
Si vous connaissez le style de l'en-tête et n'avez pas besoin de plus de détails, voici le lien vers le référentiel .
Si vous vous demandez ce que c'est et pourquoi je prends de la place dans le flux aux bons auteurs, alors un peu de contexte sera sous la coupe.
, , . , , , . , , , . , ( ), , "" . , . , . " !" , . , , .
- .
, , . , , . , , .
. - , . , .
( ) . , , , . . , . . , . , " " . , , , .
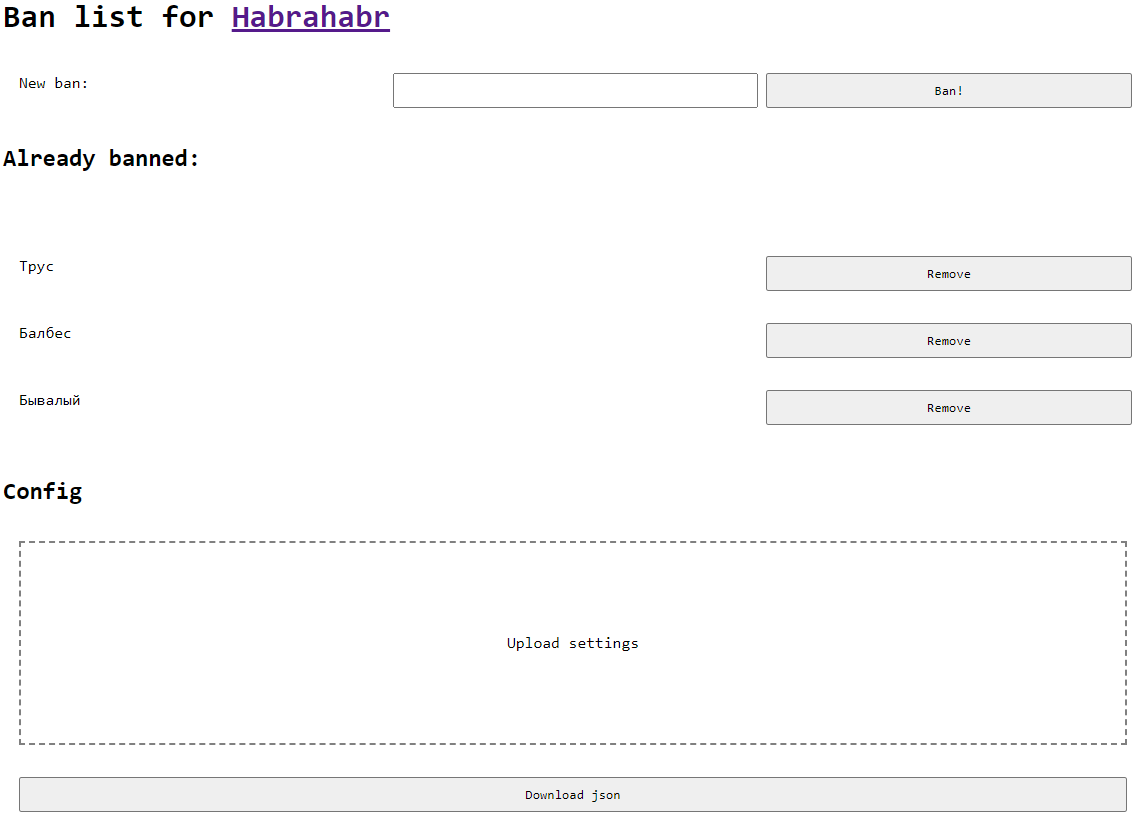
, - 4 3 UI.
— https://github.com/Drag13/HabrSanitizer — . , , - .
. chrome.storage.sync.set({ settings }) . , storage. , Habr , sanitizer.js storage , .
function searchByAuthorName(author) {
const [...allArticles] = document.getElementsByTagName('article');
const articlesFromAuthour = allArticles.filter((article) =>
equalsCaseInsensetive(article.querySelector(`.user-info__nickname`)?.textContent, author)
);
return articlesFromAuthour;
}, , , .
- . , .
, .
, .
.
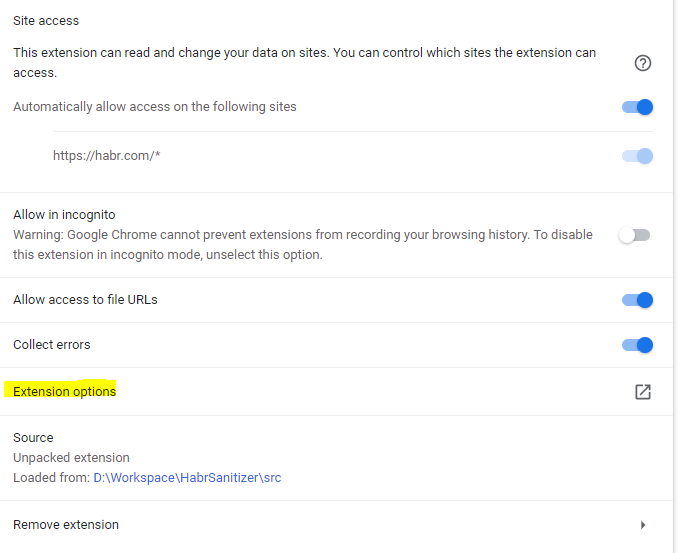
Extension options:

, . , :
- — "activeTab", "storage"
- "https://habr.com/*"
- 0 , node_modules, .
, , , . - ( - ). . — issue.
, - .
.
.. , , .
... — . .