Nous visons à publier deux versions majeures chaque année. Ceci est fait pour diverses raisons. Tout d'abord, faire en sorte qu'Angular reste dans l'air du temps et corresponde à l'état actuel de l'écosystème JavaScript. Deuxièmement, pour qu'Angular ait un calendrier de sortie prévisible. Nous prévoyons de sortir Angular 11 cet automne. Parlons des nouveautés d'Angular 10.

Nouveau composant de sélection des plages de dates
Le matériau angulaire comprend désormais un nouveau composant pour sélectionner les plages de dates.

Nouveau composant
Pour l'utiliser, vous avez besoin des composants
mat-date-range-inputetmat-date-range-picker.
Voici un exemple de son application.
Ici, vous pouvez en savoir plus sur lui.
Avertissements d'importation CommonJS
Lorsque vous utilisez des dépendances conditionnées au format CommonJS, cela peut entraîner une augmentation de la taille de l'application et une diminution de ses performances.
À partir d'Angular 10, le système émettra des avertissements si de tels ensembles sont utilisés dans des assemblages. Si vous rencontrez de tels avertissements concernant vos dépendances, reconfigurez le projet en indiquant que vous préférez le bundle ESM (module ECMAScript).

Les dépendances CommonJS ou AMD peuvent conduire à la nécessité de prendre des mesures pour aider à optimiser le projet
Un mode spécial qui applique des paramètres de projet plus stricts
Angular 10 offre au développeur une version plus stricte des paramètres du projet à appliquer lorsqu'une équipe crée un nouvel espace de travail
ng new. Voici à quoi ça ressemble:
ng new --strict
En utilisant l'indicateur, un
--strictnouveau projet est initialisé avec plusieurs nouveaux paramètres qui améliorent la maintenabilité du projet, aident à détecter les erreurs tôt et permettent aux outils de ligne de commande de mieux optimiser l'application. À savoir, grâce à ce drapeau, les événements suivants se produisent:
- Active le mode strict dans TypeScript.
- Active le mode strict lors de la vérification des types dans les modèles.
- Les limites de taille standard pour les différentes parties du faisceau deviennent environ 75% plus strictes.
- Permet l'utilisation de règles de linting pour empêcher la déclaration des types d'entités
any. - L'application est configurée de sorte que son code soit exempt d'effets secondaires, ce qui permet une utilisation plus efficace du mécanisme de tremblement d'arbre.
Gardez Angular à jour
Comme c'est généralement le cas dans les nouvelles versions d'Angular, cette fois, nous avons apporté quelques modifications de dépendance. Cela permet à Angular d'utiliser les solutions les plus avancées de l'écosystème JavaScript.
- La version TypeScript utilisée a été augmentée à 3.9.
- Bibliothèque TSLib mise à jour vers la version 2.0.
- Mise à jour, à la version 6, linter TSLint.
De plus, nous avons changé la structure du projet. À partir de Angular 10, vous pouvez travailler avec le fichier
tsconfig.base.json. Ce fichier tsconfig.json supplémentaire prend mieux en charge les mécanismes de résolution de type et de package utilisés par l'EDI et les outils pour créer des projets.
Nouvelle configuration de navigateur par défaut
Nous avons modifié la configuration du navigateur utilisée dans les nouveaux projets, en excluant les navigateurs obsolètes et les navigateurs rarement utilisés.
Voici les options de navigateur par défaut dans Angular 9.

Options de navigateur utilisées dans Angular 9
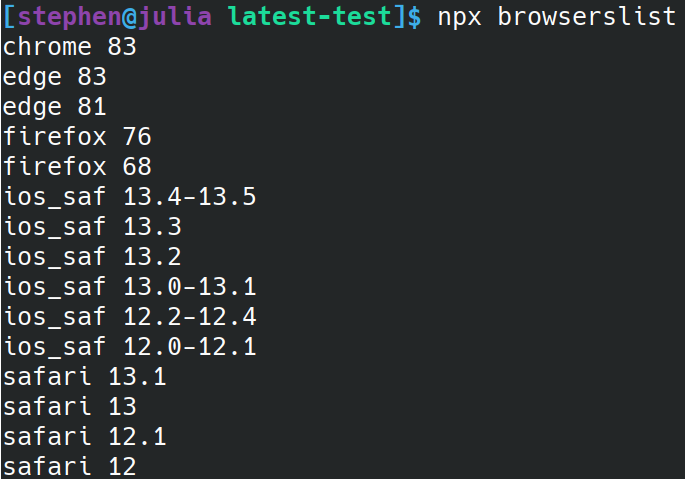
Voici ce qui est utilisé dans Angular 10.

Options du navigateur utilisées dans Angular 10
Cette étape a pour effet secondaire que les versions ES5 sont désormais désactivées par défaut dans les nouveaux projets. Pour activer les builds ES5 et le chargement différentiel pour les navigateurs qui en ont besoin (comme IE ou UC), ajoutez simplement
.browserslistrcles navigateurs que vous souhaitez prendre en chargeau fichier.
Améliorer l'interaction avec la communauté angulaire
Nous nous engageons sérieusement à améliorer notre travail avec la communauté Angular. Ainsi, au cours des trois dernières semaines, la liste des tâches ouvertes dans les trackers a diminué d'environ 700 entrées. Nous parlons de tâches liées au framework , aux outils de ligne de commande et aux composants . D'une manière ou d'une autre, nous avons travaillé sur deux mille tâches et nous prévoyons d'accélérer le rythme dans les mois à venir. Et interagir avec les communautés nous permettra de faire des choses encore plus utiles.
Fonctionnalités à distance et fonctionnalités non recommandées
Dans Angular 10, nous avons supprimé quelque chose et certaines des fonctionnalités attribuées à la catégorie de suppression planifiée.
Ainsi, le format de package angulaire n'inclut plus les bundles ESM5 ou FESM5. Cela économise environ 119 Mo de bande passante lors de l'exécution de commandes
yarnou npm installpour les packages et bibliothèques Angular. Ces formats ne sont plus nécessaires car les transformations nécessaires pour prendre en charge ES5 sont effectuées à la fin du processus de construction.
Suite à une discussion sérieuse avec la communauté, nous avons décidé d'abandonner la prise en charge des navigateurs obsolètes, notamment IE 9, 10, ainsi que Internet Explorer Mobile .
En savoir plus sur ce qui a été supprimé d'Angular 10 et ce qui est obsolète ici .
Mettre à jour vers Angular 10
Pour en savoir plus sur la mise à jour d'Angular, visitez la ressource update.angular.io . Pour que tout se passe bien pendant la mise à jour, nous vous recommandons de toujours mettre à jour vers une seule version majeure en une seule étape de mise à jour.
Si nous décrivons le processus de mise à jour littéralement en un mot, il ressemblera à ceci:
ng update @angular/cli @angular/core
Ici vous trouverez des détails sur la mise à niveau vers la version angulaire 10.
Avez - vous déjà mis à niveau vers 10 angulaire?

