
Image du blog de Miro
Kinneret Ifra, expert en microcopie pour UI et auteur de Microcopy: The Complete Guide, fournit des conseils sur la façon de rendre les dialogues de confirmation courts, clairs et non ennuyeux, et donc plus utiles à l'utilisateur. ... Nous attirons votre attention sur la traduction de l'article, puis nous ajouterons quelques idées tirées de notre propre expérience.
***
Traduction de l'article "Etes-vous sûr de vouloir faire cela?" Microtextes dans les dialogues de confirmation "
En règle générale, une boîte de dialogue de confirmation s'affiche lorsqu'un utilisateur tente d'effectuer une action importante. Le message invite l'utilisateur à se demander s'il souhaite vraiment exécuter l'action et comprend ses conséquences.
En d'autres termes, la boîte de dialogue de confirmation ramène l'utilisateur au moment de son choix et l'oblige à recommencer l'action. Nous créons délibérément cette interférence - en fin de compte, cela sert le bénéfice de l'utilisateur.
Confirmation ou annulation de l'action
Parfois, nous pouvons donner à l'utilisateur une liberté d'action, à condition qu'il sache ce qu'il fait. Dans de tels cas, au lieu d'une boîte de dialogue de confirmation, il est préférable de donner à l'utilisateur la possibilité d'annuler l' action dans les quelques secondes qui suivent son exécution.
L'utilisateur peut annuler l'action dans le message contextuel qui apparaît en haut ou en bas de l'écran. Si l'utilisateur ne va pas annuler l'action, alors il n'a rien à faire, le message disparaîtra automatiquement après quelques secondes.
Voici à quoi ressemble un message contextuel dans Google Agenda. Il apparaît après la suppression d'un événement auquel aucun autre participant n'a été invité.

Un utilisateur voit ce message dans Google Photos lorsqu'il déplace des images vers la corbeille:

Et voici le message contextuel dans Dropbox:

Plus d'exemples peuvent être trouvés dans l' article de Keren Rijensky sur les autres options de l'interface de désinstallation.
Quand utiliser la boîte de dialogue de confirmation et quand annuler?
J'ai posé cette question dans le groupe Facebook WE - Women Experience et j'ai obtenu d'excellentes réponses (merci les filles!). Sur la base de ces réponses, j'ai identifié quatre facteurs clés à considérer:
- . , , , . , , . , , , , .
- . / , . , . , , , .
- . , , , . , . , , .
- Fréquence . Si un utilisateur effectue régulièrement les mêmes actions, par exemple, lorsqu'il travaille avec des e-mails, il se lassera rapidement de demander une confirmation à chaque étape. De plus, il est peu probable que l'utilisateur exécute accidentellement l'action avec laquelle il travaille chaque jour. A l'inverse, si l'utilisateur effectue rarement une action et peut avoir oublié ses fonctionnalités, il est préférable d'utiliser une boîte de dialogue de confirmation qu'un message d'annulation (qui, de plus, est facile à manquer).
De plus, certains produits offrent à l'utilisateur des options supplémentaires pour les actions , en plus de l'annulation complète (merci pour le conseil Efri Eltan). Ci-dessous, je vais donner quelques exemples.
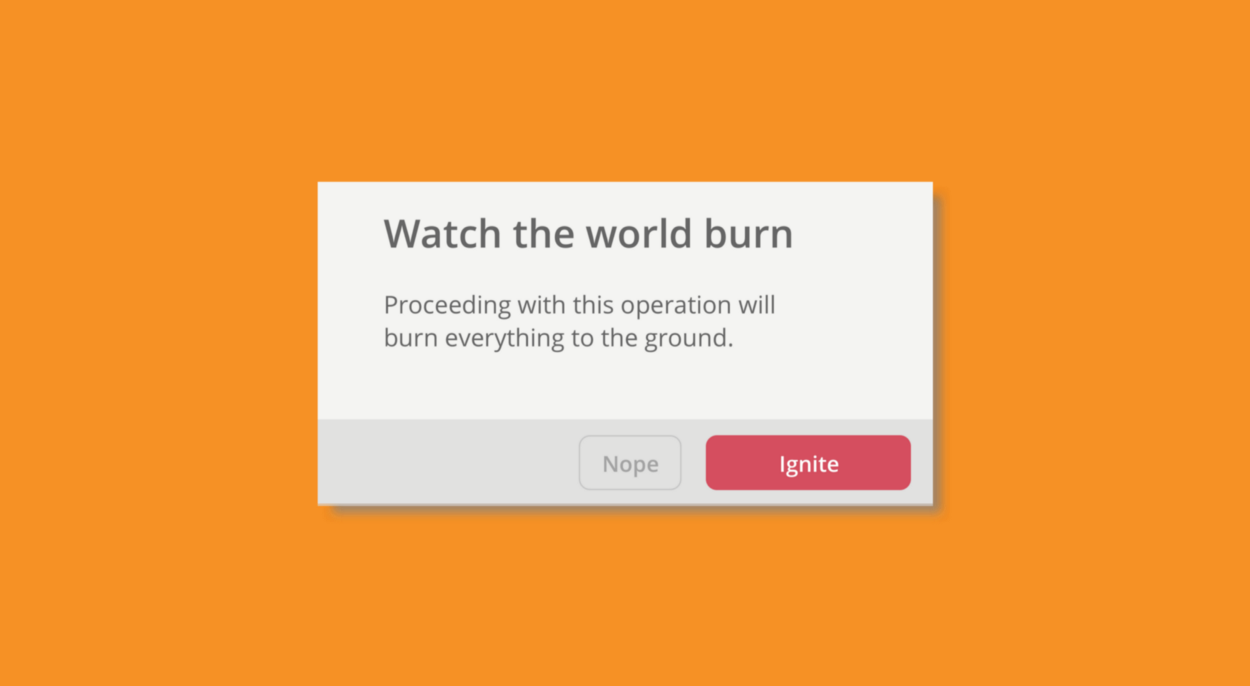
Anatomie d'une boîte de dialogue de confirmation
La boîte de dialogue de confirmation comprend deux ou trois éléments:
- Titre.
- Explication sur une ou deux lignes (facultatif).
- Boutons.
Élément 1. En-tête
Dans le titre, vous devez demander à l'utilisateur ou lui indiquer une action clé qui doit être confirmée.
Le titre doit être aussi simple que possible et, surtout, clair et sans ambiguïté .
Dans la plupart des cas, le titre doit être une question avec deux options de réponse mutuellement exclusives qui sont faciles à distinguer et à choisir celle que vous voulez: «Oui / Non», «Rester / Quitter», «Continuer / Revenir».
Déjà à ce stade, il vaut la peine de penser aux boutons: formulez la question dans l'en-tête de sorte que vous puissiez donner deux options de réponse sans ambiguïté et facilement distinguables. Nous utiliserons ces options pour les boutons plus tard.
N'utilisez pas de titres trop généraux tels que "Avertissement" ou "Êtes-vous sûr".
Nommez l'action actuelle - plus elle est précise, mieux c'est.

Évitez les phrases d'introduction qui ne portent pas de charge sémantique. Par exemple, "Voulez-vous ...", "Cette action mènera à ..." et tout de même notoire "Vous vraiment ...".
Communiquez l'essentiel depuis le début .



Voici un excellent exemple de Twitter - publication simple et claire:

Pourquoi est-il nécessaire de supprimer les introductions redondantes des messages?
- Les messages seront concis et le langage simple et facile à comprendre. Nous obligons déjà les utilisateurs à consacrer du temps à des actions supplémentaires. La phrase "Vous vraiment ..." ajoute une complexité inutile au message, y compris sur le plan émotionnel.
- . , . – , – .
- . .
- «» – .
« »
Veuillez noter que le mot «Annuler» peut être interprété de différentes manières lorsqu'il s'agit d'actions liées à la suppression.
Ceci est particulièrement visible dans les messages où les mots «Annuler» et «Supprimer» sont entrelacés. La double négation rend plus difficile de comprendre si l'action est proposée ou annulée. Mieux vaut choisir un libellé différent, tel que Retour, Rester, Non, Quitter ou toute autre action intuitive dans le contexte.

Le mot «Continuer» peut également être trop général et abstrait. Recherchez la précision et indiquez une action spécifique .

Point 2 (facultatif). Explication
Si vous n'avez rien à ajouter à ce qui est déjà dit dans le titre, vous n'avez pas besoin d'ajouter d'explication .


