Quelles caractéristiques doit posséder une application web pour répondre au critère «progressif»? Il est clair que, comme les applications Web ordinaires, les applications progressives sont construites sur la base des «trois grandes» technologies Web - HTML / CSS / JS. Mais qu'est-ce qui rend exactement les applications Web progressives?
Dans cette publication, j'essaierai de trouver l'ensemble minimum de caractéristiques qu'une application web doit actuellement satisfaire pour être qualifiée de "progressive", et je répondrai également à la question de savoir pourquoi en août de cette année certaines applications "progressives" cesseront de l'être.
Principes de sélection des caractéristiques
Je vais prendre un fichier HTML vierge et y ajouter progressivement des artefacts qui le transforment en PWA jusqu'à ce que mon smartphone décide d'installer cette application et que Chrome arrête de lancer des avertissements. Chrome a été choisi car Google est actuellement le principal moteur de la technologie PWA.
HTTPS
La première chose à configurer sur le serveur est le cryptage du trafic. Tout se fait ici de la même manière que pour les applications web classiques. Personnellement, j'utilise Apache httpd et je génère des certificats de cryptage via Let's Encrypt .
Shell d'application
Un shell d'application est l'ensemble minimal de fichiers qui permet à une application de s'exécuter hors ligne. Je vais essayer de mettre tout le code nécessaire (HTML / CSS / JS) au maximum dans un seul fichier - index.html
.
<!DOCTYPE html>
<html lang="en">
<head>
<title>PWA</title>
<style>
BODY {
background-color: #FB9902;
color: #342309;
font-size: xx-large;
margin: 0;
}
DIV {
align-content: center;
display: grid;
height: 100vh;
justify-content: center;
}
</style>
</head>
<body>
<div>App Shell</div>
</body>
</html>
Manifeste
Le manifeste est un marqueur direct indiquant que la page fait partie d'une application Web progressive. Le manifeste est inclus dans l'en-tête de la page HTML:
<link rel="manifest" href="demo.pwa.json">
Chrome:

, Chrome :
{
"start_url": "./",
"name": "PWA",
"display": "standalone",
"icons": [
{
"src": "./icon.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
Icon
Chrome', 144x144 PNG, SVG WebP. :

Service Worker
Chrome - service worker'.
Service worker (index.html
):
<script>
if ("serviceWorker" in navigator) {
self.addEventListener("load", async () => {
const container = navigator.serviceWorker;
if (container.controller === null) {
const reg = await container.register("sw.js");
}
});
}
</script>
sw.js
:
'use strict';
Chrome: Page does not work offline
'use strict';
function hndlEventFetch(evt) {}
self.addEventListener('fetch', hndlEventFetch);
:
Site cannot be installed: Page does not work offline. Starting in Chrome 93, the installability criteria is changing, and this site will not be installable. See https://goo.gle/improved-pwa-offline-detection for more information.
Chrome: Version 89.0.4389.72 (Official Build) (64-bit)
, :

, service worker , ( 2021-) .
PWA 2021-, , . service worker':
'use strict';
const CACHE_STATIC = 'static-cache-v1';
function hndlEventInstall(evt) {
/**
* @returns {Promise<void>}
*/
async function cacheStaticFiles() {
const files = [
'./',
'./demo.pwa.json',
'./icon.png',
'./index.html',
'./sw.js',
];
const cacheStat = await caches.open(CACHE_STATIC);
await Promise.all(
files.map(function (url) {
return cacheStat.add(url).catch(function (reason) {
console.log(`'${url}' failed: ${String(reason)}`);
});
})
);
}
// wait until all static files will be cached
evt.waitUntil(cacheStaticFiles());
}
function hndlEventFetch(evt) {
async function getFromCache() {
const cache = await self.caches.open(CACHE_STATIC);
const cachedResponse = await cache.match(evt.request);
if (cachedResponse) {
return cachedResponse;
}
// wait until resource will be fetched from server and stored in cache
const resp = await fetch(evt.request);
await cache.put(evt.request, resp.clone());
return resp;
}
evt.respondWith(getFromCache());
}
self.addEventListener('install', hndlEventInstall);
self.addEventListener('fetch', hndlEventFetch);
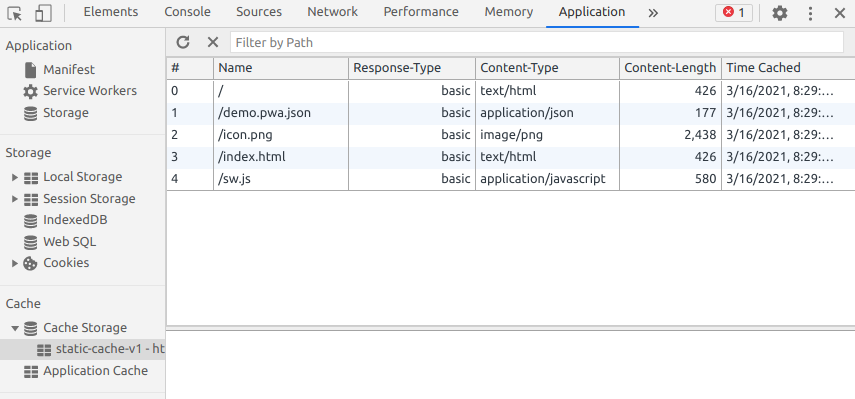
service worker' Chrome 93+. :

, - favicon.ico
:
GET https://bwl.local.teqfw.com/favicon.ico 404
, PWA.
web- ( 2021-) :
(HTTPS).
( ).
( service worker).
.
Service worker.
.
PWA :

Chrome , 93 web- . PWA , Vue Storefront. Magento 2 , ( , Magento 2 web-).
, Vue Storefront, , , . , e- . , PWA , PWA . -, - - web, - -. web-, serverless ( App Shell, service worker', - ). , web- -, - .
Vue Storefront , . Vue Storefront , Chrome 93+ (, ). , PWA- Magento .
Google PWA, web' . , web- , 100% -. , PWA - :
In December 2020, Firefox for desktop abandoned implementation of PWAs (specifically, removed the prototype "site-specific browser" configuration that had been available as an experimental feature). A Firefox architect noted: "The signal I hope we are sending is that PWA support is not coming to desktop Firefox anytime soon." Mozilla still plans to support PWAs on Android.

- PWA- . "" .
À mon avis, PWA est une solution «de niche» pour les appareils mobiles. Oui, il est réalisé à l'aide de technologies Web (HTML / CSS / JS) et s'exécute à l'intérieur du navigateur, mais le développement PWA doit être abordé du point de vue des applications mobiles natives plutôt que du point de vue des applications Web (sites ou SPA ).
En d'autres termes, si vous avez juste besoin d'une application Web, vous n'avez pas besoin d'une PWA. Mais si vous avez besoin de développer une application mobile, PWA peut être une option acceptable.