
informations générales
Lorsque vous, lorsque vous parlez d'un certain élément d'une page Web, découvrez qu'il s'agit d'un wrapper ou d'un conteneur, cela signifie qu'en fait, devant vous se trouve un groupe d'éléments qui est "enveloppé" dans un autre élément ou "placé "À l'intérieur de cet élément. Si, lors de la personnalisation d'une page Web, vous n'utilisez pas d'éléments supplémentaires, en attribuant le rôle d'un conteneur à un élément
<body>, vous pouvez styliser cet élément comme ceci:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Mais dans l'environnement actuel, utiliser un élément comme conteneur
<body>peut ne pas être pratique. Le conteneur vous permet d'empêcher les enfants de sortir de ses limites.

Le conteneur ne permet pas aux enfants de dépasser ses frontières.
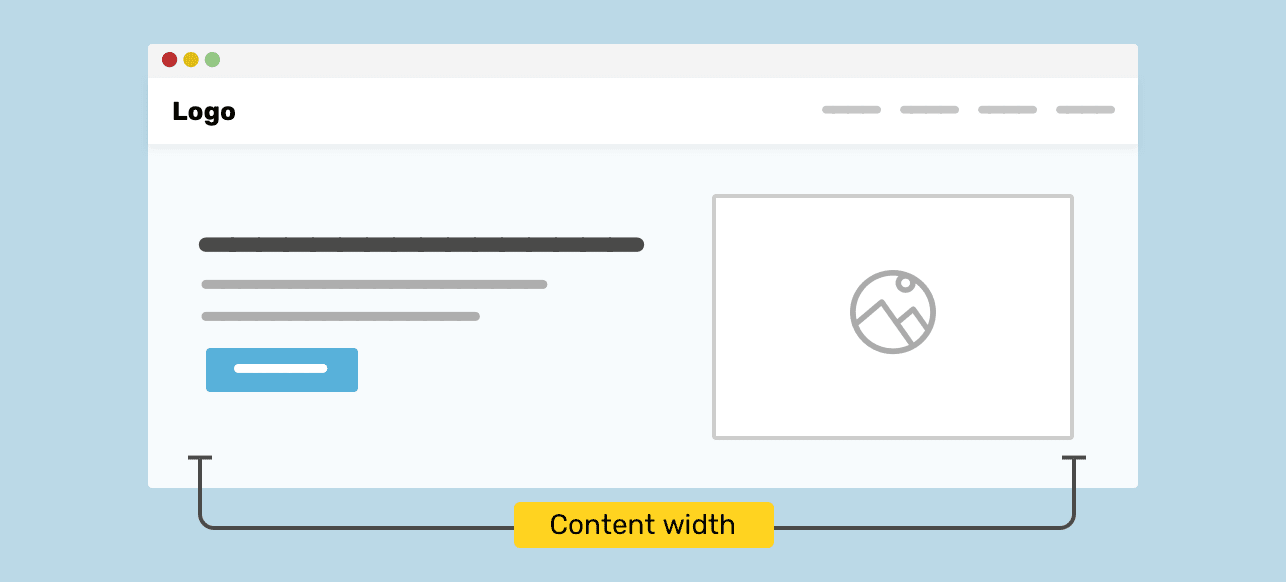
Il y a un côté et une zone principale de la page. Ces deux zones se trouvent à l'intérieur de l'élément conteneur. On lui attribue une classe
.wrapper. Entre autres propriétés du récipient, bien sûr, sa largeur est également indiquée. La structure du code HTML d'une telle page ressemble à ceci:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
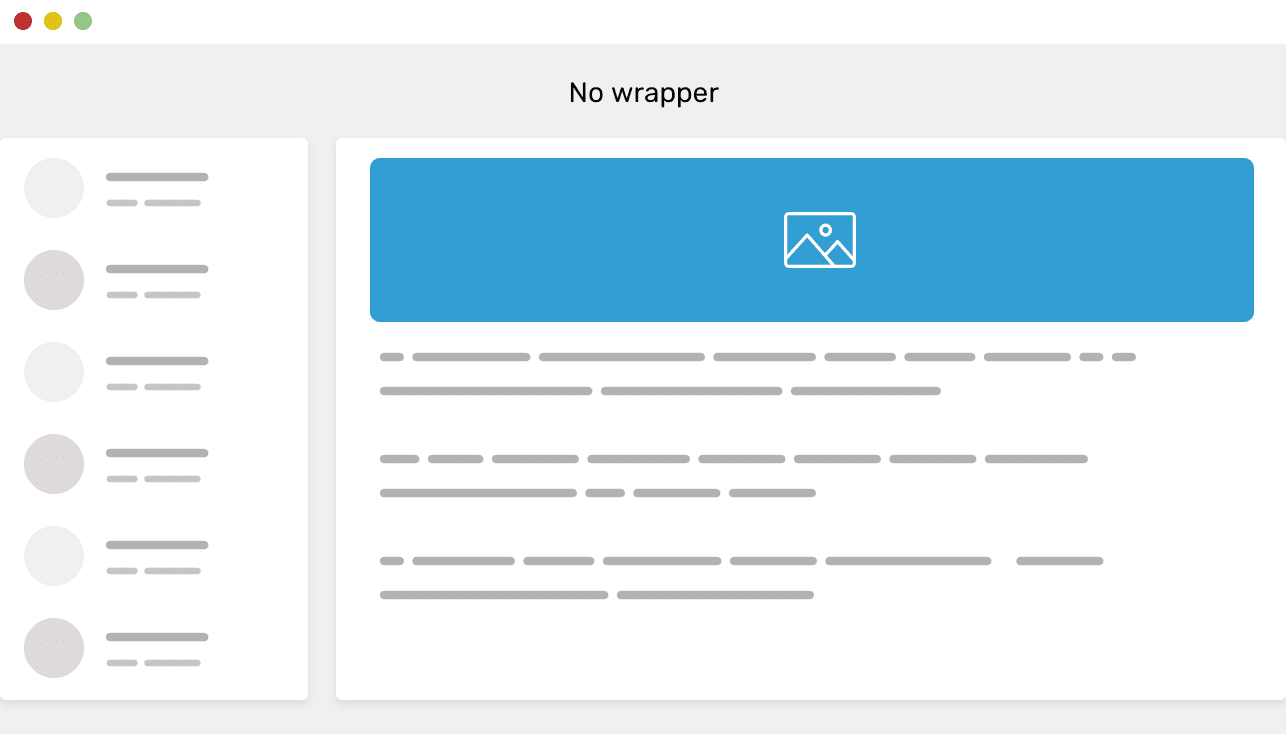
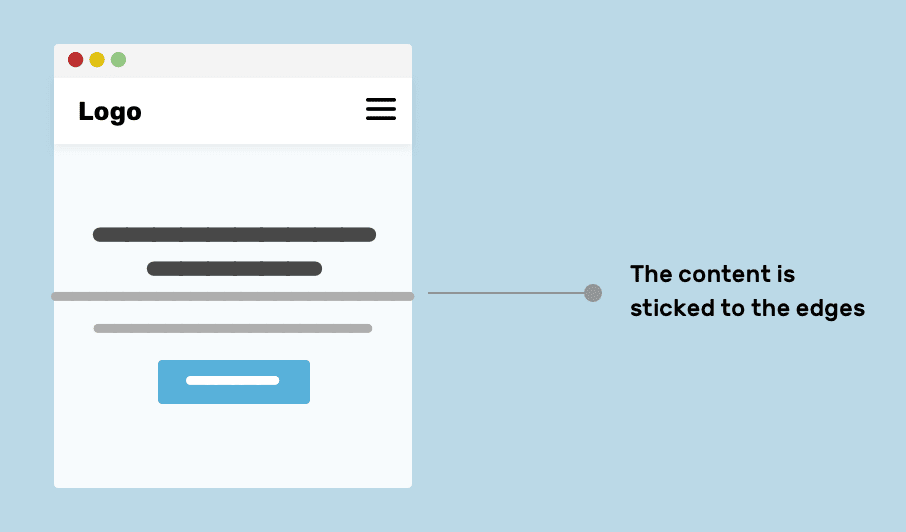
Sans utiliser d'élément wrapper, les enfants seront disposés en fonction des bords de l'écran. Cela peut être gênant pour les utilisateurs. Surtout pour ceux qui travaillent sur de grands écrans.

