
Plus tôt, j'ai écrit qu'il n'y a pas de conception dans 1C UI \ UX . Cet article explique comment nous, en utilisant des technologies telles que Java Script, React.js et Google Firebase, avons décidé de créer un service Web qui permettra avec le moins de coûts de main-d'œuvre, en comparaison avec 1C: Configurator, et plus encore 1C: EDT, d'élaborer l'interface utilisateur. et UX design de la future application 1C, corrigez-la à la volée et transférez le prototype déjà convenu de la future application métier au programmeur.
Pour commencer, je vais vous parler des choses douloureuses dans la mise en œuvre de projets sur 1C, et à tel point qu'ils ont abandonné 1C et ont commencé à développer des technologies Web, mais, assez curieusement, pour corriger la situation en 1C.
Partie 1 - le problème. Tâches à résoudre
1. Outils pour analystes commerciaux, chefs de projet, directeurs commerciaux.
Malgré le développement des outils techniques de l'écosystème 1C (j'ai écrit plus haut à propos de 1C: EDT , etc.), les outils pour les spécialistes qui sont à la pointe des projets de développement et d'implémentation restent extrêmement rares: analystes d'affaires, consultants, chefs de projet, ils sont , l'un des premiers à rencontrer le Client, collecter les exigences, interpréter ce qu'il a entendu, formaliser sous forme de spécifications techniques et autres documents de projet. De plus, tant d'outils avancés pour la formation de savoirs traditionnels, le prototypage et la conception, comme le font les programmeurs, n'ont pas de «front-office».
Pour montrer au Client ce qui l'attend à la suite du projet (programmation), les consultants dessinent des formulaires en Paint, MS Excel et autres, non loin des outils pratiques. Jusqu'à présent, il n'y a pas de consensus, un standard dans les outils de formalisation des processus métiers, quelqu'un utilise Business Studio, quelqu'un Visio, le vendeur lui-même est 1C: DSS, etc., sans oublier la notation standard (IDF0, ARIS etc.).
2. Plusieurs itérations de livraison du travail
Une fois les exigences collectées, formalisées et convenues, tout le matériel est transféré au programmeur, le développement commence, à la suite de quoi un produit est né qui passe par deux, trois ou plus cycles de révisions, de modifications, à la fois techniques (logique, algorithmes) et d'interface, termes du projet augmente, le budget fond sous nos yeux, la fidélité client est mise à l'épreuve, l'équipe est sous stress et pression. Je ne parle pas de situations où un programmeur est juste en train d'apprendre et 4-5 itérations de livraison ne peuvent être évitées, je parle de modifications qui surviennent en raison des problèmes décrits ci-dessus - le manque d'outils de visualisation adéquats pour les analystes, les gestionnaires de tâches.
3. Complexité de la communication et de la perception. Implémentation en ligne de 1C
Classique: le client dit une chose, en signifie une autre, l'analyste - le troisième et le programmeur - le quatrième. Dans les réalités actuelles, des restrictions de quarantaine sur les réunions en face à face sont en outre imposées à ce sujet, les déploiements à distance commencent.
4.Conception UI et UX, développement d'interfaces pour des solutions sur 1C
Depuis plusieurs années, la communauté 1C a prononcé et discuté des termes tels que UI, UX, maintenant nous en parlerons, et nous parlerons également de CX.
- Expérience utilisateur (UX) - expérience utilisateur. Le but d'un concepteur UX est de s'assurer que l'utilisateur obtient rapidement et facilement du programme ce pour quoi il l'utilise.
- Interface utilisateur (UI) - interface utilisateur. L'objectif du concepteur d'interface utilisateur est de créer un design esthétique pour l'interface du produit.
L'exemple le plus frappant d'interface utilisateur et d'UX dans la vie de tous les jours (ce ne sont pas seulement des termes informatiques :-) lorsque l'interface utilisateur est bonne, mais pas UX:

Corrigez la situation et portez l'UX à un niveau élevé:

la ligne entre UI et UX est très mince et parfois elle difficile à distinguer, mais c'est le cas.
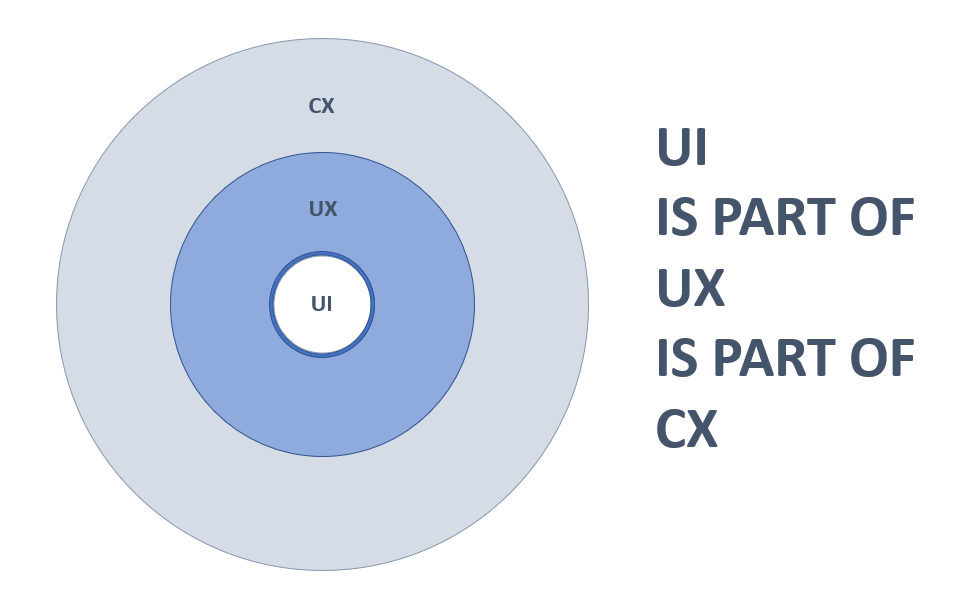
Saviez-vous que l'interface utilisateur et UX affectent directement CX?
- CX (expérience client) - expérience client. Votre produit est le visage de votre entreprise ou de votre marque personnelle (réputation). Une solution logicielle bien conçue et bien pensée avec un beau design augmente la fidélité des clients (NPS) envers votre marque et votre entreprise.
En conséquence, la corrélation de ces trois composantes est la suivante:

5. La faim du personnel
Voilà comment c'était, comment elle est et ce sera toujours ainsi, et pas seulement dans l'industrie informatique. Nous ne pourrons pas vaincre ce problème, mais nous allons certainement le minimiser. Dans le même temps, la communauté 1C a besoin non seulement de programmeurs, comme on dit aussi, de techniciens, mais aussi d'analystes d'affaires, de RP, d'administrateurs et de sciences humaines. Ci-dessus, j'ai dit que dans les industries connexes, telles que le développement de sites Web et d'applications mobiles, il existe des spécialistes (professions) tels que les concepteurs UI \ UX (ils sont souvent combinés en une seule personne), et dans l'industrie 1C, UI \ UX, un concepteur est un programmeur. Il est nécessaire d'attirer les concepteurs UI et UX dans l'industrie, commencer à les développer, cela donnera un triple effet:
- Libérera le temps des programmeurs, transférera une partie du travail préliminaire aux concepteurs.
