Mais si nous avons une application client-serveur , alors le développeur peut fixer des limites à chaque lien!

Et le testeur doit tous les vérifier. Pourquoi? Parce que lorsque nous dupliquons la même valeur plusieurs fois à différents endroits, il y a de grandes chances de se tromper. Dans le même temps, la bordure sur le client est très facile à supprimer. Que se passe-t-il si l'utilisateur contourne la frontière avec le client? Va-t-il casser notre site avec une grosse ligne?
Dans cet article, je vais vous montrer comment trouver des bordures pour un champ dans un formulaire Web. Prenez par exemple le formulaire de modification de l'utilisateur dansSystème d'utilisateurs gratuit .
Contenu
- 1. Frontières sur le client
- Longueur maximale
- Erreurs dans la console JS
- Changement de comportement
- Frontière totale sur le client
- 2. Limites du serveur
- 3. Bordures dans la base de données
- Total: liste de contrôle pour trouver les limites
1. Frontières sur le client
Longueur maximale
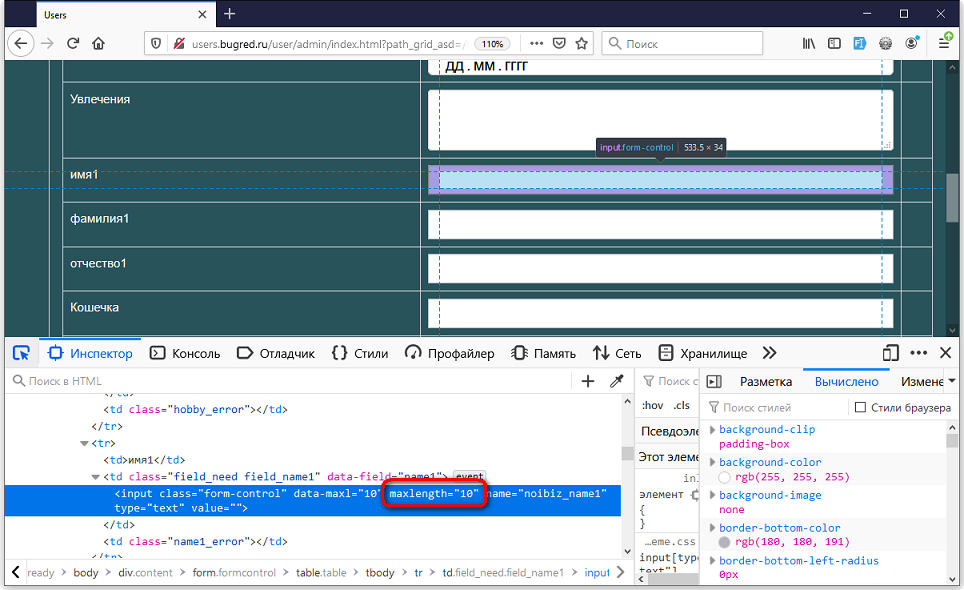
La limitation de la longueur de la ligne sur le client est prescrite dans le paramètre maxlength du champ.
Pour le trouver, il vous faut:
- Ouvrez le panneau du développeur - appuyez sur f12 .
- Appuyez sur le bouton le plus à gauche et déplacez le curseur sur un élément de la page.
Voila! Pour le champ "nom1", nous avons une limite de 10 caractères.

Voir aussi:
Ce qu'un testeur doit savoir sur le panneau des développeurs
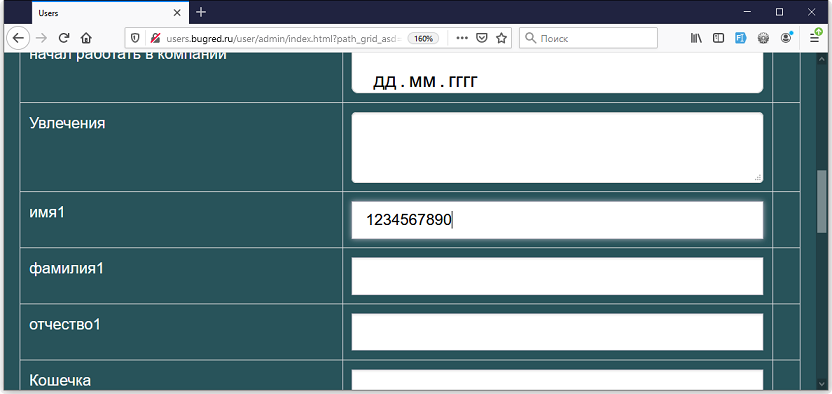
Vérifier la limite - essayer de saisir plus de 10 caractères. Mais exactement 10 est introduit, ça ne donne plus. Vous tapez sur le clavier et le système ne répond tout simplement pas:

c'est la bordure! La frontière est sur le client, nous l'avons trouvée, hourra.
Mais cela ne signifie pas que vous devez vous calmer pour cela. Les bordures sur le client peuvent être supprimées très facilement, il est donc important de vérifier également sur le serveur. Et nous, en tant que testeurs, devons vérifier s'il existe une protection sur le serveur.
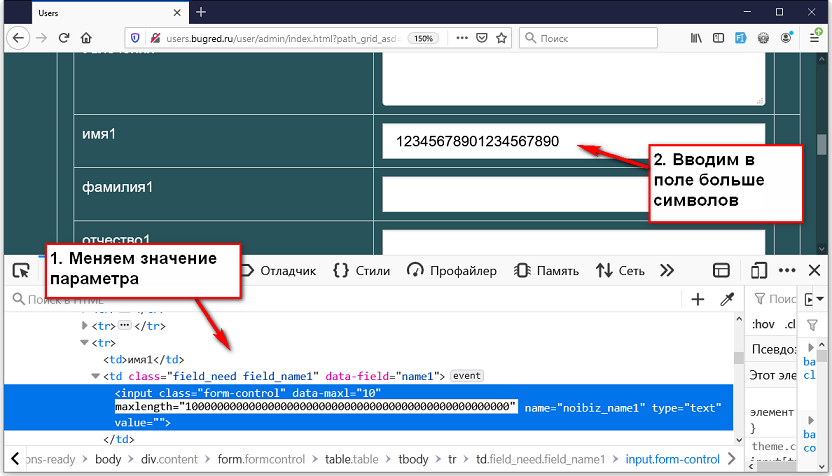
Par conséquent, nous supprimons la frontière. Pour ce faire, directement dans le modèle DOM (c'est la structure de notre page, que nous avons recherchée avec l'inspecteur), nous corrigeons la ligne avec le paramètre. Oui, ça change. Double-cliquez sur le paramètre maxlength et modifiez la valeur. Voila! Il est désormais possible de saisir beaucoup plus de caractères qu'auparavant!

Remarque: les caractères peuvent être saisis immédiatement, sans actualiser la page. De plus, si vous actualisez la page, vos modifications seront perdues. Après tout, lorsque vous actualisez la page, le code HTML est demandé au serveur et vos modifications ne sont pas là. Alors jouez autant que vous voulez, n'ayez pas peur de casser quelque chose =)
En principe, pour vérifier la frontière sur le serveur, vous pouvez d'abord changer la valeur de 10 à 1000. Mais si vous voulez chercher exactement la frontière technologique, alors il vaut mieux choisir une valeur plus grande. Ou supprimez complètement le paramètre. Sélectionnez et supprimez!

Lorsque vous trouvez un élément dans l'inspecteur, vous pouvez voir des nombres autres que maxlength . Par exemple, "data-max" ou "data-jsmax" , ou autre chose. Peuvent-ils être considérés comme des limites? Seulement si vous pouvez lire le code et y trouver sa signification.
Le développeur peut écrire du HTML comme il l'entend. Il peut spécifier n'importe quel attribut pour la balise, avec n'importe quel nom. Ce n'est pas du tout un fait que ce sera une sorte de frontière.
Il peut s'agir d'un élément "hérité", c'est-à-dire qu'il n'est ni traité ni utilisé du tout. J'ai juste oublié de supprimer. Ou il peut être utilisé pour CSS - "si nous avons telle ou telle valeur, alors nous écrivons en blanc, si cela, alors en noir."
Et voici maxlengthEst un attribut standard. Et s'il est défini, cela restreint l'utilisateur - l'utilisateur ne peut pas entrer plus de caractères dans le champ de saisie que spécifié dans maxlength . C'est donc la frontière.
Et tout le reste - il est nécessaire de vérifier si cela nous limite d'une manière ou d'une autre. Comment vérifier? Allumez la console!
Erreurs dans la console JS
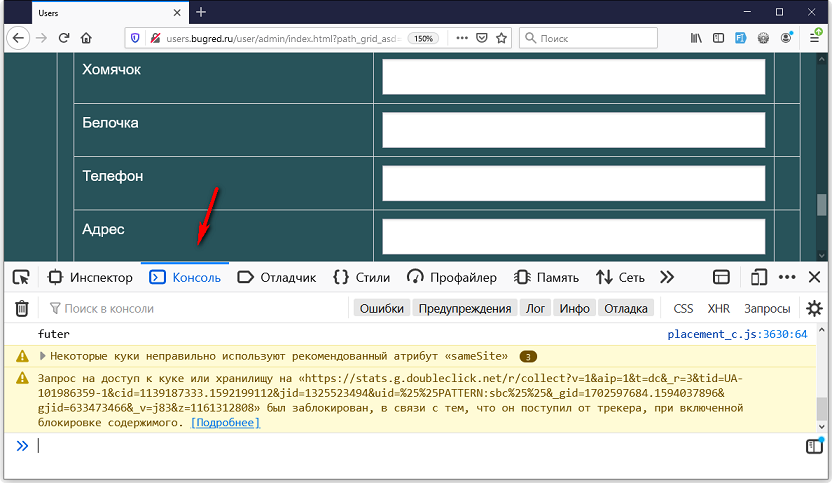
Lorsque vous testez le Web, assurez-vous d'activer la console:
F12 → Console

Et regarde-la du coin de l'œil. Sinon, vous pouvez ignorer l'erreur!
Il arrive que le système ne montre en aucun cas le problème - rien ne change dans l'interface elle-même. Saisir des données dans les champs? Rien n'est surligné en rouge, mais une erreur apparaît dans la console. Sommes-nous en train d'appuyer sur le bouton? Le rapport est en cours de chargement, tout semble aller bien, mais il y a une erreur dans la console.
Si une erreur apparaît dans la console, ce n'est pas normal. Et cela doit être réglé. L'erreur peut avoir un effet retardé, ou peut-être n'avez-vous tout simplement pas remarqué sa manifestation. Par exemple, lors du chargement d'un rapport, une cellule a été comptée de manière incorrecte, car elle ne pouvait pas charger les données, que j'ai écrites dans la console. En même temps, le rapport a été chargé et il semble qu'il y ait des données à l'intérieur, ça a l'air bien. Mais il y a une erreur.
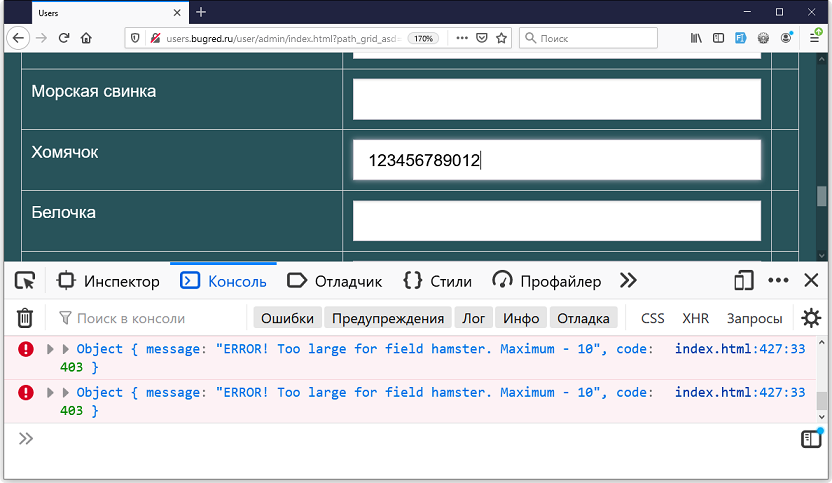
Alors, ouvrez la console et commencez à remplir les champs utilisateur. Par exemple, nous introduisons les données dans le champ "hamster". Nous avons supprimé la bordure sur le client (maxlength) et imprimer. Et puis on remarque qu'une erreur est apparue dans la console!

Il s'avère que le développeur a mis une protection supplémentaire sur le terrain. En plus de maxlength, j'ai écrit une restriction dans le code. Peut-être que ce message aurait dû être affiché dans l'interface pour que l'utilisateur puisse voir que quelque chose n'allait pas, mais le développeur a fait une erreur et l'a envoyé à la console.
Dans le cas des utilisateurs, le développeur n'a rien confondu, il a dû afficher un tel message dans la console selon le TK =)) car notre tâche était simplement de montrer la situation où tout va bien dans l'interface, mais il y a des erreurs dans la console.
Mais où est la frontière? A en juger par le message d'erreur "Maximum - 10". La bordure est donc de 10 caractères. Oui? Pas une figue! La frontière est lorsque nous avons un comportement du système avant lui (aucune erreur), et après un autre.

