
Couleurs de plate-forme par défaut
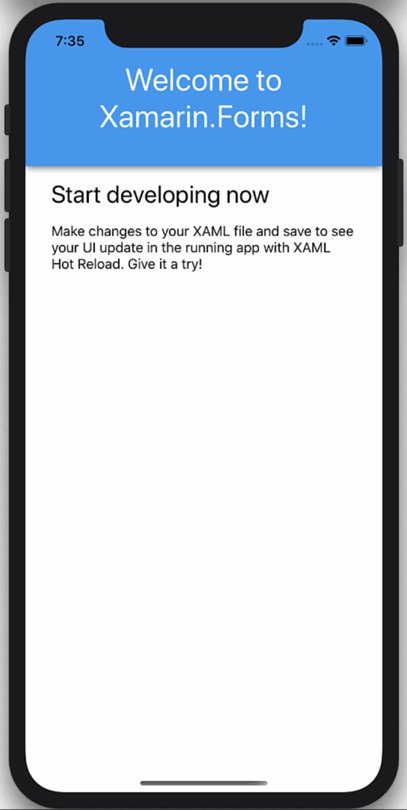
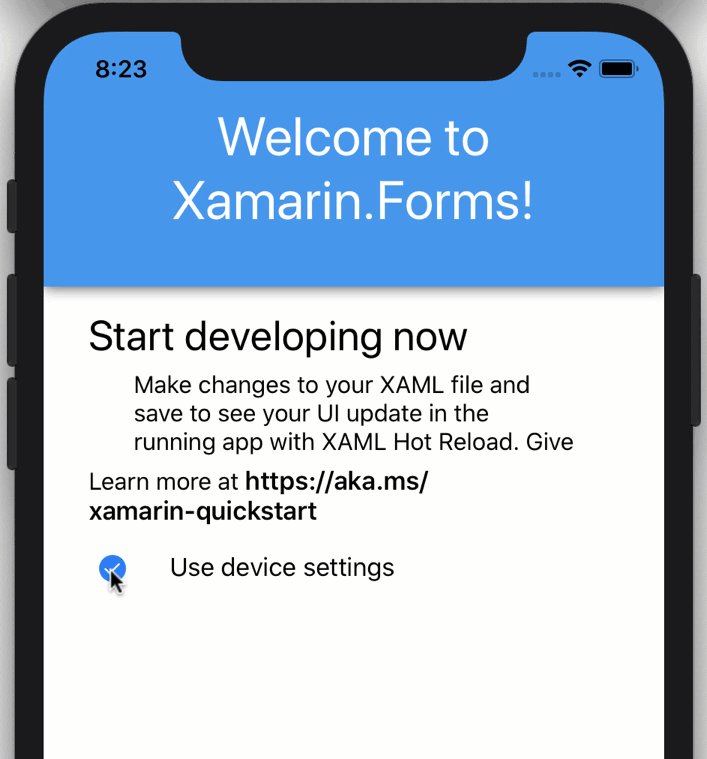
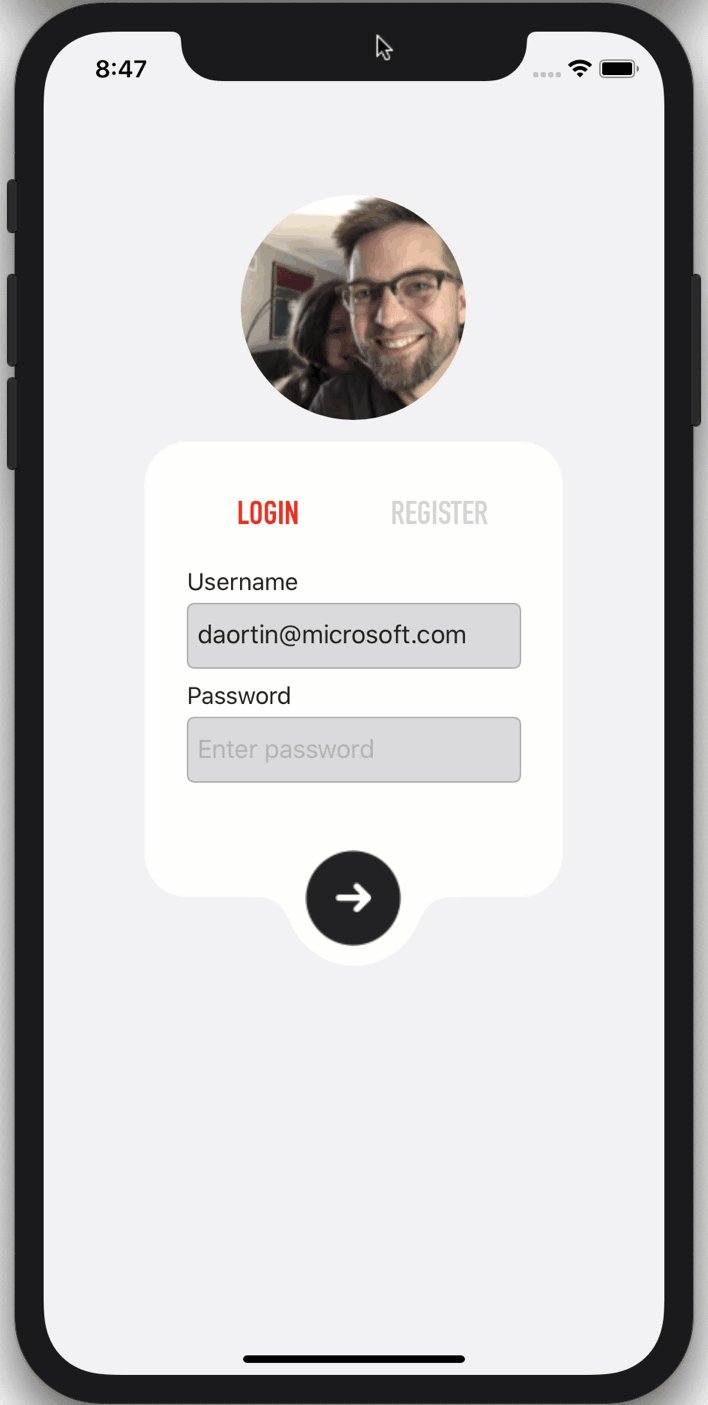
Lorsque vous ne définissez pas de styles ou de couleurs, votre interface utilisateur utilise par défaut le thème natif de la