size: 50px;
--pos: left center;
background: #ccc linear-gradient(#000, #000) no-repeat;
background-size: var(--size) var(--size);
background-position: var(--pos);
}
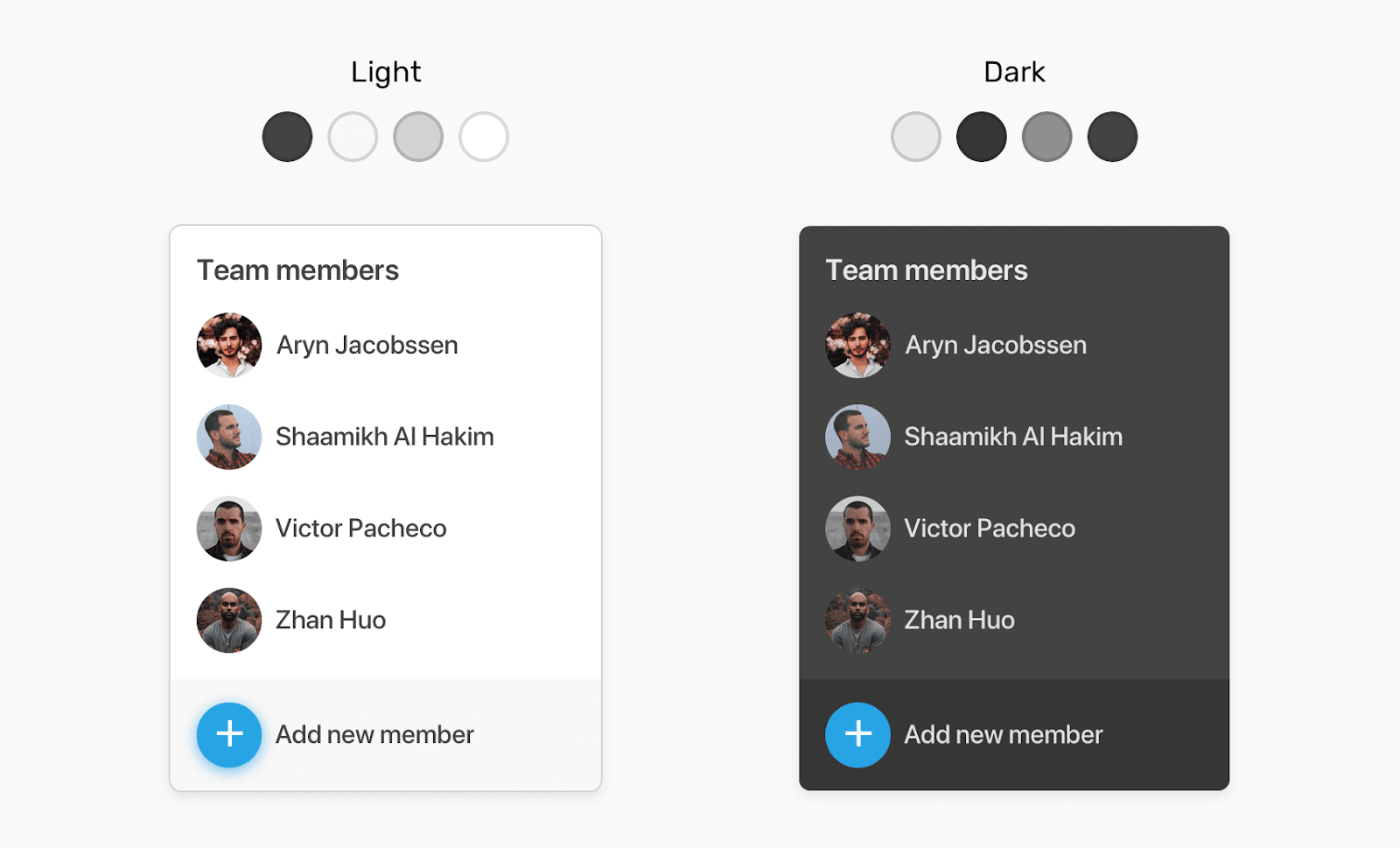
Basculer entre les thèmes sombres et clairs
Désormais, les sites, presque sans faute, sont équipés d'un thème sombre et clair. Pour résoudre ce problème, vous pouvez utiliser des variables CSS, y stocker des informations sur les couleurs et basculer entre elles après avoir analysé les paramètres système ou les paramètres définis par l'utilisateur.

Thèmes clairs et sombres
:root {
--text-color: #434343;
--border-color: #d2d2d2;
--main-bg-color: #fff;
--action-bg-color: #f9f7f7;
}
/* , <html> */
.dark-mode {
--text-color: #e9e9e9;
--border-color: #434343;
--main-bg-color: #434343;
--action-bg-color: #363636;
}
Voici une démonstration vidéo de l'idée ci-dessus.
Définition des valeurs par défaut
Dans certaines situations, vous devez définir des variables CSS à l'aide de JavaScript . Disons que nous voulons définir une valeur de propriété pour un
heightélément qui peut être redimensionné. J'ai appris cette technique dans cet article.
La variable est
--details-height-openinitialement vide. Il est prévu de l'utiliser dans la description du style de certains éléments. Il doit contenir la hauteur de l'élément en pixels. Si vous ne pouvez pas définir la valeur de cette variable à partir de JavaScript pour une raison quelconque, il est important de prévoir l'utilisation d'une valeur de secours par défaut à la place.
