Pour les futurs étudiants sur le cours "JavaScript Developer. Basic" a préparé une traduction de matériel utile.
Nous vous invitons également à un webinaire ouvert sur le thème «Quelles tâches testent vos connaissances en JavaScript» : répondez à des questions de test provenant de différents systèmes et voyez en quoi consistent ces questions, ce qu'elles testent et ce que vous devez savoir pour y répondre correctement .

Dans cet article, je veux expliquer qu'un développeur de logiciels qui utilise JavaScript pour écrire des applications doit comprendre les moteurs pour que le code écrit fonctionne correctement.
Ci-dessous, vous verrez une fonction sur une ligne qui renvoie une propriété de l' lastName
argument passé. En ajoutant simplement une propriété à chaque objet, nous obtenons une baisse de performance de plus de 700%!
. JavaScript . , C# Java, "Faustian bargain" (" ". ; . ).
, . , , .
!
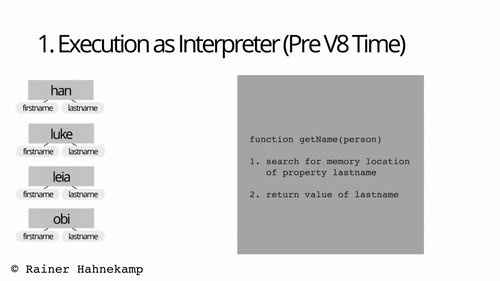
. , ?
, , Star Wars ( ). getName . :
(() => { const han = {firstname: "Han", lastname: "Solo"}; const luke = {firstname: "Luke", lastname: "Skywalker"}; const leia = {firstname: "Leia", lastname: "Organa"}; const obi = {firstname: "Obi", lastname: "Wan"}; const yoda = {firstname: "", lastname: "Yoda"}; const people = [ han, luke, leia, obi, yoda, luke, leia, obi ]; const getName = (person) => person.lastname;
console.time("engine"); for(var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd("engine"); })();
Intel i7 4510U 1.2 . . .
(() => { const han = { firstname: "Han", lastname: "Solo", spacecraft: "Falcon"}; const luke = { firstname: "Luke", lastname: "Skywalker", job: "Jedi"}; const leia = { firstname: "Leia", lastname: "Organa", gender: "female"}; const obi = { firstname: "Obi", lastname: "Wan", retired: true}; const yoda = {lastname: "Yoda"};
const people = [ han, luke, leia, obi, yoda, luke, leia, obi];
const getName = (person) => person.lastname;
console.time("engine"); for(var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd("engine");})();
8.5 , 7 , . . ?
.
:
— () , . . Mozilla Firefox Spidermonkey, Microsoft Edge — Chakra/ChakraCore, Apple Safari JavaScriptCore. Google Chrome V8, Node. js. V8 2008 . V8 JavaScript.
, , . .
. , .
, . , , .
— :
.
.

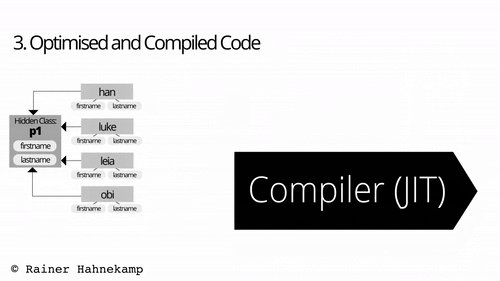
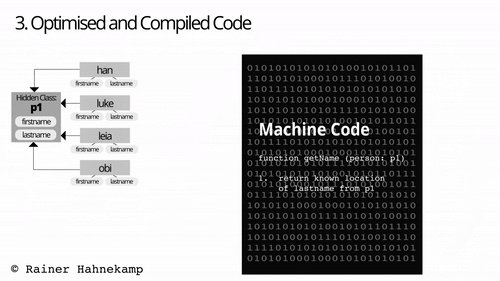
. "Hot Path" (" ") , . .
"Just in Time" JIT (Just-in-time compilation, « »).
, JavaScript C++. , “contextual optimisation” (" ").

Static Types ( ) Runtime ( ): Inline Caching ( )
Inline-, IC, JavaScript. , . , (getter method
) -. .
“” ("type"), . V8 "" ("types"), ECMAScript, . , . , {firstname: "Han", lastname: "Solo"}
, {lastname: "Solo", firstname: "Han"}
.
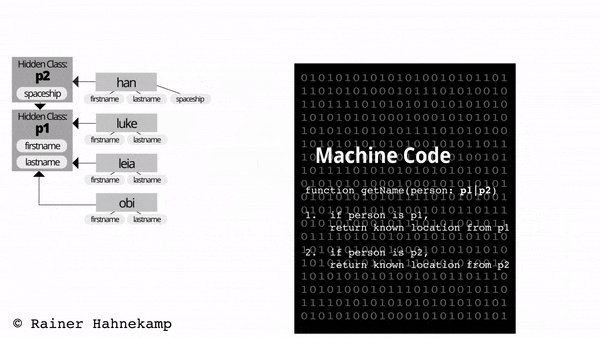
, . (hard-codes) , .
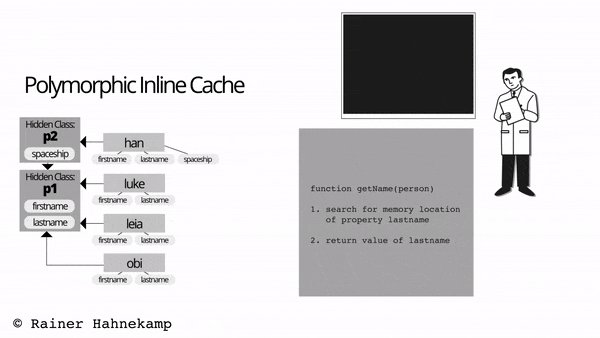
Inline Caching, . , .
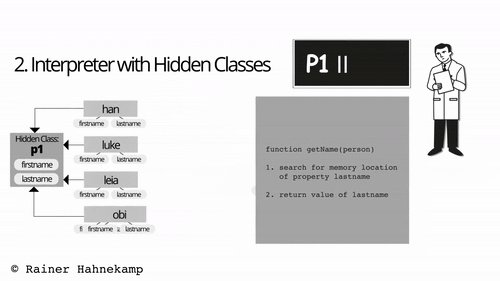
: , firstname
lastname
, . , — p1
. IC, , p1 lastname
.

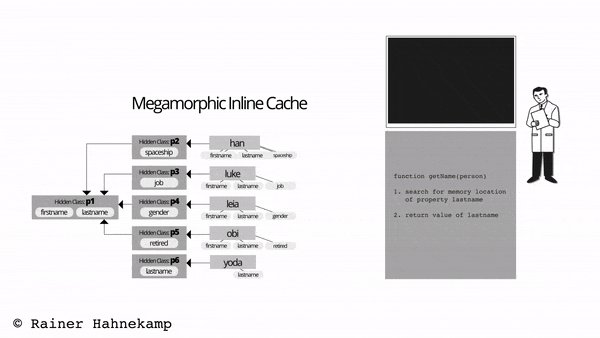
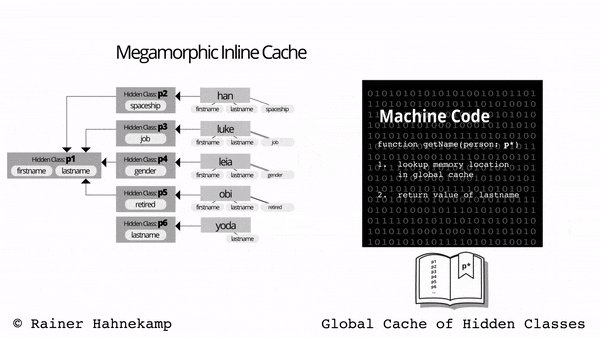
5 . , yoda
firstname
. , ?
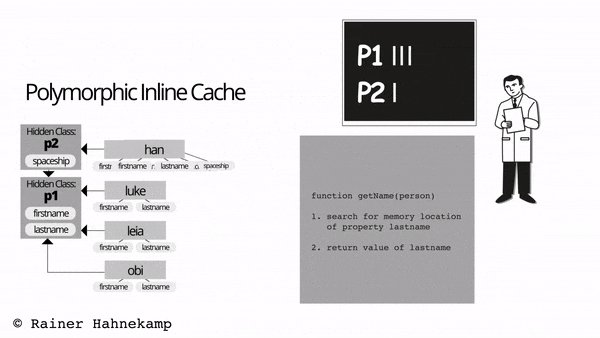
Ducks (Intervening Ducks or Multiple Types)
“duck typing” ( " "), (good code) , . , "lastname", .
. , . IC.
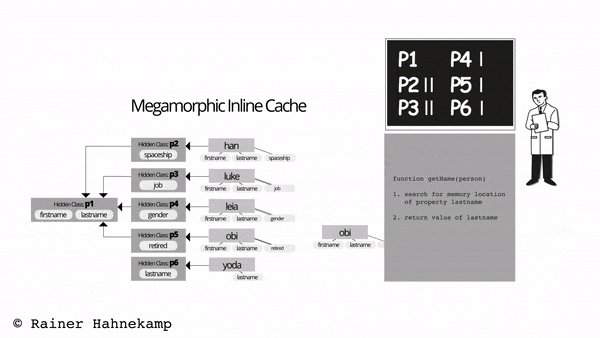
, IC. , "" . , . .
, . IC. . , -. , .
Inline Cache 2 .

