Module natif
Tout d'abord, créons une nouvelle classe dans le dossier android / app / src / main / java, la classe CustomModule:
package com.awesomeproject;
import android.widget.Toast;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CustomModule extends ReactContextBaseJavaModule {
CustomModule (ReactApplicationContext context) {
super(context);
reactContext = context;
}
@Override
public String getName() {
return "CustomModule";
}
private static ReactApplicationContext context;
}Cette classe contient la méthode getName () requise. C'est par le nom que retournera cette méthode que vous pourrez accéder au module natif à partir du code Javascript (nous en reparlerons plus tard).
Notez également que le constructeur de classe prend le contexte d'application comme argument. Le contexte d'application est nécessaire lorsque nous voulons interagir avec des composants Android.
Créons une méthode de la classe CustomModule qui sera appelée à partir du code Javascript:
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(context,"Hello world", Toast.LENGTH_LONG).show();
}Notez que pour que la méthode soit disponible dans RN, vous devez utiliser le décorateur «@ReactMethod».
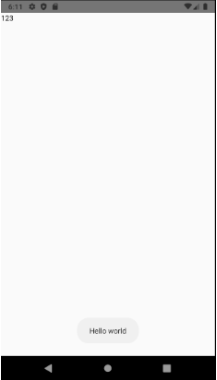
La classe Toast est un composant Android qui peut déclencher le message toast ci-dessous à l'aide de la méthode show ().
Lier le module à l'application Android
Une fois le module créé, il doit être placé dans un package («package»).
Créons un package dans le même espace de noms:
package com.awesomeproject;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CustomModule(reactContext));
return modules;
}
}L'interface «ReactPackage» contient deux méthodes obligatoires: «createNativeModules» et «createViewManagers». Le gestionnaire de vues en code RN est un composant. Notre module utilisera des fonctions et n'est pas un composant d'interface utilisateur Android et est donc placé dans la méthode «createNativeModules».
Remarque: un package peut contenir plusieurs modules.
Ensuite, le package doit être associé à l'application Android comme suit:
//MainApplication.java
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
packages.add(new CustomPackage());
return packages;
}Utilisation d'un module en code Javascript
Essayons maintenant d'appeler la méthode «show ()» dans l'application RN:
const App = () => {
NativeModules.ToastExample.show();
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};Résultat:

Échange de données entre les applications RN et Android
Maintenant, échangeons des données entre les applications. Créons deux nouvelles méthodes dans la classe CustomModule pour trouver la somme:
@ReactMethod
public void sum(int a, int b, Promise res) {
try {
res.resolve(a+b);
} catch (IllegalViewOperationException e) {
res.resolve(e);
}
}@ReactMethod
public void sum(float a, float b, Callback success, Callback fail) {
try {
success.invoke((a+b));
} catch (IllegalViewOperationException e) {
fail.invoke(e.getMessage());
}
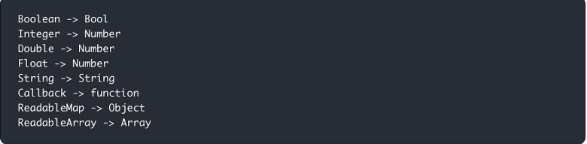
}Les variables «a» et «b» proviendront du code Javascript et il faut se souvenir de la correspondance des types de données entre Java et JS:

Remarque: comme le type Number correspond à plusieurs types de Java à la fois, on utilise une surcharge en créant deux méthodes avec le même nom, mais différentes types de paramètres.
Pour renvoyer des données au code JS, le module com.facebook.react.bridge contient les types Promise et CallBack.
Utilisons maintenant la méthode en Js:
const showRes = async () => {
const res = NativeModules.SendDataToRN.sum(400, 250);
alert(res);
};
const App = () => {
React.useEffect(() => {
showRes();
}, [])
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Text>text</Text>
</ScrollView>
</SafeAreaView>
</>
);
};
Résultat:

Conclusion
Les matériaux de l'article peuvent être utilisés dans toutes les situations où l'api pour rn n'a pas encore été écrit. Comme vous pouvez le voir dans les exemples, l'échange de données entre applications est une opération assez simple qui ne nécessite pas de connaissances approfondies de la programmation Java.