plate-forme sur laquelle l'application s'exécute. Par exemple, voici à quoi ressemble ce nouveau modèle d'application vierge sur iOS:
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36" />
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10" />
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0" />
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at " />
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold" />
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
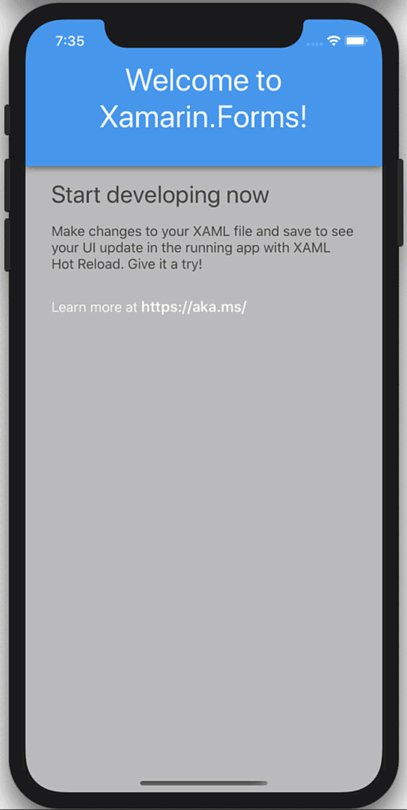
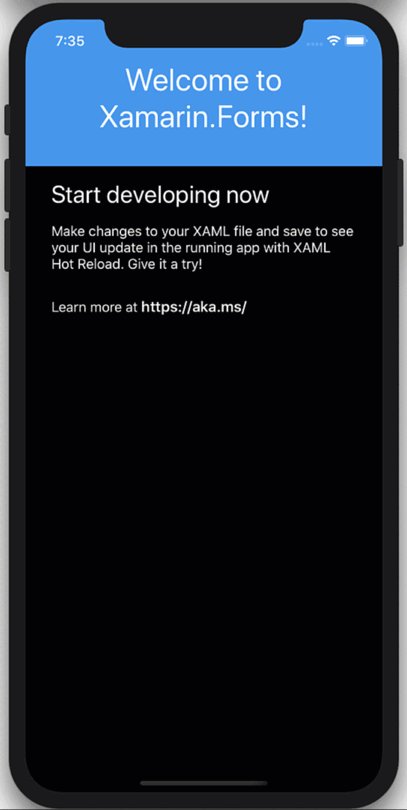