- , .
- , (, , ..).
, :
- -, , . , , , , , , , .
- , , , , .
- La communication et la complexité de la perception, amplifiées par le travail à distance et une transition croissante vers le travail en ligne et la mise en œuvre de projets sur 1C Apparence et conception - il y a des rapports
- Commodité et qualité des interfaces, exigences quotidiennes croissantes des clients dans une étude plus approfondie des solutions de conception UI \ UX. Concurrence des "Produits Web". Difficultés à communiquer et à se comprendre
- La faim du personnel.
Partie 2 - l'utilisation des technologies Web pour vulgariser les technologies 1C 1C. Résoudre les problèmes identifiés
Au cours de la compréhension et de la recherche de solutions aux problèmes indiqués, les exigences pour le futur produit ont été formulées:
- L'outil doit être simple, intuitif, permettant aux analystes et consultants novices de maîtriser rapidement le mécanisme des solutions de prototypage sur 1C.
- En ligne, qui ne nécessite pas d'installation et de licences d'entreprise 1C, accessibles à un large public.
- Simplicité et commodité de travailler sur la conception UI et UX, ce qui vous permettra de concevoir une interface optimale sans impliquer un programmeur, au stade de la collecte des exigences.
- La possibilité d'une collaboration en ligne entre l'entrepreneur (analyste d'affaires) et le client afin d'améliorer la qualité de la communication et de réduire les facteurs négatifs du passage à un mode de travail et d'interaction en ligne.
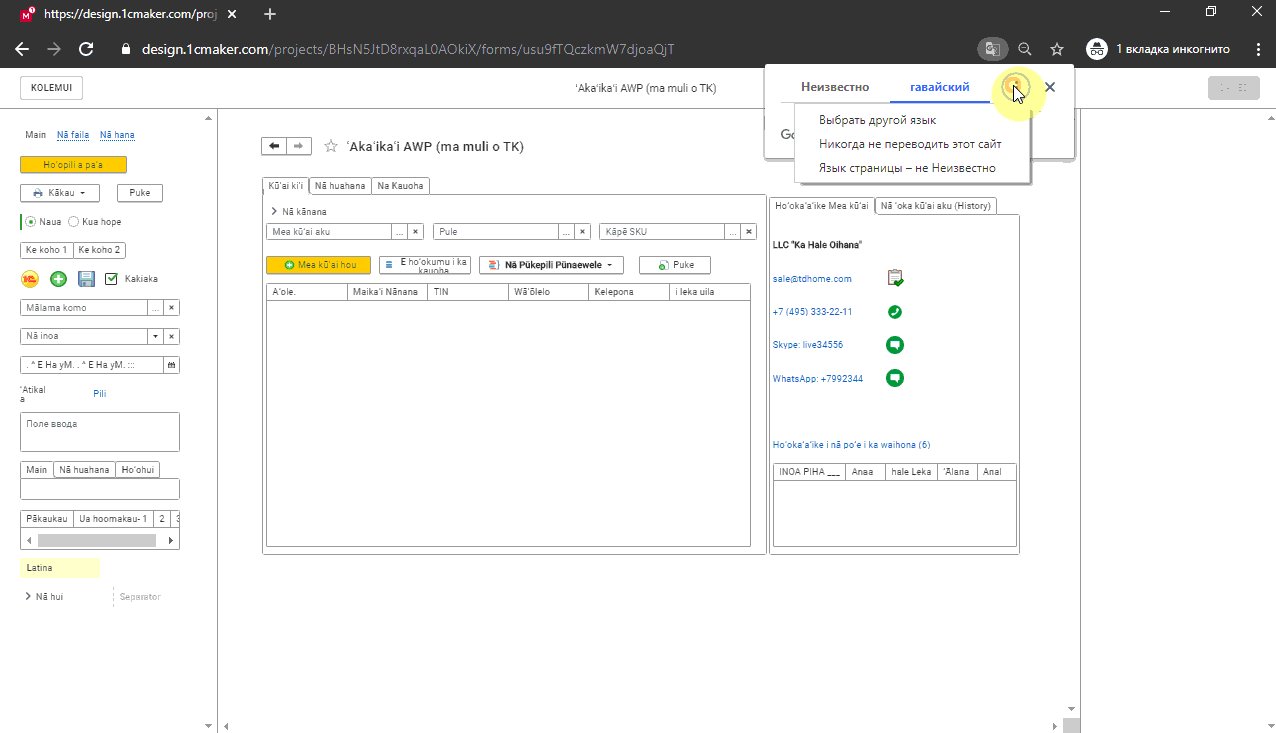
- Entre-temps, une exigence a été ajoutée: une interface multilingue et la possibilité de traduire facilement et automatiquement l'interface dans les langues les plus courantes.
Frontend Présentation de la technologie
- Il est basé sur l'approche Single Page Application et le framework React.
ru.reactjs.org - Pour implémenter l'interface utilisateur du concepteur de formulaires, utilisez l'interface utilisateur matérielle.
material-ui.com/ru - La grille de conception des formulaires et de mise en œuvre des colonnes sera également extraite de Material, mais nécessitera un ajustement.
material-ui.com/ru/components/grid - Exemples d'implémentation d'une idée similaire de Drag & Drop de création d'une mise en page à partir d'éléments:
github.com/chriskitson/react-drag-drop-layout-builder
github.com/kiho/react-form-builder
github.com/saravananangu/react-drag-drop-form- construire
Backend
- Dans un premier temps, il suffit d'utiliser l'approche sans serveur et de prendre Google Firebase comme base.
- À l'avenir, nous commencerons à développer notre propre application backend sur Node.js.
Architecture:

Ce qui s'est passé au final, analysons les fonctionnalités dans l'ordre:
1. Un service en ligne qui ne nécessite pas le déploiement d'une plateforme, des licences 1C, disponibles à tout moment, n'importe où.