Une page sans élément conteneur contenant son contenu
Ceci montre comment les éléments s'étirent pour remplir tout l'écran. Cela se produit lorsqu'il n'y a pas d'élément conteneur dans la mise en page. Je suppose que vous ne devriez pas inciter les utilisateurs à travailler avec de telles pages. Permettez-moi d'expliquer cette pensée.
À propos de la nécessité d'utiliser des conteneurs pour le contenu des pages Web
L'utilisation d'un conteneur pour le contenu Web présente de nombreux atouts que les concepteurs et les développeurs doivent connaître. Certaines de ces forces sont:
- L'utilisation d'un conteneur améliore la lisibilité du contenu de la page. Sans conteneur, le contenu comme le texte peut s'étendre sur toute la largeur de l'écran. Sur de petits écrans, cela peut donner un résultat acceptable. Mais ça a l'air vraiment mauvais sur les grands écrans.
- Le regroupement des éléments de conception de page facilite l'ajustement de la distance entre eux.
- Si les éléments de conception doivent être regroupés en colonnes, cela peut être difficile sans utiliser de conteneur.
Personnalisation d'un élément de conteneur à l'aide de CSS
Maintenant que nous avons couvert les bases de l'utilisation des conteneurs et les avantages de leur utilisation, examinons comment les personnaliser à l'aide de CSS.
▍Régler la largeur du conteneur

