Teneur
Lors du développement d'un module pour OpenCart, j'avais besoin d'ajouter un champ supplémentaire aux articles de la commande. Mais d'abord, vous devez étudier comment le travail avec la commande via le panneau d'administration est organisé . En fait, le schéma n'est pas simple et un peu déroutant, mais c'est à première vue.
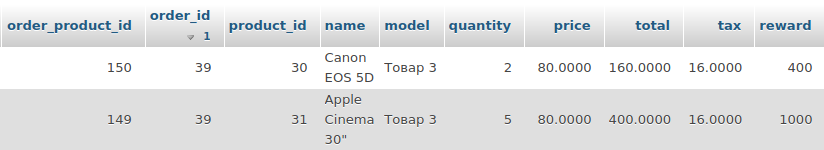
Les données sur les marchandises de la commande sont stockées dans une table order_product
où les marchandises avec les commandes sont liées par id
( order_id
, product_id
). À propos, les informations de commande sont stockées dans plusieurs tables order_
.
Interface
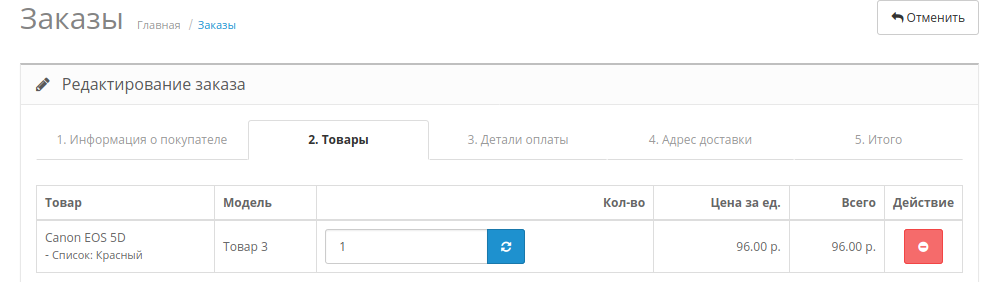
Allons dans le panneau d'administration "Sales-Orders" et sélectionnez n'importe quelle commande à éditer.
La page d'édition de commande se compose de 5 onglets , dont chacun n'est accessible qu'à partir du précédent (en cliquant sur le bouton "Continuer" ), en passant à certains onglets, des requêtes ajax se produisent , en fonction des réponses dont l'onglet est rempli .
Si js est désactivé dans le navigateur, la modification de la commande ne sera pas disponible . Vous ne pouvez pas accéder à un onglet arbitraire.
admin/view/teplate/sale/order_form.tpl
(OpenCart 2.3). , "" ( #button-customer
#button-refresh
) ajax , .

javascript.
"".

ajax route=api/cart/add
. catalog/controller/api/cart.php
add
$this->cart
Cart
(), add
. , cart
, order_
.
cart
session_id
, , $_SESSION
. cart
.
, ajax OpenCart API OpenCart.
- (
cart
), (order_
)
"", "".
route=api/order/edit
. catalog/controller/api/order.php
edit
, order_data
($this->cart->getProducts()
).
, :
// Products
$order_data['products'] = array();
foreach ($this->cart->getProducts() as $product) {
$option_data = array();
//...
$order_data['products'][] = array(
'product_id' => $product['product_id'],
'name' => $product['name'],
'model' => $product['model'],
'option' => $option_data,
'download' => $product['download'],
'quantity' => $product['quantity'],
'subtract' => $product['subtract'],
'price' => $product['price'],
'total' => $product['total'],
'tax' => $this->tax->getTax($product['price'], $product['tax_class_id']),
'reward' => $product['reward']
);
}
checkout/order
order_product
:
$this->model_checkout_order->editOrder($order_id, $order_data);
:
$this->model_checkout_order->addOrderHistory($order_id, $order_status_id);
... :)
order_product
:

cart
:

, (cart
), (order
)? . !
, api/order/edit
:
token
order_id
checkout/order
editOrder
:
$this->db->query("DELETE FROM " . DB_PREFIX . "order_product WHERE order_id = '" . (int)$order_id . "'");
$this->db->query("DELETE FROM " . DB_PREFIX . "order_option WHERE order_id = '" . (int)$order_id . "'");
:
: .
, , , .
, OpenCart eCommerce BuiltWith. :)
, .
Le schéma n'est pas tout à fait évident, à première vue, il peut sembler déroutant. Cependant, après une étude détaillée, le concept devient clair, dont l'essence est la simplicité de la gestion des données. Je ne peux pas dire que j'aime cette solution, mais il est clair qu'elle fonctionne assez bien.
Auteur: Vitaly Buturlin