
Vous avez toujours voulu créer une belle page d'accueil animée pour votre site Web? Que diriez-vous de présenter votre produit phare à son meilleur avec des animations soigneusement conçues? Que diriez-vous d'attirer l'attention des utilisateurs sur les liens de menu suivant un chemin complexe?
Afin de répondre à ces souhaits, qui sont pertinents pour le monde moderne du développement Web, le module CSS Motion Path Module Level 1 permet d'utiliser un tout nouveau type d'animation et vous permet de déplacer des éléments HTML le long d'une trajectoire donnée.
Prise en charge du navigateur
Commençons par les moments désagréables. Nous devrons décevoir les fans de Safari (OS X et iOS) et d'Internet Explorer (s'il y en a): les propriétés du module Motion Path ne sont pas encore supportées par tous les navigateurs .
Cependant, au moment d'écrire ces lignes , environ 75% des visiteurs de votre site ont la possibilité de profiter de cette technologie moderne.
, — . -.

Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
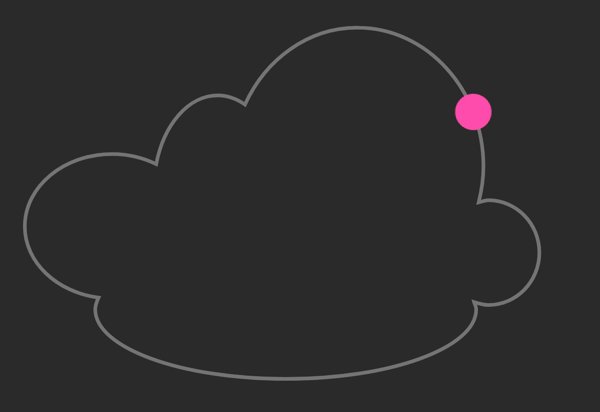
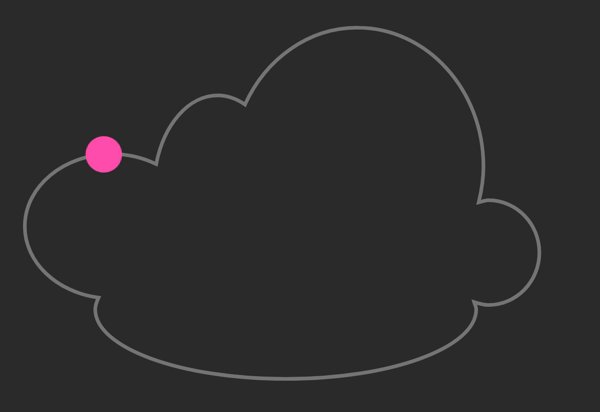
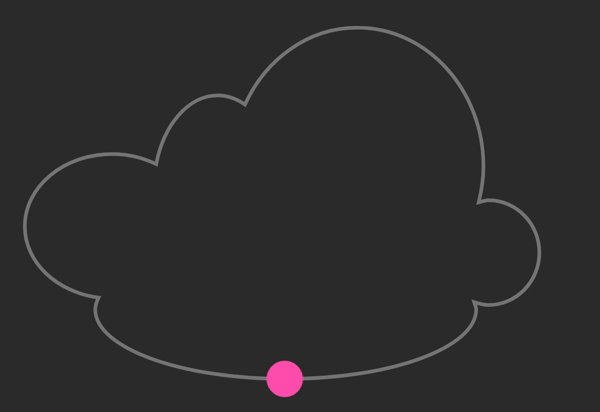
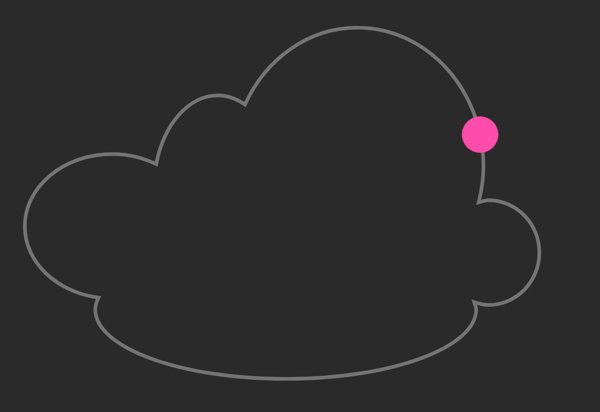
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
- RGAA 4 , / . . ( WC3 - . . — ..)
- -
prefers-reduce-motion, .
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
Veuillez partager dans les commentaires vos meilleures pratiques sur le sujet de l'article ou vos exemples préférés sur Internet.