Le contenu principal de la page et l'élément principal
Sur n'importe quelle page, nous pouvons trouver le contenu principal. Cela différera d'une page à l'autre, mais il ne se répétera certainement pas. Par exemple, comme sur le site Web de Smashing Magazine.


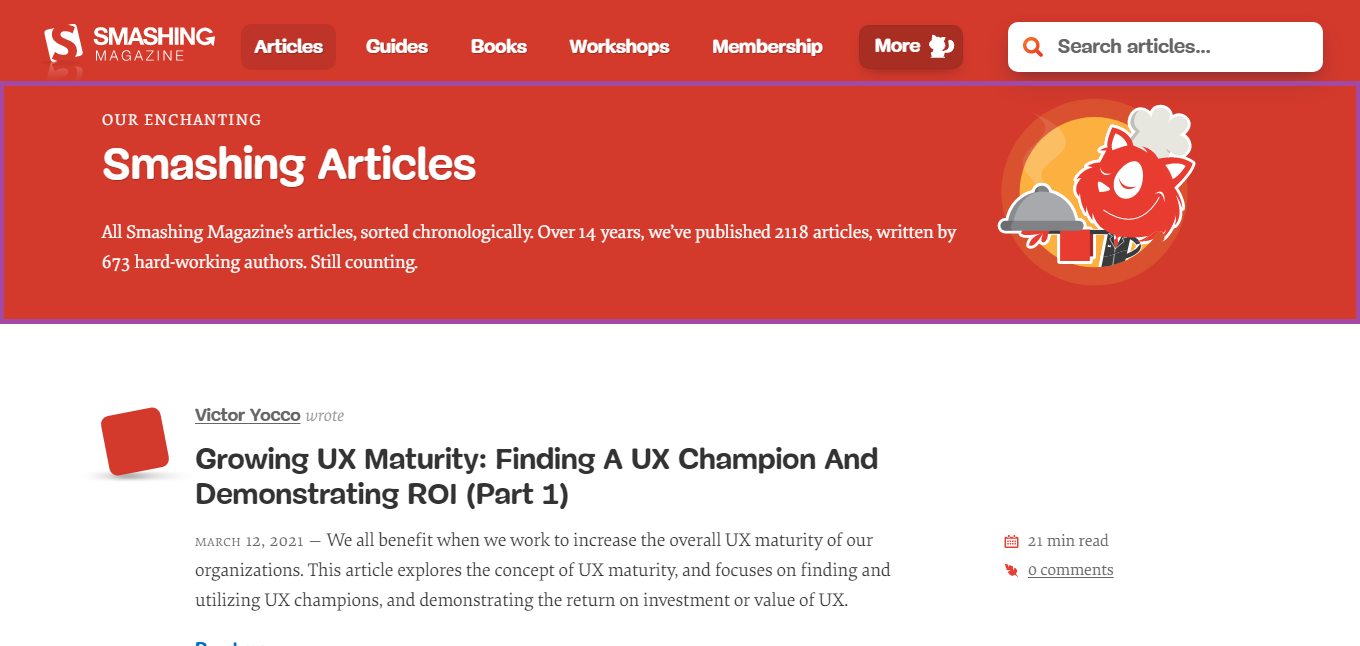
La page «Our Enchanting Smashing Articles» affiche une liste d'articles, et sur la page «Growing UX Maturity: Finding A UX Champion and Demonstrating ROI (Part 1)», nous voyons déjà le texte de l'article.
Mais il n'y a qu'une seule sélection dans les images, qui est appelée contenu principal ou contenu principal. Cette zone doit être marquée à l'aide de l'élément principal.
Contenu supplémentaire à l'élément principal et à côté
En plus du contenu principal, il peut y avoir des zones sur la page qui lui sont thématiquement liées. Ils complètent le contenu principal, mais s'ils sont supprimés de la page, la clarté du contenu ne sera pas affectée.
Par exemple, sur le site Web Lenta.ru sur la page avec les nouvelles «Undefeated Joshua
apprendra à garder les jeunes de Ronaldo», il y a un bloc «Matériel connexe».

Le bloc contient un article sur Cristiano Ronaldo, qui a été mentionné dans le texte du contenu principal, c'est-à-dire qu'un lien thématique est créé, de sorte que l'élément peut être marqué avec un élément de côté.
Également sur cette page avec l'élément de côté, vous pouvez baliser le bloc "Liens connexes", car tous les liens sont thématiquement liés au contenu.

