
Été. Voici une liste d'idées amusantes et intéressantes pour développer vos compétences en programmation.
La liste suivante est un défi pour vos compétences, une inspiration, pas un guide étape par étape pour développer les projets répertoriés.
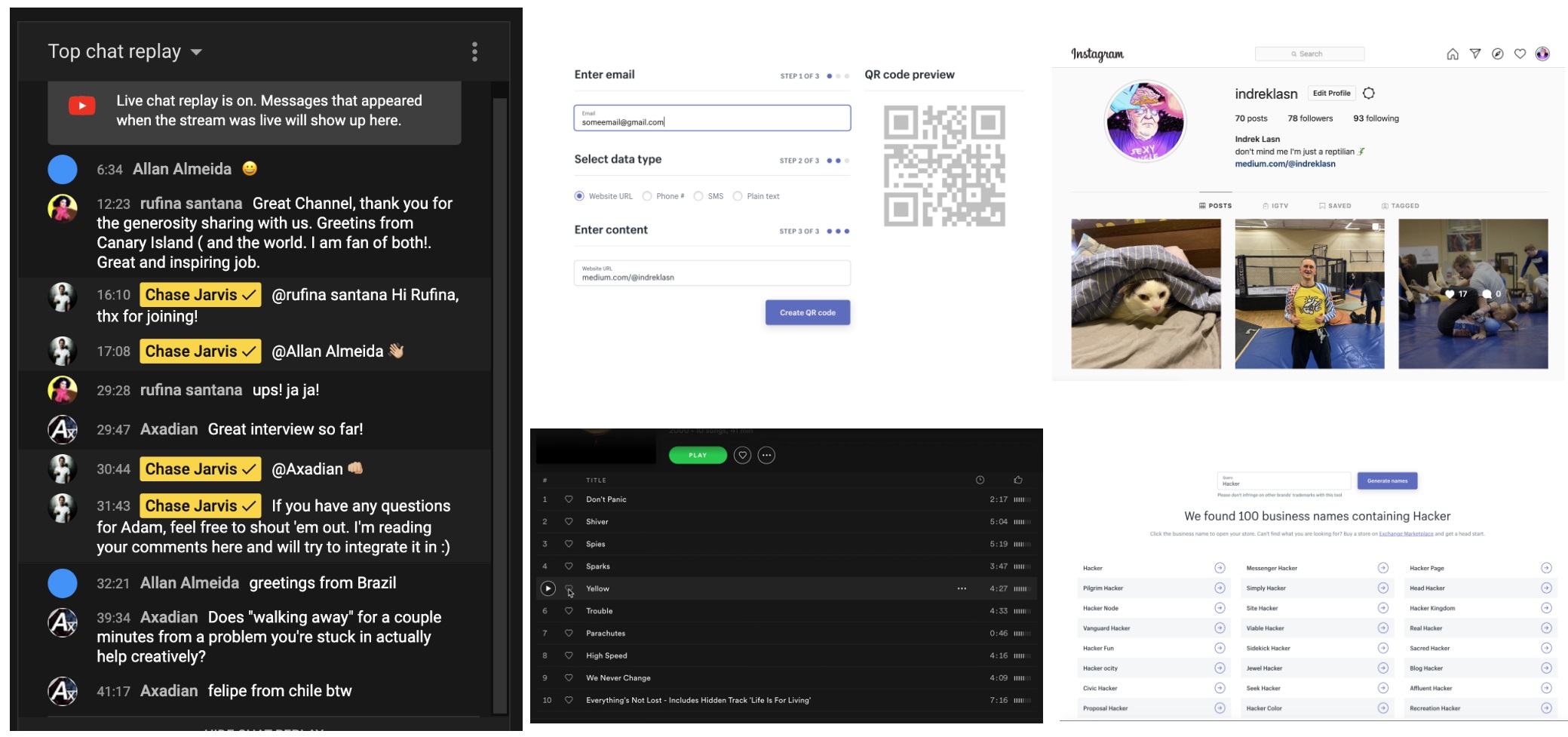
Clone de chat YouTube (chat uniquement)
J'ai choisi ce défi parce que YouTube est si omniprésent et que tout employeur décent vous demandera de mettre en œuvre des fonctionnalités similaires, bien qu'à une échelle beaucoup plus petite.

Voici ce que vous apprendrez en créant un clone de chat YouTube.
- Utilisation de l'API websockets . En un mot, les Websockets sont une technologie avancée qui permet une session de communication interactive bidirectionnelle entre le navigateur d'un utilisateur et un serveur.
