C'est en 1999 que nous écrivions
<font size="4" color="#000000">et ainsi de suite, et DHTML était à la mode .
Lorsque CSS est arrivé, mon approche de l'apprentissage n'était pas différente. Mais j'aimerais vraiment prendre le temps d'apprendre correctement le CSS - et passer à côté de nombreux concepts fondamentaux.
Voici quelques choses que je ne savais pas mais que j'aimerais savoir plus tôt.
Block, inline et inline-block
Bien que je connaissais ces propriétés, je ne les ai pas entièrement comprises pendant longtemps.
En bref:
- les éléments de bloc se
blockdéveloppent horizontalement pour occuper une ligne entière (comme un en-tête). Nous pouvons leur appliquer un rembourrage vertical.
- Les éléments en ligne se
inlinedéveloppent horizontalement juste assez pour accueillir le contenu (comme des élémentsstrongouem). Nous ne pouvons pas leur appliquer de remplissage vertical et ils doivent généralement être placés à l'intérieur d'un élément de bloc.
- Les éléments de bloc en ligne
inline-blocksont similaires aux éléments en ligne, mais vous pouvez leur appliquer un remplissage vertical (ce qui les rend utiles pour les objets tels que les boutons).
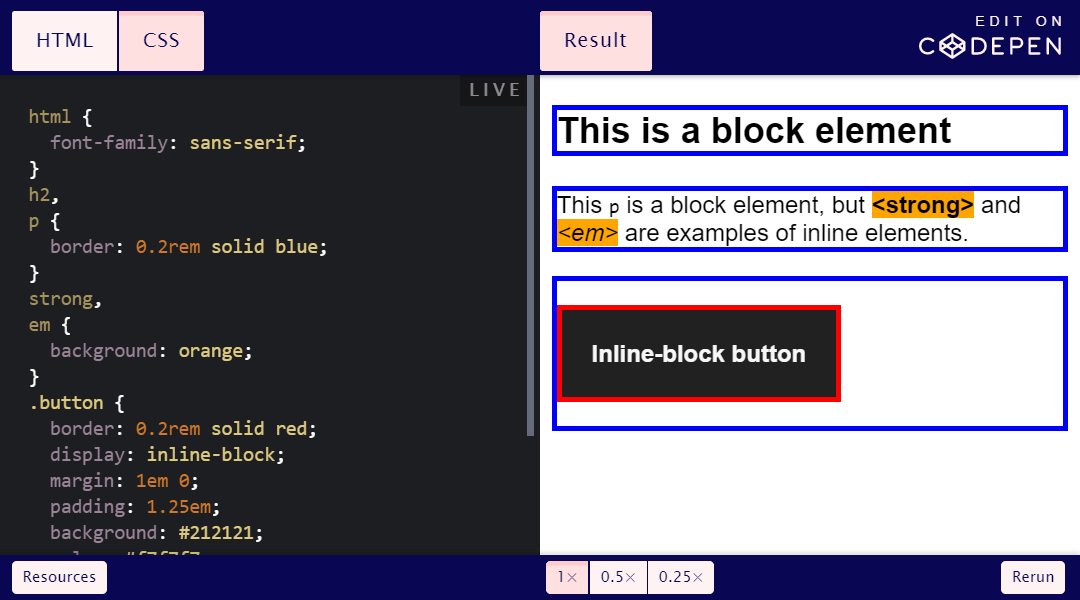
Dans l'exemple ci-dessous, les éléments de bloc ont un contour bleu, les éléments en ligne ont un arrière-plan orange et un élément de bloc en ligne a un contour rouge.

Les images sont en ligne
Que les images soient les images
inlinepar défaut n'est pas un problème, mais cela peut être déroutant lorsque vous essayez de les positionner ou d'ajouter un remplissage vertical.
Si votre ensemble ne l'a pas, je suggère d'ajouter la règle suivante:
img {
display: block;
}Cela rendra leur comportement beaucoup plus prévisible. Vous voudrez peut-être également ajouter
max-width: 100%;pour qu'ils n'éclatent pas de leur conteneur.
Comment la hauteur et la largeur sont calculées
Par défaut, la largeur / hauteur de la boîte est calculée en ajoutant:
- Zone de contenu
- Remplir la zone
- Zone frontalière
Habituellement, il n'y a aucun problème avec la hauteur de l'élément: nous ne nous soucions pas trop de la façon dont le contenu est reflété verticalement. Des problèmes surviennent lorsque vous essayez de calculer la largeur d'un élément, en particulier s'il y a plusieurs éléments dans une ligne.