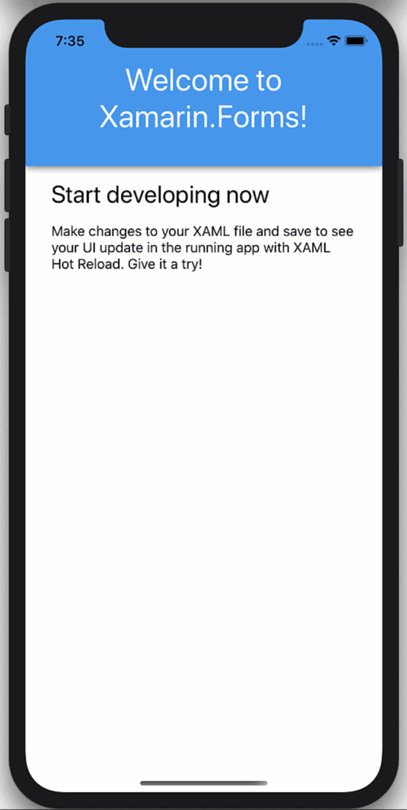
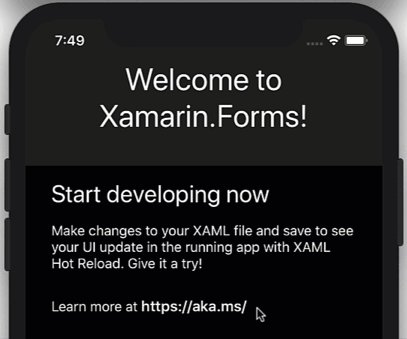
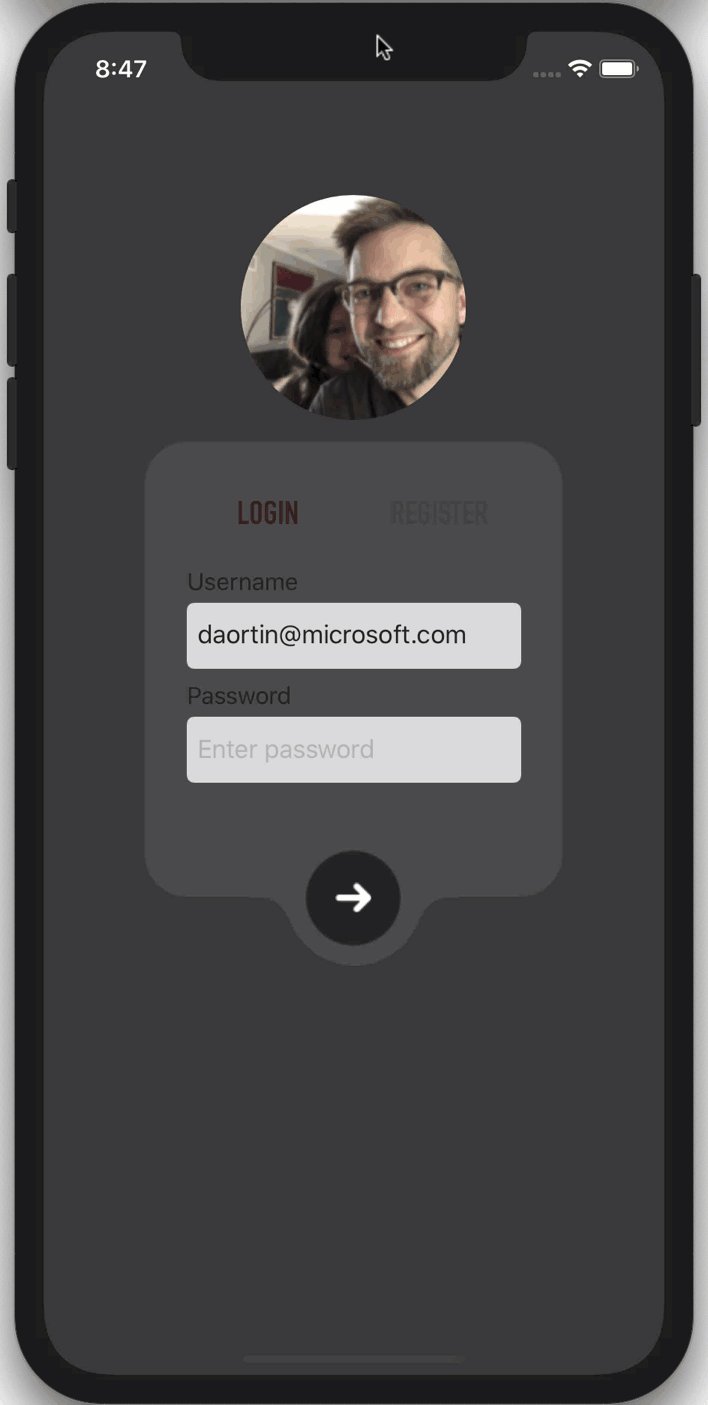
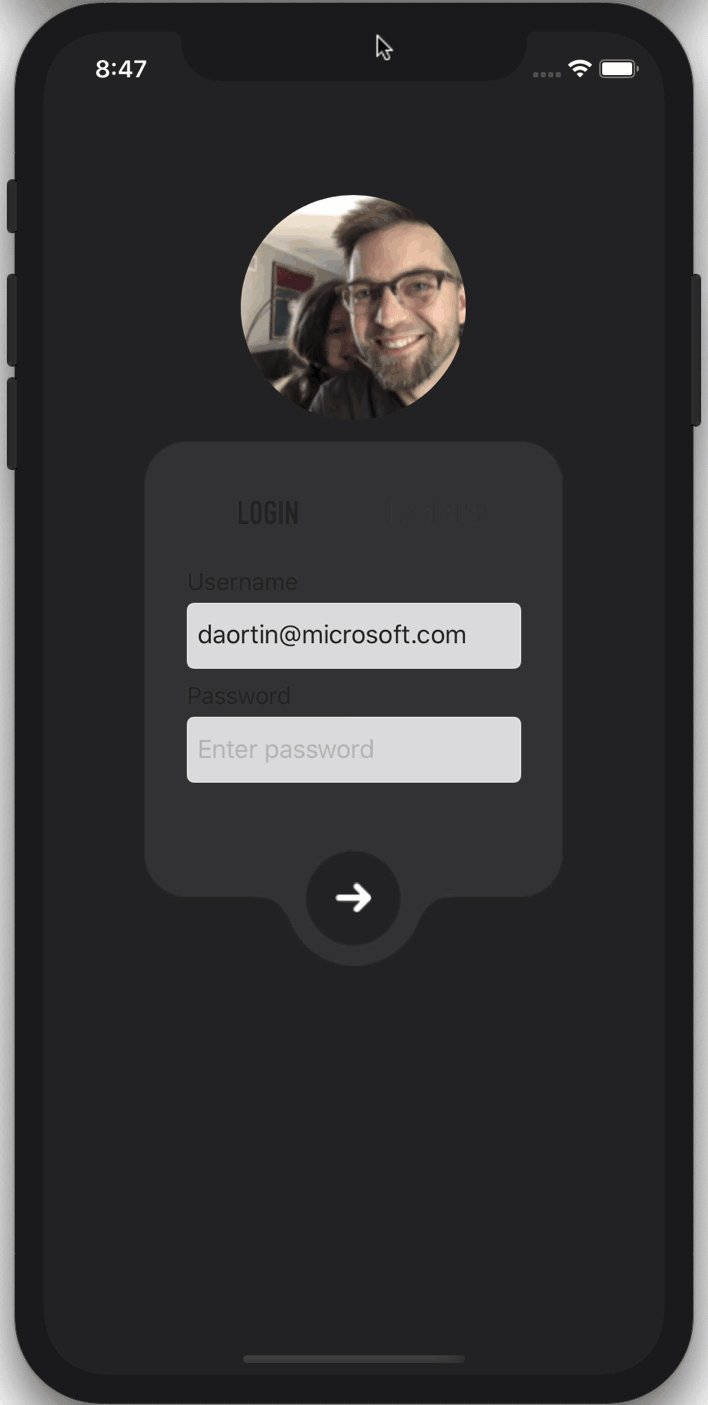
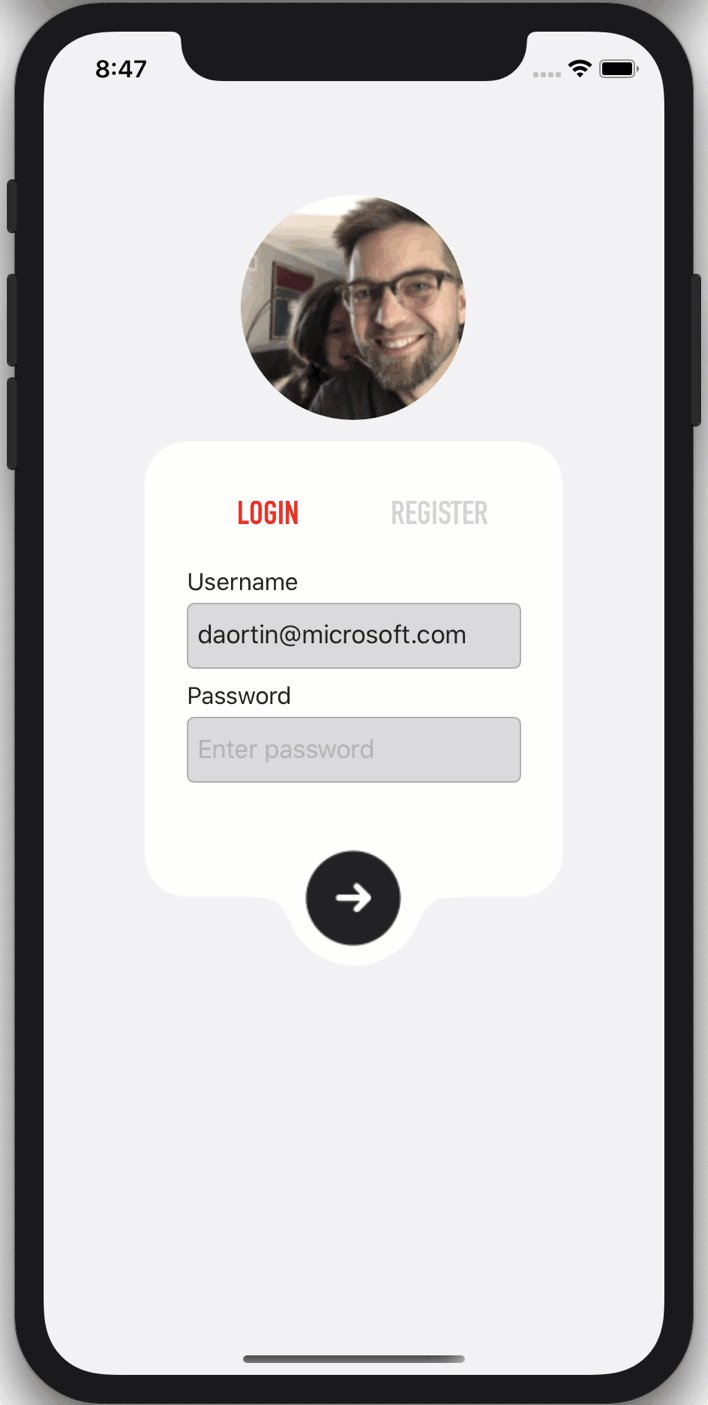
Lorsque vous basculez le simulateur iOS entre les modes sombre et clair (CMD + SHFT + A), vous pouvez voir l'arrière-plan de la ContentPage passer du blanc au noir et le texte du noir au blanc. Ce sont les couleurs de plate-forme par défaut. Comparez cela à l'en-tête, qui reste bleu, et au texte de l'en-tête, qui reste blanc. Ce sont les couleurs explicites définies dans le code.
