L'équipe Google a publié les résultats de l'enquête Flutter du troisième trimestre 2020 auprès des développeurs. Je publie une traduction du matériel avec mes commentaires.

Cet article a été préparé par l'équipe de recherche Flutter UX (Flutter UXR) ( Jayeon Lee , Yoyoyang Hou , Jack Kim , Tao Dong )
En août 2020, l'équipe Flutter a lancé la 10e enquête trimestrielle des développeurs. En 10 jours, 7 668 développeurs Flutter à travers le monde l'ont passé. Chacun d'eux a passé environ 7,4 minutes à répondre - un total de 39,4 jours. Nous apprécions le temps que vous avez pris pour laisser vos commentaires et nous voulons partager les résultats avec vous.
Comme d'habitude, nous avons demandé votre satisfaction à l'égard des différents composants Flutter. De plus, ce trimestre, nous recherchions des commentaires sur de nouveaux sujets tels que Flutter pour le Web, slivers (widgets pour créer des effets de défilement complexes) et débogage des problèmes spécifiques à la plate-forme. Dans cet article, nous examinerons de plus près chacun des sujets.
Résumé des données
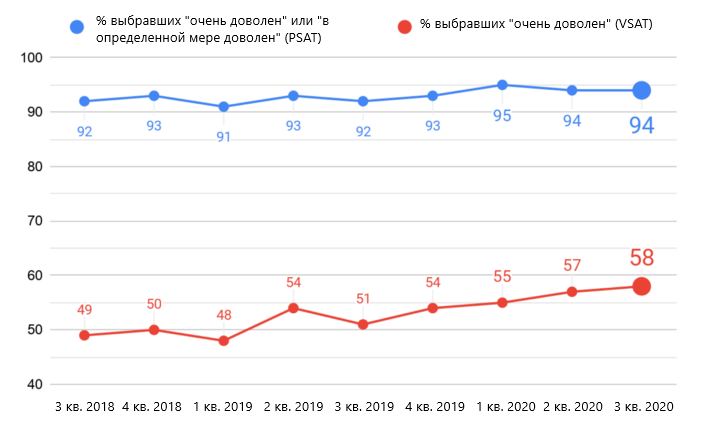
- 94% des répondants étaient satisfaits du cadre Flutter en général (PSAT - positivement satisfait), et 58% étaient très satisfaits (VSAT - très satisfait). La part de PSAT n'a pas changé, mais le pourcentage de VSAT augmente régulièrement.
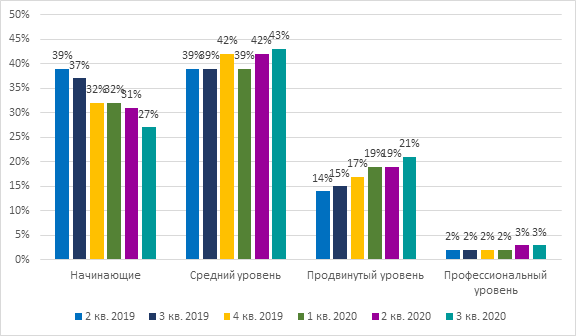
- La part des développeurs professionnels est passée de 26% à 31%. La part des utilisateurs avancés augmente également.
- , 3 Flutter for web, 59% . 71% Flutter , -UI.
- , , 79% . (36%) , .
- 71% , . (32%), (28%) (28%).
Ce trimestre, le pourcentage d'utilisateurs très satisfaits de Flutter a atteint un record de 58%. Dans l'ensemble, les utilisateurs de Flutter sont toujours satisfaits du produit (94%), malgré la croissance exponentielle de la communauté. Le graphique suivant montre comment la satisfaction de Flutter a évolué au fil du temps.