Si nous avons le CSS suivant:
.some-class {
width: 50%;
padding: 2em;
border: 0.1rem;
}La largeur totale calculée
.some-classsera:
50% + 4em + 0.2 rem
Cela est dû à une propriété nommée
box-sizingavec une valeur par défaut content-box. Cette valeur signifie que la propriété widthest appliquée à la zone de contenu: tout le reste est ajouté par-dessus.
Nous pouvons changer cela pour tous les éléments avec la règle suivante:
* {
box-sizing: border-box;
}Pour revenir à notre exemple, la largeur de l'élément sera désormais calculée à partir de la bordure, donc la largeur totale de notre élément est de 50%.
Qu'arrive-t-il à la bordure et au rembourrage? Ces propriétés / valeurs s'appliquent toujours, mais elles n'affectent pas la largeur totale de l'élément: elles se trouvent dans une zone définie.
Découvrez le Codepen pour le voir en action:

Remplissage
Nous n'avons pas discuté de la marge ici, car le remplissage est l' espace entre les éléments , il ne fait donc jamais partie de ce calcul.
Le rembourrage et le rembourrage ne sont pas les mêmes
Si un élément n'a pas d'arrière-plan ou de bordure, il peut sembler que le remplissage et le remplissage sont identiques. Ce n'est pas vrai!
marginEst-ce que l'espace entre les éléments
paddingEst-ce que l'espace à l'intérieur de l'élément
Cela rend le remplissage utile pour les éléments qui ont un arrière-plan. Souvent, nous ne voulons pas que le contenu soit proche du bord du conteneur de l'élément, mais lui
paddingpermet plutôt de le faire.
Rembourrage absorbant
Cela a longtemps été ennuyeux pour les débutants en CSS. Rachel Andrew décrit cette propriété comme suit:
«Swallowing fusionne le rembourrage de sorte que l'espace entre deux éléments soit égal au plus grand des deux rembourrages. Le plus petit champ se trouve essentiellement à l'intérieur du plus grand. "
Si nous avons deux éléments de bloc avec
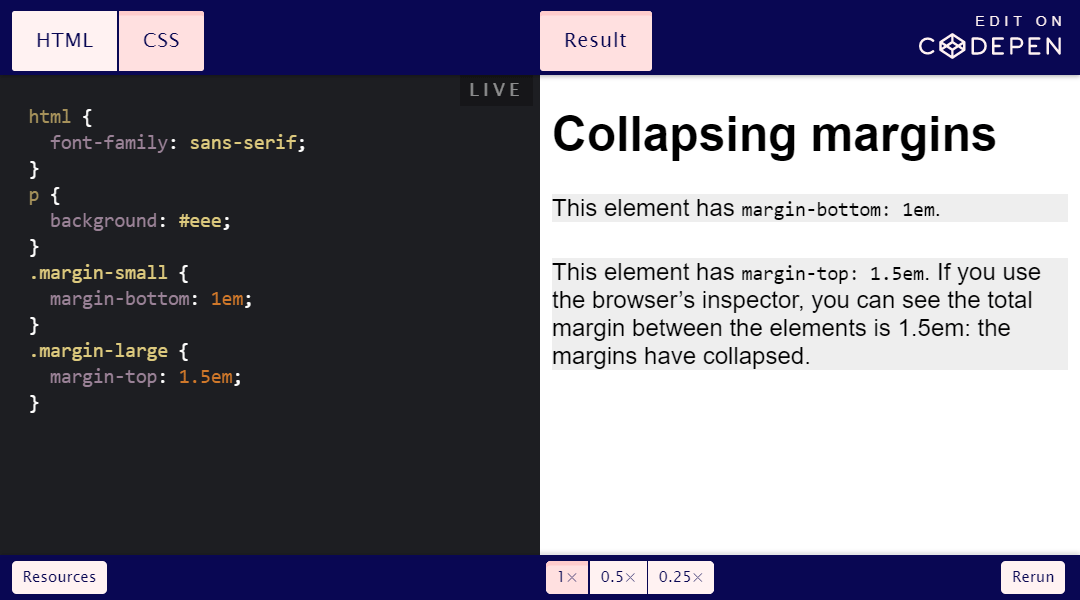
margin-bottom: 1emsur un élément et margin-top: 1.5 emsur l'élément directement en dessous, l'espace total entre les deux éléments sera égal 1.5 em.
