
salut!
Le magazine Tinkoff publie des articles depuis 5 ans. Pendant ce temps, à partir d'un blog sur WordPress, il est devenu un grand système auto-conçu de dizaines de projets et d'outils. Je gère le développement en T-Z, et aujourd'hui je parlerai en termes généraux de l'architecture du magazine et des services sur lesquels il fonctionne.
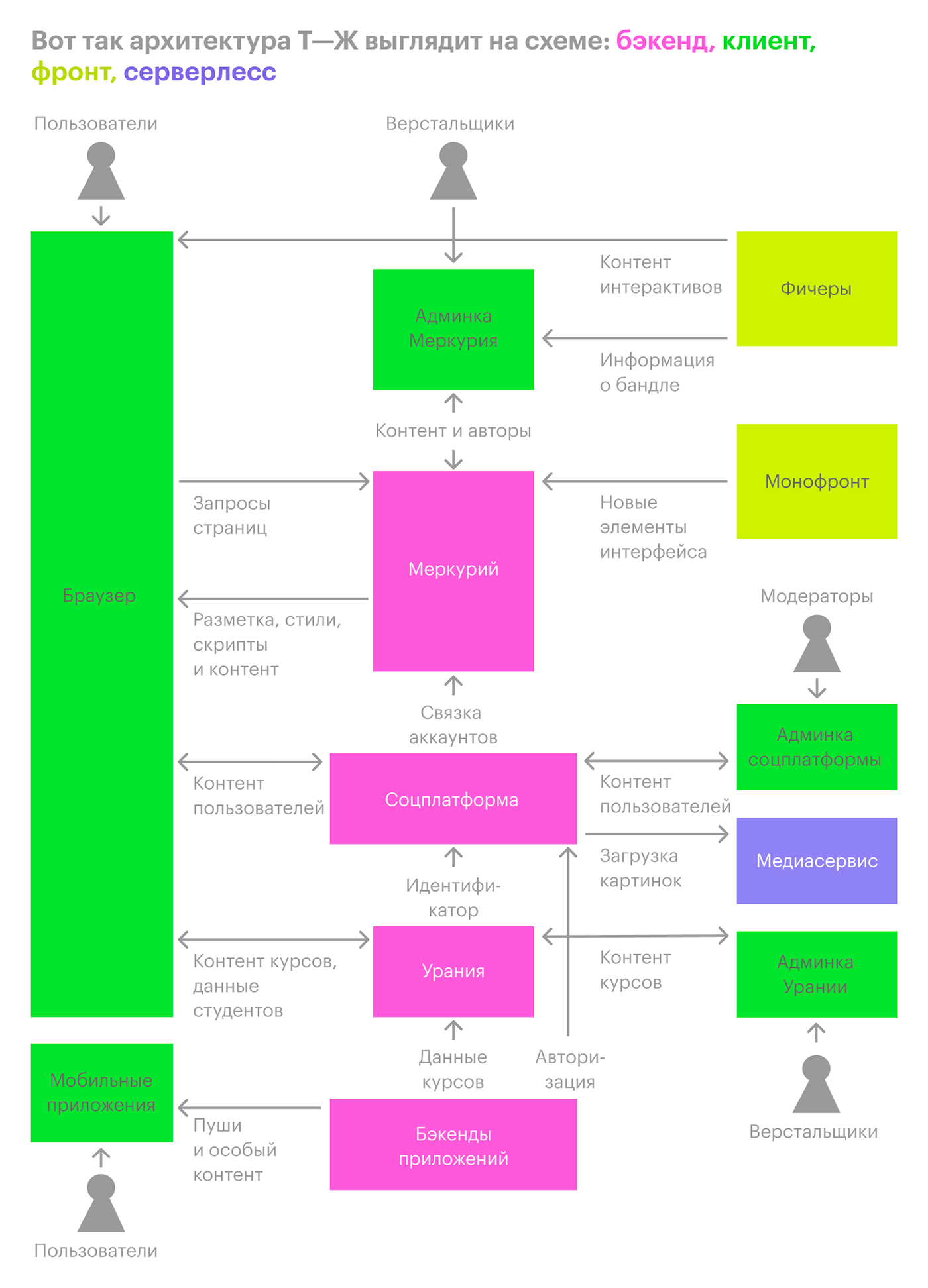
Le site T-Z fonctionne grâce à différents services:
- Moteur de site - Mercury.
- Mono-référentiel de première ligne, ou simplement mono-front.
- Plateforme sociale.
- Urania est une plateforme éducative.
- Caractéristiques - calculatrices, tests et autres fonctionnalités interactives.
- Applications mobiles.
- Mediaservice.

Comment T-Z fonctionne de l'intérieur
Ensuite - sur ce que fait chacun de ces services et comment ils interagissent les uns avec les autres.
Mercure
La principale application backend T - Z est son moteur. Nous avions besoin de notre propre moteur lorsque le magazine a quitté WordPress en 2017. Le moteur a été nommé Mercure en l'honneur de l'ancien dieu romain de la richesse et du commerce, car nous sommes un magazine sur l'argent. Écrit en Python + Django.
Mercury collecte les pages que voit le lecteur du magazine. Il traduit certains composants de la page en balisage et styles à partir de ses propres modèles django: contenu de l'article, une page sur le magazine et résultats de recherche. Pour les composants plus récents - un en-tête, un sous-sol, un profil, etc. - il va à la couche de service, qui donne déjà le balisage et les styles de notre front.
Mercury stocke et traite le contenu du droit d'auteur lui-même - images, articles, structure éditoriale des matériaux et statistiques du contenu publié. Il fournit aux éditeurs et aux concepteurs de mise en page une interface pour gérer tout cela - le panneau d'administration.
Les concepteurs de mise en page saisissent les articles de journaux dans la syntaxe html. Pour plus de commodité, le panneau d'administration prend également en charge les codes courts - ils sont comme des balises, mais ils se développent dans des constructions de syntaxe plus complexes avec des styles spéciaux. La liste des services du début de l'article dans le panneau d'administration est écrite avec le shortcode [ol type = milchin] [/ ol].