58% des utilisateurs ont répondu «Très satisfait» à la question: «Dans quelle mesure êtes-vous satisfait de Flutter en général?»
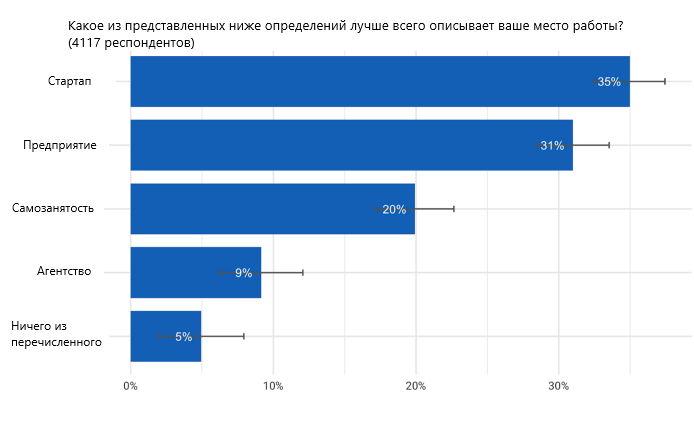
Notre base d'utilisateurs a subi plusieurs changements importants. Premièrement, le pourcentage d'utilisateurs professionnels du framework Flutter est passé de 26% aux premier et deuxième trimestres à 31%, tandis que le pourcentage de développeurs issus de start-up est toujours d'environ 35%.

Malgré le fait que la majorité des utilisateurs de Flutter travaillent pour des startups, le pourcentage de développeurs d'entreprise est passé de 26% à 31%.
, Flutter . Surf : .
— , .
, , . , Android iOS, — . , , .
En outre, l'évaluation subjective de l'expérience avec Flutter a considérablement changé dans la base d'utilisateurs. Comme vous pouvez le voir dans le graphique suivant, la part d'utilisateurs novices a progressivement diminué, tandis que la part d'utilisateurs avancés augmentait progressivement. Cela signifie qu'il y a des utilisateurs plus expérimentés dans notre communauté qui peuvent partager leurs connaissances avec des débutants. Si vous souhaitez apprendre quelque chose ou partager des connaissances, vous pouvez participer à des discussions en ligne avec d'autres développeurs Flutter. Allez dans l' onglet "Communauté" sur flutter.dev.

La part d'utilisateurs avancés augmente régulièrement
. , Flutter-. , «» - . Flutter- . , , , .
, pro-. .
, . HR-. Flutter-, software-. , .
Flutter for Web
En plus de prendre en charge le développement mobile dans la version stable, Flutter prend également en charge le développement Web en version bêta. Cette fois, nous avons demandé aux premiers utilisateurs de Flutter de nous dire exactement à quels problèmes ils étaient confrontés avec les performances, l'apparence et les fonctionnalités de l'application Web, du flux de travail et de la documentation, afin de comprendre sur quoi travailler en premier.
Les participants à l'enquête ont largement utilisé Flutter pour créer des applications Web. Selon la troisième ligne du graphique suivant, environ 33% ont déclaré avoir évalué Flutter dans des applications Web commerciales (15%), construit une version de démonstration de l'application avec (11%) ou publié une application commerciale (7%).

33% des utilisateurs (1468 sur 4449) ont déclaré avoir évalué Flutter dans des applications Web commerciales (15%), créé une version de démonstration de l'application avec (11%) ou publié une application commerciale (7%)
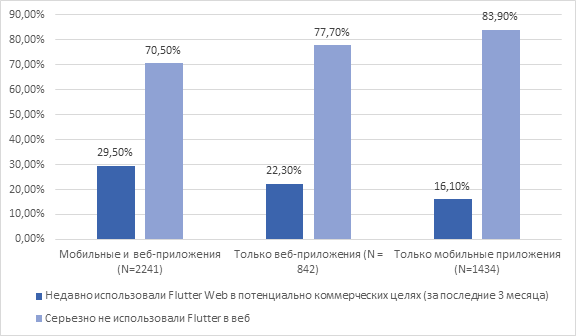
En particulier, 29,5% des utilisateurs ayant une expérience dans le développement mobile et Web ont utilisé Flutter pour le Web plus sérieusement au cours des 3 derniers mois (à des fins commerciales potentielles). Le pourcentage variait en fonction de l'expérience antérieure des développeurs avec les plates-formes. Apparemment, les répondants qui étaient auparavant uniquement engagés dans le développement Web utilisaient Flutter comme cadre Web alternatif (22% utilisaient Flutter pour le Web à des fins commerciales potentielles), tandis que les répondants qui étaient auparavant uniquement engagés dans le développement mobile utilisaient activement Flutter pour Web pour l'intégration. avec le développement Web (16% ont utilisé Flutter pour le Web).

