
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
Le but de la leçon
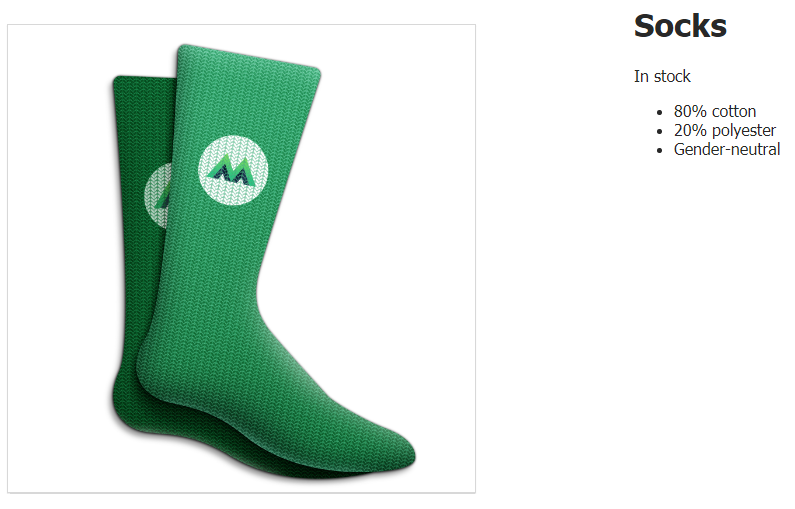
Nous devons afficher des informations supplémentaires à ce sujet dans la fiche produit. Ces informations doivent être présentées sous la forme d'une liste contenant les éléments suivants:
- 80% coton
- 20% polyester
- Neutre de genre
Code initial
Commençons par le code HTML suivant (fichier
index.html):
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
</div>
</div>
Voici à quoi ressemblera l'objet
datautilisé lors de l'instanciation de Vue main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Il y a une nouvelle propriété ici - un tableau
details.
Tâche
Il est nécessaire d'afficher le contenu du tableau sur la page
details. Cela nécessite de trouver des réponses aux questions sur la façon d'itérer sur un tableau et sur la façon de visualiser ses données.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
La solution du problème
Une autre directive Vue nous aidera ici -
v-for. Il vous permet d'itérer sur les tableaux et d'afficher les données qu'ils contiennent.
Ajoutez au
index.htmlcode suivant:
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
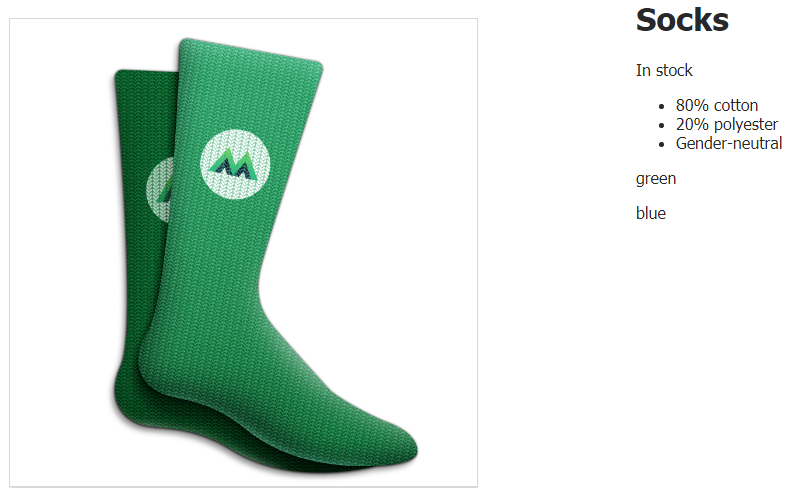
Grâce à cela, une liste d'informations supplémentaires sur le produit apparaîtra sur la page.

Liste sur la page
La syntaxe utilisée entre guillemets avec une directive
v-forsemblera familière à ceux qui ont utilisé des boucles JavaScriptfor ofoufor in. Parlons du fonctionnement de la directivev-for.
