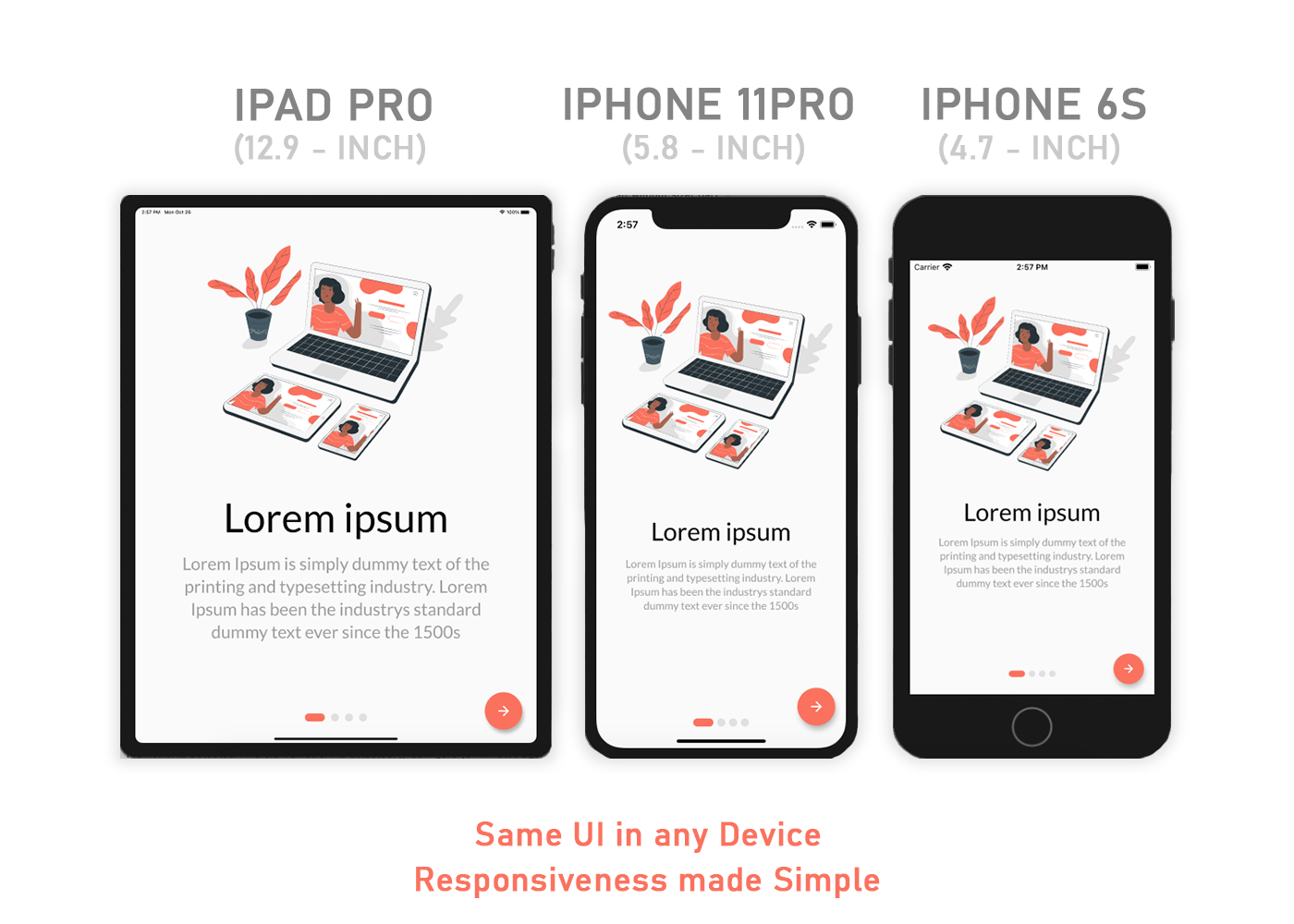
Cet article explique comment créer une application Flutter qui peut s'adapter à différents écrans et orientations. L'article sera utile pour les utilisateurs débutants et expérimentés de Flutter. Le premier trouvera un modèle à étudier, le second reviendra sur la question.
Énoncé du problème ou problème de mise en page adaptative
" Fais ce que tu veux ." Battement
Cela ressemble à un motivateur spirituellement enrichi, mais c'est la vraie vision des développeurs de framework sur cette question. Flutter n'a pas une seule solution, "clouée", ici le développeur a une totale liberté et la possibilité de choisir un moyen de résoudre ces problèmes (en même temps et de collecter un râteau en cours de route).
Pour le moment, Flutter prend en charge les plates-formes mobiles (Android, iOS), Web (en version bêta), rarement utilisées pour le bureau. Cela signifie que l'application doit prendre en charge une large gamme de résolutions d'écran et d'orientations. En outre, l'appareil mobile (s'il n'est pas carré) peut être tourné par l'utilisateur en orientation portrait ou paysage. Les utilisateurs d'appareils mobiles aiment et savent comment faire cela pendant que l'application est en cours d'exécution afin d'afficher le contenu de l'écran plus en détail. Ainsi, afin de ne pas frustrer l'utilisateur, nous devons nous occuper du problème de rotation de l'écran pendant que l'application est en cours d'exécution.
Et avec tout cela, il est souhaitable que l'application fonctionne, en affichant des informations sur son activité vitale, malgré les caractéristiques et les paramètres de l'appareil auquel elle a été amenée, et les actions que l'utilisateur peut effectuer avec elle.
«, ».
, . Flutter- — , .
- UX , . , FAB (floating action button in material design) , , , — , , .
. , . , , .
Android
. Android (responsive) . : Responsive UI - Layout ( ), Support different screen sizes.
? , , . , ( ) .
, . — master/detail flow Android Studio. , in android way.
, . BDD.
, :
( dpi ).
( landscape — , , portrait — , ).
Android Studio landscape, portrait, , .
.
.
, , / .
.
, , , :
: https://pub.dev/packages/sizer_mod
example: https://github.com/NickZt/sizer_mod/tree/master/example
. MaterialApp dpi :
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
return OrientationBuilder(
builder: (context, orientation) {
SizerUtil().init(constraints, orientation);
return MaterialApp(
example lib\main.dart
1.
. sizer .