- Autorisation de l'utilisateur. Vous devez donner des surnoms aux utilisateurs de chat et mettre en œuvre une inscription simple.
- Traitement des formulaires. En fait, absolument tous les chats ne sont rien de plus que des formes complexes.
Clone Instagram (galerie d'images + section commentaires)
Instagram est vraiment bon pour capter notre attention avec beaucoup de photos. Personne ne va sur Instagram pour lire de longues lectures. Essayons donc d'imiter la partie qui fonctionne vraiment bien sur Instagram: il s'agit d'une galerie d'images et de permettre aux utilisateurs de communiquer par le biais de commentaires.

Voici ce que vous apprendrez en mettant en œuvre une galerie d'images de type Instagram.
- Traitement d'images sans perte et téléchargement vers des services cloud comme AWS, Azure, Google Cloud Platform et autres. Je parie qu'Instagram a plus d'un million de téléchargements d'images par jour. Aucune photo ne peut être déformée ou perdue - c'est une tâche ardue.
- Travailler avec des images, les rendre efficacement dans le navigateur sans sacrifier la qualité et la vitesse.
- Autorisation de l'utilisateur. Permet aux utilisateurs de s'inscrire et de commenter les images.
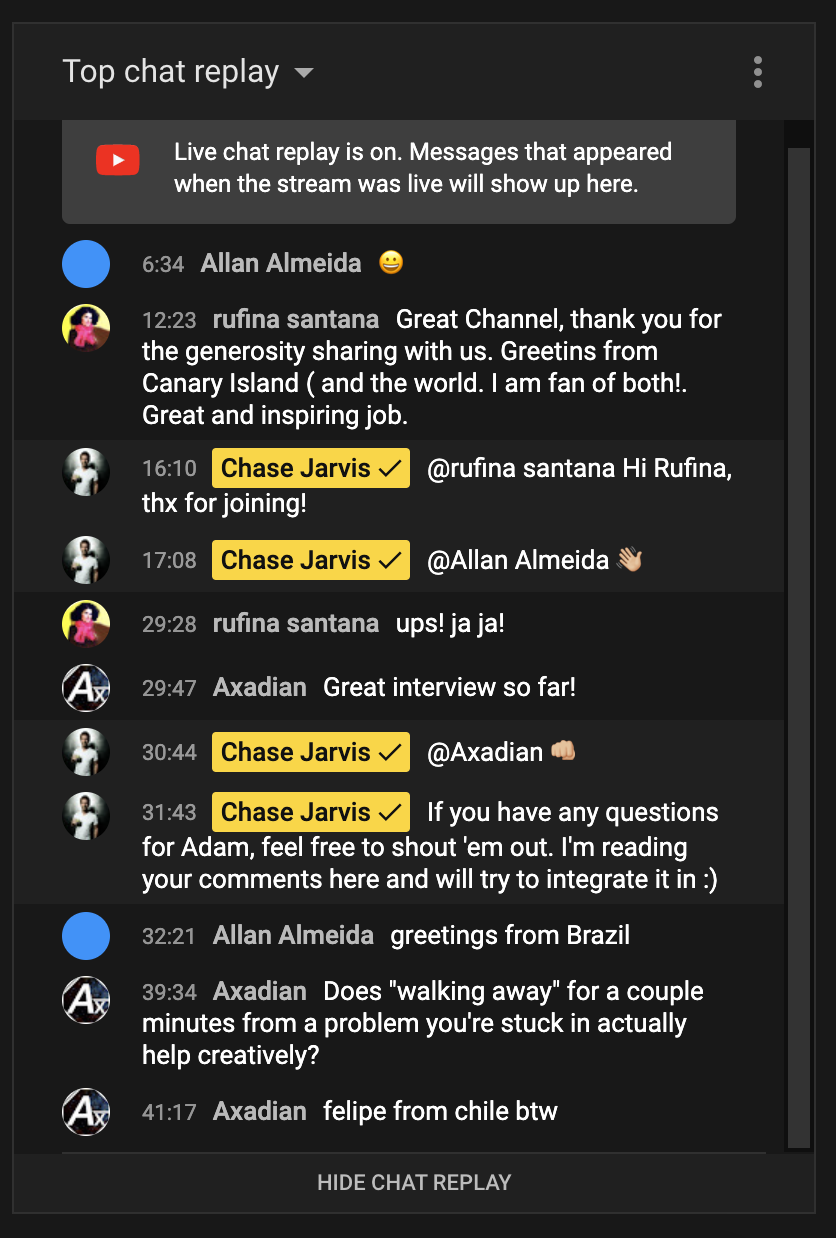
Générateur de noms pour les entreprises
Shopify propose un tas d'outils gratuits pour les entrepreneurs et l'un d'eux est un générateur de nom de marque. Le générateur de noms d'entreprise fait exactement ce que vous attendez de lui: il génère des noms commerciaux et vérifie la disponibilité du domaine approprié.