.section.is-active {
max-height: var(--details-height-open, auto);
}
Dans cet exemple, la valeur par défaut est lue
auto. Il sera appliqué si JavaScript ne parvient pas à définir la valeur de la variable --details-height-open.
Ajuster la largeur d'un élément de conteneur

Contrôle de la largeur d'un
élément de conteneur Les éléments de conteneur utilisés dans les pages Web peuvent avoir différentes tailles dans différentes situations. Peut-être qu'une page peut avoir besoin d'un petit conteneur et une autre peut avoir besoin d'un conteneur plus grand. Dans de tels cas, les variables CSS peuvent être utilisées avec succès pour contrôler la taille des conteneurs.
.wrapper {
--size: 1140px;
max-width: var(--size);
}
.wrapper--small {
--size: 800px;
}
Styles en ligne
L'utilisation de variables CSS dans les styles en ligne peut ouvrir une tonne de nouvelles possibilités aux développeurs frontaux dont ils ignoraient l'existence. En fait, j'ai écrit tout un article à ce sujet , mais je parlerai encore ici des façons les plus intéressantes d'utiliser des variables dans des styles en ligne.
Il peut être préférable de ne pas utiliser ces méthodes dans la production. Ils sont très bien adaptés au prototypage et à l'exploration de diverses idées de conception.
▍Éléments de grille dynamiques
Par exemple, pour ajuster la largeur d'un élément, vous pouvez utiliser une variable
--item-widthdéclarée directement dans l'attribut d'élément style. Cette approche peut être utile lors du prototypage de mises en page Grid.
Voici le code HTML de l'élément:
<div class="wrapper" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
Voici le style appliqué à cet élément:
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
grid-gap: 1rem;
}
Ici, vous pouvez expérimenter l'exemple de cette section.
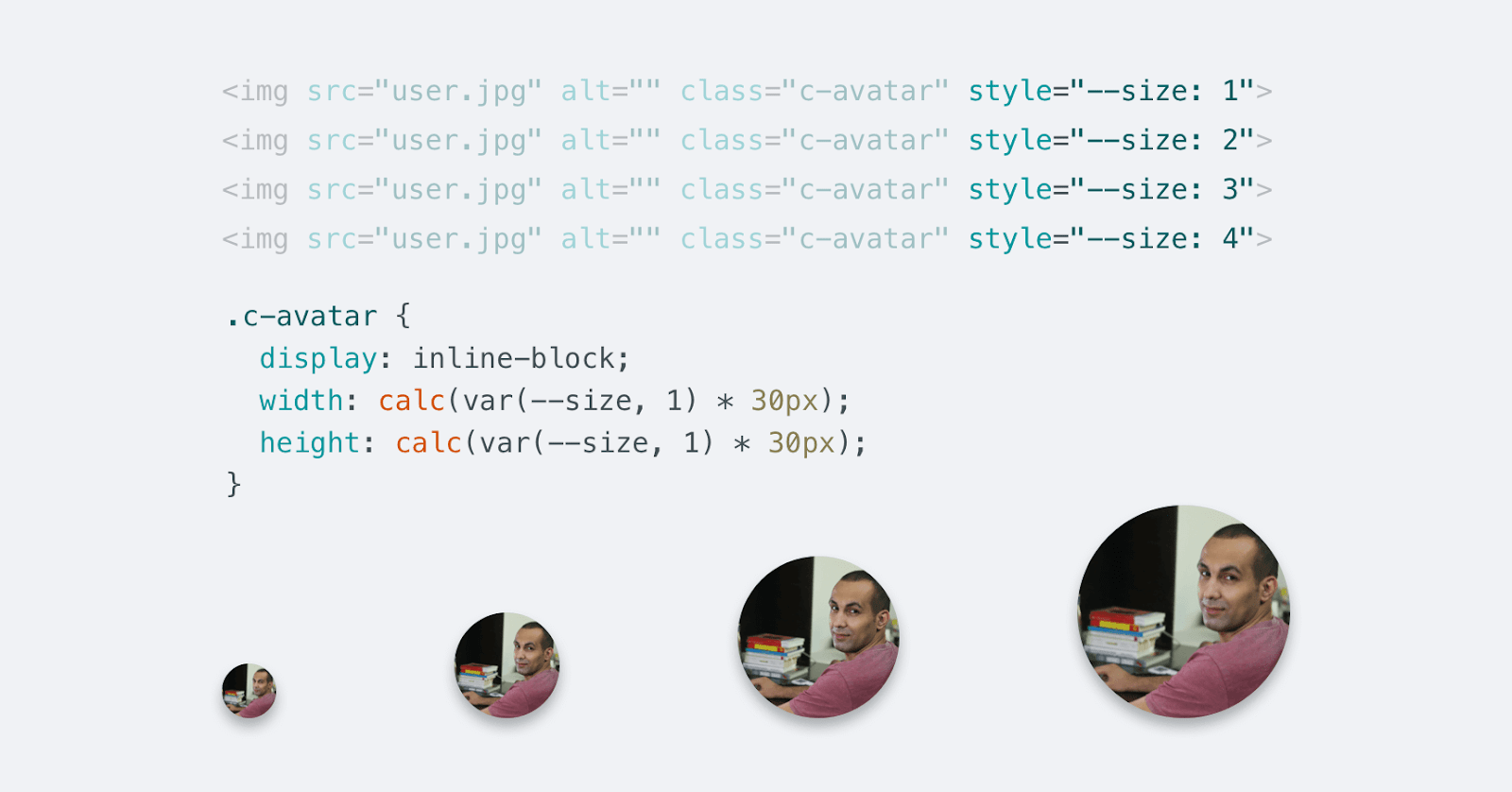
▍Avatars des utilisateurs

Avatars de différentes tailles
Une autre utilisation intéressante des variables CSS dans les styles en ligne est la création d'éléments de différentes tailles. Supposons que nous devions, dans différentes situations, afficher l'avatar d'un utilisateur de différentes tailles. Cela étant dit, nous voulons contrôler sa taille en utilisant une seule variable CSS.
