Ceci est le dernier article d'une série de 4 articles sur la recherche dans Chrome et l'exploration de la manière dont il analyse notre code pour rendre un site Web. Dans le post précédent, nous avons examiné * le processus de rendu et découvert * le fil de discussion du compositeur. Dans cet article, nous verrons comment * compose flow fournit une expérience utilisateur fluide pour les entrées utilisateur.

Partie 1
Partie 2
Partie 3
Partie 4 (actuelle)
- , , .. () . — , - . : *-, *-. , , , , , .
- , , , , . "" , .
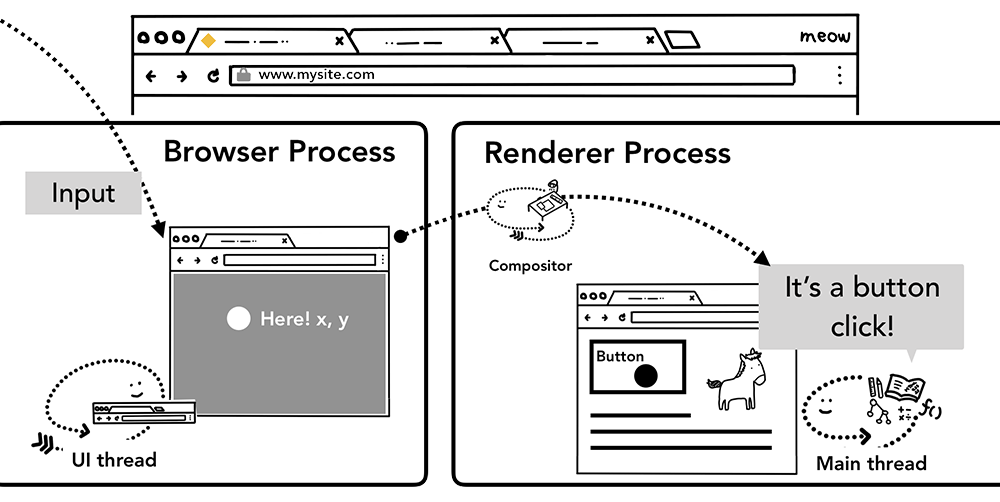
" ", , , . — , .
, , , *- — , . *- , , *-. *- *- ( touchstart) . *- , , .

1: *- *-
*-
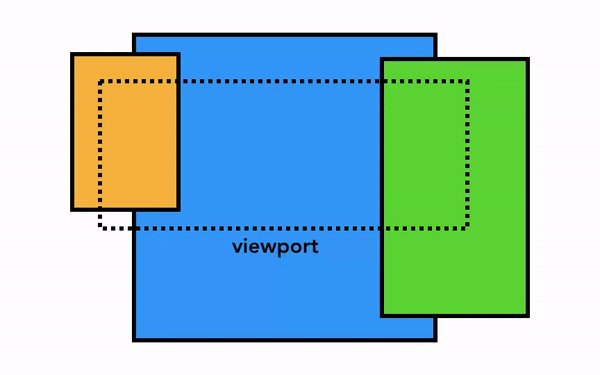
, *- , . , *- -, . , ? *- , ?