Voici ce que vous apprendrez en créant un générateur de nom d'entreprise:
- Vérification des noms de domaine disponibles (DNS) à l'aide de requêtes API et présentation des résultats à l'utilisateur.
- Traitement et validation des formulaires. Au cas où vous ne l'auriez pas encore remarqué, les formes sont une grande partie de notre vie quotidienne. Assurez-vous qu'ils sont correctement remplis.
- Remplir et afficher des tableaux avec des données. Si vous avez une expérience pertinente, essayez de rendre les tableaux réactifs et adaptés aux mobiles.
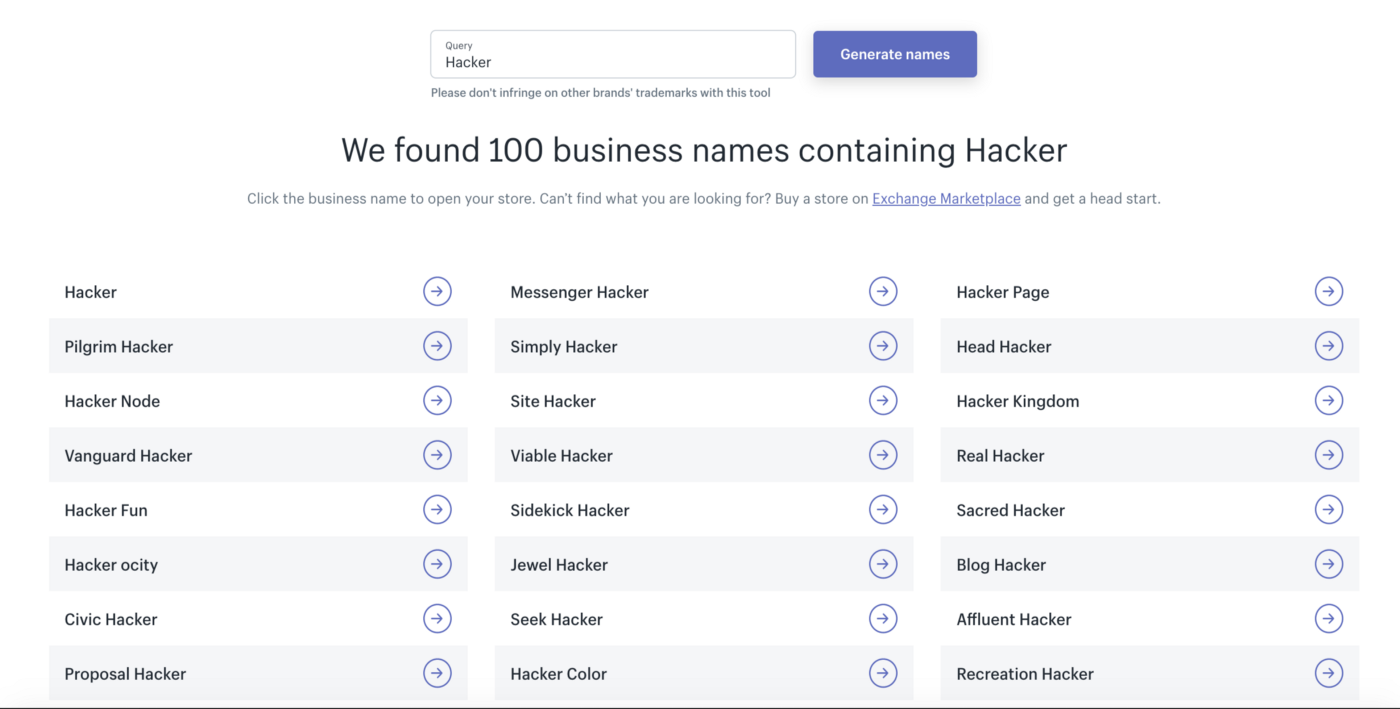
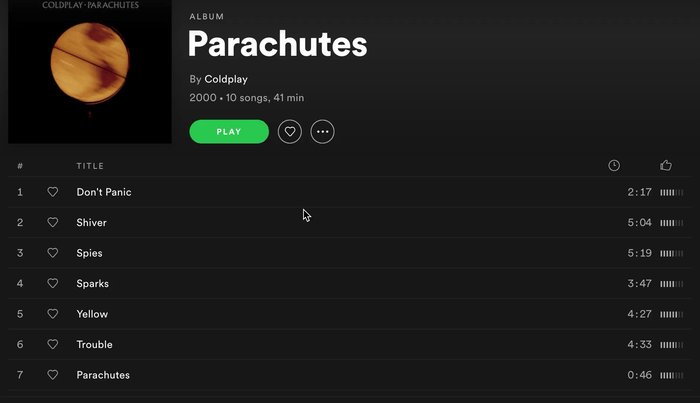
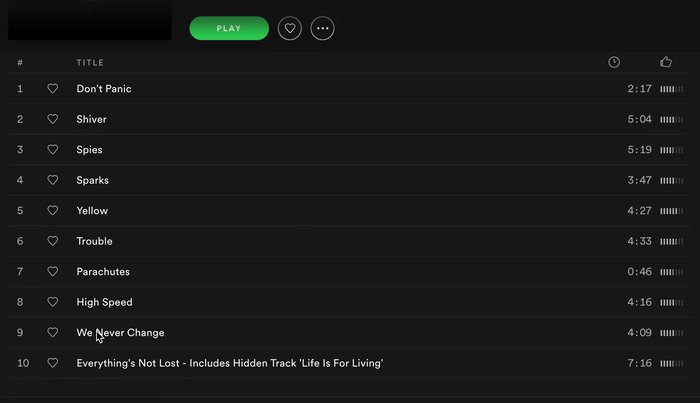
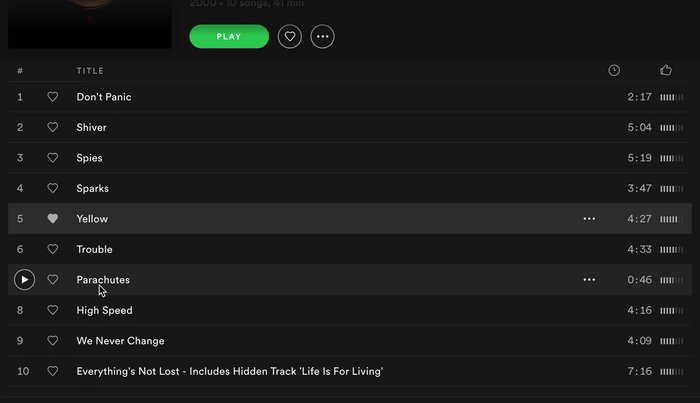
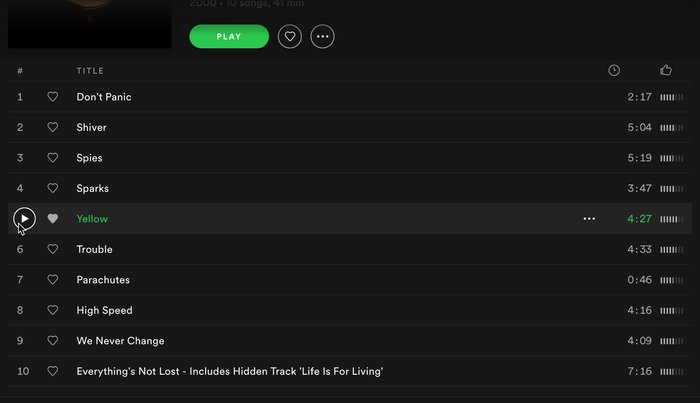
Écran d'affichage de l'album Spotify
Le design et l'expérience utilisateur ont fait de Spotify une bouffée d'air frais. La raison pour laquelle Spotify est si populaire est la simplicité et l'intuitivité de l'interface. De plus, Spotify est rapide et élégant.

Voici ce que vous apprendrez en créant un écran de navigation d'album à partir de Spotify:
- Récupérer des chansons et des albums (et des données à leur sujet) via l'API Spotify.
- Travailler avec l' API Web Audio . Vous avez besoin d'un moyen de lire et de mettre en pause des chansons.
- Comment aimer et chansons préférées et créer des listes de lecture.
Générateur de code QR
Utilisez les codes QR pour susciter l'intérêt des clients, générer du trafic et augmenter les ventes via l'impression, les e-mails ou le Web.

L'application de démonstration prend un e-mail et une URL et les intègre dans un code QR.
Voici ce que vous apprendrez en créant un générateur de code QR.