Prendre le contrôle du noir
Pour contrôler maintenant les couleurs du titre et du texte sombres et clairs, vous pouvez remplacer les couleurs statiques par AppThemeBinding, qui réagira lors de l'exécution aux paramètres de thème de votre système d'exploitation. Activez d'abord cette fonctionnalité en ajoutant un indicateur à votre App.xaml.cs:
public App()
{
Device.SetFlags(new string[]{ "AppTheme_Experimental" });
InitializeComponent();
}En-tête uniquement mis à jour, cela ressemble à ceci:
<Frame BackgroundColor="{AppThemeBinding Dark=#2196F3, Light=#2196F3}" Padding="36,48,36,36" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="{AppThemeBinding Dark=DarkBlue, Light=White}" FontSize="36" />
</Frame>
Vous pouvez bien sûr changer les styles comme ici:
<ContentPage.Resources>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark=#1d1d1d, Light=#2196F3}"/>
<Setter Property="Padding" Value="36,48,36,36"/>
<Setter Property="CornerRadius" Value="0"/>
</Style>
<Style x:Key="HeaderTitle" TargetType="Label">
<Setter Property="TextColor" Value="{AppThemeBinding Dark=#F1F1F1, Light=White}"/>
<Setter Property="HorizontalTextAlignment" Value="Center"/>
<Setter Property="FontSize" Value="36"/>
</Style>
</ContentPage.Resources>
<Frame Style="{StaticResource HeaderBg}">
<Label
Style="{StaticResource HeaderTitle}"
Text="Welcome to Xamarin.Forms!" />
</Frame>Et si vous souhaitez utiliser des styles de couleurs prédéfinis, cela peut ressembler à ceci:
<Color x:Key="Background_Dark">#1d1d1d</Color>
<Color x:Key="Background_Light">#1d1d1d</Color>
<Style x:Key="HeaderBg" TargetType="Frame">
<Setter Property="BackgroundColor" Value="{AppThemeBinding Dark={StaticResource Background_Dark}, Light={StaticResource Background_Light}}"/>Donner le choix à l'utilisateur
Parfois, vous souhaiterez peut-être donner à l'utilisateur le contrôle du thème plutôt que de s'appuyer sur le thème du système d'exploitation. Pour ce faire, il vous suffit de fournir un moyen d'installer App.Current.UserAppTheme comme ceci:
App.Current.UserAppTheme = OSAppTheme.Dark;
Ensuite, pour réinitialiser l'application afin qu'elle réponde automatiquement aux changements de thème du système d'exploitation, vous pouvez la définir sur "Non spécifié":
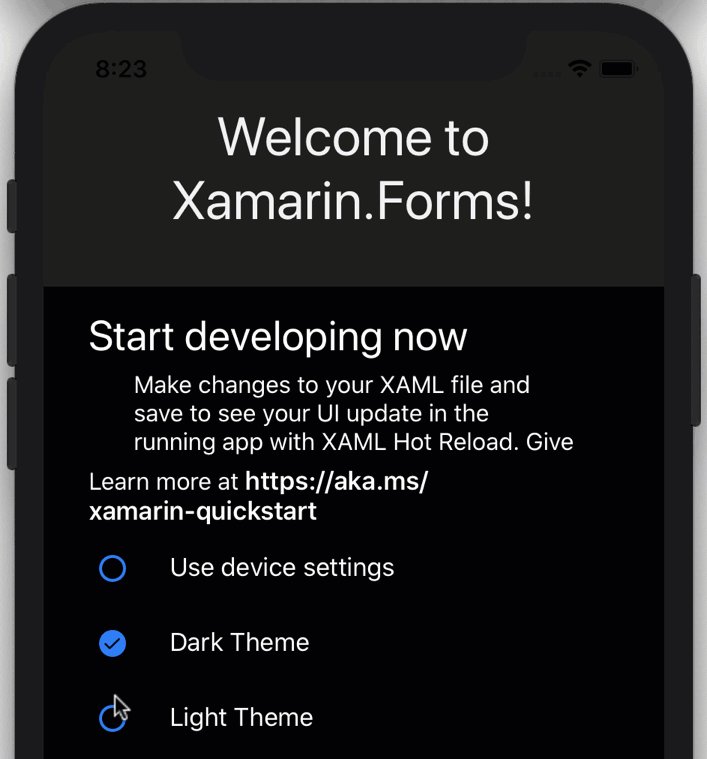
App.Current.UserAppTheme = OSAppTheme.Unspecified;Créez maintenant l'expérience décrite ci-dessus et ajoutez trois cases à cocher à votre interface: "par défaut", "sombre" et "clair".
