
Démontrer un projet Python avec une interface utilisateur n'a jamais été aussi facile. Avec Streamlit Framework, vous pouvez créer une interface utilisateur basée sur un navigateur en utilisant uniquement du code Python. Dans cet article, nous allons créer une interface utilisateur pour le programme labyrinthe décrit en détail dans l'article précédent .
Streamlit
Streamlit est un framework Web permettant aux data scientists de déployer facilement des modèles et des visualisations à l'aide de Python. C'est rapide et minimaliste, ainsi que beau et pratique. Il existe des widgets intégrés pour la saisie utilisateur, tels que le chargement d'image, les curseurs, la saisie de texte et d'autres éléments HTML familiers tels que les cases à cocher et les boutons radio. Chaque fois qu'un utilisateur interagit avec une application de streaming, le script python est redémarré de haut en bas, ce qui est important à prendre en compte lors de l'examen des différents états de votre application.
Vous pouvez installer Streamlit à l'aide de pip:
pip install streamlitEt exécutez streamlit dans le script Python:
streamlit run app.pyCas d'utilisation
Dans l' article précédent, nous avons créé un programme Python qui traversera un labyrinthe en fonction d'un fichier image et d'un emplacement de début / fin. Nous aimerions transformer ce programme en une application Web à page unique où l'utilisateur peut télécharger une image de labyrinthe (ou utiliser l'image de labyrinthe par défaut), ajuster les emplacements de début et de fin du labyrinthe et voir le labyrinthe qu'ils ont passé.
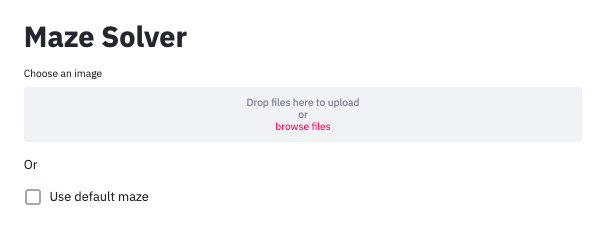
Tout d'abord, créons une interface utilisateur pour le chargeur d'image et la possibilité d'utiliser l'image par défaut. Nous pouvons ajouter une sortie texte en utilisant des fonctions comme st.write () ou st.title (). Nous stockons le fichier chargé dynamiquement en utilisant la fonction st.file_uploader (). Enfin, st.checkbox () renverra une valeur booléenne selon que l'utilisateur a coché la case.
import streamlit as st
import cv2
import matplotlib.pyplot as plt
import numpy as np
import maze
st.title('Maze Solver')
uploaded_file = st.file_uploader("Choose an image", ["jpg","jpeg","png"]) #image uploader
st.write('Or')
use_default_image = st.checkbox('Use default maze')Résultat:

Ensuite, nous pouvons afficher notre image par défaut ou l'image chargée dans un format d'image OpenCV utilisable.
if use_default_image:
opencv_image = cv2.imread('maze5.jpg')
elif uploaded_file is not None:
file_bytes = np.asarray(bytearray(uploaded_file.read()), dtype=np.uint8)
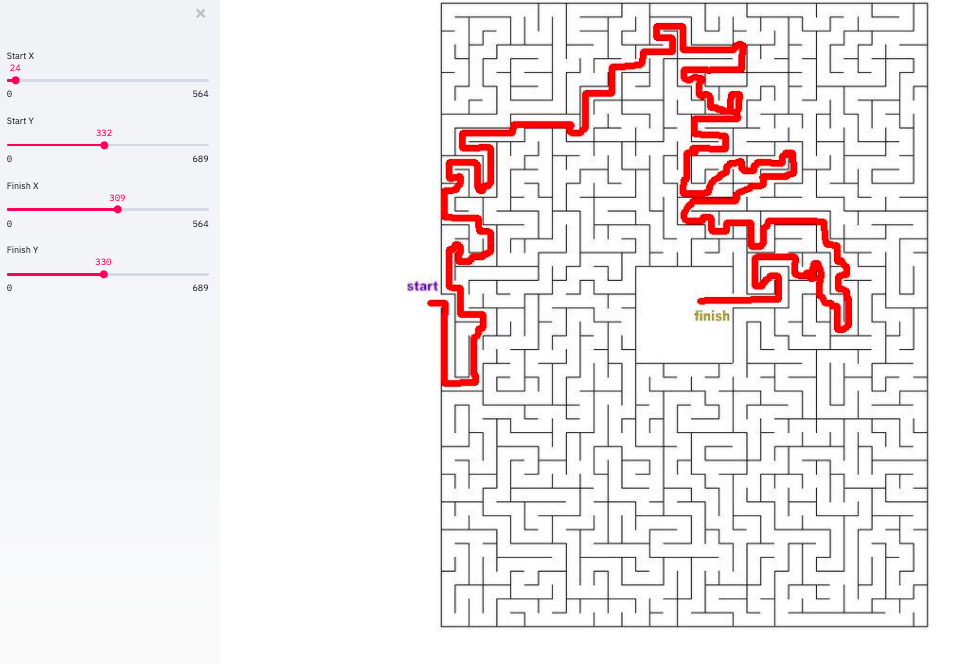
opencv_image = cv2.imdecode(file_bytes, 1)Dès que l'image est chargée, nous voulons montrer l'image marquée avec les points de début et de fin. Nous utiliserons des curseurs pour permettre à l'utilisateur de déplacer ces points. La fonction st.sidebar () ajoute une barre latérale à la page, et st.slider () accepte numériquement dans un certain minimum et maximum. Nous pouvons déterminer les valeurs minimales et maximales du curseur de manière dynamique en fonction de la taille de notre image de labyrinthe.
if opencv_image is not None:
st.subheader('Use the sliders on the left to position the start and end points')
start_x = st.sidebar.slider("Start X", value= 24 if use_default_image else 50, min_value=0, max_value=opencv_image.shape[1], key='sx')
start_y = st.sidebar.slider("Start Y", value= 332 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='sy')
finish_x = st.sidebar.slider("Finish X", value= 309 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[1], key='fx')
finish_y = st.sidebar.slider("Finish Y", value= 330 if use_default_image else 100, min_value=0, max_value=opencv_image.shape[0], key='fy')
marked_image = opencv_image.copy()
circle_thickness=(marked_image.shape[0]+marked_image.shape[0])//2//100 #circle thickness based on img size
cv2.circle(marked_image, (start_x, start_y), circle_thickness, (0,255,0),-1)
cv2.circle(marked_image, (finish_x, finish_y), circle_thickness, (255,0,0),-1)
st.image(marked_image, channels="RGB", width=800)
Chaque fois que l'utilisateur ajuste les curseurs, l'image se redessine rapidement et les points changent.
Une fois que l'utilisateur a défini les positions de début et de fin, nous voulons un bouton pour résoudre le labyrinthe et afficher la solution. L'élément st.spinner () s'affiche uniquement lorsque son processus enfant est en cours d'exécution et l'appel à st.image () est utilisé pour afficher l'image.
if marked_image is not None:
if st.button('Solve Maze'):
with st.spinner('Solving your maze'):
path = maze.find_shortest_path(opencv_image,(start_x, start_y),(finish_x, finish_y))
pathed_image = opencv_image.copy()
path_thickness = (pathed_image.shape[0]+pathed_image.shape[0])//200
maze.drawPath(pathed_image, path, path_thickness)
st.image(pathed_image, channels="RGB", width=800)
Bouton

Solution
Production
En moins de 40 lignes de code, nous avons créé une interface utilisateur simple pour une application d'imagerie Python. Nous n'avons pas eu besoin d'écrire de code frontal traditionnel. En plus de la capacité de Streamlit à digérer du code Python simple, Streamlit redémarre intelligemment les parties nécessaires de votre script de haut en bas chaque fois qu'un utilisateur interagit avec une page ou lorsqu'un script change. Cela permet un flux de données direct et un développement rapide.
Vous pouvez trouver le code complet sur Github et la première partie expliquant l'algorithme pour résoudre le labyrinthe ici . Une documentation simplifiée comprenant des concepts importants et des widgets supplémentaires peut être trouvée ici .

Apprenez en détail comment obtenir un métier recherché à partir de zéro ou passer au niveau supérieur en compétences et en salaire en suivant les cours en ligne payés de SkillFactory:
- Cours d'apprentissage automatique (12 semaines)
- Apprendre la science des données à partir de zéro (12 mois)
- Profession analytique avec n'importe quel niveau de départ (9 mois)
- Cours Python pour le développement Web (9 mois)
Lire la suite
- Tendances de la science des données 2020
- La science des données est morte. Vive la science des affaires
- Les scientifiques de données cool ne perdent pas de temps sur les statistiques
- Comment devenir un Data Scientist sans cours en ligne
- Tri de la feuille de triche pour la science des données
- Data Science for the Humanities: Qu'est-ce que les données
- Scénario de données sur les stéroïdes: introduction de l'intelligence décisionnelle