De nombreux développeurs iOS ne réfléchissent pas au fonctionnement du mécanisme de rendu des éléments, de définition et de mise à jour des contraintes dans Auto Layout'e. Dans cet article, j'essaie de regarder en détail à l'intérieur du travail du moteur de mise en page
Le pass de mise en page
Passez la mise en page du - c'est là que le moteur de mise en page automatique contourne la hiérarchie des concepts, mais entraîne la méthode ViewWillLayoutSubviews à tous les méthodes viewController et layoutSubviews pour toutes les vues . La méthode layoutSubviews met à jour la propriété Frame de chaque sous-vue
Lorsque nous ajoutons, modifions ou supprimons des contraintes, elles ne sont pas mises à jour immédiatement. Il serait inefficace de recalculer la mise en page et de mettre à jour le rendu à chaque modification . Au lieu de cela, vos modifications planifient le mécanisme de mise en page appartenant à window pour déclencher des mises à jour de mise en page à la prochaine opportunité dans la boucle d'exécution.

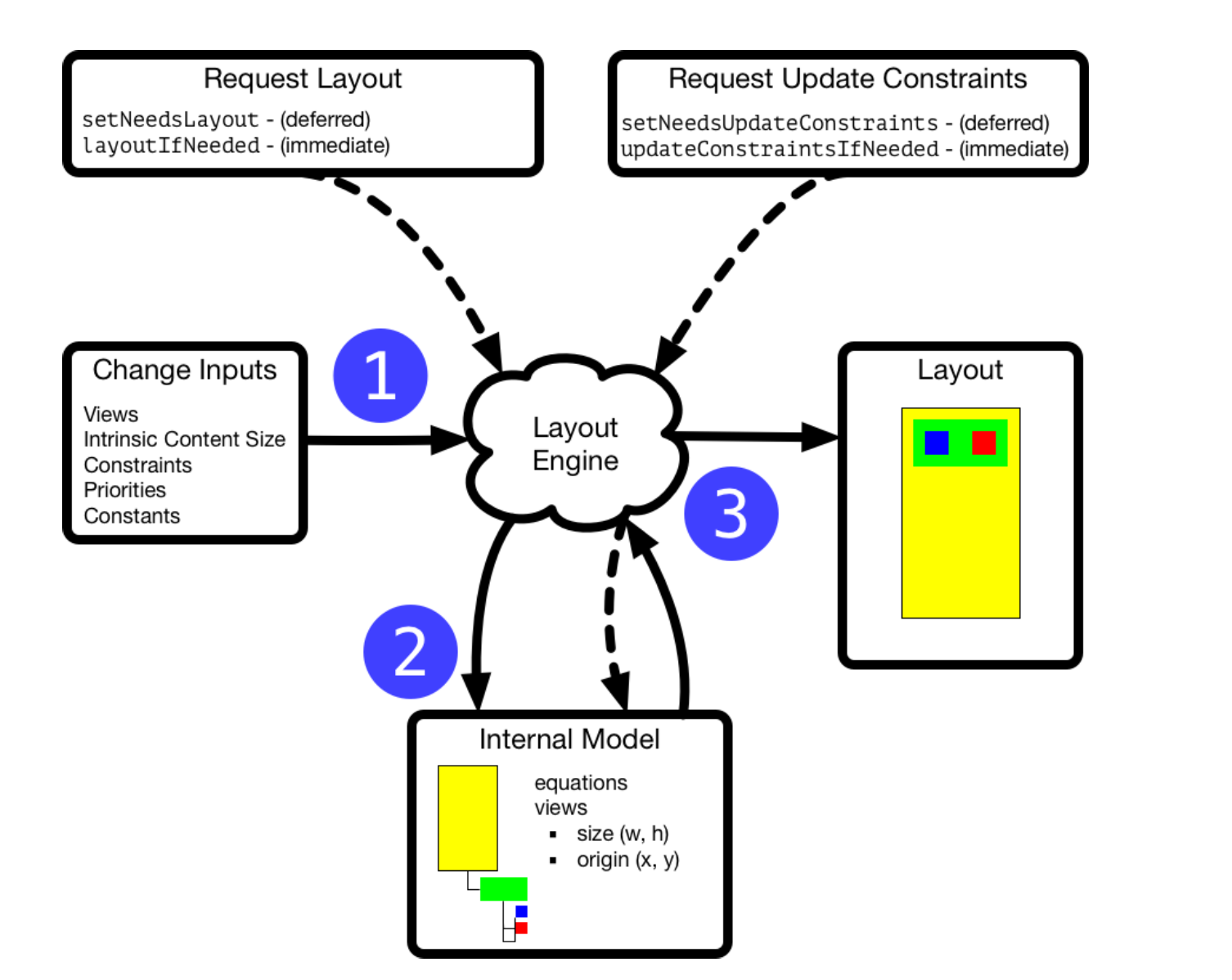
Un cycle de mise en page typique se compose de plusieurs étapes:
Déclencheur: vous modifiez l'entrée dans le moteur de mise en page. Cela peut être l'ajout ou la suppression de sous-vues, la modification de la taille du contenu interne, l'activation / la désactivation des contraintes ou la modification de la priorité ou de la contrainte constante.
Update Model: layout engine view , views. the layout engine view.
. Views, , setNeedsLayout() superview, layout pass runloop.
Deferred Layout Pass: the layout pass view hierarchy. constraints. , , layoutSubviews() view, subviews, , views .
, viewController, view layout engine :
layout engine updateViewConstraints, view updateConstraints.
the layout pass layout engine viewWillLayoutSubviews viewDidLayoutSubviews , layoutSubviews layout
Constraints
view hierarchy , constraint' , layout engine views. updateConstraintsIfNeeded view, constraints. view, constraints, layout engine updateConstraints, . setNeedsUpdateConstraints, . , the layout engine , updateConstraintsIfNeeded.
Views
- view. the layout engine view frames .
, layout, layoutSubviews () subviews layout engine.
setNeedsLayout layoutIfNeeded, layout pass view. , layout pass view :
setNeedsLayout: layout. layout view layout pass application run loop.
layoutIfNeeded: layoutSubviews , , layout engine subviews
:
, constraints . the layout engine , .
. constraints. view layout, , the layout engine.
setNeedsLayout, layout'a. layoutIfNeeded view frames .