Si vous êtes un développeur Web, je suis sûr que vous connaissez déjà les outils de développement Chrome. Ils ont une grande liste de fonctions pour aider un développeur Web. Mais beaucoup utilisent le strict minimum, juste pour accomplir la tâche à accomplir.
Dans cet article, je présente dix conseils pour travailler avec les outils de développement Chrome pour vous aider à faire passer votre productivité au niveau supérieur.
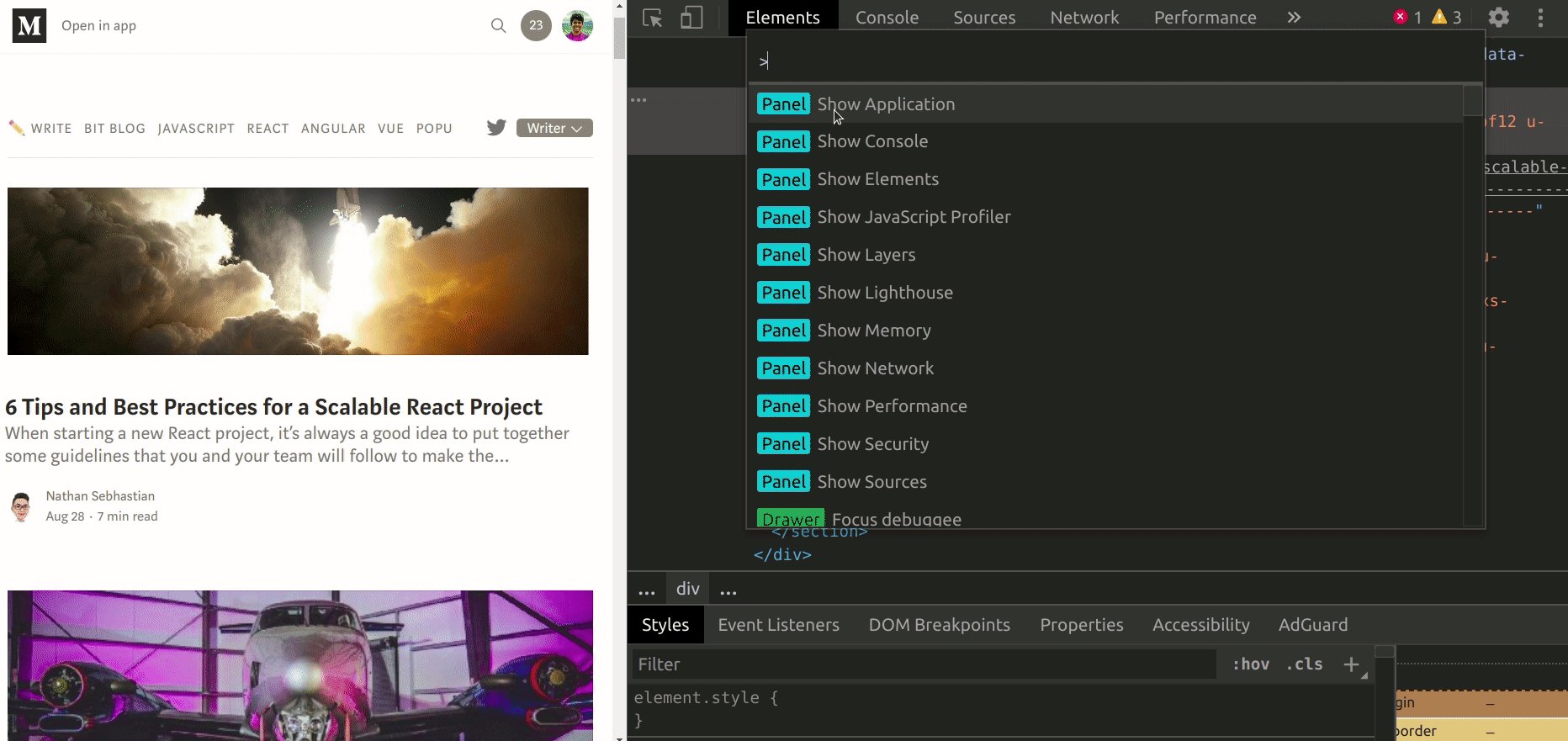
1. Menu de commande
, (VS Code) - . . , ctrl + shift+p, . , Chrome.
, HTML web-. , :
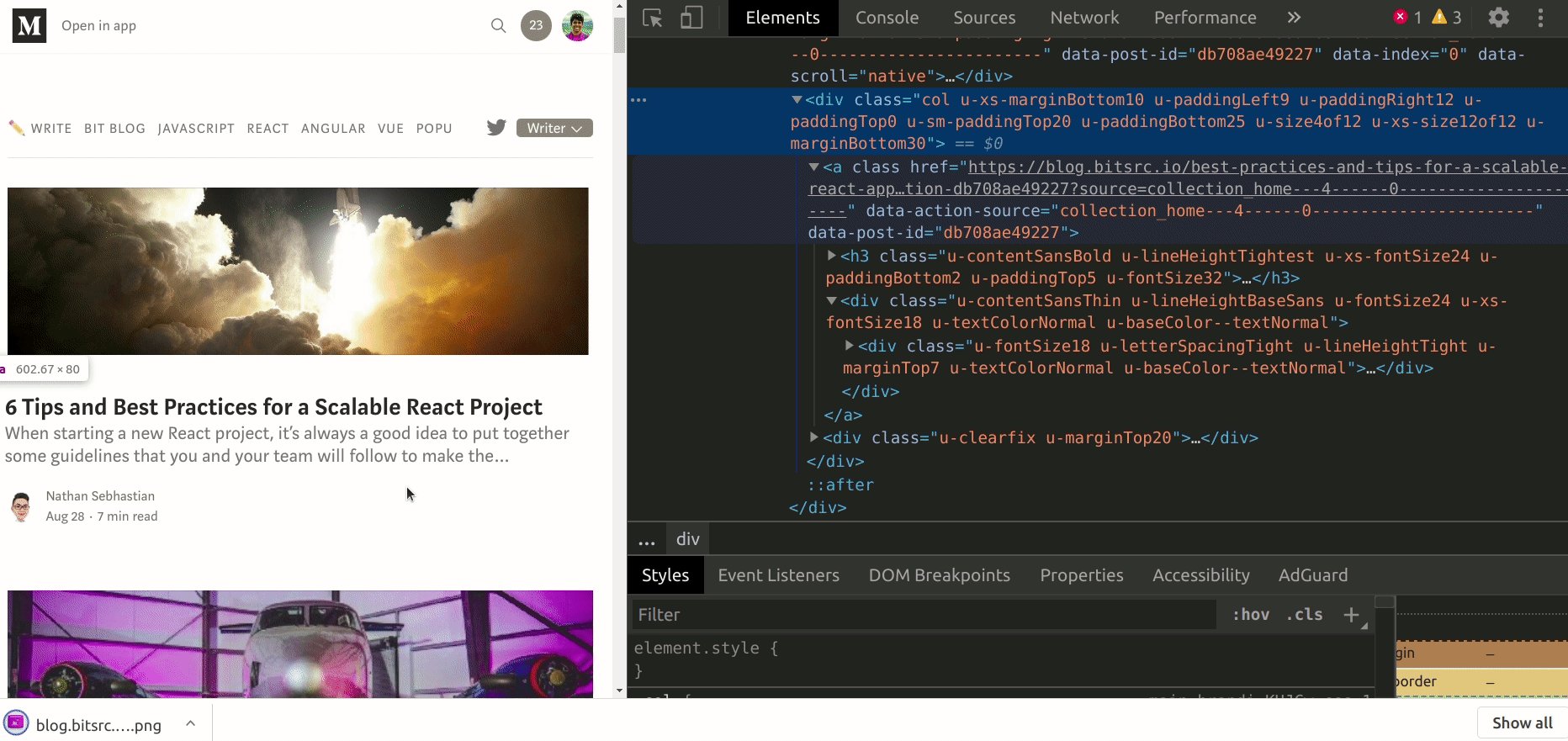
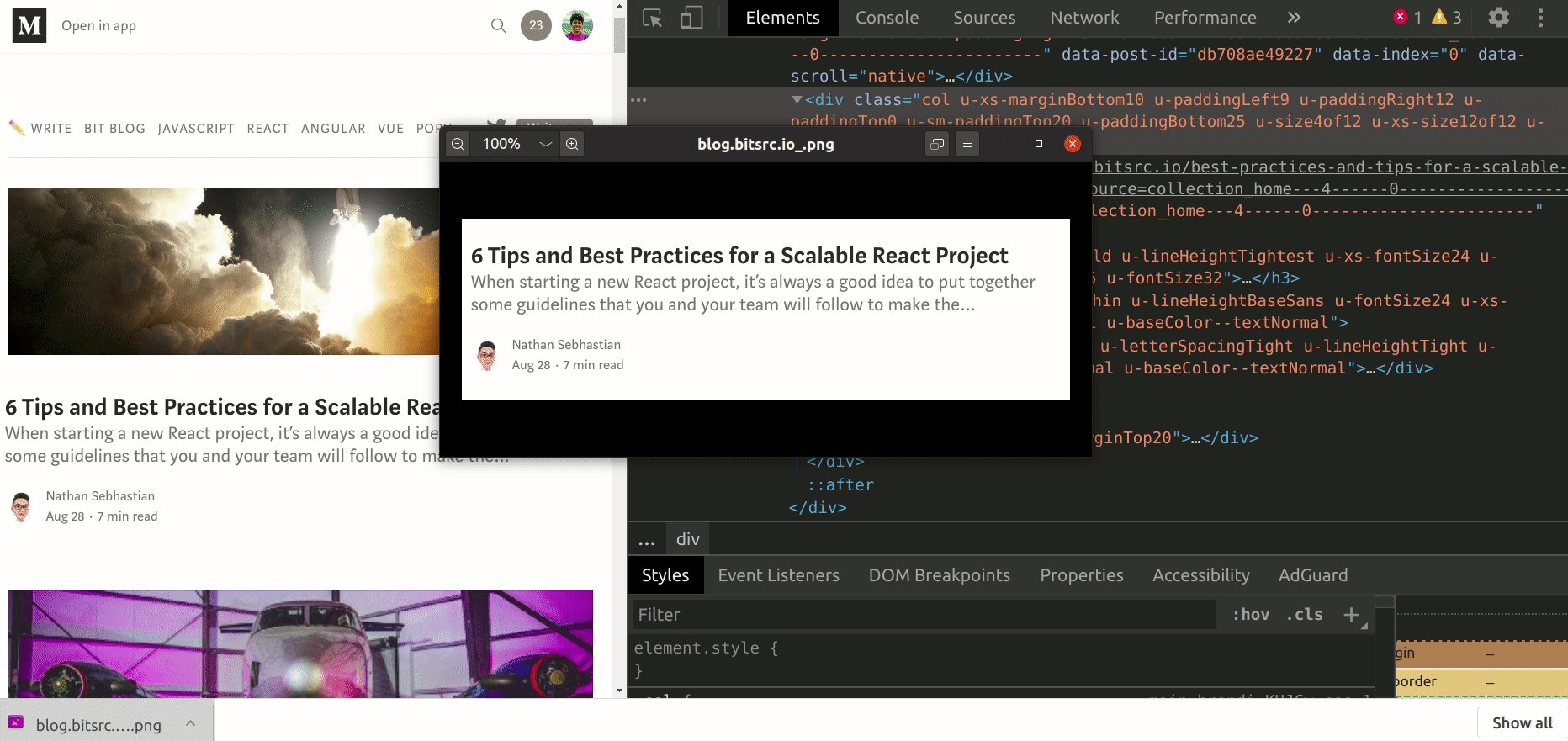
1.
2. ,
3. ctrl + shift+p Screenshot
, .

2.
web-, . , . , .
,
