De nos jours, le développement de sites sur des portails tels que Liferay est peut-être aussi simple que d'utiliser des constructeurs de sites et peut même être encore plus facile et plus rapide que l'utilisation de SMS populaires en PHP. Dans le même temps, vous conservez à la fois le contrôle de toutes vos données avec la liberté de les placer n'importe où et de ne pas dépendre du fournisseur de services, ainsi que la possibilité de réviser n'importe quelle complexité à l'aide de bibliothèques de haute qualité sans trop vous casser sur les fonctionnalités indépendantes des technologies «légères».
La facilité de travailler avec des matériaux Web est due à des facteurs tels que:
système développé d'édition et de mise en page comme chez les constructeurs
la possibilité de créer des thèmes avec peu ou pas de code
Vous pouvez facilement vérifier la validité du premier point en téléchargeant le kit de distribution du portail depuis sf.net:
https://sourceforge.net/projects/lportal/files/Liferay%20Portal/
Puis décompressez-le et exécutez startup.bat (ou .sh) à partir du sous-répertoire
tomcat-xyz / bin
Pour commencer, vous n'aurez pas besoin d'installer autre chose que le Java installé.
Lors du premier démarrage, le portail va spécifier certains paramètres, créer un administrateur et demander à redémarrer le portail, pour arrêter le script shutdown.bat est utilisé.
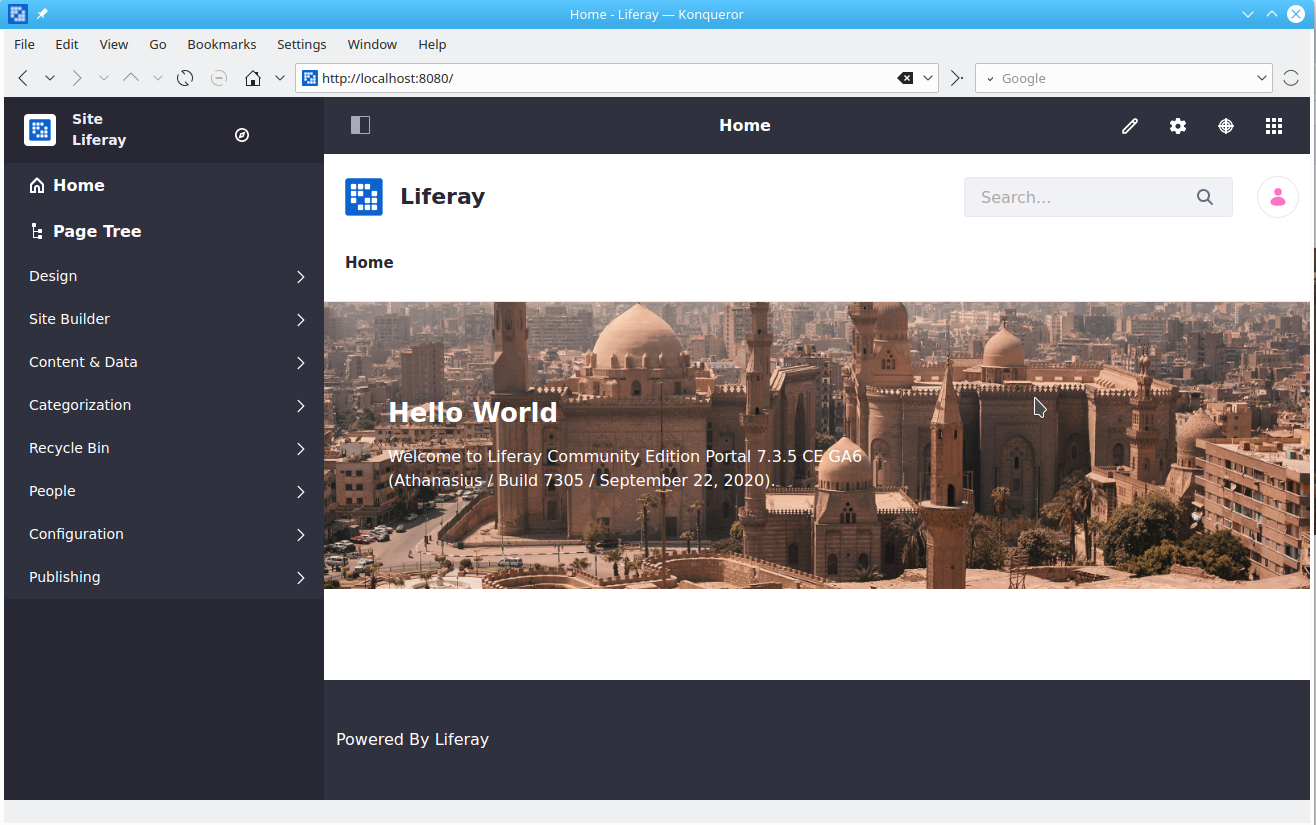
Après vous être connecté en tant qu'administrateur, un panneau avec deux panneaux latéraux coulissants apparaîtra en haut, ce qui vous permettra de créer des sites et des matériaux, si vous le souhaitez, absolument sans écrire de code.

.
" ", "" . . , , .. .
, ant gradle, gulp. , . yeoman,
npm install -g yeoman generator-liferay-theme
7.1.
-
npm install -g generator-liferay-theme@8.x.x
7.x.x
, , . Liferay, gradle , 3 , 7.3+. . . .
yo liferay-theme
:
- - {_}-theme
-
-
- tomcat-x.y.z .
FontAwesome .
.
npm install
.
IntelliJ IDEA liferay .
build.
gulp build
dist/ .war deploy/ .
deploy, .
“ ” .
(/) , .
build/, war’ . templates/ .. , src/ .
portal_normal.ftl -
navigation.ftl -
portlet.ftl -
init_custom.ftl - , init.ftl
. .. , .
, .
src/css/_custom.scss
.
:
/o/{__}/{__src}/{_}.{}
.. :
http://localhost:8080/o/my-theme/images/heder.jpg
- , , , portal-ext.properties .
theme.css.fast.load=false
theme.images.fast.load=false
javascript.fast.load=false
layout.template.cache.enabled=false
browser.launcher.url=
combo.check.timestamp=true
freemarker.engine.cache.storage=soft:1
freemarker.engine.modification.check.interval=0
openoffice.cache.enabled=false
velocity.engine.resource.manager.cache.enabled=false
com.liferay.portal.servlet.filters.cache.CacheFilter=false
com.liferay.portal.servlet.filters.themepreview.ThemePreviewFilter=true
com.liferay.filters.strip.StripFilter=false
com.liferay.portal.servlet.filters.header.HeaderFilter=false
javascript.single.page.application.enabled=false.
. node_modules, .war . gulpfile.js :
var gulp = require('gulp');
var liferayThemeTasks = require('liferay-theme-tasks');
var copy = require('gulp-copy');
gulp.task('copy-key-toggler', function() {
return gulp.src('./node_modules/key-toggler/src/key-toggler.js')
.pipe(gulp.dest('./build/js/'));
});
liferayThemeTasks.registerTasks({ gulp,});
gulp.task('build:war', gulp.series('copy-key-toggler', 'build:war'));Vous pouvez lire comment développer des applications pour des portails tels que Liferay à partir de mes autres articles, par exemple celui-ci:
Développement d'applications Web sur le portail embarqué