
Bonne journée, mes amis!
Voici un guide visuel complet de feuille de triche sur toutes les propriétés des modules CSS Flexbox et Grid.
Sources clés: Un guide complet sur Flexbox , un guide complet sur la grille .
À la fin de l'article, vous trouverez un petit tutoriel sur la création d'un simulateur Flexbox.
Sans autre préface.
Table des matières
- Flexbox
-
- -
- -
- Grid
-
- -
- -
Flexbox (Flex, ci-après dénommée Flex)
Terminologie
Flex n'est pas une propriété distincte, mais un module entier qui comprend un ensemble de propriétés. Certaines de ces propriétés sont ajoutées au conteneur (l'élément parent, connu sous le nom de conteneur flex), d'autres aux éléments enfants (appelés éléments flex, ci-après - éléments)).
La disposition «régulière» est basée sur le flux d'éléments de bloc et en ligne, tandis que la disposition flexible est basée sur les directions flex-flow. Jetez un œil à cette image de la spécification pour présenter les idées clés derrière la mise en page flexible.

Les éléments sont placés le long de l'axe principal (du début principal à l'extrémité principale) ou le long de l'axe transversal (du début croisé à l'extrémité croisée).
- — , , . ; «flex-direction» (, . )
- main-start | main-end — main-start main-end
- (main size) — (main dimension),
- — , .
- cross-start | cross-end — , cross-end cross-start
- (cross size) —

-
display
Cette propriété définit un conteneur flex; bloc ou ligne en fonction de la valeur attribuée. Il inclut le "contexte flexible" pour tous les enfants directs du conteneur.
.container {
display: flex; /* inline-flex */
}
Notez que les propriétés de la colonne CSS dans le conteneur ne fonctionnent pas.
flex-direction

Cette propriété définit l'axe principal, la direction le long de laquelle les éléments sont placés dans le conteneur. Flex par lui-même (sans que les wrappers étendent ses fonctionnalités) implémente le concept de mise en page unidirectionnelle. Par conséquent, les éléments sont placés dans des lignes horizontales ou dans des colonnes verticales.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
- row (par défaut): les éléments sont disposés de gauche à droite dans ltr ou de droite à gauche dans rtl
- row-reverse: ordre inversé des lignes des éléments - de droite à gauche dans ltr ou de gauche à droite dans rtl
- colonne: similaire à la ligne, mais de haut en bas
- column-reverse: similaire à row-reverse, mais de bas en haut
flex-wrap (wrap, transition, split)

Par défaut, tous les éléments sont placés sur une seule ligne. Avec cette propriété, vous pouvez laisser les éléments passer à la ligne suivante selon vos besoins.
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (par défaut): tous les éléments sont sur une seule ligne
- wrap: les éléments peuvent s'étendre sur plusieurs lignes de haut en bas
- wrap-reverse: les éléments peuvent s'étendre sur plusieurs lignes de bas en haut
flex-flow (flux)
Cette propriété est un raccourci pour flex-direction et flex-wrap, qui définissent les axes principal et transversal du conteneur. La valeur par défaut est row nowrap.
.container {
flex-flow: column wrap;
}
justify-content (aligner le contenu sur une seule ligne)

Cette propriété détermine l'alignement des éléments le long de l'axe principal. Il vous permet de répartir l'espace libre laissé par les éléments inutilisés de taille fixe ou les éléments flexibles ayant atteint leur taille maximale. Il vous permet également de contrôler l'alignement des éléments débordants.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
- flex-start (par défaut): les éléments sont déplacés au début du conteneur le long de l'axe principal
- flex-end: les articles sont poussés à la fin du conteneur
- start: les éléments sont déplacés au début du conteneur, déterminé par la valeur de la propriété "writing-mode"
- end: les éléments sont décalés vers la fin du conteneur, déterminé par la valeur de la propriété "writing-mode"
- gauche: les articles sont poussés vers le bord gauche du conteneur; sans flex-direction, le comportement est le même que start
- à droite: les articles sont pressés sur le bord droit du conteneur; sans flex-direction, le comportement est similaire au démarrage
- center:
- space-between: , , — ,
- space-around: . , ; , . , ,
- space-evenly: ,
Notez que la prise en charge des propriétés répertoriées diffère selon les navigateurs. Les plus sûrs sont flex-start, flex-end et center.
En ce qui concerne les mots-clés supplémentaires «sûr» et «dangereux», l'utilisation de coffre-fort vous permet d'éviter de dessiner des éléments en dehors de la page, quel que soit le positionnement, ce qui, à son tour, élimine la possibilité de défilement.
align-items (aligner les éléments)

Cette propriété détermine la façon dont les éléments sont positionnés le long de l'axe transversal. Il peut être comparé à justify-content pour l'axe transversal (perpendiculaire à l'axe principal).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
- stretch (par défaut): les éléments s'étirent pour remplir tout le conteneur (dépend de leur min-width / max-width)
- flex-start / start / self-start: les éléments sont décalés par rapport au début de l'axe transversal. Les différences entre les propriétés ci-dessus ne sont pas significatives et dépendent du sens de flexion ou du mode d'écriture
- flex-end / end / self-end: les éléments sont décalés par rapport à la fin de l'axe transversal. Les différences entre les propriétés ci-dessus ne sont pas significatives et dépendent du sens de flexion ou du mode d'écriture
- centre: les éléments sont centrés
- ligne de base: les éléments sont alignés le long de leur ligne de base
Les mots-clés modificateurs «sûr» et «non sûr» peuvent être utilisés comme paramètres supplémentaires pour éviter l'alignement des éléments qui rendraient le contenu inaccessible (inaccessible, en dehors de la page).
align-content (aligner le contenu sur plusieurs lignes)