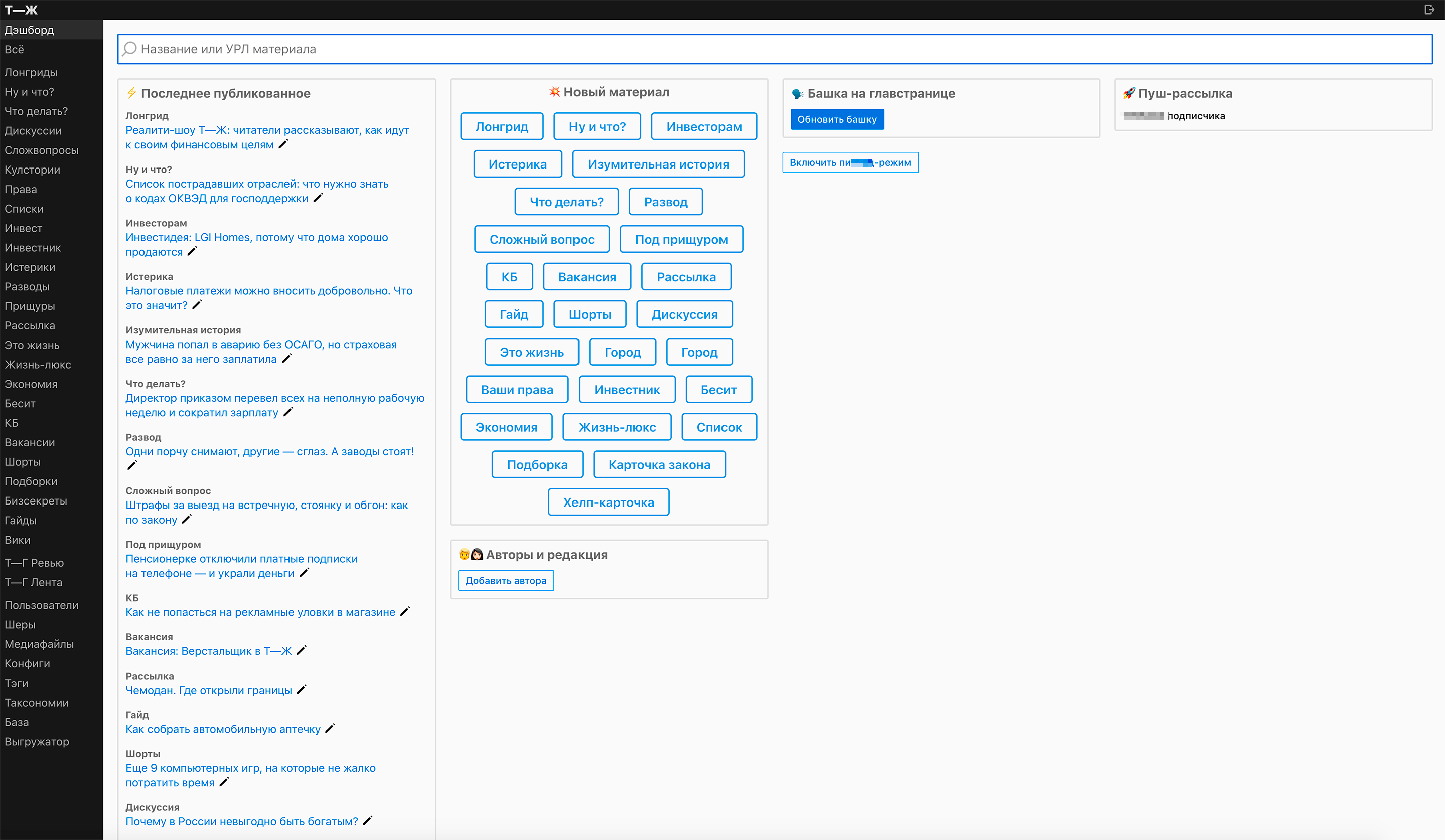
L'interface avec laquelle le concepteur de mise en page et parfois l'éditeur travaille.

Écran principal de l'administrateur. Le même bouton utilisé pour couper la recherche et les recommandations. Ensuite, nous les avons optimisés, et avons laissé le bouton pour des raisons nostalgiques.