N'oubliez pas que les messages d'erreur sont aussi du code. Qui doit également être testé. Le développeur peut faire une erreur et écrire le message de manière incorrecte. Voyons donc où la réponse du système aux entrées changera.
Nous commençons à taper des caractères lentement, en regardant la console:
- 10 - pas d'erreur
- 11 - pas d'erreur
- 12 est une erreur!
Ouais, cela signifie que la frontière selon JS n'est pas de 10, mais de 11 caractères! Jusqu'au 11, tout va bien, et après cela, les erreurs commencent à affluer. Et le message d'erreur s'est avéré mentir. Donc "faites confiance mais vérifiez" =)
C'est aussi une frontière sur le client. Le champ de hamster a donc deux frontières sur le client:
- maxlength = 10 caractères
- js = 11 caractères
Mais dans le champ "nom 1" une bordure sur le client: maxlength = 10 caractères. Il n'y a aucune erreur dans la console lors de la saisie des caractères.
Changement de comportement
Je tiens à souligner une fois de plus que la frontière n'est pas seulement lorsque des erreurs sont versées dans la console. Il peut également s'agir d'un changement de comportement du système visible par l'utilisateur.
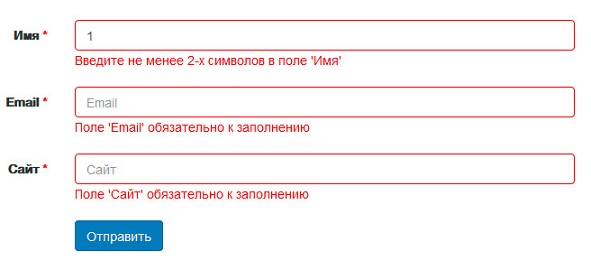
Par exemple, un analyste a décidé qu'un nom devait comporter au moins 3 lettres. Par conséquent, lorsque l'utilisateur place le curseur sur le champ avec le nom, un cadre rouge apparaît autour de celui-ci et la légende "Le nom ne doit pas être plus court que 3 lettres" apparaît en bas. J'ai entré 1 à 2 lettres - rien n'a changé. Entré 3 - le cadre avec la signature a disparu. Ou le cadre est passé du rouge au vert.

Il n'y a pas de telles limites chez les utilisateurs, donc j'ai juste pris une photo d'Internet =)
C'est la limite inférieure établie selon le mandat. Et fait sur le client. De même, vous pouvez organiser la bordure supérieure - avez-vous entré plus de 10 caractères? Une bordure rouge apparaît autour du champ. C'est donc aussi une frontière.
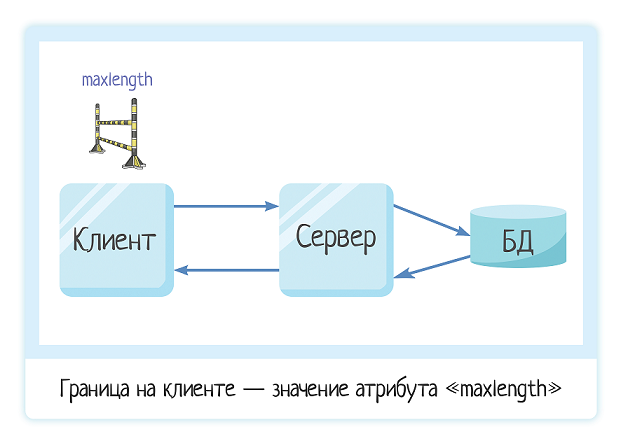
Frontière totale sur le client
La bordure sur le client est la valeur de l'attribut "maxlength" dans le champ de saisie de caractères. Vous ne pouvez pas entrer plus que cette valeur, le système ne vous permettra tout simplement pas de le faire.

