
L'année 2021 approche, ce qui signifie que cela fait presque 4 ans que j'ai rejoint Pathfinder: Kingmaker en tant que développeur front-end. Pendant ce temps, le jeu est passé d'un petit prototype aux fonctionnalités minimales à un système énorme et complexe. Le jeu a connu une version, une année de corrections de bogues actives et de support DLC, ainsi que le portage sur la console. Et maintenant que le développement de ce projet peut être considéré comme terminé, il est temps de regarder en arrière et d'essayer de collecter une rétrospective de la façon dont les interfaces ont été conçues et construites.
J'ai décidé de partir de l'interface principale, à mon avis, du jeu, de la feuille de personnage.
introduction
Computer Pathfinder: Kingmaker est une adaptation du jeu de société Paizo Pathfinder, qui est très populaire dans le monde anglophone et un peu moins dans tout le reste. Et pour que tous les participants au développement, sans exception, comprennent bien ce qu'ils faisaient, l'équipe a eu une excellente pratique: un jeu de société hebdomadaire basé sur le module Kingmaker original.

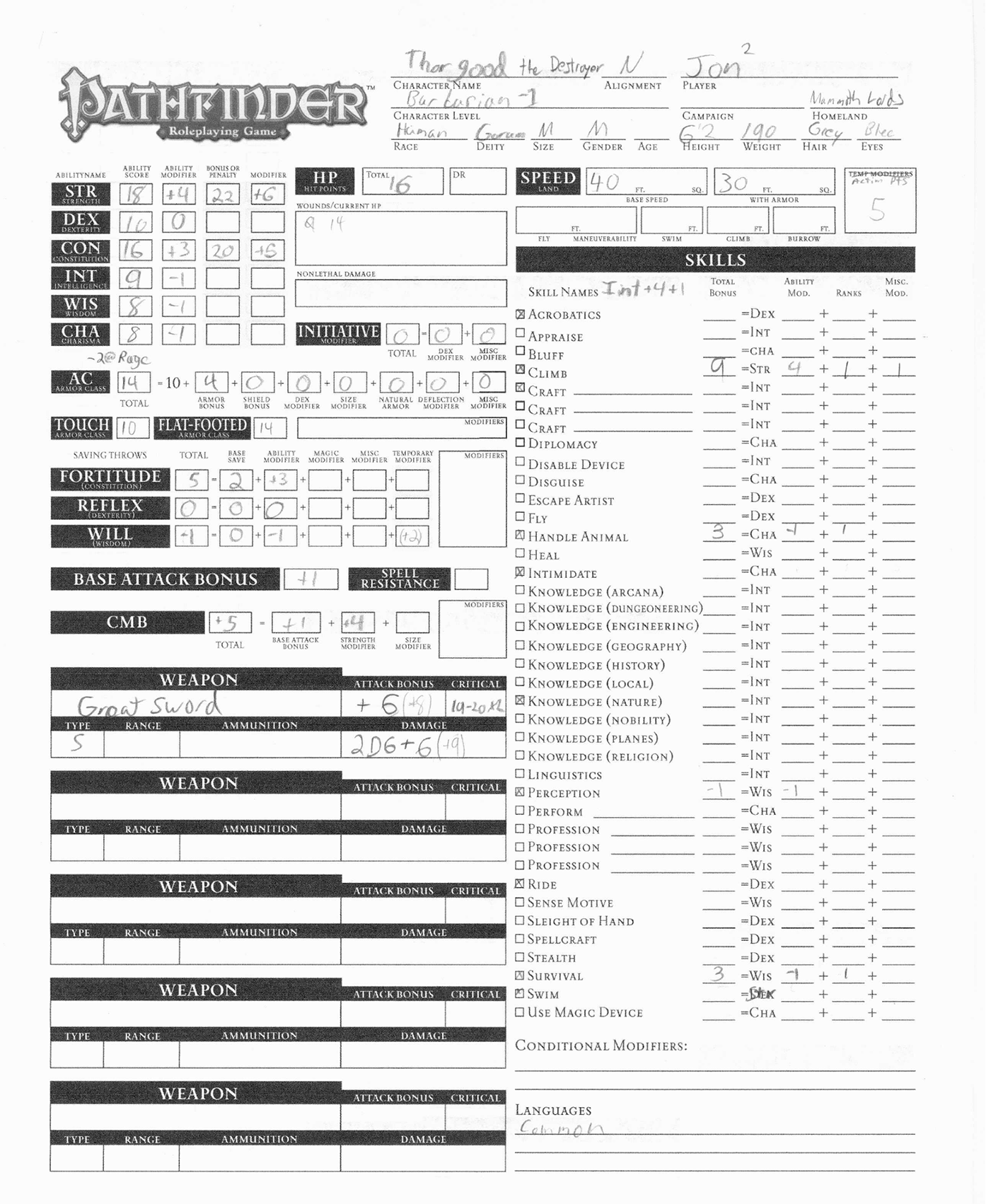
Et cela a beaucoup aidé au début du développement de cette interface et d'autres, car c'est la feuille de personnage que vous tenez sous forme papier dans vos mains, assis à la table.

