
Les services cloud sont depuis longtemps et étroitement entrés dans notre vie, maintenant il est déjà impensable d'imaginer l'existence moderne dans l'espace numérique sans eux, ils simplifient grandement la vie et abaissent le seuil d'entrée dans l'informatique pour les petites entreprises, les libérant de la nécessité d'acheter et de mettre en place leur propre infrastructure. Les smartphones et les ordinateurs sont connectés aux nuages, et de plus en plus de données et de services leur sont transférés.
Les IDE n'ont pas non plus échappé à la migration vers le cloud. Il y a environ dix ans, c'était un gadget, les IDE Cloud commençaient à peine à se développer, mais les plus grands acteurs de l'industrie informatique ont ensuite attiré l'attention sur eux.
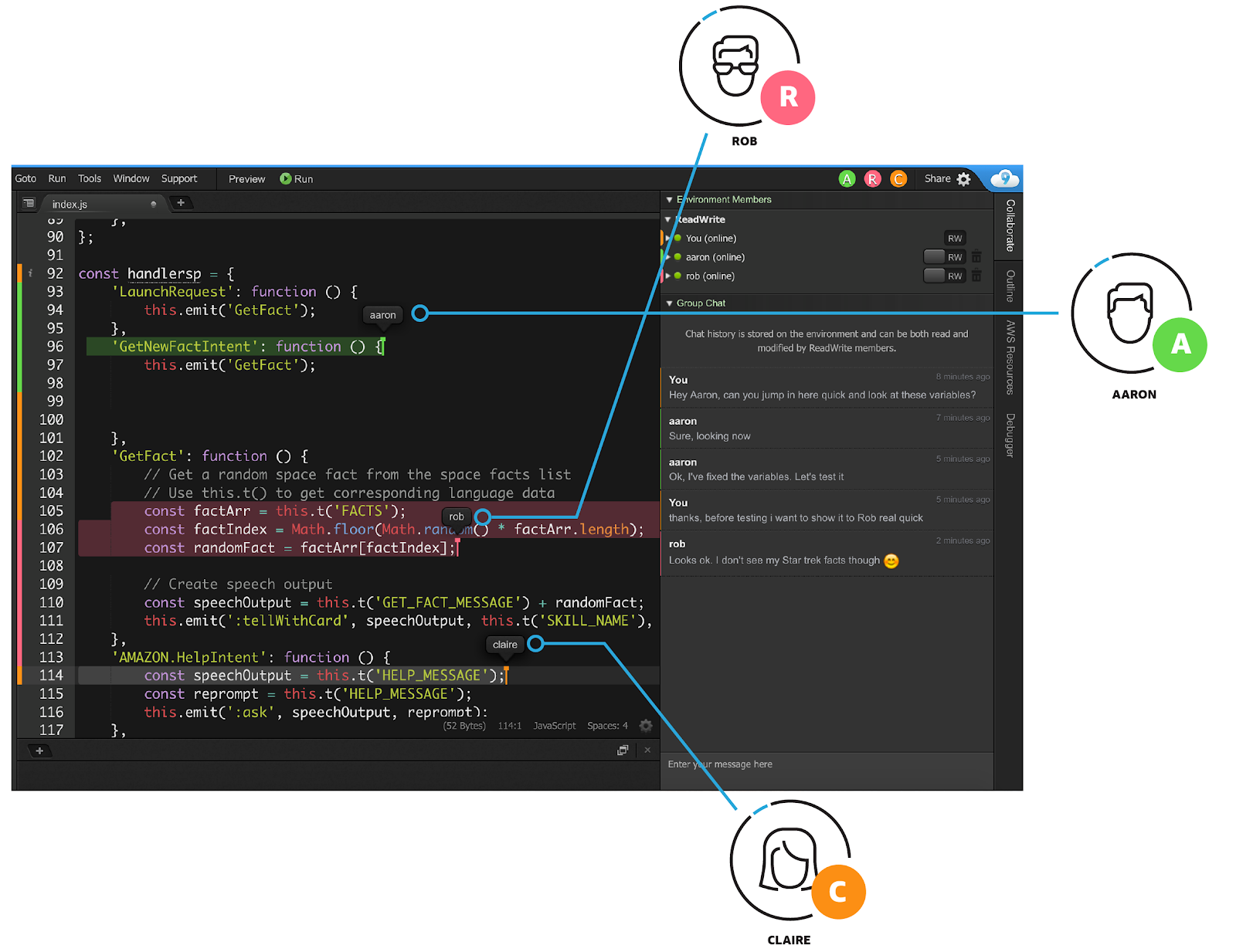
Amazon a acheté et développe le service Cloud9 :

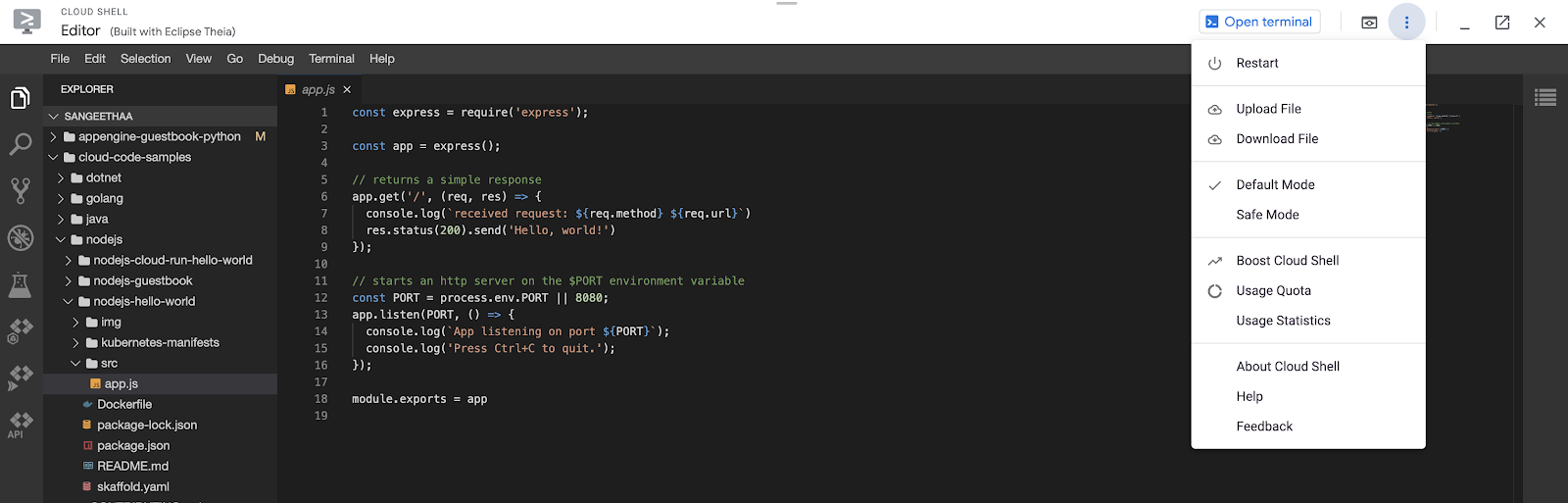
Google a intégré sa plate - forme cloud Cloud Shell Editor :

Microsoft a initialement créé sa propre plate-forme de développement basée sur le cloud, puis l'a abandonnée au profit de la solution que GitHub prépare actuellement - Espaces de codes :

Ils partagent tous une idée: "Utilisez des outils de développement n'importe où et sur n'importe quelle plateforme!" Les performances de l'IDE ne dépendent plus d'un ordinateur personnel, il n'est pas nécessaire d'acheter un ordinateur