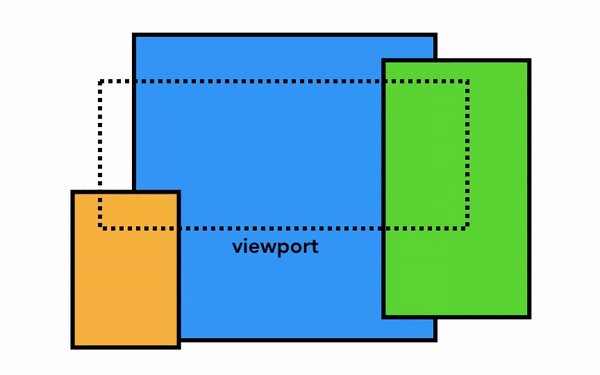
2: Viewport
*-
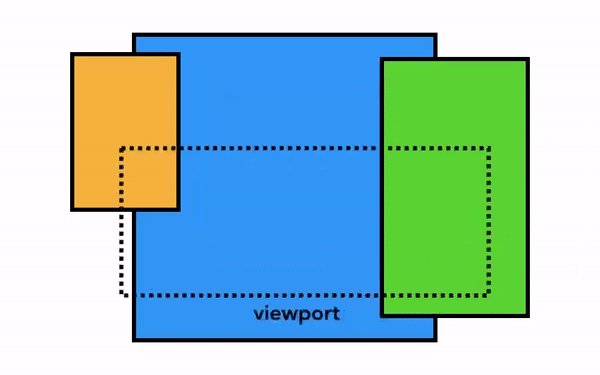
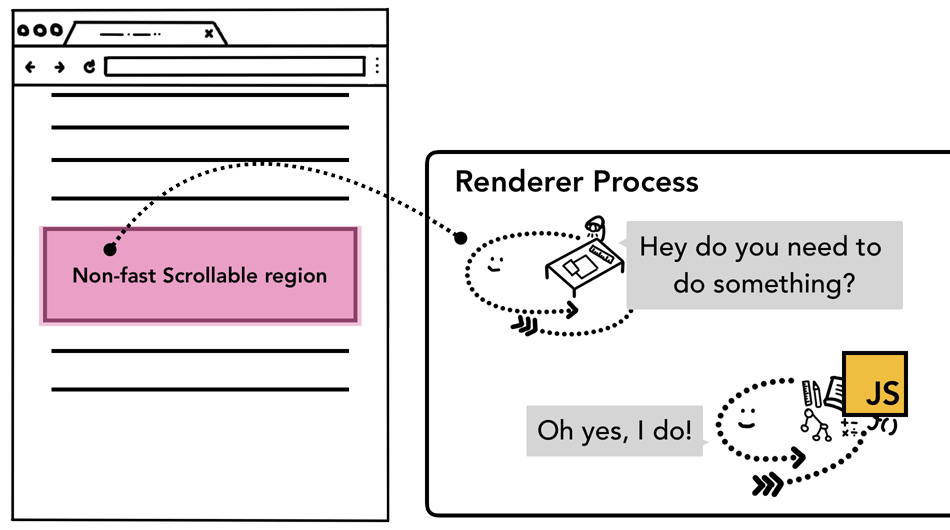
JavaScript , *- , "Non-Fast Scrollable Region" (*-). , *- , , . - , *- , .

3: *-
=
- . , . , , .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault();
}
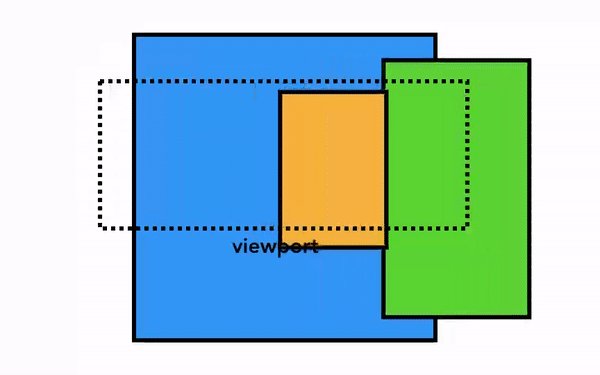
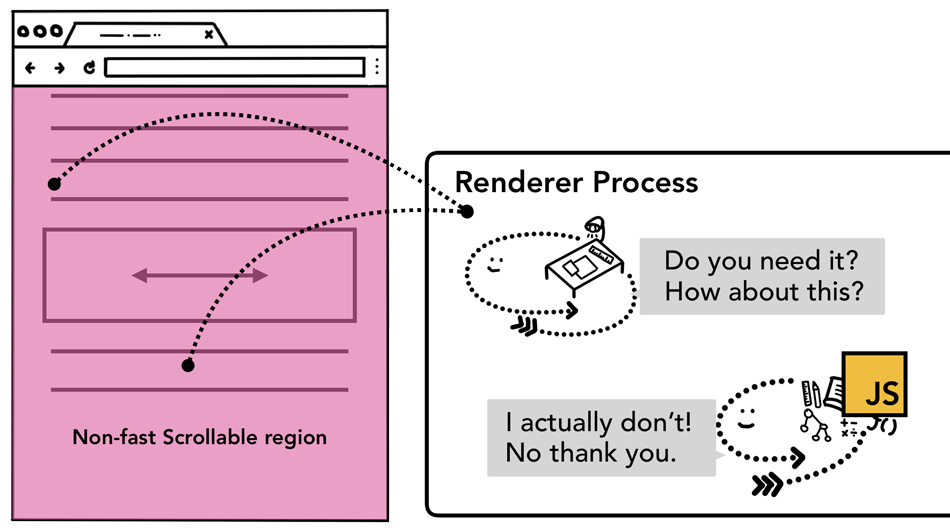
});, . , , *-. , , *- , . , .

