WebGL 2.0 est sorti en 2017, a apporté la pile graphique OpenGL ES 3.0 (2012), et il semblerait que tous les navigateurs modernes auraient dû la prendre en charge pendant longtemps. Cependant, il y a des retardataires parmi les leaders, et les utilisateurs de Safari sont encore (début 2021) contraints de se limiter aux capacités de WebGL 1.0, publié en 2011 sur la base d'OpenGL ES 2.0.
Les développeurs qui ont découvert OpenGL ES 2.0 savent à quel point cette pile graphique est limitée. Les limitations de l'interface logicielle reflétaient en grande partie la faiblesse des cartes graphiques mobiles de l'époque, de sorte que la transition massive des appareils Android vers OpenGL ES 3.0 il y a quelques années s'est avérée très utile, même si elle a commencé avec un sérieux retard par rapport à la vidéo de bureau. cartes.
Les technologies de navigation se sont révélées encore plus inertes - alors que les appareils Android prennent depuis longtemps en charge OpenGL ES 3.2 avec des shaders informatiques, implémentent la prise en charge de Vulkan et que les développeurs de normes Web préparent WebGPU, un développeur ordinaire a toujours accès au WebGL 2.0 obsolète à l'époque. de publication, et même Stone Age WebGL 1.0 ...
Récemment, le moteur graphique C ++ Open CASCADE Technology (OCCT) a ajouté le support PBR (éclairage basé sur la physique) pour le modèle de matériau à rugosité métallique. L'avancement de glTF 2.0 , connu sous le nom de «JPEG pour 3D», a conduit à l'émergence de ce modèle de matériau en tant que norme d'échange entre les moteurs graphiques.

PBR / OpenGL 1.1. , PBR “” OpenGL 3.0 ( 2008 !) OpenGL ES 3.0.
( WebAssembly) - WebKit Safari WebGL 2.0! Safari macOS , iOS Apple. AppStore , WebKit, , Safari - AppStore .
, WebGL 1.0 , Apple , OpenGL ES 3.0 iOS .
, Safari , WebGL 2.0. , , - WebGL 2.0 iOS 14. , Emscripten, WebGL 2.0, OCCT PBR :
function _glUniform4fv(location, count, value) {
GL.validateGLObjectID(GL.uniforms, location, 'glUniform4fv', 'location');
if (GL.currentContext.version >= 2) {
// WebGL 2 provides new garbage-free entry points to call to WebGL.
// Use those always when possible.
- GLctx.uniform4fv(GL.uniforms[location], HEAPF32, value>>2, count*4);
- return;
+ //GLctx.uniform4fv(GL.uniforms[location], HEAPF32, value>>2, count*4);
+ //return;
}
...
-: OCCT PBR WebGL 1.0
, Safari - WebGL 2.0, - ( ). , PBR WebGL 2.0, , PBR WebGL 1.0 .
, , “” WebGL 1.0, PBR iPad WebGL. iPad ‘2020 (Apple A12 Bionic) iOS 14.4 / Safari:
EGLVersion: 1.4 Emscripten EGL
EGLVendor: Emscripten
EGLClientAPIs: OpenGL_ES
GLvendor: WebKit
GLdevice: WebKit WebGL
GLunmaskedVendor: Apple Inc.
GLunmaskedDevice: Apple GPU
GLversion: OpenGL ES 2.0 (WebGL 1.0)
GLSL: OpenGL ES GLSL ES 1.00 (WebGL GLSL ES 1.0 (1.0))
Max texture size: 16384
Max FBO dump size: 16384x16384
Max combined texture units: 32
Viewport: 1560x1080
GLextensions: GL_EXT_blend_minmax GL_EXT_sRGB GL_OES_texture_float
GL_OES_texture_half_float GL_OES_texture_half_float_linear
GL_OES_standard_derivatives GL_EXT_shader_texture_lod
GL_EXT_texture_filter_anisotropic GL_OES_vertex_array_object
GL_OES_element_index_uint GL_WEBGL_lose_context GL_WEBGL_compressed_texture_astc
GL_WEBGL_compressed_texture_etc GL_WEBGL_compressed_texture_etc1
GL_WEBKIT_WEBGL_compressed_texture_pvrtc GL_WEBGL_depth_texture
GL_ANGLE_instanced_arrays GL_WEBGL_debug_shaders GL_WEBGL_debug_renderer_info
GL_EXT_color_buffer_half_float
- , WebGL 1.0:
WebGL 2.0 Firefox.
“
webgl.enable-webgl2=false
” “about:config
”.
- WebGL 1.0, WebGL 1.0 WebGL 2.0.
JavaScript .
WebGL 2.0 Emscripten.
“
MAX_WEBGL_VERSION=1
”.
- WebGL 1.0.
JavaScript ( ).
