Un diagramme de Gantt est une collection de barres horizontales sur un plan. La direction horizontale correspond à la valeur du temps, et cette valeur, dans le cas général, peut être continue. Et dans le sens vertical, ce plan est divisé en de nombreuses zones horizontales de largeur fixe. Pour le diagramme de Gantt classique, reflétant l'horaire de travail, chacune de ces zones correspond à un certain type de travail (Fig. 1). Des barres de graphique sont tracées dans ces zones. La bande représentée dans une zone spécifique caractérise le type de travail correspondant à cette zone, et les bordures gauche et droite de la bande caractérisent respectivement les heures de début et de fin de cette œuvre. Par conséquent, la longueur de la bande caractérise la durée du travail donné.

Figure: 1. Diagramme de Gantt pour illustrer le calendrier de travail.
Dans le cas du schéma des appels téléphoniques décrit dans cet article, les zones dans le sens vertical caractériseront les jours (jours). Dans ce cas, l'échelle de temps horizontale du diagramme correspond à l'intervalle de 0 à 24 heures, d'une journée. Chaque barre dans un tel diagramme correspondrait à un appel téléphonique. Les limites gauche et droite de la voie sont les heures de début et de fin de l'appel, et le numéro de zone (verticalement) est le jour où l'appel a été effectué. Un schéma d'une telle configuration permet d'illustrer et d'évaluer visuellement la fréquence des appels, d'estimer leur durée moyenne, leur répartition par heure de la journée, etc. De plus, une propriété supplémentaire peut être ajoutée à ce diagramme: la couleur de la barre. Vous pouvez colorer les rayures selon différents critères. Tout d'abord, par le type d'appel (entrant ou sortant).Deuxièmement - par le numéro de téléphone de l'appel. Dans le premier cas, deux couleurs suffisent. Dans le second - beaucoup plus, mais, en règle générale, pas plus d'une douzaine de couleurs suffisent pour les numéros de téléphone les plus populaires qui apparaissent le plus souvent dans les appels. Cet article décrit la constitution d'un graphique pour une période de cinq mois calendaires et en tenant compte de la présence de deux opérateurs mobiles (téléphone à deux SIM). Les couleurs des barres du diagramme seront sélectionnées sur la base de "SIM1 / SIM2 entrant / sortant", c'est-à-dire que quatre couleurs différentes sont requises.Cet article décrit la formation d'un graphique pour une période de cinq mois calendaires et en tenant compte de la présence de deux opérateurs mobiles (téléphone à deux SIM). Les couleurs des barres du diagramme seront sélectionnées sur la base de "SIM1 / SIM2 entrant / sortant", c'est-à-dire que quatre couleurs différentes sont requises.Cet article décrit la constitution d'un graphique pour une période de cinq mois calendaires et en tenant compte de la présence de deux opérateurs mobiles (téléphone à deux SIM). Les couleurs des barres du diagramme seront sélectionnées sur la base de "SIM1 / SIM2 entrant / sortant", c'est-à-dire que quatre couleurs différentes sont requises.
La formation d'un diagramme, contrairement à la construction, prévoit la génération d'un fichier de sortie avec un diagramme donné. En ce qui concerne le traçage, en règle générale, la création d'un graphique dans Excel impliquerait l'opération correspondante dans Excel, l'un des outils standard. Même si une telle opération est possible (diagramme de Gantt), il est peu probable qu'il soit pratique d'afficher et de mettre à l'échelle de grands volumes de données d'entrée. Dans le cas de la génération d'un fichier au format vectoriel SVG avec un diagramme similaire, Excel est utilisé comme un outil logiciel où il est pratique de travailler avec des données tabulaires. Au lieu d'Excel, vous pouvez écrire un programme séparé tiers et générer un fichier SVG en l'utilisant. Mais Excel dans ce cas, je n'ai pas choisi par hasard. Premièrement, d'une certaine manière, il y a une certaine visualisation du traitement de l'information,et deuxièmement, la spécificité du format de sortie SVG.
Ce format est un format graphique vectoriel évolutif et contient des données texte au format XML à l'intérieur. C'est une sorte de langage de balisage qui contient un ensemble spécifique de commandes et de paramètres typiques pour dessiner un élément graphique particulier. Les commandes, par exemple, peuvent être les suivantes: dessiner une ligne, un polygone, un cercle, écrire du texte. Et les paramètres sont les coordonnées des coins du polygone, la couleur de remplissage, la taille et la police du texte, etc. En fait, connaissant le langage de balisage SVG, vous pouvez utiliser un éditeur de texte classique (Bloc-notes) pour créer manuellement l'une ou l'autre image de la catégorie des plus simples. Les fichiers SVG peuvent être ouverts pour être visualisés avec n'importe quel navigateur Internet courant.
Avant de procéder à la formation du diagramme SVG, il est nécessaire non seulement de télécharger les détails de l'appel à partir des sites des opérateurs mobiles, mais également de les pré-traiter. Comme je l'ai déjà noté, deux opérateurs mobiles seront considérés. L'un d'eux est Tele2, l'autre est Megafon. Le détail des appels Tele2, qui peut être téléchargé à partir du compte personnel sur le site Web correspondant, est un document PDF avec un grand tableau, qui est divisé en pages (Fig. 2).