Voici le balisage:
<img src="user.jpg" alt="" class="c-avatar" style="--size: 1" />
<img src="user.jpg" alt="" class="c-avatar" style="--size: 2" />
<img src="user.jpg" alt="" class="c-avatar" style="--size: 3" />
<img src="user.jpg" alt="" class="c-avatar" style="--size: 4" />
Voici les styles:
.c-avatar {
display: inline-block;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
}
Analysons ces styles:
- Nous avons un design
var(--size, 1). Il fournit une valeur par défaut. Il est utilisé si la valeur de la variable n'est--sizepas définie à l'aide de l'attribut de l'styleélément stylisé. - La taille minimale de l'élément est définie sur
30px*30px.
Requêtes médias
L'utilisation conjointe de variables CSS et de requêtes multimédias peut grandement contribuer à personnaliser les valeurs des variables utilisées sur toutes les pages de votre site Web. L'exemple le plus simple d'utilisation de cette technique qui me vient à l'esprit est d'ajuster l'espacement entre les éléments:
:root {
--gutter: 8px;
}
@media (min-width: 800px) {
:root {
--gutter: 16px;
}
}
En conséquence, les propriétés de tout élément qui utilise la variable
--gutterdépendront de la largeur de la fenêtre du navigateur. Pour moi, c'est juste une belle opportunité.
Héritage
Les variables CSS prennent en charge l'héritage. Si une variable CSS est déclarée dans l'élément parent, les éléments descendants héritent de cette variable. Regardons un exemple.
Voici le HTML:
<div class="parent">
<p class="child"></p>
</div>
Voici les styles:
.parent {
--size: 20px;
}
.child {
font-size: var(--size);
}
L'élément
.childhérite d'une variable --sizedéclarée dans le style de l'élément .parent. L'élément .childa accès à cette variable. Je pense que c'est très intéressant. Vous vous demandez peut-être maintenant comment cela nous profitera. Je crois que l'exemple réel suivant aidera à répondre à cette question.

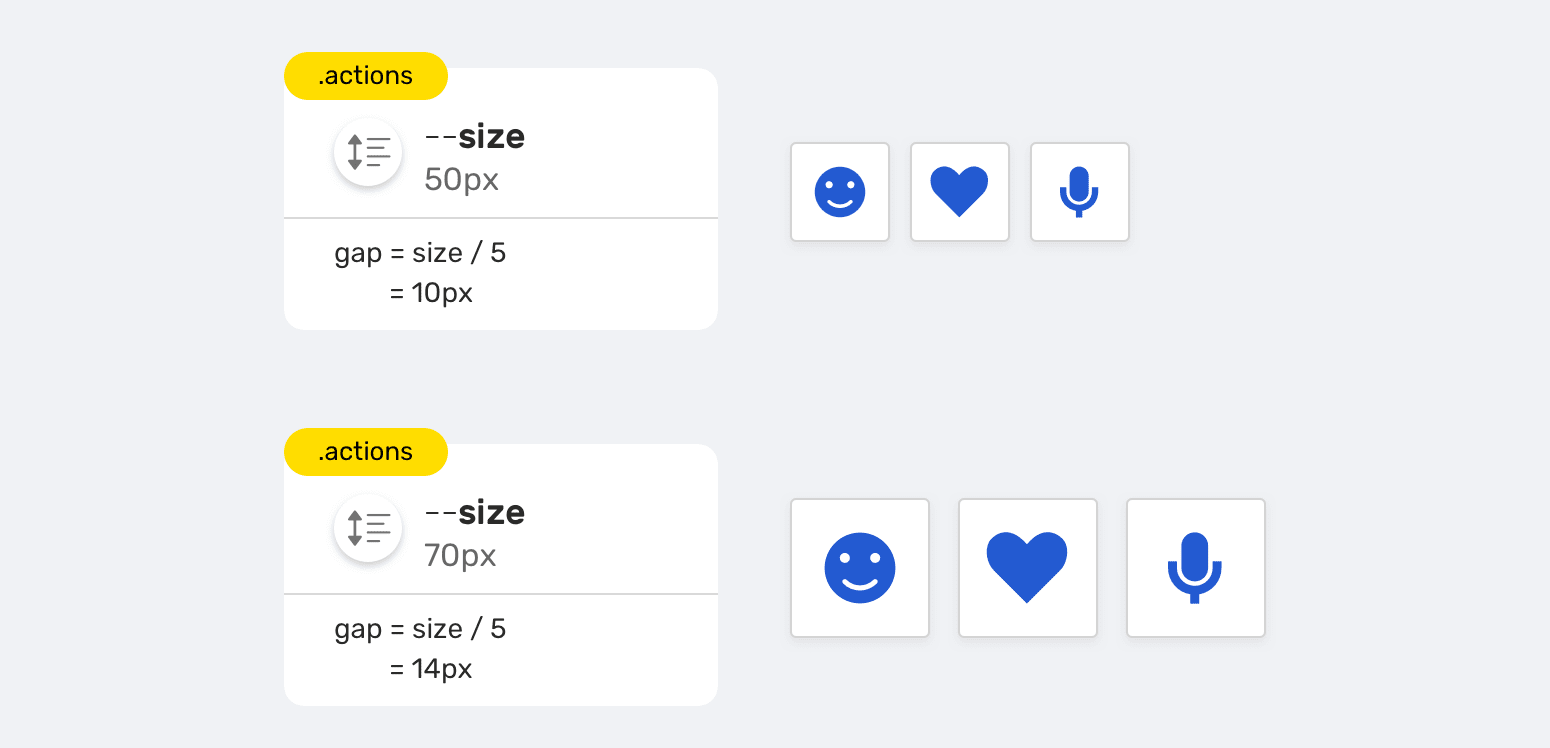
Héritage de variable CSS
Il existe un groupe de boutons avec les exigences suivantes:
- La possibilité de redimensionner tous les éléments en définissant la valeur d'une seule variable.
- La distance entre les éléments doit changer dynamiquement en fonction de leur taille. Avec une augmentation des éléments, la distance entre eux augmente et avec une diminution, elle diminue.
Voici le balisage de cet exemple:
<div class="actions">
<div class="actions__item"></div>
<div class="actions__item"></div>
<div class="actions__item"></div>
</div>
Voici les styles:
.actions {
--size: 50px;
display: flex;
gap: calc(var(--size) / 5);
}
.actions--m {
--size: 70px;
}
.actions__item {
width: var(--size);
height: var(--size);
}
Remarquez comment j'ai utilisé la variable
--sizelors de la définition de la propriété des gapéléments Flexbox. Cela permet, en fonction d'une variable --size, de modifier dynamiquement la distance entre les éléments.Un
autre exemple d'utilisation du mécanisme d'héritage des variables CSS est présenté en mettant en place des animations CSS. J'ai pris cet exemple d'ici .
@keyframes breath {
from {
transform: scale(var(--scaleStart));
}
to {
transform: scale(var(--scaleEnd));
}
}
.walk {
--scaleStart: 0.3;
--scaleEnd: 1.7;
animation: breath 2s alternate;
}
.run {
--scaleStart: 0.8;
--scaleEnd: 1.2;
animation: breath 0.5s alternate;
}
Avec cette approche, nous n'avons pas besoin de déclarer deux fois
@keyframes. Styles .walket .runremplacer les valeurs de variable héritées.
Validation des variables CSS
S'il s'avère que
var()quelque chose ne va pas avec la variable CSS passée à la fonction , le navigateur remplacera la valeur de cette variable par la valeur d'origine (héritée) de la propriété correspondante.
:root {
--main-color: 16px;
}
.section-title {
color: var(--main-color);
}
Ici , la valeur est écrite dans la variable
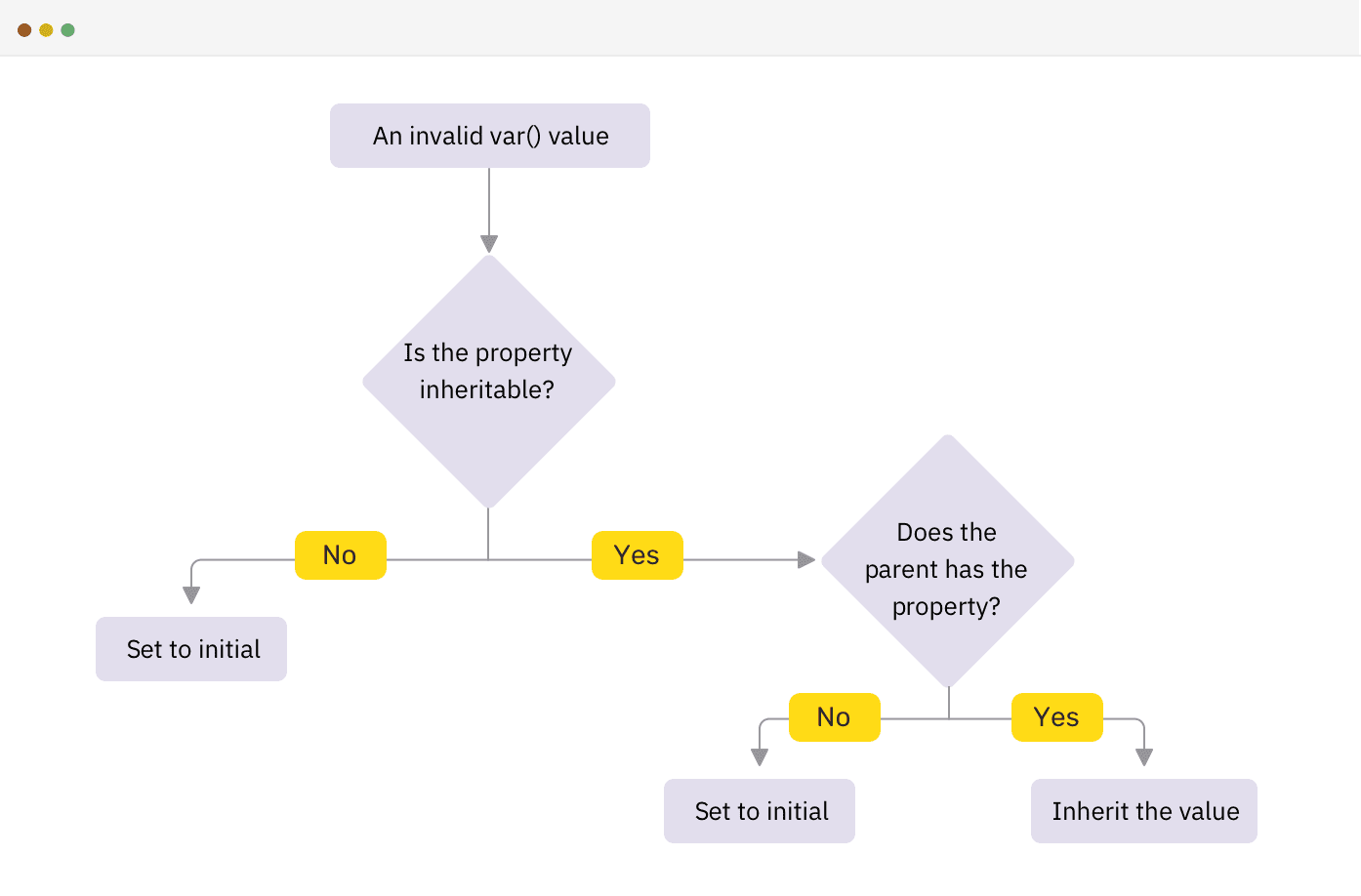
--main-colorutilisée pour définir la propriété . Et c'est complètement faux. La propriété est héritée. Le navigateur dans cette situation fonctionne selon l'algorithme suivant:color16pxcolor
- La propriété est-elle héritable?
Voici comment fonctionne le navigateur.

Fonctionnement du navigateur lorsqu'une valeur de variable CSS non valide est détectée
▍Le concept d'une valeur invalide apparaissant lors du calcul
Ce qui a été discuté ci-dessus, d'un point de vue technique, est appelé "Invalid At Computed-Value Time". La situation dans laquelle de telles valeurs apparaissent se produit lorsqu'une
var()variable CSS valide est transmise à la fonction , dont la valeur ne convient pas pour écrire dans la propriété configurée avec son aide.
Prenons l'exemple suivant, que j'ai tiré de cet article:
.section-title {
top: 10px;
top: clamp(5px, var(--offset), 20px);
}
Si le navigateur ne prend pas en charge la fonction
clamp(), utilisera-t-il la valeur spécifiée dans la construction comme solution de secours top: 10px? Pour répondre brièvement à cette question, non - il ne l'utilisera pas. La raison en est qu'au moment où le navigateur détecte une valeur invalide qu'il tente d'écrire dans la propriété, il aura ignoré les autres valeurs, conformément à l'ordre des styles en cascade. Autrement dit, il ignorera simplement la construction top: 10px.
Voici ce que la spécification CSS en dit :
Le concept d'une valeur invalide apparaissant pendant le calcul existe parce que les erreurs associées aux variables n'apparaissent pas, contrairement à d'autres erreurs de syntaxe, dans les premiers stades d'un système. Par conséquent, il s'avère que lorsque l'agent utilisateur découvre que la valeur de la variable est incorrecte, il rejette déjà, selon l'ordre des styles en cascade, les autres valeurs.
En conséquence, il s'avère que si vous souhaitez utiliser des fonctionnalités CSS qui ne sont pas largement prises en charge par les navigateurs implémentés à l'aide de variables CSS, vous devez appliquer la directive
@supports. Voici comment procéder dans l'article ci-dessus:
@supports (top: max(1em, 1px)) {
#toc {
top: max(0em, 11rem - var(--scrolltop) * 1px);
}
}
Des trouvailles intéressantes
▍ Stocker des URL dans des variables
Peut-être que certaines des ressources utilisées dans vos pages Web doivent être téléchargées à partir de sources externes. Dans de telles situations, vous pouvez stocker l'URL de ces ressources dans des variables CSS.
:root {
--main-bg: url("https://example.com/cool-image.jpg");
}
.section {
background: var(--main-bg);
}
À ce stade, la question peut se poser de savoir s'il est possible de gérer les constructions de vue à l'
var(--main-bg)aide d'une fonction CSS url(). Prenons l'exemple suivant:
:root {
--main-bg: "https://example.com/cool-image.jpg";
}
.section {
background: url(var(--main-bg));
}
Cela ne fonctionnera pas, car la fonction
url()interprète la structure entière var(--main-bg)comme une URL, ce qui est faux. Au moment où le navigateur calcule la valeur, elle sera déjà incorrecte, la construction considérée ne fonctionnera pas comme prévu.
▍ Stockage de plusieurs valeurs
Plusieurs valeurs peuvent être stockées dans des variables CSS. S'il s'agit de valeurs qui semblent devoir se trouver à l'endroit où vous prévoyez d'utiliser la variable, une telle construction fonctionnera. Regardons un exemple.