Ceci peut être vu ici:

lorsque deux rembourrages se rencontrent, le plus grand rembourrage absorbe le plus petit rembourrage. S'ils ont la même valeur, ils s'absorbent.
Les calculs d'indentation sont immédiatement plus faciles. Cela peut également changer notre approche de la gestion de l'indentation, et c'est à ce stade que le sélecteur Lobotomised Owl et des techniques similaires peuvent être utiles .
Remarque: le remplissage n'est pas absorbé lorsque le parent est défini sur
display: gridou display: flex.
Les navigateurs ont une feuille de style par défaut
CSS signifie feuilles de style en cascade. Par conséquent, il n'est pas surprenant que la cascade soit l'un des concepts fondamentaux du CSS.
Bien que nous sachions comment nos propres feuilles de style interagissent les unes avec les autres, nous devons nous rappeler qu'il existe toujours une feuille de style de navigateur par défaut. Il est chargé avant toutes les feuilles de style personnalisées, ce qui facilite la re-déclaration des valeurs existantes.
Les styles déclarés diffèrent selon le navigateur, mais ils sont la raison pour laquelle par défaut:
- Les en-têtes ont des tailles différentes
- Texte noir
- Les listes sont marquées de points
- Les éléments peuvent avoir n'importe quelle propriété
display(par exemple,blockouinline)
Et plein d'autres choses.
Même s'il n'y a qu'une seule feuille de style sur le site, cette feuille de style sera toujours combinée avec les styles par défaut du navigateur.
Utilisez des unités relatives partout
Il est
pxtentant d' utiliser des pixels ( ) car ils sont faciles à comprendre: déclarez une taille de police de 24px et le texte sera de 24px. Mais cela ne garantit pas la commodité des utilisateurs, en particulier ceux qui redimensionnent le contenu au niveau du navigateur ou effectuent un zoom avant.
J'ai commencé à utiliser pendant longtemps pour déterminer la taille de la police
em(et plus tard rem). Il a fallu beaucoup plus de temps pour maîtriser de manière fiable emet l' remindentation, les marges, l'espacement entre les lettres et les frontières.
Comprendre la différence entre
emet remest essentiel pour gérer les unités relatives. Par exemple, nous pouvons utiliser empour les requêtes @mediaet le remplissage vertical, mais rempour des largeurs de bordure cohérentes.
Il faut un certain effort pour ajuster la pensée pour une transition complète vers des unités relatives, mais cela en vaut la peine.
Les pseudo-éléments :: before et :: after ont besoin de contenu
Pseudo-éléments
::beforeet ::afternécessitent une spécification obligatoire de la propriété content, même si elle reste vide:
.some-class::before {
content: '';
}S'il manque, le pseudo-élément ne sera pas affiché .
Unité ch
Une unité
ch(caractère) est utile, en particulier, pour régler la largeur d'un élément approximativement par le nombre de caractères dans une ligne de texte.
Pourquoi? Techniquement, il
ch ne compte pas le nombre réel de caractères dans une chaîne .
L'unité
chest basée sur la largeur des caractères 0. Eric Meyer a écrit à ce sujet :
"1 canal est généralement plus large que le caractère moyen, généralement d'environ 20 à 30%."
Si vous l'utilisez pour contrôler la taille des paragraphes, etc., il y a une différence à garder à l'esprit.
Écoulement normal
J'ai entendu ce terme à plusieurs reprises mais je ne l'ai pas bien compris depuis longtemps. «Flux normal» signifie que les éléments sont affichés sur la page tels qu'ils apparaissent dans le code source.
Par exemple, si nous écrivons:
<h2>Heading</h2>
<p>Paragraph text.</p>Nous prévoyons de
<h2>Heading</h2>comparaître avant ou au-dessus <p>Paragraph text.</p>. C'est un flux normal .
Si un élément est retiré du flux normal , il n'apparaîtra pas à cet emplacement. Les éléments flottants et parfaitement positionnés en sont un bon exemple.
Décoration d'état: focus
J'ai d'abord découvert les pseudo-sélecteurs
:hover, :focuset :activedans le contexte du style des liens. À ce moment-là, tous les exemples de leur utilisation ressemblaient à ceci:
a {
color: black;
}
a:hover,
a:focus,
a:active {
color: red;
}Cependant, il vaut mieux organiser les états différemment
:focus .