Figure: 2. Type d'appel détaillant "Tele2".
Dans le cas de Megafon, tout est presque pareil, sauf que les détails sont présentés dans le fichier XLS (Excel) (Fig. 3).

Figure: 3. Type d'appel détaillant "Megafon".
L'un et l'autre des détails doivent être traités de différentes manières, éliminer les éléments inutiles et mettre de l'ordre. Ce texte a une certaine "régularité", il est donc facilement soumis à un traitement automatique. Je l'ai produit dans un document séparé en utilisant des fonctions Excel (formules). Je ne pense pas qu'il vaille la peine de s'attarder sur cette question en détail. À la suite de ce traitement, nous avons obtenu un grand tableau soigné avec les champs minimum requis: date, heure, durée, type d'appel, numéro de téléphone, carte SIM (Fig.4). Au total, 2 022 enregistrements d'appels téléphoniques ont été obtenus. À propos, dans la figure 3, qui montre une feuille Excel avec le texte de détail original, vous pouvez voir la présence d'autres feuilles. J'ai ajouté ces fiches juste pour mettre en œuvre les étapes intermédiaires du traitement, dans la continuité du document original.

Figure: 4. Détails mixtes, mis en ordre.
J'ai copié le tableau résultant dans un nouveau document sur la feuille "A", en le complétant immédiatement avec des champs supplémentaires: l'adresse de la couleur de la bande, la bordure gauche de la bande (a) (en secondes à partir du début de la journée), la bordure droite de la bande (b) (Fig.5).

Figure: 5. Paramètres supplémentaires sur la première feuille.
Ces champs sont facilement calculés à l'aide de formules Excel. L'adresse couleur indique l'une des quatre adresses des cellules de la feuille de configuration "C", dans laquelle elle est écrite au format HEX-RVB. Cette feuille contient non seulement les couleurs, mais également tous les paramètres supplémentaires du document SVG: coordonnées, décalages, échelle, etc. (fig.6).