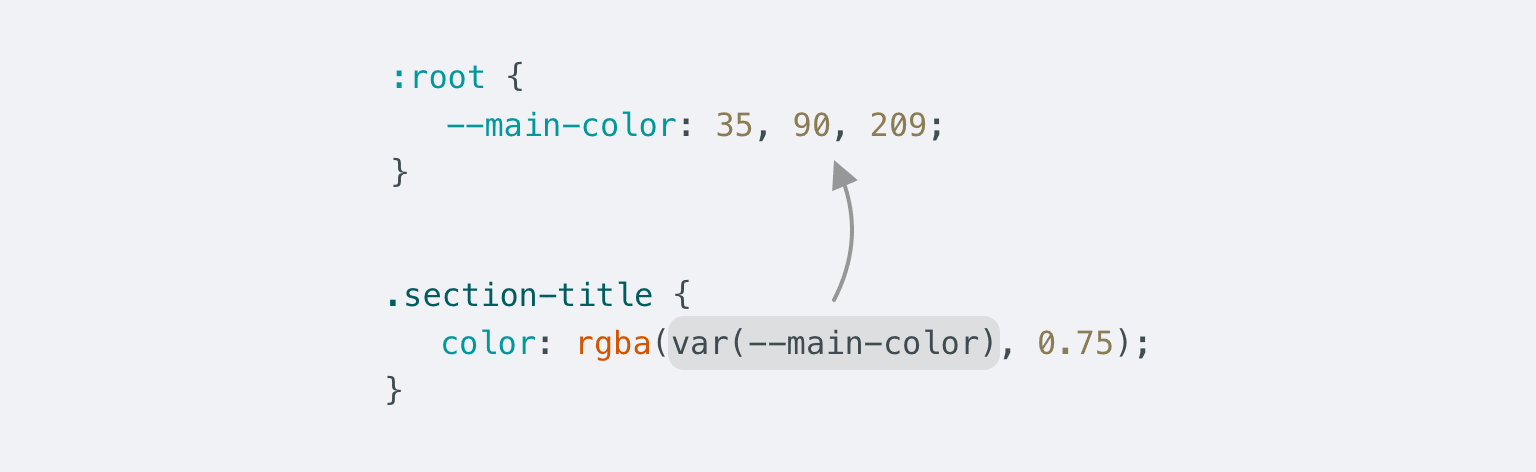
La valeur de la variable ressemble à celle attendue
Voici le CSS:
:root {
--main-color: 35, 90, 209;
}
.section-title {
color: rgba(var(--main-color), 0.75);
}
Il a une fonction
rgba()et des valeurs RVB, séparées par des virgules et stockées dans une variable CSS. Ces valeurs sont utilisées lors de la spécification de la couleur. Avec cette approche d'utilisation de la fonction rgba(), le développeur a la possibilité d'influencer la valeur correspondant au canal alpha de la couleur, en ajustant la couleur de divers éléments.
Le seul inconvénient de cette approche est que la couleur attribuée par la fonction
rgba()ne peut pas être ajustée à l'aide des outils de développement du navigateur. Si cette fonctionnalité est importante lorsque vous travaillez sur votre projet, la manière ci-dessus d'utiliser la fonction ne fonctionnera probablement pas pour vous rgba().
Voici un exemple d'utilisation d'une variable CSS pour définir une propriété
background:
:root {
--bg: linear-gradient(#000, #000) center/50px;
}
.section {
background: var(--bg);
}
.section--unique {
background: var(--bg) no-repeat;
}
Voici comment styliser deux sections du site. L'arrière-plan de l'un d'eux ne doit pas être répété le long des axes
xet y.
▍Modification des valeurs des variables CSS dans le corps de la règle @keyframes
Si vous avez lu la spécification sur les variables CSS, vous avez peut-être rencontré le terme "animation-tainted" ici. Il décrit le fait que les valeurs des variables CSS ne se prêtent pas à des changements fluides dans la règle
@keyframes. Regardons un exemple.
Voici le HTML:
<div class="box"></div>
Voici les styles:
.box {
width: 50px;
height: 50px;
background: #222;
--offset: 0;
transform: translateX(var(--offset));
animation: moveBox 1s infinite alternate;
}
@keyframes moveBox {
0% {
--offset: 0;
}
50% {
--offset: 50px;
}
100% {
--offset: 100px;
}
}
L'animation dans ce cas ne sera pas fluide. La variable ne prendra que trois valeurs
0, 50pxet 100px. La spécification CSS indique que toute propriété personnalisée utilisée dans une règle @keyframesdevient une propriété teintée d'animation, ce qui affecte la façon dont elle est gérée par la fonction var()lors de l'animation d'éléments.
Si nous avons besoin de fournir une animation fluide dans l'exemple précédent, nous devons le faire comme avant. Autrement dit, vous devez remplacer la variable par les propriétés CSS de l'élément que vous souhaitez animer.
@keyframes moveBox {
0% {
transform: translateX(0);
}
50% {
transform: translateX(50px);
}
100% {
transform: translateX(100px);
}
}
→ Voici un exemple dont
je voudrais noter qu'après la publication de cet article, j'ai été informé
@keyframes qu'il est toujours possible d' animer des variables CSS dans . Mais pour cela, les variables doivent être enregistrées à l'aide de la règle @property. Jusqu'à présent, cette fonctionnalité n'est prise en charge que par les navigateurs basés sur Chromium.