de bureau puissant et coûteux ou un ordinateur portable encore plus cher - le cloud fera le calcul. Et l'utilisateur recevra un environnement de développement qui ne dépend pas de son système, ne nécessite pas de configuration locale, vous pouvez travailler dans l'IDE cloud même sur une tablette, si vous y connectez une souris et un clavier. Et ce ne sera pas vi via une console moyenne, mais une application GUI à part entière.
Il existe également des environnements de développement cloud moins courants, des simples bacs à sable comme CodePen à des environnements plus sérieux comme Codenvy , que Red Hat a pris sous son aile.
Mais toutes ces solutions ont encore quelques points communs: elles fonctionnent sur leurs propres serveurs; certains exigent le paiement d'une partie de la fonctionnalité de travail; leur interface prend du temps pour s'y habituer. Vous pouvez résoudre ces problèmes en installant le Cloud IDE familier sur un VPS loué. Le paiement sera uniquement pour la location d'un serveur avec la capacité requise, aucune restriction sur les capacités, et l'interface sera familière et familière à un grand nombre de développeurs, car ce n'est rien d'autre que Microsoft Visual Studio Code . Cette opportunité est apparue récemment grâce au projet de serveur de code . Cet article décrit l'installation étape par étape du code VC sur le serveur virtuel RuVDS.