Figure: 6. Feuille avec paramètres.
En plus des barres, le diagramme affichera des données supplémentaires: l'attribution des quatre numéros de téléphone les plus fréquents avec une étiquette séparée sur la barre, un histogramme de la distribution de la fréquence des appels téléphoniques dans le temps, ainsi que des informations sur le diagramme.
Pour l'avenir, le diagramme est de 4420 par 1800 pixels. En fait, il est difficile de parler de pixels dans les graphiques vectoriels, mais dans la description du format SVG, il y a un système de coordonnées discret, dont j'appelle les pixels. En général, même basé sur l'abréviation, ce graphique est évolutif. Comme je l'ai déjà écrit, le diagramme reflétera les appels pendant 5 mois, soit de mai à septembre inclus. Si vous le comptez, cela correspond à 153 jours. Il devrait y avoir exactement le nombre de zones pour les barres sur le diagramme. J'ai décidé à l'avance de l'échelle. Dans le sens vertical, j'ai décidé d'attribuer 10 pixels par zone. Dans ce cas, la largeur de la bande dans la zone sera de 8 pixels, (avec un écart d'un pixel en haut et en bas). La taille de l'espace (indentation) dans la cellule B8 de la feuille "C" permet d'ajuster la largeur des rayures dans la zone. L'échelle horizontale peut être choisie, en principe, n'importe laquelle,cependant, il y a une clarté pratique du diagramme, un rapport hauteur / largeur et une capacité acceptables. Au final, j'ai décidé de prendre 3 pixels pour une durée d'une minute, soit 20 secondes par pixel.
Au total, la zone active du graphique a les dimensions suivantes. Horizontal: 24 * 60 * 3 = 4320; vertical: 153 * 10 = 1530. Sur la gauche du diagramme, en face de chaque zone doit être écrit son nom. Les noms de zone sont parfaitement cohérents avec les dates. À cette fin, j'ai décidé de mettre de côté une zone de 100 px de large. Au-dessus du diagramme, il est souhaitable (pour plus de commodité) d'écrire des horodatages, au moins des heures. Et ci-dessous, sous le graphique, il y aura un histogramme sur lequel j'ai écrit ci-dessus, ainsi que des informations supplémentaires. Pour cela, j'ai alloué 270 pixels, arrondissant la hauteur de tout le diagramme à 1800. En plus de tout ce qui a été dit, sur le diagramme j'ai décidé de refléter des lignes horizontales claires entre les zones (jours), un peu plus sombres - entre les semaines, et noires - entre les mois. En plus des lignes horizontales, il existe également des lignes verticales, placées toutes les heures - pour les limites des heures.Et encore un détail important. Sur la bordure gauche de chaque bande de couleur affichée, une marque noire de son début sera affichée sous la forme d'un crochet ouvrant carré. Ceci est nécessaire pour éviter la fusion de deux bandes, qui peuvent correspondre à des appels téléphoniques consécutifs.
Le traitement principal des informations a lieu sur la feuille "B" (Fig. 7). Vous pouvez y voir un tas de piliers intermédiaires "extra", dont les valeurs des cellules pourraient être calculées "dans la tête" ou immédiatement prises en compte dans la formule finale. Cela concerne les coordonnées des coins de chaque bande. Cependant, tout cela me paraissait très lourd, ce qui au début pouvait prêter à confusion.