@property --offset {
syntax: "<length-percentage>";
inherits: true;
initial-value: 0px;
}
Ici, vous pouvez tester un exemple de cette fonctionnalité.
▍Calcul
Vous ne savez peut-être pas que les variables CSS peuvent être utilisées dans les calculs. Jetons un œil à l'exemple que nous avons déjà regardé en parlant d'avatars:
.c-avatar {
display: inline-block;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
}
La taille de l'avatar dépend de la valeur de la variable
--size. La valeur par défaut est 1. Cela signifie que la taille par défaut de l'avatar est 30px*30px. Notez les styles suivants et que la modification de cette variable modifiera la taille de l'avatar.
.c-avatar--small {
--size: 2;
}
.c-avatar--medium {
--size: 3;
}
.c-avatar--large {
--size: 4;
}
Outils de développement de navigateur et variables CSS
Lorsque vous utilisez les outils de développement de différents navigateurs, il existe quelques astuces utiles qui peuvent être utilisées pour faciliter le travail avec les variables CSS. Parlons-en.
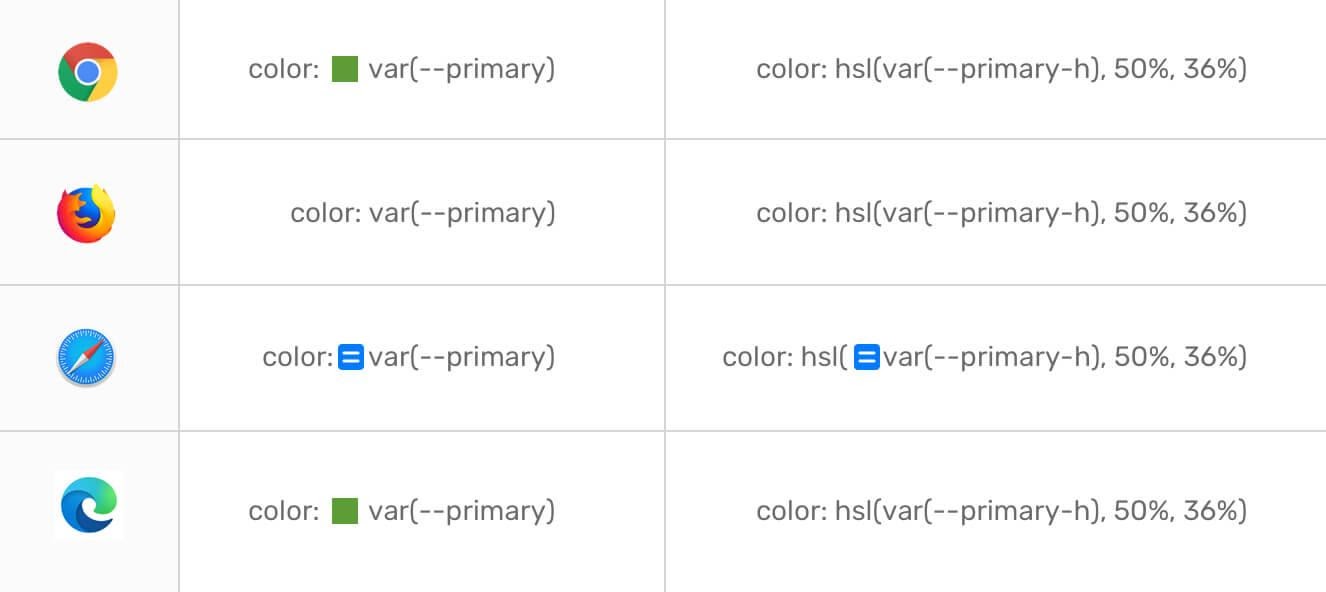
▍ Affichage des couleurs définies à l'aide de variables
Je trouve utile de pouvoir voir la couleur décrite par une variable CSS. Cette fonctionnalité est disponible dans les navigateurs Chrome et Edge.

Afficher la couleur donnée par une variable CSS
▍Valeurs calculées
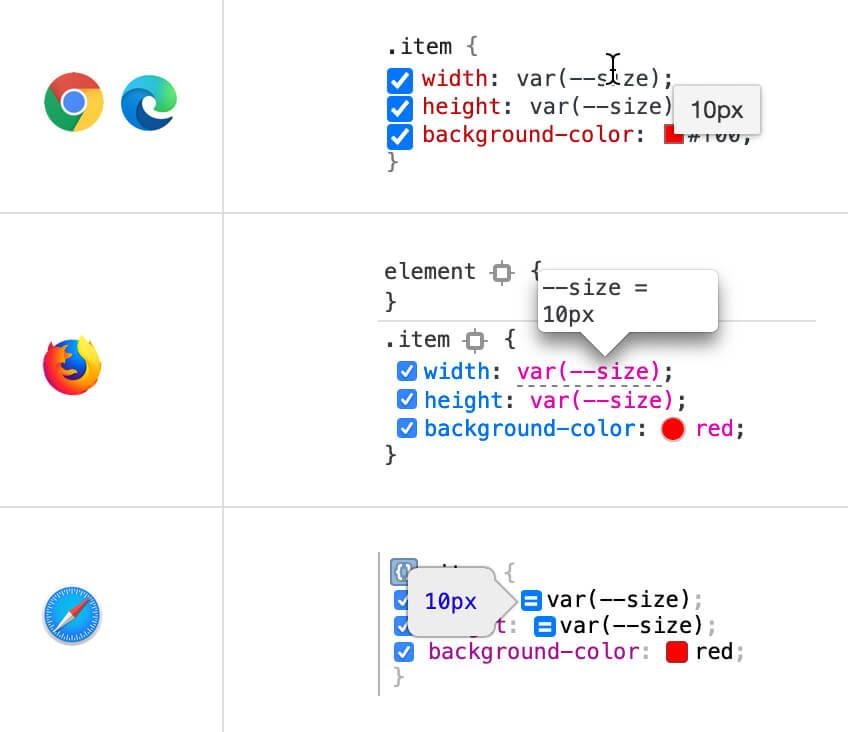
Pour regarder la valeur calculée d'une variable CSS, en fonction du navigateur, déplacez le pointeur de la souris sur la variable ou cliquez sur un bouton spécial.