Cette propriété détermine l'alignement des lignes du conteneur lorsqu'il y a de l'espace libre le long de l'axe transversal. Il est similaire à justify-content, qui répartit l'espace entre les éléments individuels le long de l'axe principal.
Notez que la propriété en question s'applique uniquement au contenu du conteneur s'étendant sur plusieurs lignes lorsque la propriété flex-wrap est définie sur wrap ou wrap-reverse. Pour un one-liner (lorsque la propriété "flex-wrap" est définie sur "no-wrap"), appliquer align-content n'aura aucun effet.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
- normal (par défaut): les lignes sont aux positions normales
- flex-start / start: les lignes sont déplacées au début du conteneur. flex-start dépend du flex-direction et start dépend du mode d'écriture
- flex-end / end: les lignes sont poussées jusqu'au bout du conteneur. flex-end dépend du flex-direction et end dépend du mode d'écriture
- centre: les lignes sont centrées
- espace entre: les lignes sont positionnées de sorte que la première ligne soit au début du conteneur, la dernière à la fin et les lignes restantes soient régulièrement espacées
- espace autour: les lignes sont espacées avec un espace égal entre elles
- espace-uniformément: les lignes sont espacées avec un espace égal autour de chacune d'elles
- stretch: les lignes s'étirent pour occuper tout l'espace disponible
Les mots-clés modificateurs «sûr» et «non sûr» peuvent être utilisés comme paramètres supplémentaires pour éviter l'alignement des éléments qui rendraient le contenu inaccessible (inaccessible, en dehors de la page).

Propriétés des éléments flexibles
ordre (ordre)

Par défaut, les éléments sont organisés dans le conteneur dans l'ordre dans lequel ils apparaissent dans le balisage. Cette propriété vous permet de contrôler cela.
.item {
order: 5; /* 0 */
}
flex-grow (croissance, expansion)

Cette propriété détermine la capacité d'un élément à se développer en cas de besoin. Il prend une valeur entière qui agit comme une proportion. La proportion détermine la quantité d'espace disponible dans le conteneur qu'un élément peut occuper.
Si tous les éléments ont un flex-grow de 1, l'espace disponible est réparti uniformément entre eux. Si l'un des éléments a un flex-grow de 2, cet élément occupera le double de l'espace des autres éléments (ou du moins essaiera de le faire).
.item {
flex-grow: 4; /* 0 */
}
Les valeurs négatives ne sont pas valides.
flex-shrink (rétrécissement, rétrécissement)
Cette propriété détermine la capacité d'un élément à se compresser en cas de besoin.
.item {
flex-shrink: 3; /* 1 */
}
Les valeurs négatives ne sont pas valides.
flex-base
Cette propriété détermine la taille par défaut d'un élément avant de distribuer l'espace restant. Cette taille peut être une longueur (par exemple 20%, 5rem, etc.) ou un mot-clé. Le mot-clé auto signifie utiliser la valeur de la propriété "width" ou "height" de l'élément (auparavant, main-size était utilisé au lieu de auto). Le mot-clé "contenu" signifie la comptabilisation du contenu de l'élément. Le mot-clé mentionné n'est pas encore bien pris en charge, il est donc difficile de faire la différence entre min-content, max-content et fit-content.
.item {
flex-basis: | auto; /* auto */
}
Si la valeur de cette propriété est 0, l'espace entourant l'élément n'est pas pris en compte. Si la valeur est "auto", l'espace disponible est alloué en fonction de la valeur de la propriété "flex-grow".
fléchir
Cette propriété est un raccourci pour flex-grow, flex-shrink et flex-base. Les deuxième et troisième paramètres (flex-shrink et flex-base) sont facultatifs. La valeur par défaut est 0 1 auto, et auto peut être omis.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Il est recommandé d'utiliser ce raccourci au lieu de définir chaque propriété afin que les valeurs de propriété soient automatiquement déterminées dans le bon ordre.
align-self (alignement d'un seul élément)