Figure: 7. Feuille avec calculs de base.
La colonne "A" récupère le numéro du jour (zone) à partir de la date de l'appel. Colonne "B" - durée de l'appel en secondes à partir du début de la journée. C'est la même valeur que dans la colonne "I" de la feuille "C". Colonne «C» - durée de l'appel arrondie en minutes. Ici, il vaut la peine de faire une réservation, pour laquelle une telle «inexactitude» a été introduite. Il semblerait que vous deviez prendre la durée de l'appel avec une précision de 20 secondes, c'est-à-dire jusqu'à un pixel du diagramme (en fonction de l'échelle adoptée). Cependant, il est évident que de très courtes bandes de 1 à 2 pixels de large ne s'afficheront pas correctement sur le graphique. Par conséquent, la longueur de bande minimale correspondra à au moins trois pixels. Et en général, la longueur de toute bande sera un multiple de trois. En raison de l'arrondi de la durée de l'appel à la hausse (avec une précision d'une minute), le diagramme sera légèrement "encombré" par rapport à la situation réelle,cependant, ce débordement est très mineur. Dans la colonne "D" en utilisant la formule "INDIRECT", la valeur de couleur est extraite des paramètres (feuille "C") à l'adresse calculée sur la feuille "A". Ensuite, les coordonnées des coins de la bande sont calculées. Comme je l'ai déjà écrit, il y a beaucoup de calculs intermédiaires inutiles, mais je ne l'ai pas refait. La colonne "U" calcule la présence de surbrillance et la couleur de la bordure de bande si le numéro de téléphone de l'appel en cours correspond à l'un des quatre numéros de téléphone donnés pour la mise en évidence (sur la feuille "C"). J'ai oublié d'écrire ci-dessus que dans l'appel sélectionné, non seulement une étiquette est superposée sur la bande correspondante, mais aussi la couleur grise de la bordure de la bande (cette couleur peut également être modifiée sur la feuille avec des paramètres). Dans le cas normal, la bande n'a pas de bordure. Finalement,dans les trois colonnes suivantes, la formation finale du texte dans le langage de balisage graphique SVG a lieu. Dans cet article, je ne considérerai pas la description et la syntaxe de ce langage. En fait, ce n'est pas difficile, je l'ai compris en quelques minutes. Dans la colonne "V", un code est généré qui dessine une bande avec une bordure.
Exemple:
<path fill="#FF5050" stroke="#808080" d="M1598,51L1598,59L1601,59L1601,51L1598,51" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
La colonne "W" contient le code pour le bord gauche de la bande.
Exemple:
<path fill="none" stroke="black" d="M1599,52L1598,52L1598,58L1599,58" style="stroke-width: 1px;" stroke-width="1" stroke-dasharray="0"></path>.
La colonne "X" contient le code pour afficher le texte de l'étiquette (numéro 1, 2, 3 ou 4) uniquement pour les appels où il est nécessaire. Cette sélectivité est effectuée à l'aide de la formule "IF (U2 <>" aucun "; ...; ...)".
Exemple de texte "3":
<text x="1601" y="58" style="text-anchor: middle; font-family: times; font-weight: bolder; font-size: 8px;" stroke="none" fill="black"><tspan>3</tspan></text>.
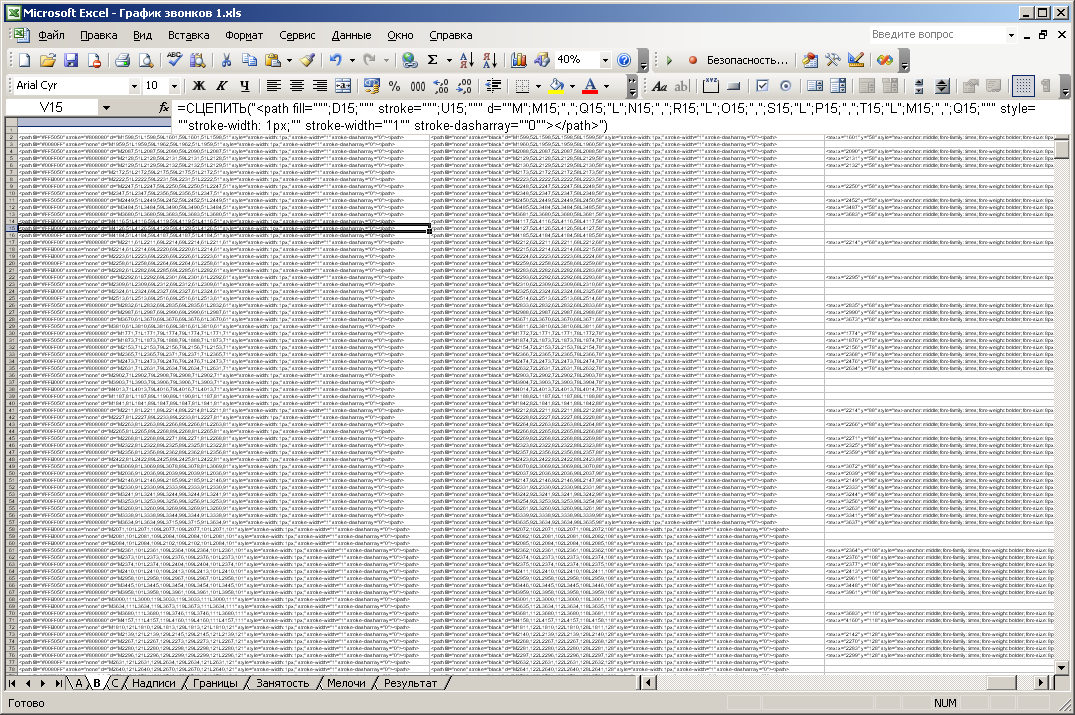
La figure 8 montre une capture d'écran de ces trois colonnes à très petite échelle, sinon il est presque impossible de le démontrer en raison de la masse du texte. Vous pouvez également voir combien il est fastidieux d'écrire la formule "CONNECT" avec tous ses arguments.

