
Les frameworks frontaux modernes offrent des possibilités incroyables. React, Vue, Angular et d'autres sont conçus pour faire ce qui était auparavant impossible: les applications Web. En 2020, le téléchargement et l'installation d'applications ne sont plus nécessaires. Pourquoi, si tout peut être fait sur le site?
Cependant, avec une grande force vient un grand nombre de dépendances. Et il y a des passionnés qui décident que construire un grand cadre pour leur petit projet n'est pas une si mauvaise idée. Même si ce n'est qu'une page de destination.
Sur cette question, je soutiens les «conservateurs». Il n'est pas nécessaire d'écrire des pages de destination et des pages multiples sur Create-React-App, pour cela, vous pouvez utiliser les statistiques habituelles.
Cependant, je comprends aussi parfaitement ceux qui agissent autrement. Les frameworks frontaux modernes fournissent non seulement de nombreuses nouvelles fonctionnalités, mais ils sont très faciles à utiliser. Et si j'ai besoin de faire un site simple avec quelques pages, je n'ai pas beaucoup de choix.
? HTML- ? view? , . , -.
-, data-driven. , – . , , . .
– . . – . – .
, data-driven . – Alpine.js. ? – gulp-file-include.
, , 100? , , . 4 1.0.0, , React (15). , .
Github 6,5 npm, , , HTML . .
– Gulp. , , – . , Gulp, . , . .
, , Github, , gulpfile.
, ?

. , HTML.
<section class="text-gray-700 body-font">
<div class="container px-5 py-24 mx-auto">
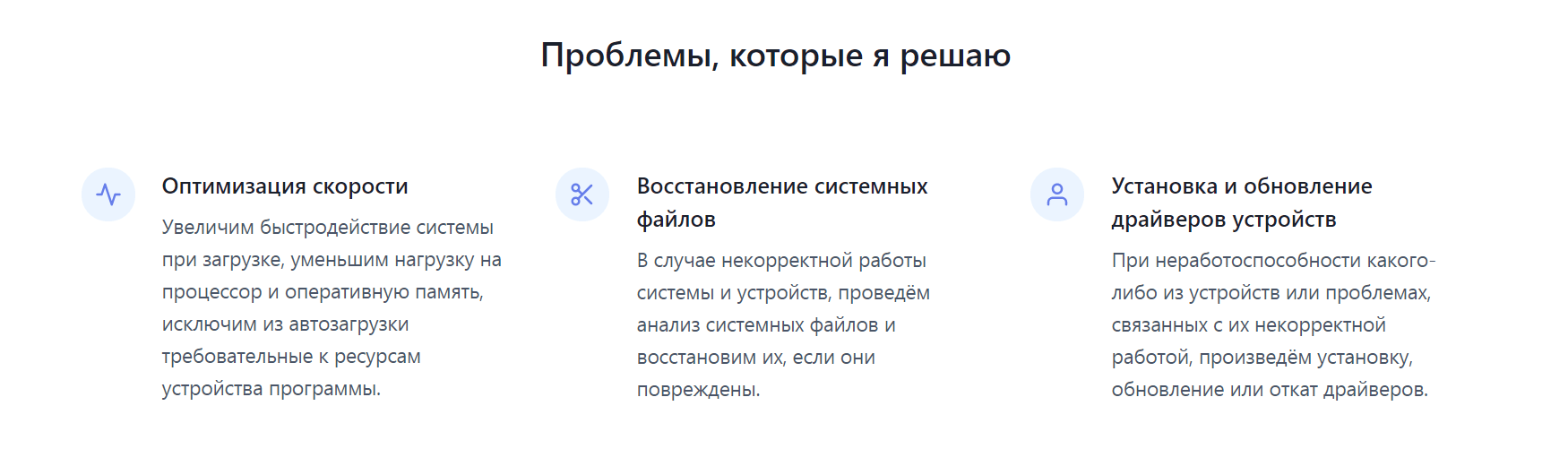
<h1 class="mb-20 text-2xl font-medium text-center text-gray-900 sm:text-3xl title-font">
,
</h1>
<div class="flex flex-wrap -mx-4 -mt-4 -mb-10 sm:-m-4 md:mb-10">
<div
class="flex flex-col items-center p-4 mb-6 sm:flex-row lg:w-1/3 md:mb-0 sm:items-stretch"
>
<div
class="inline-flex items-center justify-center flex-shrink-0 w-12 h-12 mb-4 text-indigo-500 bg-indigo-100 rounded-full"
>
<svg
class="w-6 h-6"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
viewBox="0 0 24 24"
>
<path d="M22 12h-4l-3 9L9 3l-3 9H2"></path>
</svg>
</div>
<div class="flex-grow pl-6">
<h2 class="mb-2 text-xl font-medium text-gray-900 title-font"> </h2>
<p class="text-lg leading-relaxed">
, , .