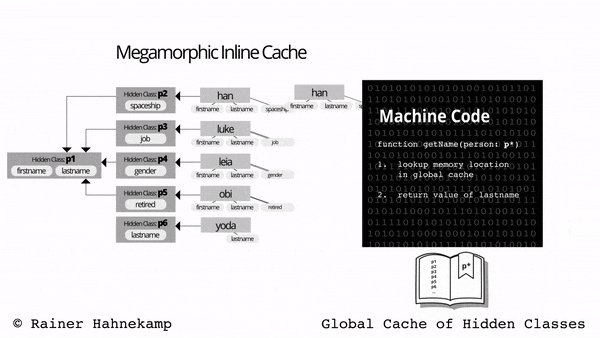
IC 5- :

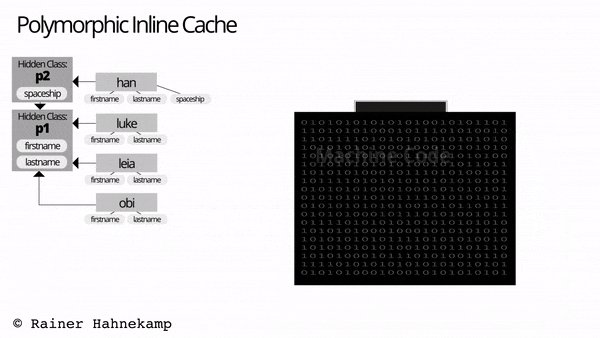
JavaScript
, 5 IC. ?
, 5 . , . (object literals), JavaScript- .
, , null
. , :
(() => { class Person { constructor({ firstname = '', lastname = '', spaceship = '', job = '', gender = '', retired = false } = {}) { Object.assign(this, { firstname, lastname, spaceship, job, gender, retired }); } }
const han = new Person({ firstname: 'Han', lastname: 'Solo', spaceship: 'Falcon' }); const luke = new Person({ firstname: 'Luke', lastname: 'Skywalker', job: 'Jedi' }); const leia = new Person({ firstname: 'Leia', lastname: 'Organa', gender: 'female' }); const obi = new Person({ firstname: 'Obi', lastname: 'Wan', retired: true }); const yoda = new Person({ lastname: 'Yoda' }); const people = [ han, luke, leia, obi, yoda, luke, leia, obi ]; const getName = person => person.lastname; console.time('engine'); for (var i = 0; i < 1000 * 1000 * 1000; i++) { getName(people[i & 7]); } console.timeEnd('engine');})();
, , 1.2 . !
JavaScript- : .
Inline Caching — . , .
Inline .
JavaScript . (Static typed transpilers), TypeScript, IC .