J'ai décidé d'aider ceux qui sont occupés à choisir SSG. Un de mes collègues a compilé une liste de questions pour vous aider à trouver un générateur de site statique. Attaché à cette liste est un résumé des SSG populaires. Il manque seulement une évaluation de la façon dont les différents SSG fonctionnent en action.

Ce que tous les SSG ont en commun, c'est leur fonctionnement. À savoir, ils acceptent certaines données en entrée et transmettent ces données via le moteur de modèle. Le résultat est des fichiers HTML. Ce processus est communément appelé la construction du projet.
Afin d'obtenir des données de performance comparables pour différents SSG, il y a de nombreuses nuances à considérer. Il faut faire attention aux caractéristiques des projets, aux facteurs qui ralentissent ou accélèrent l'assemblage. C'est là que commence notre exploration de la performance des SSG populaires.
Cela étant dit, notre objectif n'est pas seulement de trouver le SSG le plus rapide. La réputation d'être "le plus rapide" s'est déjà emparée de Hugo . Je veux dire, le site Web du projet indique qu'Hugo est le cadre de création de site Web le plus rapide au monde. Et cela signifie - la façon dont c'est.
Cet article compare les performances des SSG populaires. À savoir, nous parlons du temps de construction des projets. Mais le plus important ici est une analyse approfondie des raisons pour lesquelles certains instruments montrent certains résultats. Ce sera une erreur, indépendamment de tout sauf le moment de l'assemblage du projet, de choisir le "SSG le plus rapide" ou d'abandonner immédiatement le "plus lent". Parlons de pourquoi il en est ainsi.
Des tests
Le processus de test SSG est conçu pour commencer par rechercher quelques projets populaires et explorer le traitement de formats de données simples. C'est la base sur laquelle construire une étude de générateurs de sites plus statiques et étendre cette étude avec des formats de données plus complexes. L'étude comprend désormais six SSG populaires:
Lors de l'étude de chacun d'eux, l'approche suivante et les conditions suivantes sont appliquées:
- La source de données pour chaque test (processus de construction du projet) sont des fichiers Markdown contenant un en-tête généré aléatoirement (ce que l'on appelle le «front-matière») et le corps du document (trois paragraphes de texte).
- Il n'y a pas d'images dans les documents.
- Les tests sont exécutés plusieurs fois sur le même ordinateur. Cela rend les valeurs spécifiques obtenues à partir du test moins importantes que la comparaison des résultats relatifs.
- La sortie est présentée en texte brut sur une page HTML. Le traitement des données est effectué à l'aide des paramètres standard, qui sont décrits dans les guides de mise en route de chacun des SSG examinés.
- « ». Markdown-.
Ces tests sont considérés comme des tests de performance (benchmarks). Ils utilisent de simples fichiers Markdown, ce qui entraîne un code HTML sans style.
En d'autres termes, le résultat est, d'un point de vue technique, un site Web qui pourrait être déployé en production. Mais ce n'est pas une implémentation d'un vrai scénario SSG. Au lieu d'essayer de reproduire une situation réelle, nous voulons obtenir une base de comparaison des cadres à l'étude. Lorsque vous utilisez les outils ci-dessus pour créer de vrais sites, SSG fonctionnera avec des données plus complexes et avec des paramètres différents, ce qui affectera le temps de construction des projets (cela ralentit généralement la construction).
Par exemple, l'une des différences entre nos cas d'utilisation de test et de SSG dans le monde réel est le fait que nous étudions les processus de compilation à froid. En réalité, les choses sont un peu différentes. Par exemple, si le projet comprend 10 000 fichiers Markdown qui sont la source de données pour SSG et si Gatsby est utilisé pour générer le projet, le cache Gatsby sera utilisé. Et cela réduit considérablement (de près de moitié) le temps de montage.
La même chose peut être dite pour les builds incrémentiels. Cela a à voir avec la comparaison des builds à chaud et à froid dans le sens où seuls les fichiers modifiés sont traités lors de l'exécution d'une build incrémentielle. Nous n'examinons pas les builds incrémentiels dans ces tests. À l'avenir, il est fort possible que cette étude soit élargie dans ce sens.