Chromium “
MAX_WEBGL_VERSION=1
”.
WebGL 1.0, - .
JavaScript ( ).
Draw Harness OpenGL ES, ANGLE.
OpenGL ES, .
“
vcaps -maxversion 2 0
” OpenGL ES 2.0 ( OpenGL ES 3.0).
, - WebGL .
Safari macOS.
- WebGL 1.0.
Apple M1 (ARM64) iPad, !
JavaScript .
Safari iOS.
- WebGL 1.0.
JavaScript .
- , , … . WebGL - OpenGL OpenGL ES , - , WebGL GLSL.
WebGL, ANGLE, OpenGL Metal Apple. CG NVIDIA , AMD , OpenGL Apple , GLSL 110 GLSL 120!
PBR WebGL 1.0 :
PBR -
128x128
GL_RG32F
GL_RG16F
.
#1:
GL_RG32F
/GL_RG16F
iPad + WebGL 1.0 ( GL_EXT_texture_rg ).
#2:
GL_RGBA32F
iPad + WebGL 1.0. iPad GL_OES_texture_float_linear, GL_OES_texture_float. , iPad GL_OES_texture_half_float_linear, .
#3:
GL_RGBA16F
OpenGL ES 3.0 / WebGL 2.0, WebGL 1.0 + GL_OES_texture_half_float .
PBR
9x1 GL_RGBA32F
.
:
GL_RGBA32F
FBO iPad + WebGL 1.0. iPad WEBGL_color_buffer_float.
- PBR
512x512x6
GL_RGBA8
.
: iPad + WebGL 1.0 -, ( GL_OES_fbo_render_mipmap ).
PBR GLSL - , .
:
textureCubeLod()
GLSL 100 es
, GL_EXT_shader_texture_lod iPad + WebGL 1.0.
PBR GLSL ,
%
.
#1:
%
GLSL 100 es
,mod()
.
#2:
GLSL 100 es
.
#3:
GLSL 100 es
(non-constant index expressions).
sRGB .
#1: GL_EXT_sRGB iPad + WenGL 1.0, , -
glGenerateMipmap()
.
#2: - sRGB WebGL 2.0 (5 !).
- OpenGL. - glGetError()
, WebGL , . , GLSL , , .
GL_RGBA16F
WebGL 1.0 + GL_OES_texture_half_float 32 16 - C/C++ . OpenGL 3.0 OpenGL ES 3.0 , WebGL 1.0 . GL_RGBA32F
GL_RGBA16F
:

GL_RGBA32F
PBR, . , PBR 9x1 - OpenGL, … , : 9x3 GL_RGBA8
( RGB ), glReadPixels()
, GL_RGBA32F
.
- PBR , - - glCopyTexImage2D()
. , - , , .
textureCubeLod()
PBR , , WebGL 1.0 GL_EXT_shader_texture_lod, GLSL :
+#extension GL_EXT_shader_texture_lod : enable
+#define textureCubeLod textureCubeLodEXT
PBR , textureCubeLod()
textureCube()
, .. - :

GLSL 100 es
. %
mod()
, :
GLSL :
> const float aSHBasisFuncCoeffs[9] = float[9] { 0.0, 1.0, 2.0, … };
uniform , C/C++ - , -, , , .
for(;;)
. PBR , ():
> uniform int uSamplesNum;
> for (int aSampleIter = 0; aSampleIter < uSamplesNum; ++aSampleIter) {}
, , , , - .
GLSL 100 es
-uniform
. :
> uniform int uSamplesNum;
> int TheMaxSamples = 1024;
> for (int aSampleIter = 0; aSampleIter < TheMaxSamples; ++aSampleIter) {
> if (aSampleIter >= uSamplesNum) { break; }
> }
“Non-constant index expressions are disallowed”. PBR :
> int anIndex = int(gl_FragCoord.x);
> float aCoef = aSHCosCoeffs[anId] * aSHBasisFuncCoeffs[anId];
GLSL 100 es
if/else.
> if (anId == 0) { aCoef = aSHCosCoeffs[0] * aSHBasisFuncCoeffs[0]; }
> else if (anId == 1) { aCoef = aSHCosCoeffs[1] * aSHBasisFuncCoeffs[1]; }
> else if (anId == 2) { aCoef = aSHCosCoeffs[2] * aSHBasisFuncCoeffs[2]; }
GLSL 100 es
, . GLSL , , (trivially unrolled) , .. .
sRGB
sRGB . , WebGL 1.0 + GL_EXT_sRGB - -. sRGB , -. - ( ), PBR - .
WebGL 2.0, - sRGB , . - 2048x2048x6 5 ! OpenGL / OpenGL ES .
, WebGL - - WebGL sRGB, , - . , WebGL sRGB ( ), - , mip-map .