Cette limitation peut être facilement supprimée via le panneau de développement - Comment supprimer maxlength de tous les champs de formulaire .
Ce n'est peut-être pas la seule limite. Le développeur peut également écrire la bordure dans le code. Pour le trouver, nous suivons le système. Si elle change de comportement, nous avons trouvé la frontière:
- Vous entrez les symboles et le champ a une bordure rouge et la signature "trop longue" - la bordure! En plus de "maxlength", le développeur a ajouté une coche
- Vous entrez des caractères et des erreurs apparaissent dans la console - également une bordure!
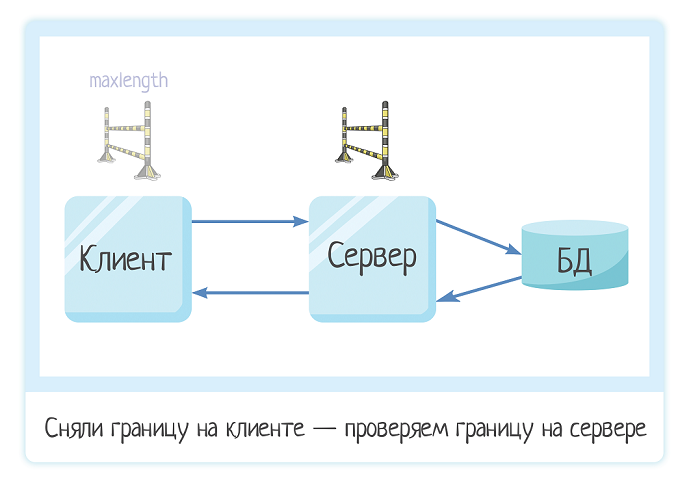
2. Frontière du serveur
La frontière du serveur correspond au nombre de caractères que nous pouvons stocker dans le système. En théorie, il doit coïncider avec la frontière sur le client =) Mais tout peut arriver. Lorsque nous devons écrire une valeur à différents endroits, il y a toujours une chance de faire une erreur.
Étant donné que la frontière sur le client est facile à contourner, nous devons absolument le faire pendant les tests. Et voyez s'il y a des limites sur le serveur. Et si oui, lesquels.
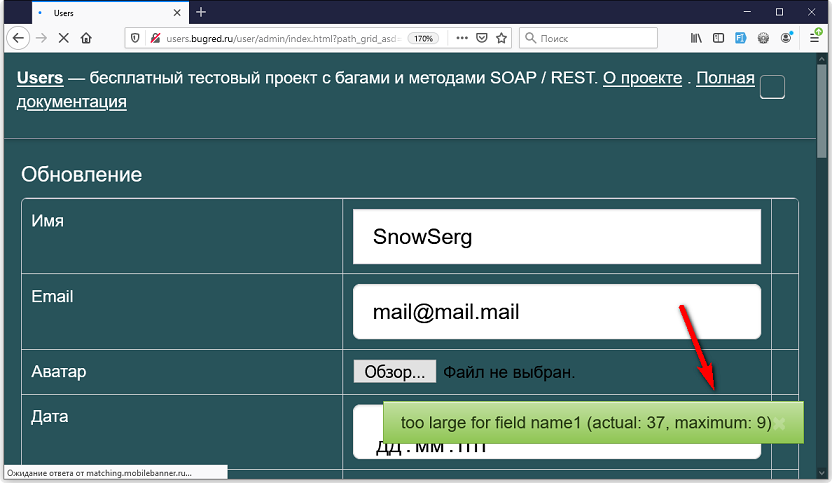
Supprimons la restriction maxlength = 10 dans Users du champ "name1", saisissez une longue chaîne et essayez de sauvegarder. Lors de la sauvegarde, le système donne une erreur:

C'est la bordure sur le serveur. Le client a envoyé la demande au serveur, qui l'a résolue et a renvoyé des commentaires.
Reste à comprendre où se trouve la frontière. Bien sûr, le message d'erreur nous aide avec ceci: "réel: 37, maximum: 9"... En théorie, le serveur a une limite de 9 caractères. Mais nous savons déjà que cela doit être vérifié!
Nous vérifions:
- Entrez 9 caractères, enregistrez - sauvegardé!
- Entrez 10 caractères - enregistrés.
- Entrez 11 caractères - erreur lors de l'enregistrement.
Cela signifie que la vraie frontière est de 10 caractères sur le serveur. Correspond à la frontière sur le client, c'est bien.
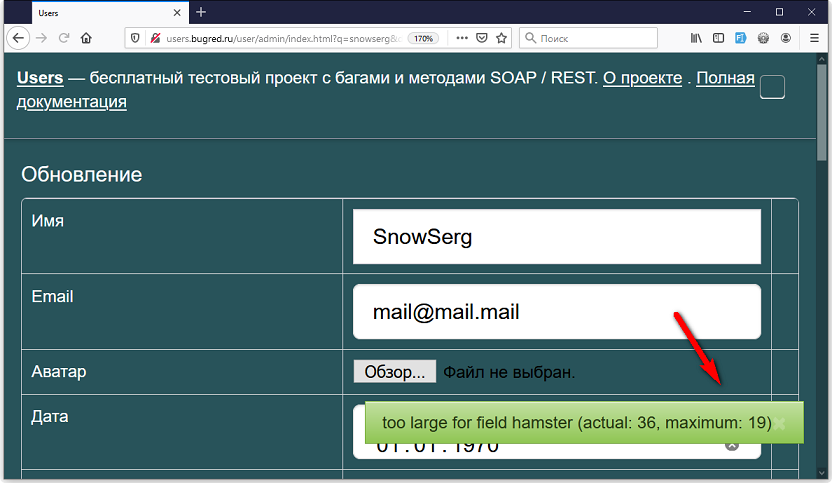
Maintenant, vérifions le champ de hamster.

Aha, ici la frontière est différente. Dans le message 19, mais nous nous souvenons qu'il ment. Nous vérifions - la bordure est de 20 caractères. Et sur le client c'était 10, en maxlength! Les limites sont donc différentes.
En général, c'est une raison pour publier un bogue, car les limites doivent correspondre. Certes, il peut être fermé comme un "non résolu" , eh bien, enregistré un peu plus, et d'accord. C'est bien pire quand le développeur se trompe dans l'autre sens:
- Serveur - 10 caractères
- Client - 20 caractères
En conséquence, vous pouvez saisir 20 caractères sur le client, mais lors de l'enregistrement, nous obtenons une erreur. Pas bon!
Après avoir vérifié la limite supérieure dans les limites «adéquates», il vaut la peine de rechercher la limite technologique. Nous avons supprimé la limitation sur le client, introduit plusieurs millions de caractères. C'est très facile à faire. Nous prenons n'importe quel outil de l'article " Comment générer une grande chaîne, outils ", substituez, enregistrez.
Si le système a donné exactement la même erreur que précédemment, alors env. Cela signifie qu'il n'y a pas de frontière technologique. Eh bien, c'est bien. Le principal est que nous avons essayé de rechercher =)
Pourquoi devons-nous faire cela? Parce que le système peut non seulement enregistrer des données, mais en quelque sorte les prétraiter. Vérifiez par condition, ou autre chose. Et puis le système maîtrisera une petite ligne, mais plus une énorme.
Voir également:
Frontière technologique dans les astuces pour les personnes morales - si vous entrez 1000 caractères, rien ne se passera, mais si "guerre et paix" ...
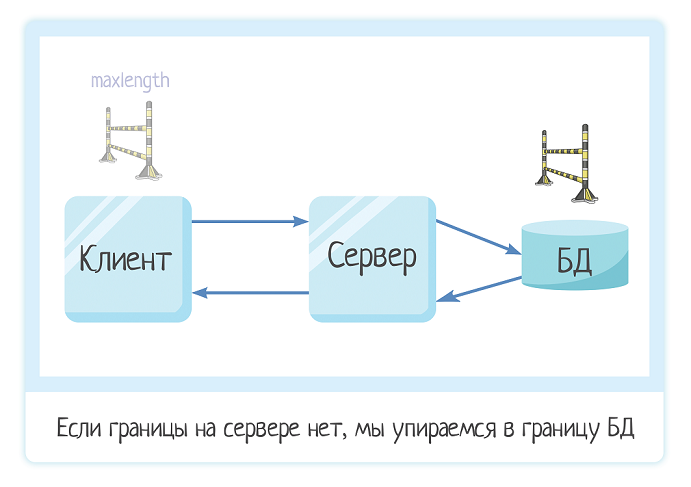
3. Bordure dans la base de données
La bordure de la base de données correspond au nombre de caractères qui rentreront dans la base de données. Lors de la création d'une base, nous indiquons la dimension de chaque champ. Voici un exemple des gens :
- nom de famille - VARCHAR (255)
- nom - VARCHAR (100)
- ville - VARCHAR (20)
Cela signifie que dans le champ "nom de famille", nous pouvons stocker 255 caractères, dans le nom 100, et dans la ville - 20. En essayant d'y insérer une chaîne plus grande, le système générera une erreur de la série "ORA-06502: PL / SQL: erreur numérique ou de valeur : tampon de chaîne de caractères trop petit " .
Il est important de comprendre que nous ne verrons la bordure de la base de données que s'il n'y a pas de bordure sur le serveur. Le chemin de recherche de la bordure ne change pas:
- Suppression de la bordure sur le client
- Bourré une grande ligne
- Essayer de sauver