SSG de différents niveaux
Avant de commencer, examinons le fait qu'il existe en fait deux types de SSG, deux niveaux de générateurs de sites statiques. Appelons-les "basiques" et "avancés".
- Les générateurs de base (bien qu'ils ne soient pas si simples) sont, en fait, des outils de ligne de commande (Interface de ligne de commande, CLI) qui prennent des données et produisent du HTML. Souvent, leurs capacités se prêtent à une expansion dans le sens du traitement de ressources supplémentaires (nous ne le faisons pas ici).
- Les générateurs avancés offrent des fonctionnalités supplémentaires en plus de la création de sites statiques. Il s'agit, par exemple, du rendu des pages côté serveur, des fonctions sans serveur, de l'intégration avec divers frameworks Web. Ils sont généralement, immédiatement après l'installation, configurés pour donner à l'utilisateur des capacités plus dynamiques que les générateurs de base.
Pour ce test, j'ai spécialement sélectionné trois générateurs de chaque niveau. Les plus basiques incluent Eleventy, Hugo et Jekyll. Les trois autres générateurs sont basés sur des frameworks frontend. Ces SSG incluent divers outils supplémentaires. Gatsby et Next sont basés sur React, tandis que Nuxt est basé sur Vue.
| Générateurs de base | Générateurs avancés |
| Onze | Gatsby |
| Hugo | Suivant |
| Jekyll | Nuxt |
Hypothèses et hypothèses
Je propose d'appliquer la méthode scientifique dans nos recherches . La science est très excitante (et peut être très utile).
Mon hypothèse est que si SSG est avancé, cela signifie qu'il fonctionnera plus lentement que les générateurs de base. Je suis sûr que cela se reflétera dans les résultats de l'étude, étant donné que plus de mécanismes sont impliqués dans le travail des GSS avancés que dans le travail des SSG de base. En conséquence, il est très probable que, sur la base de la recherche, les générateurs de base et avancés puissent être clairement divisés en deux groupes. Dans le même temps, les générateurs de base fonctionneront plus rapidement que les générateurs avancés.
▍ Basic SSG: haute vitesse et dépendance linéaire de la vitesse de construction sur le nombre de fichiers
Hugo et Eleventy traiteront très rapidement de petits ensembles de données. Ce sont des processus (relativement) simples créés respectivement par Go et Node.js. Les résultats de leurs tests doivent refléter cela. Bien que ces deux SSG ralentissent à mesure que le nombre de fichiers augmente, je m'attends à ce qu'ils restent les leaders. Dans le même temps, il est possible qu'Eleventy, avec une augmentation de la charge, démontre la dynamique de changement du temps d'assemblage, qui s'écarte davantage du linéaire que Hugo. Cela pourrait être une simple conséquence du fait que les performances de Go sont généralement meilleures que celles de Node.js.
▍ SSG avancé: démarrage lent de la construction et augmentation de la vitesse ultérieure, mais pas trop grave
Les SSG avancés, ou ceux liés à une sorte de cadre Web, démarreront lentement, ce sera perceptible. Je soupçonne que dans un seul test de fichier, la différence entre les cadres de base et avancés sera assez significative. Pour les basiques, ce sera quelques millisecondes, et pour les avancés, pour Gatsby, Next et Nuxt, ce sera quelques secondes.
Les SSG basés sur des frameworks Web utilisent webpack, ce qui ajoute une charge supplémentaire au système lors de leur exécution. Dans le même temps, cette charge supplémentaire ne dépend pas de la quantité de données traitées. Mais nous sommes nous-mêmes d'accord avec cela, en utilisant des outils plus avancés (nous en parlerons plus en détail ci-dessous).
Et quand il s'agit de traiter des milliers de fichiers, je soupçonne que l'écart entre les groupes de générateurs de base et avancés se rétrécira. Dans le même temps, cependant, les SSG avancées resteront sérieusement à la traîne par rapport à celles de base.