Malheureusement, de nombreux systèmes utilisent un seul modèle pour les boîtes de dialogue de confirmation qui comprend les trois éléments. Dans de tels cas, vous devez ajouter une explication, même si ce n'est pas obligatoire. Créez deux modèles, avec et sans explication, et utilisez celui qui convient à votre message particulier. Si le système ne peut pas être changé, essayez au moins de ne pas vous répéter. Par exemple:

Lorsqu'une explication est nécessaire
Lorsqu'un utilisateur tente d'effectuer une action qui déclenchera d'autres actions, il doit en être informé. Par exemple:
- Suppression des éléments associés - l'utilisateur va supprimer un élément, ce qui entraînera la suppression des éléments associés.

- — , .

- — , , . ( , , . True story.)

- — , .

Un autre exemple courant consiste à quitter ou à fermer une fenêtre sans enregistrer les modifications . Si l'utilisateur ferme un formulaire incomplètement rempli ou la fenêtre de création d'élément, vous devez l'avertir que tout le travail effectué sera gaspillé, et qu'il devra recommencer.
Par exemple, pour travailler avec une application d'actualités, un utilisateur doit sélectionner au moins cinq sujets. S'il en choisit moins de cinq et tente de quitter l'application, les thèmes déjà sélectionnés ne seront pas enregistrés. Dans ce cas, vous devez avertir l'utilisateur à ce sujet:

Plus l'action est importante et plus il est difficile de l'annuler, plus vous devez réfléchir attentivement à l'explication. N'oubliez pas les éléments de conception (comme les couleurs et le rembourrage) qui aideront à attirer l'attention de l'utilisateur sur des informations clés.
Voici un bon exemple de Typeform:

En général, la clarification est un élément facultatif de la boîte de dialogue de confirmation. Ajoutez-le si les conséquences de l'action que l'utilisateur souhaite effectuer peuvent ne pas lui être évidentes.
Combiner le titre et l'explication
Supposons que les utilisateurs lisent uniquement les étiquettes de titre et de bouton. Si l'action a des conséquences graves et que vous craignez que l'utilisateur ne lise pas l'explication, incluez-la dans le texte du titre. Une autre option est de les échanger et de commencer tout de suite avec une explication. Par exemple:
- Supprimer le dossier et tout son contenu?
- Les données ne seront pas enregistrées. Sortez quand même?
- Ces photos seront supprimées de tous les coffres-forts synchronisés, y compris la galerie de votre appareil. Supprimer définitivement les photos?


Une fois pour toutes, pour toujours et à jamais
Si l'action est irréversible, veuillez la signaler. Les utilisateurs sont habitués au panier et à d'autres fonctionnalités similaires qui les protègent des conséquences de décisions hâtives. Si une telle opportunité n'est pas fournie, informez directement que l'action est irréversible et qu'il sera impossible de l'annuler, de revenir en arrière ou de restaurer celle supprimée. Cela devrait déjà être dit dans le titre à l'aide d'expressions sans ambiguïté comme "Aucune possibilité de récupération".
L'exemple ci-dessus de Typeform illustre parfaitement ce principe.
YouTube nécessite même une confirmation supplémentaire de la suppression de la vidéo: jusqu'à ce que l'utilisateur coche une case spéciale, le bouton de suppression reste inaccessible.

Y a-t-il une meilleure option? Il est temps de parler de lui
Si vous pensez que l'utilisateur est sur le point de supprimer quelque chose inutilement ou d'effectuer une autre action qui ne résoudra probablement pas son problème, alors la boîte de dialogue de confirmation est l'endroit idéal pour l'avertir.
Voici un exemple de Facebook:

Élément 3. Boutons
Suivez ces instructions lorsque vous travaillez sur les boutons des boîtes de dialogue de confirmation:
- Faites en
sorte que les boutons soient faciles à distinguer et aussi faciles à comprendre que possible Les boutons doivent être deux options claires et faciles à distinguer qui ne peuvent pas être confondues. Chaque option doit être très explicite. Si le titre est bien rédigé, il sera beaucoup plus facile de trouver deux réponses opposées à la question posée pour les boutons.
Voici un exemple d'un programme AVG qui illustre parfaitement cette idée:

-
«» «» «» «», , / , , , . , ( – ), .
, , : «, »; « »; «, »; « »; «, » .
, «» «», «» («, ») « » (« »). , («»).