Cette propriété vous permet de remplacer l'alignement par défaut ou align-auto d'un élément individuel.
Voir l'explication d'align-items pour les valeurs disponibles.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Notez que float, clear et vertical-align n'ont aucun effet sur un élément flex.
Exemples de
Commençons par un exemple très simple: résoudre le problème de l'alignement d'un élément au centre.
.parent {
display: flex;
height: 300px; /* */
}
.child {
width: 100px; /* */
height: 100px; /* */
margin: auto; /* ! */
}
Cela fonctionne grâce au fait que la propriété "margin" définie sur "auto" consomme tout l'espace disponible du conteneur flex. Par conséquent, la définition de la valeur de remplissage vertical sur Auto entraîne un centrage parfait de l'élément sur les deux axes.
Essayons maintenant d'utiliser plus de propriétés. Nous avons 6 éléments de taille fixe qui peuvent être redimensionnés en fonction de la largeur de l'écran sans impliquer de requêtes multimédias. Nous voulons que l'espace disponible de l'axe principal soit uniformément réparti entre les éléments.
.flex-container {
/* - */
display: flex;
/* ,
* :
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* , , */
justify-content: space-around;
}
Terminé. Il reste à coiffer un peu:
Essayons autre chose. Supposons que nous ayons un menu de navigation aligné à droite dans l'en-tête de notre site, et que nous souhaitons qu'il soit centré sur des écrans moyens et aligné dans une colonne sur de petits écrans. Peasy facile.
/* */
.navigation {
display: flex;
flex-flow: row wrap;
/* */
justify-content: flex-end;
}
/* */
@media (max-width: 800px) {
.navigation {
/* */
justify-content: space-around;
}
}
/* */
@media (max-width: 500px) {
.navigation {
/* () () */
flex-direction: column;
}
}
Expérimentons la flexibilité des éléments. Que diriez-vous de créer une mise en page à trois colonnes pour mobile avec un en-tête et un pied de page complets qui ne dépendent pas de l'ordre des éléments dans le balisage.
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* flex-basis 100% */
.wrapper > * {
flex: 1 100%;
}
/*
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* */
@media all and (min-width: 600px) {
/* */
.aside { flex: 1 auto; }
}
/* */
@media all and (min-width: 800px) {
/* main
* main 2 ,
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}
Ressources utiles
- spécification
- MDN
- Aide-mémoire Flexbox
- Flexbox Froggy
Soutien

Grille (ci-après dénommée Grille ou Grille)
CSS Grid Layout est de loin l'outil de mise en page le plus puissant. C'est un système bidirectionnel. Cela signifie qu'il peut fonctionner à la fois avec des lignes et des colonnes, contrairement à Flex, qui ne peut fonctionner qu'avec des lignes. Grid inclut les propriétés de l'élément parent (Grid Container, ci-après dénommé le conteneur) et les propriétés des éléments enfants (Grid Elements, grid elements, ci-après dénommés les éléments).
Terminologie
Conteneur de grille (ci-après dénommé un conteneur)
Un élément auquel est attribuée une propriété «affichage» avec une valeur de «grille» devient un conteneur de grille. Ce conteneur est l'ancêtre direct de tous les éléments de la grille. Dans l'exemple suivant, un div avec la classe «container» est un conteneur de grille.
<div class="container">
<div class="item item-1"> </div>
<div class="item item-2"> </div>
<div class="item item-3"> </div>
</div>
Grid Line (ci-après dénommée ligne)
La ligne de démarcation qui forme la structure de la grille. Il peut être vertical ou horizontal et désigne la bordure d'une ligne ou d'une colonne. La ligne jaune dans l'image ci-dessous est un exemple de ligne de grille verticale (ligne de grille de colonne).

Grid Track (ci-après dénommé piste ou piste)
L'espace entre deux lignes adjacentes. Vous pouvez considérer les pistes comme des lignes ou des colonnes de la grille. Voici un exemple de piste entre les deuxième et troisième lignes.

Zone du réseau (ci-après dénommée la zone)
L'espace total entre les quatre lignes. Une zone peut couvrir n'importe quel nombre de cellules de la grille. Voici un exemple de la zone entre les lignes horizontales 1 et 3 et les lignes verticales 1 et 3.

Élément de grille (ci-après dénommé l'élément)
Enfant (descendant direct) du conteneur. Dans l'exemple suivant, les éléments avec la classe "élément" sont des éléments de grille, mais les éléments avec la classe "sous-élément" ne le sont pas.
<div class="container">
<div class="item"> </div>
<div class="item">
<p class="sub-item"> </p>
</div>
<div class="item"> </div>
</div>
Cellule de grille (ci-après dénommée cellule)
L'espace entre deux lignes horizontales et verticales adjacentes. C'est l'unité de base de la grille. Voici un exemple de cellule entre les lignes horizontales 1 et 2 et les lignes verticales 2 et 3.

Exemple
Colonnes de largeur flexible qui se redimensionnent automatiquement en fonction de la largeur de l'écran sans requêtes multimédias.
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
/* min() */
/* grid-template-columns: repeat(auto-fill, minmax(min(200px, 100%), 1fr)); */
grid-gap: 1rem;
/* , */
/* gap: 1rem */
}
Propriétés du conteneur de grille
afficher
Cette propriété fait de l'élément un conteneur de grille et définit le contexte de grille pour son contenu.
.container {
display: grid | inline-grid;
}
- grid - Grille de blocs
- inline-grid - grille en ligne
Notez que la possibilité de créer des grilles imbriquées a été déplacée vers la spécification CSS Grid Level 2 .
grille-modèle-colonnes, grille-modèle-lignes
Ces propriétés définissent les colonnes et les lignes des valeurs de grille séparées par des espaces. Les valeurs représentent la taille de la piste et les espaces représentent la ligne.
.container {
grid-template-columns: ... | ...;
grid-template-rows: ... | ...;
}
- <track-size> - longueur, pourcentage ou fractions de l'espace libre de la grille (en utilisant l'unité "fr")
- <line-name> - nom arbitraire
Lorsque vous laissez un espace blanc entre les valeurs de piste, les lignes reçoivent automatiquement des nombres positifs et négatifs:
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