</p>
</div>
</div>
<div
class="flex flex-col items-center p-4 mb-6 lg:w-1/3 md:mb-0 sm:flex-row sm:items-stretch"
>
<div
class="inline-flex items-center justify-center flex-shrink-0 w-12 h-12 mb-4 text-indigo-500 bg-indigo-100 rounded-full"
>
<svg
class="w-6 h-6"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
viewBox="0 0 24 24"
>
<circle cx="6" cy="6" r="3"></circle>
<circle cx="6" cy="18" r="3"></circle>
<path d="M20 4L8.12 15.88M14.47 14.48L20 20M8.12 8.12L12 12"></path>
</svg>
</div>
<div class="flex-grow pl-6">
<h2 class="mb-2 text-xl font-medium text-gray-900 title-font">
</h2>
<p class="text-lg leading-relaxed">
, , .
</p>
</div>
</div>
<div
class="flex flex-col items-center p-4 mb-6 lg:w-1/3 md:mb-0 sm:flex-row sm:items-stretch"
>
<div
class="inline-flex items-center justify-center flex-shrink-0 w-12 h-12 mb-4 text-indigo-500 bg-indigo-100 rounded-full"
>
<svg
class="w-6 h-6"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
viewBox="0 0 24 24"
>
<path d="M20 21v-2a4 4 0 00-4-4H8a4 4 0 00-4 4v2"></path>
<circle cx="12" cy="7" r="4"></circle>
</svg>
</div>
<div class="flex-grow pl-6">
<h2 class="mb-2 text-xl font-medium text-gray-900 title-font">
</h2>
<p class="text-lg leading-relaxed">
- , , , .
</p>
</div>
</div>
</div>
</div>
</section>! , . , TailwindCSS, , . , , , TailwindCSS – . , . , , , , developer-experience.
. . gulp-file-include HTML , @@include(< >, < >).
gulpfile . :
function html() {
return src('src/*.html')
.pipe(fileinclude({ basepath: './src/partials' }))
.pipe(dest('dist'));
} HTML- src, dist. . .
prefix–@@.suffix– .basepath– , .'@file'– HTML-.'@root'– , . ,srcpartials, . Gulp, . , Gulpsrc, . , .filters– , . .context– ""@@if.
:
@@include– HTML- HTML.@@if– ; ""context/@@include.@@for–context/@@include.@@loop– , , . JSON.
, . . - .
@@loop. JSON-, , .
? : , SVG. , HTML . , .
JSON (data.json).
[
{
"title": " ",
"text": " , , .",
"svg": "<path d=\"M22 12h-4l-3 9L9 3l-3 9H2\"></path>"
},
{
"title": " ",
"text": " , , .",
"svg": "<circle cx=\"6\" cy=\"6\" r=\"3\"></circle><circle cx=\"6\" cy=\"18\" r=\"3\"></circle><path d=\"M20 4L8.12 15.88M14.47 14.48L20 20M8.12 8.12L12 12\"></path>"
},
{
"title": " ",
"text": " - , , , .",
"svg": "<path d=\"M20 21v-2a4 4 0 00-4-4H8a4 4 0 00-4 4v2\"></path><circle cx=\"12\" cy=\"7\" r=\"4\"></circle>"
}
] (card.html). @@< >.
<div
class="flex flex-col items-center p-4 mb-6 sm:flex-row lg:w-1/3 md:mb-10 sm:items-stretch"
>
<div
class="inline-flex items-center justify-center flex-shrink-0 w-12 h-12 mb-4 text-indigo-500 bg-indigo-100 rounded-full"
>
<svg
class="w-6 h-6"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
viewBox="0 0 24 24"
>
@@svg
</svg>
</div>
<div class="flex-grow pl-6">
<h2 class="mb-2 text-xl font-medium text-gray-900 title-font">@@title</h2>
<p class="text-lg leading-relaxed">@@text</p>
</div>
</div>(index.html).
<section class="text-gray-700 body-font">
<div class="container px-5 py-24 mx-auto">
<h1 class="mb-20 text-2xl font-medium text-center text-gray-900 sm:text-3xl title-font">
,
</h1>
<div class="flex flex-wrap -mx-4 -mt-4 -mb-10 sm:-m-4">
@@loop('problems/card.html', 'partials/problems/data.json')
</div>
</div>
</section> @@loop ( basepath), – JSON- ( src).
:
src
│ index.html
│ main.css
│
└───partials
│ │
│ └───problems
│ │ index.html
│ │ card.html
│ │ data.json
... index.html @@include .
<!DOCTYPE html>
<html lang="ru">
<head>
...
</head>
<body>
...
@@include('problems/index.html')
...
</body>
</html>. , , HTML, . , , TailwindCSS, – , , ? – .
. , , , . , , . , , .
UPD: extend. . , -. .
@@include.
- layout-, @@data ( , "content", )
<!DOCTYPE html> <html lang="ru"> <head>...</head> <body> ... @@data ... </body> </html>
index, layout,data@@include
@@include('layouts/app.html', { "data": "@@include('main.html')" })
: