
Material.Avalonia est un moyen rapide de styliser une application Material Design écrite en AvaloniaUI, un framework XAML multiplateforme pour .NET.
, : , .
:



Nuget :
dotnet add package Material.Avalonia App.xaml, . , , Application.Styles (Application.Resources) Window.Styles UserControl.Styles .
<Application ...
xmlns:themes="clr-namespace:Material.Styles.Themes;assembly=Material.Styles"
...>
<Application.Resources>
<themes:BundledTheme BaseTheme="Light" PrimaryColor="Teal" SecondaryColor="Amber"/>
</Application.Resources>
<Application.Styles>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>
</Application>, Material Design.
, . , Application.Styles :
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/>
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/>
<StyleInclude Source="avares://Material.Avalonia/Material.Avalonia.Templates.xaml" />
</Application.Styles>Avalonia "" Material.Avalonia.
2 , , .
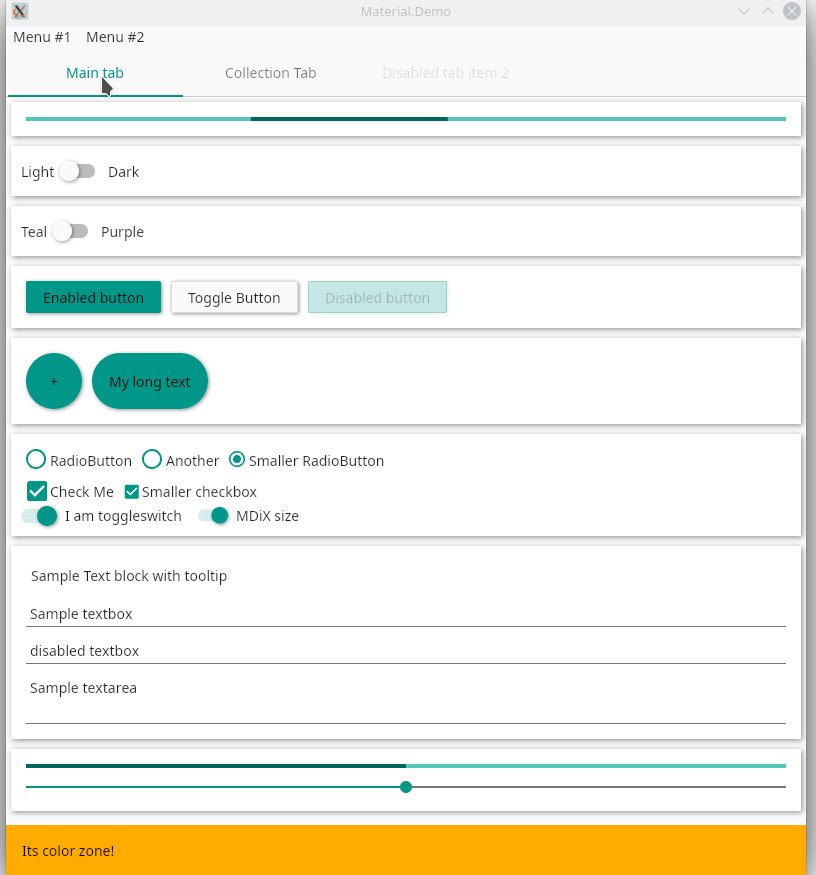
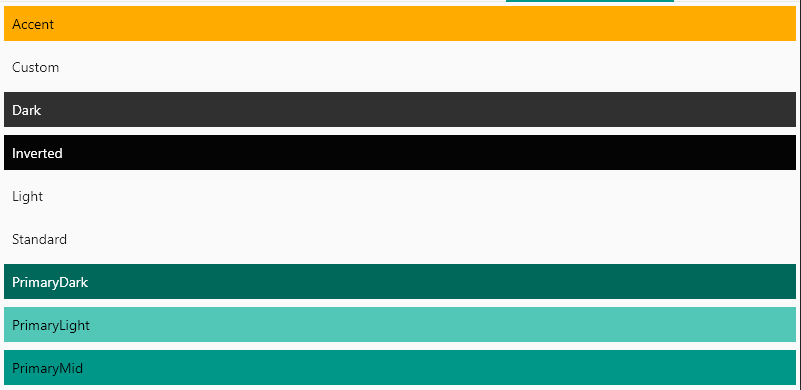
BundledTheme App.xaml.
— Light, — Dark — Inherit. , , .
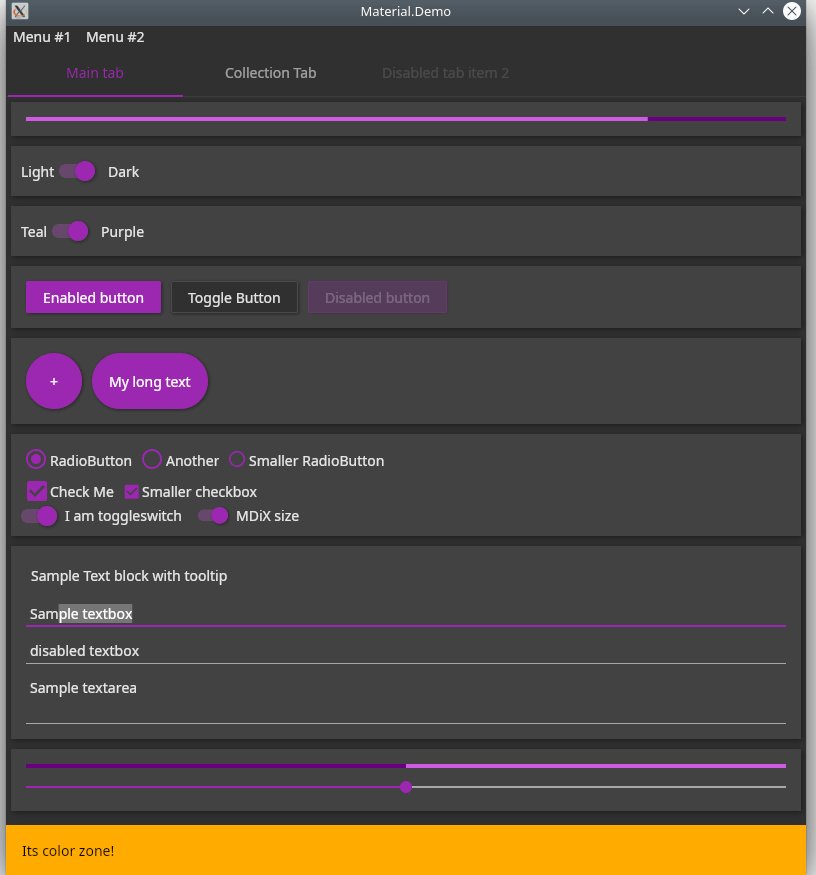
BundledTheme , Material Design, "" .
, Teal, :
var paletteHelper = new PaletteHelper();
var theme = paletteHelper.GetTheme();
theme.SetPrimaryColor(SwatchHelper.Lookup[(MaterialColor) PrimaryColor.Teal]);
paletteHelper.SetTheme(theme);, RGBA.
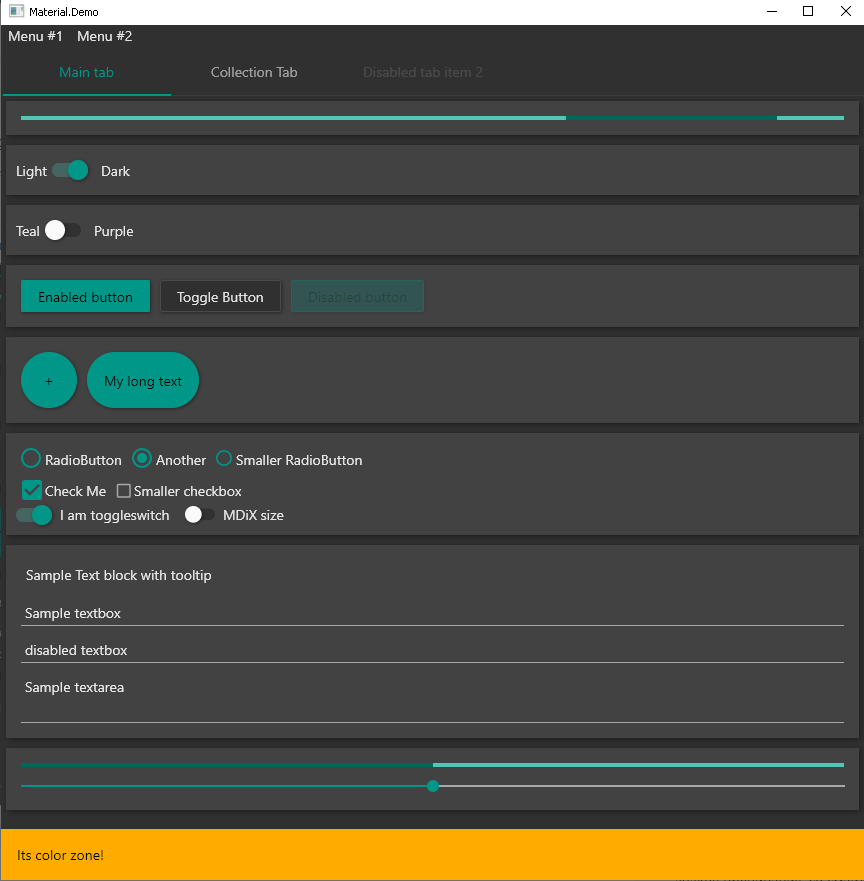
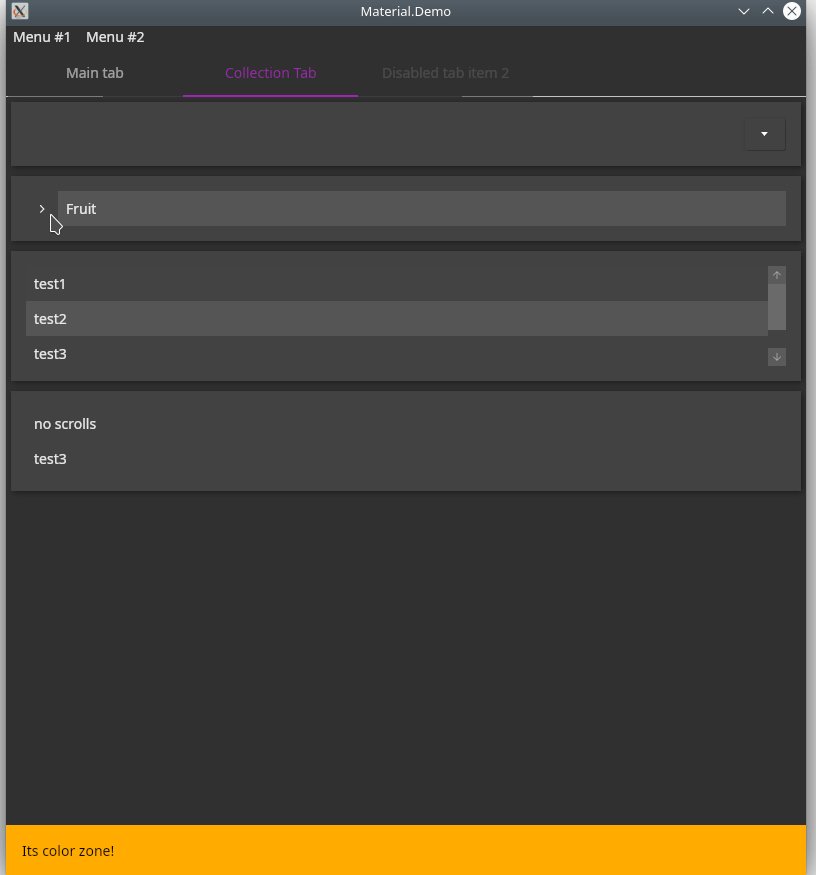
.
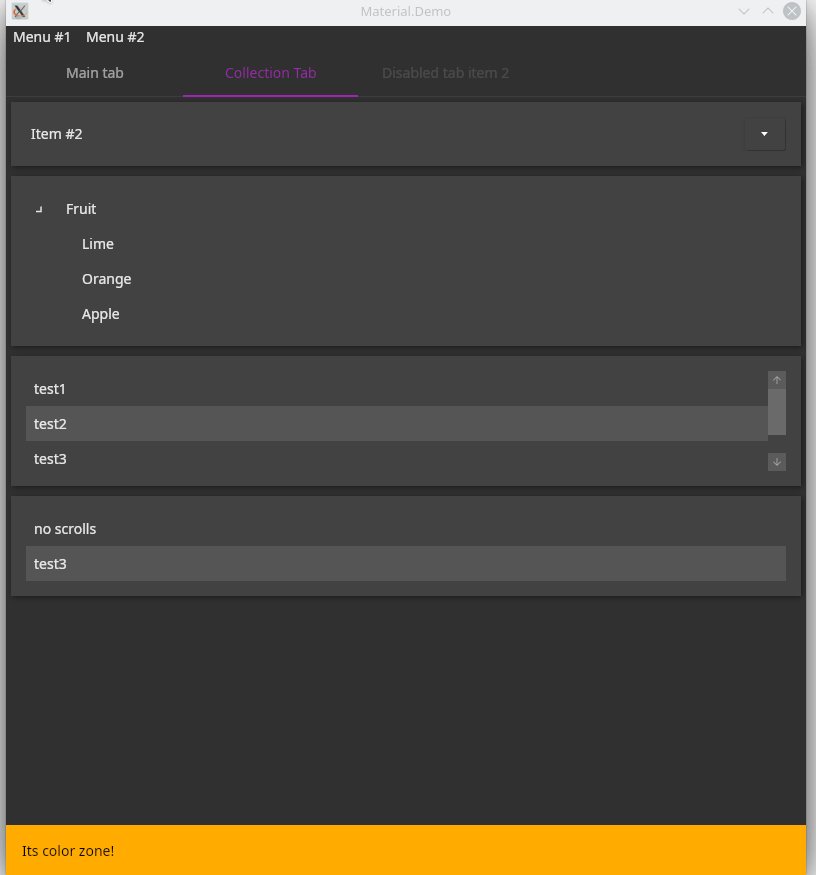
Card
Material Design

Card Attached Property:
<styles:Card assists:ShadowAssist.ShadowDepth="Depth1">
...
</styles:Card>ColorZone
Material Design .

<styles:ColorZone Margin="4" Padding="8" Mode="Accent">Accent</styles:ColorZone>FloatingButton

<styles:FloatingButton Content="+" />
<styles:FloatingButton Content="My long text" /> Avalonia " " BoxShadows Border.
AttachedProperty ShadowAssist, Card, FloatingButton Border.
Border ShadowAssist.ShadowDepth BoxShadows ShadowDepth.
- ShadowAssist.Darken, . , .
Card ShadowDepth

, — .
GitHub
NuGet
Les problèmes / relations publiques et les avis sont les bienvenus.
L'assistance des développeurs Avalonia et de tous les supporters est disponible dans Telegram (ru) et Gitter (en) , et la documentation sur les commandes de style est disponible ici .