Tiré d'ici: http://runelords.peepersbog.org/index.html
Contrairement à mes collègues plus expérimentés dans les jeux et le développement, toute mon expérience dans les jeux de rôle de société s'est réduite à jouer dans ma jeunesse par des bribes de règles D'n'D et en passant Baldur's Gate à un moment où je ne réalisais même pas que c'était fait par jeu de plateau. Et, bien sûr, cette expérience est un énorme inconvénient lorsque vous devez transférer un jeu de société sur un ordinateur. Cependant, je comprends maintenant qu'à ce moment-là, le désavantage s'est transformé en dignité, car il permettait de regarder l'interface du point de vue d'une personne qui ne sait rien du jeu. Essentiellement, la tâche est devenue «vous expliquer comment cela fonctionne», ce qui, bien sûr, est beaucoup plus facile. Après tout, personne ne peut dire comment utiliser quelque chose comme ça, sauf en tant que personne qui vient d'apprendre cela. Au moment où la tâche était de concevoir la feuille de personnage dans le jeu, tout semblait très simple:transférez-le sous forme numérique, supprimez le inutile et vous avez terminé! Et, bien sûr, cela s'est avéré être faux. Plus j'ai approfondi la structure des règles du jeu de société, plus il est devenu clair que Pathfinder n'était pas un jeu par des règles, mais par des exceptions aux règles.
Conception de l'information
Les données d'entrée étaient, tout d'abord, la feuille de personnage originale, la documentation des concepteurs du jeu, le livre de règles de base du jeu de société et une mise en page d'interface prête à l'emploi, en particulier l'inventaire.
De toute évidence, il était impossible de simplement transformer la feuille de personnage papier en version écran.
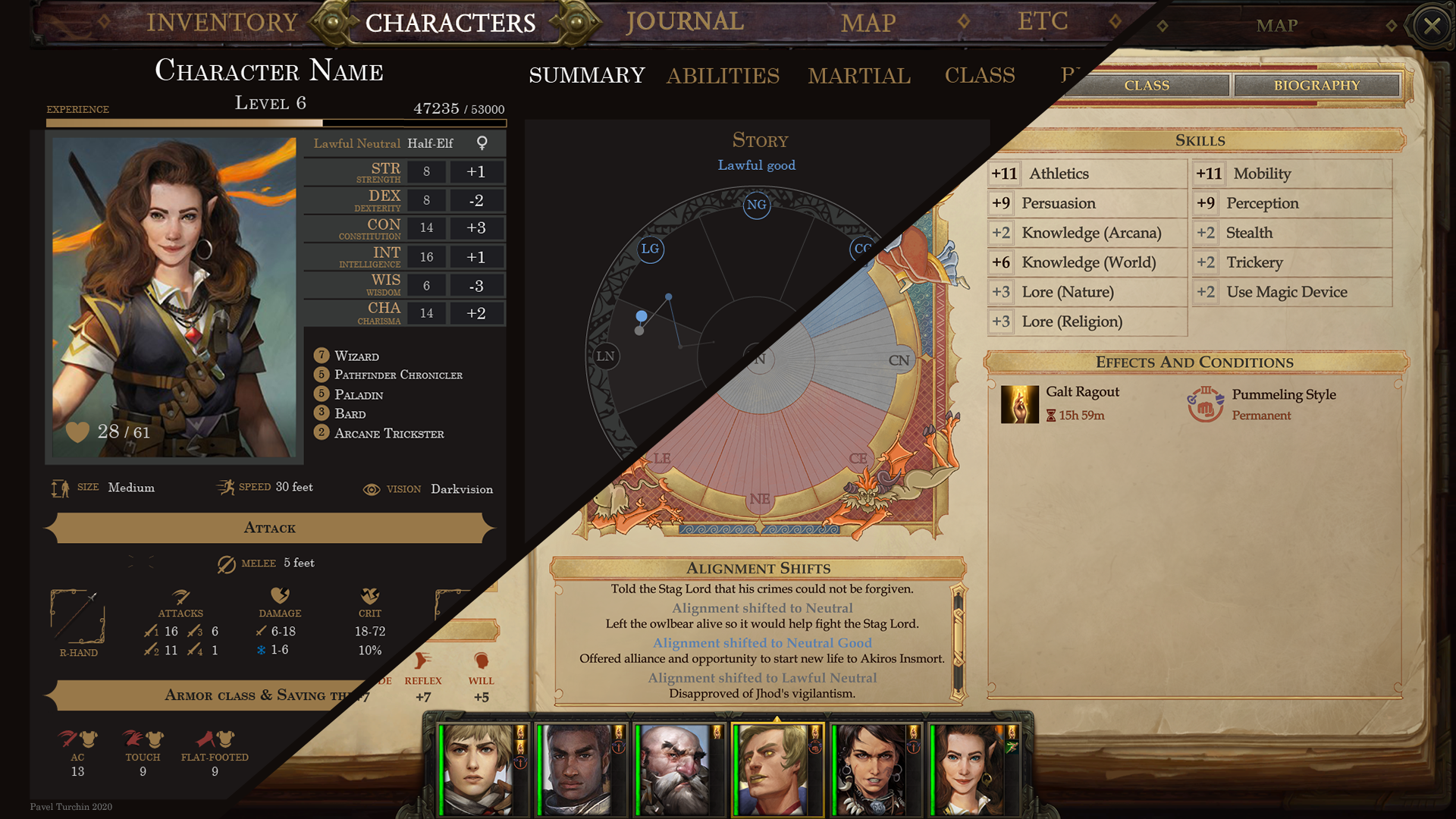
Dans la version informatique, le nombre de compétences a été réduit, mais en même temps, l'affichage des conditions et des buffs a été ajouté. En outre, certaines caractéristiques ont été ajoutées qui, en règle générale, ne figuraient pas dans la version papier.
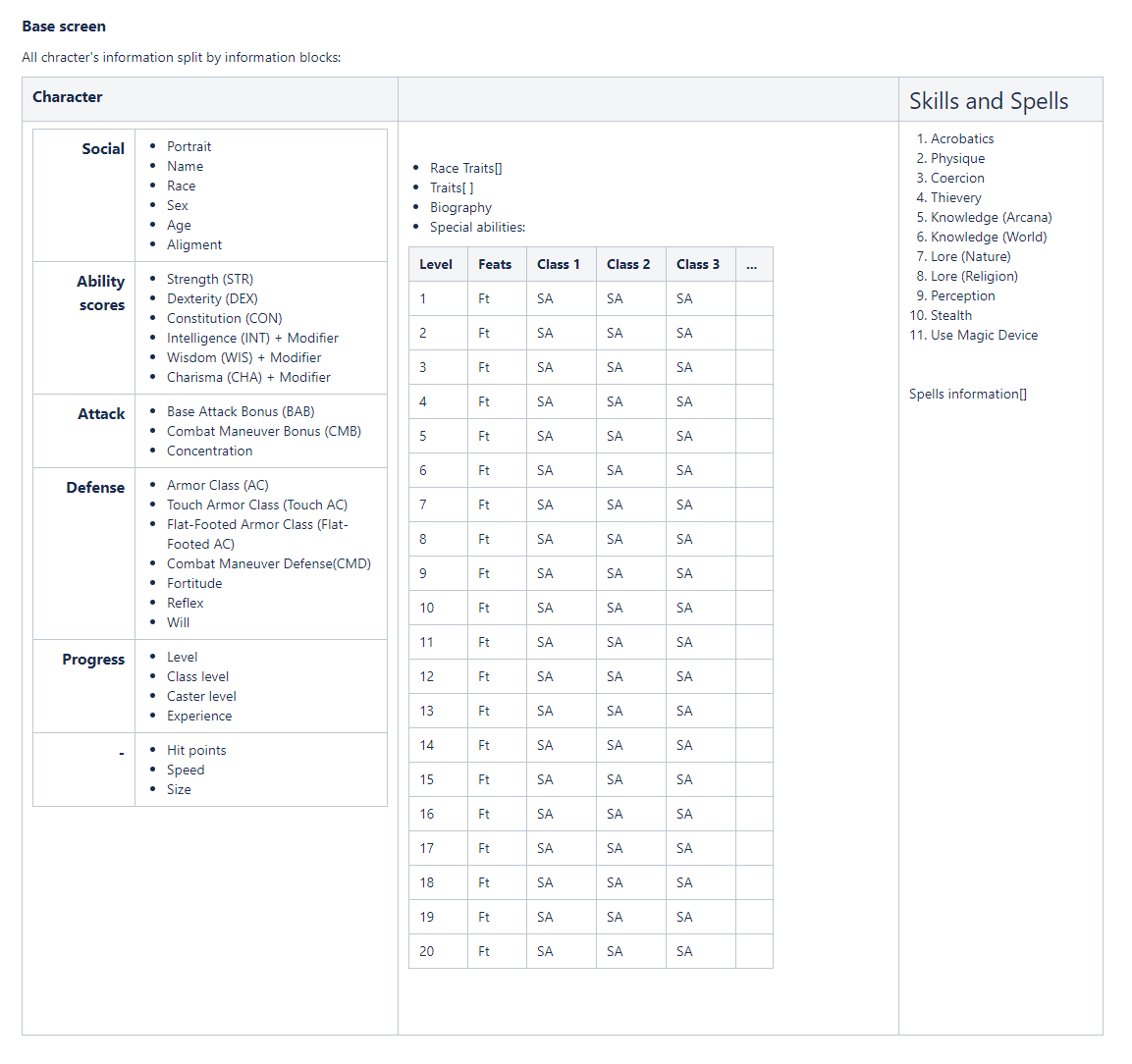
Repenser l'existant, le papier, en conjonction avec le nouvel ordinateur, a conduit à l'idée de diviser l'écran en trois colonnes. Cependant, il serait plus correct de dire, à l'idée d'étirer la disposition déjà existante de l'inventaire. Le tiers gauche de l'écran était censé devenir un noyau d'informations «transversales» des interfaces du personnage et en absorber les principales caractéristiques. Et l'élément clé de ce bloc était d'être un portrait. Contrairement à d'autres RPG modernes, où la représentation principale du personnage est une poupée 3D, nous avions un portrait dessiné pour le rôle d'identifier le joueur en tant que héros du jeu. Ceci a été souligné pour plusieurs raisons: 1. C'est le genre, l'héritage spirituel de Baldur's Gate. 2. Un portrait peut exprimer des émotions plus complexes et mieux caractériser le personnage, rendant l'expérience de jeu plus profonde. Les autres composants du bloc devaient répondre aux questions "qui?" et qui?":Un bon demi-orc chaotique, barbare, fort et beau, mais stupide, frappe avec un marteau comme ça, une protection comme ça. Les deux autres tiers devaient révéler des détails sur les capacités, les compétences et l'histoire. À la suite de la conception des informations, tous les blocs de caractères possibles ont été regroupés et répartis sur les colonnes et les pages. Ainsi, il y avait une partition logique.



