 Un nouveau groupe de diplômés du cours semestriel «Développement sur iOS» du Technopark (Université technique d'État Bauman de Moscou) a défendu leurs projets de fin d'études cette saison. C'était un semestre expérimental, tous les cours étaient en ligne. Les enseignants ont choisi quatre des solutions les plus intéressantes dont nous voulons vous parler:
Un nouveau groupe de diplômés du cours semestriel «Développement sur iOS» du Technopark (Université technique d'État Bauman de Moscou) a défendu leurs projets de fin d'études cette saison. C'était un semestre expérimental, tous les cours étaient en ligne. Les enseignants ont choisi quatre des solutions les plus intéressantes dont nous voulons vous parler:
- Application Personal Teacher pour les tuteurs.
- Application LocalFootball pour les tournois de football.
- Application PhoRent pour la location d'équipement.
- TastyThings app pour cuisiner des recettes.
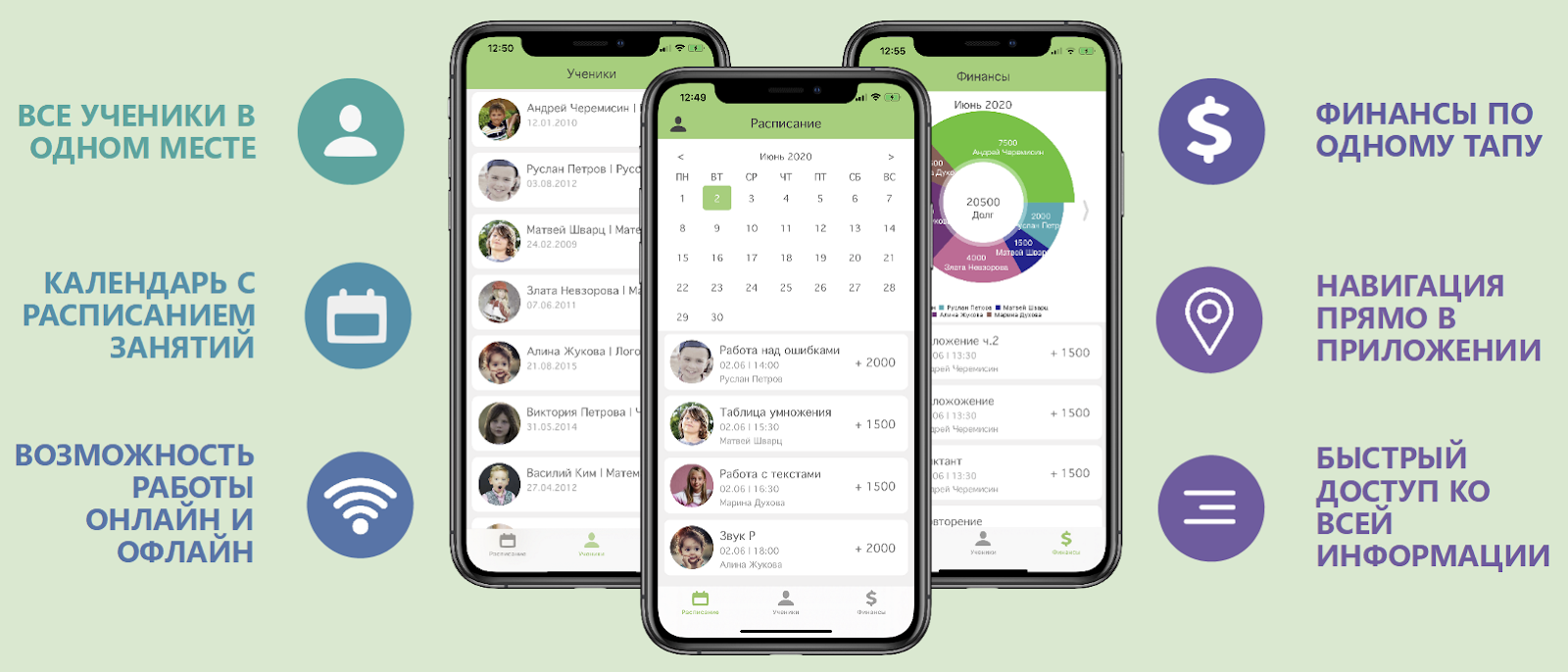
Application Personal Teacher pour les tuteurs
Plus il y a d'étudiants, plus il devient difficile pour le tuteur de structurer et de stocker toutes les informations accumulées. Vous devez tout garder en tête ou créer vos propres schémas de stockage sur différents supports et dans différents formats, ce qui n'est pas pratique. Par conséquent, les gars ont créé une application dans laquelle ils vont stocker et structurer tout ce qui concerne le travail du tuteur.