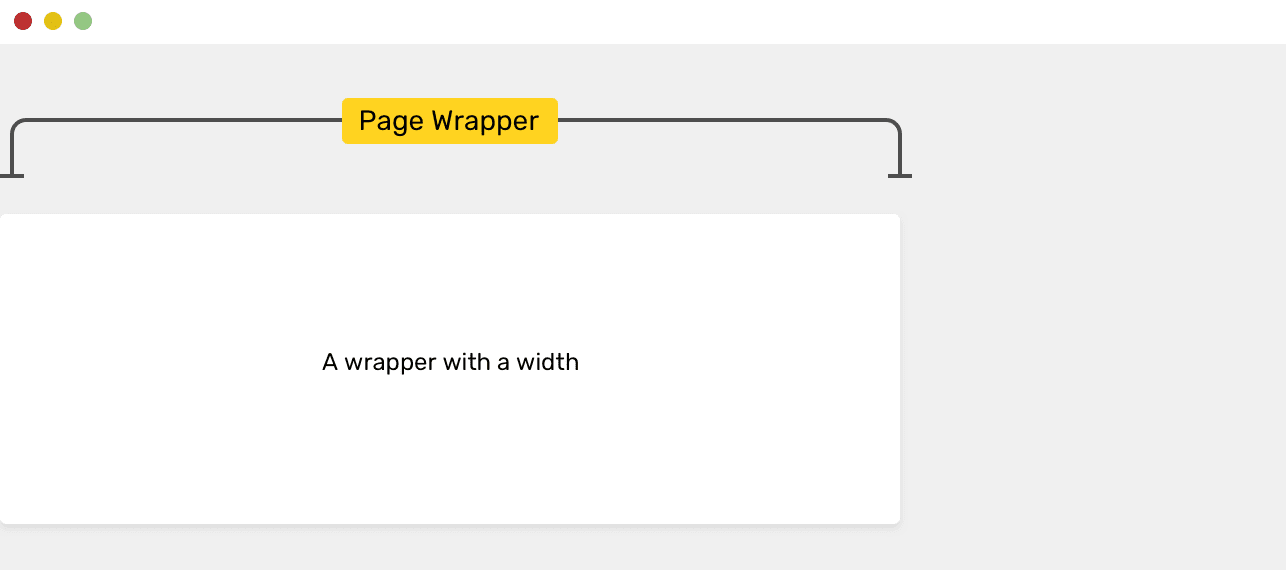
Élément de conteneur de largeur personnalisée
Lors de la création d'un conteneur, la première chose à décider est de savoir quelle sera sa largeur. La question de la largeur souhaitée du conteneur peut être résolue en analysant la conception de la page. En général, nous pouvons dire que les conteneurs d'une largeur de l'ordre de
1000px- sont leplus souvent utilisés1300px. Par exemple, le framework Bootstrap populaire utilise des largeurs égales1170px.
.wrapper {
width: 1170px;
}
Cela montre comment définir la largeur d'un élément avec la classe
.wrappersur 1170px, mais en fait, il n'est widthpas recommandé d'utiliser la propriété pour définir la largeur des conteneurs. Le fait est que cela conduit à la nécessité d'un défilement horizontal de la page si la largeur de la zone de la fenêtre du navigateur disponible pour afficher la page est inférieure 1170px. Vous pouvez résoudre ce problème en utilisant la propriété max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Bien que ce soit une astuce complètement fonctionnelle, vous pouvez vous débarrasser complètement de la propriété
widthet, comme dans l'exemple suivant, n'utiliser que la propriété max-width:
.wrapper {
max-width: 1170px;
}
Maintenant que nous avons trouvé un mécanisme approprié pour ajuster la largeur du conteneur, parlons de la façon d'aligner le conteneur au centre de la page.
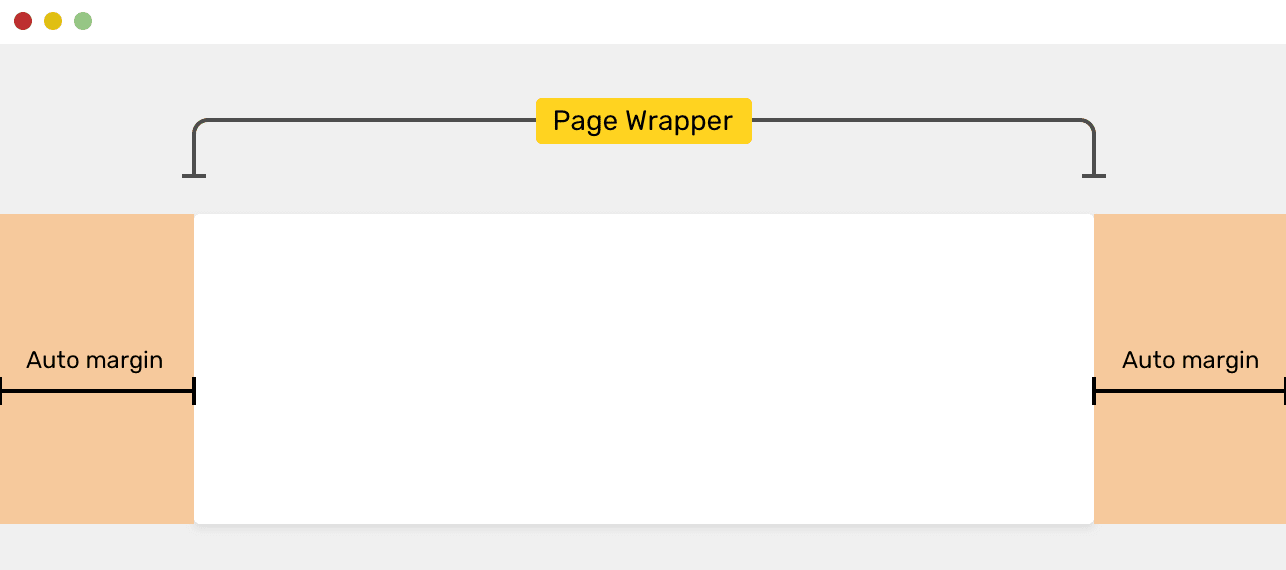
▍Alignez le conteneur au centre de la page