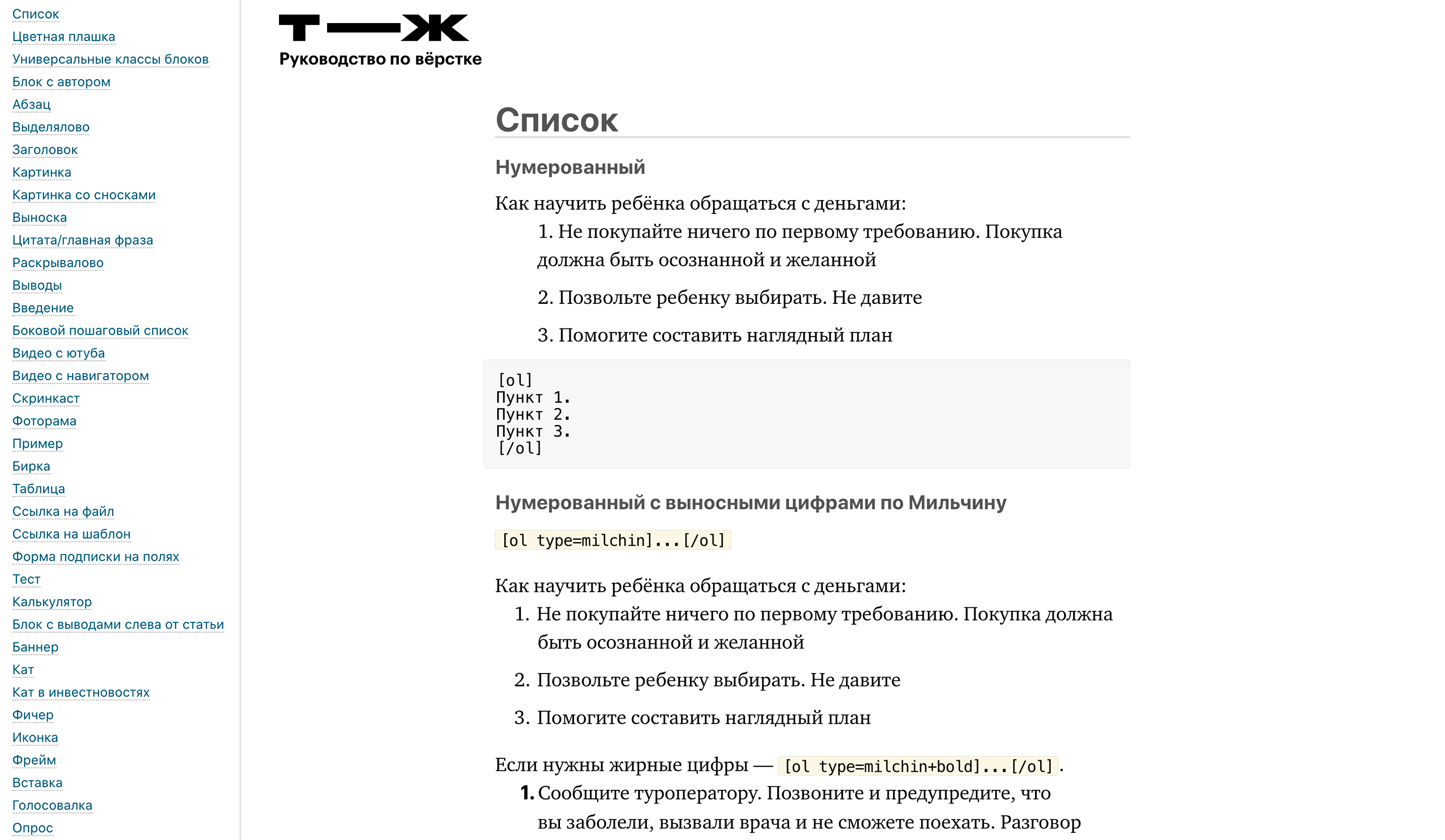
Un guide des matériaux de mise en page à partir de codes courts et plus encore. Les concepteurs de mise en page ont également leurs propres manuels dans les documents Google.
Lorsqu'un article est enregistré dans la zone d'administration, un typographe le parcourt. Il s'agit d'un script qui modifie certaines des constructions du texte afin qu'elles soient conformes à la typographie et à la politique éditoriale du magazine. Par exemple, il met le signe du rouble et les espaces insécables. Nous avons utilisé une solution toute faite, seulement nous avons réécrit quelques règles pour que le résultat nous convienne.
Mercury met en cache la plupart des données: contenu, accueil, articles et autres pages qui changent rarement. De cette façon, nous économisons sur les calculs et le rendu coûteux afin de garder plus d'utilisateurs en ligne en même temps.
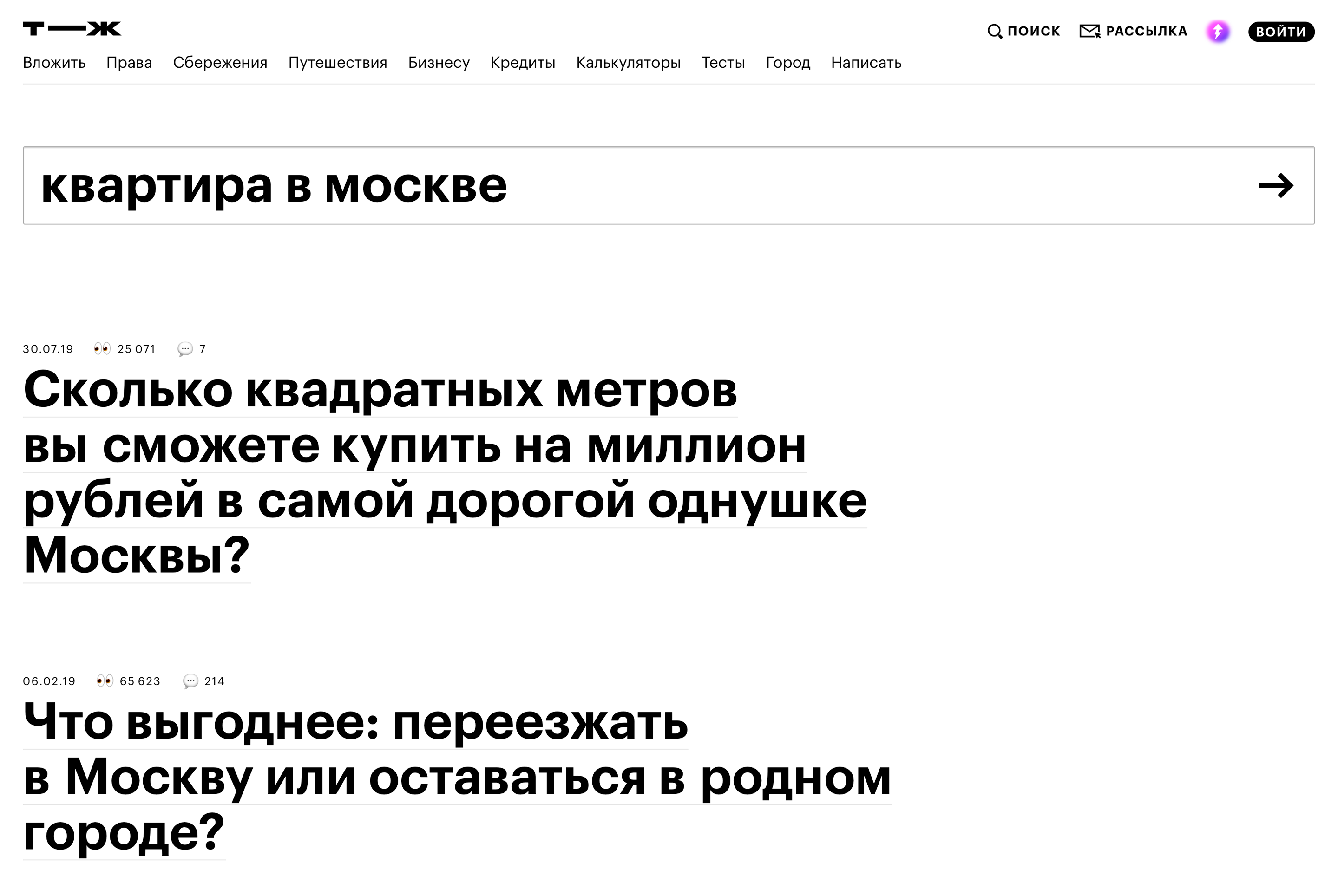
Certaines pages du magazine combinent d'autres articles, par exemple:
- — , , ;
- — , ;
- , ;
- .
Les règles selon lesquelles ces pages sont collectées sont également traitées par Mercury: il peut s'agir de formules, de paramètres d'éditeur définis manuellement ou de leurs combinaisons. Pour de tels paramètres, nous avons également des configurations séparées.