L'application se compose de trois écrans principaux:
- calendrier,
- étudiants,
- la finance.

L'écran de planification vous aide à trouver rapidement des leçons pour des dates spécifiques. Le titre obtient le nom du mois sous forme de chaîne du viewModel (l'application est écrite selon le modèle architectural MVVM). Le bloc des jours de la semaine est une vue statique de la pile. Jours du mois - collectionView dans lequel le nombre de cellules correspond au nombre de jours du mois sélectionné + décalage par rapport au premier jour de la semaine du mois.
Sous le calendrier se trouve un tableauVue avec les principales informations sur la leçon pour la journée en cours: la photo et le nom de l'étudiant, le nom de la leçon, son heure et sa date, le prix de la leçon (l'étiquette de prix sera verte si la leçon est payée).
Écran étudiantsert de référentiel pour tous les étudiants, comme un annuaire téléphonique. Il s'agit d'un tableau en plein écran. La même cellule personnalisée est utilisée, uniquement remplie d'informations différentes.
Lorsque vous cliquez sur un étudiant, vous êtes redirigé vers sa page personnelle dans l'application. Il contient:
- Informations sur les cours payés et les dettes.
- Liste de tous les cours passés et à venir, triés par date et heure.
Il y a un bouton de carte dans la stackView avec les montants des leçons payées et de la dette. Cliquez dessus pour ouvrir un mapController basé sur MapKit et afficher l'emplacement de l'adresse de l'élève avec sa photo. Vous pouvez y faire un itinéraire de randonnée.
Et lorsque vous cliquez sur une leçon sur la page personnelle de l'étudiant, l'application ouvre une page séparée avec toutes les informations sur cette leçon:
- Heure et statut de paiement.
- Devoirs.
- Notes de cours.
- Ajout de photos de la leçon.

La page de cours se compose de blocs:
- Le premier est un stackView avec des informations sur le numéro ordinal de la leçon, sa date, son heure et son coût.
- Moyen - une collection avec un défilement horizontal pour ajouter des photos.
- Celui du bas est composé de trois textViews avec des devoirs, une note sur la leçon précédente et une zone de texte pour une notification push future.
Enfin, le troisième écran principal est l'écran des finances . Dans la moitié supérieure, un graphique est construit pour toutes les leçons payantes du mois, ci-dessous est une liste de ces leçons triées par date. Il est possible de lister toutes les activités non rémunérées et de les afficher dans une tableView.

L'application a été créée à l'aide des technologies:
- Firebase.
- Données de base.
- MVVM.
La base de données Firebase est utilisée pour stocker toutes les données des élèves et des classes, à l'exception des photos. En outre, cette base de données vous permet de travailler hors ligne sans dupliquer le code. Le stockage dans le cloud Firebase est utilisé pour stocker les photos des élèves et les instantanés des cours, tandis que le travail hors ligne avec les photos est fourni à l'aide de CoreData. L'authentification Firebase est utilisée pour l'autorisation. Quant à l'architecture, le projet a été construit selon le modèle MVVM .
À l'avenir, les auteurs prévoient de créer une application pour les étudiants et une discussion entre un tuteur et des étudiants.
Équipe du projet: Vasily Sakharov, Nikita Pavlov.
Protection du projet .