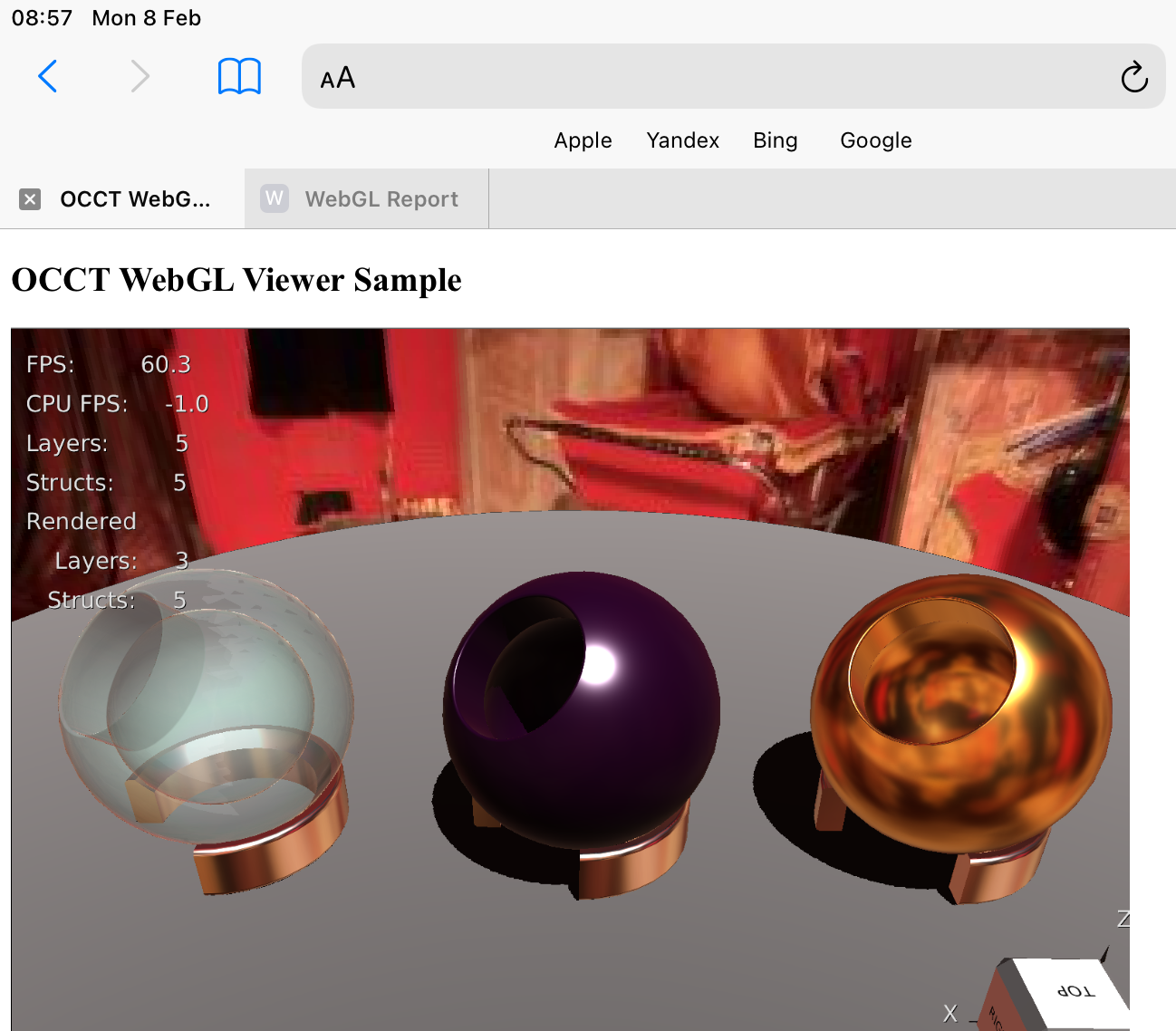
- PBR OCCT Safari iPad c WebGL 1.0. , (iPad ‘2020, Apple A12 SoC 2018 ), , Apple .

, WebGL 2.0 - - .
, Microsoft Internet Explorer Microsoft Edge Legacy ( -Chromium ) -, . - (Mozilla Firefox, Chromium, Safari/WebKit) - , .
La stratégie d'Apple consistant à garder l'écosystème iOS sous le capot et à exclure les décisions des concurrents prive les utilisateurs du système de leur propre choix. De nombreuses rumeurs indiquent que le support expérimental blasé de WebKit pour WebGL 2.0 est sur le point de mettre fin à son support expérimental (grâce en partie au passage à l'implémentation OpenGL ES par la bibliothèque ANGLE, qui a été utilisée par d'autres navigateurs depuis longtemps), bien que la chronologie , comme d'habitude, reste inconnue.
La publication originale en anglais peut être trouvée ici .