Section d'élevage sur les voyages. De nouveaux articles avec ce sujet sont automatiquement dessinés ici, et l'éditeur met en place le bloc de sélections.

Vitrine de sélection. L'éditeur a rassemblé des articles pour elle.

Résultats de recherche collectés automatiquement. La recherche elle-même est également implémentée dans Mercury.
En avril 2020, nous avons commencé à tester une nouvelle version de notre moteur, que nous avons appelée Mercury Retrograde. Nous avons complètement trié le code, divisé en plusieurs services et ajouté de nouvelles fonctionnalités: sockets Web dans l'administrateur, recherche améliorée, etc. Nous écrivons également en Python, mais avec FastAPI - comme les autres grands backends de magazines.
Monofront
Lorsque nous sommes finalement passés de WordPress à Mercury, nous voulions ajouter de l'interactivité aux pages du magazine. Les possibilités des modèles django sont ici limitées, car ce n'est que sur eux que nous ne pouvions pas modifier le contenu des pages lors de l'exécution.
Afin de ne pas développer un tas de pages personnalisées, nous avons décidé d'investir dans une façade à part entière - Monofront.
Mono - parce que nous avons rassemblé dans un seul projet:
- Interface d'inscription et d'autorisation.
- Commentaires.
- Bas de page.
- Heder.
- Affichage des méta-informations des matériaux.
- Profil de l'utilisateur.
- Bannière promotionnelle.
- Formulaires d'abonnement.
- Page de gestion des abonnements.
- Cours pédagogiques.
Il gère également la logique du suivi Web des événements de l'utilisateur: d'où l'utilisateur vient de la page de journal, ce qu'il fait exactement dessus.