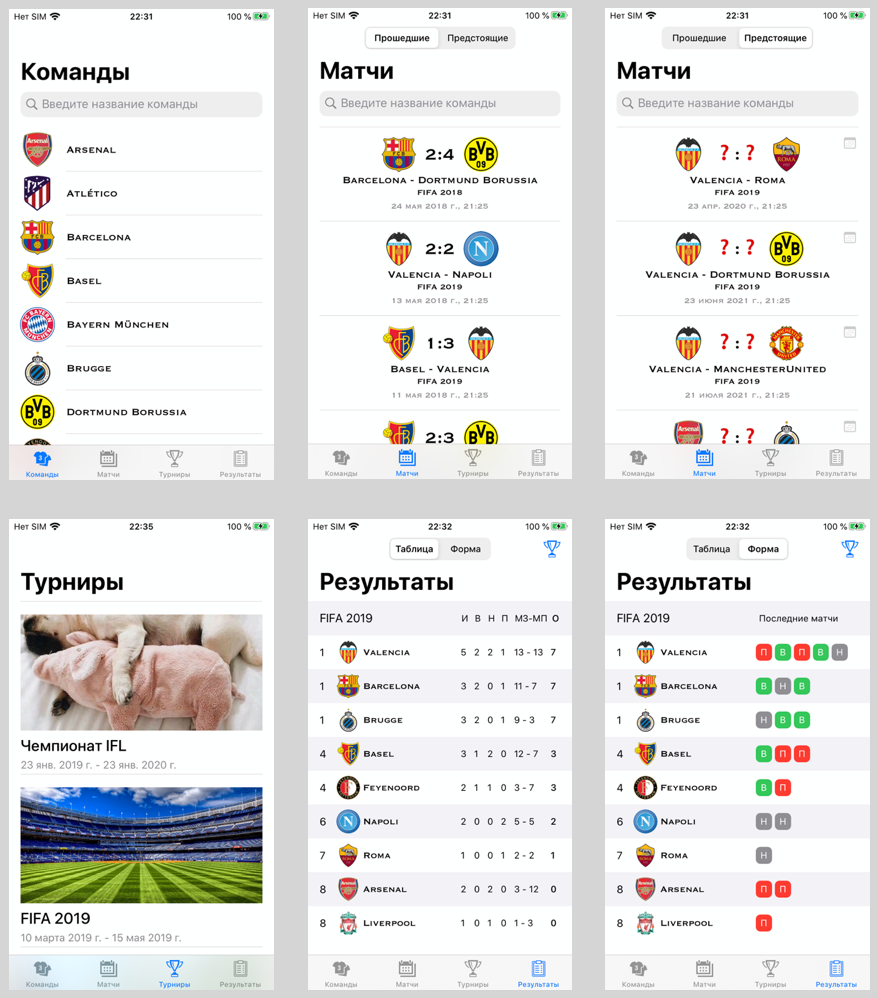
Application LocalFootball pour les tournois de football
L'application intéressera aussi bien les fans que les joueurs et les organisateurs de tournois eux-mêmes. Ici vous pouvez voir toutes les informations nécessaires:
- Données de tournoi.
- Classement sous deux formes.
- Statistiques d'équipe à jour.
- Calendrier et résultats des matchs.


LocalFootball peut également ajouter des données au calendrier et vous rappeler à l'avance les matchs à venir.