Figure: 8. Colonnes avec les résultats des calculs de base.
Sur la feuille «Inscriptions», des inscriptions sont formées au-dessus du diagramme (index des heures) et à gauche du diagramme (date) (Fig. 9). Les formules contiennent des paramètres de police: taille, style, couleur de police et bordure. L'objectif principal du calcul est le remplissage automatique des cellules par dates et heures, le calcul des coordonnées de la position du texte par un pas uniforme.

Figure: 9. Feuille formant les inscriptions.
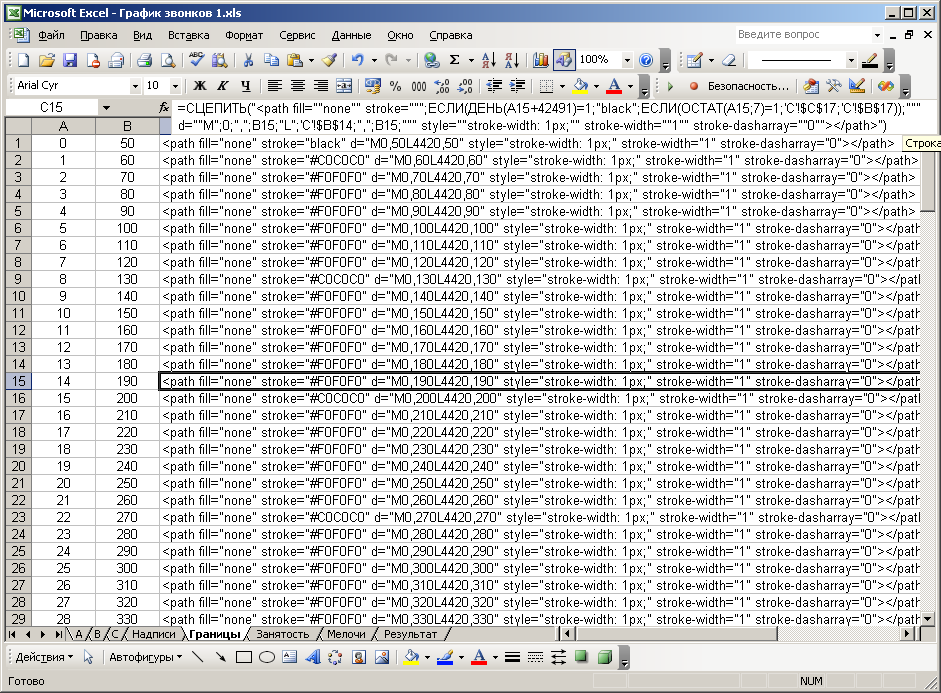
Sur la feuille "Bordures", toutes les lignes auxiliaires du diagramme sont formées qui servent de limites de zones (dates) et d'heures. La figure 10 montre une capture d'écran montrant la formation de lignes horizontales par zones. Les deux premières colonnes contiennent le numéro de zone (à partir de zéro) et sa coordonnée verticale relative. La troisième colonne génère le code SVG qui trace les lignes. Ici, dans la formation du code, non seulement la formule familière "CONNECT" est utilisée, mais aussi deux formules "IF", imbriquées l'une dans l'autre. Cela est nécessaire pour mettre en œuvre un dessin au trait de trois couleurs différentes, en fonction de la situation. Comme indiqué ci-dessus, les lignes noires séparent les mois, les semaines grises et les jours gris clair. Les deux dernières couleurs sont spécifiées sur la feuille "C" dans les cellules B17 et C17. Dans les arguments de la formule "SI", il y a les formules "JOUR" et "OSTAT". La première formule reconnaît un nombre à partir d'une date donnée sous forme d'entier,qui est obtenue en décalant les valeurs du numéro de zone (de la première colonne) par la constante présélectionnée 42491.
En particulier, on vérifie l'égalité d'un nombre d'une date avec une unité, reconnaissant ainsi le début d'un nouveau mois. La formule "OSTAT" permet de reconnaître le début d'une nouvelle semaine (algorithme classique). Le deuxième argument de cette formule est 7 car il y a 7 jours dans une semaine. En particulier, le reste de la division est comparé à la valeur 1. Cette valeur (de 0 à 6) peut être utilisée pour ajuster le décalage des jours de la semaine sur le diagramme, et elle est sélectionnée de manière à correspondre au calendrier réel. Une fois les lignes horizontales formées, 25 lignes verticales sont formées de manière plus simple (23 lignes pour chaque heure et deux lignes de délimitation supplémentaires).