Ici, nous utilisons le nom singulier (
detail) comme alias pour les valeurs de chaîne récupérées du tableau. Ensuite, nous écrivonsinet spécifions le nom de la collection quenous itéronssur (details). Les doubles accolades indiquent le type de données que nous voulons afficher ({{ detail }}).
Puisque la construction
v-forest à l'intérieur d'un élément<li>, Vue déduira un nouvel élément<li>pour chaque élément du tableaudetails. Si la directive a étév-forutilisée à l'intérieur d'un élément<div>, puis pour chaque élément du tableau, un élément serait affiché <div>qui rendrait la valeur de cet élément du tableau.
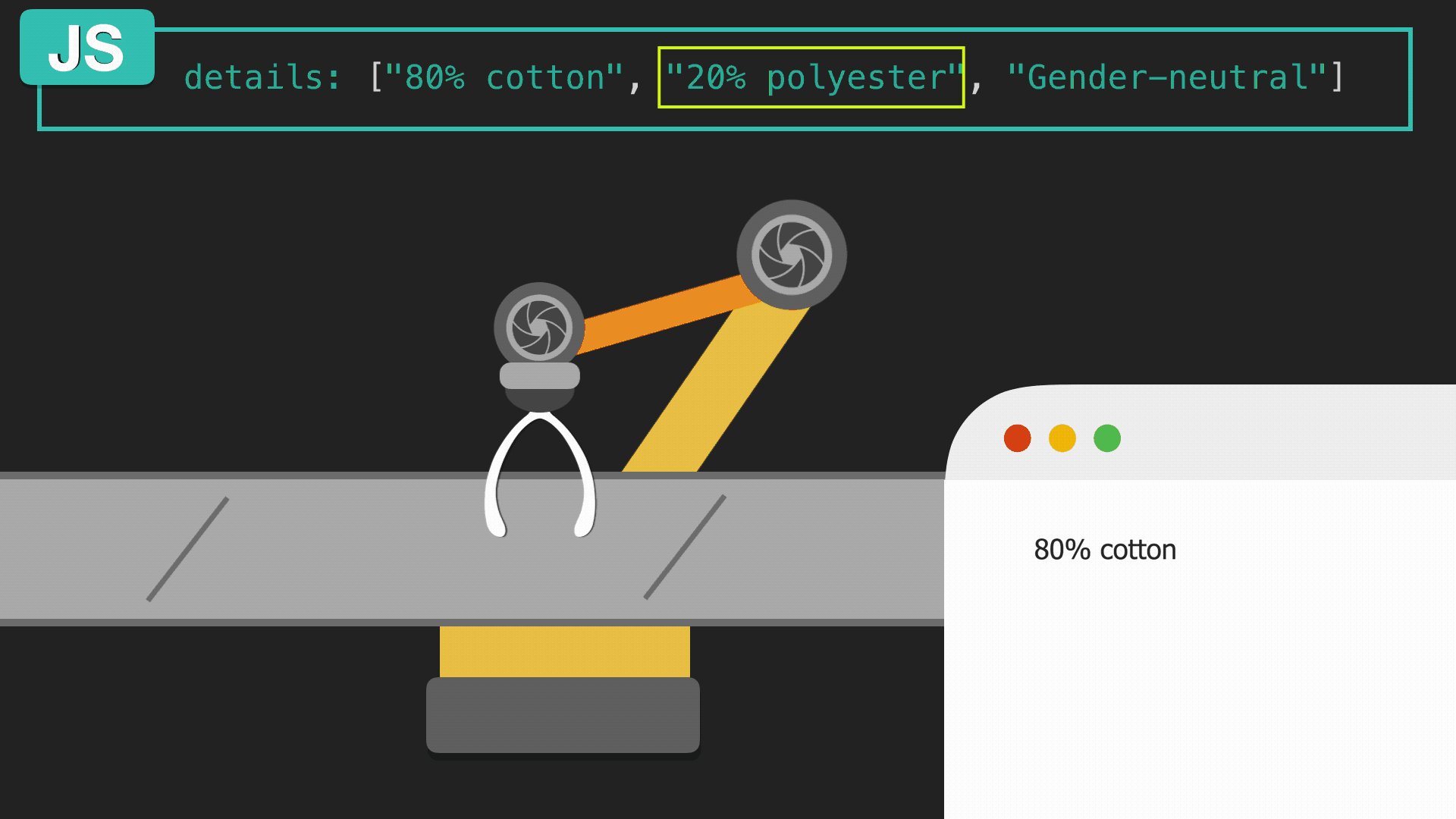
Considérez une directive
v-forcomme un pipeline avec un manipulateur. Il prend les éléments de la collection, un par un, et assemble une liste.