Si nous parlons d'un groupe de générateurs avancés, alors je m'attends à ce que le plus rapide d'entre eux soit Gatsby. Je le pense uniquement parce qu'il n'a pas de composant de rendu côté serveur qui peut ralentir les choses. Mais ce n'est que le reflet de mes sentiments intérieurs. Peut-être que dans Next et Nuxt, le rendu des serveurs est optimisé à un niveau tel que s'il n'est pas utilisé, cela n'affecte en rien le temps de construction des projets. Je soupçonne que Nuxt sera plus rapide que Next. Je fais cette hypothèse sur la base du fait que Vue est "plus léger" que React.
▍Jekyll est un représentant inhabituel de la SSG de base
La plate-forme Ruby est connue pour ses faibles performances. Il est optimisé avec le temps, il devient plus rapide, mais je ne m'attends pas à ce qu'il soit aussi rapide que Node.js, et encore moins Go. Mais, en même temps, Jekyll ne supporte pas le fardeau supplémentaire associé au framework Web.
Je pense qu'au début du test, lors du traitement d'un petit nombre de fichiers, Jekyll affichera une vitesse élevée. Peut-être aussi grand que Eleventy. Mais au fur et à mesure que nous examinerons le traitement de milliers de fichiers, les performances seront affectées. Il me semble qu'il y a d'autres raisons pour lesquelles Jekyll pourrait être le plus lent des six SSG que nous avons étudiés. Pour tester cela, nous examinons les performances de nos générateurs sur des ensembles de fichiers de différentes tailles - jusqu'à 100 000.
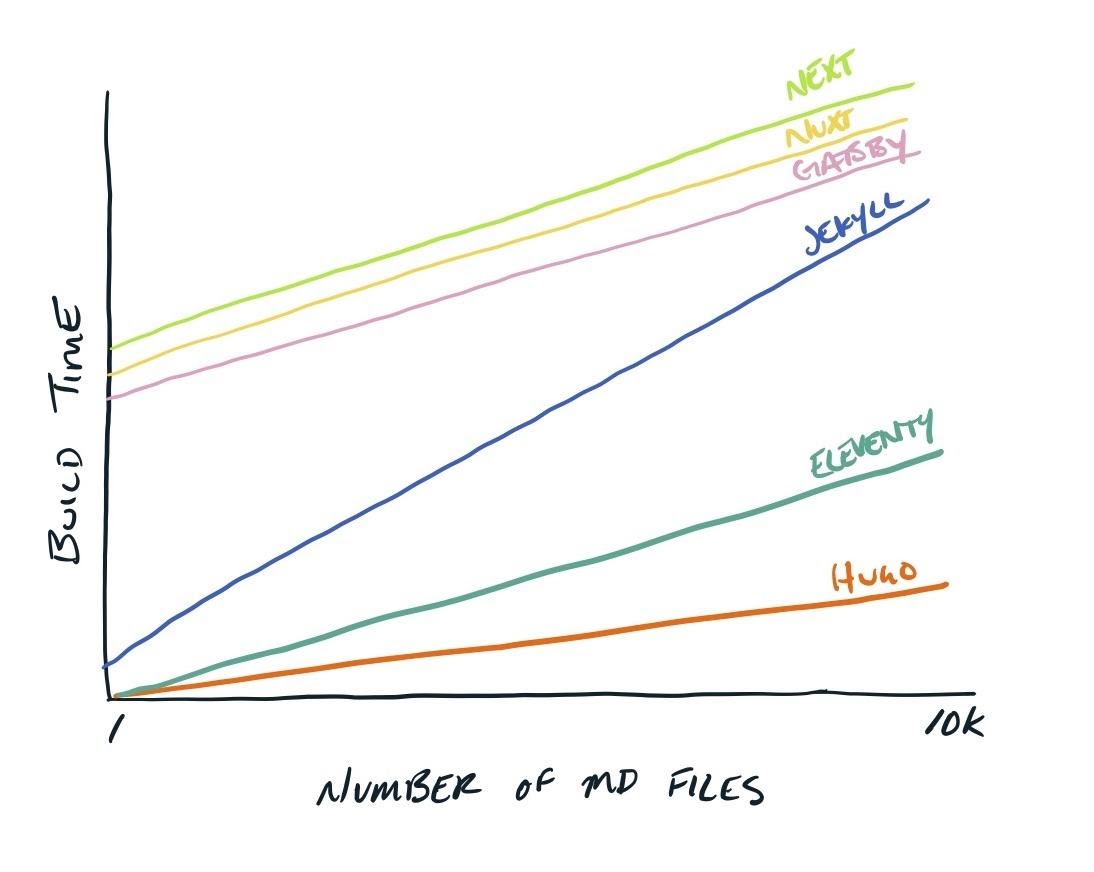
Voici un graphique montrant mes hypothèses.