Figure: 10. La feuille qui forme les bordures.
La feuille «Petites choses» (Fig. 11) contient la formation d'informations supplémentaires sur les propriétés du diagramme. Les colonnes «B» et «C» contiennent les coordonnées de décalage pour chaque élément.

Figure: 11. Feuille contenant des informations complémentaires.
Sur l'onglet «Occupation», un histogramme de la distribution de la densité d'appels dans le temps est formé (Fig. 12). C'est un ensemble de lignes verticales de différentes longueurs, qui sont étroitement adjacentes les unes aux autres et situées directement sous le diagramme. Le nombre de ces lignes correspond au nombre d'éléments temporels (20 secondes chacun), soit 24 * 60 * 3 = 4320.

Figure: 12. Feuille qui forme un histogramme de la densité des appels.
La longueur de la ligne (la hauteur de la barre de l'histogramme) correspond exactement à la somme des éléments de temps «occupés» pour les 153 jours. Autrement dit, si un appel téléphonique tombe sur l'élément de temps actuel dans la journée en cours, il est pris en compte dans l'histogramme. J'ai calculé un tel tableau numérique en utilisant un programme C simple séparé. À l'aide de cellules Excel, un tel calcul ne peut pas être effectué en raison de la multidimensionnalité des opérations. Il était possible d'utiliser VBA en y plaçant le code de programme correspondant, mais à ce moment-là je ne possédais pas du tout cet outil. Le code de programme pour calculer le tableau des valeurs d'histogramme est donné ci-dessous.
#include <stdio.h>
#include <windows.h>
int main(){
int a,b,n,c,k;
int q[4320];
for(n=0;n<4320;n++){
q[n]=0;
}
FILE *f,*f1;
f=fopen("ab.txt","r");
f1=fopen("Out.txt","w");
for(c=0;c<2102;c++){
fscanf(f,"%i\t%i\n",&a,&b);
for(k=a;k<b;k++){
q[k/20]+=1;
}
}
for(n=0;n<4320;n++){
fprintf(f1,"%i\n",q[n]);
}
fclose(f);
fclose(f1);
system("PAUSE");
return 0;
}
Les données d'entrée du programme sont le fichier texte "ab.txt". Deux colonnes de la feuille «A» des valeurs des secondes du début et de la fin de chaque appel ont été copiées dans ce fichier (j'ai déjà écrit à ce sujet ci-dessus, voir Fig. 5). Les valeurs de tableau calculées sont envoyées dans le fichier de sortie "Out.txt". L'algorithme de calcul est simple, il n'est donc pas nécessaire de le décrire. Les données du fichier de sortie sont copiées dans la colonne «D» de la feuille de calcul «Emploi». Les trois premières colonnes sont la légende des éléments des intervalles de temps et leur nombre. Colonne «E» - la même valeur de l'histogramme, mais mise à l'échelle 5 fois, arrondie à l'entier le plus proche. Ceci est fait pour un placement pratique de l'histogramme, la clarté et l'élimination de la lourdeur. De plus, chaque valeur est décalée de un. Ceci est nécessaire pour le pseudo dessin de l'axe horizontal. Même si la valeur de l'histogramme est zéro (ce qui est typique pour la nuit),un pixel de l'histogramme sera toujours affiché. Ainsi, l'axe des abscisses sera dessiné.
Enfin, la feuille de résultats combine tous les codes SVG générés pour chaque feuille du document dans un ordre spécifique (étiquettes et bordures en premier). J'ai réalisé cette union en utilisant la copie manuelle habituelle des colonnes (fig. 13). Si nécessaire, vous pouvez écrire en VBA une fonction pour exporter automatiquement le fichier SVG, en parcourant les colonnes résultantes de toutes les feuilles. La toute première ligne contient l'en-tête du fichier. Il contient, tout d'abord, la largeur et la hauteur de l'image. La toute dernière ligne, ajoutée à la main, ferme le document, ou plutôt le bloc svg principal. Il y avait environ 6800 lignes au total.