Le conteneur aligné au centre de la page
Pour aligner le conteneur au centre de la page, lors de la configuration de ses retraits extérieurs, utilisez la valeur
autodes retraits gauche et droit:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Voici comment les rembourrages auxquels une valeur est attribuée se comportent selon la spécification CSS
auto:
Si margin-left et margin-right sont définis sur auto, alors les valeurs qui seront utilisées pour ces rembourrages seront les mêmes. Cela vous permet de centrer l'élément horizontalement par rapport aux bords du bloc qui le contient.
Si vous êtes intéressé par les détails sur l'utilisation d'un mot-clé
autoen CSS, jetez un œil à cet article.
J'ai utilisé la construction ici
margin: 0 auto. Il réinitialise les marges supérieure et inférieure à 0 et ajuste les marges gauche et droite en fonction de l'utilisation du mot-clé.auto. Cette étape a des conséquences, dont je parlerai ci-dessous. En attendant, je tiens à noter qu'il est recommandé d'utiliser la version complète de la construction raccourcie décrite ci-dessus pour configurer les retraits externes:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
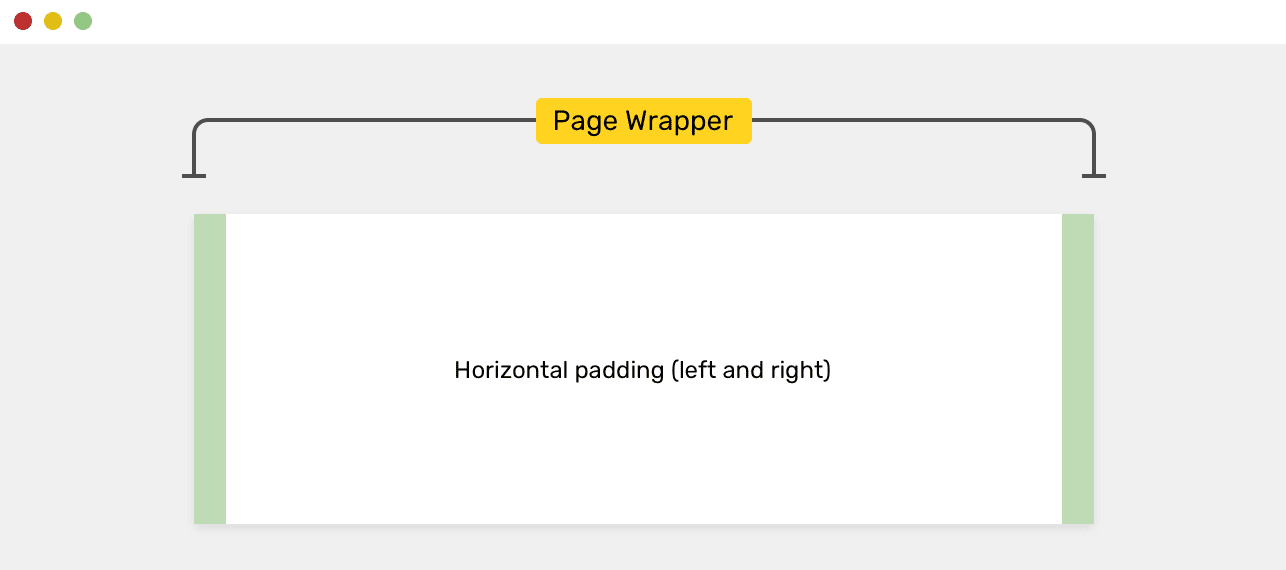
▍Ajustez le rembourrage gauche et droit