Hypothèses concernant la dépendance de la vitesse de travail des différents SSG
L'axe Y représente le temps de construction des projets, l'axe X représente le nombre de fichiers. Next est représenté en vert, Nuxt en jaune, Gatsby en rose, Jekyll en bleu, Eleventy en turquoise, Hugo en orange. Toutes les lignes reflètent l'augmentation du temps de construction du projet à mesure que le nombre de fichiers augmente. Dans le même temps, la ligne correspondant à Jekyll a le plus grand angle d'inclinaison.
résultats
Voici le code qui produit les résultats dont je vais maintenant parler. J'ai également créé une page qui compile les résultats des tests relatifs.
Après de nombreuses tentatives pour trouver les conditions d'exécution des tests, j'ai opté pour 10 exécutions de chaque test en utilisant trois ensembles de données différents.
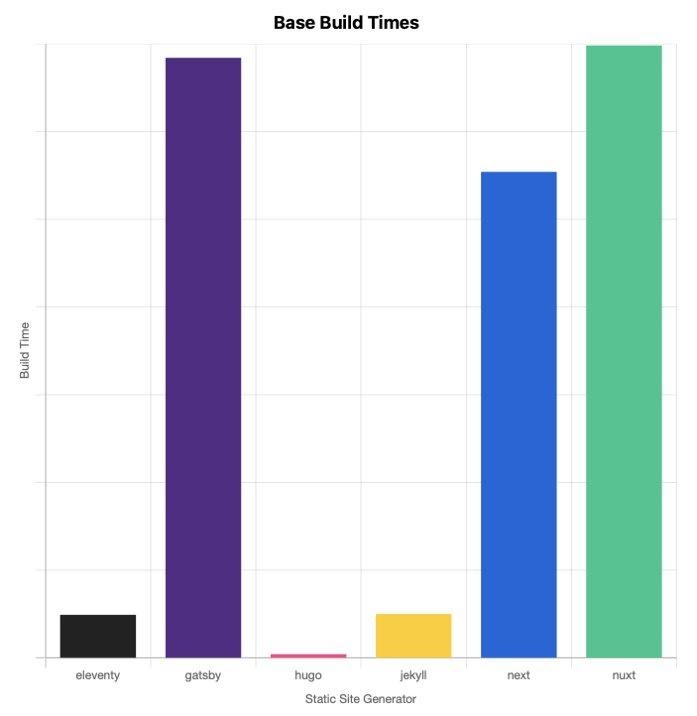
- Jeu de données de base (Base). Ceci est un fichier. Son traitement vous permet d'estimer le temps dont SSG a besoin pour se préparer au travail. C'est le temps qu'il faudra au lancement de SSG. Il peut être qualifié de basique, quel que soit le nombre de fichiers traités.