Figure: 13. Feuille de travail avec consolidation des résultats.
Ensuite, vous devez copier tout le contenu de cette feuille dans un éditeur de texte (j'ai utilisé le programme AkelPad) et enregistrer le document dans un fichier avec l'extension svg en encodage UTF-8. Après cela, s'il n'y a pas d'erreurs, le fichier est ouvert dans le navigateur Internet pour affichage. Les figures ci-dessous montrent des vues de différentes zones de l'image résultante à différentes échelles.

Figure: 14. Vue générale du diagramme résultant dans Chrome.

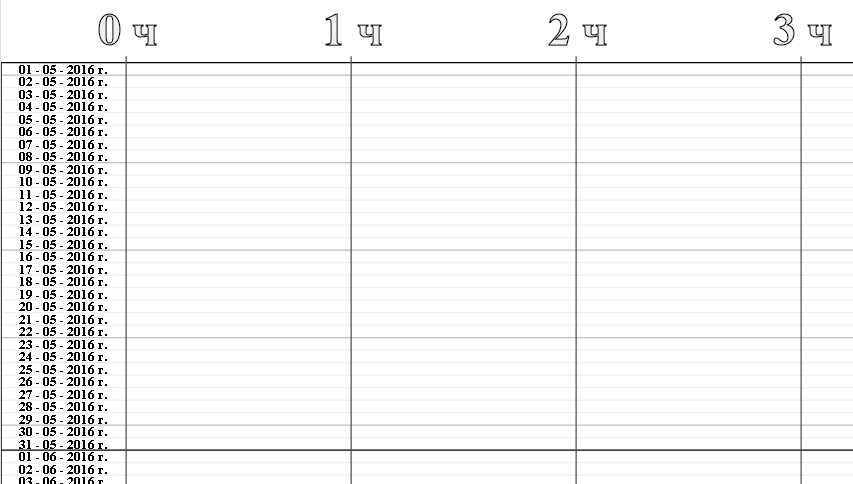
Figure: 15. Coin supérieur gauche du diagramme (types de limites différentes et noms de zones).

Figure: 16. Barres de graphique avec étiquettes.

Figure: 17. Les barres du graphique et le graphique à barres en dessous.

Figure: 18. Informations supplémentaires sur le diagramme.

Figure: 19. Barres graphiques et marqueurs d'heure au-dessus d'eux.