Retraits horizontaux (gauche et droit)
Lors de la conception d'un conteneur, il est important de faire attention à la configuration de ses retraits gauche et droit. Lorsque la taille de la fenêtre est inférieure à la largeur maximale du conteneur, les bords du conteneur se blottissent contre les bords de la fenêtre. Voici un exemple de style d'un conteneur avec un remplissage:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
En ajustant le rembourrage interne du conteneur, nous pouvons être sûrs que les bords du conteneur, dans tous les cas, seront situés au moins à
16pxpartir des bords de la fenêtre, même si la largeur de la fenêtre est inférieure à la largeur maximale du conteneur. L'indentation est une sorte de mécanisme de protection qui empêche les bords du conteneur d'être pressés contre les bordures de la fenêtre, même lorsque la fenêtre est plus étroite que la largeur maximale du conteneur.
▍Utilisez des pourcentages lors de la configuration des conteneurs
Après avoir publié la version originale de ce matériel, j'ai écrit sur l'utilisation des pourcentages lors de la configuration des conteneurs. En particulier, nous parlons d'utiliser une propriété CSS
max-width: 90%au lieu d'utiliser les propriétés padding-leftet padding-right.

Utilisation de pourcentages lors de la configuration de conteneurs et de situations où la largeur maximale: 90% conduit à des résultats acceptables et inacceptables
Bien que cette approche ait bien fonctionné, il s'est avéré que 90% de la largeur de la fenêtre d'affichage était trop sur de grands écrans. Mais ce problème peut être résolu en utilisant la requête multimédia:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* - */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
En conséquence, il s'avère qu'en utilisant une valeur en pourcentage, nous compliquons le code CSS. Afin de nous éviter d'avoir à appliquer une requête multimédia, nous pouvons utiliser une valeur fixe pour la largeur. Une autre solution suggérée dans ce tweet consiste à appliquer une combinaison de propriétés
width: 90%et max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
C'est une approche intéressante, mais je préférerais ajuster l'indentation moi-même, sans compter sur des valeurs de pourcentage.
▍La propriété d'affichage de l'élément conteneur
Puisque les balises sont utilisées pour concevoir des conteneurs
<div>, les conteneurs, par défaut, sont des éléments de bloc. Que faire si vous devez modifier la propriété du conteneur displayen grid, afin de placer ses enfants sur la grille?
Je ne recommande pas de le faire, car cela va à l'encontre de l'idée d'une séparation des préoccupations. Un élément conteneur, un "wrapper", est une entité dont le but est de "envelopper" d'autres éléments. Si vous devez placer les enfants du conteneur dans la grille, vous devez en ajouter un autre au conteneur
<div>, qui comprend d'autres éléments dont la propriété est displaydéfinie surgrid. Ce sera plus simple et plus propre que la mise en place de la grille à l'aide du conteneur principal. Cette approche permet en outre de dire qu'à l'avenir le projet dans lequel elle est utilisée sera plus facile à maintenir.
Qu'il y ait un tel conteneur:
<div class="wrapper">
<!-- -->
</div>
Il n'est
display: gridpas recommandé de définir la propriété d' un tel élément car un tel élément peut être utilisé sur différentes pages. Ses paramètres spéciaux peuvent entraîner accidentellement un placement incorrect des éléments. Voici la configuration malheureuse du conteneur en question:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Il serait préférable d'utiliser le code HTML suivant:
<div class="wrapper">
<div class="featured-news">
<!-- , -->
</div>
</div>
Un élément avec une classe
featured-newspeut être stylé comme ceci:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Notez que dans cet exemple, nous avons utilisé un élément séparé
<div>comme autre wrapper pour le contenu de la page. Vous pouvez ignorer les noms des classes utilisées ici. Pour résoudre ce problème, vous pouvez choisir des noms de classe plus performants qui conviennent à une utilisation répétée sur différentes pages du site. Cependant, nommer des entités CSS est hors de portée de cet article.
EttingRéglage des indentations séparant les éléments du conteneur
Rappelez-vous comment je n'ai pas recommandé d'utiliser la méthode abrégée de définition des marges pour centrer un élément de conteneur au-dessus? Il s'agissait de cette conception:
.wrapper {
margin: 0 auto;
}
Bien qu'il s'agisse d'un style complètement fonctionnel, s'il y a plusieurs éléments wrapper sur la page et qu'il doit y avoir une certaine distance entre eux, l'application de ce style peut créer de la confusion. Si, pour une raison quelconque, vous décidez de clarifier la stylisation de l'élément wrapper en utilisant une classe supplémentaire, la définition de l'indentation externe à l'aide de cette classe ne donnera pas les résultats souhaités en raison des particularités du calcul des valeurs de spécificité des règles CSS.
Je veux dire ce schéma de style:
.wrapper-variation {
margin-top: 50px;
}
La propriété
margind'un élément avec une classe .wrapper-variationne sera pas appliquée à l'élément car elle est remplacée par une propriété margin: 0 auto. La forme abrégée pour définir une propriété remplace sa forme complète. Afin d'éviter cela, il est recommandé dans de tels cas d'utiliser la forme complète des propriétés d'enregistrement. Autrement dit, lorsque vous stylisez un élément avec une classe, .wrappervous devez effectuer les opérations suivantes:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Parlons maintenant de l'ajustement des marges extérieures des éléments. Lorsque je travaille sur chacun de mes projets, je prépare un ensemble de classes d'assistance pour définir les marges internes et externes. Je les utilise là où ils sont nécessaires. Jetez un œil à la figure suivante.

