J'ai 17 ans et depuis plusieurs mois je fais un clone de l'application mobile Habr, l'appelant à juste titre, à la mode, avec style et un point prétentieux à la fin - habra. Il s'est avéré implémenter plusieurs fonctionnalités qui ne sont pas encore dans l'application officielle du marché du jeu, ou sur le site lui-même.
Le lien vers l'application web pour les plus impatients est habra.js.org . Tout le reste - s'il vous plaît, sous chat.
Comment tout a commencé
Rappelez-vous qu'il y avait une telle application pour Android pour lire Habrahabr? Cela semble officiel, de la part des créateurs du site eux-mêmes, mais la dernière mise à jour remonte à 2019. Tout y était bon - en commençant par un thème sombre et en terminant par un mode hors ligne, dans lequel vous pouviez lire des articles sans Internet sur le chemin du retour. Mais le monde n'est pas aussi idéal que nous le souhaiterions, et cette dernière mise à jour de cette année fatidique a tué, non, elle a tué une application tellement cool: des images sous-chargées ont commencé à apparaître et à disparaître, provoquant des contractions du texte de l'article. Et le design, selon les normes de 2019, n'était plus un gâteau.
Que faire quand il n'y a pas de mise à jour de votre application préférée, mais que vous voulez de nouvelles puces? C'est vrai, faites un clone de cette application avecblackjack, des fonctionnalités intéressantes et un thème sombre.
chips
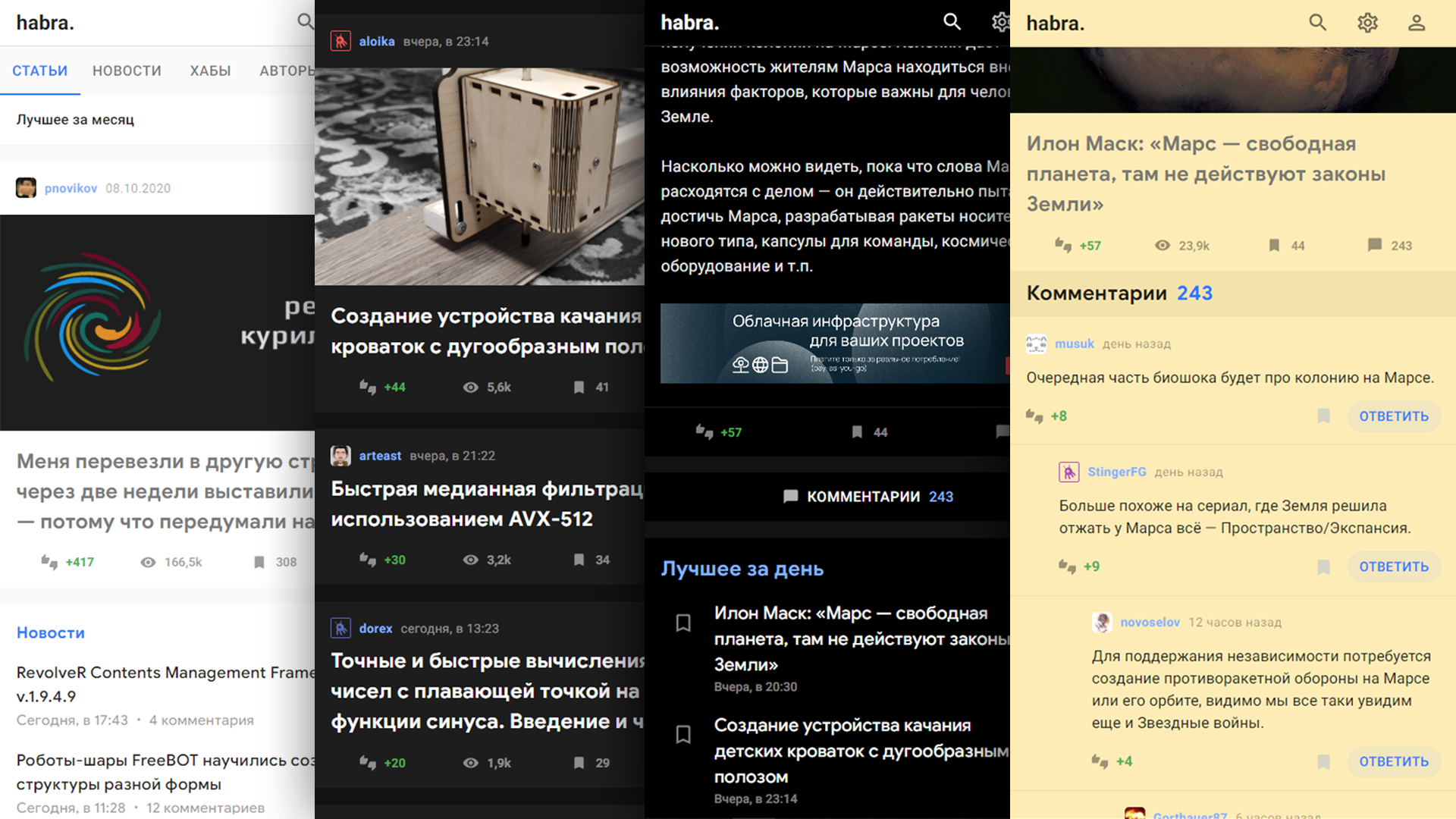
Premièrement, et surtout, les thèmes.
