introduction
L'objectif principal est de détecter le visage et le masque dans le navigateur sans utiliser de backend Python. Il s'agit d'une simple WebApp / SPA qui ne contient que du code JS et peut envoyer des données au back-end pour un traitement suivant. Mais la détection initiale du visage et du masque se fait du côté du navigateur et aucune implémentation Python n'est requise pour cela.
Pour le moment, l'application ne fonctionne que dans le navigateur Chrome.
Dans le prochain article, je décrirai des détails d'implémentation plus techniques basés sur nos recherches.
Il existe 2 approches pour implémenter cela dans un navigateur:
TensorFlowJS
ONNXJS
Les deux prennent en charge le backend WASM, WebGL et CPU. Mais nous ne comparerons que WASM et WebGL, car les performances sur le CPU sont très faibles et ne peuvent pas être utilisées dans l'implémentation finale.
Démo ici
TensorFlow.js
Sur le site officiel, TensorFlow.js propose plusieurs modèles formés et prêts à l'emploi avec un post-traitement prêt. Pour détecter les visages en temps réel, nous avons pris le modèle BlazeFace, une démo en ligne est disponible ici .
Vous trouverez plus d'informations sur BlazeFace ici .
, , . :
WASM ( : 160x120px; : 64x64px)
Blaze Face + MobileNet V2 0.35
Blaze Face + MobileNet V2 0.5
Blaze Face + MobileNet V3 0.75
WebGL ( : 160x120px; : 64x64px)
Blaze Face + MobileNet V2 0.35
Blaze Face + MobileNet V2 0.5
Blaze Face + MobileNet V3 0.75
:
HTML API. . , . .
- , . requestAnimationFrame, 16,6 .
grabFrame() ImageCapture MediaStreamTrack Promise, ImageBitmap.

- . - , .
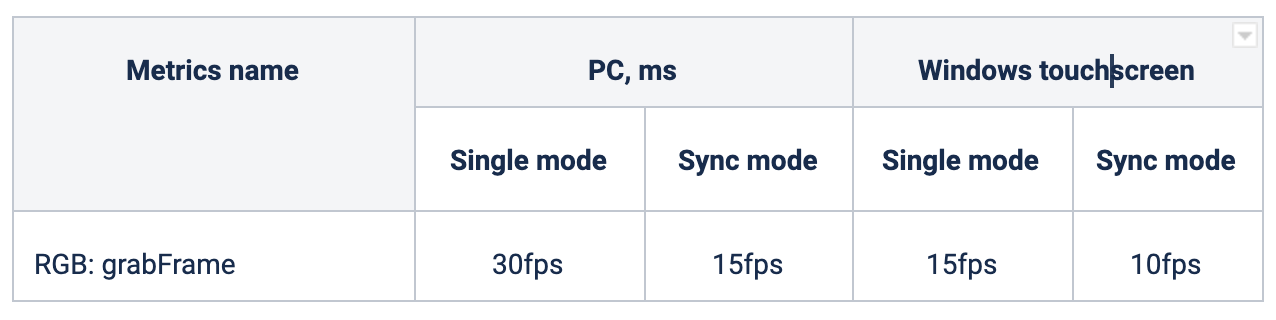
:

: < 6 fps , 7-12 fps , 13-18 fps , 19+ fps .
:
. , . "" , . - 5-10 , .
- 50.
BlazeFace TFLite Android IOS (~ 50-200 FPS).
.
( Google ).
BlazeFace 2 :
: 128 x 128px, , .
: 256 x 256px, , .
. , .
, BlazeFace , 128 x 128px. . , , 64 x 64px.
. . 64 x 64px , 32 x 32px .
?
TensorFlow.js , :
BlazeFace . (> 0,9), ( "" ).
BlazeFace , . 1, 1 ; 2 1- , / .
BlazeFace (, , , ). , , .
:
X%.
.
/ JS.
, , : . , , .

MobileNetV2 MobileNetV3 .
TensorFlow.js (<3Mb). , WASM . , .
WASM JS : ~60Kb
OpenCV.js: 1.6Mb
SPA (+TensorFlow.js): ~500Kb
BlazeFace : 466Kb
(TTI) ~3.5Mb JavaScript + JSON 1.5Mb to 6Mb >10 ; TTI - 4-5 .
Web Worker ( OpenCV.js ), 800-900Kb. TTI 7-8 ; <5 .

. . . , .
. , , . .
Web Workers

JS BlazeFace , Web Worker. . UX . - TensorFlow.js OpenCV.js, JS - TensorFlow.js. , , TTI . , FPS . , FPS . ~ 20%. , FPS .
- . , .
, . postMessage, - . - ( 200 ), , ( JS, React.js ).
Web Workers
, - / / . , callback- . , .
: mobileNetVersion=V3 mobileNetVersionMultiplier = 0.75 mobileNetVersionType = float16 thumbnailSize=32px backend = wasm
BlazeFace -.
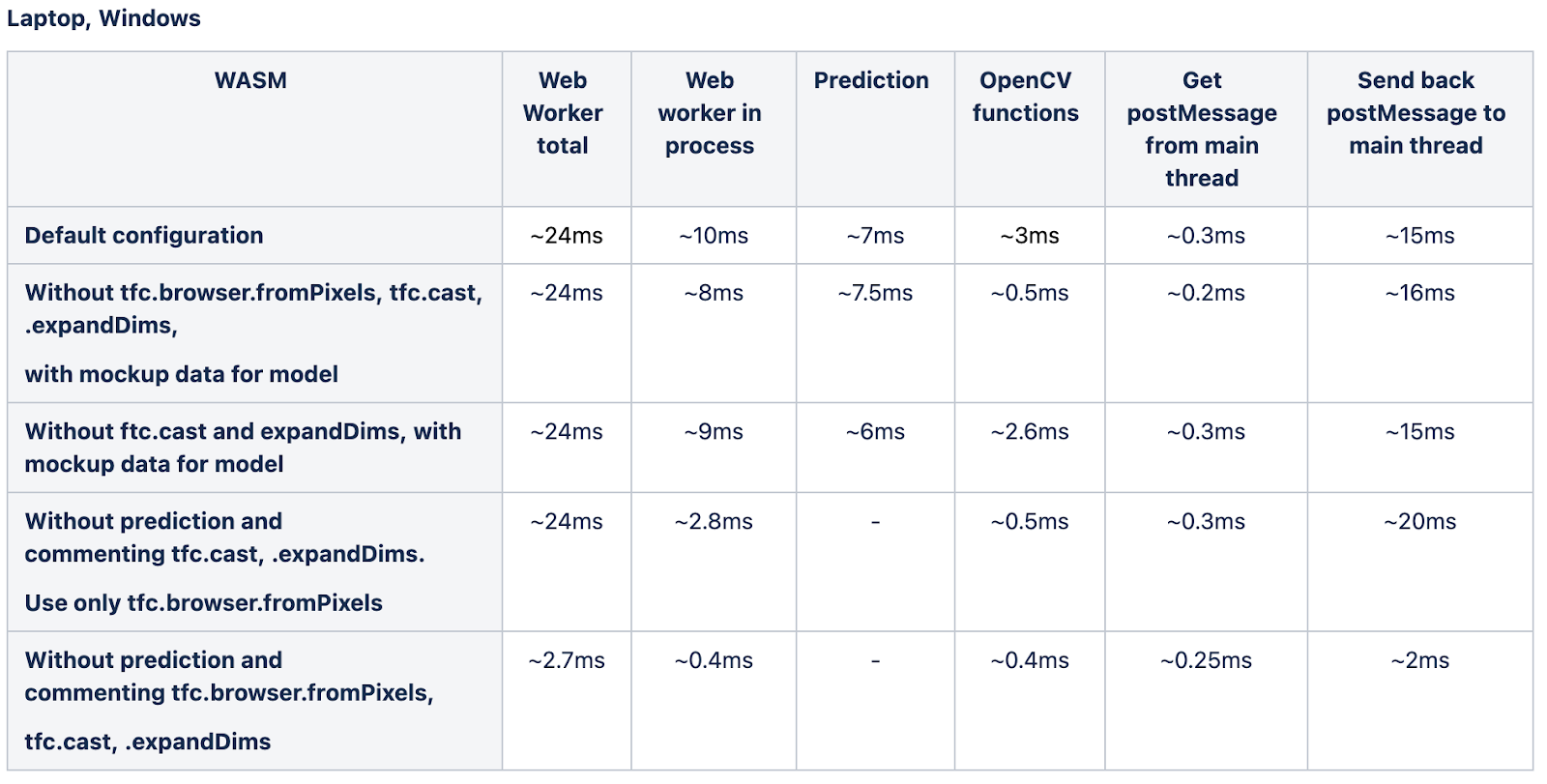
Web Worker :



, Web Worker , TensorFlow browser.fromPixels Web Worker. , Mac OS ~ 27, - 5. 22 Mac OS 100–300 Web Worker. , .
?
«», , . - ( , , ). «» . FPS, 200–300, . , :

:
, :
:
: > 30fps
+ : 45fps
:
: 2.5fps 12-15fps
+ : 2 12fps
, , 30 .
MobileNetV2 0.35, .
. , uint16 float16, TTI.
WASM WebGL BlazeFace. TensorFlow.js (<3Mb):
WebGL - WASM, WASM ( 3Mb 60 ). GPU WebGL.
TTI WASM WebGL .
TensorFlow.js , WASM SIMD, . , 2–3 WASM. . , . .
~ 3,5Mb JS , 466Kb BlazeFace, 1,1Mb 5,6Mb . TTI > 10 ; - ~ 5.
- OpenCV.js -, TTI .
, . , , . .
, , . . USB , . .
, 4-5 , UX. , / :
, .
/ .
Avec une telle interaction de l'utilisateur, les délais entre le temps réel et nos métadonnées à l'écran seront de 200 à 300 ms. Ces valeurs seront considérées par les utilisateurs du système comme des retards non critiques.