Donc, si le développeur a défini une bordure sur le serveur, nous verrons une erreur gérée - magnifiquement (ou pas) rendue, avec un texte assez significatif. Parce que le développeur l'a écrit et qu'il s'agit de notre application.

Et s'il n'y a pas de bordure sur le serveur, nous verrons une erreur non gérée. Il peut s'agir d'une erreur comme "ORA-06502: ..", ou d'un streamtrace de code - un tas de caractères incompréhensibles pour un utilisateur ordinaire.

Bien sûr, il peut y avoir une autre situation - lorsque la bordure est plus grande sur le serveur que dans la base de données:
- Serveur - 20 caractères
- DB - 10 caractères
Et puis cela s'avère être une situation amusante. Oui, nous nous sommes protégés de l'insertion de «guerre et paix». Entrer 25 caractères ou 25 millions de caractères - vous obtenez une erreur significative. Mais si vous entrez 11 caractères, alors oh! Une grande trace de pile effrayante en plein écran.
Par conséquent, lorsque vous testez une boîte noire, n'essayez pas de trouver BEAUCOUP de caractères à la fois. Essayez d'abord un sens significatif. Et si vous avez supprimé la limitation sur le client, il vaut la peine d'essayer la valeur limite pour cela. Maxlength était-il = 10? Essayez 11 caractères. Et puis 55 millions, puis 55 millions.
Total: liste de contrôle pour trouver les limites
Dans une application client-serveur, les limites peuvent être à chaque lien. Et idéalement, ils devraient correspondre. Mais nous devons le vérifier!

Il peut y avoir plus de limites. Sur le client, un développeur peut imposer plusieurs limites à la fois: à la fois maxlength et changement de comportement lors du franchissement d'une certaine ligne (code js).
Il peut y avoir moins de frontières. De la série «ne laissez pas l'utilisateur entrer dans la stupidité», et par conséquent, il n'y a aucune restriction sur le client et le serveur. Mais la dimension des champs dans la base de données demeure.
Comment trouver les limites:
1. Vérifiez si le champ a maxlength - c'est la limite la plus évidente sur le client.
2. Supprimez cette restriction .
3. Activez la console JS (où pouvons-nous aller sans elle?).
4. Commencez à insérer des caractères, environ 50 à 100 dans chaque champ. Suivre:
- — ?
- — ?
Si le comportement du système change ou si des erreurs apparaissent dans la console, c'est également la limite du client. Mais l'autre est en code js.
5. Essayez de sauvegarder ces 50 à 100 caractères. C'est ainsi que nous recherchons la bordure sur le serveur et / ou dans la base de données.
Si le système génère une erreur significative telle que "Champ trop long", il s'agit d'une erreur sur le serveur. Si l'erreur n'est pas gérée, il n'y a probablement pas de bordure sur le serveur et vous avez trouvé la bordure dans la base de données.
Vous pouvez trouver la valeur exacte de la bordure en utilisant la méthode de division bissectionnelle. Eh bien, ou en utilisant les journaux / texte du message d'erreur.
6. Introduisez 100 millions de symboles ( outils ) et essayez de les sauvegarder pour trouver la frontière technologique.
Au cours de l'article, nous avons vérifié les champs «nom1» et «hamster» dans le système Utilisateurs à l'aide de cette liste de contrôle. Résultats:
Champ Nom1:
- maxlength - 10 caractères
- serveur - 10 caractères
Champ de hamsters:
- maxlength - 10 caractères
- js - 11 caractères
- serveur - 20 caractères
Tout est bon pour le nom, les frontières coïncident. Mais en examinant le "hamster", nous avons découvert 2 problèmes à la fois - la différence entre les limites client-serveur (10 et 20), ainsi qu'une erreur dans la console. Vous pouvez publier des bugs!