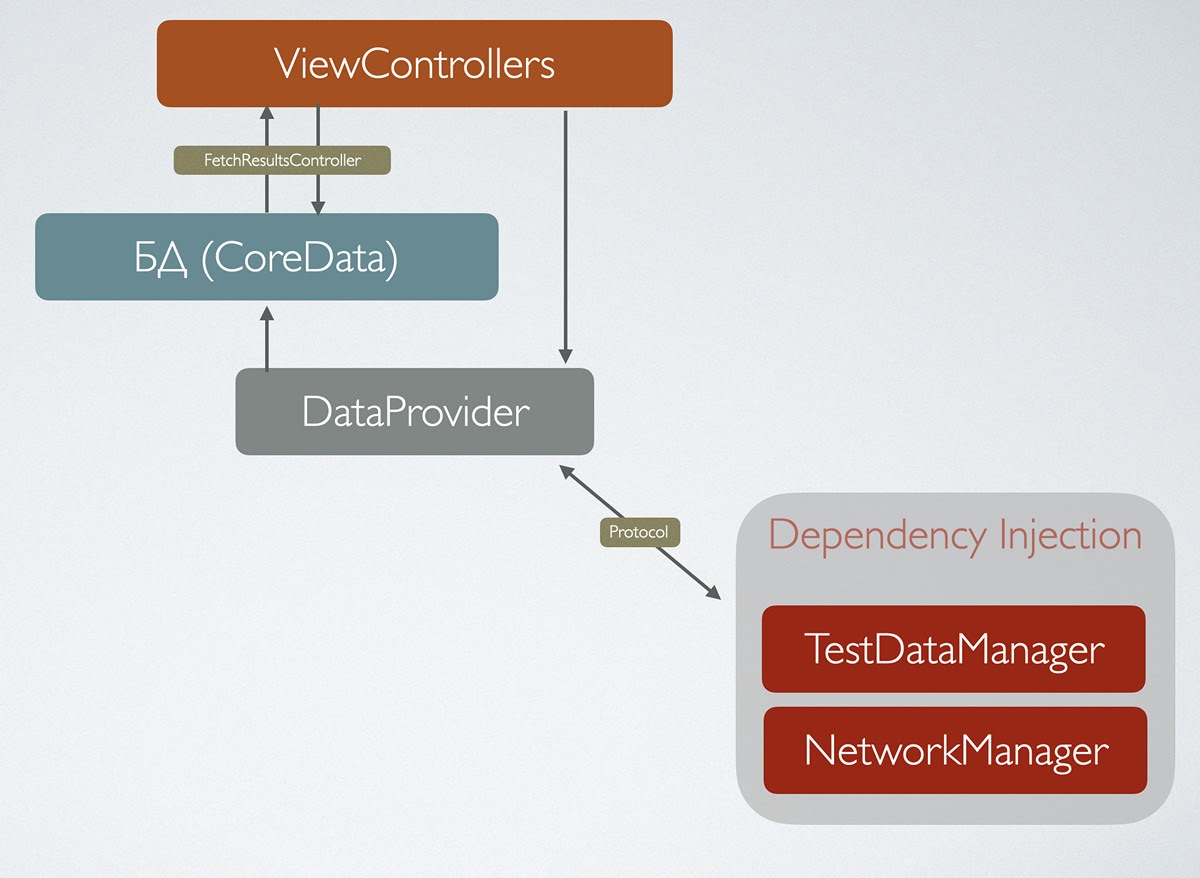
L'application a l'architecture suivante:

L'application a été créée à l'aide des technologies:
- Injection de dépendances MVC +
- CoreData + FetchResultsController
- SwiftyJSON
- .xib + mise en page automatique
- SDWebImage
- EventKit
Le projet est construit sur l'architecture MVC, et pour éviter les problèmes typiques de ce modèle, les auteurs:
- séparé la logique d'interface utilisateur commune de tous les ViewControllers en une superclasse distincte;
- déplacé le travail avec le calendrier vers un module séparé;
- utilisé des classes de configurateur pour chaque cellule du tableau.
Le projet utilise également le modèle d'injection de dépendance pour la couche réseau. Et la création d'une classe facilement configurable avec des données de test vous aide à tester différents scénarios et la gestion des erreurs.
CoreData est utilisé pour stocker des données sur l'appareil et pour les afficher
FetchResultsController. L'interface est construite avec des fichiers .xib et une mise en page automatique. SwiftyJSON est utilisé pour analyser les données, SDWebImage est utilisé pour charger et afficher les images, et la pureté du code est assurée à l'aide de SwiftLint.