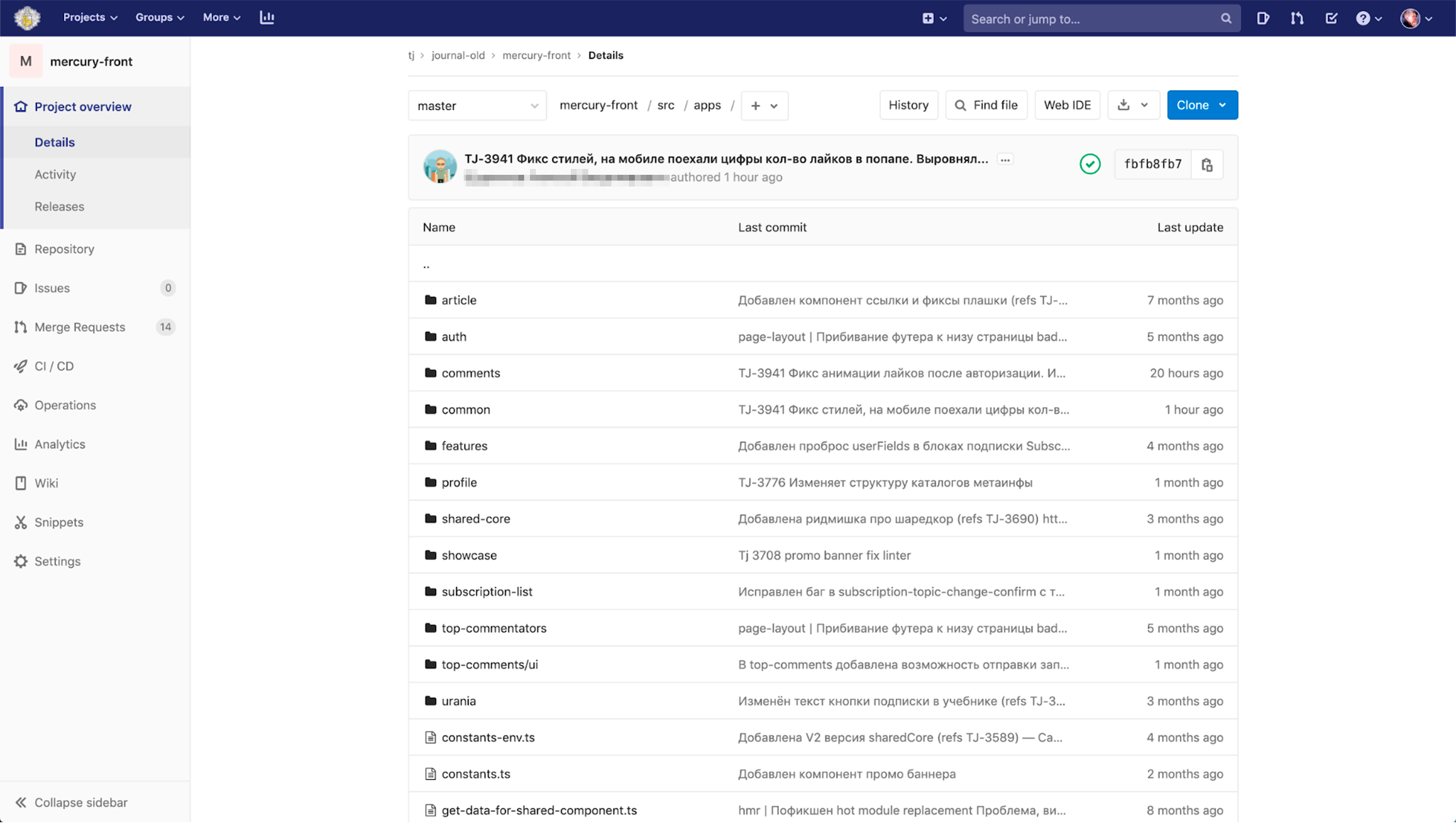
À quoi ça ressemble dans le référentiel.
En 2020, nous voulons créer plusieurs applications indépendantes à partir d'un seul front, extraire des widgets simples dans des packages npm et des widgets complexes lors de l'exécution et améliorer le système de conception. Alors que nous avons créé et déployé le modèle de front-application, nous nous préparons à y transférer le rendu des matériaux. Nous écrivons en React, Redux et TypeScript.
Plateforme sociale
Dans T-Z, il n'y a pas seulement le contenu de l'auteur, mais aussi le contenu généré par l'utilisateur. Les utilisateurs s'inscrivent, commentent les articles, s'inscrivent, contactent le comité de rédaction via des questionnaires spéciaux. Tout cela se passe grâce à la plateforme sociale.
Pour enregistrer ou autoriser un utilisateur, la plateforme sociale interagit avec l'API des réseaux sociaux. Il enregistre des données utilisateur précieuses, y compris des données personnelles: nom, prénom, courrier.
Nous développons une interface pour éditer les données utilisateur dans son profil. Jusqu'à ce qu'il soit prêt, nous avons transféré la responsabilité de modérer le nom et la photo sur le réseau social. C'est en partie ainsi que nous avons résolu le problème des bots, car les réseaux sociaux ont commencé à demander une liaison à un numéro de téléphone. Mais le problème demeure avec le fait que le système considère une personne de différents réseaux sociaux comme des utilisateurs différents.
Les auteurs de revues ont généralement deux comptes. Un - dans Mercury, il détermine la paternité des articles. Le second est sur une plateforme sociale pour répondre aux commentaires. Je pense qu'à l'avenir, nous passerons à un compte commun, mais pour l'instant, nous n'avons qu'un peu simplifié la vie des éditeurs: lorsqu'un compte Mercury est lié au compte d'un auteur sur une plateforme sociale, tous ses articles en sont automatiquement extraits.
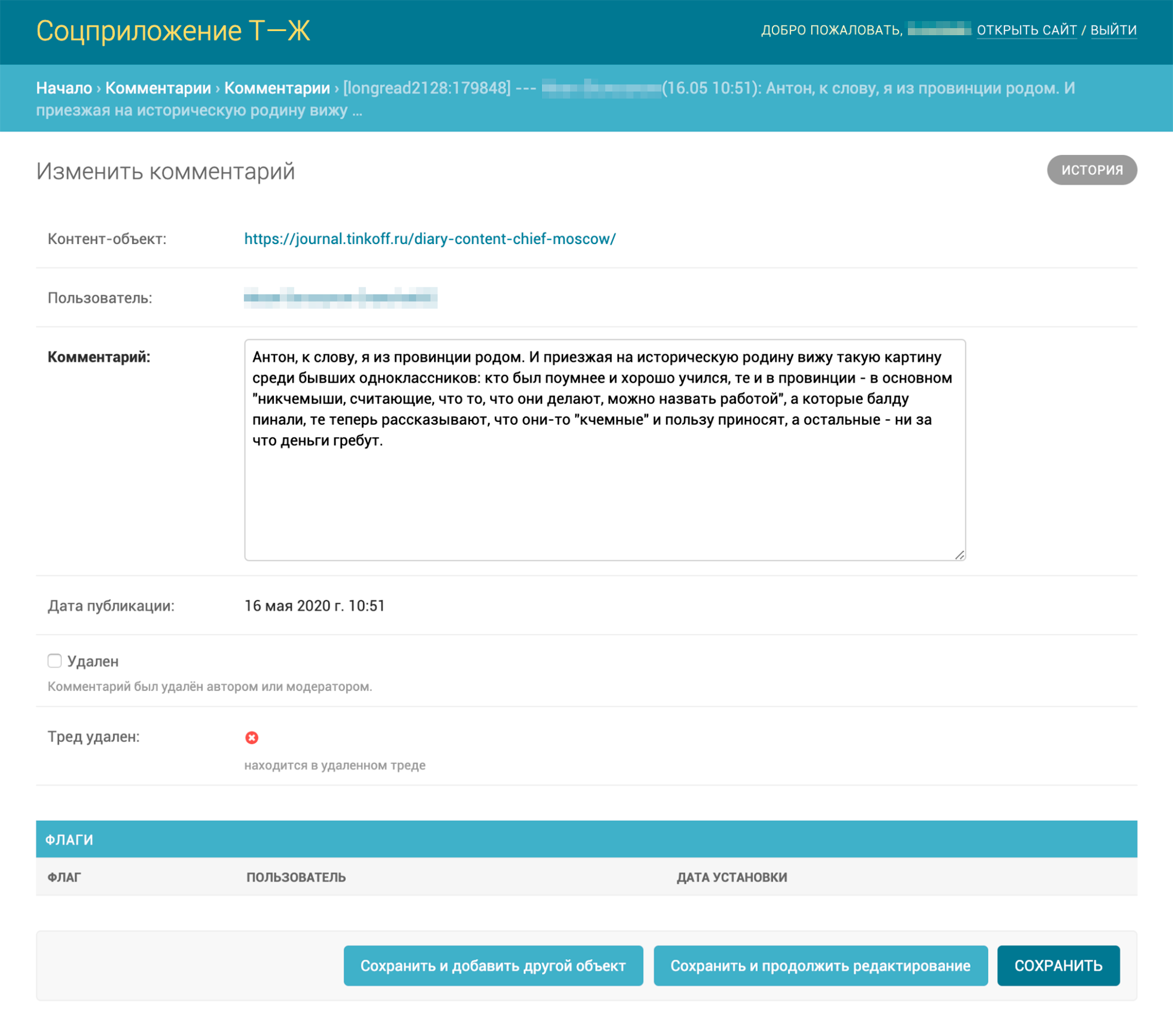
La communauté ne peut se développer sans règles. Il y a des contrevenants pour chaque règle. Par conséquent, la plate-forme sociale fournit aux éditeurs et aux modérateurs une interface pour vérifier les commentaires et interdire les contrevenants.