Préparation du serveur pour l'installation
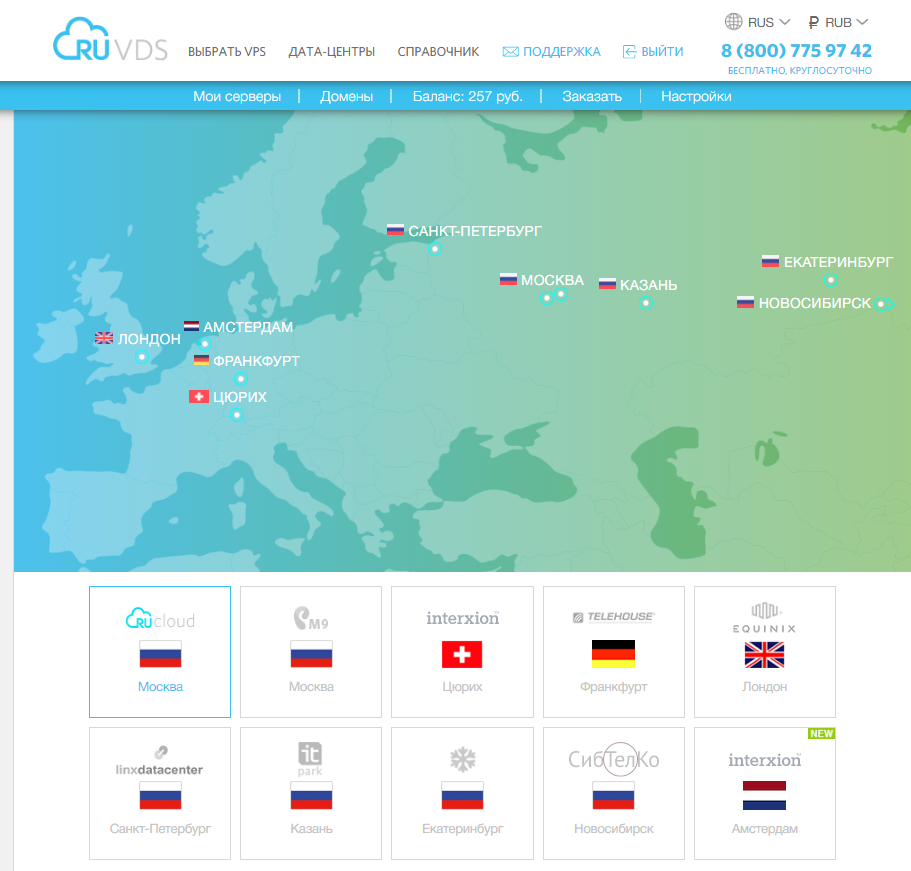
Vous devez d'abord sélectionner et exécuter un test VPS . Pour la démonstration, j'ai choisi le serveur virtuel RUCLOUD à Moscou pour réduire le ping:

ping -c4 194.87.103.124 PING 194.87.103.124 (194.87.103.124) 56(84) bytes of data. 64 bytes from 194.87.103.124: icmp_seq=1 ttl=55 time=4.98 ms 64 bytes from 194.87.103.124: icmp_seq=2 ttl=55 time=5.27 ms 64 bytes from 194.87.103.124: icmp_seq=3 ttl=55 time=14.3 ms 64 bytes from 194.87.103.124: icmp_seq=4 ttl=55 time=5.30 ms --- 194.87.103.124 ping statistics --- 4 packets transmitted, 4 received, 0% packet loss, time 3003ms rtt min/avg/max/mdev = 4.984/7.487/14.384/3.984 ms
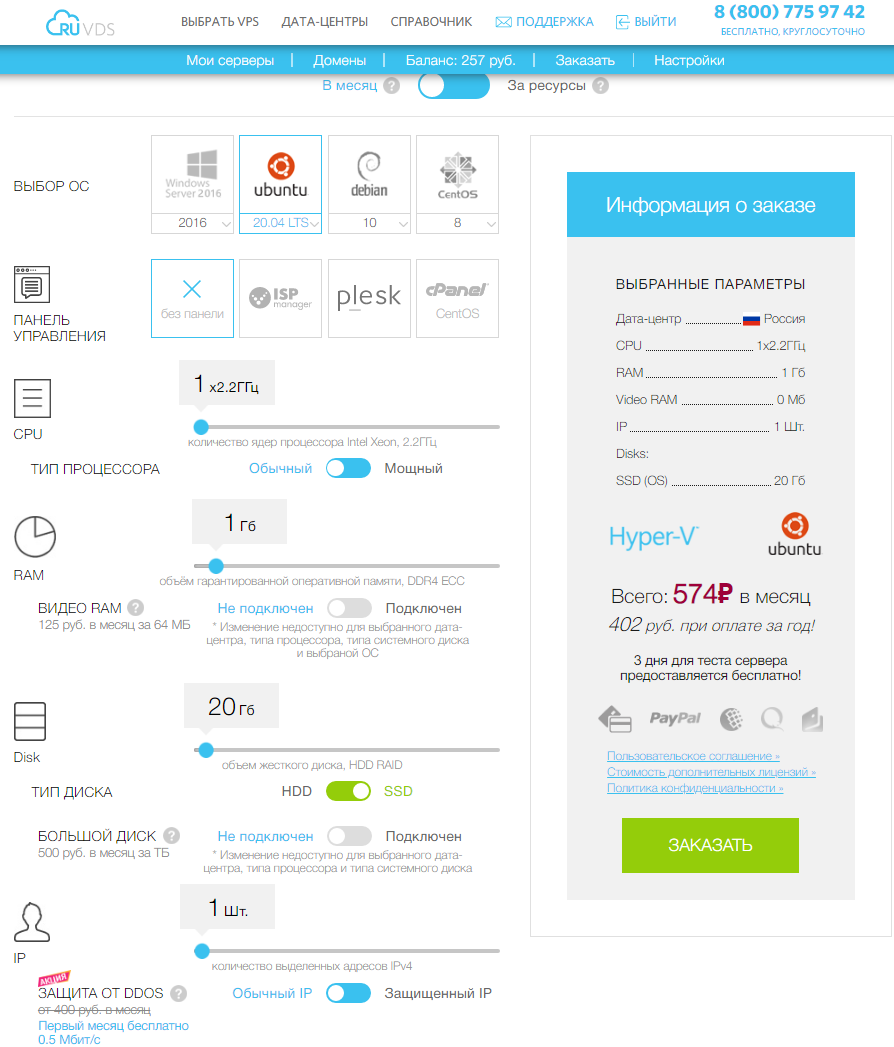
L'option la plus abordable avec un système de disque SSD:

Cela suffit pour tester le fonctionnement du Cloud IDE et travailler sur les projets les plus simples qui ne nécessitent pas beaucoup de puissance de calcul.
Après la connexion à un nouveau serveur avec l' utilisateur root , effectuons la configuration initiale. Tout d'abord, nous allons créer un nouvel utilisateur <user-name> et l'ajouter au groupe sudo : Ensuite, désactivez l'autorisation de l'utilisateur root via SSH, pour cela, dans le fichier / etc / ssh / sshd_config , changez le paramètre PermitRootLogin yes en no
adduser <user-name>
adduser <user-name> sudo
nano /etc/ssh/sshd_config
Pour simplifier la description, nous laisserons la saisie du mot de passe, sans générer de clés. Ensuite, nous corrigeons le fichier hôte en y ajoutant le nom de la machine virtuelle afin de ne pas recevoir l'avertissement " sudo: impossible de résoudre l'hôte ruvds-xx12x: nom ou service non connu" :