Bien sûr, cela ne s'est pas avéré être un partitionnement optimal, mais c'était un bon point de départ pour une mise en page ultérieure.
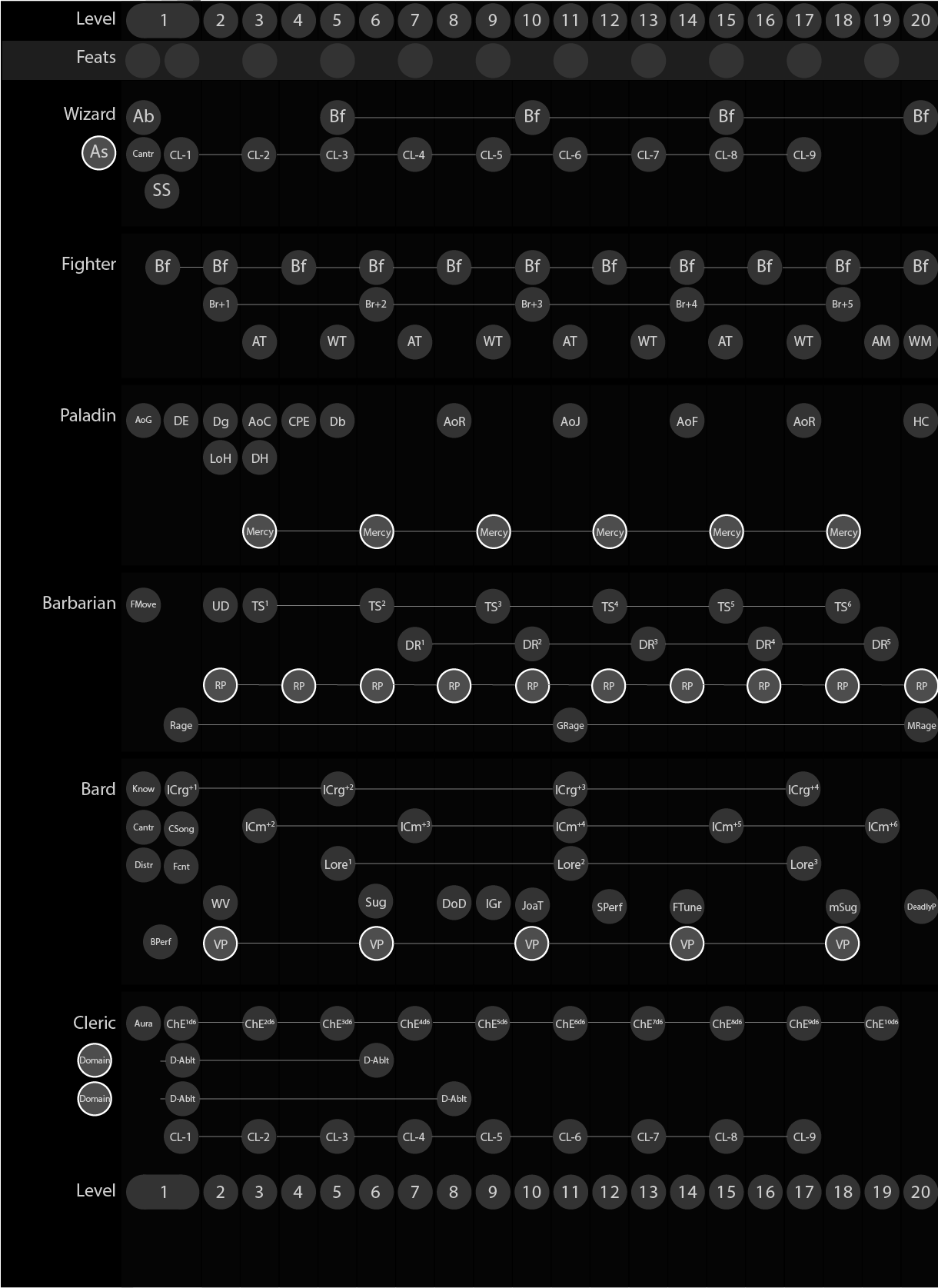
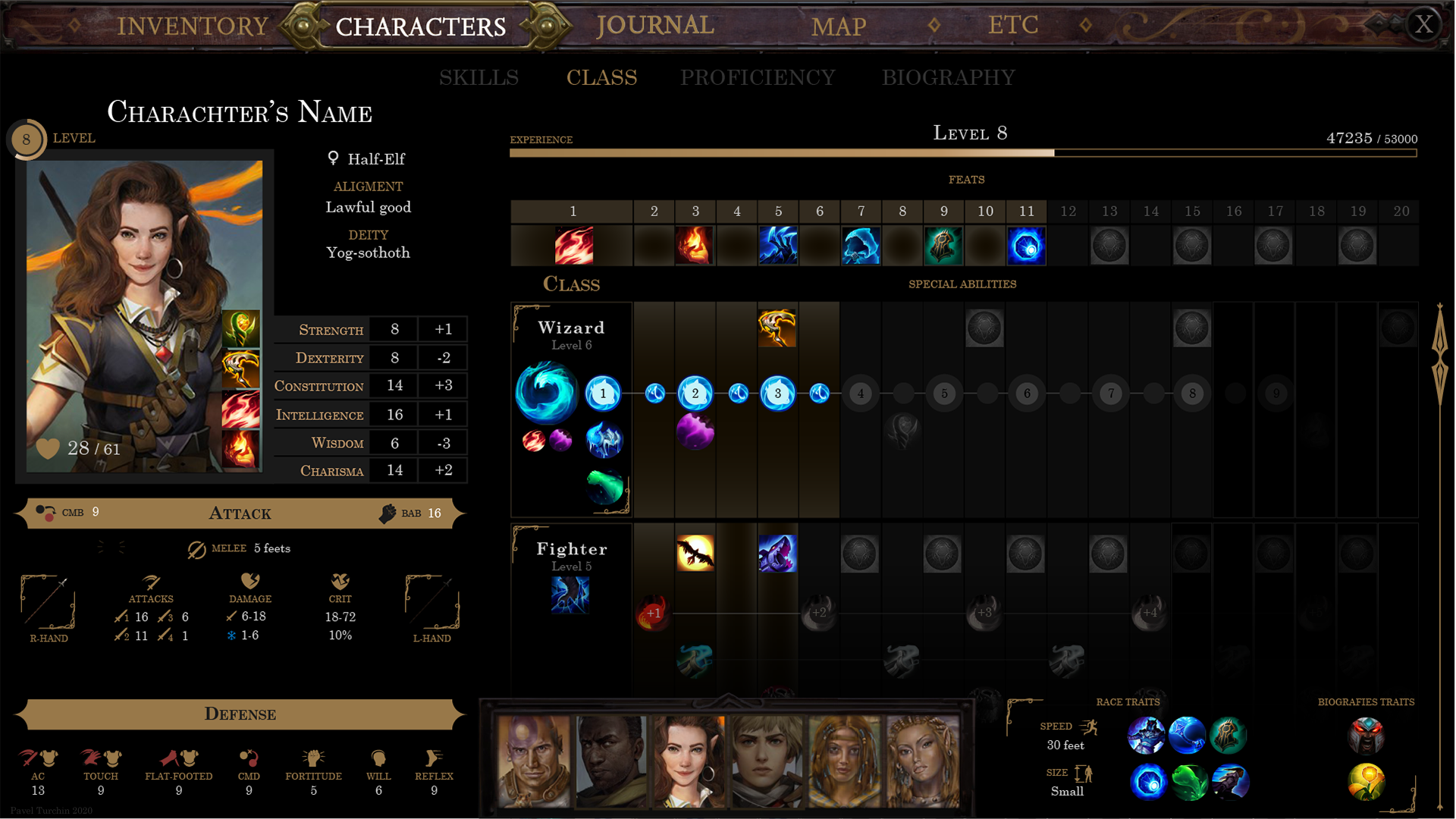
Je voudrais souligner la visualisation des progressions de classe comme un sujet distinct. La particularité de Pathfinder ici est que, contrairement à de nombreux jeux d'un genre similaire, le développement des personnages ici ne peut pas être formalisé dans une carte de développement statique. Un joueur peut choisir une classe différente à n'importe quel niveau et devenir, par exemple, un magicien de 5ème niveau et un voleur de 3ème niveau, ce qui est impossible à prévoir. De plus, chaque classe possède des archétypes dont le choix remplace certaines capacités et pas nécessairement au même niveau. Et certaines capacités n'apparaissent dans la classe qu'après que le joueur a décidé de la divinité de son personnage ou de son origine.
Pour la personne non initiée, la description de presque toutes les classes ressemble à un ensemble de capacités obtenues dans un ordre aléatoire et liées de manière incompréhensible les unes aux autres. Ainsi, au stade de la collecte des informations, la tâche était de comprendre le modèle d'organisation des classes et de formuler une idée pour simplifier sa présentation.
Le résultat est plusieurs tableaux de comparaison avec des capacités et des caractéristiques de classe. Peut-être que l'utilisation de ces tableaux n'était pas tant en soi que dans les conclusions et observations auxquelles nous sommes parvenus au cours de leur compilation.
Dans le processus d'étude des structures de développement de différentes classes, toutes les capacités ont été divisées en groupes:
- Capacités déterminantes qui déterminent le comportement de la classe ou l'apparition de capacités supplémentaires: école de magie préférée, domaines, origine, familier.
- Des capacités avec un rang, où l'essence de l'action ne change pas, mais ses caractéristiques augmentent: force, durée, etc.
- Capacités avec un composant commun similaire. Un paladin, par exemple, a des auras qui donnent des bonus à des choses complètement différentes.
- Capacités paramétrables, où vous pouvez choisir l'un des paramètres. Par exemple, un adversaire favori.
- Des capacités solitaires qui peuvent être liées à quelque chose d'incompréhensible.
Il a été décidé de visualiser tout ce qui était déjà collecté au stade de la collecte des informations afin d'évaluer la taille et les caractéristiques quantitatives.

Cette visualisation est depuis devenue le squelette des pages de développement de personnage sur toutes les interfaces. Nous avons écrit un algorithme pour les capacités de chaînage. Tout ne se prêtait pas à l'automatisation ici, et nous avons combiné certaines capacités manuellement pour un visuel agréable.
En plus des chaînes de capacités, les classes affectent la capacité à porter une armure et à fonctionner avec des armes d'un type ou d'un autre, et je voulais aussi systématiser d'une manière ou d'une autre ce problème. Cependant, ici, la systématique n'a eu lieu que dans les groupes d'armes, qui étaient déjà déterminés par les créateurs de la planche. Sinon, chaque classe avait une sorte d'ajouts qui défiaient la systématisation. Plus particulièrement, le clerc, qui utilise n'importe quelle arme simple, plus l'arme préférée du dieu qu'il adore. Conclusion: il est nécessaire de montrer la liste complète des armes et de marquer celles qui appartiennent au personnage.
Avec le bagage d'informations reçu sur le jeu de société, nous avons commencé à travailler sur les dispositions d'interface.
Balisage de recherche
Avoir une ventilation logique des blocs d'informations fournit un bon point de départ pour commencer à concevoir quelque chose, mais cela ne suffit pas. Il est assez difficile de trouver quelque chose sans limites. Notre cerveau a besoin d'une systématisation constante de l'environnement et s'il n'a rien auquel s'accrocher, cela devient un problème. En plus du partitionnement logique, une telle limitation était le système à trois colonnes, qui a été engendré par l'interface d'inventaire préexistante. Vint maintenant l'étape de la création d'une présentation visuelle des informations dans des blocs séparés et une tentative de les combiner d'une manière ou d'une autre. Les blocs qui se sont avérés bons, du point de vue de mes collègues et de moi, ont coulé dans les dispositions suivantes. D'autres sont barrés et ne sont restés que dans les archives, que j'ai obtenues spécifiquement pour cet article.
Voici quelques-uns des premiers écrans et des expériences de mise en page. Tous peuvent être combinés en essayant de presser la feuille de personnage entière sur un seul écran. Et si les blocs d'attaque, de défense et de compétences en général n'avaient pas beaucoup de variabilité, alors les blocs sur les capacités et les buffs contenaient un nombre inconnu d'entités.
De plus, à cette époque, j'ai grandement sous-estimé le nombre d'options pour les capacités et j'ai souvent essayé de les intégrer dans de très petits blocs. À propos, en même temps, nous essayions de trouver un moyen de placer les buffs dans le tiers gauche afin qu'ils soient également visibles sur l'écran d'inventaire. Lors de la discussion du bloc de buffs, un moment intéressant est apparu: des collègues qui connaissent profondément les règles ont divisé les états du personnage (fatigué, aveuglé, etc.) et les buffs (effets positifs ou négatifs des sorts). Ceci est écrit dans les règles et s'intègre bien dans la mécanique. Pour la vue de l'interface, toutes ces entités étaient des icônes avec du texte qui changeait les valeurs d'autres statistiques. Et cet écart est clairement exprimé dans le code du jeu, où le code d'interface conduit à un dénominateur commun d'entités mécaniques.