Affichage des valeurs calculées
Dans tous les navigateurs sauf Safari, les valeurs calculées peuvent être visualisées en survolant simplement une variable. Dans Safari, vous devez cliquer sur un bouton avec quelques rayures pour ce faire.
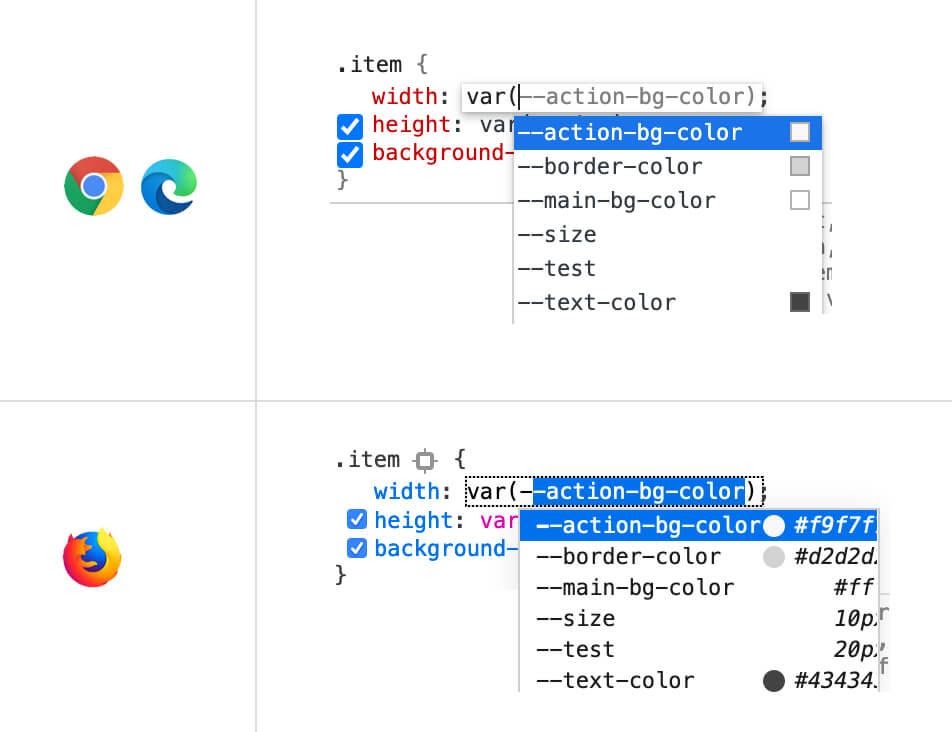
▍Saisie automatique
Lorsque vous travaillez sur de grands projets, il est difficile de se souvenir des noms de toutes les variables CSS qui y sont utilisées. Mais avec les capacités d'auto-complétion disponibles dans les navigateurs Chrome, Firefox et Edge, ce n'est pas un problème.

Remplissage du nom de variable pour que
ce mécanisme fonctionne - commencez simplement à entrer le nom de la variable.
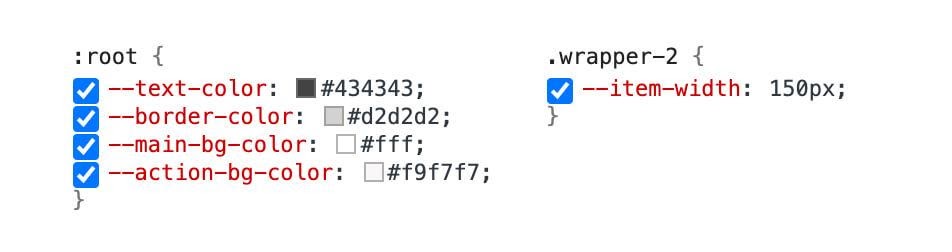
▍Désactiver les variables CSS
Si une variable CSS doit être désactivée de tous les éléments qui l'utilisent, il suffit de décocher la case à côté de la variable dans l'élément où elle est déclarée.

Cases à cocher pour désactiver les variables CSS
Résultat
J'ai beaucoup parlé des variables CSS. J'espère que vous trouverez utile ce que vous avez appris aujourd'hui.
Utilisez-vous des variables CSS dans vos projets?