echo 127.0.0.1 $HOSTNAME >> /etc/hosts
Après cela, nous nous déconnectons du serveur, nous nous connectons en tant que nouvel utilisateur et
terminons la configuration en définissant les règles du pare-feu:
sudo ufw allow OpenSSH sudo ufw enable
Vérifions les paramètres avec la commande sudo ufw status.
sudo ufw status
La sortie du programme devrait ressembler à ceci:
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6)
Mettons à jour le système et installons le serveur Web nginx :
sudo apt update sudo apt upgrade sudo apt install nginx
Après cela, plusieurs nouveaux profils seront ajoutés au pare-feu, qui peuvent être affichés avec la commande sudo ufw app list:
sudo ufw app list Available applications: Nginx Full Nginx HTTP Nginx HTTPS OpenSSH
Pour vérifier les paramètres du serveur Web, nous avons besoin des deux types de connexion, activez-les:
sudo ufw allow 'Nginx Full'
Assurons-nous que tout est correctement inclus:
sudo ufw status Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6)
Vérifiez que le serveur Web fonctionne:
systemctl status nginx
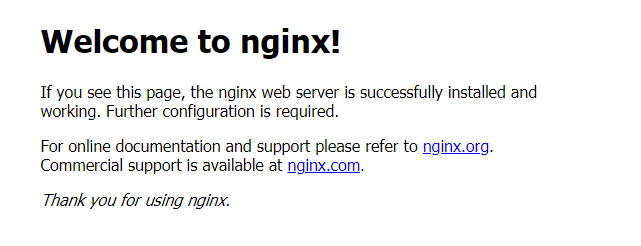
La sortie doit être quelque chose comme ceci: Vérifiez dans le navigateur si le serveur dessert la page de notre site ( <your_server_ip> est l'adresse de votre VPS): Le texte suivant doit apparaître:
nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2020-04-20 16:08:19 UTC; 3 days ago
Docs: man:nginx(8)
Main PID: 2369 (nginx)
Tasks: 2 (limit: 1153)
Memory: 3.5M
CGroup: /system.slice/nginx.service
├─2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
└─2380 nginx: worker process
http://<your_server_ip>

La configuration initiale est terminée, commençons à installer l'environnement de développement.