Conteneur autonome et conteneur dans un élément
<section>
Voici le HTML:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Voici le style:
.mb-5 {
margin-bottom: 3rem !important;
}
Avec cette approche, le code CSS de l'élément wrapper reste inchangé et l'espacement entre les éléments est ajusté à l'aide de classes d'assistance CSS. Ici, vous avez peut-être une question sur la raison pour laquelle j'ai dû utiliser plusieurs conteneurs sur la page, alors que je peux m'en sortir avec un. Notez que dans le code HTML ci-dessus, il y a un élément
<section>entre les deux éléments wrapper.
C'est là que l'utilisation du modificateur fonctionne bien
!important. Le fait est que le but de l'utilisation des classes d'assistance est de forcer les valeurs des propriétés à changer. Vous pouvez fournir ce comportement avec !important.
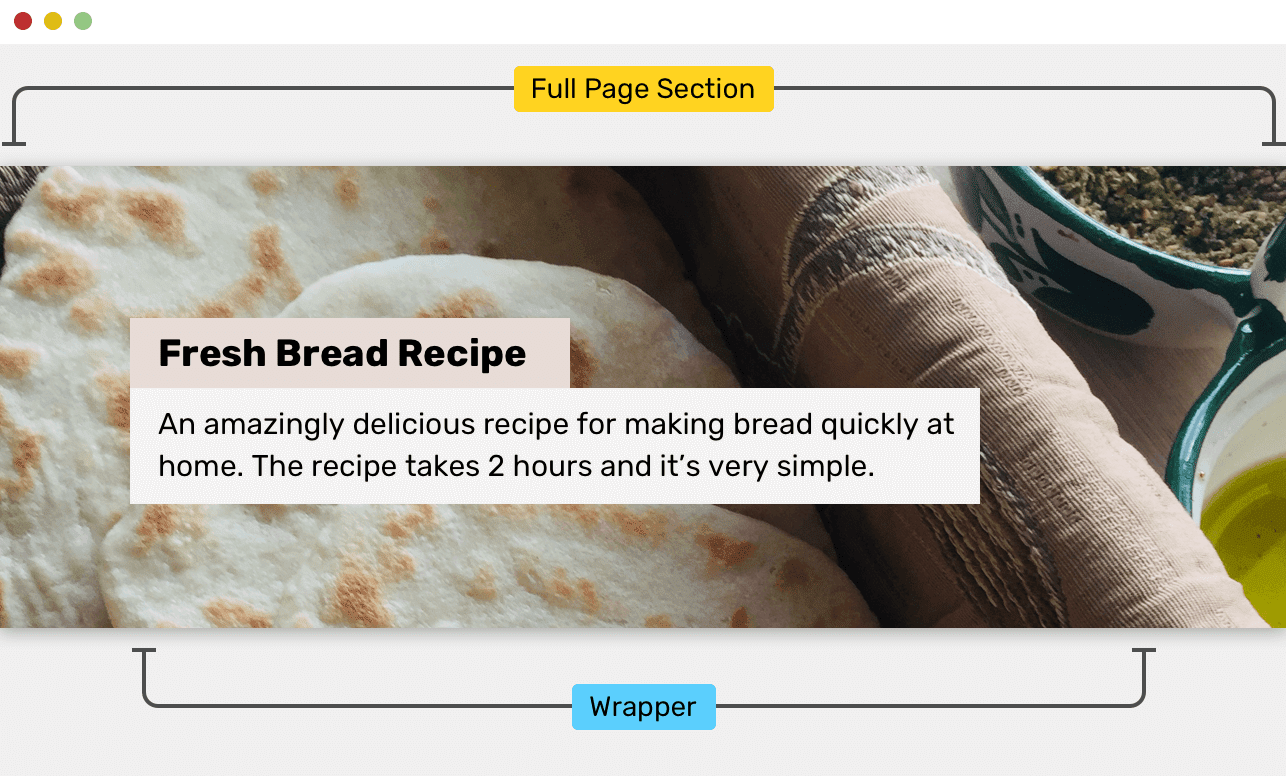
Un conteneur à l'intérieur d'un élément en plein écran
Dans certains cas, il arrive qu'un élément
<section>avec un arrière-plan occupe 100% de la largeur de la fenêtre d'affichage et qu'à l'intérieur de cet élément se trouve un élément conteneur. Ce circuit est similaire à celui que nous avons examiné dans la section précédente.
La structure HTML de la page dans une telle situation peut ressembler à ceci:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
L'élément
<section>occupe 100% de la largeur de la fenêtre. Vous pouvez attribuer une image d'arrière-plan ou une couleur d'arrière-plan à cet élément. Le conteneur à l'intérieur de cet élément ne permet pas au contenu d'occuper toute la largeur de la fenêtre.