4: *-
, , passive:true . , , *- .
document.body.addEventListener('touchstart', event => {
if (event.target === area) {
event.preventDefault()
}
}, {passive: true});cancelable
, , .
passive: true , , , preventDefault . , event.cancelable.

5: -
document.body.addEventListener('pointermove', event => {
if (event.cancelable) {
event.preventDefault(); //
/*
*
*/
}
}, {passive: true});, CSS-, touch-action, .
#area {
touch-action: pan-x;
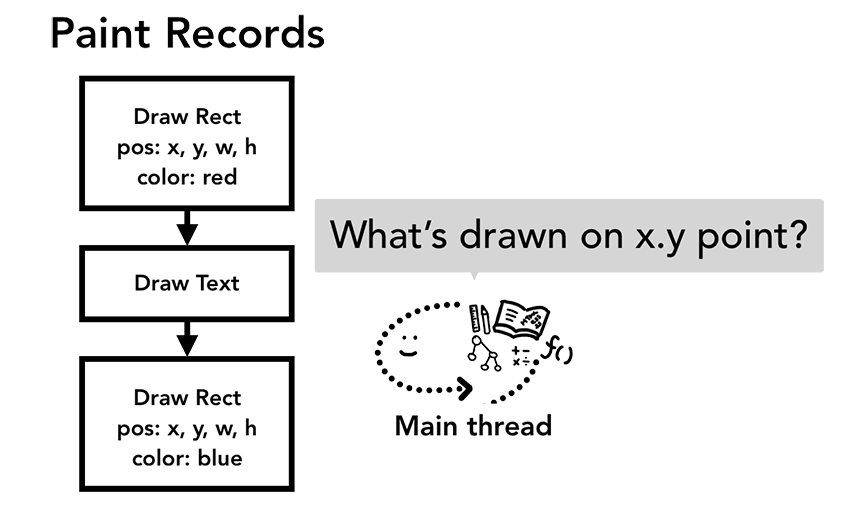
}*- , . *- (paint records), , , , .

6: *- x.y
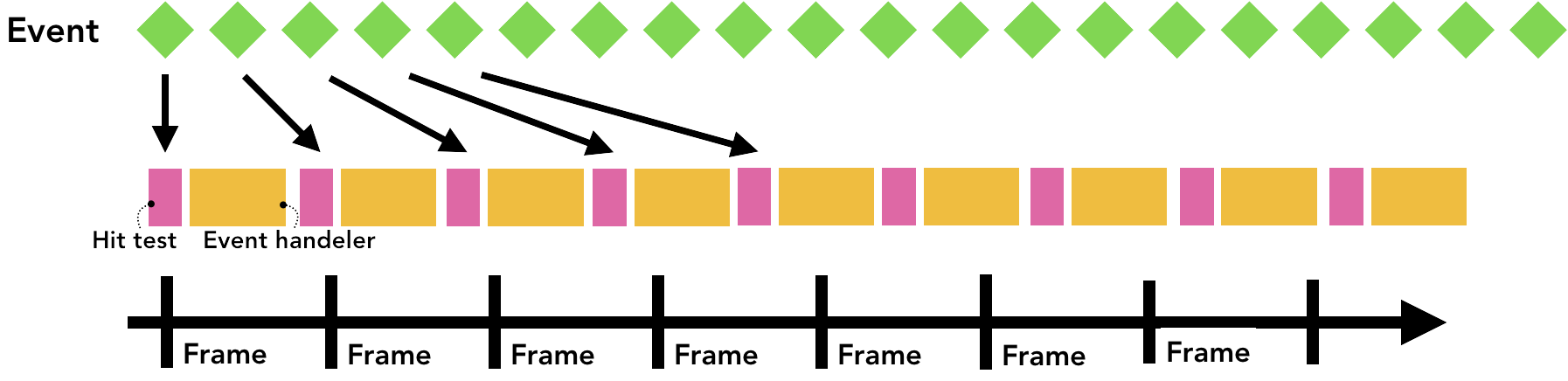
, 60 . 60-120 , 100 . , .
, , 120 , JavaScript , .