Contenu regroupé par thème et élément de section
L'élément section nous aide à mettre en évidence des sections de la page. Une section dans ce contexte est un contenu regroupé par thème, dont la signification est déterminée par le titre. Sur la base de la définition, il est important d'expliquer le terme en-tête. Un titre est un texte qui donne un "nom" à l'information.
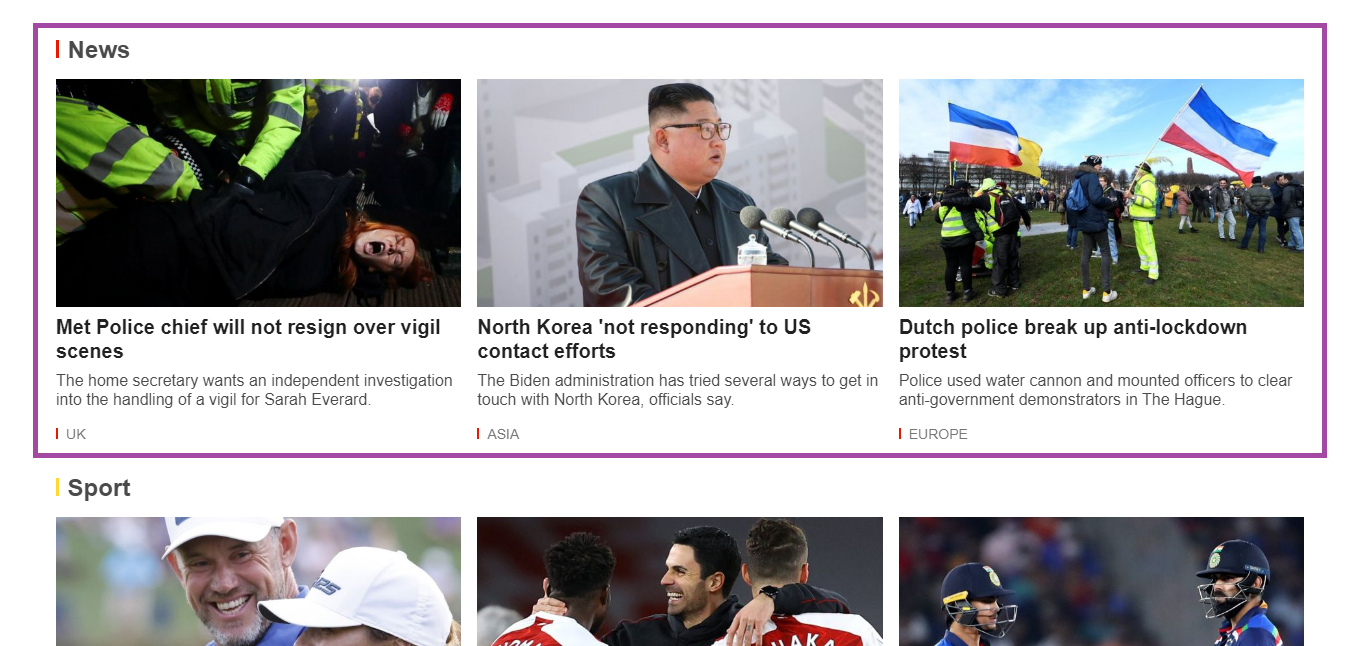
Pour mieux l'expliquer, je vais donner quelques exemples. Considérez le bloc «News» sur le site Web de la BBC.

Tout d'abord, il est important de trouver le titre. Le bloc contient le texte «News», qui «donne le nom» - «News» pour 3 actualités côte à côte. Par conséquent, cette structure est un excellent exemple de section.
Ensuite, regardons les blocs qui affichent des informations sur les prix sur le site Web de Patreon.