L'élément
<section>s'étend sur toute la largeur de la fenêtre, le conteneur limite l'espace dans lequel le contenu de la page est affiché.
Dans cette illustration, l'élément a une
<section>image d'arrière-plan. Il s'étend sur toute la largeur de la fenêtre et le contenu de la page affiché dans le conteneur est limité à la largeur du conteneur.
Dois-je inclure le contenu du bloc supérieur de la page dans un conteneur?
Ai-je besoin d'un conteneur pour concevoir le bloc supérieur de la page, qui est souvent appelé la «section des héros»? Cela dépend de chaque situation spécifique. Explorez les deux approches les plus courantes de la conception des blocs de pages supérieurs.
La première approche consiste à centrer le contenu du bloc et à limiter la largeur du contenu.

La largeur du contenu du bloc supérieur de la page est limitée La
deuxième option prévoit la distribution du contenu dans le bloc supérieur.

Le contenu est distribué dans le bloc supérieur de la page.
Afin de mieux comprendre ces modèles, je suggère d'examiner les caractéristiques de leur structure interne.
Le bloc supérieur de la page dont le contenu est centré
Lorsque vous concevez le bloc supérieur d'une page, vous souhaiterez peut-être placer
<section>du contenu dans l'élément correspondant et l'aligner au centre sans utiliser d'élément conteneur.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
Lorsque vous stylisez le code HTML ci-dessus, vous pouvez centrer son contenu au centre à l'aide de la propriété
text-align:
.hero { text-align: center; }
Avec cette approche, tout aura l'air décent jusqu'à ce que la largeur de la fenêtre du navigateur change. Voici un aperçu des problèmes que cela peut causer.
▍Problème # 1: le contenu de la section est pressé contre les bords de la fenêtre
Étant donné que dans cet exemple, le remplissage droit et gauche n'est pas configuré, le contenu de la section sera placé près des bordures de cette section. Cela crée des inconvénients pour les utilisateurs, car il leur sera plus difficile de lire le contenu du bloc supérieur de la page.

Le contenu de la section est pressé contre ses bords.
▍Problème n ° 2: lignes de texte trop longues sur de grands écrans
Sur les grands écrans, le texte balisé
<p>peut être très difficile à lire en raison de la longueur du paragraphe trop longue. Selon ce document, le nombre recommandé de caractères par ligne est de 45 à 75. Le dépassement de la longueur de la chaîne au-delà de cette plage rend la lecture difficile.

Longueur de ligne trop longue
▍Résolution des problèmes
Pour résoudre les problèmes ci-dessus, vous pouvez utiliser un conteneur. Cela permettra de maintenir la longueur de la chaîne dans des limites raisonnables et d'empêcher le contenu d'adhérer parfaitement aux limites de la section.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Ici, lors de la configuration du conteneur, j'utilise le nom de la classe
hero__wrapper, car ce conteneur, très probablement, sera unique et ne sera utilisé que pour décorer le bloc supérieur de la page. Par conséquent, en particulier, la largeur du conteneur peut être inférieure à la largeur des conteneurs utilisés dans des conditions normales.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Vous pouvez centrer le contenu du bloc supérieur de la page en utilisant n'importe quelle approche pratique. Tout dépend de chaque situation spécifique. Dans cet exemple, pour aligner le contenu, utilisez simplement la propriété
text-align: center.
Comment aligner le conteneur: au centre ou à gauche de la page?
Je ne peux pas donner de réponse définitive à cette question, mais j'ai vu des sites où les conteneurs utilisés sont centrés sur des écrans d'ordinateur portable et alignés à gauche sur des écrans de bureau.
Un exemple d'un tel site est Techcrunch. Notez que sur l'écran d'un ordinateur de bureau, le contenu du site est aligné à gauche de la page.