La directive v-for est comme un pipeline.
Regardons un autre exemple d'utilisation
v-forplus complexe. Ici, nous allons générer des <div>données stockées dans un tableau d'objets dans un élément .
Boucle à travers un tableau d'objets
La fiche produit, que nous développons, doit pouvoir afficher des informations sur différentes versions du même produit. Ces informations sont contenues dans un tableau d'objets
variants, qui est stocké dans un objet de données data. Comment parcourir ce tableau d'objets pour générer des données?
Voici le tableau en question:
variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
Les objets contenus dans ce tableau contiennent le nom de la couleur et l'identifiant de la variante de produit.
Affichons ces données sur la page:
<div v-for="variant in variants">
<p>{{ variant.variantColor }}</p>
</div>

Liste des variantes de produit
Ici, il suffit d'afficher le nom de la couleur correspondant aux différentes variantes de produit. Par conséquent, lorsque nous faisons référence aux éléments de tableau, nous utilisons la notation par points. Si nous écrivions entre accolades
{{ variant }}, l'objet entier serait affiché sur la page.
Notez qu'il est recommandé d'utiliser un attribut personnalisé lors du rendu de ces éléments
key. Cela permet à Vue de garder une trace de l'identité des éléments. Ajoutons un tel attribut à notre code, en utilisant comme valeur une propriété unique d'variantIdobjets contenant des informations sur les options du produit:
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
Atelier
Ajoutez un tableau
sizescontenant des informations sur les tailles des chaussettes à l'objet de données et, à l'aide de la directive v-for, affichez les données de ce tableau sur la page sous forme de liste.
Le tableau
sizespourrait ressembler à ceci:
sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Voici un modèle que vous pouvez utiliser pour résoudre ce problème.
→ Voici la solution au problème
Résultat
Aujourd'hui, nous avons appris ce qui suit:
- La directive
v-forvous permet d'itérer sur les tableaux pour afficher les données qu'ils contiennent. - La construction
v-forutilise un alias pour accéder aux éléments du tableau. Le nom du tableau lui-même est également indiqué ici. Par exemple, il pourrait ressembler à ceci:v-for=«item in items». - Lors d'une itération sur un tableau d'objets, vous pouvez utiliser la notation par points pour accéder aux propriétés des objets.
- Lors de son utilisation
v-for, il est recommandé d'attribuer une clé unique à chaque élément affiché.
Cherchez-vous dans la documentation Vue pour ce cours?
→ Vue.js débutants leçon 1: instance Vue
→ Vue.js pour les débutants, leçon 2: attributs de liaison
→ Vue.js débutants leçon 3: rendu conditionnel
→ Vue.js débutants leçon 4: rendu des listes
→ Vue .js pour les débutants leçon 5: traitement des événements
→ Vue.js pour débutants leçon 6: liaison de classes et de styles
→ Vue.js pour débutants leçon 7: propriétés calculées
→ Vue.js pour débutants leçon 8: composants