Vous pouvez spécifier explicitement les noms de ligne. Notez les crochets:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

Les lignes peuvent avoir plusieurs noms. Ici, par exemple, la deuxième ligne a deux noms:
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
Si la définition contient des fragments répétés, vous pouvez utiliser l'instruction "repeat" pour raccourcir:
.container {
grid-template-columns: repeat(3, 20px [col-start]);
}
Ce qui équivaut à ce qui suit:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
Si plusieurs lignes ont le même nom, vous pouvez utiliser le nom de la ligne et le nombre de ces lignes.
.item {
grid-column-start: col-start 2;
}
L'unité "fr" vous permet de définir la taille de la piste comme une fraction de l'espace libre du conteneur. Dans l'exemple ci-dessous, chaque élément fait un tiers de la largeur du conteneur:
.container {
grid-template-columns: 1fr 1fr 1fr;
}
L'espace libre est calculé après soustraction d'éléments de taille fixe. Dans l'exemple suivant, l'espace disponible pour l'allocation à l'aide de l'unité "fr" n'inclut pas 50px:
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
zones de modèle de grille
Cette propriété définit le modèle de grille en utilisant les noms de zone définis dans les propriétés "zone de grille". La répétition des noms de zone entraîne l'expansion du contenu du nombre spécifié de cellules. Un point signifie une cellule vide. Cette syntaxe vous permet de visualiser la structure de la grille.
.container {
grid-template-areas:
" | . | none | ..."
"...";
}
- <grid-area-name> - nom de la zone
- ... - cellule vide
- aucun - aucune zone
Exemple:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
Ce code crée une grille de quatre colonnes de large et trois lignes de haut. La première ligne (du haut) est entièrement occupée par l'en-tête. La rangée du milieu se compose de deux zones «principales», une cellule vide et une zone «barre latérale». La dernière ligne est le sous-sol.

Chaque ligne de la définition doit avoir le même nombre de colonnes.
N'importe quel nombre de points peut être utilisé pour représenter une cellule vide. Tant qu'il n'y a pas d'espace entre les points, ils indiquent une cellule vide.
Notez que cette syntaxe est utilisée pour désigner des zones et non des lignes. En utilisant cette syntaxe, la ligne de chaque côté de la région est nommée automatiquement. Si le nom de la région est "foo", alors les premières (premières) lignes (ligne et colonne) de la région seront "foo-start", et la dernière - "foo-end". Cela signifie que certaines lignes peuvent avoir plusieurs noms, comme dans l'exemple ci-dessus, où la ligne supérieure gauche a trois noms: header-start, main-start et footer-start.
grille-modèle
Cette propriété est un raccourci pour les lignes de modèle de grille, les colonnes de modèle de grille et les zones de modèle de grille.
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}
- aucun - réinitialise les valeurs des trois propriétés par défaut
- <grid-template-rows> / <grid-template-columns> - définit les propriétés "grid-template-rows" et "grid-template-columns" sur les valeurs correspondantes, et la propriété "grid-template-areas" sur "none"
Vous pouvez utiliser une syntaxe plus complexe, mais en même temps plus pratique pour définir les valeurs des trois propriétés:
.container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
Ceci est équivalent à ce qui suit:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}
Étant donné que grid-template ne réinitialise pas les propriétés implicites de Grid (telles que grid-auto-columns, grid-auto-rows et grid-auto-flow), ce qui est requis dans la plupart des cas, il est recommandé d'utiliser la propriété "grid" à la place.
écart de colonne, espace de ligne, espace de grille-colonne, espace de ligne de grille
Ces propriétés déterminent la taille des lignes. En d'autres termes, ils déterminent le degré d'indentation entre les colonnes / lignes.
.container {
/* */
column-gap: <line-size>;
row-gap: <line-size>;
/* */
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
- <line-size> - nombre de retraits
Exemple:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
column-gap: 10px;
row-gap: 15px;
}

Le remplissage n'est créé qu'entre les colonnes / lignes, pas le long des bords de la grille.
Notez que les propriétés "grid-column-gap" et "grid-row-gap" ont maintenant été renommées en "column-gap" et "row-gap".
écart, écart de grille
Cette propriété est un raccourci pour les espaces de ligne et de colonne.
.container {
/* */
gap: <grid-row-gap> <grid-column-gap>;
/* */
grid-gap: <grid-row-gap> <grid-column-gap>;
}
- <grid-row-gap> <grid-column-gap> - tailles de remplissage
Exemple:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
gap: 15px 10px;
}
Si la valeur de la propriété "row-gap" n'est pas définie, elle prend la valeur de la propriété "column-gap".
Notez que la propriété "grid-gap" a maintenant été renommée "gap".
justify-items
Cette propriété détermine l'alignement des éléments dans les cellules le long de l'axe des lignes (horizontal) (par opposition à la propriété "align-items", qui détermine l'alignement le long de l'axe du bloc (colonne, vertical)). La valeur de cette propriété s'applique à tous les éléments du conteneur.
.container {
justify-items: start | end | center | stretch;
}
- début - les éléments sont déplacés au début de leurs cellules (bordure gauche)
- end - les éléments sont déplacés vers la fin des cellules (bordure droite)
- center - les éléments sont centrés
- stretch - les éléments remplissent toute la largeur des cellules
.container {
justify-items: start;
}