<StackLayout Orientation="Horizontal" Spacing="10">
<CheckBox IsChecked="{Binding UseDeviceThemeSettings}" VerticalOptions="Center" />
<Label Text="Use device settings"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseDarkMode}" VerticalOptions="Center"/>
<Label Text="Dark Theme"
VerticalOptions="Center"/>
</StackLayout>
<StackLayout
IsVisible="{Binding UseDeviceThemeSettings, Converter={StaticResource InvertedBoolConverter}}"
Orientation="Horizontal"
Spacing="10">
<CheckBox IsChecked="{Binding UseLightMode}" VerticalOptions="Center"/>
<Label Text="Light Theme"
VerticalOptions="Center"/>
</StackLayout>Ajoutez ensuite des propriétés publiques au BindingContext de la page, auquel cas la page gère son propre état.
public MainPage()
{
BindingContext = this;
InitializeComponent();
}
private bool _useDarkMode;
public bool UseDarkMode {
get {
return _useDarkMode;
}
set {
_useDarkMode = value;
if(_useDarkMode)
{
UseLightMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Dark;
}
}
}
private bool _useLightMode;
public bool UseLightMode
{
get
{
return _useLightMode;
}
set
{
_useLightMode = value;
if (_useLightMode)
{
UseDarkMode = UseDeviceThemeSettings = false;
App.Current.UserAppTheme = OSAppTheme.Light;
}
}
}
private bool _useDeviceThemeSettings = true;
public bool UseDeviceThemeSettings
{
get
{
return _useDeviceThemeSettings;
}
set
{
_useDeviceThemeSettings = value;
if(_useDeviceThemeSettings)
{
App.Current.UserAppTheme = OSAppTheme.Unspecified;
}
}
}Le code ci-dessus bascule entre sombre et clair selon les préférences de l'utilisateur dans l'application, puis bascule entre les préférences de l'utilisateur et les préférences de thème du système d'exploitation.
Wrapper!
Ce nouvel assistant AppThemeBinding en mode clair et sombre, associé à UserAppTheme, facilite l'utilisation des modes sombres dans vos applications Xamarin.Forms. Cela fonctionne non seulement pour les couleurs, mais aussi pour les images et autres ressources. Comme indiqué précédemment, il fonctionne même avec les nouveaux formulaires et chemins ajoutés dans Xamarin.Forms 4.7!

Pour plus d'informations sur les thèmes d'application, consultez la documentation sur les changements de thème système. Si vous souhaitez aller encore plus loin que les thèmes sombres et clairs, essayez d'utiliser des ressources dynamiques et même de charger des thèmes à l'exécution pour créer des thèmes dans vos applications.