
, ? , . , CSS JS, “ ”. , , styled-components-. , , : “ ” . styled-system :
<font color="red" face="Verdana" size="+1">
<b></b> <i> </i>?
</font>
, , . CSS . . , .
:
import {render} from 'react-dom'
import {Title} from './styles.scss'
render(
<Title color='tomato' size='small'>
Hello world!
</Title>,
document.getElementById('app')
)
styles.scss
/**
@tag: h1
@component: Title
size: small | medium | large
color: #38383d --color
*/
.title {
--color: #38383d;
color: var(--color);
font-size: 18px;
&.small {
font-size: 14px;
margin: 2px 0;
}
&.medium {
font-size: 18px;
margin: 4px 0;
}
&.large {
font-size: 20px;
margin: 6px 0;
}
}
, :
import {Title} from './styles.scss'
scss
! , .
, . JSDocs, CSSDocs. , .
, :

CSS type: primary | secondary | link
, , .
, , webpack loader :
npm install @stylin/style npm install --save-dev @stylin/msa-loader
webpack-.
, ! , TypeScript, - . :

webpack loader .
npm install --save-dev @stylin/ts-loader
, : “ , ?”
43 , . , . runtime , CSS .
, .
Stylin 30% styled-components, styled-components !
JS CSS CSS , - . , , E11 .
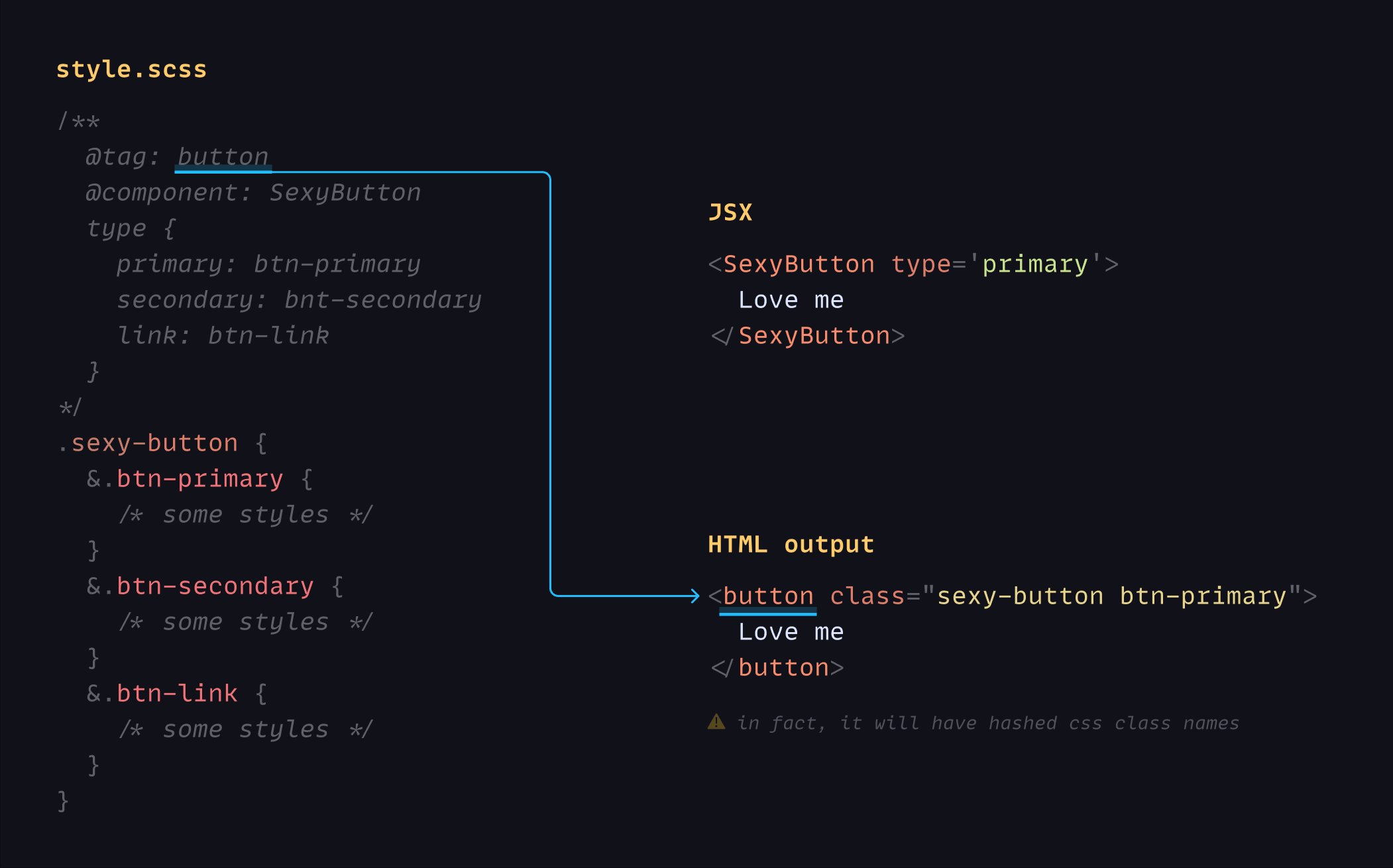
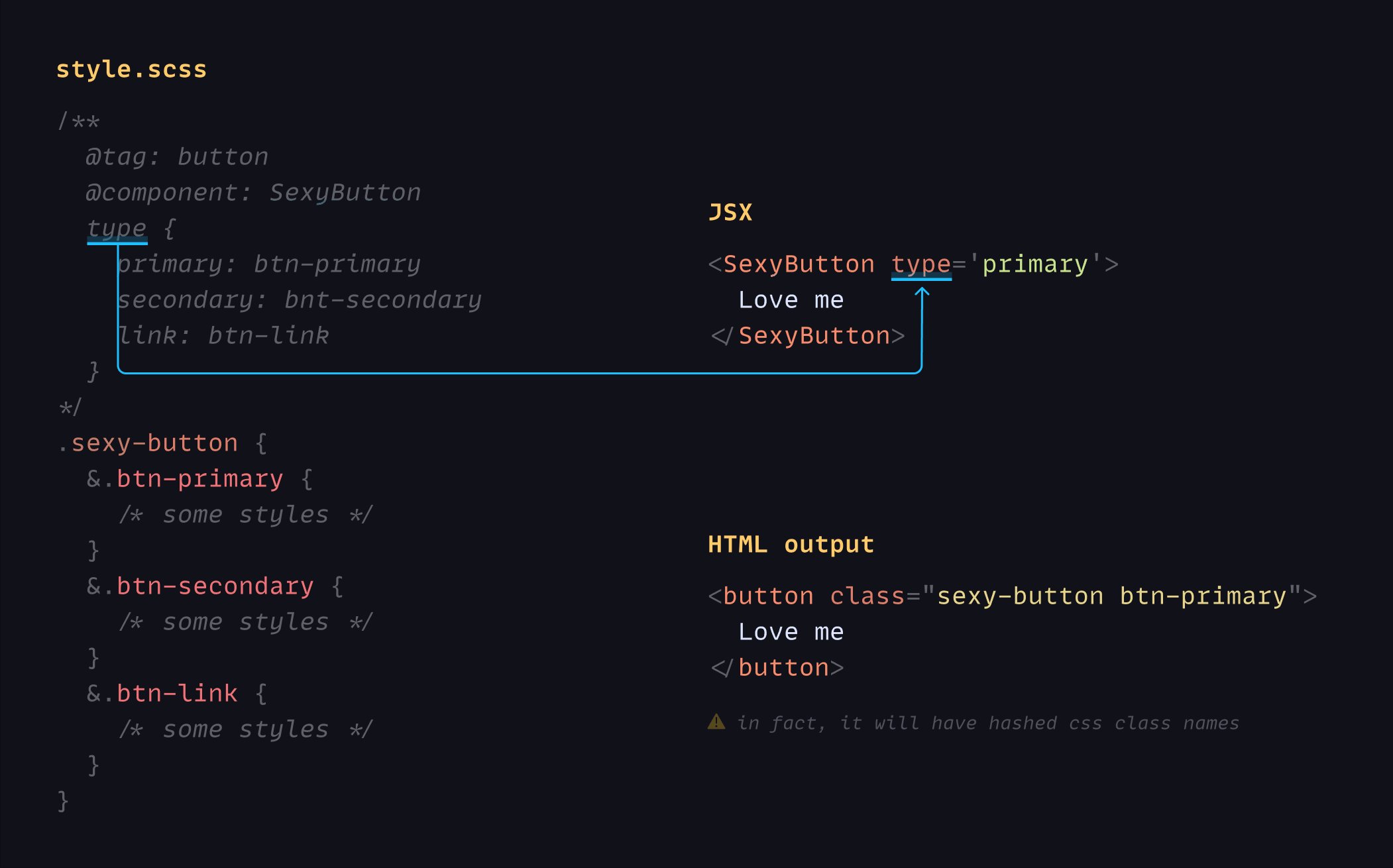
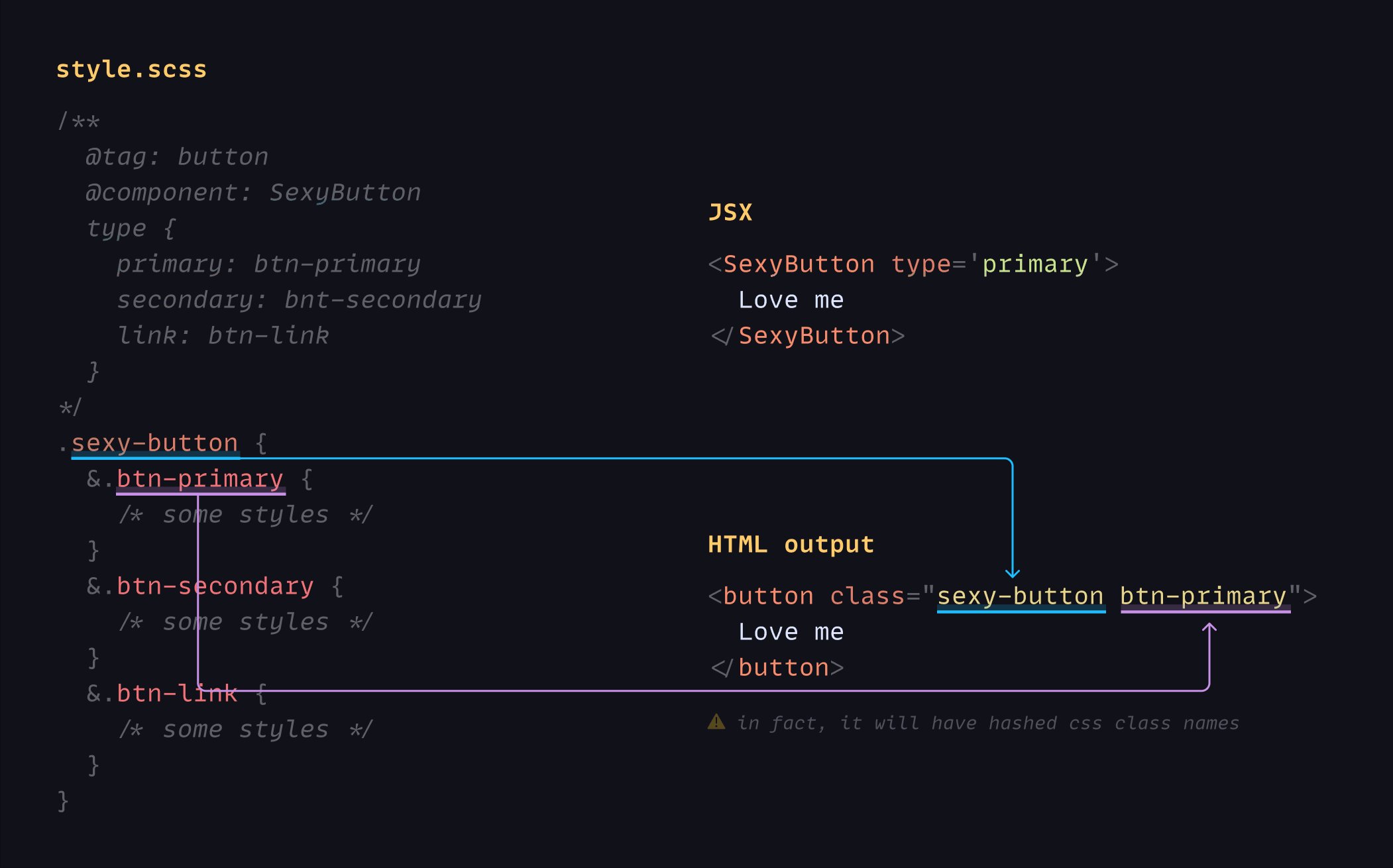