Le pourcentage d'utilisateurs qui ont utilisé Flutter sur le Web à des fins commerciales au cours des 3 derniers mois a varié en fonction de leur expérience antérieure avec les plates-formes mobiles et Web.
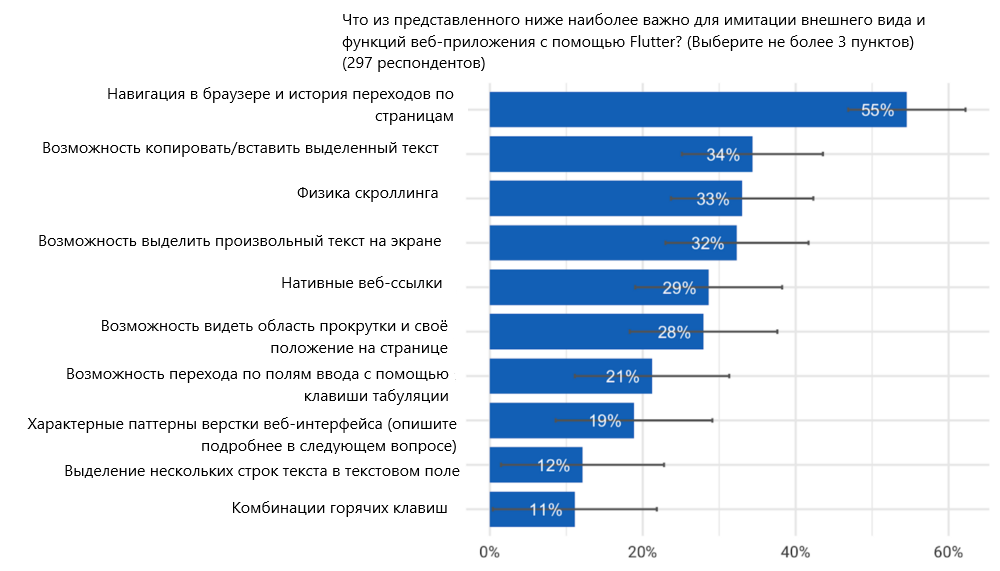
L'équipe Web de Flutter a également recueilli des commentaires sur divers problèmes liés à l'aspect et à la convivialité de l'application Web. Premièrement, nous avons appris que les participants au sondage les plus importants considéraient la navigation dans le navigateur et l'historique des pages (55%), le copier / coller du texte sélectionné (34%), la physique du défilement (33%) et la mise en évidence du texte (32%). Les répondants ont également demandé une meilleure documentation sur la navigation dans les pages et l'adaptation des présentations mobiles au Web.
Flutter for Web . , Flutter Team web. FlutterDevPodcast Flutter for Web , , . , UX, . CEO .

Selon les utilisateurs, «la navigation dans le navigateur et la navigation dans les pages» sont les fonctionnalités les plus importantes lors de la création d'une interface Web avec Flutter.
L'équipe Flutter prend en compte les commentaires des développeurs et travaille activement sur des améliorations. Pour résoudre les principaux problèmes des utilisateurs liés à la navigation et à la navigation dans les pages, l'équipe a récemment publié Navigator 2 . Nous avons également ajouté la prise en charge du copier / coller du texte sélectionné et nous prévoyons d'améliorer les fonctionnalités du texte sélectionné (en particulier dans le texte enrichi). Nous continuons à travailler sur les problèmes de physique et de performance de défilement en fonction des problèmes de la communauté.
Enfin, notre équipe a reçu des commentaires sur les flux de travail, les performances et les API tierces. Parmi tous les principaux flux de travail, selon les répondants, le plus difficile était le débogage. La vitesse de chargement des pages et le défilement sont les aspects dans lesquels les répondants ont le plus souvent rencontré des problèmes de performances. Les participants à l'enquête ont demandé une meilleure prise en charge du stockage local (par exemple SQLite), du stockage Firebase et de Google Maps pour Flutter pour le Web. Notre équipe travaillera à améliorer ces aspects au fur et à mesure que Flutter for Web se développera.
Commentaire
Bien sûr, le désir d'amener Flutter for Web à la perfection est louable. Le cadre est-il prêt à devenir un remplacement à part entière de ses concurrents plus traditionnels? Mon avis est sans équivoque: non. Il reste encore un long chemin d’améliorations et d’améliorations à faire.
Éclats
Les widgets Sliver (widgets avec des noms commençant par «Sliver», tels que SliverAppBar et SliverList) sont utilisés pour créer des effets de défilement complexes. De nombreux effets de défilement peuvent être implémentés à l'aide de widgets tels que ListView, GridView, PageView ou AnimatedList, mais les widgets en ruban aident à personnaliser la vue de défilement et à rendre l'interface utilisateur plus jolie.