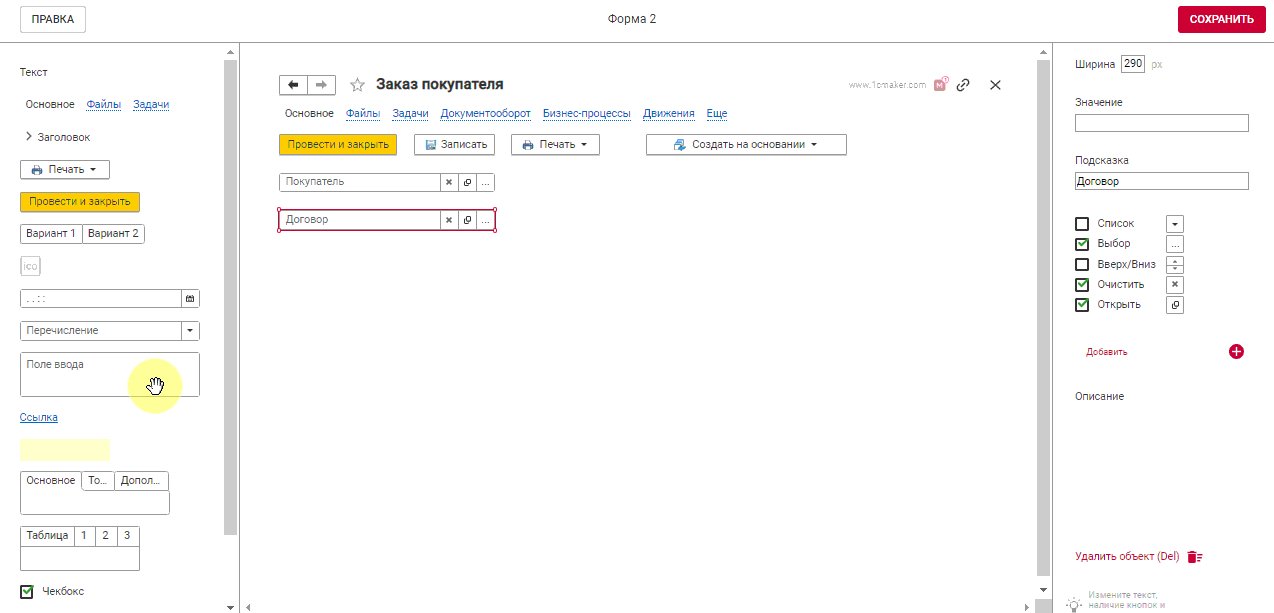
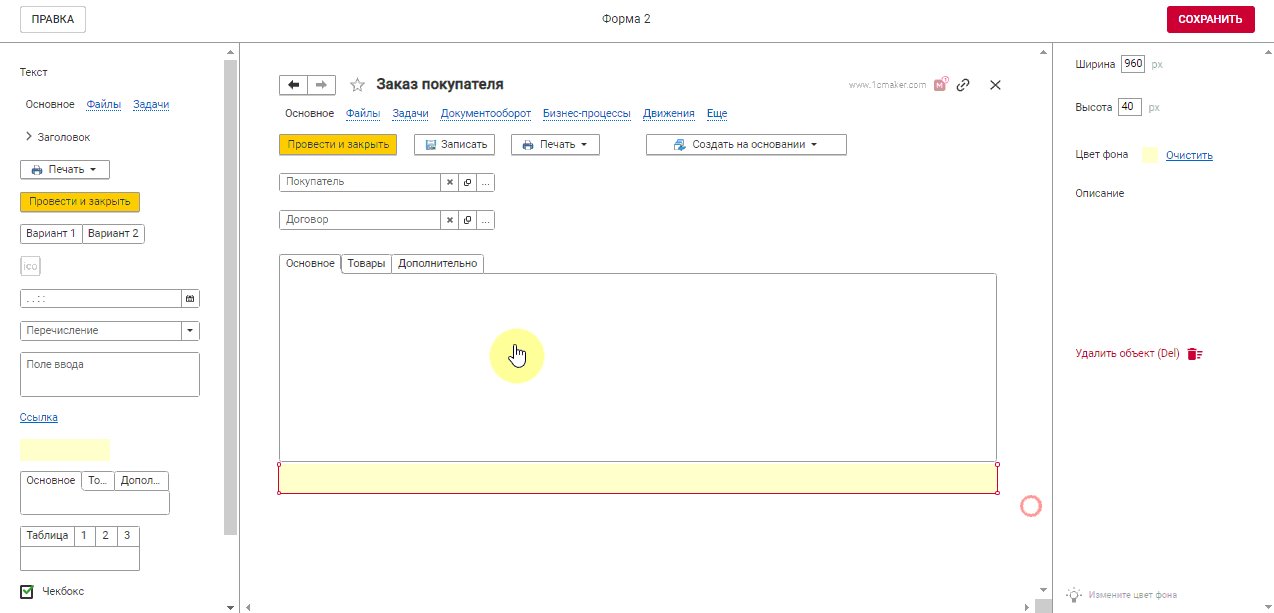
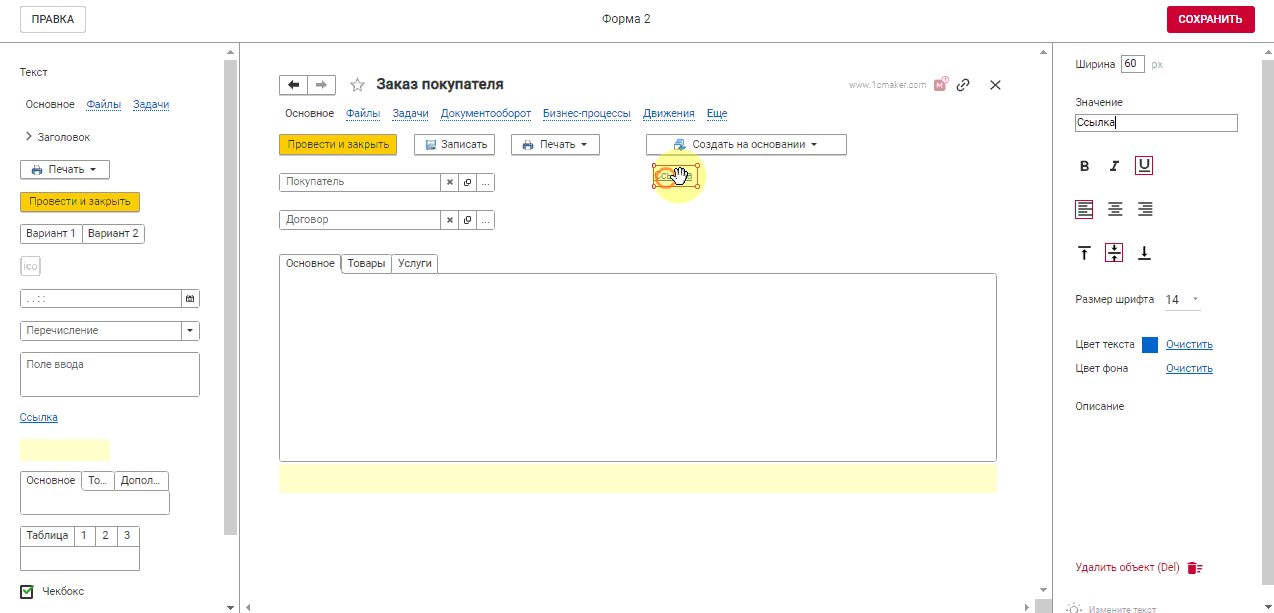
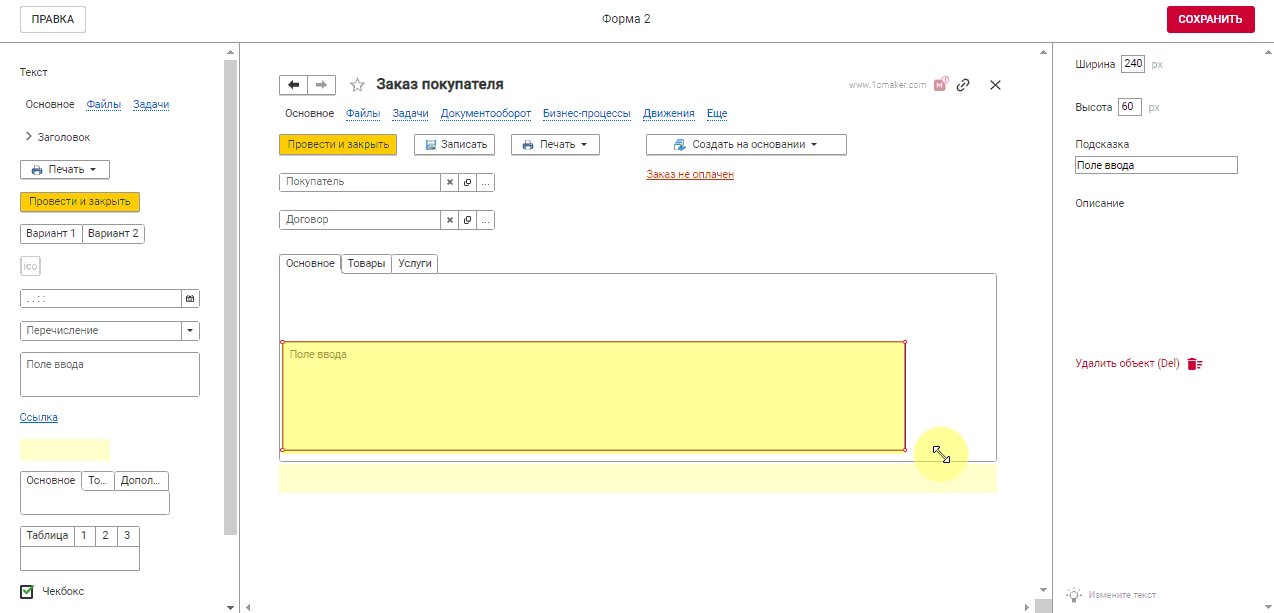
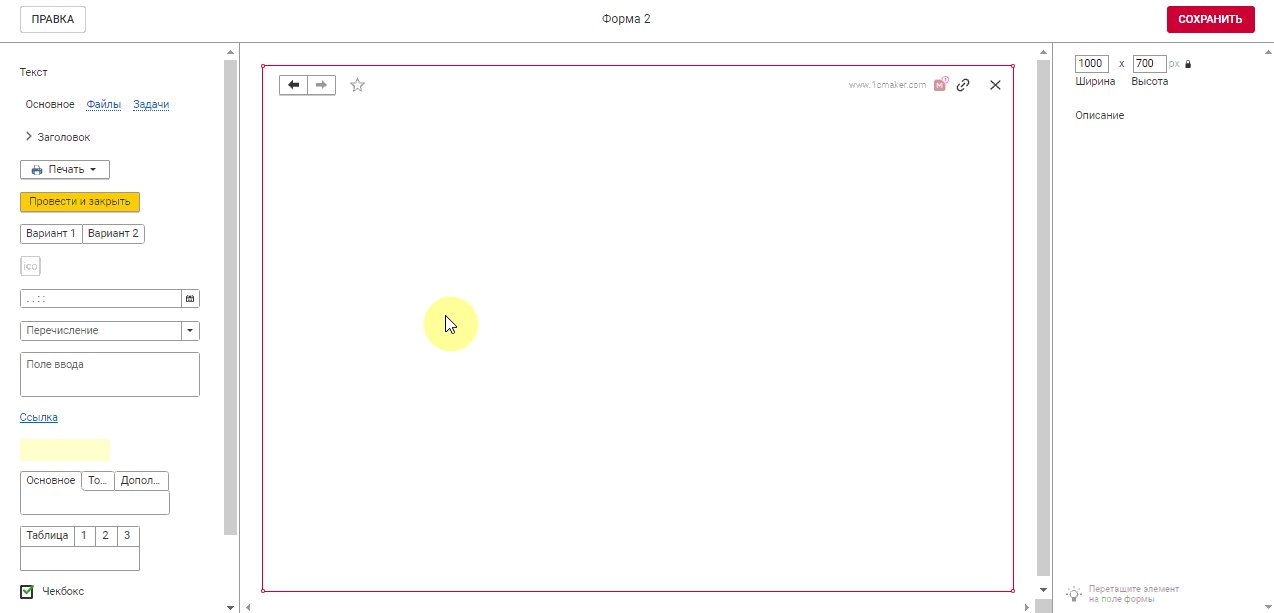
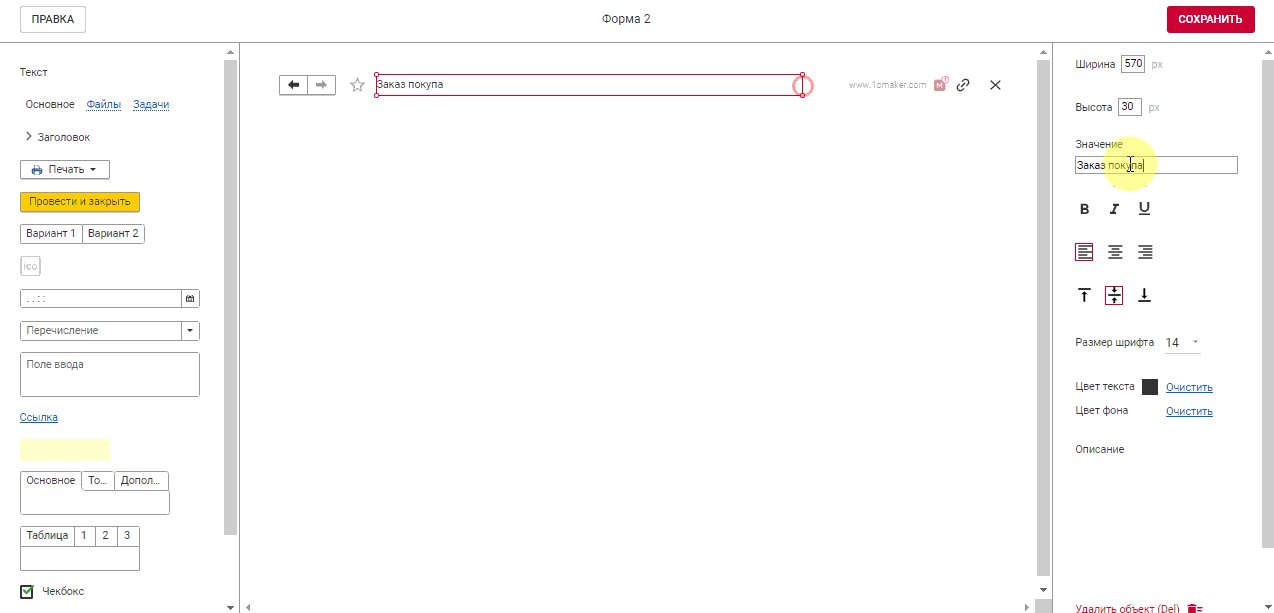
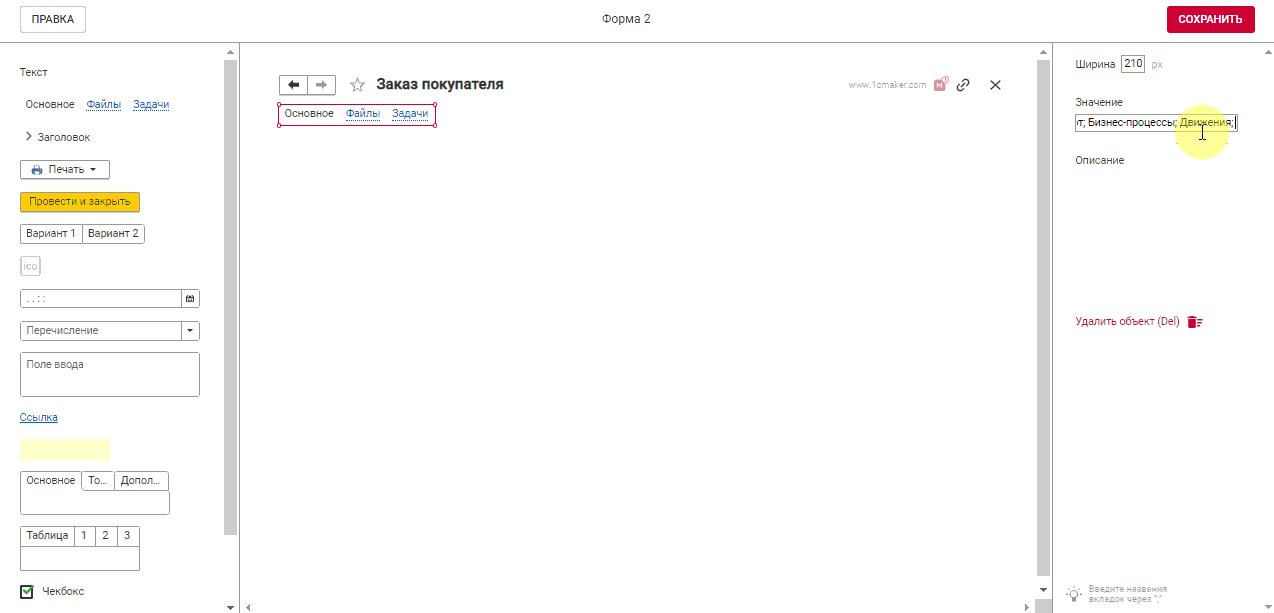
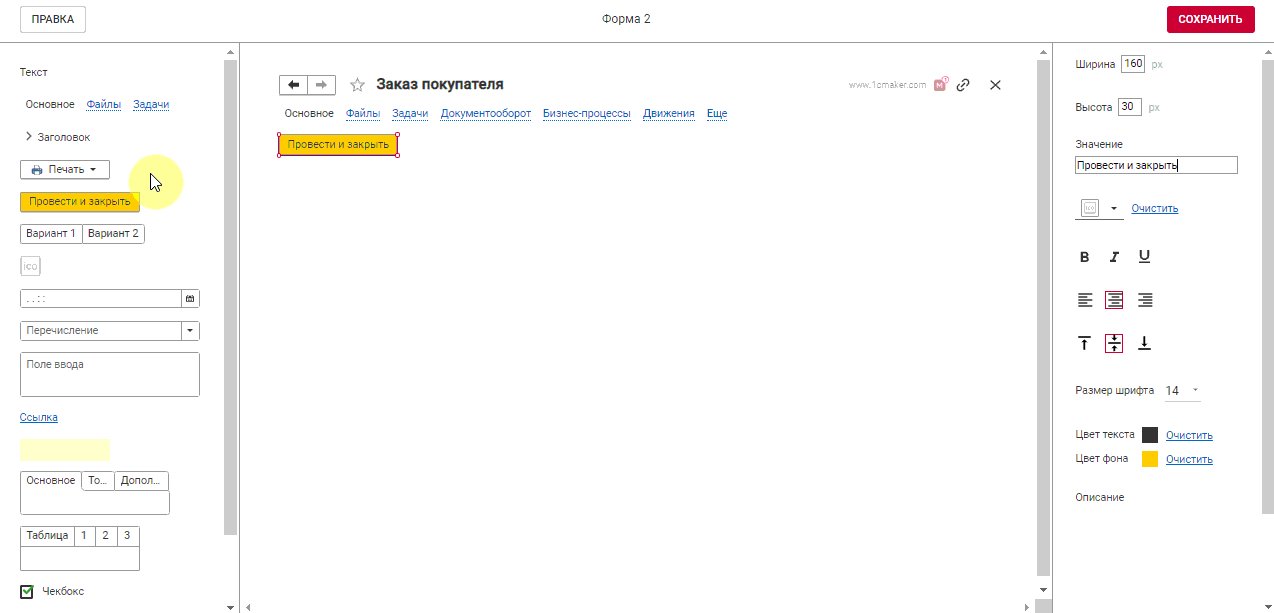
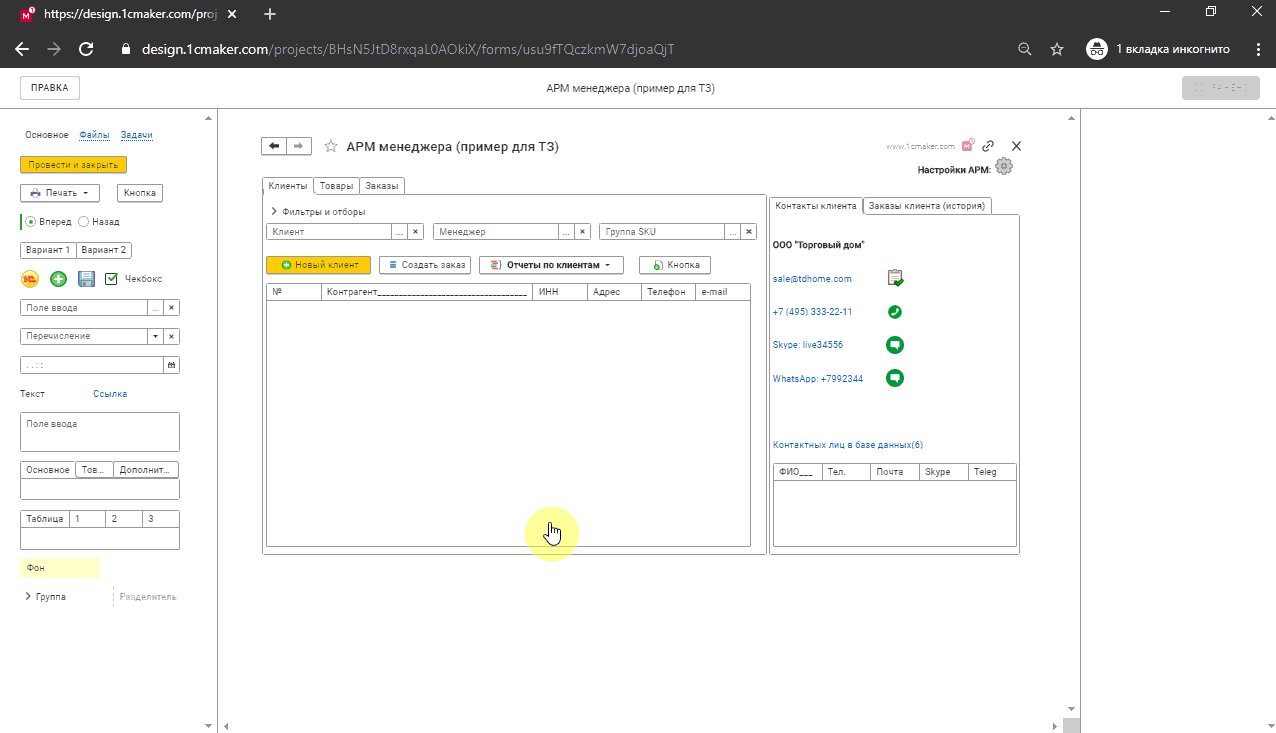
