
Bonne journée, mes amis!
Je présente à votre attention la traduction de l'article "The Deno Handbook: A TypeScript Runtime Tutorial with Code Examples" de Flavio Copes.
Dans cet article, nous allons apprendre à travailler avec Deno. Nous le comparerons à Node.js et créerons une API REST simple avec.
Qu'est-ce que Deno?
Si vous connaissez Node.js, le populaire écosystème JavaScript côté serveur, Deno est à peu près la même chose. Presque, mais pas tout à fait.
Commençons par une liste des fonctionnalités Deno que j'aime le plus:
- Il est basé sur JavaScript moderne
- Il a une bibliothèque standard extensible
- Il prend en charge TypeScript standard (cela signifie que vous n'avez pas à compiler manuellement TypeScript, Deno le fait automatiquement)
- Il prend en charge les modules ES
- Il n'a pas de gestionnaire de paquets
- Il a une
await - Il dispose d'une installation de test intégrée
- Son objectif est la compatibilité maximale du navigateur. Pour cela, il fournit un objet en ligne
fetchet un objet globalwindow
Dans ce didacticiel, nous explorerons toutes ces possibilités.
Après s'être familiarisé avec Deno et ses capacités, Node.js semblera un peu daté.
D'autant que Node.js est basé sur des fonctions de rappel (il a été écrit avant les promesses et async / await). Il est peu probable qu'ils y apparaissent, car cela signifie que des changements fondamentaux sont nécessaires.
Node.js est génial et restera le standard de facto dans le monde JavaScript. Cependant, je pense que Deno gagnera rapidement en popularité grâce à son support TypeScript et à sa bibliothèque standard moderne.
Deno peut se permettre un code moderne car il n'a pas besoin de compatibilité descendante. Bien sûr, rien ne garantit que ce code restera à jour au cours de la prochaine décennie, mais c'est le cas aujourd'hui.
Pourquoi Deno? Pourquoi maintenant?
Deno a été annoncé il y a près de 2 ans par le créateur de Node.js Ryan Dahl à JSConf EU. Regardez la vidéo YouTube , c'est très intéressant et incontournable si vous travaillez avec Node.js et JavaScript.
Chaque chef de projet (créateur) est obligé de prendre des décisions. Ryan regrette certaines des premières décisions de Node. De plus, la technologie progresse et JavaScript est aujourd'hui un langage complètement différent de ce qu'il était en 2009 lorsque Node. Pensez à ES6 / 2016/2017 et ainsi de suite.
Il a donc décidé de se lancer dans un nouveau projet, une sorte de deuxième vague d'applications JavaScript côté serveur.
La raison pour laquelle je n'écris cet article que maintenant, c'est parce que la technologie met beaucoup de temps à mûrir. Enfin, nous avons obtenu Deno 1.0 (il est sorti le 13 mai 2020), la première version stable.
Cela peut sembler être un nombre courant, mais 1.0 signifie qu'il n'y aura pas de changements drastiques avant Deno 2.0. Lorsque vous apprenez une nouvelle technologie, vous ne voulez pas qu'elle change trop rapidement.
Devriez-vous apprendre Deno?
Bonne question.
Apprendre quelque chose de nouveau comme Deno demande beaucoup d'efforts. Mon conseil: si vous débutez avec JS côté serveur et que vous ne connaissez pas encore Node.js et que vous n'avez jamais écrit TypeScript auparavant, commencez par Node.
Personne n'a jamais été congédié pour avoir choisi Node (paraphrasant une citation célèbre).
Mais si vous aimez TypeScript, qui ne dépend pas d'une tonne de packages npm, et que vous voulez l'utiliser partout
await, Deno est peut-être ce que vous recherchez.
Va-t-il remplacer Node.js?
Non. Node.js est un géant, une grande autorité, une technologie incroyablement bien prise en charge qui n'ira nulle part dans la prochaine décennie.
Prise en charge de TypeScript de première classe
Deno est écrit en Rust et TypeScript, deux langages très populaires dans le monde d'aujourd'hui.
Cela signifie que nous tirons beaucoup d'avantages de TypeScript, même si nous écrivons du JavaScript.
L'exécution de code TypeScript avec Deno ne nécessite pas de compilation - Deno le fait automatiquement.
Vous n'avez pas besoin d'écrire du code TypeScript, mais le fait que le noyau de Deno soit écrit en TypeScript fait une énorme différence.
Premièrement, un grand pourcentage de développeurs JavaScript adorent TypeScript.
Deuxièmement, les outils que vous utilisez peuvent obtenir de nombreuses informations sur les logiciels TypeScript comme Deno.
Cela signifie que lorsque nous écrivons du code dans VS Code, par exemple (qui a été étroitement intégré à TypeScript depuis sa création), nous bénéficions d'avantages tels que la vérification de type lors de l'écriture de code ou des fonctionnalités avancées d'IntelliSense. En d'autres termes, l'aide de l'éditeur de code devient beaucoup plus efficace.
Différences par rapport à Node.js
Puisque Deno est essentiellement un remplacement de Node.js, il est logique de comparer les deux.
Général:
- Les deux sont basés sur le moteur V8
- Les deux sont parfaits pour le développement JavaScript côté serveur
Différences:
- Node est écrit en C ++ et JavaScript. Deno est écrit en Rust et TypeScript.
- Node a un gestionnaire de paquets officiel
npm. Deno n'a pas un tel gestionnaire, à la place, il vous permet d'importer n'importe quel module en utilisant une URL. - Node utilise la syntaxe CommonJS pour importer des packages. Deno utilise la méthode officielle - les modules ES.
- Deno ECMAScript , Node.js .
- Deno () . . Node.js , .
- Deno , .. , , Go, . .
Ne pas avoir de gestionnaire de packages et utiliser une URL pour obtenir et importer des packages a ses avantages et ses inconvénients. L'un des principaux avantages est la grande flexibilité qui accompagne la possibilité de créer des packages sans avoir à les publier dans un référentiel tel que npm.
Je pense qu'une alternative au gestionnaire de paquets de Deno apparaîtra tôt ou tard.
Le site officiel de Deno héberge des packages tiers: https://deno.land/x/
Installer Deno
Assez parlé! Installons Deno.
Le moyen le plus simple de le faire est d'utiliser Homebrew:
brew install deno