.container {
justify-items: end;
}

.container {
justify-items: center;
}

.container {
justify-items: stretch;
}

La position d'un élément individuel le long de l'axe des lignes de la cellule est contrôlée par la propriété "justify-self".
align-items
Cette propriété détermine l'alignement des éléments dans les cellules le long de l'axe de la boîte (colonne, vertical) (par opposition à la propriété "justify-items", qui détermine l'alignement le long de l'axe des lignes (horizontal)). La valeur de cette propriété s'applique à tous les éléments du conteneur.
.container {
align-items: start | end | center | stretch;
}
- début - les éléments sont déplacés au début de leurs cellules (bordure supérieure)
- end - les éléments sont déplacés à la fin des cellules (bordure inférieure)
- centre - les éléments sont centrés
- stretch - les éléments remplissent toute la hauteur des cellules
.container {
align-items: start;
}

.container {
align-items: end;
}

.container {
align-items: center;
}

.container {
align-items: stretch;
}

La position d'un élément individuel le long de l'axe de la colonne de cellule est contrôlée par la propriété "align-self".
objets de lieu
Cette propriété est un raccourci pour align-items et justify-items.
.container {
place-items: <align-items> <justify-items>;
}
- <align-items> <justify-items> est la première valeur pour align-items, la seconde pour justify-items. S'il n'y a pas de seconde valeur, la première valeur est affectée aux deux propriétés.
Exemple:
.container {
place-items: center start;
}
Les éléments sont centrés le long de l'axe des colonnes et à l'origine le long de l'axe des lignes.
justify-content (alignement des colonnes)
Parfois, la largeur totale des éléments Grid (ses colonnes) est inférieure à la largeur du conteneur. Cela peut se produire lors de la définition d'éléments de taille fixe (à l'aide de px, par exemple). Dans ce cas, nous pouvons définir l'ordre des colonnes Grid dans le conteneur. Cette propriété détermine l'alignement de la grille le long de l'axe des lignes - l'alignement des colonnes (par opposition à la propriété "align-content", qui détermine l'alignement de la grille le long de l'axe des blocs (colonnes) - l'alignement des lignes).
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start - déplace la grille au début du conteneur (bordure gauche)
- end - déplace la grille à la fin du conteneur (bordure droite)
- center - La grille est centrée
- stretch — ,
- space-around — ,
- space-between — , — ,
- space-evenly — ,
.container {
justify-content: start;
}

.container {
justify-content: end;
}

.container {
justify-content: center;
}

.container {
justify-content: stretch;
}

.container {
justify-content: space-around;
}

.container {
justify-content: space-between;
}

.container {
justify-content: space-evenly;
}

align-content ( )
Parfois, la hauteur totale des éléments Grid (ses lignes) est inférieure à la hauteur du conteneur. Cela peut se produire lors de la définition d'éléments de taille fixe (à l'aide de px, par exemple). Dans ce cas, nous pouvons déterminer l'ordre des lignes de la grille dans le conteneur. Cette propriété définit l'alignement de la grille le long de l'axe de la boîte (colonne) - l'alignement des lignes (par opposition à la propriété "justify-content", qui détermine l'alignement de la grille le long de l'axe en ligne - l'alignement des colonnes).
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
- start - déplace la grille au début du conteneur (bordure supérieure)
- end - déplace la grille vers la fin du conteneur (bordure inférieure)
- center - La grille est centrée
- stretch - les lignes sont étirées de sorte que la grille occupe toute la hauteur du conteneur
- espace autour - espace égal entre les lignes et la moitié de cet espace autour des bords du conteneur
- espace entre - la première ligne est déplacée au début du conteneur, la dernière - à la fin, l'espace libre est réparti uniformément entre le reste des lignes
- espace uniformément - espace égal entre les lignes et sur les bords du conteneur
.container {
align-content: start;
}

.container {
align-content: end;
}

.container {
align-content: center;
}

.container {
align-content: stretch;
}

.container {
align-content: space-around;
}

.container {
align-content: space-between;
}

.container {
align-content: space-evenly;
}

contenu de lieu
Cette propriété est un raccourci pour align-content et justify-content.
.container {
place-content: <align-content> <justify-content>;
}
- <align-content> <justify-content> est la première valeur pour align-content, la seconde est pour justify-content. S'il n'y a pas de seconde valeur, la première valeur est affectée aux deux propriétés.
Exemple:
.container {
place-content: center start;
}
Les lignes sont centrées dans le conteneur, les colonnes sont au début.
grid-auto-columns, grid-auto-rows (taille des pistes implicites)
Ces propriétés déterminent la taille des pistes générées automatiquement (pistes implicites). Des pistes implicites sont créées lorsqu'il y a plus d'éléments que de cellules dans la grille ou lorsqu'un élément est placé en dehors de la grille.
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
}
- <track-size> - longueur, pourcentage ou fractions de l'espace libre de la grille (en utilisant l'unité "fr")
Exemple:
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}

Cela crée une grille 2x2.
Disons que nous utilisons les propriétés "grid-column" et "grid-row" pour positionner des éléments comme ceci:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}