Ces effets de défilement complexes peuvent être implémentés à l'aide de widgets
sliver.L'équipe Flutter a appris de nombreuses histoires différentes sur l'expérience utilisateur avec slivers. Certains ont dit qu'ils n'utilisaient pas de slivers dans leurs applications, et certains ont dit qu'ils avaient besoin de plus de slicers pour implémenter divers effets. Ce trimestre, notre équipe a décidé de mettre à jour l'enquête pour mieux comprendre comment les utilisateurs de Flutter travaillent avec des chaussons.
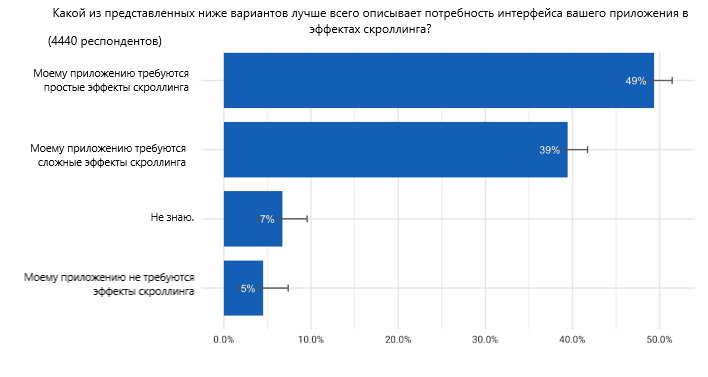
La première chose que nous avons apprise est que la majorité des participants à l'enquête (49%) conçoivent des interfaces utilisateur avec de simples effets de défilement. L'interface utilisateur aux effets complexes est développée à 39%. (L'enquête a fourni des exemples d'effets de défilement simples et complexes.) Parmi ceux qui ont besoin d'effets complexes, 78% ont déclaré qu'ils avaient besoin d'éclats pour obtenir les effets souhaités.

L'interface utilisateur avec des effets de défilement simples est développée par plus d'utilisateurs (49%) que l'interface utilisateur avec des effets complexes (39%).
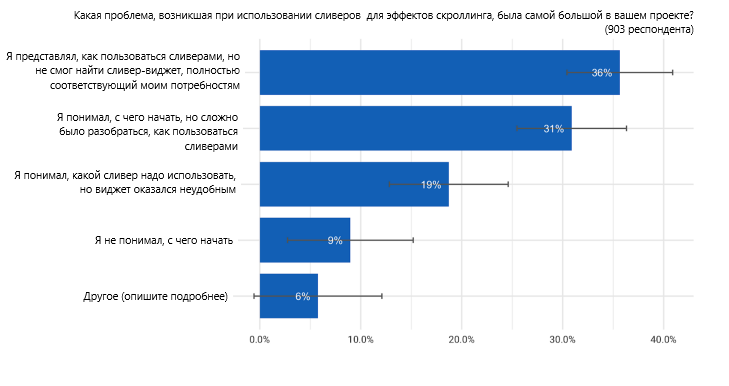
20% des utilisateurs qui ont besoin de slivers disent ne pas les avoir essayés. Ce qui est encore plus intéressant, c'est que 35% des utilisateurs qui ont utilisé les chaussons ont déclaré avoir des problèmes. Lorsque nous avons demandé quels étaient les plus grands défis, la recherche s'est classée première (36%), suivie de l'exploration (30%) et enfin de la convivialité (19%).

