
Il y a longtemps (il y a une quinzaine d'années), presque tout le monde créait des sites Web et ne se souciait pas de ce qu'il y avait sous le capot. Les tableaux de mise en page utilisaient tout ce qui était sous la main (et rencontraient principalement <div> et <span>) et ne se souciaient pas vraiment de l'accessibilité. Et puis HTML5 est arrivé et c'est parti.
— , , . — . — .
: , . <div> — , . .
. , — , . . , , , .
«» , , , , . . , . , .
. , , , , , , .
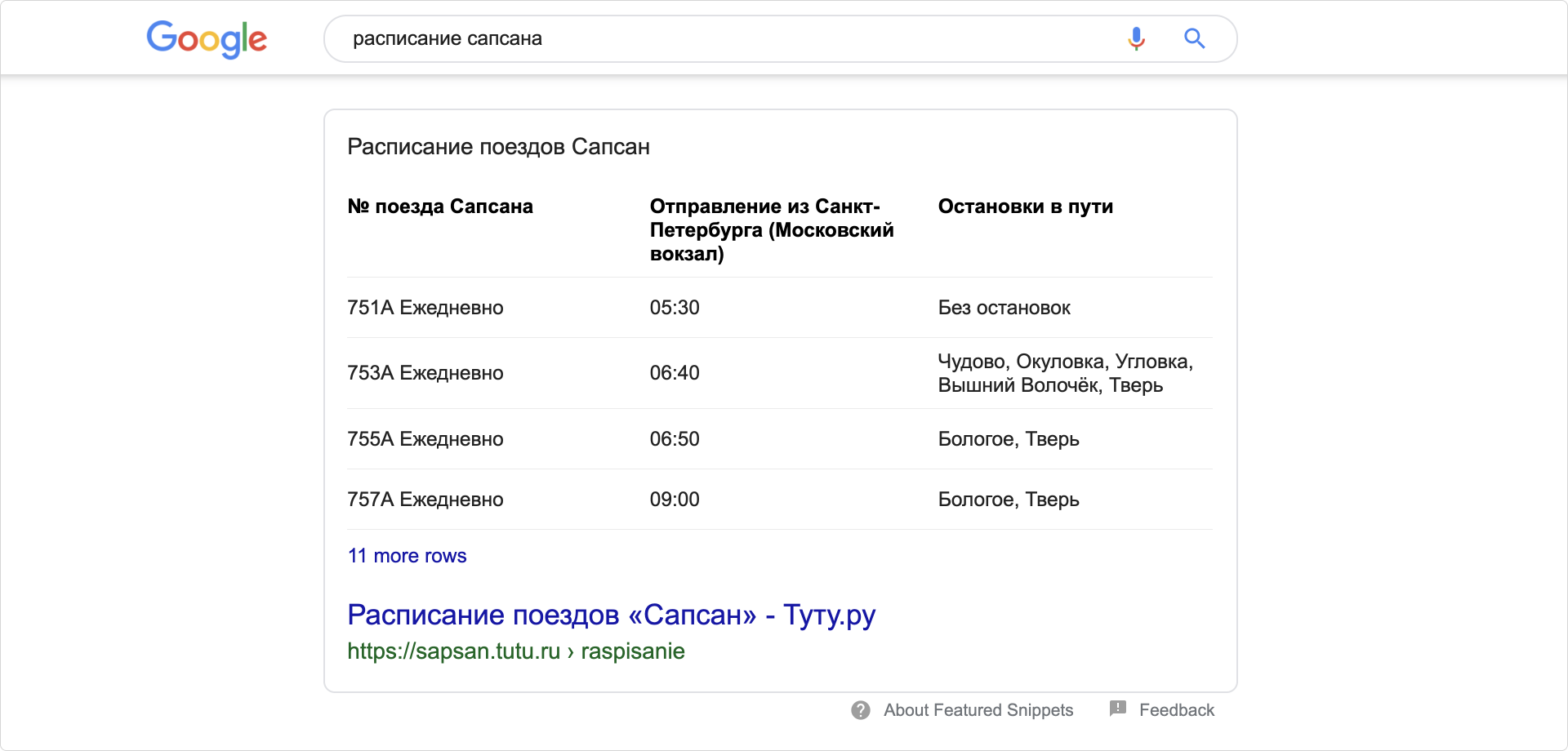
— «» Google.

tutu.ru <table>
<div>
Google .
. <div id="nav">
. HTML , <div>
<span>
. .
, <nav></nav>
<div class="nav"></div>
. . , .
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title> </title>
</head>
<body>
<header class="main-header">
<!— —>
</header>
<main>
<!— —>
</main>
<footer class="main-footer">
<!— —>
</footer>
</body>
</html>
HTML
«» HTML — , <p>
, . <i>
<b>
, , .
HTML Living Standard , . .
<article>
: , , , , , .
: .
:
<section>
<div>
.
<section>
: . , <article>.
: .
:
<article>
<div>
.
<aside>
: , .
: . .
:
<aside>
« » , .
<nav>
<header>
: , . .
: .
: .
<main>
: , , .
: , .
: , (, ).
<footer>
: , , , . .
: .
<footer>
.
: .
.
. :
<header>, <main>, <footer>
.
. :
<nav>, <section>, <article>, <aside>
.
. :
<h1>-<h6>
.
. , , -, , , , .
. , , , , .
,
.
— .
—
<div>
.
( ) —
<span>
.
<article>, <section>
<div>
:
? —
<article>
, ? —
<section>
? - « » « »? —
<div>
. CSS.
, , , . , -, , , . .

:
<blockquote>
, . , , , .
<ul>
«» . , , -,<ul>
<li>
.
<p>
, . .
, CSS.
.

« » HTML Academy. HTML CSS « ». SKUCHNO .
, .