Étant donné que la quantité d'informations pour afficher les écrans des équipes et des tournois est faible, toutes les données qui leur sont nécessaires sont chargées avec une seule requête. Et il y a généralement beaucoup plus de correspondances, donc les télécharger toutes en même temps n'est pas une bonne idée. Pour le chargement supplémentaire des correspondances, la pagination a été implémentée dans l'application.
Dans le futur, il est prévu:
- Développez un écran détaillé de l'équipe de football avec sa liste.
- Ajoutez des notifications push avec le score du match actuel.
- Créez une application distincte pour les organisateurs de tournois.
Équipe du projet: Anna Akentieva, Daria Leonova, Danil Rogozin.
Protection du projet .
Application PhoRent pour la location d'équipement
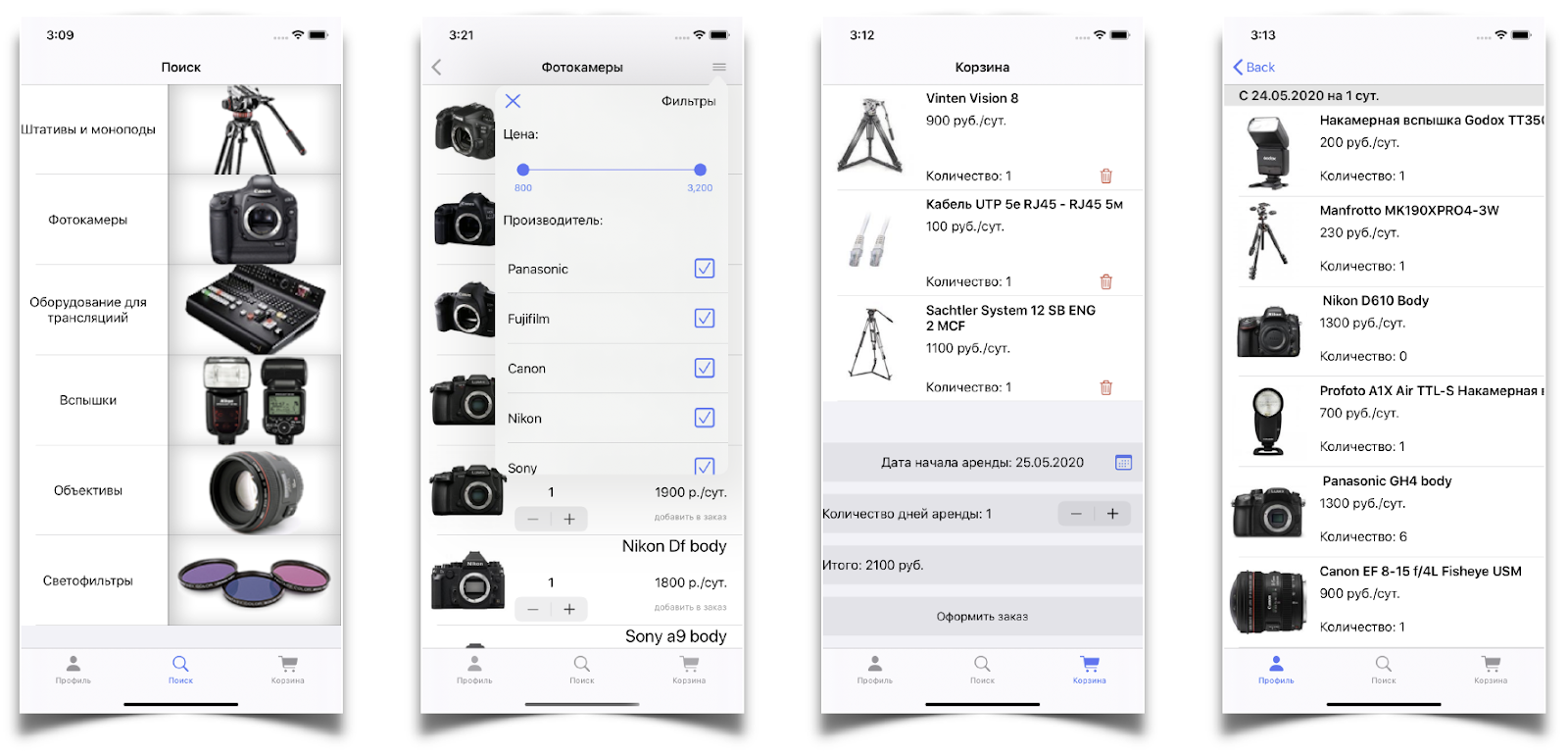
Tout d'abord, l'application a été créée pour la location de matériel photographique. Aujourd'hui, il s'agit déjà d'un segment notable du marché, mais il n'y a pas d'applications spécialisées pratiques. PhoRent vous aide à visualiser rapidement et visuellement le matériel proposé à la location, comparer les conditions et passer une commande.