L'élément avec la classe "item-b" commence par la ligne verticale 5 et se termine par la ligne verticale 6, mais nous n'avons pas défini ces lignes. Puisque nous référençons des lignes inexistantes, des pistes implicites de largeur nulle sont créées pour remplir les retraits. Nous pouvons utiliser la propriété "grid-auto-columns" pour définir la largeur des pistes implicites:
.container {
grid-auto-columns: 60px;
}

grille-auto-flow
L'algorithme de placement automatique peut être utilisé pour positionner des éléments en dehors de la grille. La propriété en question détermine le fonctionnement de cet algorithme.
.container {
grid-auto-flow: row | column | row dense | column dense;
}
- row (par défaut) - l'algorithme remplit la ligne actuelle jusqu'à la limite et, si nécessaire, lorsque la largeur de la ligne actuelle n'est pas suffisante, crée une nouvelle ligne
- colonne - l'algorithme remplit la colonne actuelle jusqu'à la limite et, si nécessaire, lorsque la hauteur de la colonne actuelle n'est pas suffisante, crée une nouvelle colonne
- dense - remplissage intelligent de la grille lorsqu'il y a des éléments de différentes tailles
Notez que dense modifie l'ordre visuel des éléments, ce qui peut avoir un impact négatif sur l'accessibilité.
Supposons que nous ayons le balisage suivant:
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
Nous définissons une grille avec cinq colonnes et deux lignes et définissons la propriété "grid-auto-flow" sur "row" (qui est la valeur par défaut):
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
Lorsque vous placez des éléments dans la grille, nous ne plaçons que deux éléments:
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
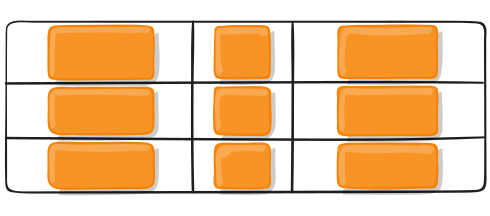
Puisque la valeur de la propriété "grid-auto-flow" est "row", notre grille ressemble à celle illustrée ci-dessous. Faites attention à la disposition des éléments avec les classes "item-b", "item-c" et "item-d" (la préférence est donnée aux lignes):

Si vous changez la valeur de la propriété "grid-auto-flow" en "column", la grille ressemblera à ceci manière (la préférence est donnée aux colonnes):

la grille
Cette propriété est un raccourci pour grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns et grid-auto-flow (notez qu'une déclaration peut contenir seulement propriétés "explicites" ou "implicites").
- aucun - toutes les propriétés acceptent les valeurs par défaut
- <grid-template> - similaire au raccourci de modèle de grille
- <grid-template-rows> / [auto-flow && dense?] <grid-auto-columns>? - définit la valeur des lignes de modèle de grille. Si le mot clé "auto-flow" est à droite de la barre oblique, la valeur de la propriété "grid-auto-flow" devient "column". Si le mot-clé «dense» est spécifié en plus du flux automatique, l'algorithme d'imbrication automatique regroupe les éléments en conséquence. Si la valeur de la propriété "grid-auto-columns" est omise, sa valeur devient "auto"
- [auto-flow && dense?] <grid-auto-rows>? / <grid-template-columns> - Définit la valeur des grid-template-columns. Si le mot-clé «auto-flow» se trouve à gauche de la barre oblique, la valeur de la propriété «grid-auto-flow» devient «row». Si le mot-clé «dense» est spécifié en plus du flux automatique, l'algorithme d'imbrication automatique regroupe les éléments en conséquence. Si la valeur de la propriété "grid-auto-rows" est omise, sa valeur devient "auto"
Les deux blocs de code suivants sont équivalents:
.container {
grid: 100px 300px / 3fr 1fr;
}
.container {
grid-template-rows: 100px 300px;
grid-template-columns: 3fr 1fr;
}
Les deux blocs de code suivants sont équivalents:
.container {
grid: auto-flow / 200px 1fr;
}
.container {
grid-auto-flow: row;
grid-template-columns: 200px 1fr;
}
Les deux blocs de code suivants sont équivalents:
.container {
grid: auto-flow dense 100px / 1fr 2fr;
}
.container {
grid-auto-flow: row dense;
grid-auto-rows: 100px;
grid-template-columns: 1fr 2fr;
}
Et les deux blocs de code suivants sont également équivalents:
.container {
grid: 100px 300px / auto-flow 200px;
}
.container {
grid-template-rows: 100px 300px;
grid-auto-flow: column;
grid-auto-columns: 200px;
}
Dans ce cas, nous pouvons utiliser une syntaxe plus complexe, mais en même temps plus pratique pour définir simultanément les propriétés "grid-template-areas", "grid-template-rows" et "grid-template-columns" et définir d'autres propriétés sur les valeurs par défaut ... Ce que vous devez faire pour cela, c'est définir les noms des lignes et les tailles des pistes avec les zones correspondantes sur une ligne. C'est plus facile à démontrer avec un exemple:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
Ceci est équivalent à ce qui suit:
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}
Propriétés des éléments de grille
Notez que les propriétés float, display: inline-block, display: table-cell, vertical-align et column- * appliquées à un élément de grille n'ont aucun effet.
grid-column-start, grid-column-end, grid-row-start, grid-row-end
Ces propriétés déterminent la position d'un élément dans la grille en s'accrochant à des lignes spécifiques. grid-column-start / grid-row-start sont les lignes de départ de l'élément et grid-column-end / grid-row-end sont les lignes de fin.
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
}
- <ligne> - peut être un nombre (accrochage au numéro de ligne) ou un nom (accrochage au nom de la ligne)
- span <number> - l'élément sera étiré pour le nombre spécifié de pistes
- span <nom> - l'élément s'étendra jusqu'à ce qu'il atteigne la ligne avec le nom spécifié
- auto - mise en page automatique, extension automatique ou extension par défaut d'une colonne
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}