Un modérateur peut supprimer un commentaire ou en déguiser une partie s'il est en contradiction avec les lois de la Fédération de Russie ou les règles d'utilisation du site.
La plate-forme sociale stocke tous les commentaires des utilisateurs et les informations associées: aime et n'aime pas, qu'il s'agisse d'un commentaire sur un article ou d'une réponse à un autre utilisateur dans le fil. Les commentaires eux-mêmes sont diffusés sur Telegram via un bot spécial afin que les modérateurs puissent réagir rapidement et que les éditeurs reçoivent des commentaires.
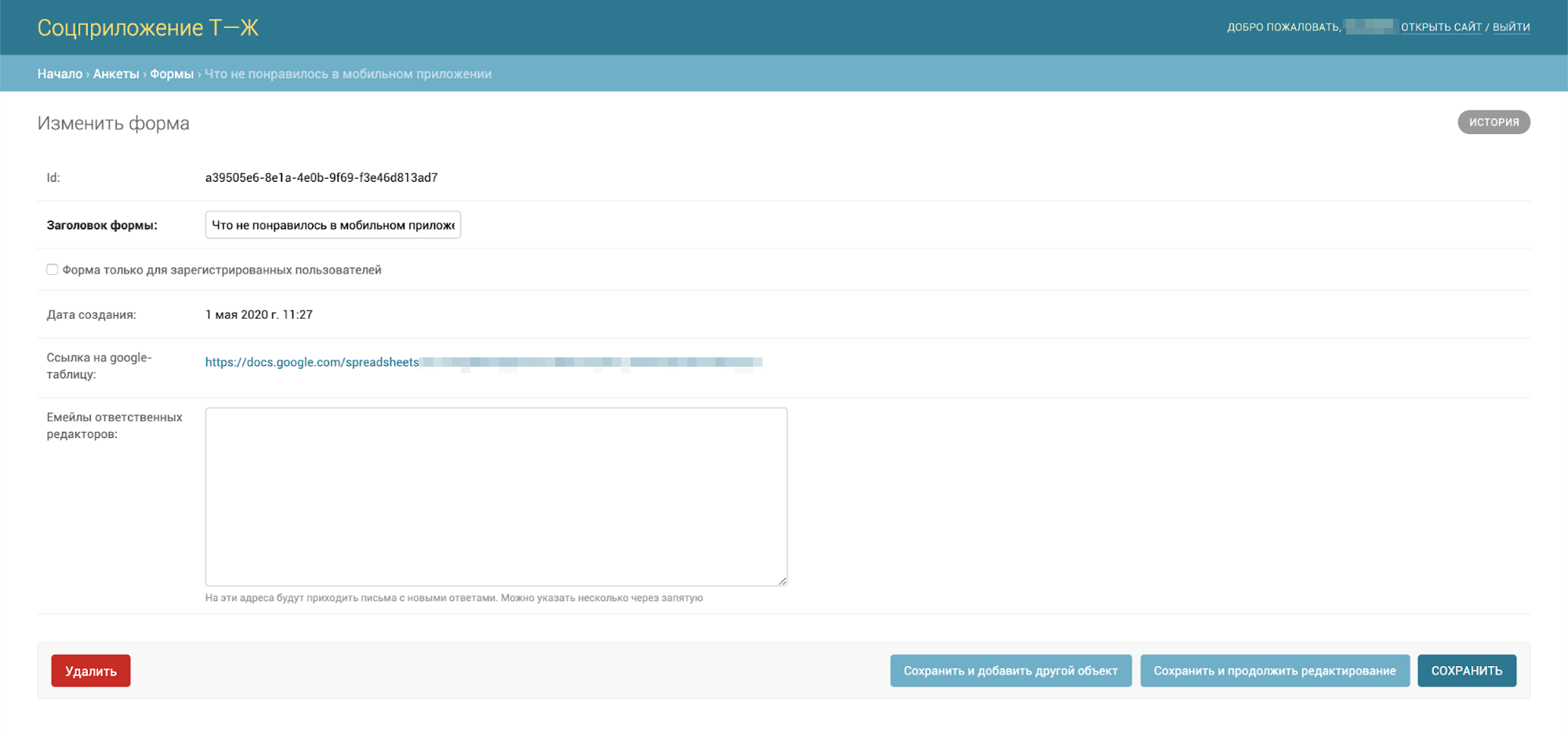
Souvent, nous invitons nos lecteurs à partager quelque chose avec les éditeurs: parler de leur métier, comment gérer un budget, ou ce qui les exaspère. Ici, vous devez orienter la logique de sauvegarde des réponses aux questions du formulaire et vous assurer qu'elles parviennent aux éditeurs. Auparavant, nous avons démarré les formulaires Google manuellement et y avons transféré les données à l'avant, mais maintenant nous l'avons automatisé dans une plate-forme sociale.

L'éditeur lui-même peut créer un nouveau sondage, éditer les questions qui le composent et assembler le sondage à partir de codes courts.
Uranie
En 2019, nous avons décidé de lancer notre propre plateforme éducative. De nouvelles entités sont immédiatement apparues: étudiant, cours, cours, examen. Pour les créer et les modifier, nous avons développé un backend et un panneau d'administration séparés - Urania. Ils voulaient juste continuer le sujet de la mythologie antique. Mais en général, nous appelons le plus souvent Urania juste un manuel.
Lorsqu'un étudiant s'inscrit, nous utilisons le même compte qui est déjà dans la plateforme sociale comme identifiant. Ci-dessus, nous ajoutons le courrier actuel, le cours que l'étudiant suit et la progression de l'apprentissage. De cette façon, nous ne mélangeons pas les données, mais en même temps, nous pouvons simplement nous synchroniser avec la plate-forme sociale. Dans les mêmes commentaires, les données de la plateforme sociale et du manuel sont utilisées côte à côte - par exemple, pour dessiner une médaille pour l'utilisateur du cours qu'il a suivi. Il est pratique de prendre ces données une par une.
Le contenu des cours eux-mêmes, Urania suit toujours Mercure. Le cours se compose de leçons et la leçon est en fait un article intelligemment conçu. Avec les pages de cours principales et la page de cours à venir pour tous les cours, Urania fonctionne de manière autonome.

Page d'accueil du cours "Comment investir".

Un fragment de la leçon sur la façon de choisir un courtier.

À la fin de chaque leçon - des tests pour consolider le matériel. À la fin du cours - un examen, également sous forme de test.
Les tests réguliers dans le journal ne fonctionnent que sur le recto, mais dans les cours, nous vérifions également les réponses au verso. Le didacticiel stocke non seulement les questions, les choix de réponses et les réponses correctes, mais interagit avec les tests car ce sont des applications distinctes. Je vais vous en dire un peu plus à leur sujet.
Caractéristiques
Dans T - G, des calculatrices, des cartes, des tests, des sondages et d 'autres matériels interactifs sont publiés. Ce sont des applications de première ligne distinctes. Nous les développons en tant qu'équipe séparée et ne les traînons pas dans Monofront. Les fonctionnalités sont collectées dans des bundles JavaScript et Mercury les remplace sur les pages avec des informations sur les configurations.

ip-calendar.js contient toute la logique de l'interactif, ce qui aide le SP à soumettre des rapports à temps. L'adresse complète du bundle sur le CDN contient le hachage. C'est ainsi que nous prenons en charge la gestion des versions des interactifs.
La plupart des interactifs sont utilisés dans un maximum de deux endroits: sur une page séparée et à l'intérieur d'un article sur le même sujet. Mais certains d'entre eux ont tellement pris racine que nous les utilisons des dizaines de fois, par exemple:
- Des tests qui aident les lecteurs à découvrir le type de richesse qu'ils valent ou à consolider leurs connaissances dans les cours de formation.
- Des sondages qui suscitent la discussion dans les commentaires.
- Échangeur de devises qui convertit le prix de la monnaie locale en roubles au taux de change actuel et remplace la valeur dans l'article.
- Un service emoji qui fournit des emoji d'un ensemble à tous les navigateurs et à tous les appareils.

L'échangeur de devises convertit tous les prix en roubles au taux de change actuel. Les éditeurs appellent cela une fonction monétaire.