Tout d'abord, créons un répertoire dans lequel toutes les données IDE seront stockées et allons-y:
mkdir ~/code-server cd ~/code-server
Ensuite, téléchargez la dernière version de la version du projet et décompressez-la. Le numéro de version peut être trouvé sur: https://github.com/cdr/code-server/releases . Pour le moment, il s'agit de la v3.8.0, et le fichier correspondant s'appelle: code-server-3.8.0-linux-amd64.tar.gz
wget https://github.com/cdr/code-server/releases/download/v3.8.0/code-server-3.8.0-linux-amd64.tar.gz tar -xzvf code-server-3.8.0-linux-amd64.tar.gz
Le répertoire résultant doit être copié dans / usr / lib / code-server
sudo cp -r code-server-3.8.0-linux-amd64 /usr/lib/code-server
Ensuite, créez un lien sim vers le fichier exécutable IDE et créez un répertoire dans lequel les données utilisateur seront stockées:
sudo ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server sudo mkdir /var/lib/code-server
Il est temps de configurer le service d'environnement de développement cloud. Créez un fichier code-server.service dans l'éditeur et ajoutez-y les lignes suivantes: Assurez-vous de définir le mot de passe <your_password> , il sera utilisé pour se connecter à l'EDI, il vaut mieux en choisir un qui ne correspond pas au mot de passe du compte. Presque tout est prêt, vous pouvez démarrer le service:
sudo nano /lib/systemd/system/code-server.service
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
Environment=PASSWORD=<your_password>
ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.target
sudo systemctl start code-server
Vérifions l'état de son travail.
sudo systemctl status code-server
Si tout a été fait correctement, alors il sera Actif: actif (en cours d'exécution) : pour que le service se redémarre en cas d'échec, exécutez la commande suivante:
code-server.service - code-server
Loaded: loaded (/lib/systemd/system/code-server.service; disabled; vendor preset: enabled)
Active: active (running) since Mon 2020-12-21 07:28:53 MSK; 4s ago
Main PID: 32357 (node)
Tasks: 22 (limit: 1094)
Memory: 55.6M
CGroup: /system.slice/code-server.service
├─32357 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
└─32390 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
sudo systemctl enable code-server
Il reste à lier un domaine à notre serveur, à le protéger en installant un certificat de Let's Encrypt et à configurer Nginx pour qu'il fonctionne avec lui. Un domaine gratuit est facile à obtenir sur https://www.freenom.com et suffit pour que notre environnement soit opérationnel. Vous pouvez lire comment le lier dans la section d'aide RuVDS .
Créez un fichier de configuration dans l'éditeur:
sudo nano /etc/nginx/sites-available/code-server.conf
Et ajoutez les lignes suivantes ici: À la place de <vc-code.domain>, vous devez remplacer votre domaine que vous avez enregistré pour l'EDI. Pour que la configuration fonctionne, vous devez y créer un lien symbolique dans le répertoire / etc / nginx / sites-enabled .
server {
listen 80;
listen [::]:80;
server_name <vc-code.domain>;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.conf
Au cas où, vérifions la validité des paramètres:
sudo nginx -t
Si tout est en ordre, nous verrons le texte suivant dans la console:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Au cours des dernières années, on nous a appris que les sites doivent être protégés et fonctionner via le protocole HTTPS, un site qui fonctionne sans SSL semble étrange et semble gênant, comme si l'administrateur était trop paresseux pour écrire quelques lignes dans la console. Par conséquent, nous prendrons un certificat de la célèbre société Let's Encrypt et l'EDI cloud sera prêt à être utilisé.
Installons l'un des bots de configuration les plus courants:
sudo apt install certbot python3-certbot-nginx
Et puis, avec son aide, nous allons enregistrer et installer un certificat pour notre domaine <vc-code.domain> :
sudo certbot --nginx -d <vc-code.domain>
Pendant le processus de configuration, nous devrons répondre à plusieurs questions: entrez votre adresse email email, acceptez les conditions d'utilisation, partagez (ou non) l'adresse email avec Electronic Frontier et configurez une redirection forcée vers HTTPS (recommandé). Ensuite, vous pouvez installer Git:
sudo apt install git
Tout est prêt!