Nous devons maintenant trouver le titre. Dans cet exemple, les éléments «Lite», «Pro» et «Premium» sont des en-têtes. Pourquoi? Imaginez que je discute des tarifs avec quelqu'un et que je dis: «tarif pro», alors mon interlocuteur comprendra immédiatement de quel bloc je parle et quelles informations il contient. Il s'avère que le «tarif Pro» est un «nom».
Maintenant, nous avons un titre et des informations, comme dans l'exemple précédent, ils peuvent être regroupés avec un élément de section.
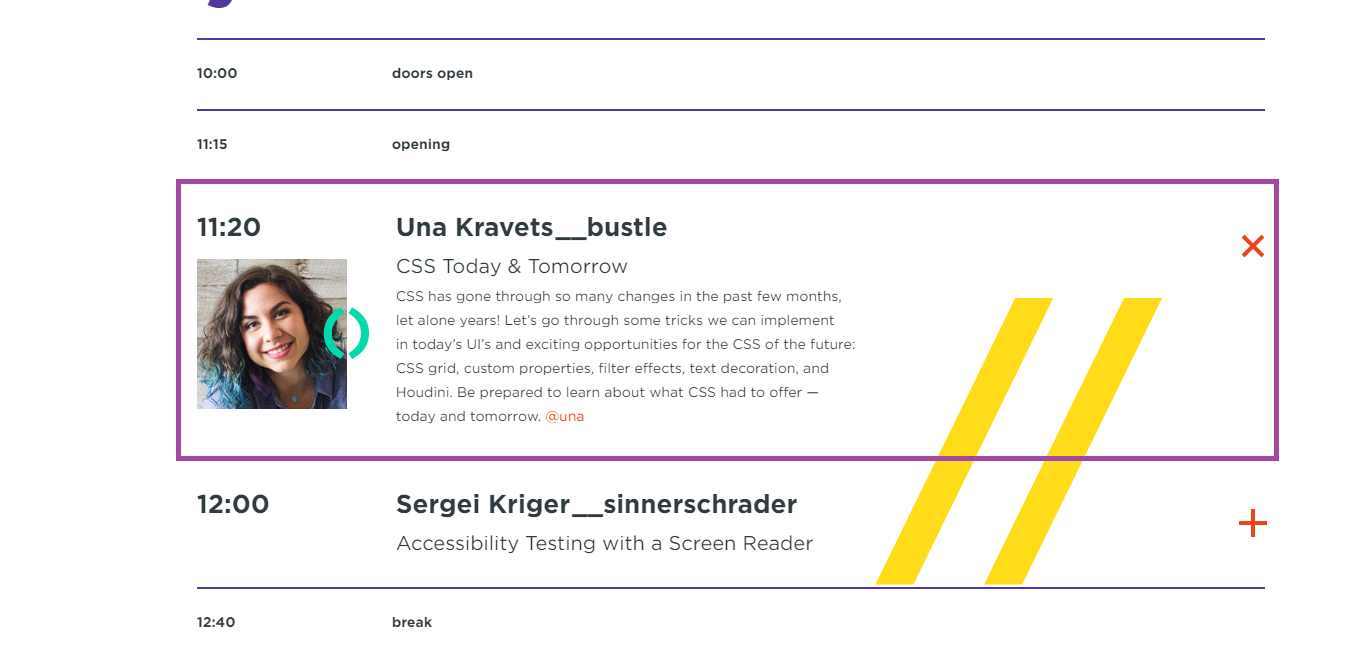
Nous allons regarder le dernier exemple sur le site PiterCSS, où il y a un bloc avec des informations sur le rapport.

Trouvez à nouveau le titre. Voici le titre du rapport, qui combine le reste des informations sur le rapport et l'orateur. Ensuite, je vais le regrouper et le titre avec un élément de section.
J'espère avoir pu passer ma règle d'utilisation de l'élément section. Nous recherchons le titre et le contenu qui y est lié et regroupons avec l'élément section. Et il est important de noter qu'une section ne peut pas exister sans titre, donc l'élément section doit contenir l'un des éléments h1-h6.
Régions de page indépendantes et élément article
L'élément article doit être utilisé pour sélectionner des zones indépendantes sur la page qui peuvent être retirées de leur environnement logique. Cet élément est souvent confondu avec l'élément section, je veux donc montrer la différence avec des exemples.
Sur le site BBC Sport, il y a un bloc avec le classement de la deuxième ligue du championnat d'Angleterre.

Maintenant, je vais supprimer toutes les informations environnantes.

J'ai tout supprimé sur la page, mais je comprends toujours ce que fait le bloc, qui montre le classement. Il s'avère que la suppression d'un élément de son environnement logique ne l'a aucunement affecté.
Maintenant, je vais prendre le bloc avec des informations sur le plan "Pro" sur le site Web de Patreon et supprimer tous les éléments restants.