D'autres méthodes d'installation sont répertoriées ici .
Après l'installation, la commande devient disponible
deno. Voici l'aide que vous pouvez obtenir en tapant deno --help:
flavio@mbp~> deno --help
deno 0.42.0
A secure JavaScript and TypeScript runtime
Docs: https://deno.land/std/manual.md
Modules: https://deno.land/std/ https://deno.land/x/
Bugs: https://github.com/denoland/deno/issues
To start the REPL, supply no arguments:
deno
To execute a script:
deno run https://deno.land/std/examples/welcome.ts
deno https://deno.land/std/examples/welcome.ts
To evaluate code in the shell:
deno eval "console.log(30933 + 404)"
Run 'deno help run' for 'run'-specific flags.
USAGE:
deno [OPTIONS] [SUBCOMMAND]
OPTIONS:
-h, --help
Prints help information
-L, --log-level <log-level>
Set log level [possible values: debug, info]
-q, --quiet
Suppress diagnostic output
By default, subcommands print human-readable diagnostic messages to stderr.
If the flag is set, restrict these messages to errors.
-V, --version
Prints version information
SUBCOMMANDS:
bundle Bundle module and dependencies into single file
cache Cache the dependencies
completions Generate shell completions
doc Show documentation for a module
eval Eval script
fmt Format source files
help Prints this message or the help of the given subcommand(s)
info Show info about cache or info related to source file
install Install script as an executable
repl Read Eval Print Loop
run Run a program given a filename or url to the module
test Run tests
types Print runtime TypeScript declarations
upgrade Upgrade deno executable to newest version
ENVIRONMENT VARIABLES:
DENO_DIR Set deno's base directory (defaults to $HOME/.deno)
DENO_INSTALL_ROOT Set deno install's output directory
(defaults to $HOME/.deno/bin)
NO_COLOR Set to disable color
HTTP_PROXY Proxy address for HTTP requests
(module downloads, fetch)
HTTPS_PROXY Same but for HTTPS
Équipes Deno
Avez-vous remarqué la section
SUBCOMMANDS? Ceci est une liste de toutes les commandes que nous pouvons exécuter. Quelles équipes avons-nous?
bundle- rassemble les dépendances du module et du projet dans un seul fichiercache- met en cache les dépendancescompletions- génère des recharges de coquilledoc- affiche la documentation du moduleeval- utilisé pour calculer un bloc de code, par exempledeno eval "console.log(1 + 2)"fmt- formateur de code intégré (commegoFmtdans Go)help- affiche une liste de commandes auxiliairesinfo- affiche des informations sur le cache ou le fichierinstall- définit le script comme exécutablerepl- cycle lecture-calcul-sortie (par défaut)run- exécute le programme avec le nom ou l'URL donné pour le moduletest- exécute des teststypes- affiche une liste des fonctionnalités TypeScriptupgrade- met à jour Deno avec la dernière version
Vous pouvez exécuter
deno <subcommand> helppour obtenir des informations sur une commande spécifique, par exemple deno run --help.
Nous pouvons utiliser une commande
denopour démarrer une boucle lecture-évaluation-sortie:

C'est la même chose que démarrer
deno repl.
Généralement
denoutilisé pour lancer une application Deno contenue dans un fichier TypeScript.
Vous pouvez exécuter à la fois des fichiers TypeScript (.ts) et des fichiers JavaScript (.js).
Si vous n'êtes pas familier avec TypeScript, ne vous inquiétez pas: Deno est écrit en TypeScript, mais vous pouvez facilement écrire vos applications clientes en JavaScript.
Première application sur Deno
Créons notre première application.
Pour ce faire, nous n'avons même pas besoin d'écrire du code, nous le lancerons dans le terminal en utilisant l'URL.
Deno télécharge le programme, le compile et l'exécute:

Bien sûr, je ne recommanderais pas d'exécuter du code aléatoire à partir d'Internet. Dans ce cas, nous le lançons à partir du site officiel de Deno, et Deno a un bac à sable qui empêche les programmes de faire ce que nous ne leur permettions pas explicitement de faire.
Ce programme est très simple et est un appel
console.log():
console.log('Welcome to Deno ') // ,
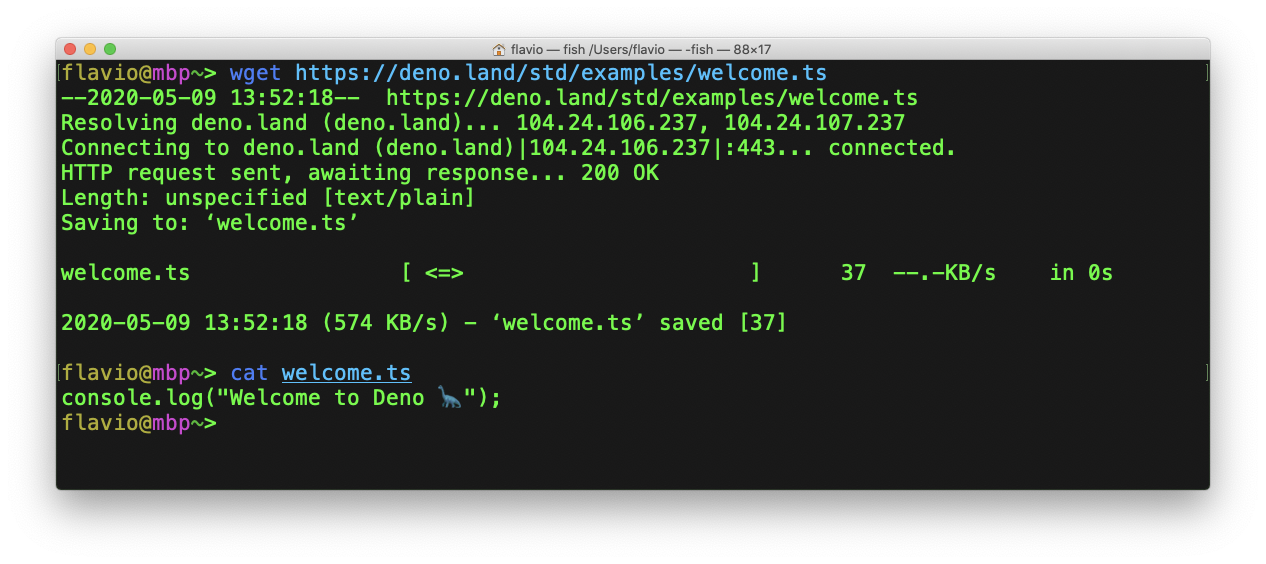
Si vous ouvrez https://deno.land/std/examples/welcome.ts dans un navigateur, vous verrez ce qui suit:

Étrange, n'est-ce pas? Vous vous attendiez probablement à voir un fichier TypeScript, mais vous avez à la place une page Web. Le fait est que le serveur du site Web Deno sait que vous utilisez un navigateur et vous offre une page plus conviviale.
Chargez la même URL en utilisant
wget, par exemple, et obtenez à la text/plainplace text/html:

Lorsque vous redémarrez le programme, grâce à la mise en cache, un redémarrage n'est pas nécessaire: Un redémarrage forcé peut être effectué à l'

aide d'un drapeau
--reload: il

deno runa de nombreuses fonctions différentes qui ne sont pas affichées deno --help. Pour les voir, vous devez exécuter deno run --help:
flavio@mbp~> deno run --help
deno-run
Run a program given a filename or url to the module.
By default all programs are run in sandbox without access to disk, network or
ability to spawn subprocesses.
deno run https://deno.land/std/examples/welcome.ts
Grant all permissions:
deno run -A https://deno.land/std/http/file_server.ts
Grant permission to read from disk and listen to network:
deno run --allow-read --allow-net https://deno.land/std/http/file_server.ts
Grant permission to read whitelisted files from disk:
deno run --allow-read=/etc https://deno.land/std/http/file_server.ts
USAGE:
deno run [OPTIONS] <SCRIPT_ARG>...
OPTIONS:
-A, --allow-all
Allow all permissions
--allow-env
Allow environment access
--allow-hrtime
Allow high resolution time measurement
--allow-net=<allow-net>
Allow network access
--allow-plugin
Allow loading plugins
--allow-read=<allow-read>
Allow file system read access
--allow-run
Allow running subprocesses
--allow-write=<allow-write>
Allow file system write access
--cached-only
Require that remote dependencies are already cached
--cert <FILE>
Load certificate authority from PEM encoded file
-c, --config <FILE>
Load tsconfig.json configuration file
-h, --help
Prints help information
--importmap <FILE>
UNSTABLE:
Load import map file
Docs: https://deno.land/std/manual.md#import-maps
Specification: https://wicg.github.io/import-maps/
Examples: https://github.com/WICG/import-maps#the-import-map
--inspect=<HOST:PORT>
activate inspector on host:port (default: 127.0.0.1:9229)
--inspect-brk=<HOST:PORT>
activate inspector on host:port and break at start of user script
--lock <FILE>
Check the specified lock file
--lock-write
Write lock file. Use with --lock.
-L, --log-level <log-level>
Set log level [possible values: debug, info]
--no-remote
Do not resolve remote modules
-q, --quiet
Suppress diagnostic output
By default, subcommands print human-readable diagnostic messages to stderr.
If the flag is set, restrict these messages to errors.
-r, --reload=<CACHE_BLACKLIST>
Reload source code cache (recompile TypeScript)
--reload
Reload everything
--reload=https://deno.land/std
Reload only standard modules
--reload=https://deno.land/std/fs/utils.ts,https://deno.land/std/fmt/colors.ts
Reloads specific modules
--seed <NUMBER>
Seed Math.random()
--unstable
Enable unstable APIs
--v8-flags=<v8-flags>
Set V8 command line options. For help: --v8-flags=--help
ARGS:
<SCRIPT_ARG>...
script args