La recherche s'est avérée être le problème le plus fréquent pour les utilisateurs de sliver, moins de difficultés signalées avec l'apprentissage du widget et son utilisation
Comme nous ne voulons pas que ces problèmes affectent votre interface utilisateur, nous prévoyons de mettre à jour flutter.dev pour faciliter la recherche des widgets sliver et étudier les information. Si vous recherchez de nouveaux éléments que Flutter n'a pas, essayez des logiciels développés par la communauté tels que sliver_tools ou sticky_headers . La communauté Flutter apprécie également votre contribution dans ce domaine.
Et si vous n'êtes pas encore familiarisé avec les slivers et que vous souhaitez en savoir plus à leur sujet, nous vous proposons les ressources suivantes:
Slivers, demystified(Petit article)
Explication des éclats - création de mises en page dynamiques ("The Boring Flutter Development Show" sur YouTube, épisode 12)
Comment
Sliver - une pierre d'achoppement pour de nombreux développeurs Flutter. Ils ont peur et ne sont pas compris. Peut-être que la raison n'est pas l'API la plus transparente pour travailler avec des composants, ainsi que l'imbrication délicate des widgets. CustomScrollView, SliverList, SliverChildBuilderDelegate - jusqu'à ce que vous compreniez quel rôle chacun de ces composants joue dans la construction de l'image globale, il semble que vous essayez de démêler l'astuce d'un illusionniste expérimenté. En fait, les éclats et les mécanismes similaires sont l'une des principales raisons pour lesquelles j'aime Flutter. La capacité de faire des choses complexes vaut beaucoup.
Débogage des problèmes spécifiques à la plate-forme
Dans notre enquête précédente, nous avons constaté que le dépannage et les tests d'applications spécifiques aux plates-formes sur toutes les plates-formes sont les tâches les plus difficiles pour les développeurs Flutter. Nous avons rencontré des erreurs spécifiques à des plateformes spécifiques, mais nous ne savions pas quels problèmes étaient les plus prioritaires et s'il était possible de les regrouper en groupes par thème. Afin de comprendre pourquoi il est vraiment difficile de déboguer et de tester, nous avons demandé quels problèmes les utilisateurs rencontraient.
Tout d'abord, nous avons demandé aux utilisateurs quels problèmes spécifiques à la plate-forme ils avaient débogués. En conséquence, nous avons constaté que le plus souvent problèmes d'outillage (32%), différences visuelles sur différentes plates-formes (28%), gestion des dépendances (28%), différences de fonctionnement sur différentes plates-formes (27%), différences de fonctionnement des plugins sur différentes plates-formes (26%), et aussi, les fonctionnalités natives sont souvent absentes (25%).
Commentaire
Plus récemment, une version personnalisée de Flutter Engine avec Metal désactivé est apparue sur GitHub . Il s'est avéré que sans cela, l'application conçue pour iOS fonctionne beaucoup plus facilement! Nous ne rencontrons pas souvent des problèmes de plate-forme aussi désagréables. Néanmoins, vous devez toujours être prêt pour eux. Pour être pleinement armé, seule une plongée en profondeur dans les principes fondamentaux des plates-formes prises en charge vous aidera.