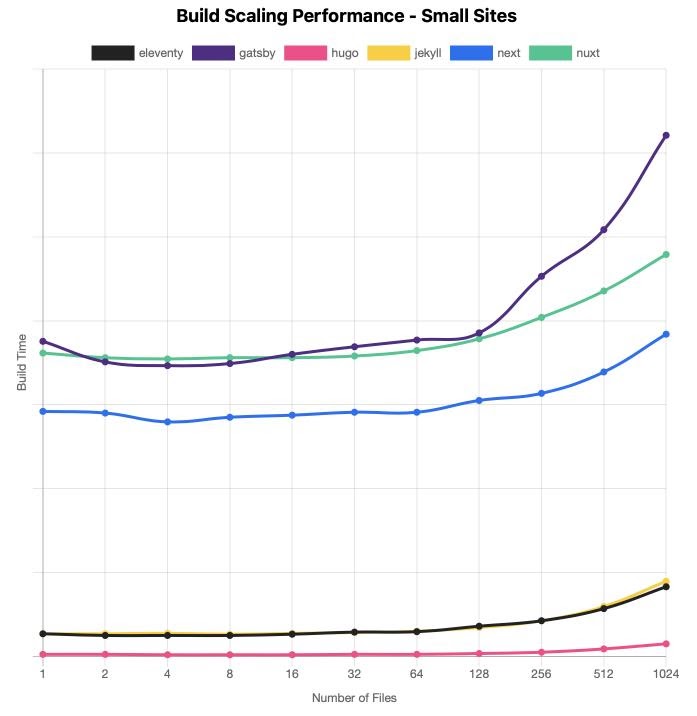
- Un ensemble de "petits sites" (Petits sites). Il examine l'assemblage d'ensembles de fichiers de 1 à 1024. Chaque nouvelle passe de test est réalisée avec un nombre de fichiers doublé (afin de savoir plus facilement si le temps de traitement des fichiers croît linéairement avec leur nombre).
- Un ensemble de "grands sites" (Grands sites). Ici, le nombre de fichiers passe de 1000 à 64000, doublant à chaque nouveau test. Au départ, je voulais arriver à 128000 fichiers, mais j'ai rencontré des goulots d'étranglement dans certains frameworks. En conséquence, il s'est avéré que 64 000 fichiers suffisent pour savoir comment les SSG étudiés se comportent lors du traitement de sites à grande échelle.
Voici les résultats que j'ai obtenus.

Jeu de données de base

Ensemble de données pour petits sites

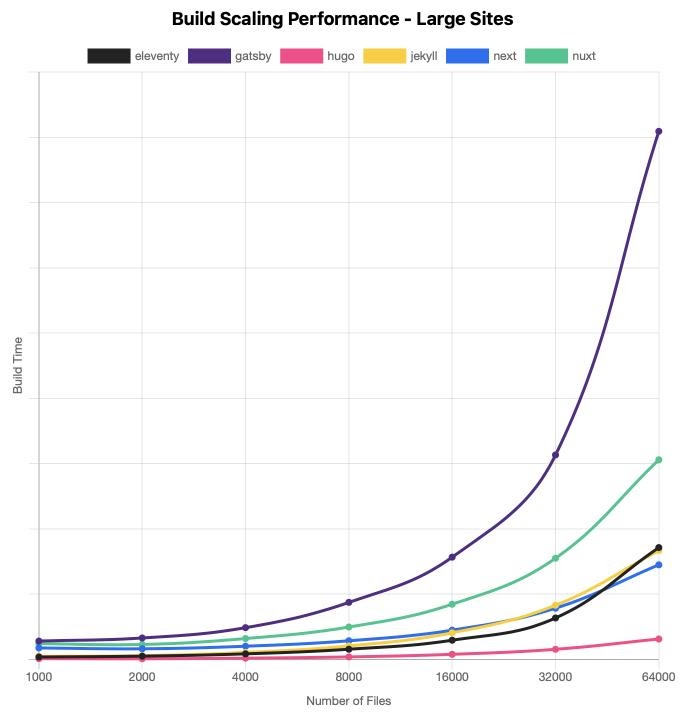
Ensemble de données de grands sites
Résumer les résultats
Certains des résultats m'ont surpris, mais certains se sont avérés être exactement comme je m'y attendais. Voici quelques résultats généraux:
- Comme prévu, le SSG le plus rapide était Hugo. Cela fonctionne très bien sur des ensembles de fichiers de toutes tailles. Mais je ne m'attendais pas à ce que d'autres générateurs l'abordent au moins, même sur l'ensemble de données de base (je ne m'attendais pas à ce qu'il montre un comportement linéaire, mais plus à ce sujet ci-dessous).
- Les deux SSG, de base et avancés, sont assez distincts dans les graphiques montrant le traitement des fichiers de l'ensemble Petits sites. C'était à prévoir. Cependant, il était inattendu que Next soit plus rapide que Jekyll sur un ensemble de 32000 fichiers et qu'il contourne à la fois Jekyll et Eleventy sur 64000 fichiers. De plus, étonnamment, Jekyll est 64 000 fichiers plus rapide que Eleventy.