:focusIl s'agit de l'état dans lequel l'utilisateur clique ou glisse sur les éléments ciblés sur la page (par exemple, des liens). Lorsque l'utilisateur clique dessus [tab], il ne sait pas où sera le focus.
De plus, si l'utilisateur se concentre sur un élément qui a déjà été survolé, il ne saura pas où se trouve le focus.
Pour toutes ces raisons, il vaut mieux avoir un style
:focusdifférent de :hoveret :active. Par exemple:
a:hover,
a:active {
/* styles */
}
a:focus {
/* styles */
}: nième enfant ()
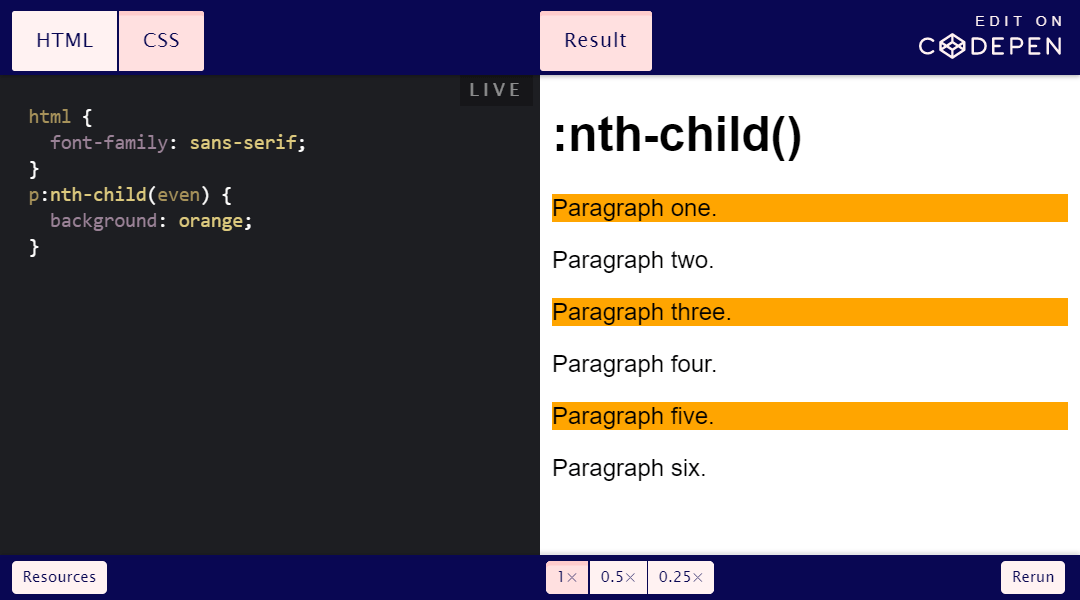
Regardez ce code : Vous

voyez les lignes impaires en arrière-plan? Bien que le sélecteur
p:nth-child(even)suppose la sélection de lignes paires.
Cependant, le sélecteur
:nth-child()compte tous les frères et sœurs . La spécification d'un élément dans un sélecteur (par exemple, p:nth-child()) ne fait pas démarrer le sélecteur à partir du premier élément de ce type.