Forest, Chrome. : , , , , .
, , , . , ? , – , .

, . , .
, Galaxy. , , :

, , «/» «/», «» , . , . «» «», , . - Utilisez le même verbe dans le titre et sur les boutons afin que l'utilisateur puisse facilement tracer la connexion entre eux

L'exemple suivant de Google Photos illustre deux autres principes de conception de texte pour les boîtes de dialogue de confirmation:

- Soyez cohérent - gardez à l'esprit l'étiquette sur le bouton qui fera apparaître une boîte de dialogue de confirmation lorsque vous cliquez dessus, et utilisez le même libellé. Dans l'exemple, l'utilisateur clique sur le bouton Vider la corbeille, de sorte que la boîte de dialogue de confirmation utilise également le mot Corbeille.
- Informez-vous sur l'essentiel - dans cette action, l'essentiel n'est pas que le panier soit vidé, mais que son contenu sera supprimé pour toujours. Par conséquent, dans le texte du bouton, il est important d'attirer l'attention de l'utilisateur sur la suppression des données et non sur le vidage de la poubelle. Une solution encore plus élégante est possible: le libellé peut être combiné et appelé le bouton non pas "Vider la corbeille", mais "Supprimer le contenu de la corbeille".
Résumons
Voici un dernier exemple qui affine les trois éléments de la boîte de dialogue de confirmation.
Dans le nouveau titre, nous posons une question directe sur une action spécifique.
Dans une nouvelle clarification, nous informons l'utilisateur des conséquences de cette action.
Dans les nouveaux boutons, nous proposons des options faciles à lire avec contexte.

***
Application dans la pratique
Alors, quels hacks de vie sur les textes dans les dialogues de confirmation pouvez-vous retirer de cet article? Résumons:
En-tête:
- Gardez votre titre court et simple, en posant idéalement une question avec deux choix de réponses mutuellement exclusifs.
- Supprimez les phrases d'introduction telles que "Vous vraiment ..." sont des "eaux" inutiles.
- Évitez toute ambiguïté, nommez une action spécifique. Les mots «Annuler» et «Continuer» nécessitent une manipulation particulièrement prudente.
Explication:
- N'ajoutez pas de précision si vous n'avez rien à ajouter à la question dans le titre.
- Ajoutez des explications pour les actions qui déclencheront d'autres actions et pour les actions irréversibles.
- Si l'action semble inappropriée, suggérez une autre option.
- Utilisez des couleurs et un rembourrage pour attirer l'attention sur les informations clés.
- L'explication peut être combinée avec le titre. Beaucoup ne les lisent pas de toute façon.
Boutons:
- Dans les textes de bouton, utilisez les réponses à la question dans le titre.
- Ajoutez un nom d'action au bouton principal - par exemple, "Oui, quitter". Il vaut mieux qu'il corresponde au verbe de titre.
Et plus loin:
- Pour les actions non critiques et les actions qui peuvent être annulées, il est préférable de remplacer la boîte de dialogue de confirmation par une fenêtre contextuelle d'annulation.
Ces conseils font écho aux principes utilisés dans le développement de l'interface utilisateur de nos produits. Par exemple, dans Directum RX, pour supprimer les liens, nous avons remplacé la boîte de dialogue de confirmation par un "pop-up":

Et dans l'une des versions, nous nous sommes débarrassés des formulations encombrantes dans les dialogues:

Bonus: idées issues de l'expérience personnelle
Nous pouvons ajouter quelques hacks de vie supplémentaires aux recommandations de l'article, que nous utilisons nous-mêmes. Les voici:
- , . RX 3.5. . .

, : , «». . - – , , .

, – , . - , . : «» «», «» – «». «».
- :
- «», «» «», «» ;
- abort, kill, terminate – end;
- failed, unable – cannot;
- bad – incorrect;
- invalid – is not valid.
, : « …» – , . , ?
Bien sûr, nous ne voulons pas - et, après avoir adopté notre propre expérience et celle des autres, nous nous sommes à nouveau engagés sur un chemin sans fin vers l'interface utilisateur idéale.
Lequel des principes suivants utilisez-vous? Peut-être avez-vous quelque chose à ajouter à cette liste? Écrivez des commentaires, posez des questions - nous serons heureux d'échanger des expériences.