7:
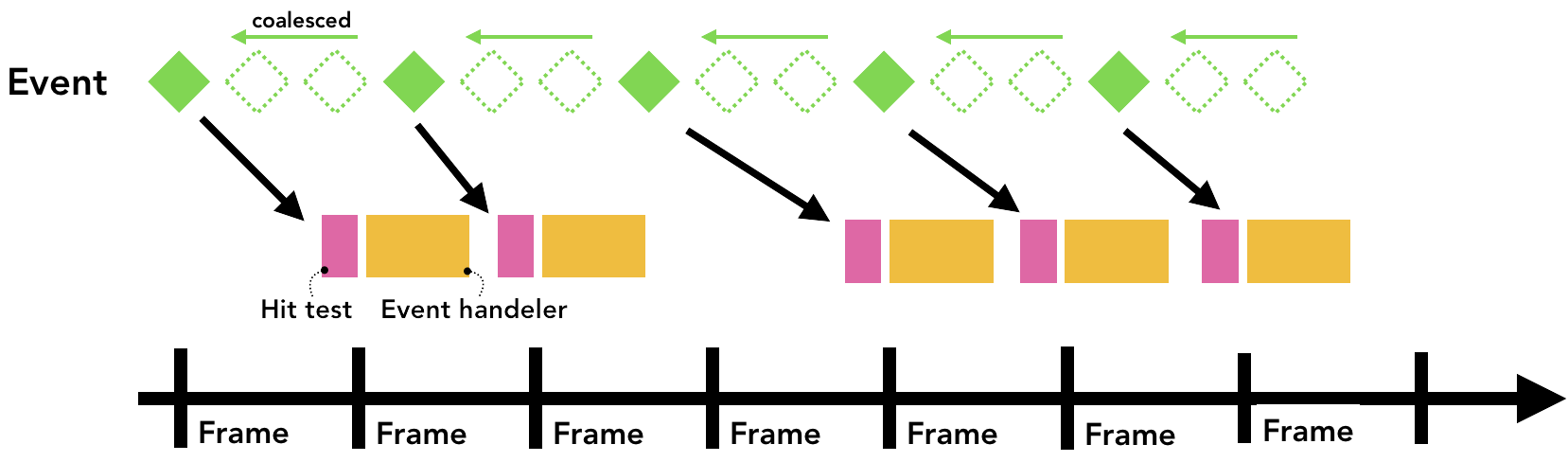
, Chrome (coalesces, *) ( wheel, mousewheel, mousemove, pointermove, touchmove) , requestAnimationFrame.

8: *
, keydown, keyup, mouseup, mousedown, touchstart touchchend .
getCoalescedEvents
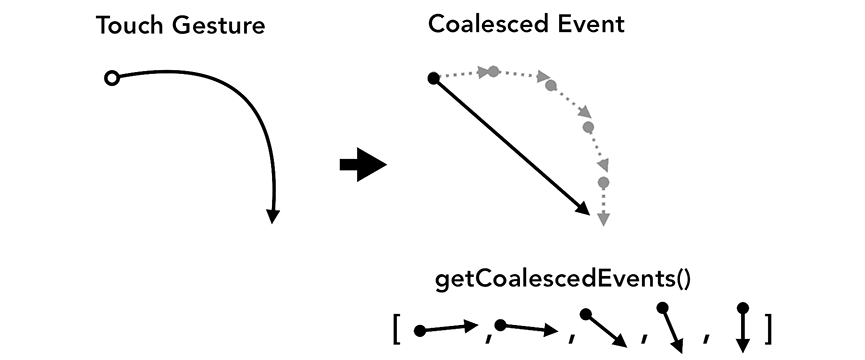
-, * , . , , touchmove, . getCoalescedEvents , * .

9: , - *
window.addEventListener('pointermove', event => {
const events = event.getCoalescedEvents();
for (let event of events) {
const x = event.pageX;
const y = event.pageY;
/* x y */
}
}); -. , DevTools {passive: true} async , , , .
= Lighthouse
, , , , Lighthouse — , , . , , .
=
, , , . Chrome DevTools .
= Feature Policy
, Feature Policy — -, , . Feature Policy . , , , . sync-script: 'none', JavaScript- . , , .
, , . , , , . , -. , , , . , !

Un grand merci à tous ceux qui ont examiné les premiers projets de cette série, y compris, mais sans s'y limiter: Alex Russell , Paul Irish , Meggin Kearney , Eric Bidelman , Mathias Bynens , Addy Osmani , Kinuko Yasuda , Nasko Oskov et Charlie Reis.
Avez-vous aimé cet épisode? Si vous avez des questions ou des suggestions pour de futurs articles, j'aimerais avoir de vos nouvelles dans la section commentaires ci-dessous ou de moi sur Twitter @kosamari .
Partie 1
Partie 2
Partie 3
Partie 4 (actuelle)