Je comprends qu'il s'agit d'un bloc avec des informations sur le tarif "Pro". Bien. Mais c'est le tarif de quel produit? Que dois-je en faire? Pas clair.
Il s'avère que la suppression d'un bloc de son environnement logique l'a affecté. En tant qu'utilisateur, j'ai arrêté de comprendre quoi faire avec ce bloc. Si je l'intègre sur un autre site, il semble "étranger".
C'est là que réside la différence essentielle entre les éléments section et article. C'est une ligne très fine, mais le fait est que si l'élément n'est pas «perdu» lorsque le contexte environnant est supprimé, il doit être marqué avec l'élément article. Et s'il est perdu, alors nous avons un élément de section.
Élément de navigation et de navigation avec éléments ol et ul
Pour mettre en évidence la navigation sur la page, nous devons utiliser l'élément nav. Mais ce n'est pas assez. Souvent, nous devons regrouper les éléments à l'aide d'une liste. Les éléments ol et ul conviennent à cette tâche. Mais comment choisissez-vous entre eux?
Sur la base de cette question, je considérerai deux types de navigation, à savoir la commande d'articles stricte et la commande d'articles non stricte.
Commande de clause stricte et navigation avec ol
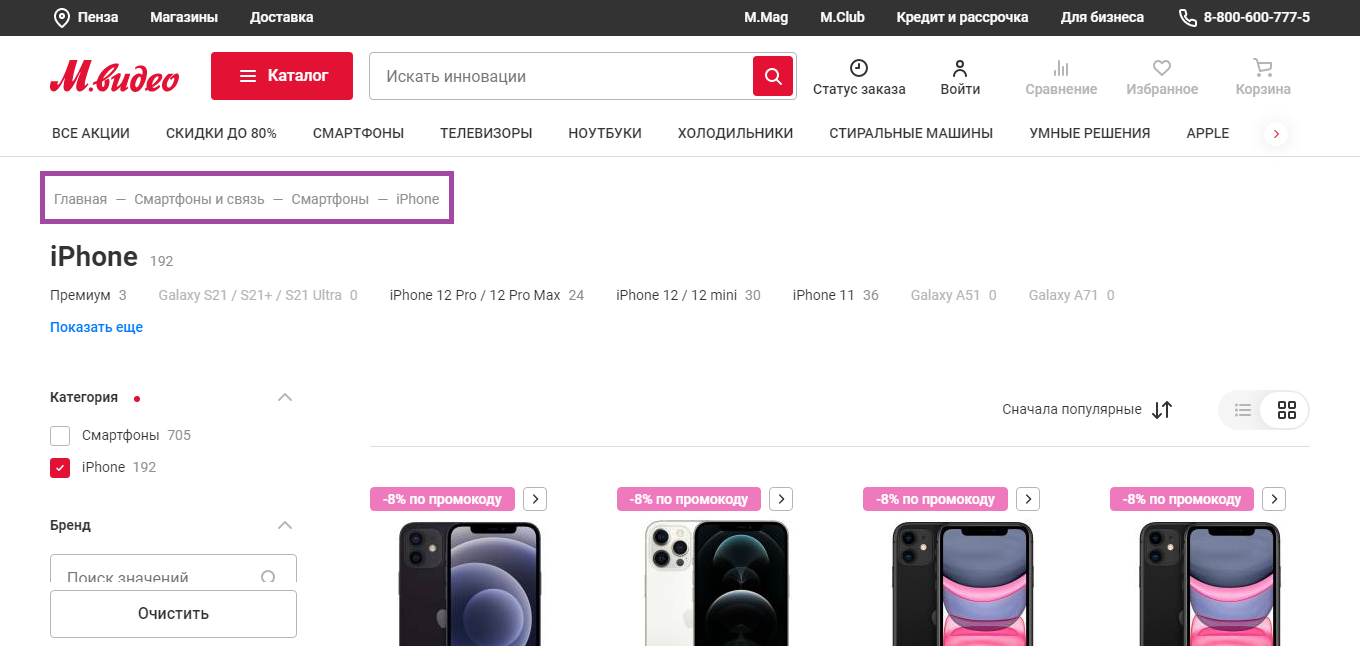
Un exemple populaire de navigation où l'ordre des éléments est strict est le fil d'Ariane sur le site Web Mvideo.

Pourquoi est-ce que j'appelle cette navigation avec un ordre strict des points? Si vous échangez les éléments, la navigation cesse de correspondre à la structure du site. Par exemple, j'échangerai les éléments
«Accueil» et «Smartphones et communications».
- Smartphones et communication
- le principal
- Smartphones
- iPhone
Nous avons une erreur. Nous devons aller à la page d'accueil à partir de la page Smartphones et communications, et ce n'est pas possible. Sur cette base, je conclus que l'ordre des éléments est important, et pour une liste contenant l'ordre strict des éléments, nous devrions utiliser l'élément ol.
En plus du fil d'Ariane, la pagination peut être attribuée à ce type de navigation.

Commande d'articles en vrac et l'élément de navigation avec l'ul
Un exemple d'une telle navigation est le menu du site Web Mvideo.