Les articles de location sont divisés en catégories. Il y a une recherche et des filtres par prix de location et par fabricant. Vous pouvez spécifier le nombre d'unités locatives - la valeur maximale est limitée par le solde actuel dans la base de données. Vous pouvez également spécifier la date de début du bail dans la commande. Tous les articles sélectionnés sont d'abord mis dans le panier, puis l'utilisateur paie le prix total de la location. Le profil stocke des informations sur les commandes passées.
Cependant, l'application peut être utilisée pour louer non seulement du matériel photographique, mais en général tous les biens (à l'exception peut-être de l'immobilier et du transport, dans ces segments de marché, il existe déjà des outils sérieux). PhoRent peut donc être un outil pratique non seulement pour ceux qui ont besoin de louer quelque chose, mais aussi pour les entreprises qui ont besoin d'élargir leur clientèle.
L'application a été créée à l'aide des technologies:
- Rapide.
- KingFisher.
- Node.js.
- FireBase.
- FireStore.
L'application est construite selon le modèle architectural MVP . Il a ajouté des services pour diverses tâches:
- ModuleBuilder pour la création de fenêtres,
- Routeur pour la communication et la transition entre eux,
- NetworkService pour la mise en réseau.
Le storyboard n'a pas été utilisé, donc toutes les transitions sont effectuées dans le code, certaines pages sont rendues en xibs.
Pour stocker des informations sur les clients et les commandes, FireStore est utilisé, pour lequel la partie serveur a été écrite dans Node.js. Dans le même FireStore, les URL des images sont stockées, les images elles-mêmes sont dans le stockage FireBase et elles sont chargées dans l'application à l'aide de KingFisher. Les utilisateurs sont authentifiés via FirebaseAuth.
Certaines des cellules du tableau contenant les produits peuvent être personnalisées en fonction des besoins d'une entreprise particulière. Dans le profil utilisateur, vous pouvez définir un avatar, il y a une vérification de l'adresse e-mail et du numéro de téléphone.
Équipe du projet: Elena Kacharmina, Ilya Buzyrev, Alexander Setrov.
Protection du projet .