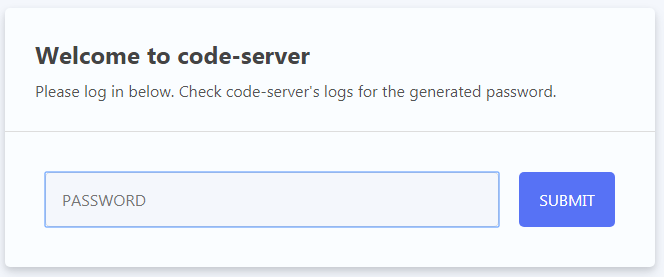
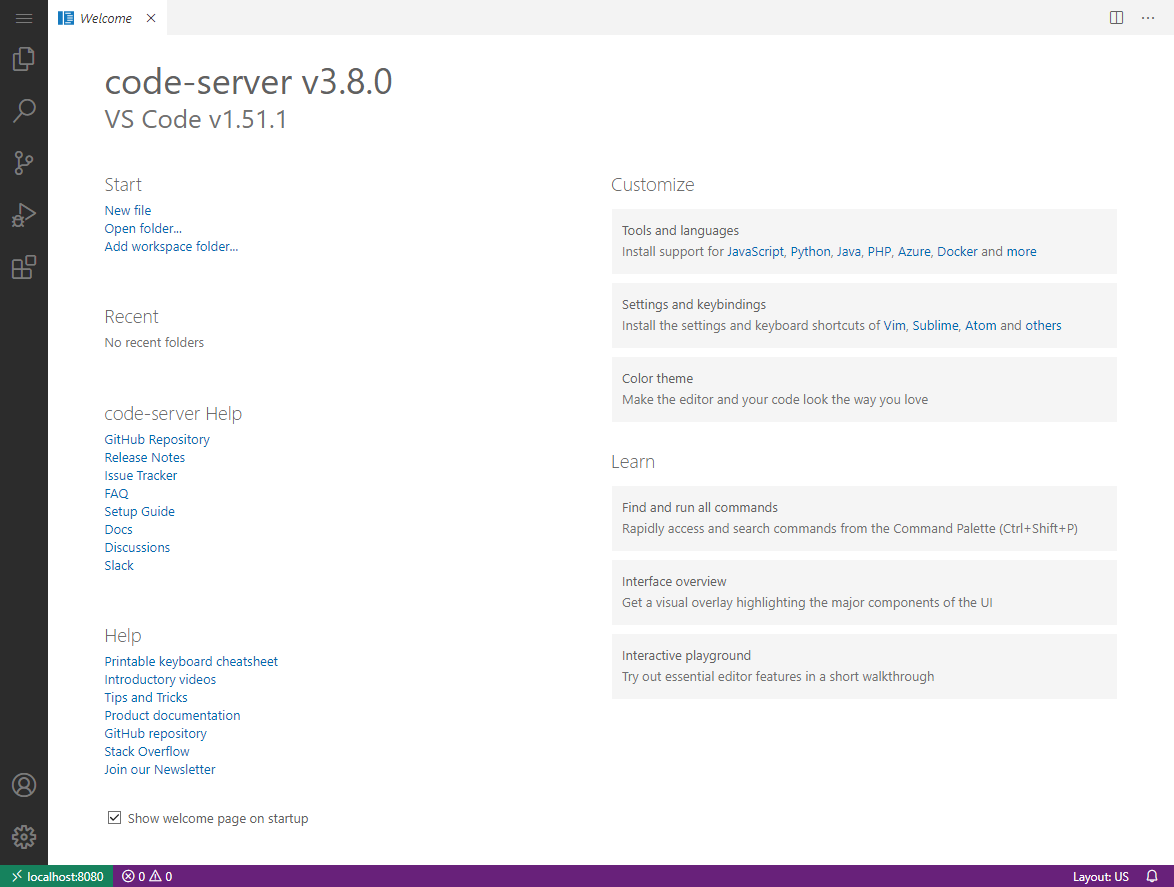
Ouvrez votre site dans le navigateur et vous recevrez une invitation de VC Code pour entrer le mot de passe qui a été spécifié dans le fichier de configuration

L'environnement est en cours d'exécution, nous voyons l'interface familière du code VC:

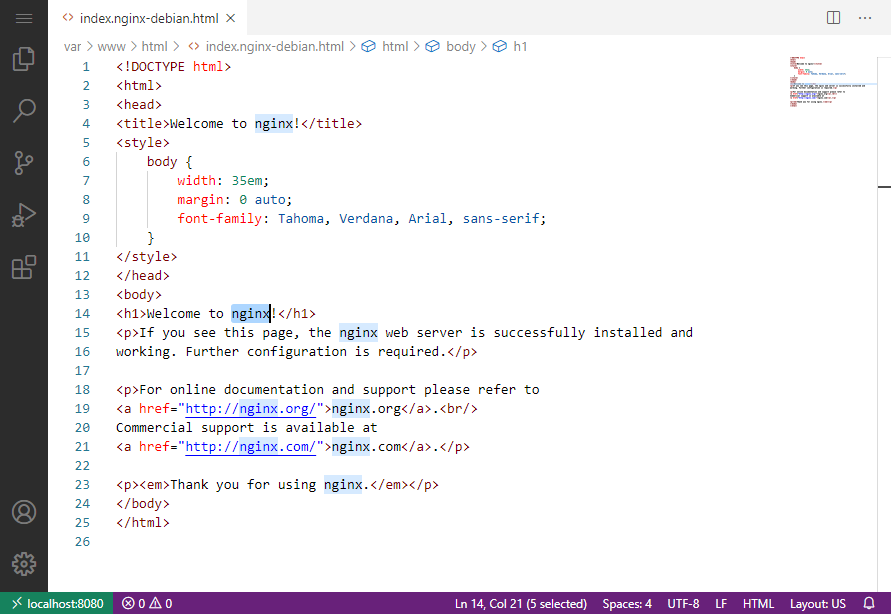