Je vais à nouveau échanger les articles. Par exemple, j'ajouterai les éléments "Toutes les promotions" et "Réductions jusqu'à 80%" à la fin de la liste:
- Smartphones
- postes de télévision
- Ordinateurs portables
- Réfrigérateurs
- Machines à laver
- Solutions intelligentes
- Pomme
- Toutes les promotions
- Réductions jusqu'à 80%
D'accord, les éléments sont affichés dans un ordre différent, et alors? La navigation fonctionne comme avant. Il s'avère que la modification de l'ordre des éléments n'a pas affecté la navigation, donc l'élément ul convient ici.
Introduction au contenu et à l'élément d'en-tête
Il y a une opinion sur Internet que l'élément d'en-tête devrait être utilisé pour baliser "l'en-tête" du site. Je n'aime pas du tout cette définition, car elle ne reflète pas complètement l'image.
Oui, nous pouvons utiliser l'élément header pour marquer le "haut" du site, mais nous pouvons également l'utiliser dans les éléments section, article, main, apart.
Élément d'en-tête à l'intérieur des éléments principaux, de côté, de section et d'article
Lorsque nous imbriquons un élément d'en-tête dans les éléments main, apart, section et article, il commence à décrire les informations d'introduction pour cet élément.
Par exemple, sur le site de Smashing Magazine, l'élément d'en-tête décrit une introduction au contenu de la page principale, qui est balisée avec un élément principal.

L'élément regroupe l'en-tête «Nos articles enchanteresses» et le texte d'introduction. Cela nous donne une introduction aux articles qui suivent.
Dans la section Articles récents de la page d'accueil de Smashing Magazine, l'élément d'en-tête peut être utilisé pour combiner la date de publication, le titre et l'auteur de l'article. Dans ce cas, l'élément d'en-tête se trouve à l'intérieur de l'élément article.

Sur un site de conférence PiterCSS, l'élément d'en-tête peut être utilisé pour combiner le titre et le texte du sponsor dans l'élément de section.

Élément d'en-tête à l'intérieur de l'élément de corps
En plus d'introduire des éléments individuels, nous pouvons le baliser pour l'ensemble du site dans son ensemble. Pour ce faire, nous devons imbriquer l'élément d'en-tête dans l'élément body.
Par exemple, comme sur Smashing Magazine, où les éléments d'en-tête combinent logo, navigation et recherche.

En général, nous pouvons utiliser en toute sécurité l'élément d'en-tête lorsque nous devons marquer une "introduction" au contenu de l'élément body ou des éléments main, apart, section et article.
Informations générales et élément de pied de page
Il me semble que l'élément de pied de page est, malheureusement, un frère de l'élément d'en-tête. S'il est conseillé d'utiliser le second pour "l'en-tête", alors le premier est pour le "sous-sol".
L'élément de pied de page convient pour marquer les informations d'arrière-plan qui suivent le contenu de l'élément. Comme pour l'élément d'en-tête, l'élément de pied de page peut être utilisé de plusieurs manières.
L'élément de pied de page à l'intérieur de l'article, les éléments de côté et de section
Sur le site tutsPlus, l'élément footer regroupe des informations sur l'auteur, la date et la catégorie de la publication. Dans ce cas, l'élément de pied de page se trouve à l'intérieur de l'élément article.

Élément de pied de page à l'intérieur de l'élément de corps
Comme je l'ai dit plus haut, des informations de base existent également pour le site dans son ensemble. Dans ce cas, cette zone doit être répétée sur toutes les pages.
Par exemple, sur Smashing Magazine, l'élément de pied de page affiche les hashtags, navigation secondaire.

Coordonnées et élément d'adresse
Selon mes observations, cet élément est l'un des plus inutilisés, bien que les informations de contact se trouvent sur chaque site. En utilisant l'élément d'adresse, vous pouvez marquer l'adresse, le numéro de téléphone, les liens vers les réseaux sociaux. réseaux, etc.
Par exemple, sur le site Web Mvideo, l'élément d'adresse doit marquer le bloc avec le téléphone et les réseaux sociaux.

Conclusion
J'espère avoir réussi à montrer au moins un peu la variété des cas dans lesquels on peut utiliser différents éléments HTML. J'espère que vous pourrez essayer d'utiliser ce pochoir dans vos projets.
Si vous l'aimez, veuillez utiliser l'élément d'adresse. Il me semble qu'il est injustement oublié. Aussi pour ceux qui veulent demander «Pourquoi est-ce nécessaire?» J'ai une réponse - juste cool.
PS: j'écris également des tutoriels CSS / HTML sur mon Patreon. Vous pouvez le trouver par le lien dans mon profil sur Habré.