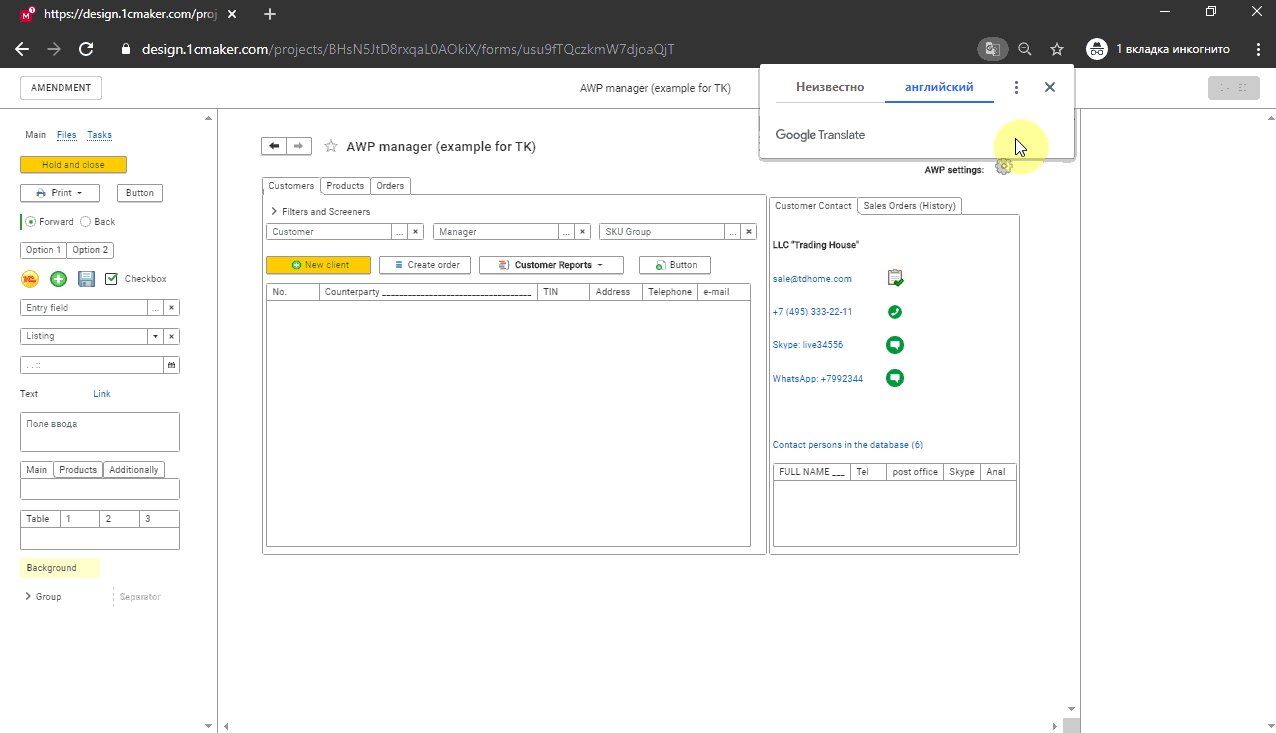
2. Constructeur simple et compréhensible pour le prototypage de formulaires 1C.

3. La possibilité de partager le lien même avec ceux qui n'ont pas de compte.
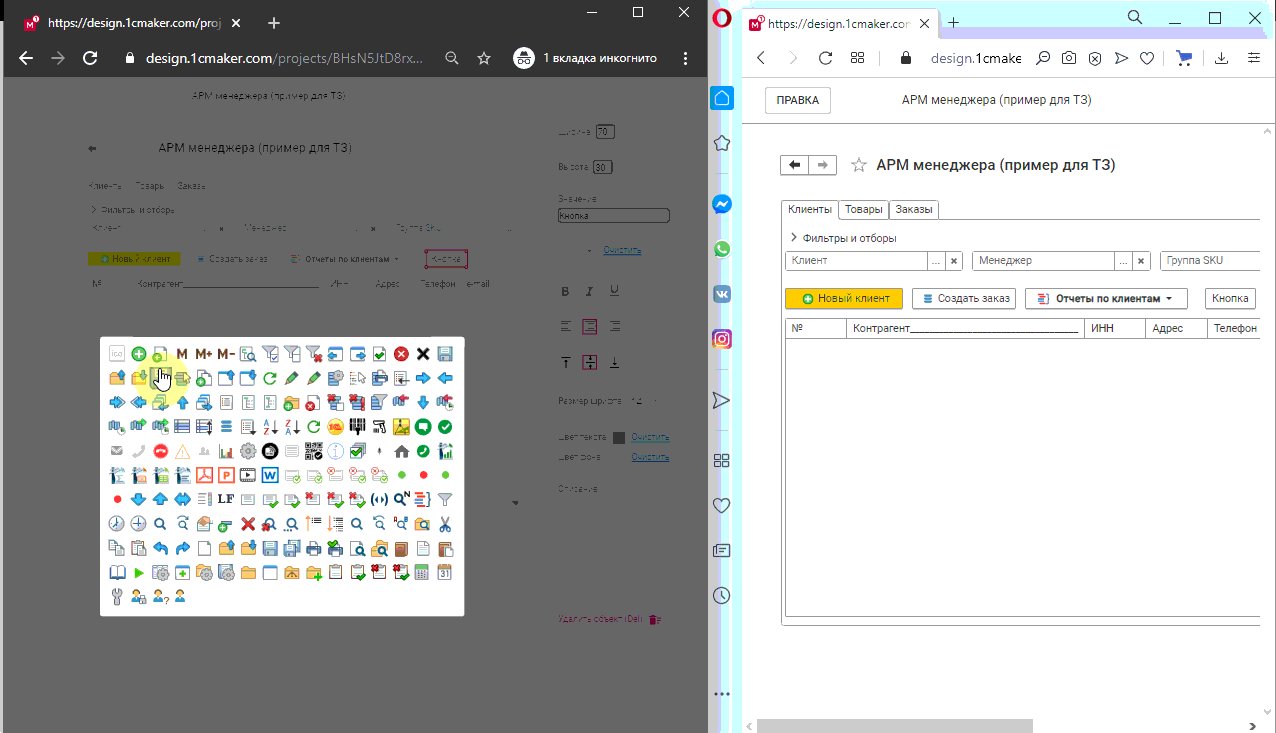
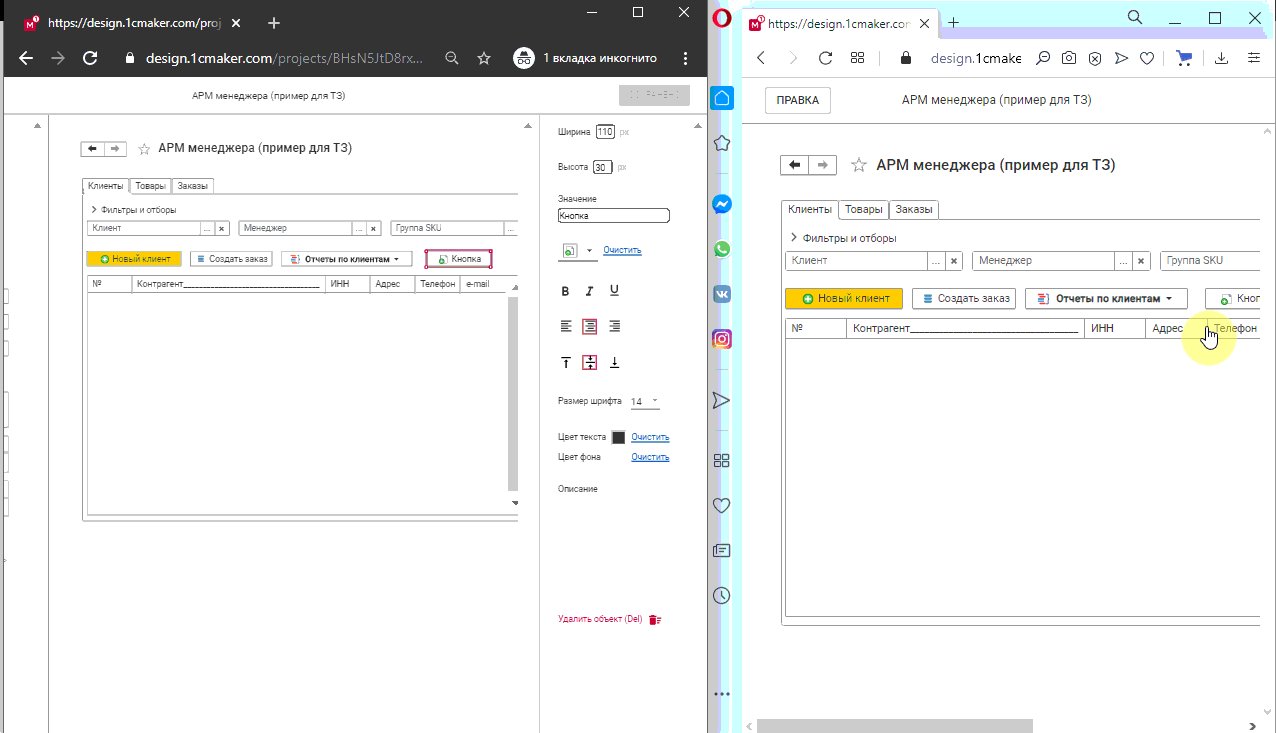
EXEMPLE
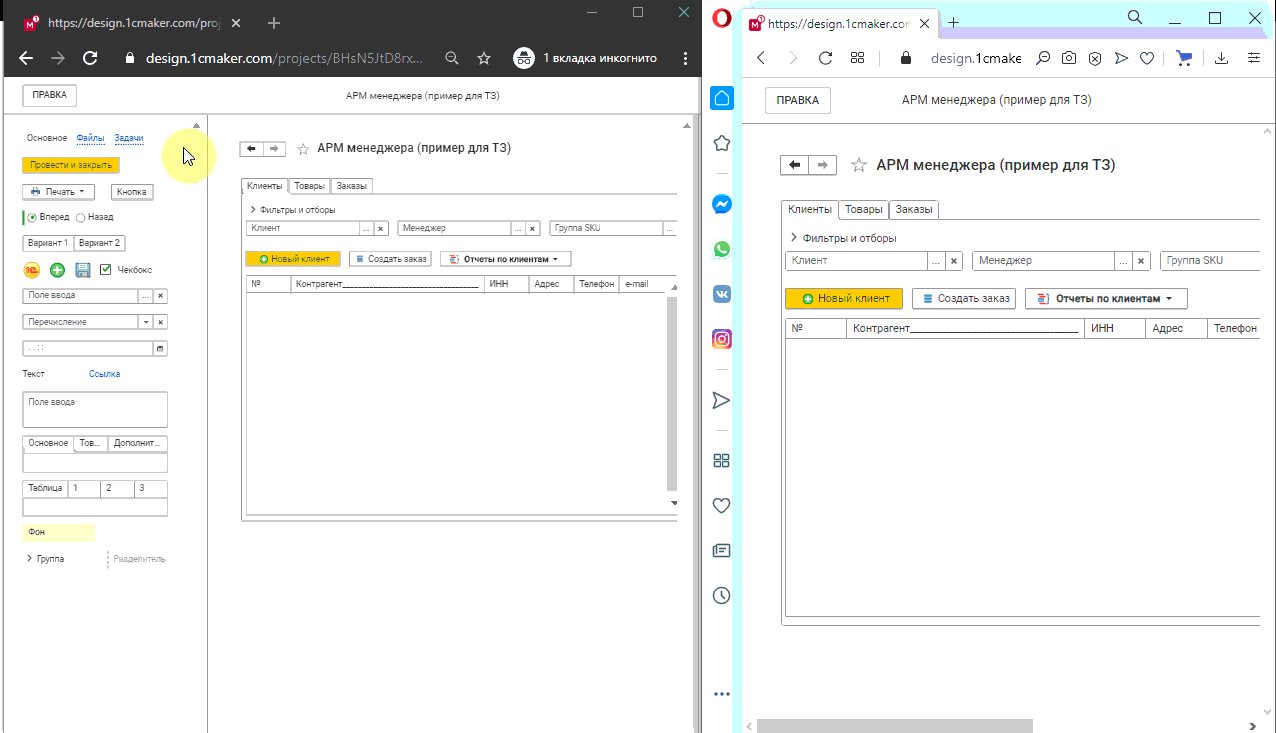
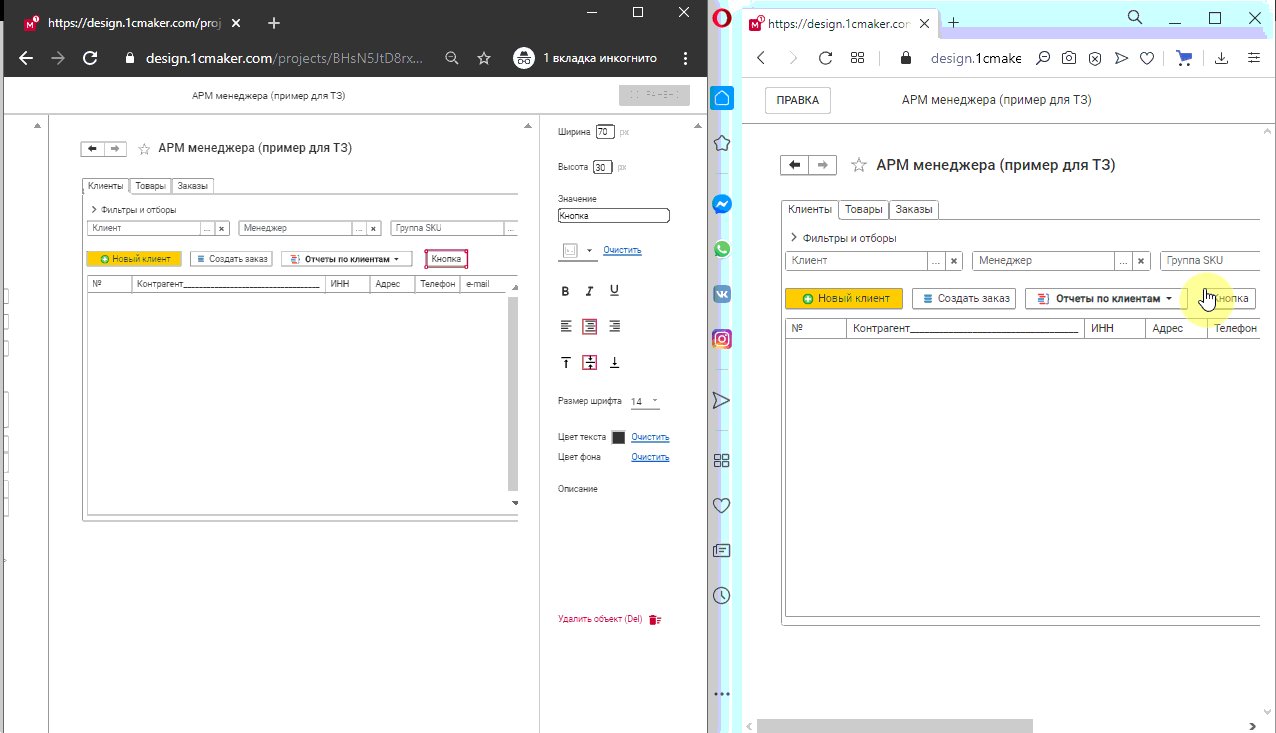