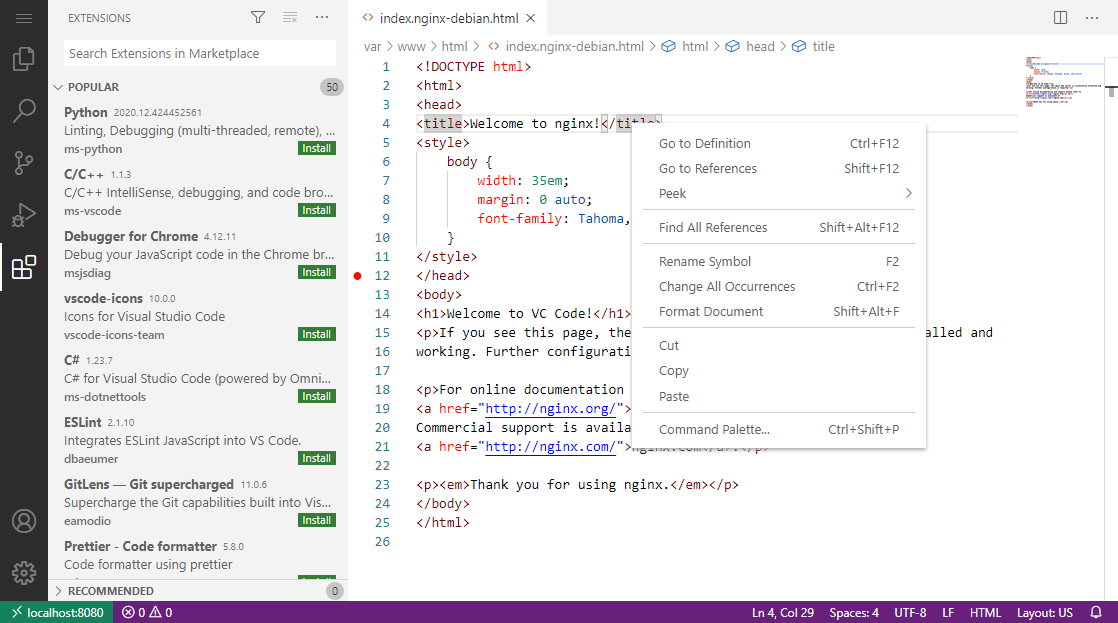
Vous pouvez vous mettre au travail. À titre de test, essayons d'éditer le fichier avec l'invite standard Nginx.

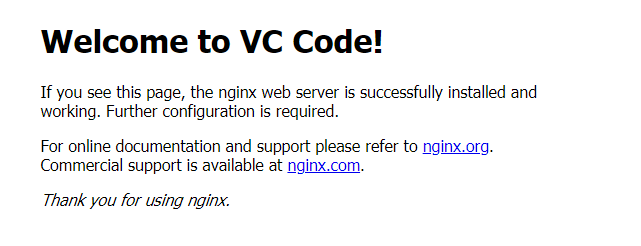
Remplaçons nginx par VC Code et mettons à jour la page que le serveur émet en réponse à un appel direct à l'adresse IP:

Tout fonctionne!
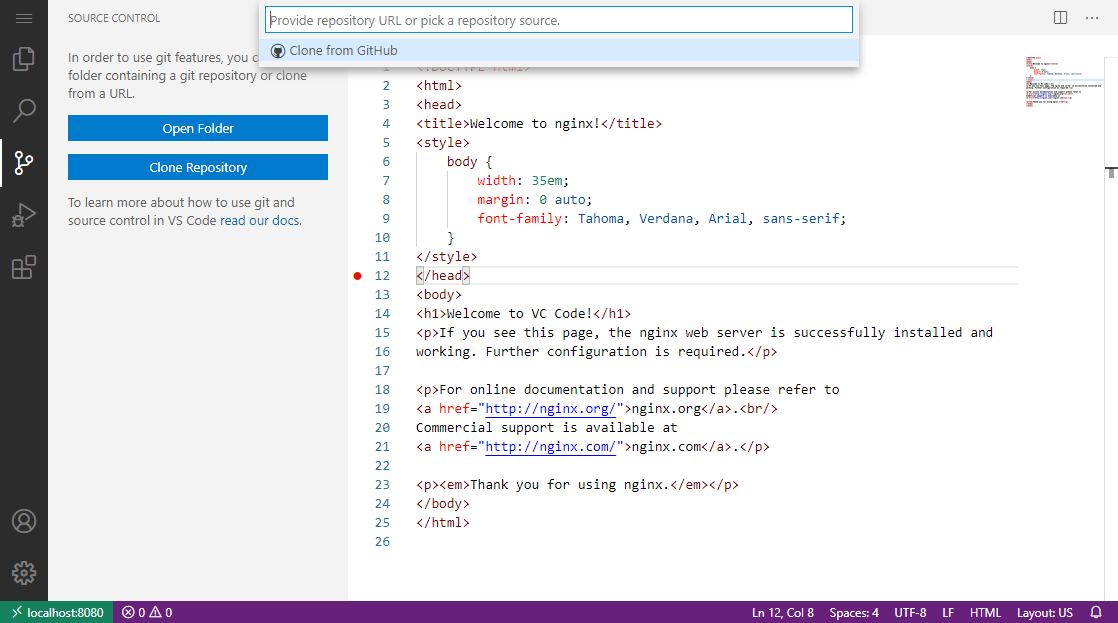
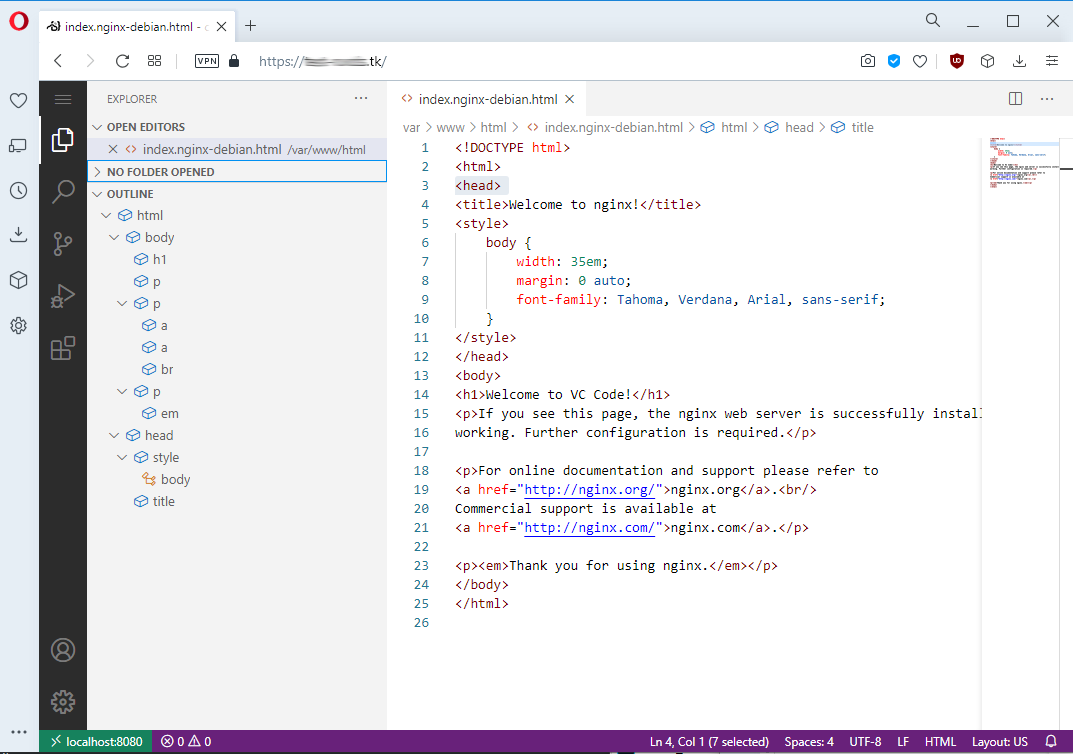
Ceci est un code VC entièrement fonctionnel et familier, il fonctionnera avec un système de contrôle de version:

Vous pouvez y connecter des plugins:

Un IDE n'est pas différent d'une application de bureau, sauf qu'il s'exécute sur un serveur distant et s'exécute dans un navigateur.

Bonne chance dans le cloud! :)