Exemple d'enquête à la fin de l'article.
Applications mobiles
Pendant que les applications que nous développons sont en cours de développement ou de test bêta fermé. Mais vous pouvez déjà dire quelque chose.
Premièrement, les parties clientes utilisent activement tous les backends qui sont déjà dans le magazine: ils prennent le contenu de Mercury, les utilisateurs de la plateforme sociale, les progrès des étudiants d'Urania. Deuxièmement, ils ont leurs propres backends qui gèrent le contenu d'application spécial et résolvent les notifications push.
Les applications elles-mêmes sont écrites en React Native et TypeScript. Les backends sont basés sur Node.js et TypeScript.

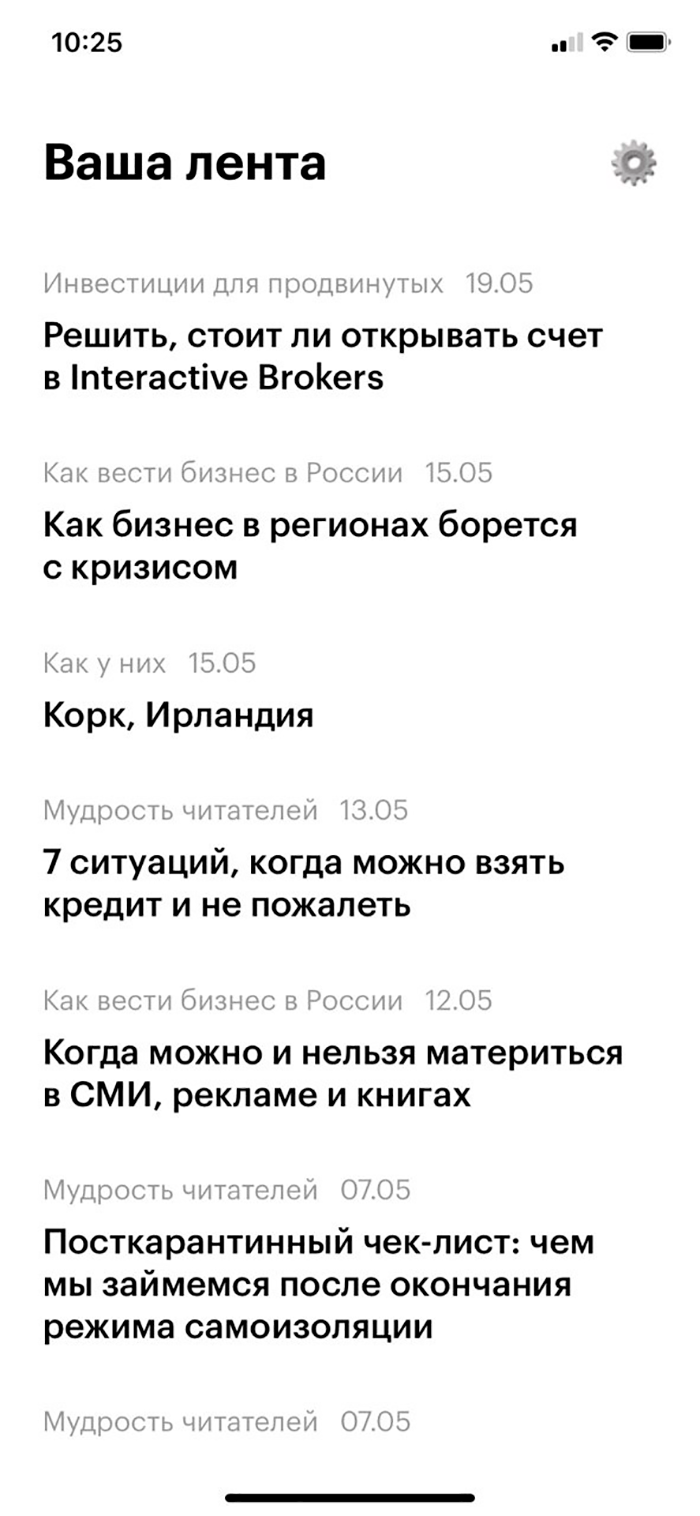
Voici à quoi ressemble une leçon du cours sur l'investissement dans une application mobile. L'application dispose d'un backend séparé. Là, nous traitons le contenu qui se trouve uniquement dans l'application: des leçons audio et des articles pour une lecture supplémentaire après le cours. Nous utilisons le même backend pour les notifications push.

Il s'agit de la première version de l'application mobile du magazine. Jusqu'à présent, la principale caractéristique est de s'abonner à des collections. Le backend de cette application stocke et traite les paramètres utilisateur et est également responsable des notifications push.
Mediaservice
Les principaux fichiers multimédias du magazine sont des images. Le service multimédia vérifie chaque image, la convertit en webp et png, optimise la taille, la recadre pour les modèles de la configuration et la télécharge sur le CDN. En réponse, il reçoit des liens vers le résultat du traitement - des images de différents formats et tailles, qui ont été obtenues à partir de l'original. Le service met juste soigneusement le reste des fichiers multimédias sur le CDN.
Mediaservice est particulièrement remarquable pour son modèle sans serveur. Il ne s'agit pas d'un backend à part entière déployé sur un serveur ou dans le cloud. Il utilise uniquement les fonctionnalités cloud de Google et le modèle pub / sous.
Mediaservice utilise une plateforme sociale pour les images personnalisées dans les commentaires et le profil. Cette fonctionnalité n'est pas encore en production, mais nous y travaillons.
Et après
Dans les articles suivants, nous vous en dirons plus sur les services, l'infrastructure et les processus d'équipe.
Postes vacants T - Zh .
Githab T - Zh .