.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}

Si aucune valeur de propriété grid-column-end / grid-row-end n'est spécifiée, l'élément occupera 1 piste par défaut.
Les éléments peuvent se chevaucher. Vous pouvez utiliser la propriété z-index pour contrôler l'ordre d'empilement des éléments.
grille-colonne, grille-ligne
Ces propriétés sont des raccourcis pour grid-column-start + grid-column-end et grid-row-start + grid-row-end, respectivement.
.item {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}
- <start-line> / <end-line> - les valeurs sont les mêmes que les propriétés d'origine, y compris l'étendue
Exemple:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

Si aucune ligne de fin n'est définie, l'élément par défaut sera 1 piste.
zone de grille
Cette propriété définit le nom de l'élément, qui est utilisé comme valeur dans la propriété grid-template-areas. grid-area peut également être utilisé comme raccourci pour grid-row-start + grid-column-start + grid-row-end + grid-column-end.
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
- <nom> - nom arbitraire de l'élément
- <row-start> / <column-start> / <row-end> / <column-end> - peut être des nombres ou des noms de ligne
Nommer un élément:
.item-d {
grid-area: header;
}
Raccourci pour grid-row-start + grid-column-start + grid-row-end + grid-column-end:
.item-d {
grid-area: 1 / col4-start / last-line / 6;
}

se justifier
Cette propriété spécifie l'alignement d'un élément dans une cellule le long de l'axe des lignes (par opposition à la propriété align-self, qui spécifie l'alignement le long de l'axe de la boîte (colonne)). Cette propriété s'applique à un élément dans une seule cellule.
.item {
justify-self: start | end | center | stretch;
}
- start - l'élément est déplacé au début de la cellule (bordure gauche)
- end - l'élément est déplacé à la fin de la cellule (bordure droite)
- center - l'élément est centré
- stretch - l'élément remplit toute la largeur de la cellule
.item-a {
justify-self: start;
}

.item-a {
justify-self: end;
}

.item-a {
justify-self: center;
}

.item-a {
justify-self: stretch;
}

La propriété justify-items est utilisée pour contrôler l'alignement de tous les éléments de la grille le long de l'axe des lignes.
s'aligner
Cette propriété détermine l'alignement d'un élément dans une cellule le long de l'axe de la boîte (colonne) (par opposition à la propriété justify-self, qui détermine l'alignement le long de l'axe des lignes). Cette propriété s'applique à un élément dans une seule cellule.
.item {
align-self: start | end | center | stretch;
}
- start - l'élément est déplacé au début de la cellule (bordure supérieure)
- end - l'élément est déplacé à la fin de la cellule (bordure inférieure)
- center - l'élément est centré
- stretch - l'élément remplit toute la hauteur de la cellule
.item-a {
align-self: start;
}

.item-a {
align-self: end;
}

.item-a {
align-self: center;
}

.item-a {
align-self: stretch;
}

La propriété align-items est utilisée pour contrôler l'alignement de tous les éléments Grid le long de l'axe du bloc (colonne).
place-soi
Cette propriété est un raccourci pour align-self et justify-self.
- auto - valeur par défaut
- <align-self> / <justify-self> est la première valeur pour align-self, la seconde pour justify-self. Si la deuxième valeur est omise, la première valeur est appliquée aux deux propriétés
.item-a {
place-self: center;
}

.item-a {
place-self: center stretch;
}

- , px, rem, % .., , min-content, max-content, auto , , — (fr). grid-template-columns: 200px 1fr 2fr min-content
- , . , , 1fr, 200px: grid-template-columns: 1fr minmax(200px, 1fr)
- repeat() : grid-template-columns: repeat(10, 1fr) ( , 1fr)
- La combinaison de ces fonctionnalités vous permet d'obtenir une flexibilité de mise en page incroyable, par exemple: grid-template-columns: repeat (auto-fill, minmax (200px, 1fr)) (à partir de l'exemple au début de la section Grid)
Ressources utiles
- spécification
- MDN
- Grille Cheatsheet
- Jardin en grille
Soutien

Didacticiel
Dans ce didacticiel, nous allons créer un formateur simple pour les propriétés de base de la Flexbox.