, SizerUtil.orientation . :
appBar: AppBar(
title: SizerUtil.orientation == Orientation.portrait
? const Text('portrait')
: const Text('landscape'),
),
AppBar . example lib\screens\home_screen.dart
.
1 , : «1. ( dpi )».
2.
() ResponsiveWidget. () /. ( default xml in android) landscapeLargeScreen. / , . :
landscapeMediumScreen
landscapeSmallScreen
portraitMediumScreen
portraitSmallScreen
portraitLargeScreen
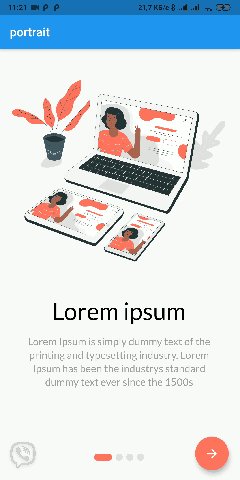
WelcomePage landscape , portrait , :
body: ResponsiveWidget(
landscapeLargeScreen: WelcomePage(
pageIndex: 0,
scrollDirection: Axis.vertical,
children: listOfPages,
),
portraitLargeScreen: WelcomePage(
pageIndex: 0,
scrollDirection: Axis.horizontal,
children: listOfPages,
),
),
:
https://github.com/NickZt/sizer_mod/raw/master/example/images/portrait_land_mob.gif

https://github.com/NickZt/sizer_mod/raw/master/example/images/portrait_mob.gif

, . , .
? . .
, 2 7 , :
2. ( landscape — , , portrait — , ).
3. Android Studio landscape, portrait, , .
4. .
5. .
6. , / .
7. .
, 3- . , .
( :)) .
, , . , . , Android. Figma.
, , , , :
: https://pub.dev/packages/sizer_mod
Git : https://github.com/NickZt/sizer_mod
— example: https://github.com/NickZt/sizer_mod/tree/master/example
Support different screen sizes
Floating action button in material design
Flutter Web: Getting started with Responsive Design
Develop A Responsive Layout Of Mobile App With Flutter