Les problèmes spécifiques à la plate-forme les plus courants concernent les problèmes d'outillage, les différences visuelles et les problèmes de gestion des dépendances
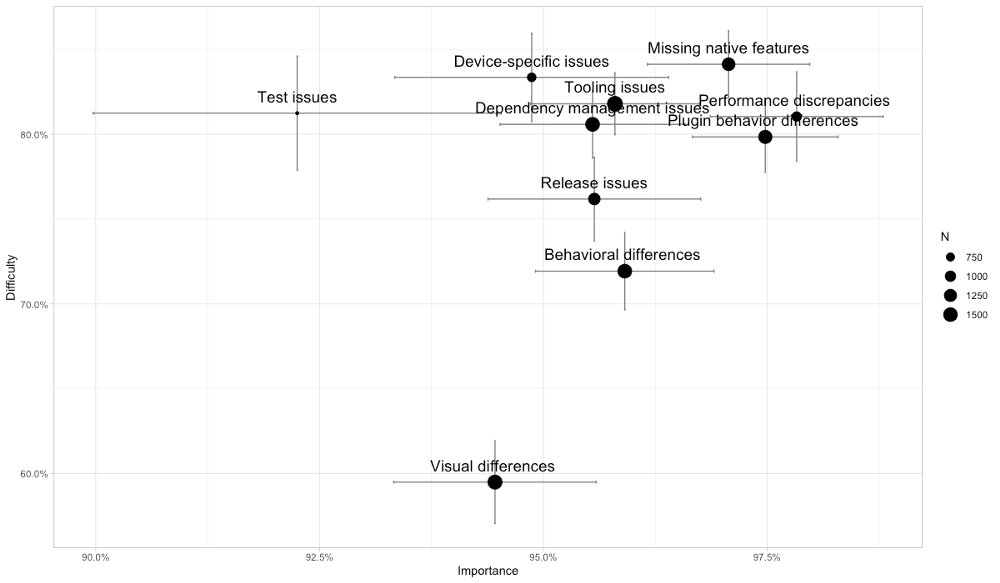
. Les problèmes de débogage les plus importants sont le manque de fonctionnalités natives, les différences de performances, les différences de performances, les différences dans les fonctionnalités du plugin et les problèmes de version. Les problèmes les plus difficiles lors du débogage sont le manque de fonctionnalités natives, les problèmes avec un périphérique spécifique, les différences de performances, la gestion des dépendances et les outils.

Remarque relative à la figure (de gauche à droite): Difficulté - difficulté, problèmes de test - problèmes de test, différences visuelles - différences visuelles, importance - importance, problèmes spécifiques à l'appareil - problèmes spécifiques à des appareils spécifiques, problèmes de gestion des dépendances - problèmes de gestion des dépendances , Problèmes de version - problèmes avec la version, problèmes d'outillage - problèmes avec les outils, différences de comportement - différences de fonctionnement, fonctionnalités natives manquantes - manque d'outils natifs, différences de comportement des plugins - différences dans le fonctionnement des plugins, écarts de performances - différences de performances.
L'importance et la complexité des problèmes spécifiques à la plateforme. Les "vrilles" sur le graphique marquent l'intervalle de confiance à 95%
Lorsqu'il s'agit de tester des applications sur plusieurs plates-formes, 85% des répondants ont déclaré que c'était très ou extrêmement important. Cependant, cela s'est avéré très ou extrêmement difficile pour 27% des personnes interrogées. Par conséquent, tester des applications sur plusieurs plates-formes est important, mais pour la plupart des développeurs, ce n'est pas trop difficile. À partir des réponses détaillées aux questions, nous avons appris que les problèmes de test les plus courants surviennent lors des tests pour iOS (en particulier pour les développeurs Windows), des tests pour plusieurs tailles d'écran et des tests sur plusieurs appareils physiques.
Au cours du prochain trimestre, notre équipe passera plus de temps, réduira considérablement les bogues et résoudra les problèmes majeurs liés aux outils, à la gestion des dépendances et à la publication. Nous continuerons également d'améliorer la documentation sur ces sujets. Par exemple, nous améliorerons la documentation utilisateur pour les outils CI tels que GitHub Actions et Bitrise, qui aident les utilisateurs à tester les applications iOS.
Le commentaire
Actions GitHub convient tant que votre référentiel n'est pas privé. À partir de maintenant, vous ne disposerez que de 200 minutes de compilation gratuites par mois pour créer une machine virtuelle pour macOS. Lisez mon article sur la configuration du flux de travail parfait pour un projet Flutter .
Et après
Votre contribution influence nos décisions chaque jour. Nous resterons fidèles à cette tradition et continuerons de prendre des décisions basées sur vos réponses à nos sondages. Par conséquent, nous vous demandons de continuer à participer et à partager vos réflexions. En outre, l'équipe de recherche Flutter UX mène un large éventail de recherches sur l'expérience utilisateur (UX) pour améliorer votre expérience Flutter. Si vous souhaitez participer à la recherche, inscrivez -vous et votre candidature sera considérée pour de futures recherches.