— , (), OLED . , , ?

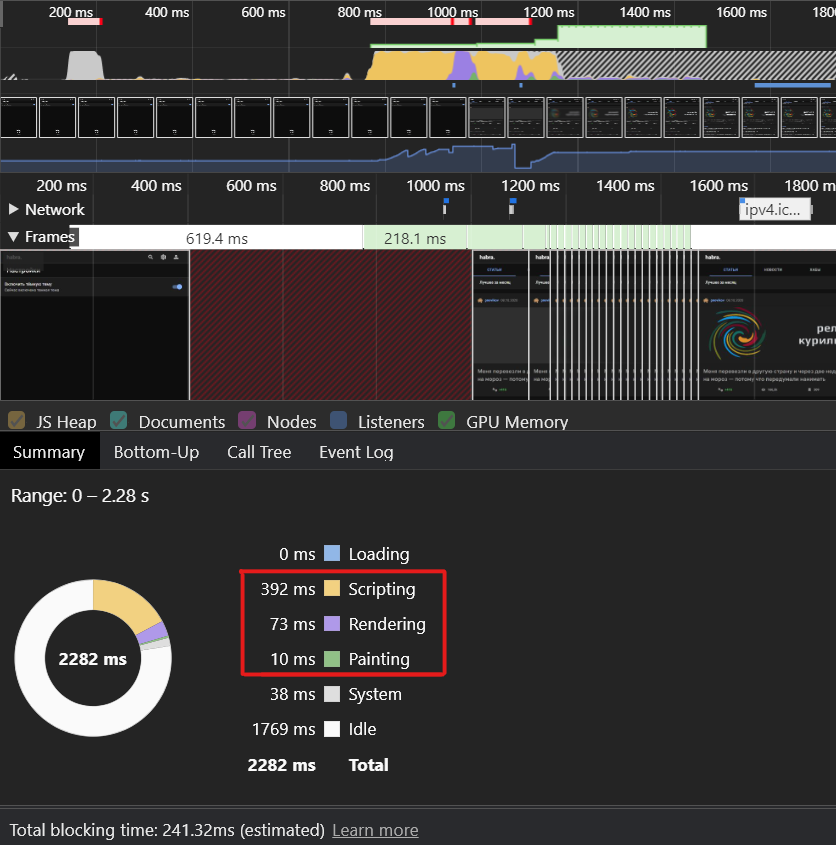
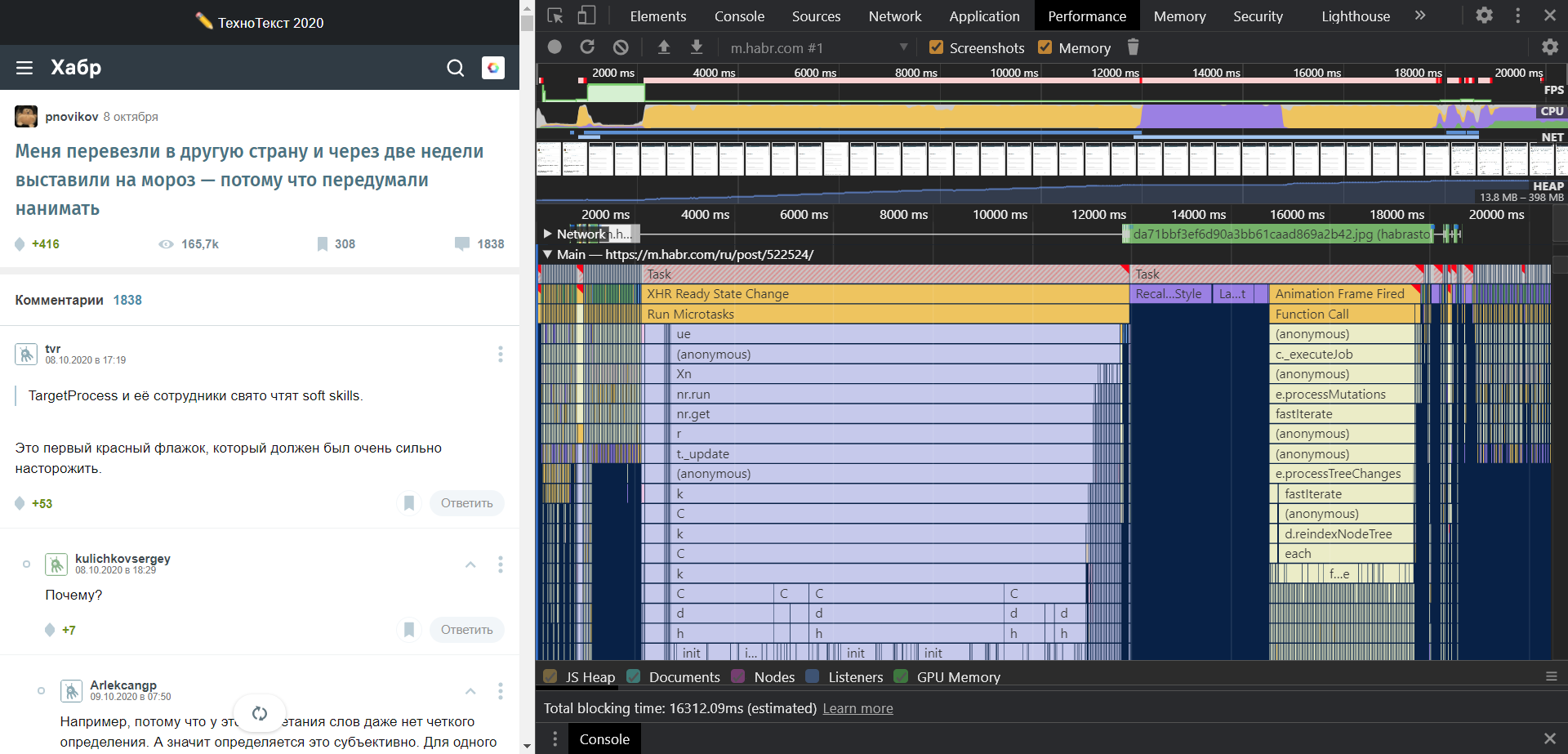
475ms , ( — 1 207ms):

- ? , , . i7-7700K:


DevTools, , , 16 , i7! . :
, 16 user input.
PWA PWA, service-worker, . API .
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
}), ! , - . , .
, , ( , )
… issues, . 70% — , , , .. ( , ), . , , , .
. , -. Material-UI , "-".
Github Pages , , 404. , service worker .
. - . , , . -, , . - , csrf-token , git/issues/22. , API . .
. . .
On peut dire que je me suis affirmé dans le front-end avec ce projet. Par conséquent, je vous le donne, messieurs en train de lire, pour être déchiré et critiqué. En tant qu'enfant avec un sens de l'estime de soi peu développé, j'ai besoin qu'elle se vante dans les salons de discussion le soir (ou pas) . Merci d'avance!
Liens
Github: jarvis394 / habra Site
lui-même: habra.js.org
UPD: Ce serait très cool si quelqu'un de Habr vous indiquait quoi faire avec l'autorisation. Beaucoup de gens ont besoin de: P
csrf, . , .