- SSG . Next, , , . Hugo , — - .
- , Gatsby , , . , .
- , , , . , , Hugo 170 , Gatsby. 64000 Hugo 25 . , Hugo, SSG, . , - .
Qu'est-ce que tout cela veut dire?
Lorsque j'ai partagé mes découvertes avec les créateurs de ces SSG, et avec ceux qui les soutiennent, j'ai reçu d'eux, sinon entrer dans les détails, les mêmes messages. Si ces messages sont réduits à une sorte de message «moyen», alors vous obtenez ce qui suit: Les
générateurs qui passent plus de temps à construire un projet fonctionnent de cette façon parce qu'ils doivent résoudre plus de problèmes. Ils donnent aux développeurs plus d'options, tandis que les outils plus rapides (c'est-à-dire «basiques») sont principalement concernés par la conversion des modèles en fichiers HTML.
Je suis d'accord avec ça.
Pour résumer tout cela, il s'avère que la mise à l'échelle des sites Jamstack est très difficile.
Les difficultés auxquelles devra faire face un développeur, dont le projet est en croissance et en développement, dépendent des caractéristiques de chaque projet spécifique. Il n'y a pas de données à l'appui. Oui, ils ne peuvent pas être ici, car chaque projet est, d'une manière ou d'une autre, unique.
Mais tout se résume aux préférences personnelles du développeur, à ce compromis entre le moment de la construction du site et la commodité de travailler avec SSG, qu'il est prêt à faire.
Par exemple, si vous envisagez de créer un grand site plein d'images et que vous prévoyez d'utiliser Gatsby, vous devez être préparé au fait que ce site prendra beaucoup de temps à construire. Mais en retour, vous obtenez un énorme écosystème de plugins et les bases pour créer un site Web robuste, bien organisé et basé sur des composants. Si vous utilisez Jekyll dans le même projet, vous devrez faire beaucoup plus d'efforts afin de maintenir le projet dans un état bien organisé, afin d'assurer l'efficacité du travail sur le projet. Et l'assemblage du site sera plus rapide.
Au travail, je crée généralement des sites avec Gatsby(ou en utilisant Next, en fonction du niveau requis d'interactivité dynamique du projet). Nous avons travaillé avec Gatsby pour créer un cadre sur lequel créer rapidement des sites Web hautement personnalisables contenant de nombreuses images basées sur un grand nombre de composants. Au fur et à mesure que la taille de ces sites augmentait, leur construction prenait de plus en plus de temps et nous avons commencé à faire preuve de créativité. Il s'agit de mettre en œuvre des micro-frontaux , un traitement d'image en dehors du système de construction principal, des aperçus de contenu et de nombreuses autres optimisations.
Dans ses propres projetsJ'utilise habituellement Eleventy. Habituellement, je n'écris que le code pour de tels projets, mes besoins sont plutôt modestes (je me perçois comme mon propre bon client). J'ai un meilleur contrôle sur les résultats de la construction, ce qui m'aide à atteindre une productivité élevée côté client. Et c'est important pour moi.
En conséquence, le choix de SSG n'est pas seulement un choix entre «rapide» et «lent». C'est le choix de l'outil le plus adapté à un projet spécifique, dont les résultats justifient le temps qui passe à attendre ces résultats.
Résultat
En fait, ce que j'ai dit n'est que le début. Le but de mon travail est de créer une base à partir de laquelle nous pouvons tous mesurer les temps de construction relatifs des projets produits par le populaire SSG.
Avez-vous trouvé des incohérences dans mon processus de test proposé pour les générateurs de sites statiques? Comment améliorer la procédure de test? Comment rapprocher les épreuves de la réalité? Dois-je transférer le traitement d'image sur un autre ordinateur? J'invite tous ceux qui s'intéressent à la SSG à se joindre à moi et à m'aider à trouver des réponses à ces questions et à bien d'autres.
Quels générateurs de sites statiques utilisez-vous?