- Les bases du développement front-end consistent à travailler avec HTML, CSS et JavaScript.
- Gestion de formulaire et saisie utilisateur. L'utilisateur spécifie les données d'entrée et vous les placez dans le code QR.
- Enfin, vous apprendrez à travailler avec les codes QR et à les dessiner sur Canvas en JavaScript. Pour ce faire, vous devez utiliser une bibliothèque déjà existante (cela peut être fait à partir de zéro).
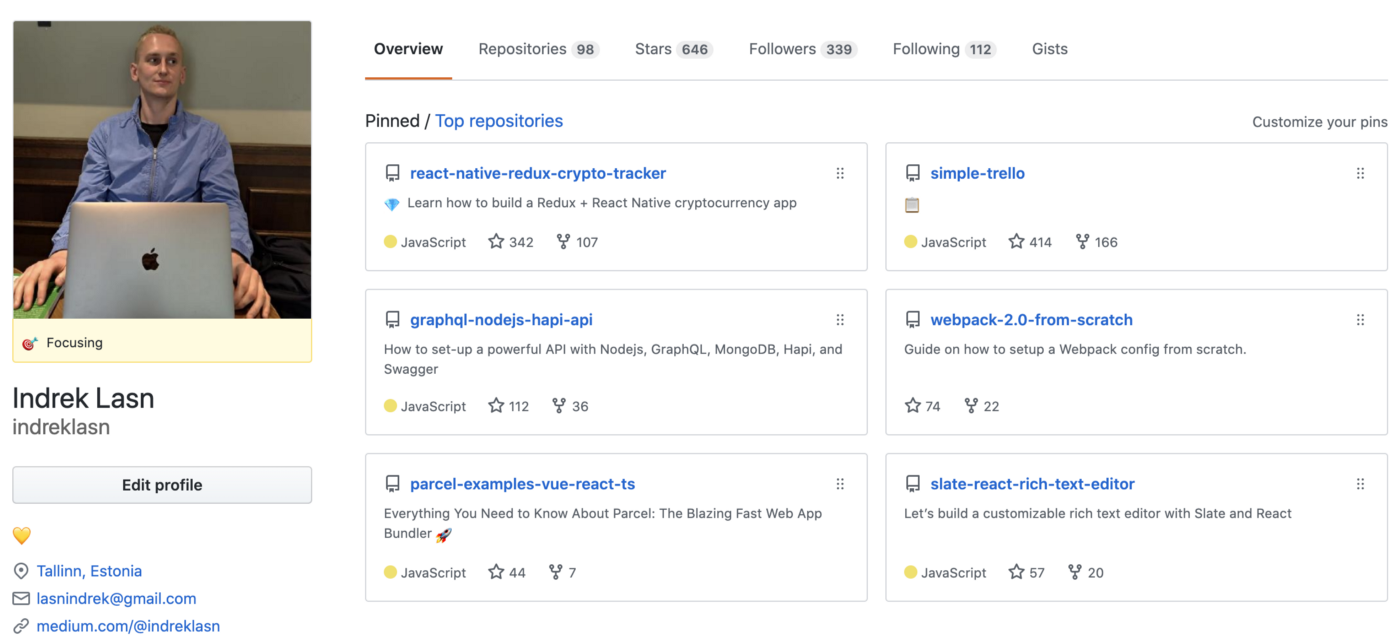
Cloner des profils sur GitHub
Sur votre page de profil sur GitHub, vous pouvez informer les gens de votre travail en affichant les référentiels qui vous intéressent, ainsi que la manière dont vous avez contribué et comment vous avez communiqué.

Voici ce que vous apprenez en implémentant des profils comme sur GitHub:
Comment utiliser GraphQL pour obtenir des données (la dernière API GitHub utilise GraphQL ). Si vous n'êtes pas intéressé par l'apprentissage de GraphQL, l' API version 3 utilise l'API REST plus traditionnelle .
Recréez le modèle de profil. Essayez d'utiliser des frameworks comme React.js, Vue.js, Svelte.js, Angular, etc. Il n'y a pas de mauvais framework. Ils atteignent tous le même objectif.

Apprenez en détail comment obtenir un métier recherché à partir de zéro ou passer au niveau supérieur en compétences et en salaire en suivant les cours en ligne payés de SkillFactory:
- - (8 )
- UX- (9 )
- Web- (7 )
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )
- 450
- Data Sciene 2020
- Data Science . Business Science
- Data Sciene : Decision Intelligence
- Data Science : Cambridge Analytica