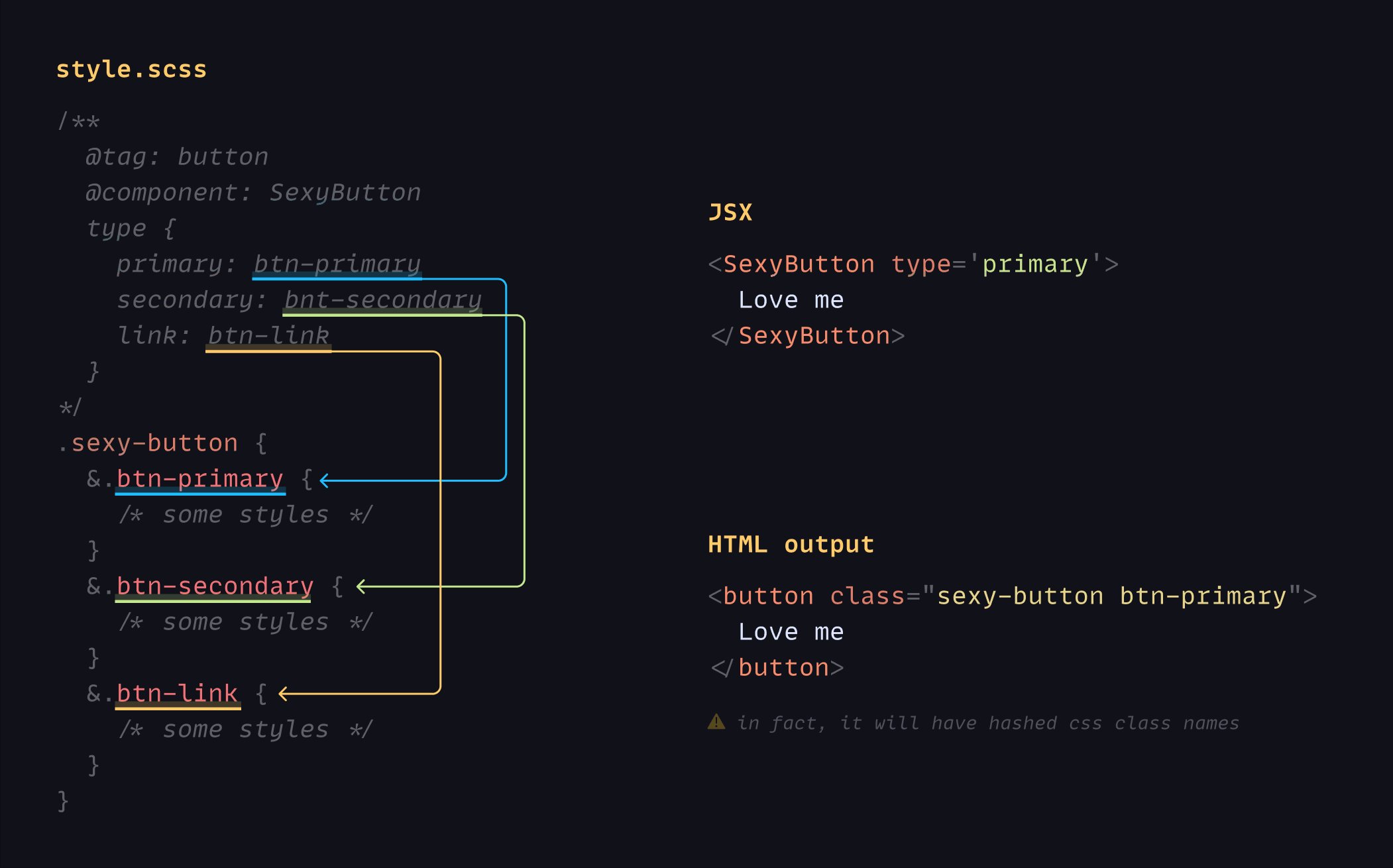
:
componentPropertyName: default-value --css-variable
/**
@tag: button
@component: SexyButton
width: 150px --btn-width
*/
.sexy-button {
--btn-width: 150px;
width: var(--btn-width);
}
/* JSX */
<SexyButton width='180px'>
Love me
</SexyButton>
CSS , , . , - ( sandbox FS), .
Oh oui, j'ai presque oublié, en passant du thème sombre au thème clair et vice versa, vous remarquerez que l'application entière n'est pas redessinée (réaction de rendu) et c'est une sorte de magie!
Naturellement, il est possible de remodeler les composants existants.
import {Button} from 'antd'
import {appleStyle} from './style.scss'
// sexy-button is css-class
const StyledButton = appleStyle(`sexy-button`, Button)
<StyledButton type='dashed'>
Love me
</StyledButton>
Je serais heureux de vous parler de toutes les possibilités de cette bibliothèque, mais je ne veux pas avoir l'air d'être venu ici pour PR: D. Je ne suis là que pour vous soulager de la douleur et écouter vos critiques / suggestions. Pouvez - vous un tel balalaïka pour votre cadre préféré , comme next.js ou préact ?
Au revoir à tous, soyez prudent avec le réactif et prenez soin de vous!