. Error, warn info . Chrome Dev Tools console.info, console.warn console.error. .
, , . console.log. . console.table , .
CSS , .
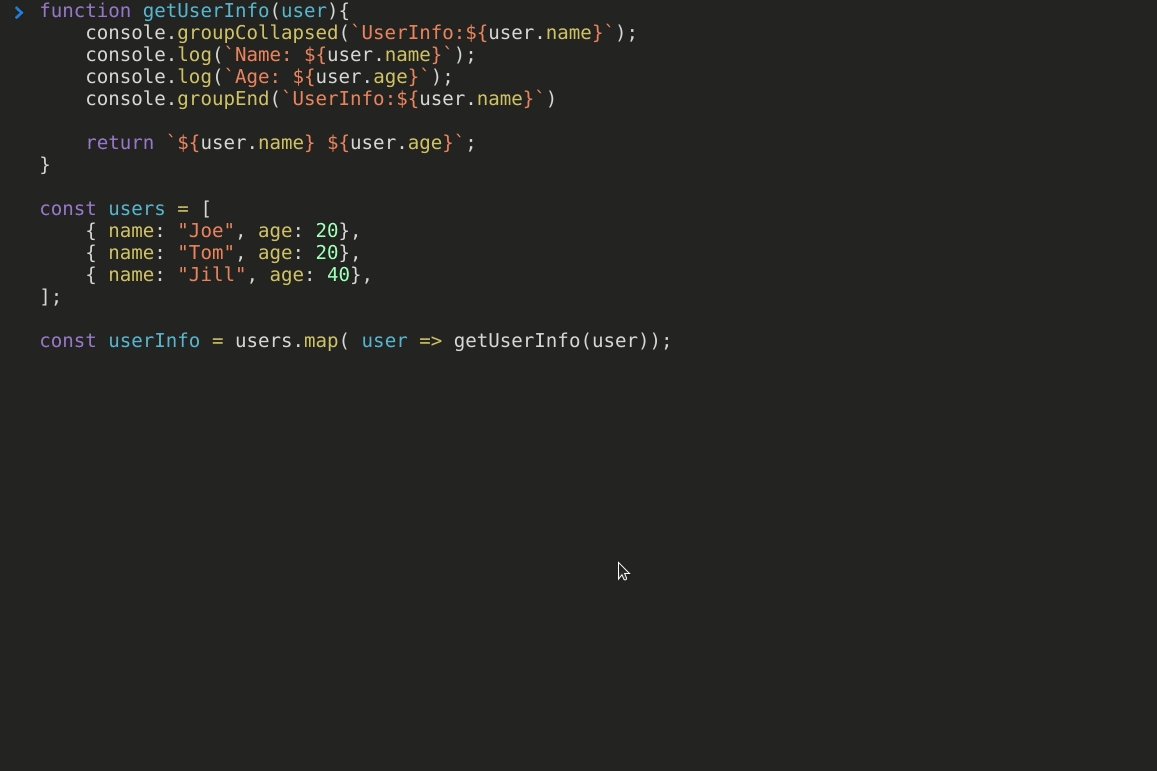
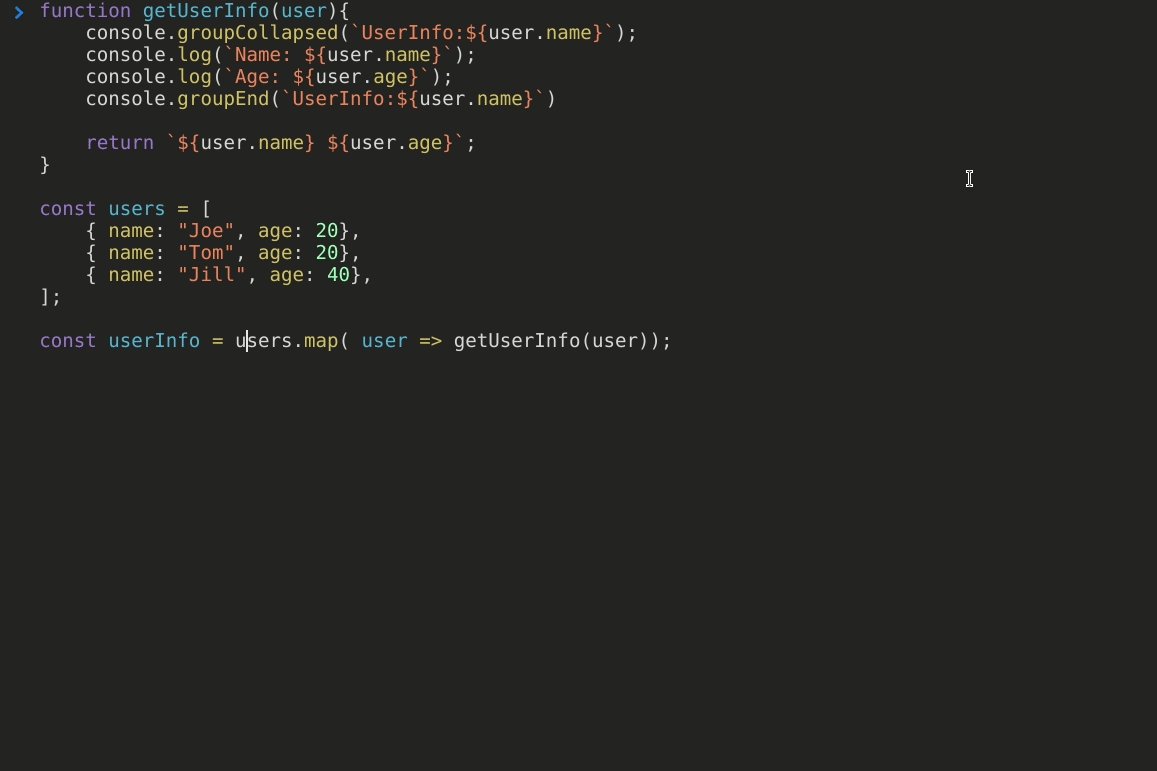
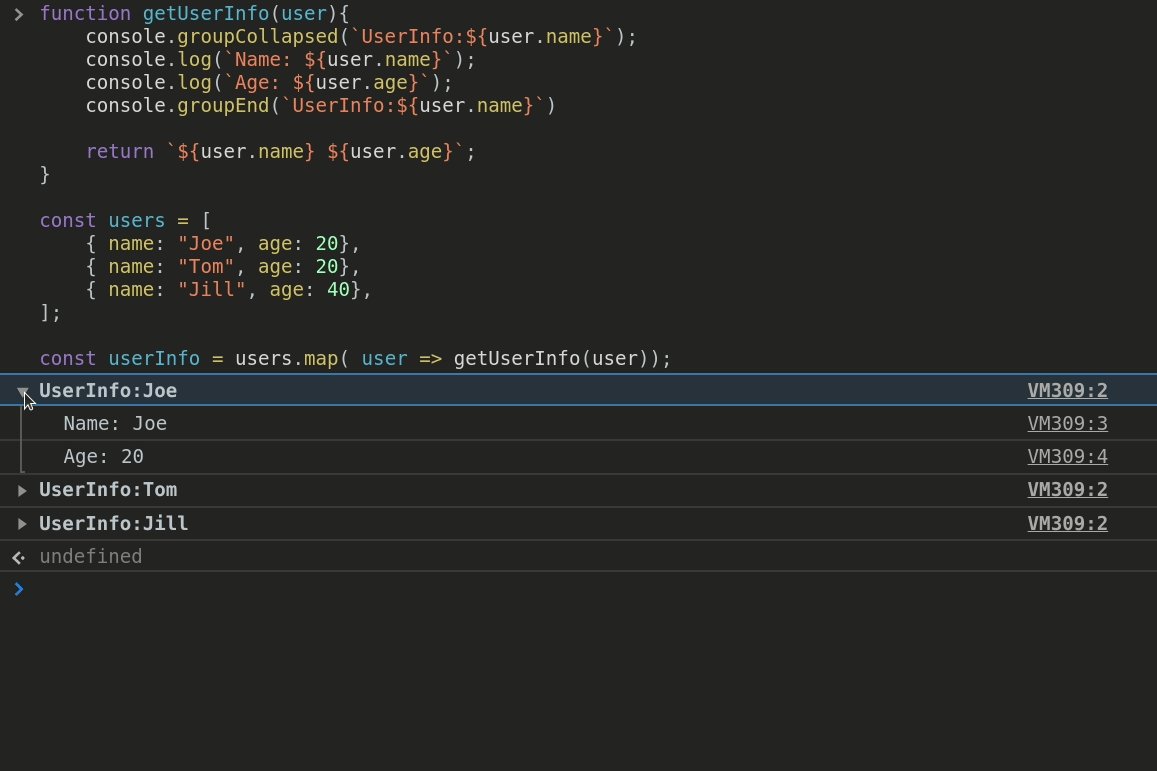
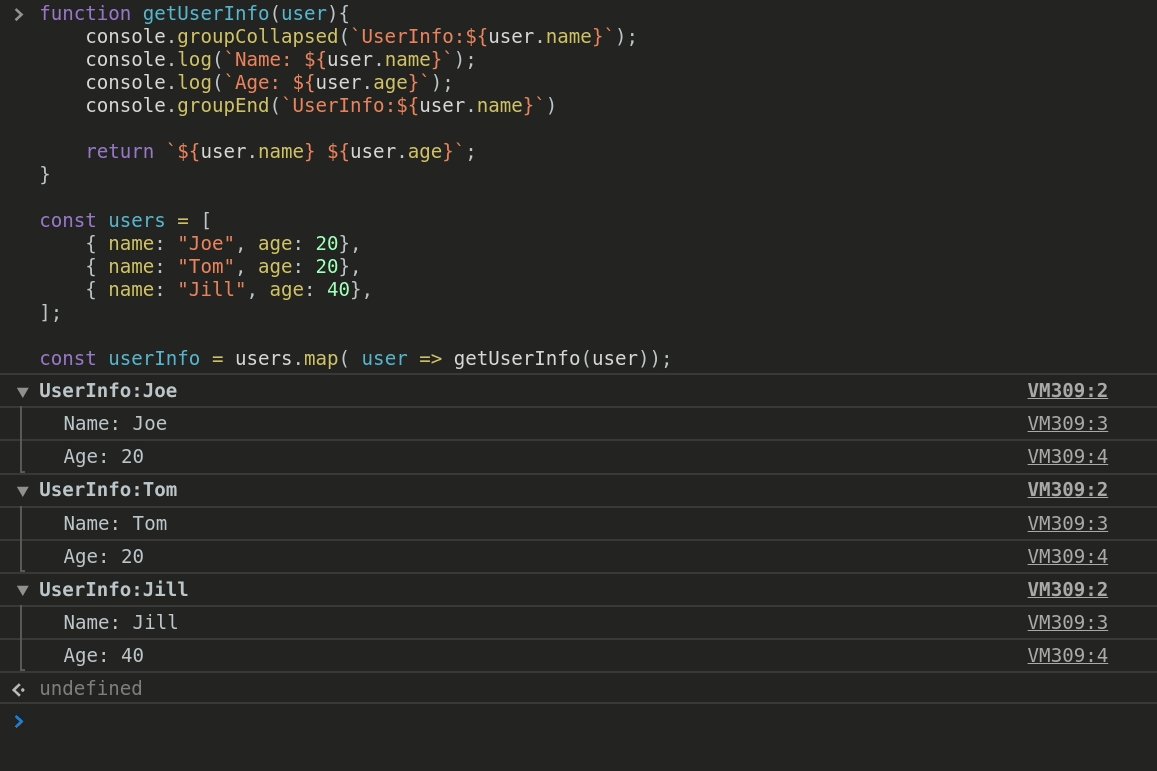
, / , . : console.group, console.groupCollapsed console.groupEnd.