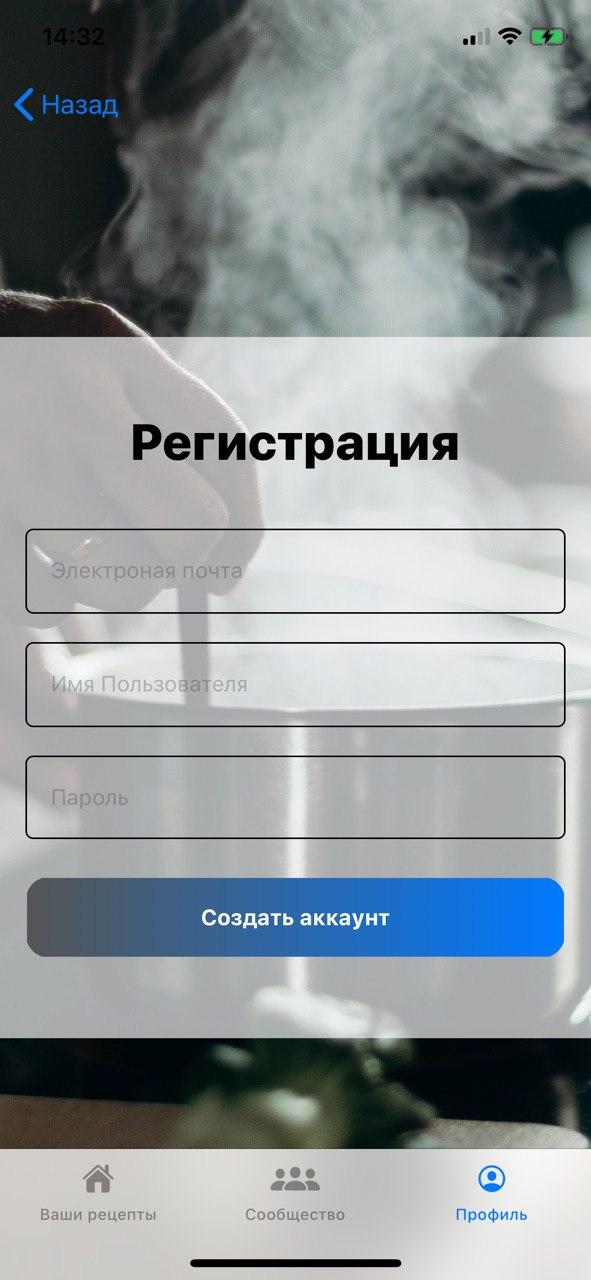
Application de cuisine TastyThings
Les auteurs ont été inspirés par leur amour pour la nourriture délicieuse et sa préparation. Les gars voulaient avoir toutes leurs recettes préférées à portée de main, ils ont donc créé une application pratique pour les stocker, qui peut fonctionner hors ligne et calculer automatiquement la teneur en calories des plats.
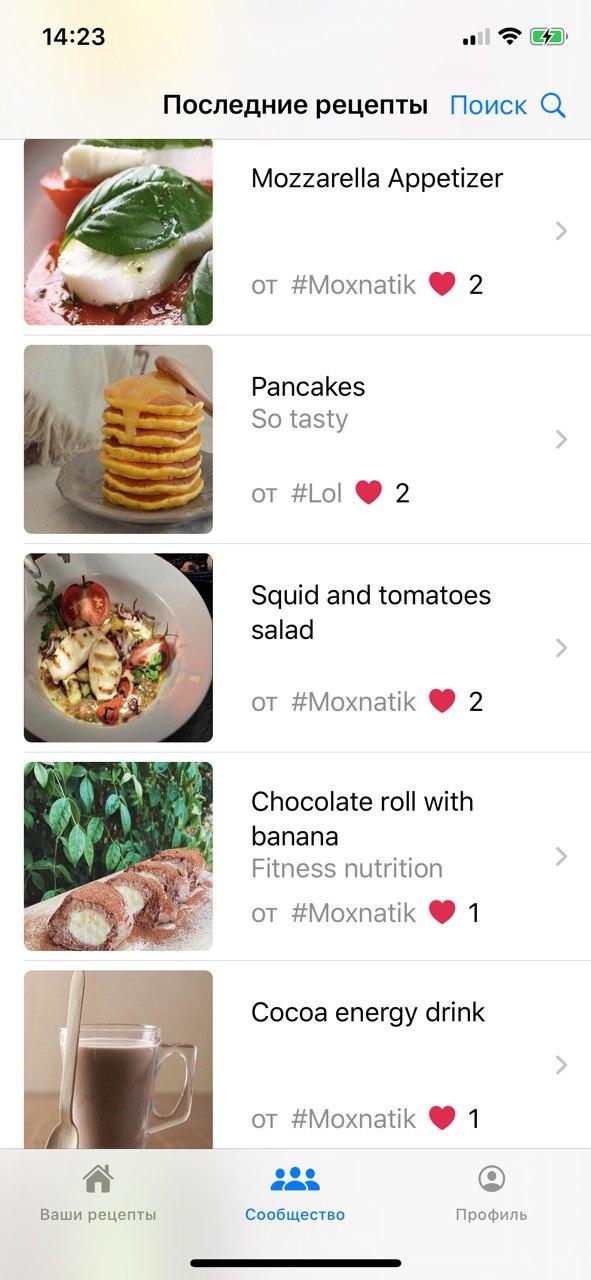
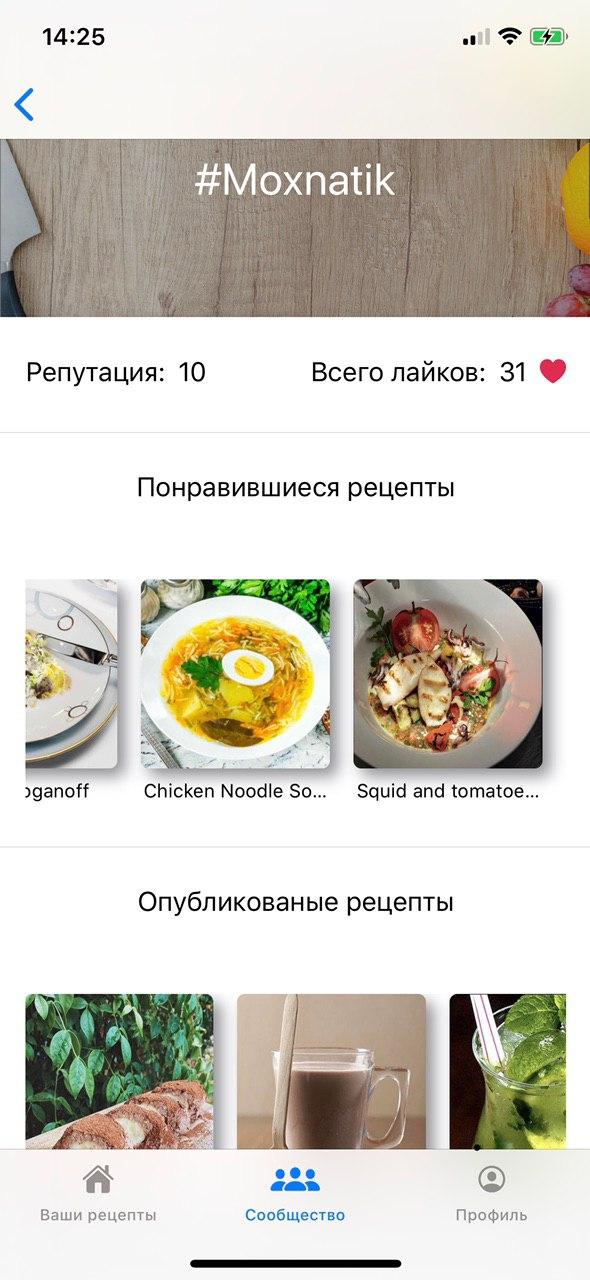
TastyThings a également des fonctionnalités sociales: les utilisateurs peuvent partager des recettes. Il existe un système d'évaluation des utilisateurs et la possibilité d'aimer les recettes. L'application vous permet de rechercher par ingrédients (et pas seulement) afin de préparer des plats intéressants à partir de ce qui est dans le réfrigérateur




. Firebase est utilisé pour stocker des recettes et des données utilisateur, ainsi que pour l'autorisation.
L'interface entière est créée sur SwiftUI.
Équipe du projet: Anton Ukhanov, Ilya Shevchuk.
Protection du projet .
* * *
Bientôt, nous vous parlerons des projets de fin d'études les plus intéressants en développement Android, C ++, réseaux de neurones, développement front-end, Go et création d'interfaces. Vous pouvez en savoir plus sur nos projets éducatifs sur ce lien . Et le plus souvent aller sur la chaîne Technostream , apparaissent régulièrement de nouvelles vidéos de formation sur la programmation, le développement et d'autres disciplines.