Des portraits de Baldur's Gate sont utilisés dans les mises en page.
Après une série d'expériences et de tentatives pour tout adapter sur un seul écran, il est devenu clair que la pagination serait la meilleure approche ici, et certaines informations devraient être sacrifiées en les mettant sous «un clic de plus».
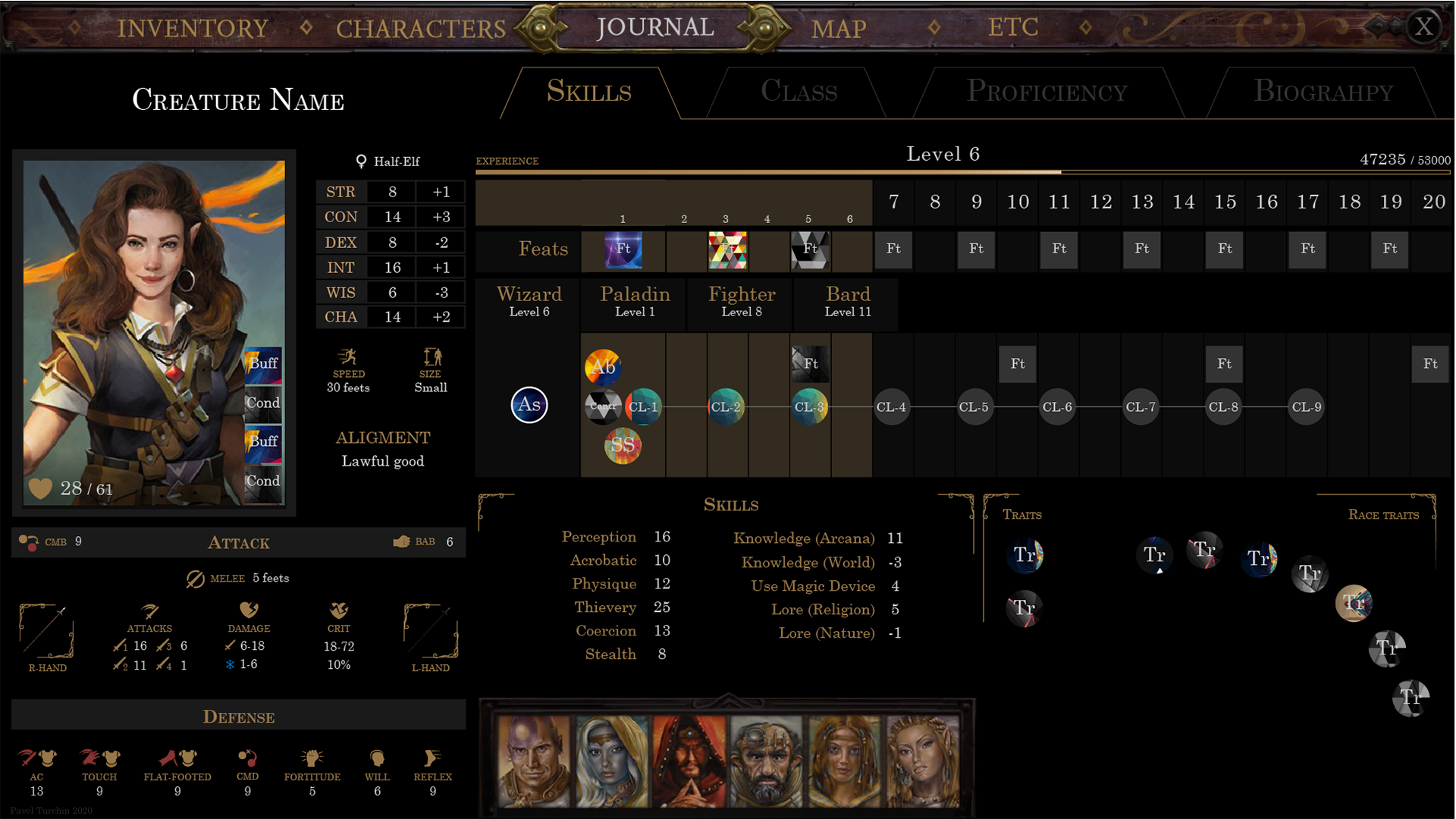
Et si tout l'arbre de progression, la biographie du personnage et la possession d'armes pouvaient être expulsés sans douleur vers un autre écran, alors je ne voulais pas abandonner l'affichage des capacités. Plusieurs autres variantes sont nées, y compris une représentation radiale d'un personnage multi-classes. Nous l'avons piraté le même jour et ne l'avons pas développé, car il était mal adapté aux personnages évoluant dans la même classe et présentait un certain nombre de limitations techniques.





Il y a eu des expériences avec des capacités de regroupement ici. Il était nécessaire de séparer les capacités appelées Feat, que le personnage choisit indépendamment de la classe, des capacités spéciales, qui sont uniques pour chaque classe. De plus, il y avait aussi des Traits, le scénario du personnage que le joueur choisit à la table pour un jeu de rôle plus intéressant, mais dans notre cas, juste une autre façon d'influencer les valeurs des caractéristiques. Nous voulions également montrer de nombreuses caractéristiques, qui, cependant, n'étaient pas toujours utiles par rapport à une classe de caractères particulière. Par exemple, la taille de son bonus d'attaque de base n'est pas très importante pour un magicien, il ne l'utilise pas pour lancer des boules de feu. Mais encore, certains blocs ont déjà commencé à rechercher leur mise en page presque finale avec vérification du contenu.


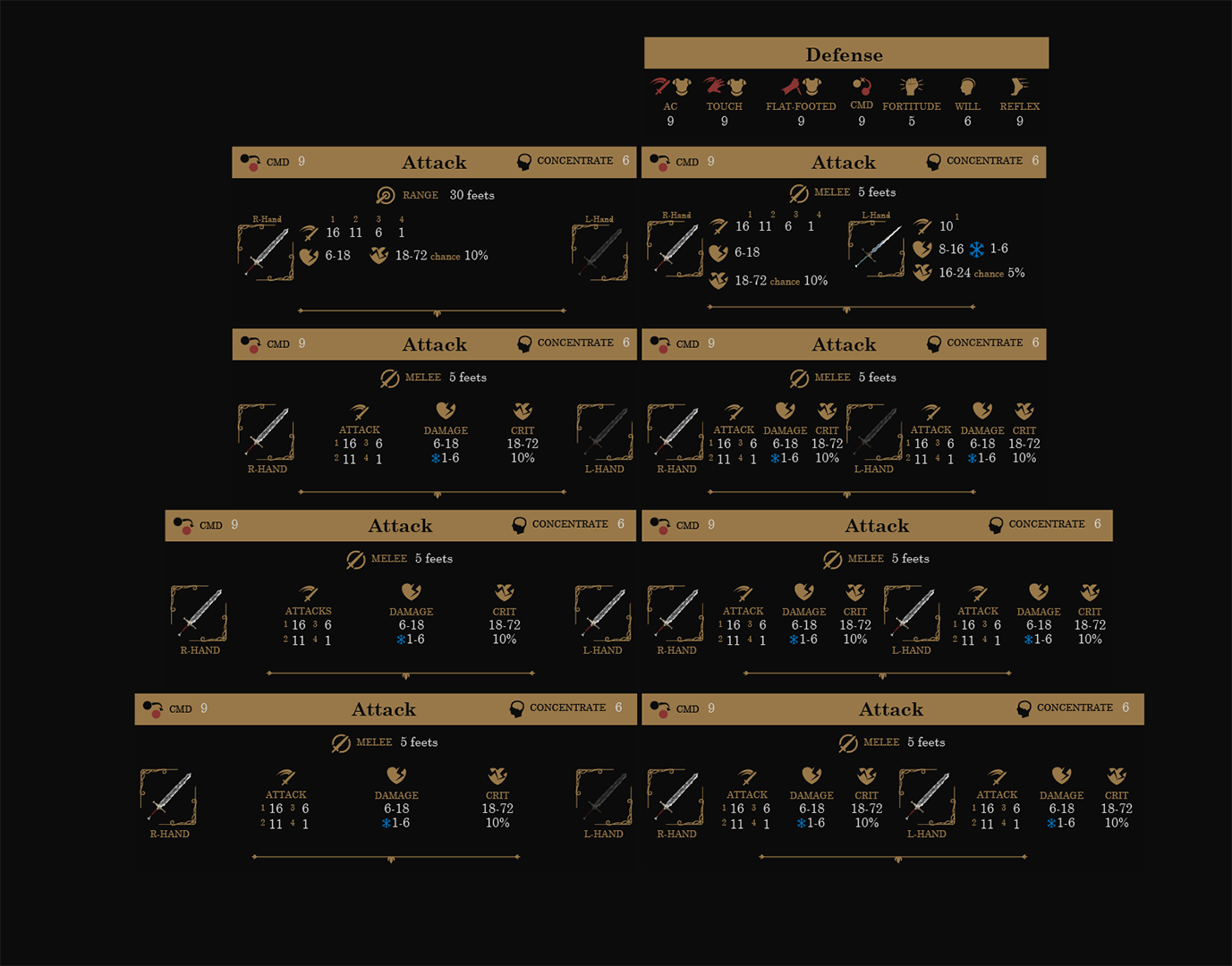
Puisqu'il s'agit d'un article rétrospectif, je peux maintenant dire que même de telles vérifications ne peuvent pas prendre en compte toutes les options de contenu qui peuvent apparaître pendant le processus de développement. Par exemple, le bloc d'attaque a été conçu pour seulement 4 valeurs et ne tenait pas compte du fait qu'avec une combinaison de classes de personnages et de sorts, ils pouvaient devenir 6. De plus, au moment de la conception, tous les participants étaient sûrs que la mise en page ne bougerait pas après l'illustration. Mais cela s'est également avéré être une illusion. Le jeu est difficile à planifier à l'avance, c'est un processus vivant de création, de développement et de changement constant. Et les solutions universelles et sûres, malheureusement, ressemblent souvent à des feuilles de calcul Excel, sans visage et sans émotion. Je voulais avoir moins de solutions de ce genre. Donc au final, en allemand, dans le cas de deux armes en main,les en-têtes commencent à coller ensemble et même l'ajustement de la mise en page réactive et de la mise à l'échelle des polices ne peut pas y faire face. Et la leçon ici est la suivante: lorsque le produit est presque terminé, il vaut la peine de s'en éloigner et de revoir les décisions déjà prises, elles peuvent ne plus convenir. Il y a aussi un refactoring dans la conception.
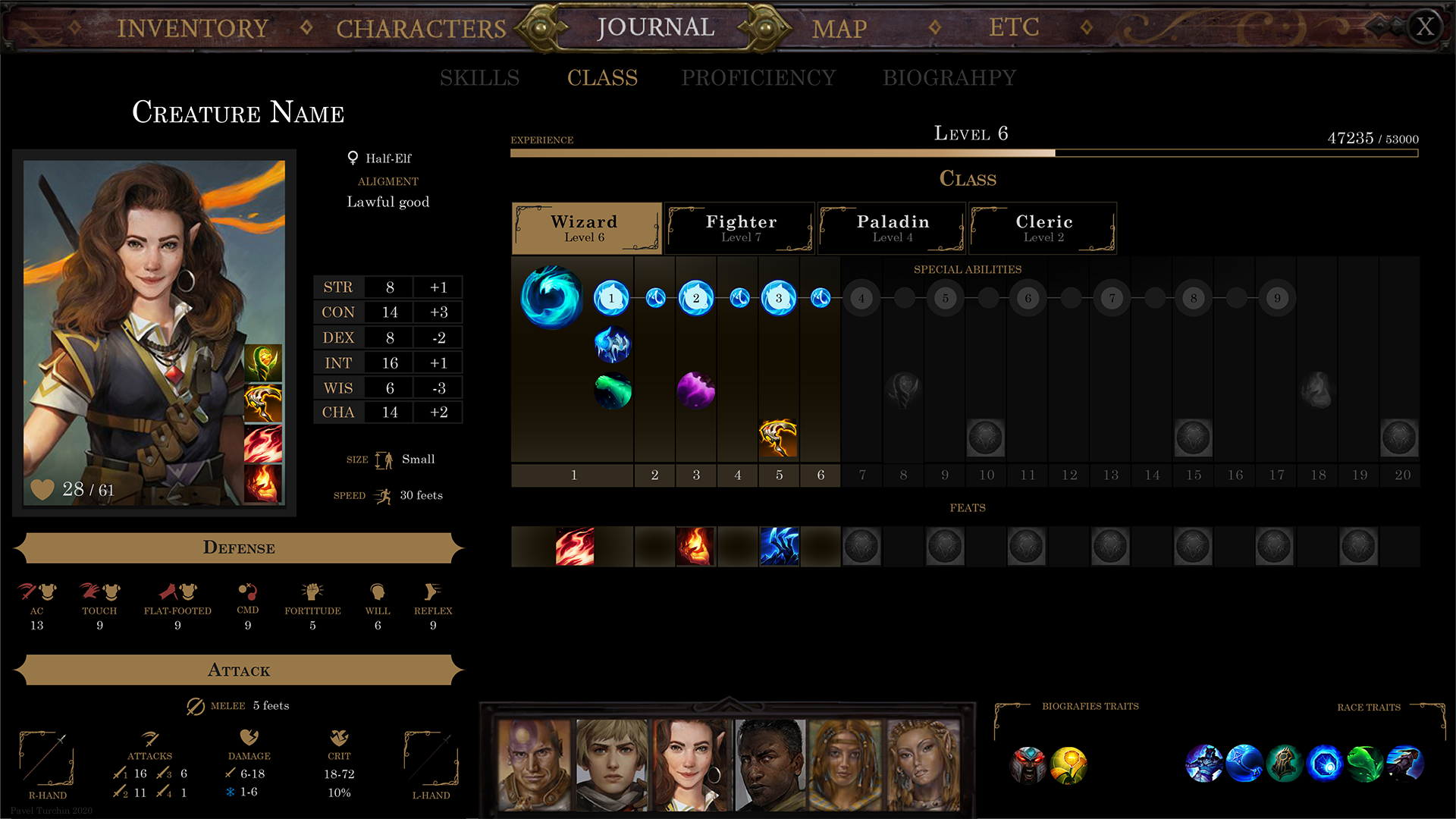
Mais nous apprendrons cette leçon un peu plus tard. Et puis, après les premières itérations de la recherche de mise en page, j'ai rassemblé le premier document de conception qui pourrait être discuté de manière substantielle avec des collègues. Il y avait des regroupements de capacités, de grands blocs avec des classes sélectionnées, des tables de sorts. Dans la progression, nous avons ajouté une chaîne sur le développement du grimoire, et certaines caractéristiques ont été complètement supprimées.
Finaliser la conception