JavaScript, console.time console.timeEnd, .

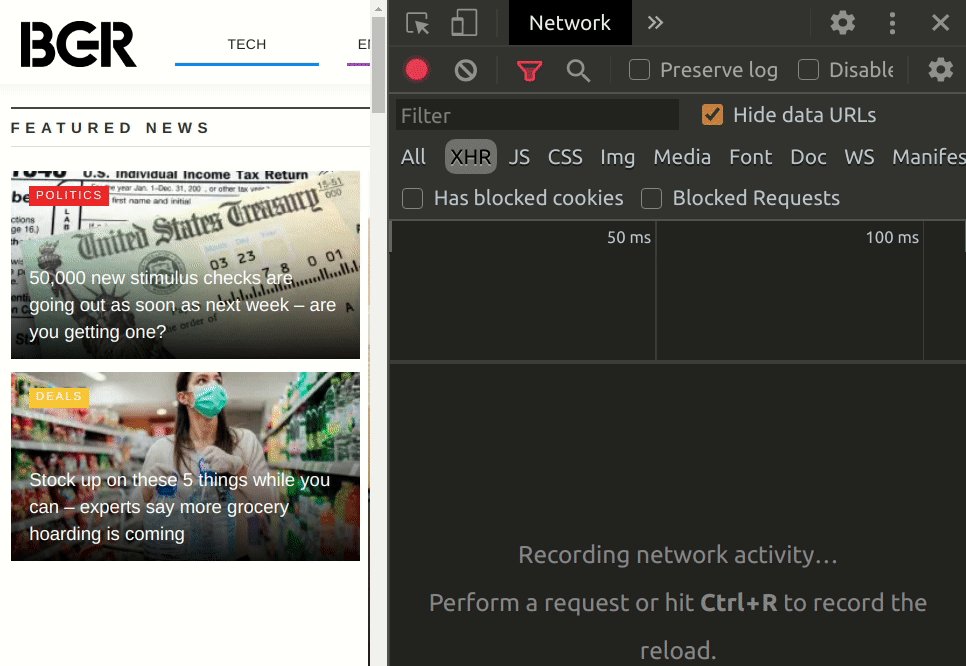
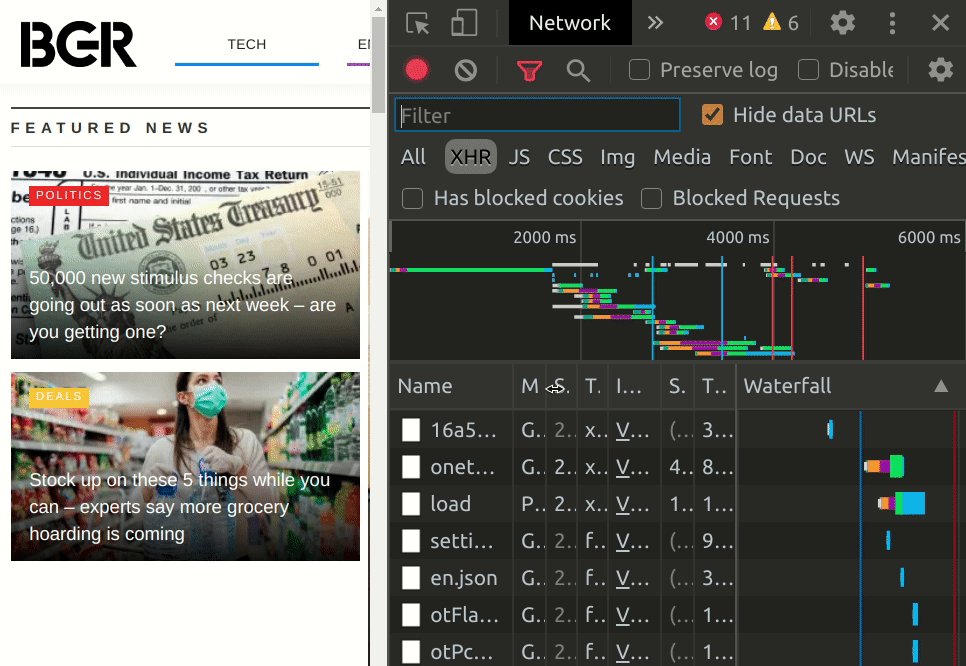
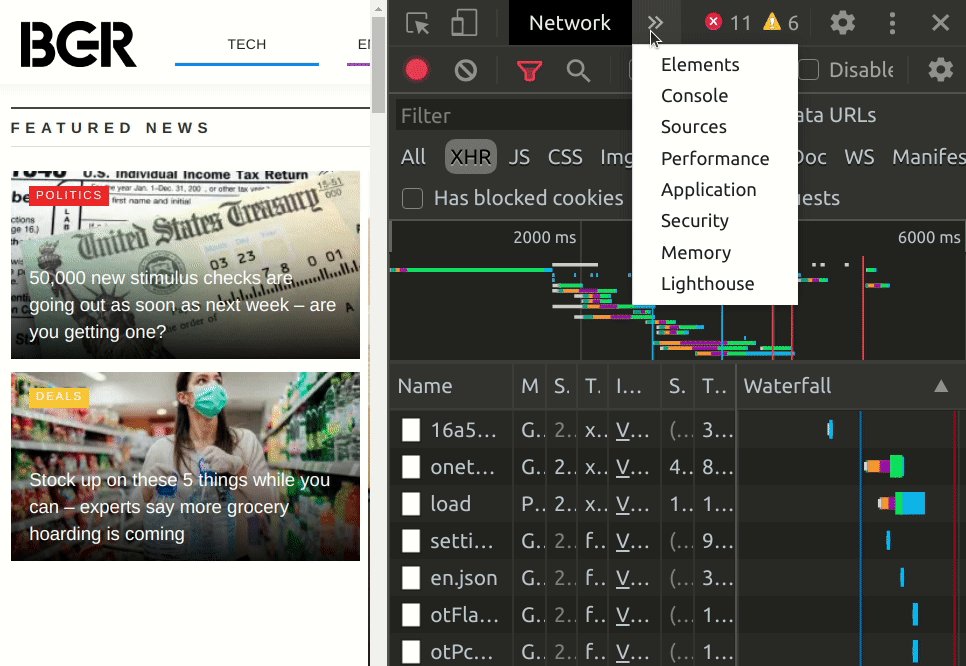
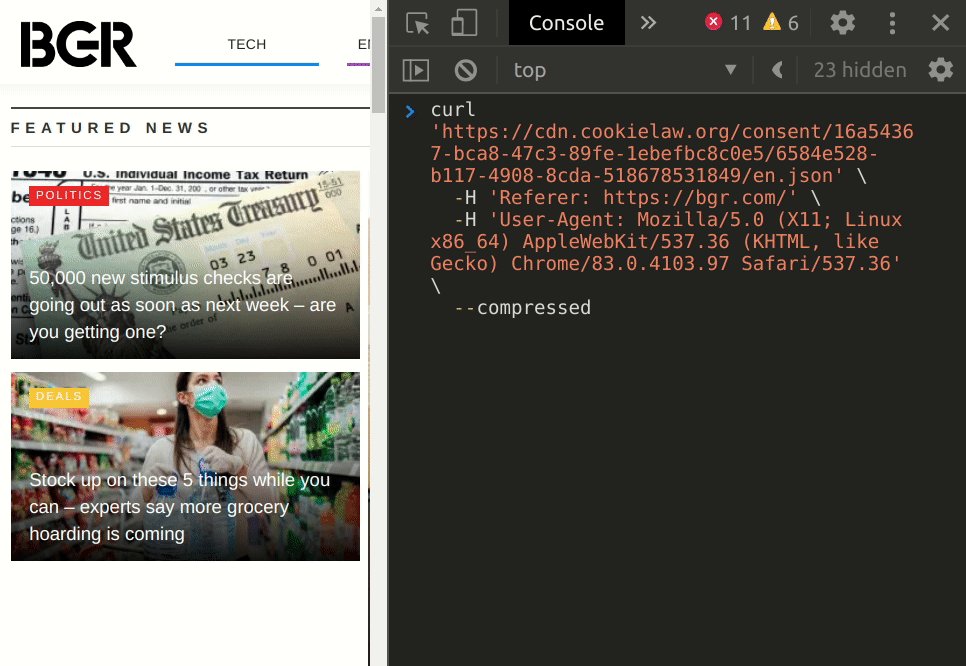
3. fetch / cURL / NodeJS fetch
API , , Postman cURL . , URL-, , fetch, cURL NodeJS fetch, Network Chrome Dev Tools.

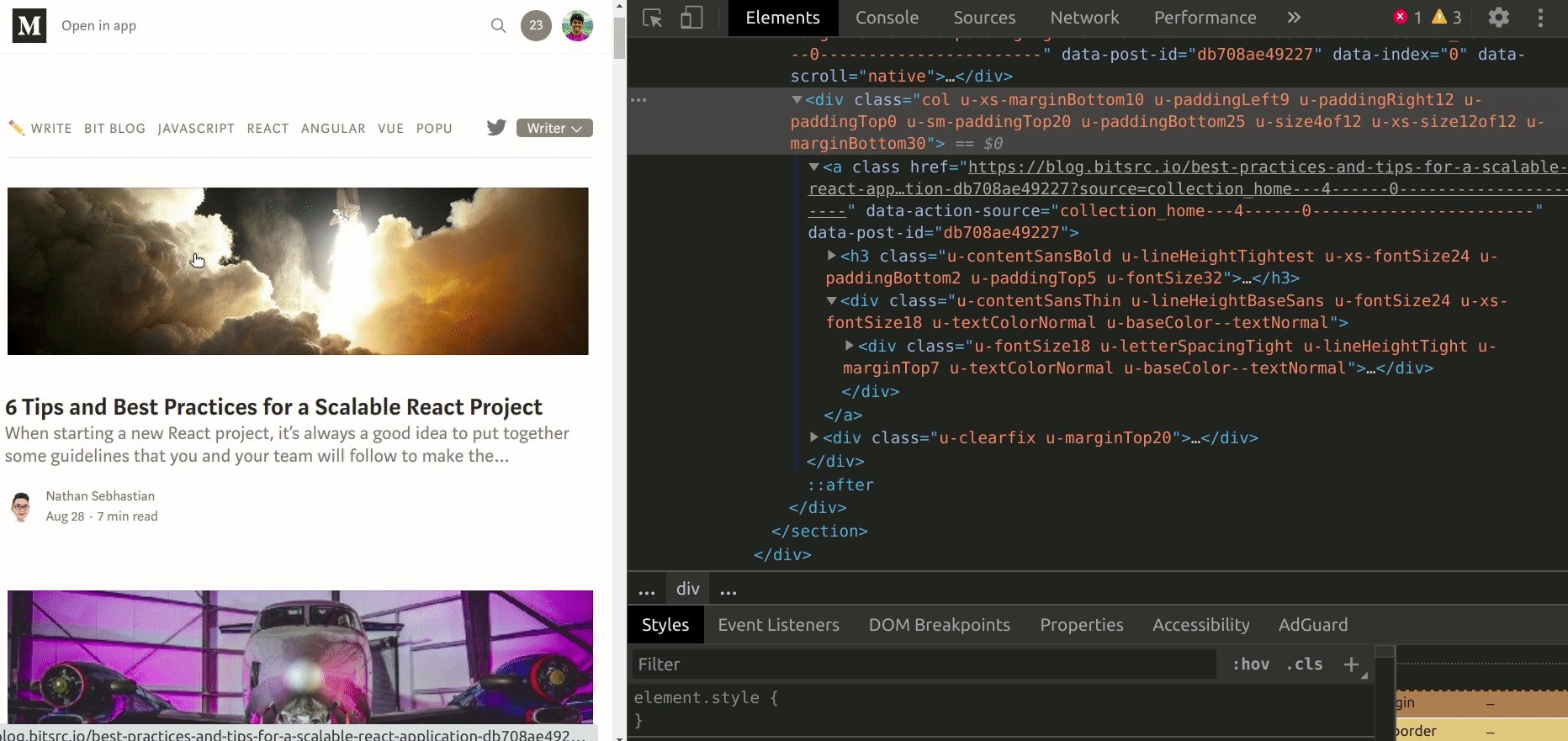
4.
- HTML, . Chrome Dev Tools $0 .
5.
, Chrome Dev Tools. , , Chrome Dev Tools .
, , , , . , .

DOM
, DOM. , . Chrome Dev Tools , HTML- .

, Chrome Dev Tools XHR, , Event Listener.
6.
-, , , JS, . Chrome Dev Tools, . , . .

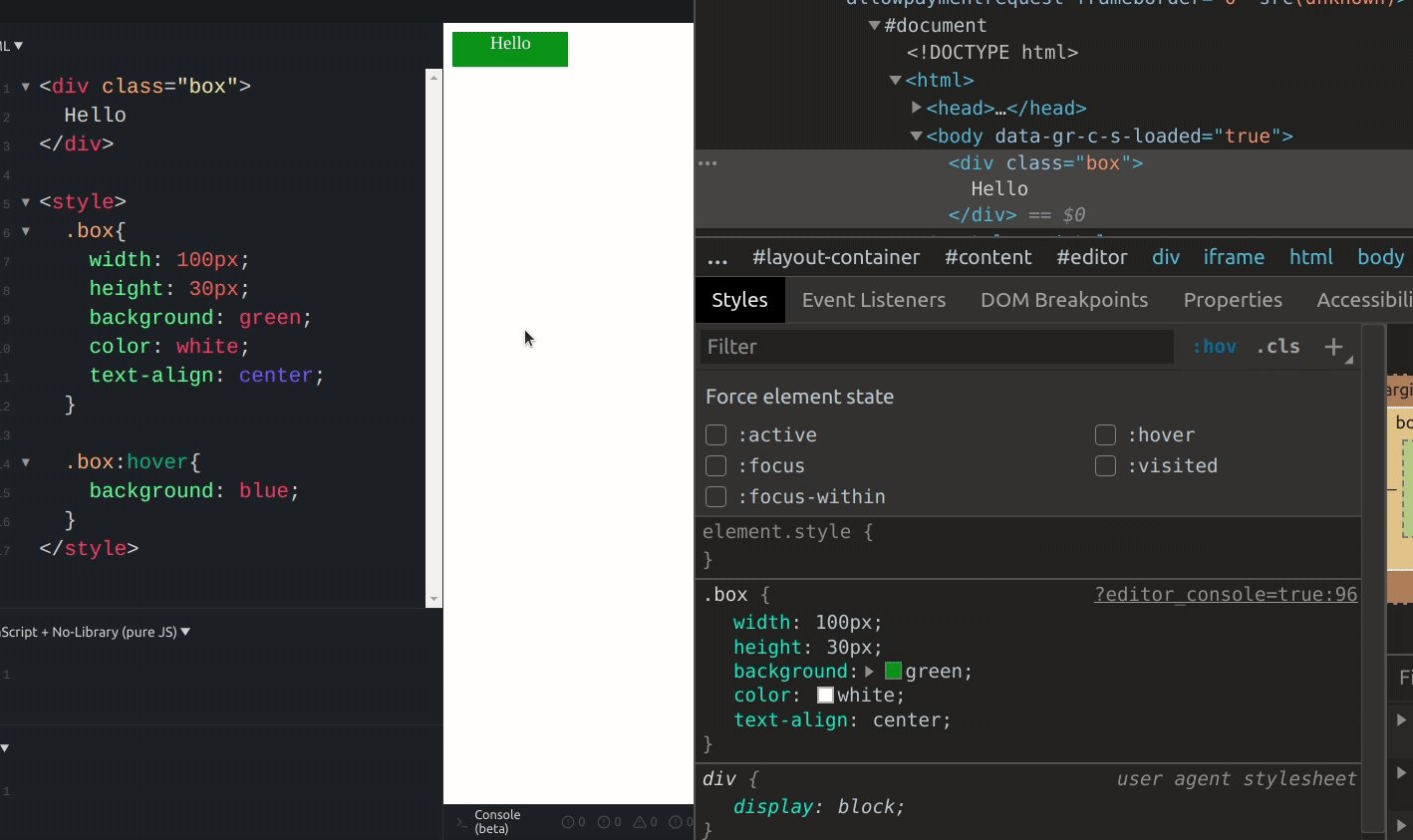
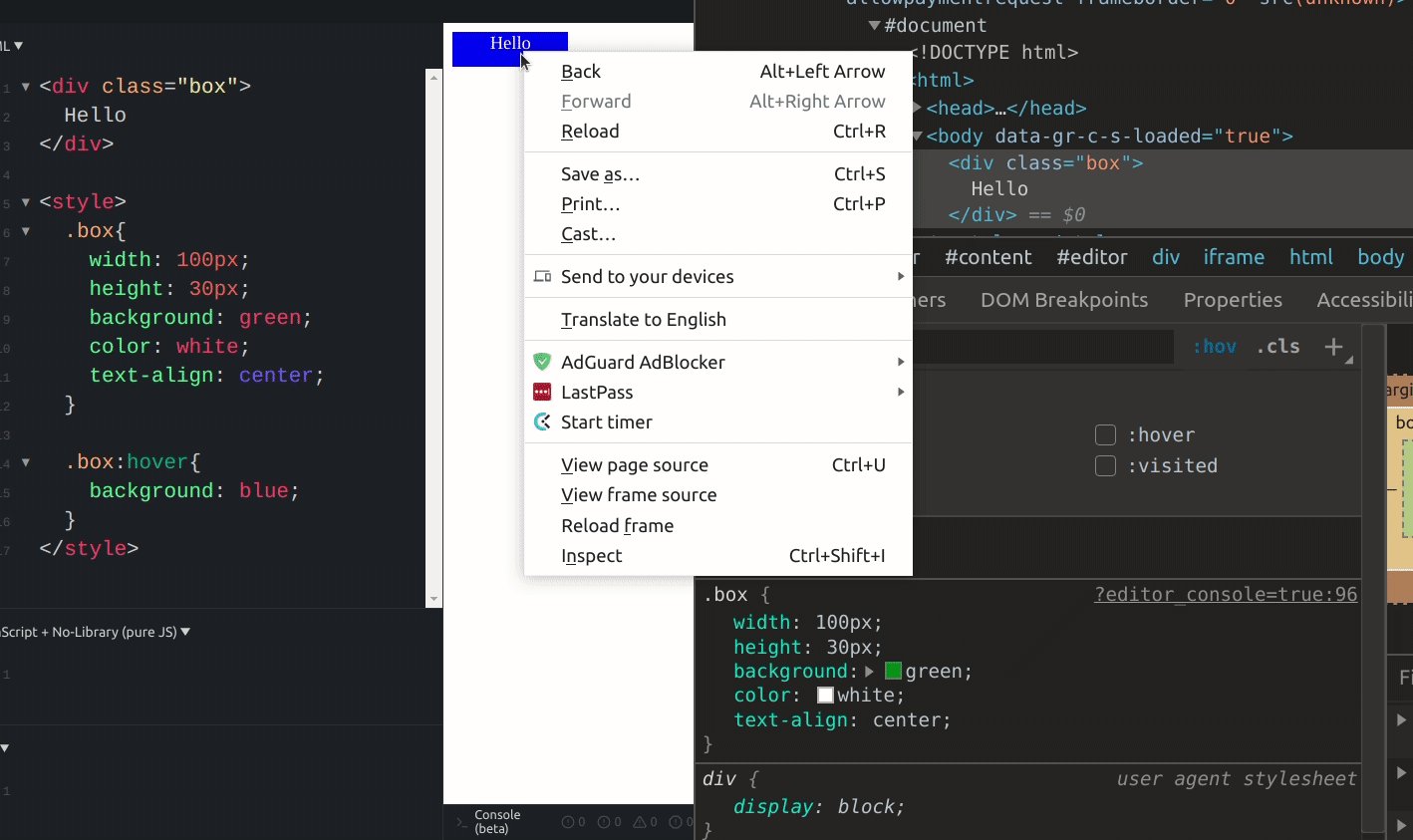
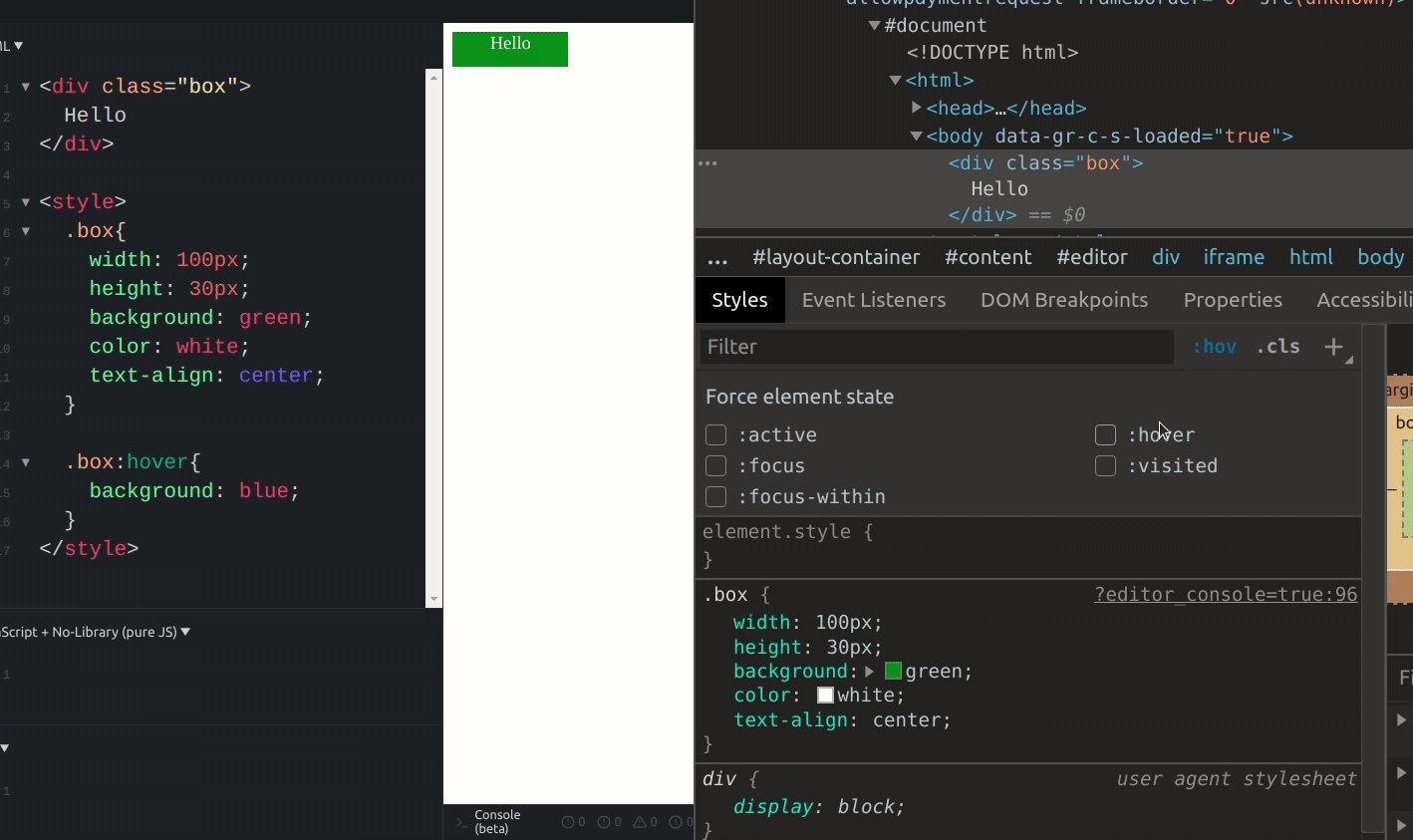
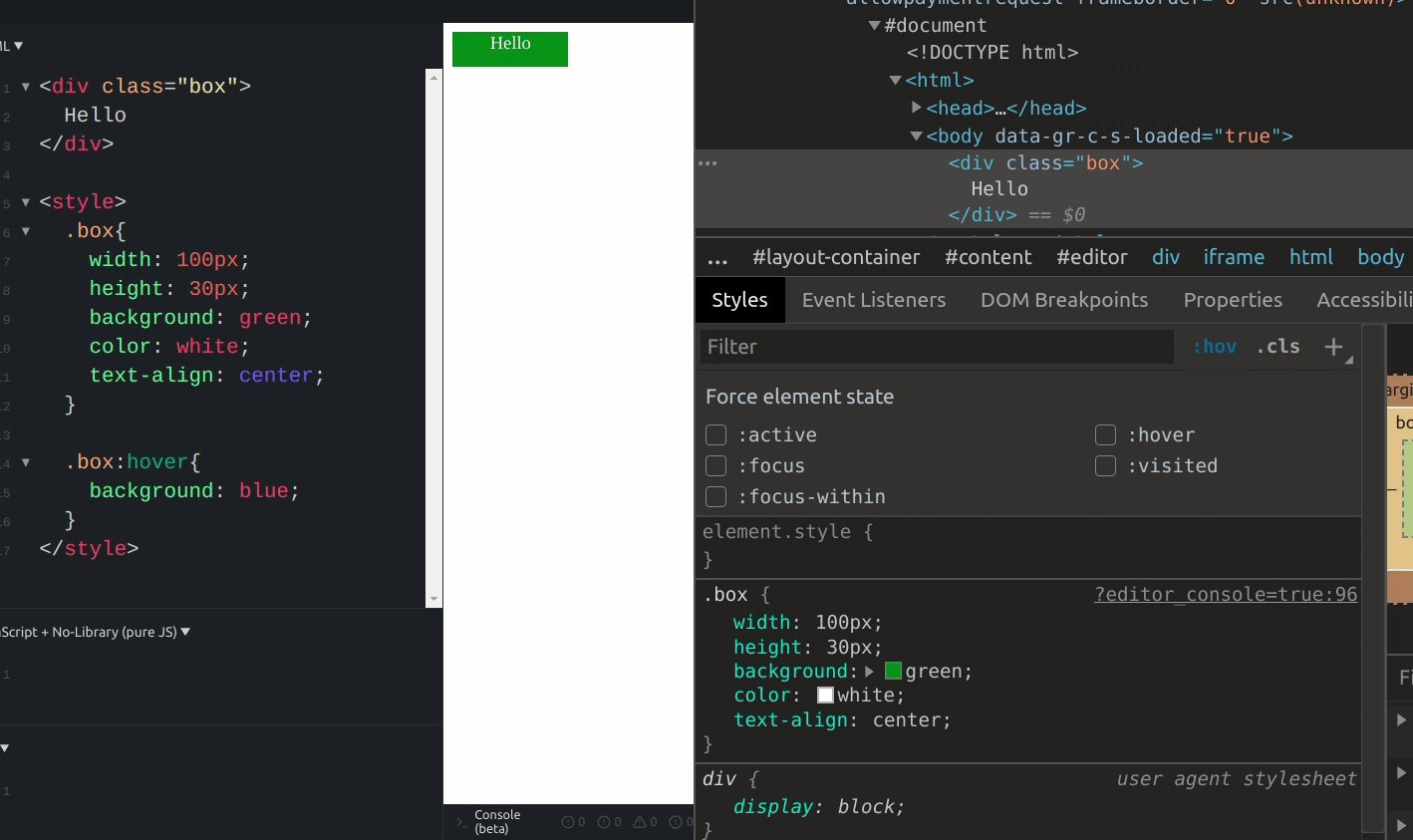
7.
- . , , Chrome. , , , « ».

hover, active, focus, focus-within visited.
8.
-, , . . “ ” "", .
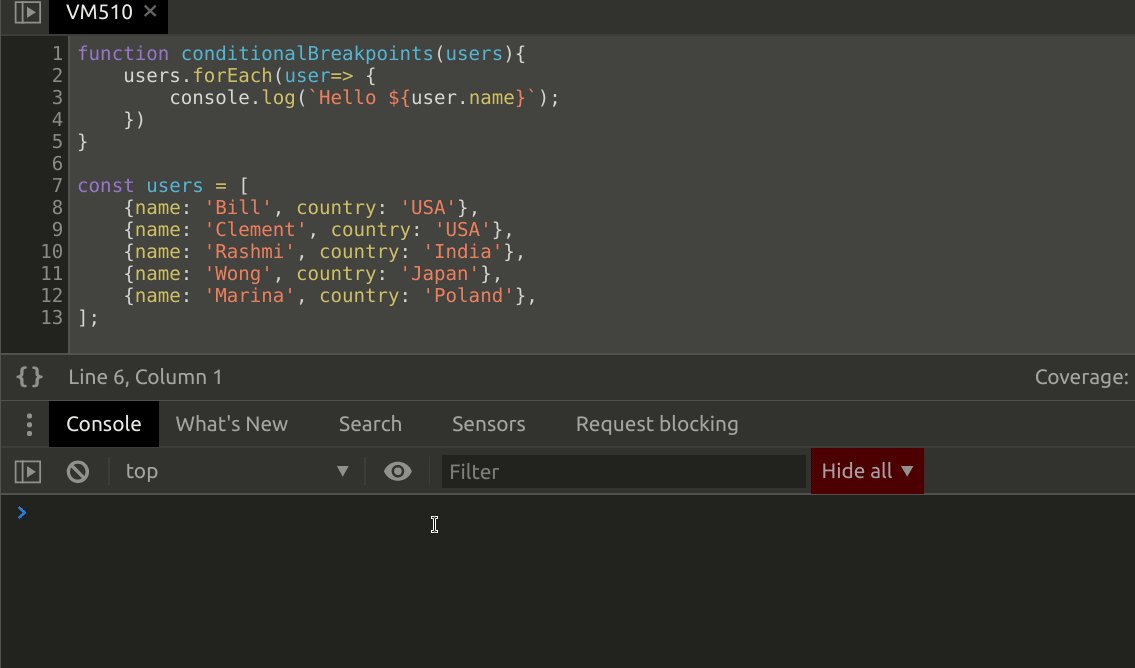
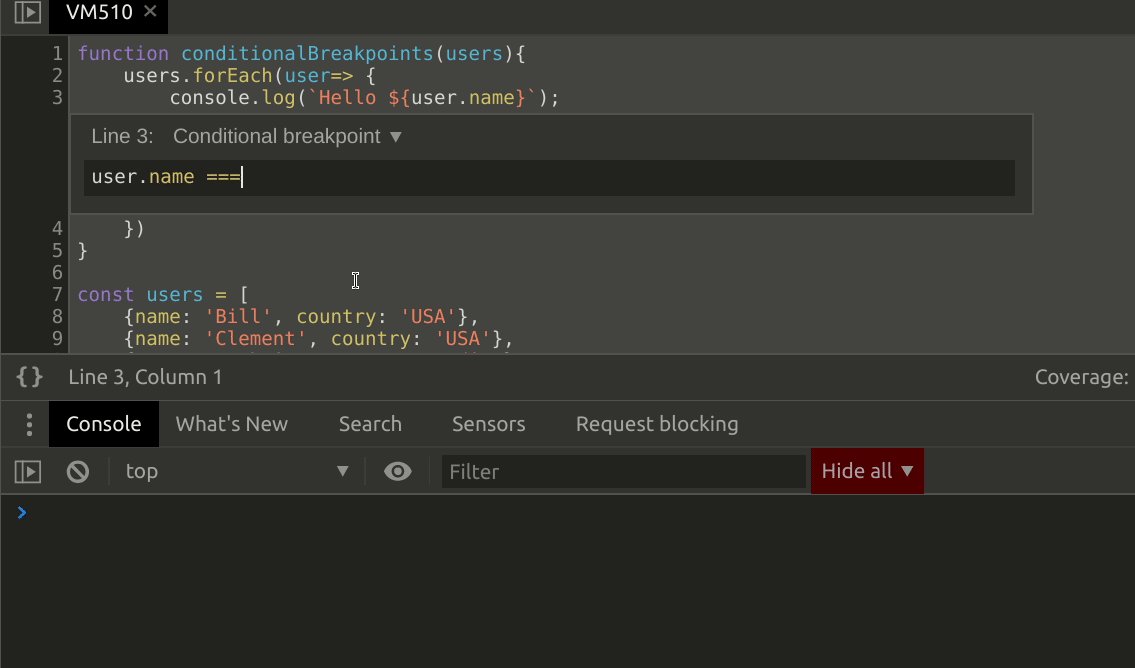
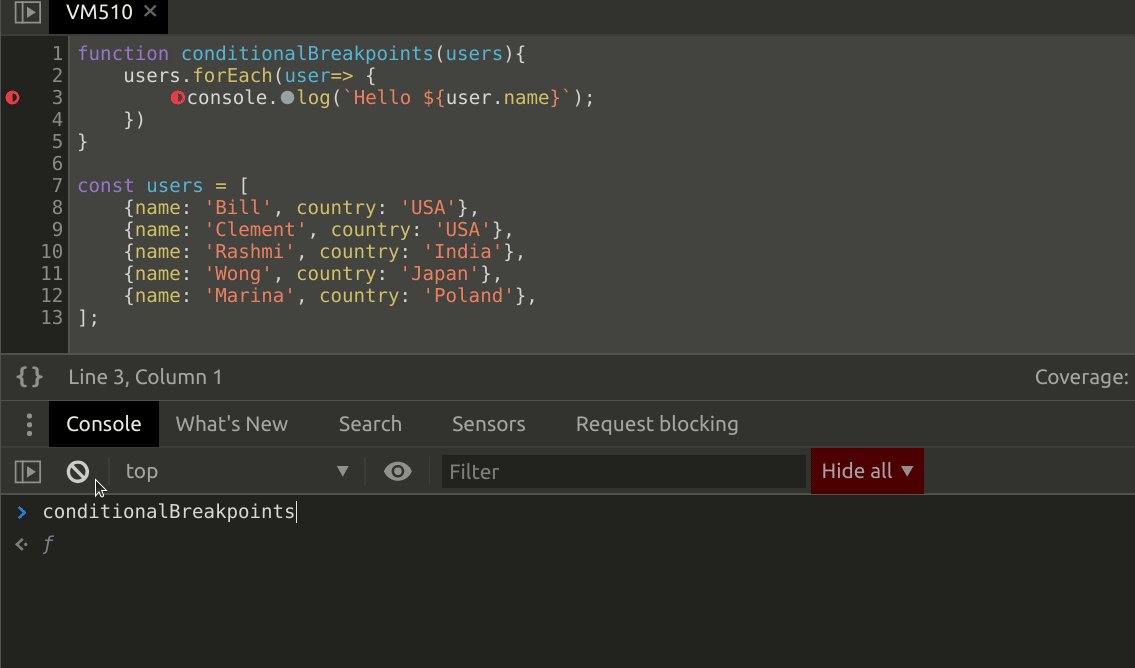
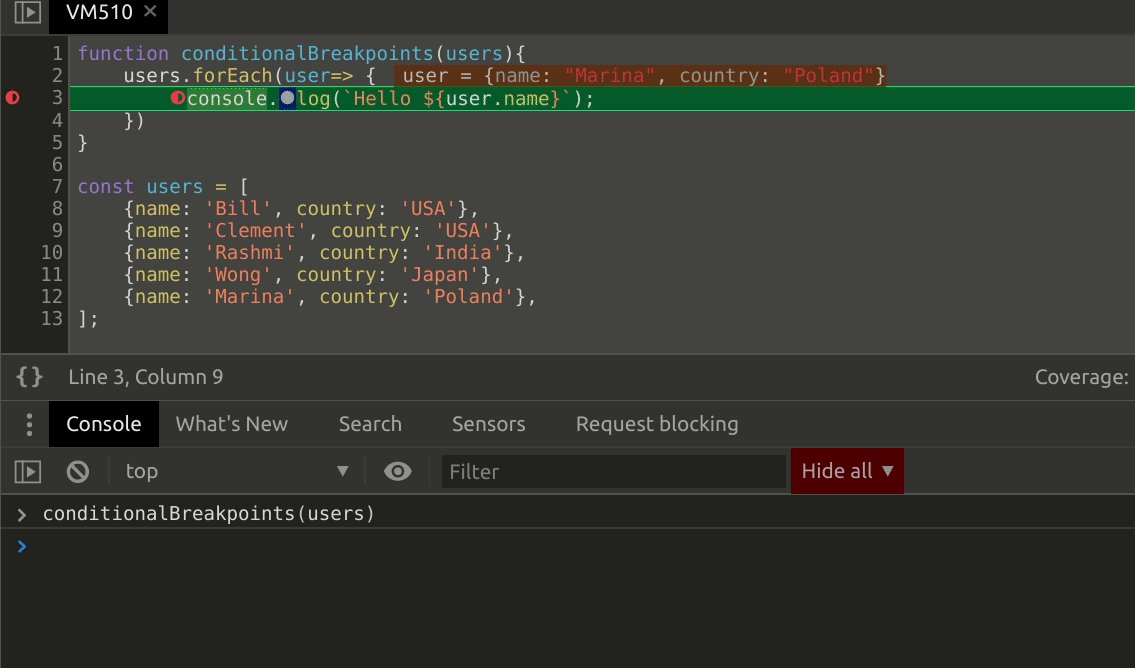
9.
Chrome, . . , . , , . , , .

10.
HTML, , . , designMode, . , .
document.designMode="on"

Chrome Developer Tools est un outil assez puissant car il est livré avec un certain nombre de fonctionnalités pour aider les développeurs à créer rapidement des applications. Aujourd'hui, j'ai sélectionné dix points qui aideront beaucoup les développeurs. Cependant, de nombreuses fonctionnalités sont tout aussi précieuses. Partagez dans les commentaires ce que vous utilisez.
Du traducteur:
J'espère que vous avez apprécié cet article. J'ai diffusé ceci et de nombreux autres articles utiles pour les développeurs Frontend débutants sur le canal Telegram Frontend.school () , où je prépare également des quiz utiles pour tester mes connaissances.