Aligner le contenu sur l'écran du portable et sur celui de l'ordinateur de bureau
J'aime travailler avec des sites dont le contenu est centré. Les pages de ces sites ont des retraits symétriques gauche et droit. Mais le fait que le contenu de certains sites soit aligné à gauche de la page, il peut y avoir une raison dont je ne suis pas au courant. Si vous savez pourquoi c'est le cas, faites-le moi savoir.
Utilisation de variables CSS pour créer différentes options de style de conteneur
Il arrive rarement que tous les éléments de conteneur utilisés dans un projet aient la même largeur. La largeur du conteneur peut varier en fonction du contenu du conteneur et de la manière dont il est utilisé. Une plus grande flexibilité dans l'utilisation des conteneurs est fournie par l'utilisation de variables CSS. C'est également une approche très moderne de la configuration des conteneurs. Prenons un exemple.
Voici le code HTML du conteneur:
<div class="wrapper"></div>
Voici le style:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Si vous lisez attentivement le CSS, vous avez peut-être remarqué que
var()deux valeurs sont passées: la première est une variable --wrapper-width, la seconde est une valeur normale 1170px. La deuxième valeur est réservée. La signification de son existence est qu'elle sera utilisée dans le cas où la valeur de la variable --wrapper-widthn'est pas définie.
Qu'est-ce que ça veut dire? Cela signifie que nous avons un outil pour créer diverses variantes d'éléments wrapper en raison de la possibilité de redéfinir la valeur d'une variable
--wrapper-width. Cela ressemble à ceci:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Grâce à cette approche, j'ai pu créer un conteneur spécial sans recourir aux actions suivantes:
- Ajout d'une nouvelle classe à un élément.
- Copie et duplication de styles existants.
Un tel élément sera plus facile à maintenir à l'avenir. De plus, cela facilite la personnalisation avec les outils de développement de navigateur.
Si vous n'aimez pas cette approche car elle utilise le style intégré pour remplacer la valeur de la variable CSS, vous pouvez tout à fait résoudre ce problème en ajoutant une nouvelle classe à l'élément. Par exemple - comme indiqué ci-dessous.
Voici le balisage HTML:
<div class="wrapper wrapper--small"></div>
Voici à quoi ressemble le style:
.wrapper--small {
--wrapper-width: 720px;
/* . */
}
Vous pouvez trouver un exemple de travail ici.
Utilisation de l'affichage: contenu
Tout d'abord, laissez-moi vous parler un peu de la valeur de la
contentspropriété display. Chaque élément en CSS est un bloc. Ce bloc contient quelque chose, il a un remplissage et un remplissage et une bordure. L'utilisation d'une propriété display: contentsentraîne la suppression du bloc auquel elle est affectée du flux de documents. Considérez cela comme la suppression des balises d'ouverture et de fermeture d'un bloc.
Voici le balisage:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- -->
</div>
</header>
Voici le style:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

Élément d'habillage
Lors de l'implémentation de quelque chose qui ressemble à cet exemple, il peut être nécessaire d'étirer la section d'en-tête du site sur toute la largeur de la page afin que sa largeur ne soit pas limitée par les propriétés du conteneur.
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Ici, en raison de l'utilisation de la propriété
display: contents, l'élément wrapper sera «masqué». Désormais, lorsqu'une propriété display: flexest appliquée à un élément avec une classe .site-header, les enfants du conteneur deviennent des enfants .site-header.

L'en-tête du site occupe, en largeur, tout l'espace disponible
Contexte réactif et contenu fixe
Le livre CSS Secrets présente une technique intéressante qui peut être utilisée pour styliser des sections qui ont un arrière-plan réactif (un arrière-plan qui peut occuper toute la largeur de la fenêtre) et un élément conteneur pour le contenu. Jetons un coup d'œil à la manière habituelle de créer des mises en page pour de telles sections.
Voici le balisage HTML:
<section>
<div class="wrapper"></div>
</section>
Voici les styles:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Ici, les valeurs de
margin-left: autoet margin-right: autosont calculées en prenant la moitié de la largeur de la fenêtre et en soustrayant la largeur du contenu de celle-ci. La même chose peut être obtenue en utilisant l'indentation.

Rembourrage interne
section {
padding: 1rem calc(50% - 585px);
}
Mais l’accord n’a pas encore été conclu. Sur les appareils mobiles, le contenu sera pressé sur les bords de la fenêtre. Vous pouvez résoudre ce problème, par exemple, comme ceci:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
Comme solution alternative, vous pouvez suggérer l'utilisation d'une nouvelle fonction CSS
max(). En l'utilisant, nous définissons la taille minimale de l'indentation égale à 1rem, et en tant que deuxième valeur qui lui est transmise, nous spécifions l'expression 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Si vous êtes intéressé par les détails sur les fonctions CSS
min(), max()et clamp()- voici mes informations sur ce sujet.
Comment stylisez-vous les éléments de conteneur?