Les mises en page utilisaient des icônes de League of Legends.
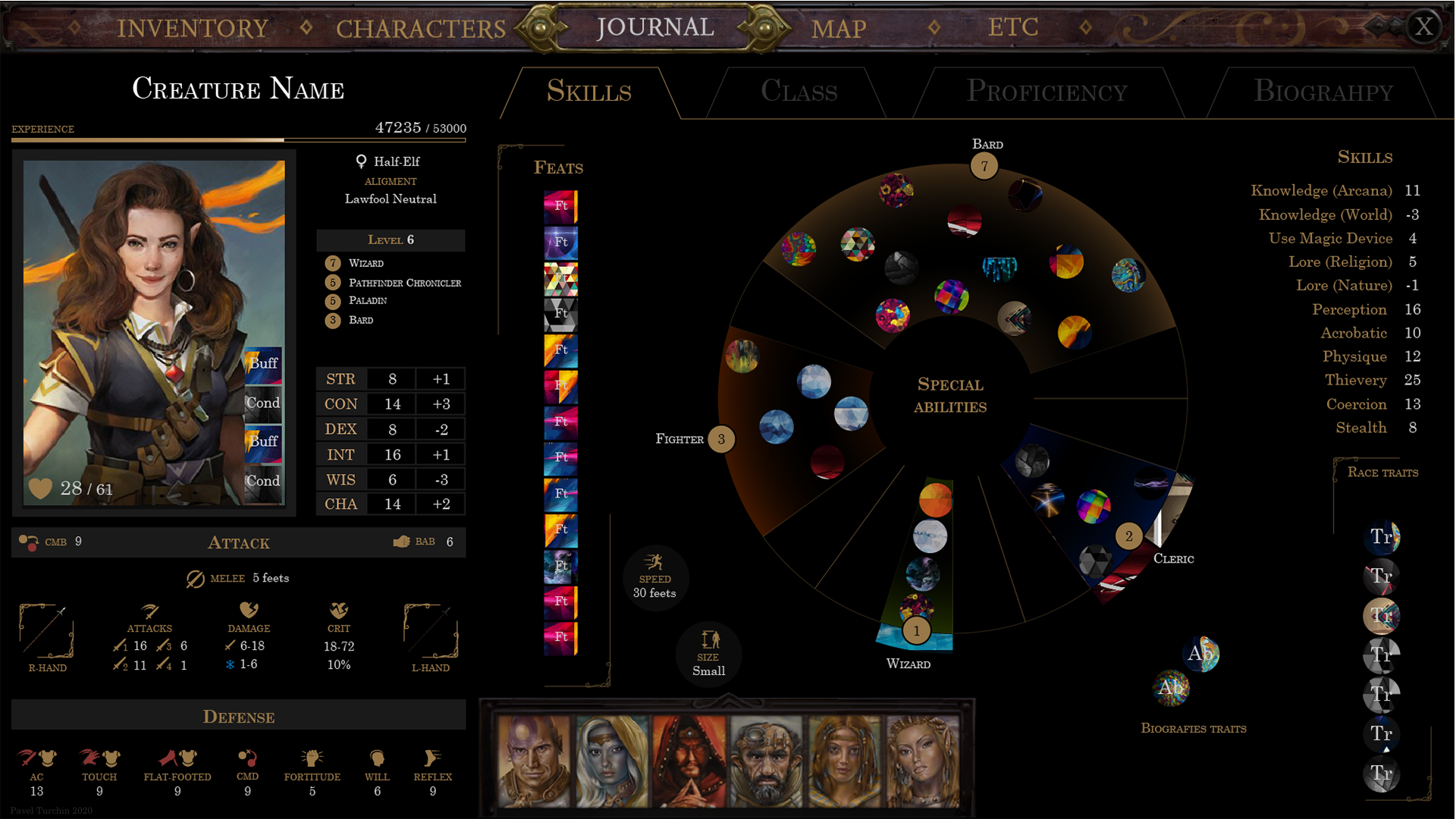
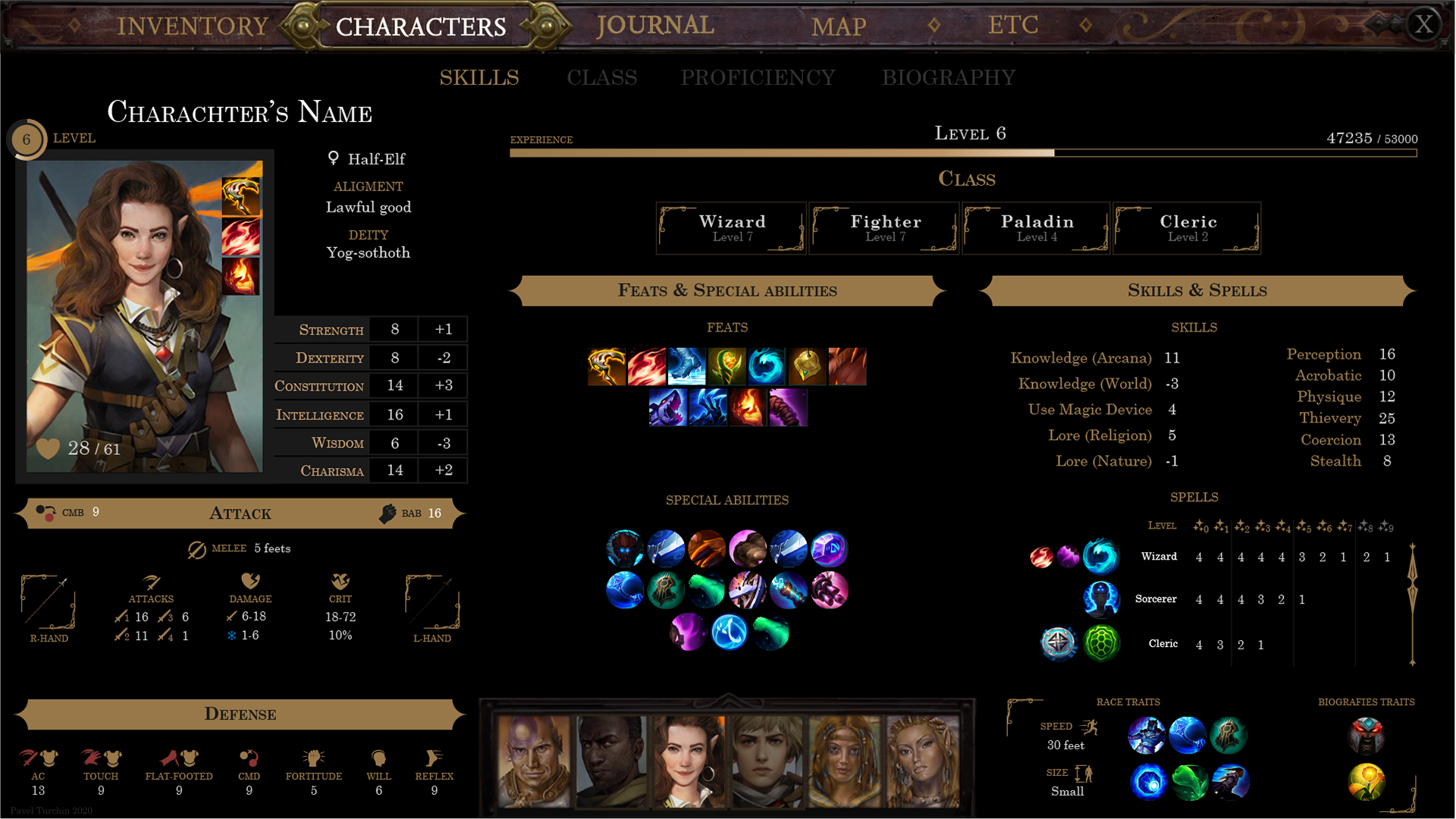
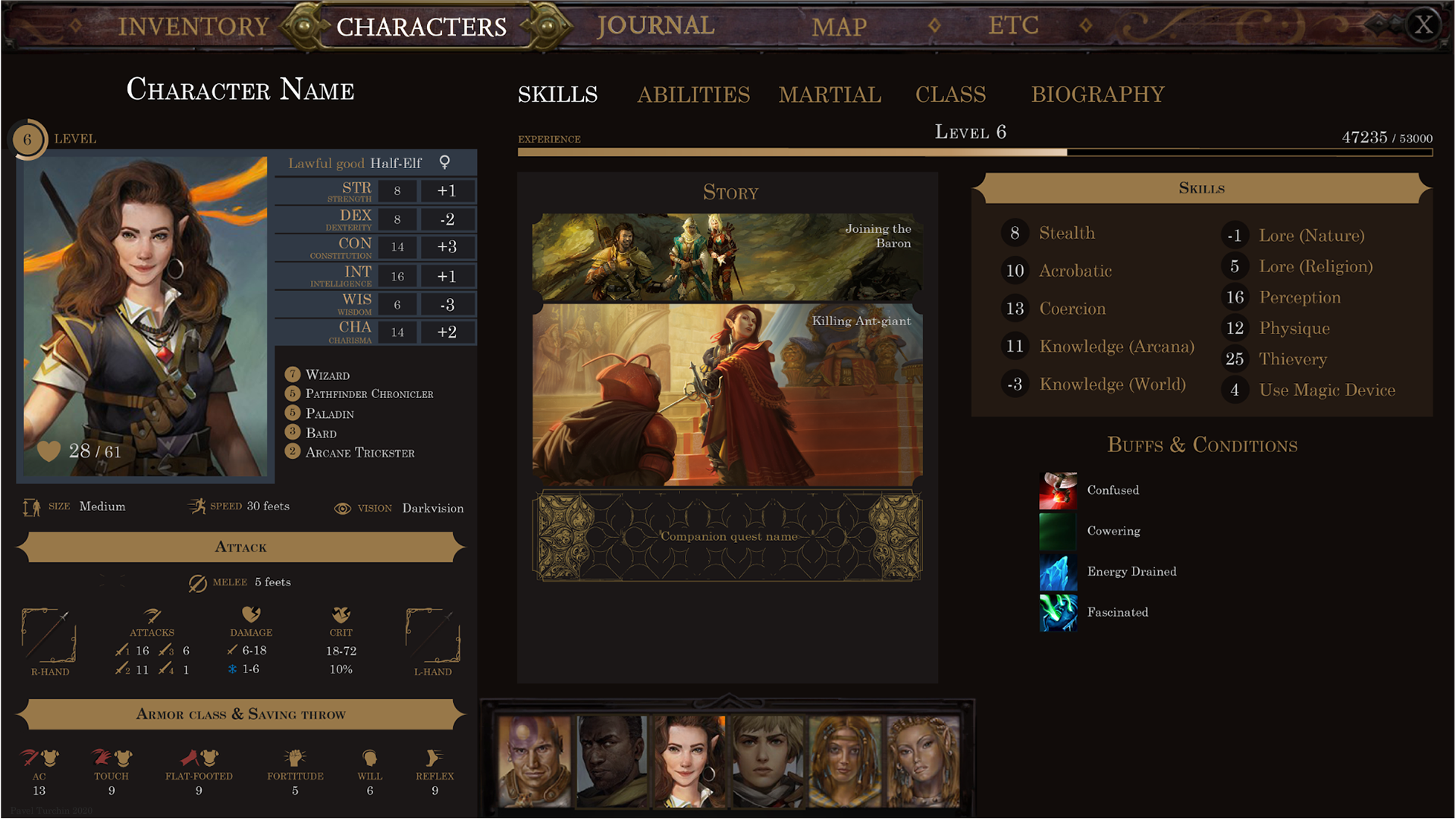
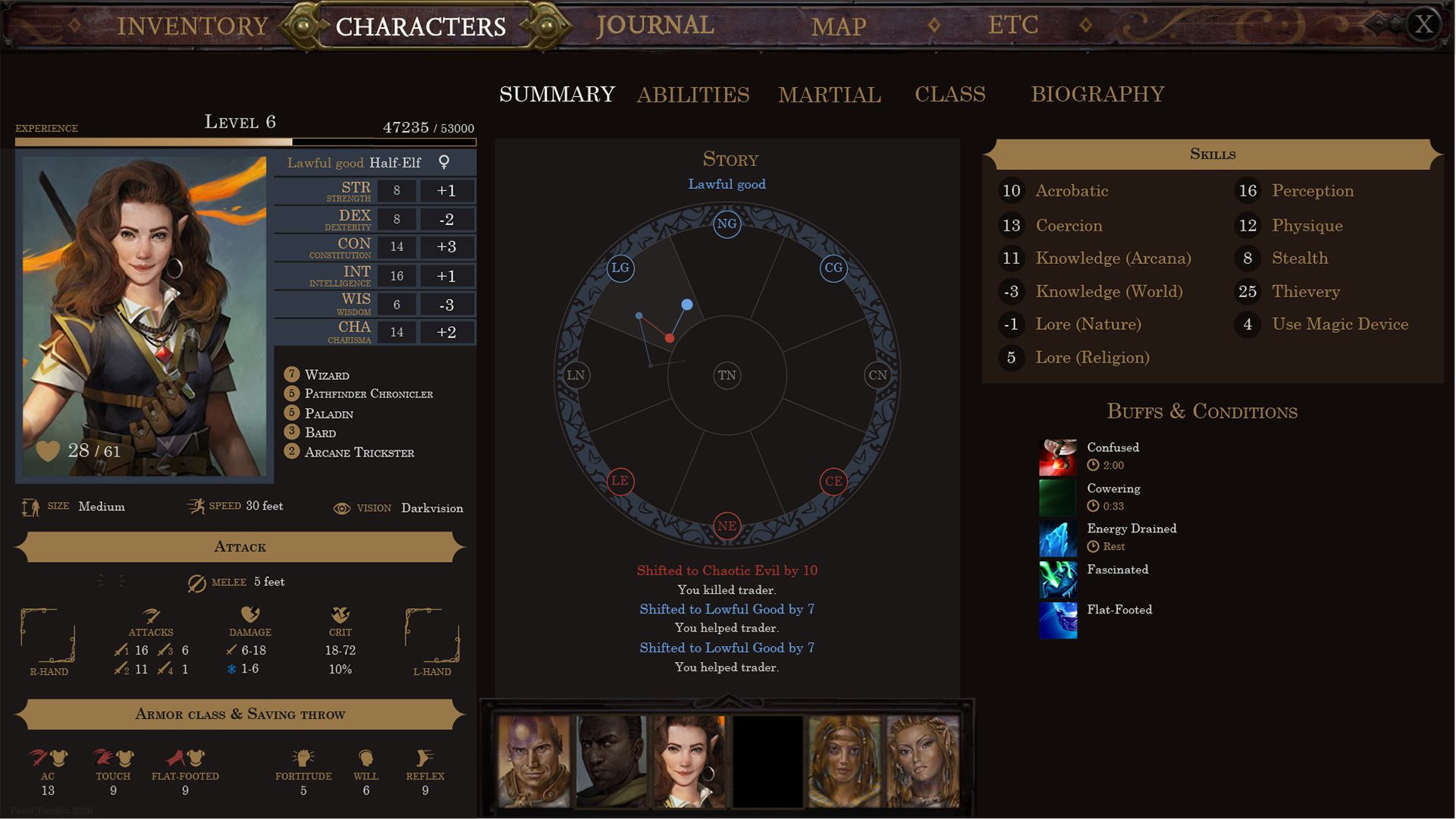
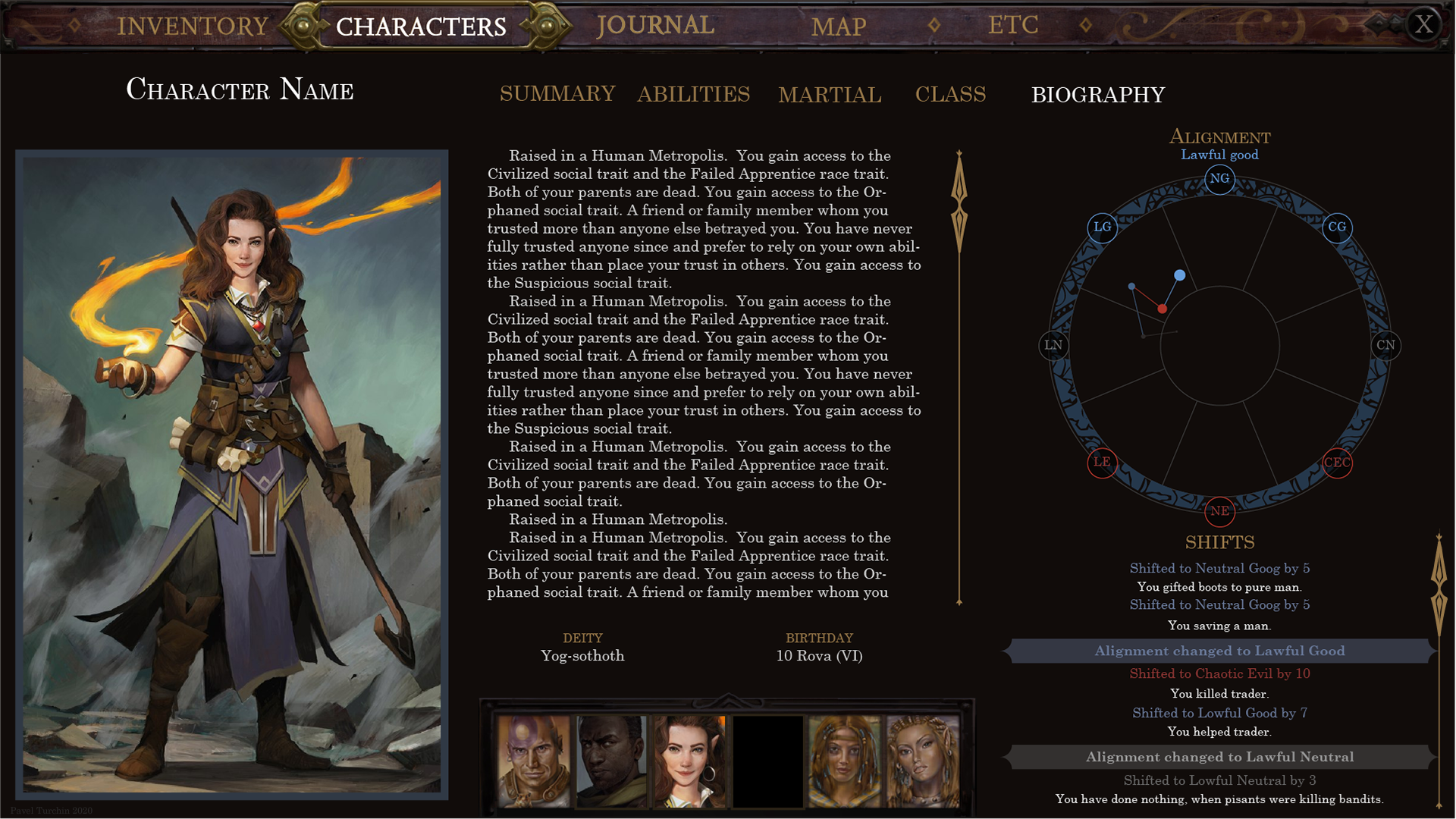
Les discussions sont toujours un long processus dans notre pays, alourdi par de nombreux affrontements d'opinions et d'intérêts. Je ne me souviens pas d'une seule réunion qui ait duré moins de 3 heures. Certains pensent qu'il est plus important de fournir autant d'informations mécaniques que possible, d'autres - que l'immersion dans l'histoire et l'atmosphère est plus importante et les détails mécaniques peuvent être cachés plus profondément. Le plus souvent, ces discussions sont le seul moyen efficace de sortir de l’impasse et, à la suite d’un échange de vues, d’en venir à la prochaine itération avec de nouvelles idées. Les pages de biographie des personnages et l'arbre de développement de classe dans son ensemble ont été approuvés par tous les participants. Mais de la page principale, il a été décidé de supprimer les informations sur les capacités, la table des sorts et d'autres caractéristiques numériques des personnages. Ils ont décidé de faire de l'intrigue du jeu le centre de l'interface. Pour le personnage principal, c'est devenu la "roue de la vision du monde",et pour les compagnons, nous avons élaboré un jeu de cartes d'histoire, les événements clés de ce personnage, qui s'ouvriront au joueur au fur et à mesure de sa progression. Les buffs dans ce cas ont également été supprimés du tiers gauche, mais ont reçu suffisamment d'espace pour être affichés avec le nom et le paramètre de durée. Ainsi, l'écran est devenu beaucoup plus propre et a également mis l'accent sur le fait qu'il s'agit avant tout d'un jeu de rôle, et seulement ensuite d'un jeu mécanique.et seulement alors mécanique.et seulement ensuite mécanique.