4. Affichage en ligne des modifications lors de l'édition des formulaires: le contractant effectue les ajustements, le client voit les modifications en ligne via le lien (la page du navigateur n'a pas besoin d'être mise à jour).

5. La création de la documentation de projet (TK, TP) devient beaucoup plus facile et, surtout, ils semblent plus réalistes, ont un style et une norme d'entreprise.
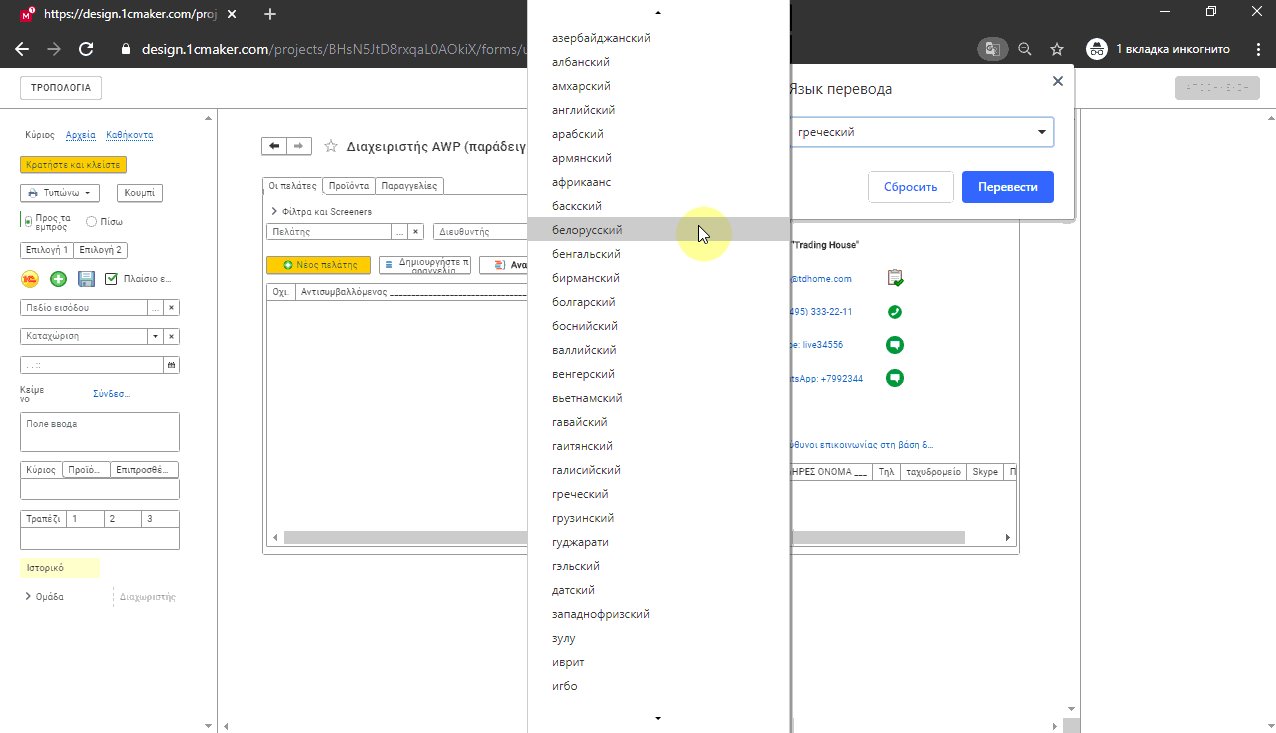
6. Nous avons été agréablement surpris de constater que les technologies Web ont ouvert de nouvelles possibilités qui n’étaient pas prévues, à savoir la traduction automatique en ligne de textes dans n’importe quelle langue.

Partie 3 - Conclusion
Nous espérons que 1CMaker nous permettra de résoudre les problèmes indiqués, d'abaisser le seuil d'entrée dans l'industrie, d'attirer de nouveaux collaborateurs et même de créer une nouvelle compétence dans la communauté 1C - UI \ UX designer (1C: Designer). Un début a été fait, mais ce n'est que le début et nous prévoyons de mettre en œuvre de nombreuses autres choses savoureuses:
- Téléchargement de formulaire au format XML.
- Adaptez l'interface pour la plateforme mobile.
- Déchargement des formulaires conçus avec la description au format MS Word - modèle de spécifications techniques.
- Tâches pour le développement et l'évaluation des coûts de main-d'œuvre.
- Relations entre objets, etc. etc.
Merci d'avoir lu jusqu'au bout, des projets réussis et rappelez-vous: la beauté sauvera le monde (F.M. Dostoevsky) !