Balisage
<main>
<div id="controls">
<div id="buttons">
<button data-btn="addBtn">Add Item</button>
<button data-btn="removeBtn">Remove Item</button>
</div>
<fieldset id="flexContainerProps">
<legend>Flex Container Props</legend>
<label for="flexDirection">flex-direction</label>
<select id="flexDirection">
<option value="row" selected>row</option>
<option value="row-reverse">row-reverse</option>
<option value="column">column</option>
<option value="column-reverse">column-reverse</option>
</select>
<label for="flexWrap">flex-wrap</label>
<select id="flexWrap">
<option value="nowrap">nowrap</option>
<option value="wrap" selected>wrap</option>
<option value="wrap-reverse">wrap-reverse</option>
</select>
<label for="justifyContent">justify-content</label>
<select id="justifyContent">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
<label for="alignItems">align-items</label>
<select id="alignItems">
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center" selected>center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
<label for="alignContent">align-content</label>
<select id="alignContent">
<option value="flex-start" selected>flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="space-between">space-between</option>
<option value="space-around">space-around</option>
<option value="space-evenly">space-evenly</option>
</select>
</fieldset>
<fieldset id="flexItemProps">
<legend>Flex Item Props</legend>
<label for="order">order</label>
<input
id="order"
type="number"
min="-5"
max="5"
step="1"
value="0"
/>
<label for="flexGrow">flex-grow</label>
<input
id="flexGrow"
type="number"
min="0"
max="5"
step="1"
value="0"
/>
<label for="flexShrink">flex-shrink</label>
<input
id="flexShrink"
type="number"
min="1"
max="6"
step="1"
value="1"
/>
<label for="alignSelf">align-self</label>
<select id="alignSelf">
<option value="auto" selected>auto</option>
<option value="flex-start">flex-start</option>
<option value="flex-end">flex-end</option>
<option value="center">center</option>
<option value="stretch">stretch</option>
<option value="baseline">baseline</option>
</select>
</fieldset>
</div>
<div id="flexContainer">
<div class="flex-item selected">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
</div>
</main>
Ici, nous avons un flexContainer avec six flex-items et un contrôle pour contrôler le basculement entre les propriétés de flexContainerProps et flexItemProps sélectionné. Toujours dans le deuxième conteneur, nous avons deux boutons: un pour ajouter un élément au conteneur flex (addBtn), l'autre pour supprimer le dernier élément flex (removeBtn).
modes
main {
display: flex;
justify-content: center;
align-items: center;
}
#controls {
margin-right: 0.4rem;
}
#buttons {
margin: 0.4rem;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
button {
margin: 0.2rem;
}
label {
display: block;
margin: 0.4rem;
}
select {
width: 100%;
}
#flexContainer {
width: 600px;
height: 600px;
border: 1px dashed #222;
border-radius: 4px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.flex-item {
min-width: 178px;
min-height: 178px;
background: radial-gradient(circle, yellow, orange);
border: 1px solid #222;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.4);
color: #222;
font-size: 2rem;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
}
.flex-item:nth-child(2n) {
min-width: 158px;
min-height: 158px;
}
.flex-item:nth-child(3n) {
min-width: 198px;
min-height: 198px;
}
.flex-item.selected {
background: radial-gradient(circle, lightgreen, darkgreen);
}
Les éléments flexibles doivent être de tailles différentes et en même temps flexibles. Nous y parvenons avec min-width / min-height et nth-child. L'élément sélectionné est de classe "sélectionné" avec une couleur d'arrière-plan différente.
Scénario
//
const controls = document.querySelector('#controls')
const buttons = document.querySelector('#buttons')
const flexContainer = document.querySelector('#flexContainer')
//
buttons.addEventListener('click', (e) => {
//
if (e.target.tagName !== 'BUTTON') return
//
const { btn } = e.target.dataset
switch (btn) {
// -
case 'addBtn':
// 6
// -
//
const num = document.querySelectorAll('.flex-item').length + 1
// , 7
//
if (num < 7) {
// "div"
const newItem = document.createElement('div')
//
newItem.className = 'flex-item'
//
newItem.textContent = num
// -
flexContainer.append(newItem)
}
break
// -
case 'removeBtn':
//
const index = document.querySelectorAll('.flex-item').length - 1
// , 0
// -
if (index > 0) {
// ,
const itemToRemove = document.querySelectorAll('.flex-item')[index]
//
itemToRemove.remove()
}
break
}
})
//
controls.addEventListener('change', (e) => {
//
const prop = e.target.id
//
const value = e.target.value
// ,
// - -
//
if (e.target.parentElement.id === 'flexContainerProps') {
flexContainer.style[prop] = value
} else {
const selectedItem = document.querySelector('.selected')
selectedItem.style[prop] = value
}
})
// -
flexContainer.addEventListener('click', (e) => {
// -
if (
e.target.className !== 'flex-item' ||
e.target.classList.contains('selected')
)
return
// "selected"
if (document.querySelector('.selected') !== null)
document.querySelector('.selected').classList.remove('selected')
//
e.target.classList.add('selected')
// - "-"
//
// -
//
// ,
//
// -
const getStyle = (property, element = e.target) =>
getComputedStyle(element).getPropertyValue(property)
// , DOM-, "id",
// ,
order.value = getStyle('order')
flexGrow.value = getStyle('flex-grow')
flexShrink.value = getStyle('flex-shrink')
alignSelf.value = getStyle('align-self')
})
Comme vous pouvez le voir, rien de compliqué. Bien entendu, la fonctionnalité du simulateur résultant est très limitée. Cependant, je suppose que cela suffit pour comprendre les propriétés de base de Flexbox.
Je recommande d'essayer de créer un simulateur similaire basé sur les propriétés de base de la grille - ce sera une excellente pratique et vous permettra de tout comprendre correctement.
Vous pouvez également trouver intéressant l'un de mes projets récents, le modèle de démarrage HTML moderne .
Merci pour votre attention et bonne journée.