Les capacités ont été déplacées vers une page distincte. Cela a permis d'utiliser non seulement des icônes, mais également les noms des capacités elles-mêmes. Par la suite, cela s'est avéré très important, car à la fin nous n'avions pas assez de temps et de ressources pour dessiner des icônes pour chaque capacité. De plus, encoder la signification de chaque capacité dans une icône, et encore plus la déchiffrer plus tard pour le joueur, est une tâche trop difficile. Mais, encore une fois, rétrospectivement, je dois noter que j'ai largement sous-estimé le nombre de capacités dans le bloc des capacités spéciales et surestimé leur nombre dans le bloc des traits. Cela a abouti à une disposition très déséquilibrée de cet écran. Ce que nous avons heureusement l'occasion de corriger dans le prochain jeu Pathfinder: Wrath of The Righteous.

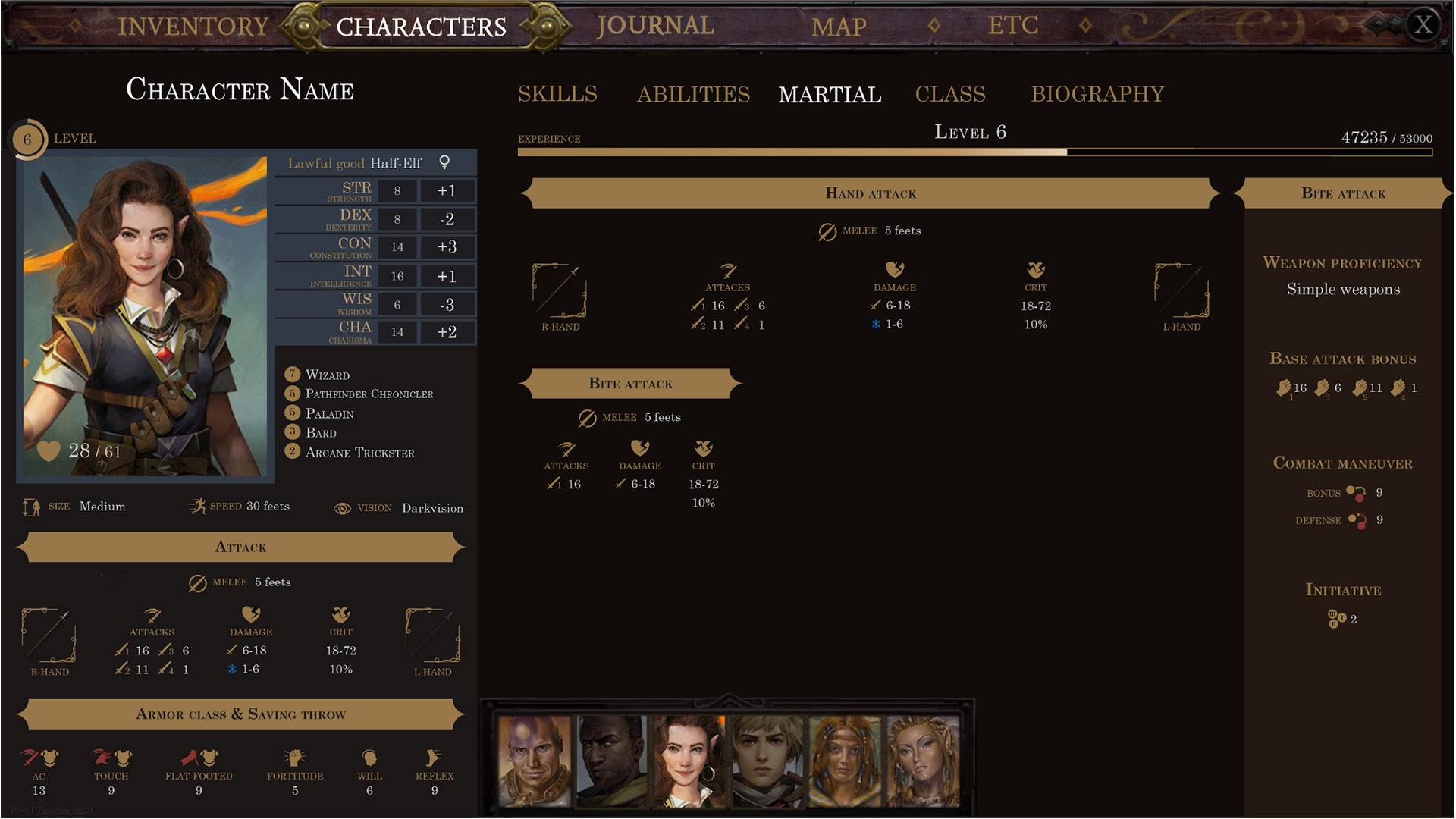
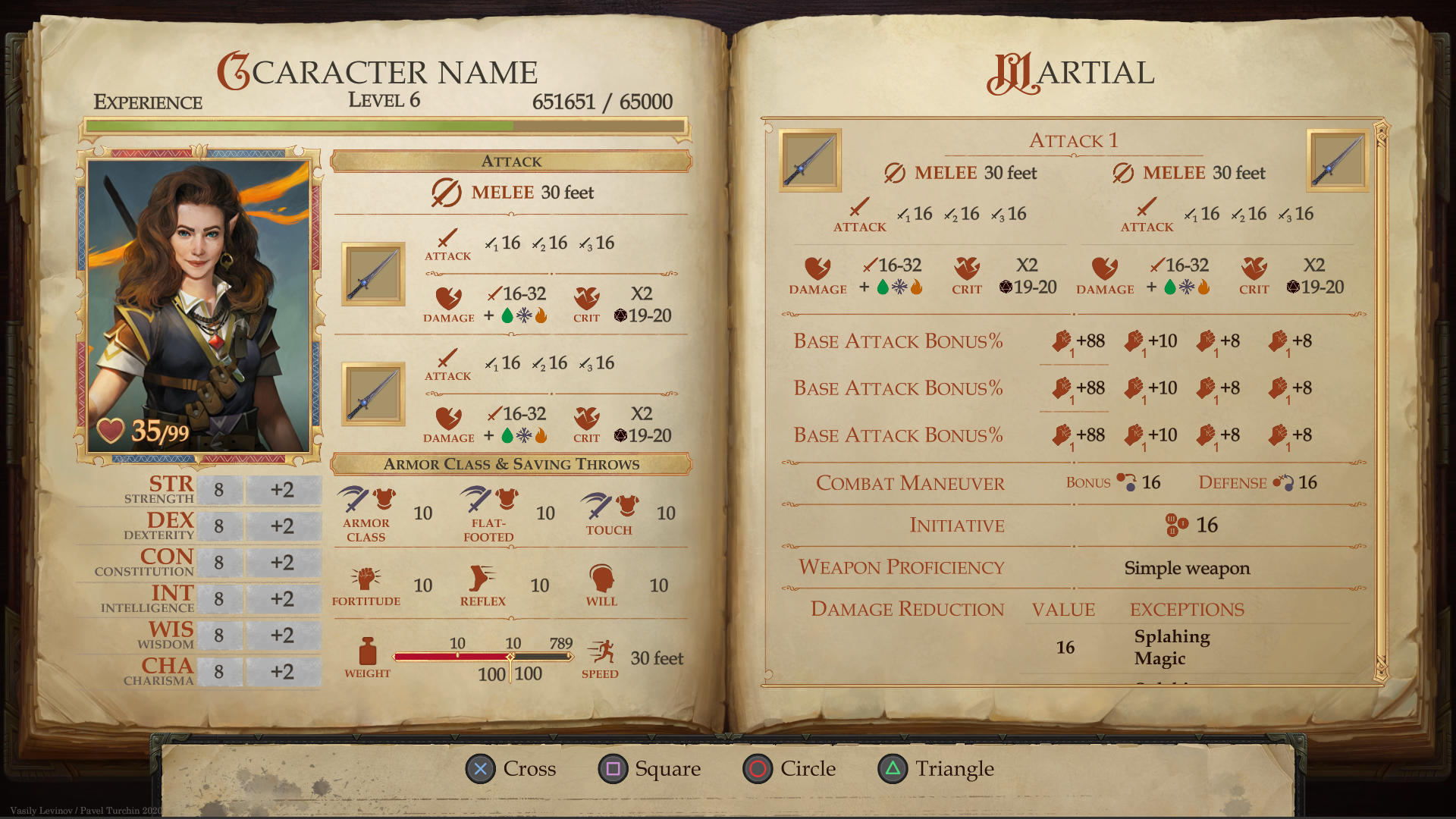
Également sur une page séparée, toutes les informations sur les caractéristiques de combat du personnage. Ceci, encore une fois, s'est avéré être une très bonne décision, car à la fin du développement, le nombre de caractéristiques qu'il contient a presque triplé.

