Teneur
Nous n'avons pas utilisé toutes les possibilités de développement pour amoCRM, nous nous sommes limités à un widget privé et à un webHook, c'est donc exactement ce dont nous parlerons ci-dessous.
WebHook
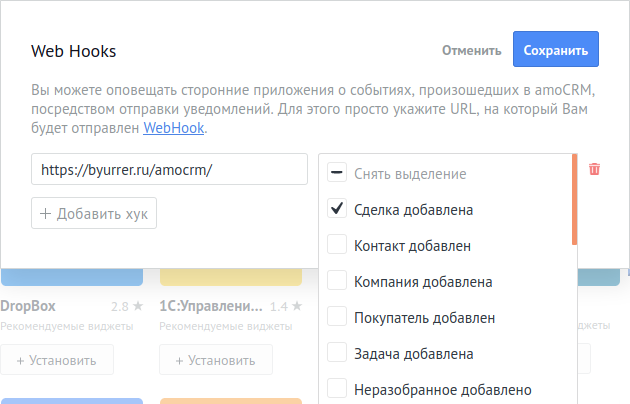
Pour chaque compte (sur un essai seulement pendant 14 jours), vous pouvez installer webHook , la documentation décrit le processus en détail . Il n'est pas nécessaire de développer des intégrations.

Dans notre cas, il y avait suffisamment d'informations sur l' ajout d'un accord .
url ( index.php
) POST json php:
// POST { json
if(strlen($sRawPost) > 0 && $sRawPost[0] == "{")
{
$sDecode = json_decode($sRawPost, true);
if($sDecode !== null)
$_POST = $sDecode;
}
get
webHook
, post
:
{
"leads": {
"add": [
{
"id": 4564454,
"name": " ",
"status_id": 7534534,
"price" => 0,
"responsible_user_id": 453453453,
"last_modified": 1612007407,
"modified_user_id": 0,
"created_user_id": 0,
"date_create": 1612007407,
"pipeline_id": 4546445,
"tags": [
{
"id": 7899
"name": tilda
}
]
}
],
"account_id": 19277260
"custom_fields": [
{
"id": 448797,
"name": "name_field",
"code": "code_field",
"values": [
{
"value": "string"
}
]
}
],
"created_at": 1612007407,
"updated_at": 1612007407
},
"account": [
{
"subdomain": "subdomain",
"id": 19217260,
"_links": [
"self": "https://subdomain.amocrm.ru"
]
}
]
}
account
, leads["add"][0]["account_id"] == account["id"]
.
leads["add"][0]["tags"]
, , - , tilda
.
leads["add"][0]["custom_fields"]
- .
"" , , - -.
, "".

- API.
:
$aAdd = $_POST['leads']['add'][0];
//
$aNameCustomFields = array_column($aAdd['custom_fields'], 'name');
//
//
$idOrder = $aAdd['custom_fields'][array_search('ORDERID', $aNameCustomFields)]['values'][0]['value'];

webHook :)
Tilda, Tilda amoCRM. , amoCRM , CRM
javascript, twig, js jquery, css
WEB SDK .
, , :)
ajax ( , ), Access-Control-Allow-Origin: *
:
header("Access-Control-Allow-Origin: *");
, manifest.json
widget.version
, .

amoCRM CRM . CRM , 14 . , CRM, . 14 . , , 10 . , - . ip amoCRMà partir duquel ils envoient webHook à notre serveur, ceux-ci. au moment d'écrire ces lignes, les adresses IP des serveurs amoCRM ne sont pas du domaine public, vous pouvez trouver des informations à leur sujet via le chat en ligne sur le site.
Résultat
En général, j'ai aimé le développement pour amoCRM, la documentation claire et volumineuse avec des exemples, mais le chargement du widget apporte certains inconvénients.