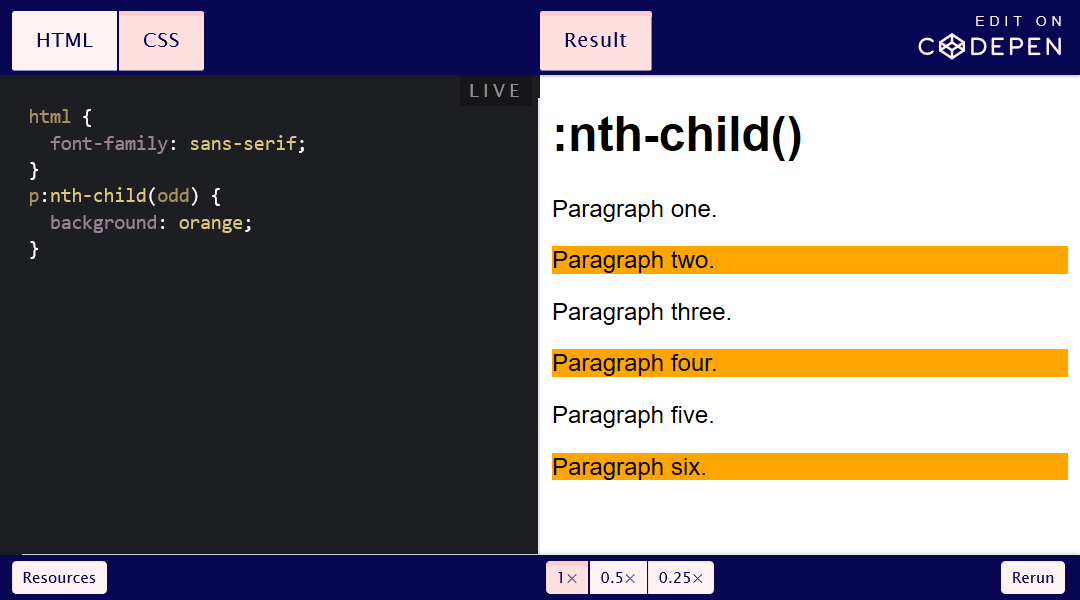
Au lieu de cela, la spécification d'un élément dans un sélecteur signifie que la règle ne s'appliquera qu'à ce type d'élément. Si nous passons notre exemple à des éléments impairs
p:nth-child(odd), nous verrons que:
h1ne se démarque pas, bien que ce soit un frère étrange
- Les éléments
pqui répondent aux critères sont marqués (paragraphes deux, quatre, six)

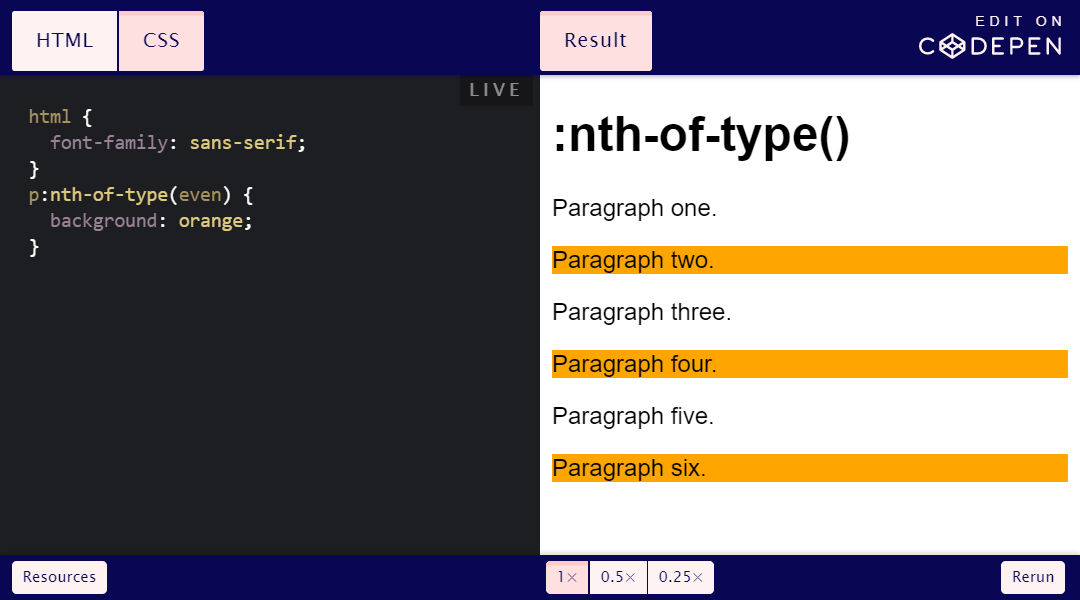
Revenons au premier exemple. Disons que nous voulons mettre en évidence même les éléments en arrière-plan
p. Dans ce cas, nous ferions mieux d'utiliser un pseudo-sélecteur complètement différent. p:nth-of-type(even)

C'est la principale différence entre
:nth-child()et :nth-of-type(). Il y a une différence subtile ici, mais cela évitera une certaine confusion.
En conclusion
Il est facile de maîtriser les bases du CSS, mais il est essentiel de comprendre comment et pourquoi les choses fonctionnent comme elles le font .
Si je passais plus de temps dans ma jeunesse là-dessus, je pourrais écrire du code plus rapidement qui serait plus efficace et plus stable.
Voir également:
- « Ancien et nouveau CSS. Histoire de la conception Web "
- « Développeurs CSS - Pourquoi le monde en a-t-il besoin? "
- " L'état du CSS "