Les dessins ci-dessus sont apparus immédiatement après cette réunion. Ensuite, je vais sauter quelques petites itérations et montrer la version finale. Dans celui-ci, certains éléments ont été ajustés et des illustrations ont été sélectionnées, en tenant compte du budget et du style général.




Design artistique
Ce design était déjà assemblé dans la version alpha du jeu. Une digression importante mérite d'être faite ici. Dans notre équipe d'interface utilisateur, malgré la division plus fréquente entre concepteurs et programmeurs, nous utilisons un tel profilage des développeurs, lorsque le concepteur, le concepteur de mise en page et le programmeur sont une personne et l'artiste une autre. Cela vous permet de faire la distinction entre les parties techniques et immersives de l'interface. Et au moment où le design était terminé, il n'y avait pas encore d'artiste parmi nous. De plus, à ce moment-là, nous étions sûrs que les interfaces seraient sombres, avec une sorte de support en bois-cuir et des boutons en bronze. Mais le temps a passé, et quand nous avons finalement trouvé une personne qui nous convenait dans l'esprit et avons commencé à chercher une solution artistique, il s'est avéré que nous ne voulions pas du tout de cuir et de bois. Les couleurs de nos interfaces ont été inversées et transformées en livre papier, conte de fées sur l'aventure,libéré de la plume de l'un des héros. Mais les éléments de l'art ont introduit des conditions et des restrictions supplémentaires, ce qui a finalement conduit à un changement de disposition à des degrés divers et a révélé certains problèmes, tels que, par exemple, comme je l'ai décrit ci-dessus à propos des attaques. Mais dans l'ensemble, je pense que les interfaces ont beaucoup bénéficié. Ainsi, la sensation générale du jeu est devenue intégrale, et l'interface n'était plus seulement une nécessité nécessaire, mais est devenue une partie du jeu.





Pour conclure l'histoire de la création d'une interface PC, je voudrais dire que, malheureusement, toutes les décisions de conception n'ont finalement pas été incluses dans la version en raison de ressources limitées. Certains que nous ne considérons pas comme réussis et nous les révisons dans le cadre du travail sur un nouveau projet, et beaucoup nous quitterons définitivement. Mais le cycle de vie de Pathfinder: les interfaces de Kingmaker ne s'est pas arrêté là. Nous avons dû porter sur la console.
Portage vers la console
Un peu moins d'un an s'est écoulé entre la sortie du jeu et le moment où nous avons commencé à porter le jeu sur la console. Pendant ce temps, nous avons réussi à ajouter beaucoup de fonctionnalités, de détails, de terminer beaucoup et d'être déçus à bien des égards. Nous avons reçu beaucoup de retours des joueurs et nous avons identifié des pierres sur lesquelles nous ne voulions plus trébucher. Dans une plus grande mesure, les pierres concernaient le code, beaucoup de choses devenaient difficiles à entretenir et à certains endroits étaient trop étroitement liées à la mécanique. Donc, à l'approche des interfaces de la console, nous avons déjà accumulé une base de connaissances, mais il y avait aussi un problème. Pour nous, c'était la première expérience de développement d'interfaces pour la console. Nous avons soigneusement analysé des projets similaires, identifié ce que nous aimons et ce que nous n’avons pas, lu les exigences techniques, pris plusieurs consultations d’équipes plus expérimentées et commencé le développement.
L'interface de la console, contrairement à un PC, présente un certain nombre de fonctionnalités:
- 1. Ils sont regardés à la télévision, assis sur le canapé. Cela a conduit à une augmentation de la taille du texte tout au long du jeu.
- 2. Selon TRC, il est nécessaire d'avoir une zone de sauvegarde de 5%, dans laquelle le contenu important ne doit pas être localisé.
- 3. Le curseur est une solution délicate pour la console. Par conséquent, nous n'avons plus d'infobulle dans laquelle vous pouvez mettre une description des paramètres et des capacités.
Lors du premier "passage" à travers les écrans du personnage, une tentative a été faite pour hériter de la disposition et de la disposition des éléments.



Cependant, des problèmes non résolus ont surgi. Le principe de quoi et quand allouer n'est pas clair. Par exemple, si j'autorise les scores d'aptitude à être mis en évidence sur l'écran principal, dois-je les autoriser à être mis en évidence sur la page Progression?
Où afficher la description de l'élément sélectionné? Comment faire défiler cette description sans passer à un nouveau niveau d'imbrication? Des cas de contrôle non intuitifs apparaissent. Par exemple, si le joueur sélectionne l'élément le plus à droite avec le joystick gauche, alors la description s'affiche à gauche et défile avec le joystick droit.
Sur la base de ces problèmes, ainsi que de l'hypothèse selon laquelle le joueur console n'est toujours pas le public principal du jeu de société Pathfinder, la conclusion suggère que la présentation des informations et la structure des écrans devraient être simplifiées.
Donc après avoir essayé d'hériter de la version PC, la structure suivante a été proposée comme modèle de base pour les interfaces plein écran:

Sur le côté gauche, nous avons décidé de placer des informations statiques à partir desquelles aucune action ne se produira jamais.
Sur le côté droit, nous avons placé la description contextuelle de l'entité sélectionnée, c'est-à-dire que nous y avons déplacé l'info-bulle qui apparaissait dans la version PC lorsque le curseur était survolé. Le joystick droit du contrôleur a été utilisé pour faire défiler les informations.
Tous les éléments focaux (boutons, sélecteurs, paramètres, caractéristiques avec descriptions) sont situés au centre. Le déplacement entre eux est effectué par DPAD ou le joystick gauche. Dans le cas d'une grande quantité de contenu, la barre de défilement essaie toujours de se positionner de manière à ce que l'élément soit visible lorsqu'il est sélectionné. Il n'y avait donc pas besoin d'un contrôle de défilement séparé pour la partie centrale.
Pour se déplacer entre les écrans de la feuille de personnage, nous avons défini des «pare-chocs» R1-L1.
Le passage d'un caractère à l'autre s'effectue à l'aide du menu de groupe radial lorsque vous appuyez sur la gâchette droite R2.
En conséquence, nous avons divisé l'interface en 7 écrans.





Cette interface a été la première que nous avons portée sur la console et elle n'a pratiquement subi aucun changement pour la version. Cependant, nous avons dû changer la partie inférieure, qui était réservée aux indices. L'absence de liste complète des écrans s'est avérée très gênante. En jouant, nous avons constamment manqué le bon. Et le fait que, par exemple, les compagnons aient une page de leurs histoires, alors que le personnage principal n'en a pas, n'a fait qu'ajouter des inconvénients à la navigation. Ainsi, la zone de conseil s'est finalement transformée en menu, à travers lequel le mouvement était toujours effectué par des pare-chocs.





Une autre chose intéressante ici est la navigation par progression. Contrairement à la grille habituelle, où vous ne pouvez vous déplacer que horizontalement ou verticalement, il peut y avoir une situation où lorsque vous appuyez sur "haut", il est difficile d'évaluer où je veux me déplacer. S'il y a deux éléments, l'un exactement au-dessus de l'élément courant mais deux lignes plus haut, et l'autre une ligne plus haute, mais 15 ° vers la droite, alors quel élément choisir, celui qui est le plus proche ou celui qui se trouve dans la direction du vecteur de mouvement du bâton? Et si la même situation se produit lors d'un déplacement en diagonale? Pour résoudre ce problème, nous avons écrit une navigation qui prend en compte la direction et la distance jusqu'à l'élément suivant. La priorité de ces paramètres était déterminée par les coefficients, qui étaient déjà sélectionnés manuellement en fonction des sentiments.
Nous avons été satisfaits du résultat final du travail sur cette interface. Bien que, bien sûr, cela n'ait pas envie de rester concentré sur l'aspect de l'intrigue comme dans la version PC. Mais c'est pratique à la fois en termes de navigation et en termes de lisibilité, ce qui est très important lors de la lecture à deux mètres du téléviseur. De plus, un portrait en pied est toujours visible ici, ce qui, à mon avis, ajoute beaucoup à l'atmosphère.
Conclusion
Ce n'est pas à moi de juger si cela a bien fonctionné ou non. Vous pouvez toujours faire mieux ou différemment. Nous sommes toujours heureux des critiques et des suggestions, nous sommes toujours dans le doute, mais choisissons-nous la bonne solution?
Le jeu n'est pas seulement une usine, où un Noname fabrique sa pièce de rechange pour le compte de l'entreprise. Le jeu est une collection de créativité de développeurs individuels, de personnes, pour chacun d'entre eux, ce travail devient une partie intégrante de leur vie et une partie de la vie d'autres personnes, joueurs.
Merci aux personnes qui ont participé au travail sur la feuille de personnage:
Mikhail Rotfort - Lead UI
Vasily Levinov - UI Artist
Vasily Boldyrev - Programmeur
Nikita Velikovsky - Programmeur
Maxim Savenkov - Programmeur
Oksana Merger - UI Programmer
Alexey Gusev - Ingénieur QA
Alexander Mishulin - Directeur de la création
Victor Surkov - Directeur artistique
Oleg Shpilchevsky - Responsable de Owlcat Games
Auteur: Pavel Turchin - Développeur UI