Exemples de code
Il existe d'autres exemples sur le site Web de Deno que vous pouvez trouver ici .
Au moment d'écrire ces lignes, les éléments suivants peuvent être trouvés dans le référentiel spécifié:
cat.ts- affiche le contenu des fichiers passés en argumentscatj.ts- fait la même chose,cat.tsmais effectue d'abord quelques manipulations avec le contenu des fichierschat/- implémentation du chatcolors.ts- un exemple de style de texte à l'aide de modulescurl.ts- une implémentation simplecurlqui produit le contenu de l'URL passé en argumentecho_server.ts- Serveur d'écho TCPgist.ts- programme pour placer des fichiers dans gist.github.comtest.ts- programme de testwelcome.ts- le programme que nous avons lancéxeval.ts- vous permet d'exécuter TypeScript obtenu à partir de n'importe quelle source de données standard.deno xevala été retiré de la liste des équipes officielles
Première vraie application sur Deno
Écrivons du code.
La première application avec laquelle nous avons été lancée
deno run https://deno.land/std/examples/welcome.tsétait déjà écrite, vous n'avez donc rien appris de nouveau sur Deno.
Commençons par un exemple standard publié sur le site Web de Deno:
import { serve } from 'https://deno.land/std/http/server.ts'
const s = serve({ port: 8000 })
console.log('http://localhost:8000/')
for await (const req of s) {
req.respond({ body: 'Hello World\n' })
}
Ici, nous importons une fonction à
servepartir d'un module http/server. Voir? Nous n'avons pas eu à l'installer et il n'est pas stocké sur notre ordinateur comme les modules Node. C'est l'une des raisons de l'installation rapide de Deno.
Avec l'aide,
https://deno.land/std/http/server.tsnous importons la dernière version du module. Une version spécifique peut être importée en utilisant @VERSION:
import { serve } from 'https://deno.land/std@v0.42.0/http/server.ts'
Voici ce qu'est la fonction
serve:
/**
* Create a HTTP server
*
* import { serve } from "https://deno.land/std/http/server.ts";
* const body = "Hello World\n";
* const s = serve({ port: 8000 });
* for await (const req of s) {
* req.respond({ body });
* }
*/
export function serve(addr: string | HTTPOptions): Server {
if (typeof addr === 'string') {
const [hostname, port] = addr.split(':')
addr = { hostname, port: Number(port) }
}
const listener = listen(addr)
return new Server(listener)
}
Ensuite, nous appelons la fonction
serve()et lui passons un objet avec une propriété port.
Nous exécutons ensuite une boucle pour répondre à chaque requête du serveur:
for await (const req of s) {
req.respond({ body: 'Hello World\n' })
}
Notez que nous utilisons le mot-clé
awaitsans envelopper le code dans une asyncfonction.
Lançons le programme localement. J'utilise VS Code, mais vous pouvez utiliser n'importe quel éditeur.
Je recommande d'installer une extension de justjavac (il y en a une autre avec un nom similaire, mais elle est obsolète et peut disparaître à l'avenir): L'

extension fournit plusieurs utilitaires pour vous aider à écrire des applications Deno.
Créons un fichier
app.tset collez-y notre code:

Exécutez-le avec
deno run app.ts:

Deno chargera toutes les dépendances dont le programme a besoin, mais d'abord celle que nous importons dans le fichier.
Le fichier https://deno.land/std/http/server.ts a plusieurs dépendances qui lui sont propres:
import { encode } from '../encoding/utf8.ts'
import { BufReader, BufWriter } from '../io/bufio.ts'
import { assert } from '../testing/asserts.ts'
import { deferred, Deferred, MuxAsyncIterator } from '../async/mod.ts'
import {
bodyReader,
chunkedBodyReader,
emptyReader,
writeResponse,
readRequest,
} from './_io.ts'
import Listener = Deno.Listener
import Conn = Deno.Conn
import Reader = Deno.Reader
Ces dépendances sont importées automatiquement.
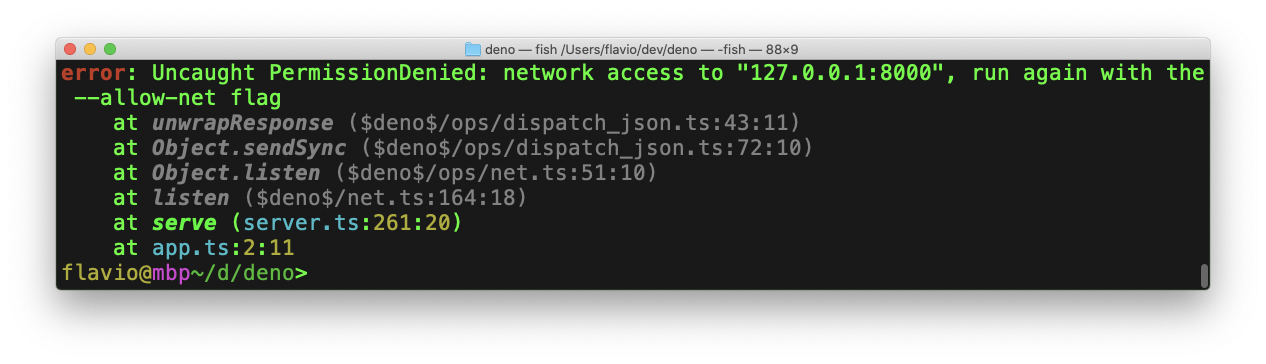
À la fin, nous avons un problème:

que se passe-t-il? Nous avons obtenu une erreur d'autorisation refusée.
Parlons du bac à sable.
bac à sable
Comme je l'ai mentionné précédemment, Deno a un bac à sable qui empêche les programmes de faire des choses pour lesquelles ils n'ont pas reçu d'autorisation.
Qu'est-ce que ça veut dire?
Comme Ryan le dit dans son discours, parfois vous voulez exécuter un programme JavaScript en dehors de votre navigateur, et vous ne voulez pas que ce programme ait accès à tout sur votre système. Ou lorsqu'il s'agit du monde extérieur en utilisant le réseau.
Rien n'empêche l'application Node.js d'obtenir votre clé SSH ou d'autres informations de votre système et de les envoyer au serveur. C'est pourquoi nous n'installons généralement que des packages Node provenant de sources fiables. Mais comment savoir si l'un des projets que nous utilisons a été piraté?
Deno imite le système d'autorisation utilisé par le navigateur. Le code JavaScript exécuté dans un navigateur ne peut rien faire avec votre système tant que vous ne l'autorisez pas explicitement.
Pour en revenir à Deno, si un programme a besoin d'un accès au réseau, nous devons lui donner la permission de le faire.
Cela se fait en utilisant le drapeau
--allow-net:
deno run --allow-net app.ts

Le serveur fonctionne maintenant sur le port 8000:

Autres indicateurs:
--allow-env- permet d'accéder aux variables d'environnement--allow-hrtime- permet une mesure haute résolution--allow-net=<allow-net>- permet l'accès au réseau--allow-plugin- permet de charger des plugins--allow-read=<allow-read>- permet la lecture de fichiers--allow-run- permet de démarrer des sous-processus--allow-write=<allow-write>- permet d'écrire des fichiers--allow-all- accorde toutes les autorisations (similaire-A)
Les autorisations pour
net, readet writepeuvent être partielles. Par exemple, nous pouvons permettre à des fichiers en lecture seule qui se trouvent dans un répertoire: --allow-read=/dev.
Formatage du code
L'une des choses que j'aime chez Go est la commande
gofmt. Tout le code Go se ressemble. Tout le monde l'utilise gofmt.
Les développeurs JavaScript utilisent généralement Prettier, et
deno fmten fait ils l'utilisent également sous la coupe.
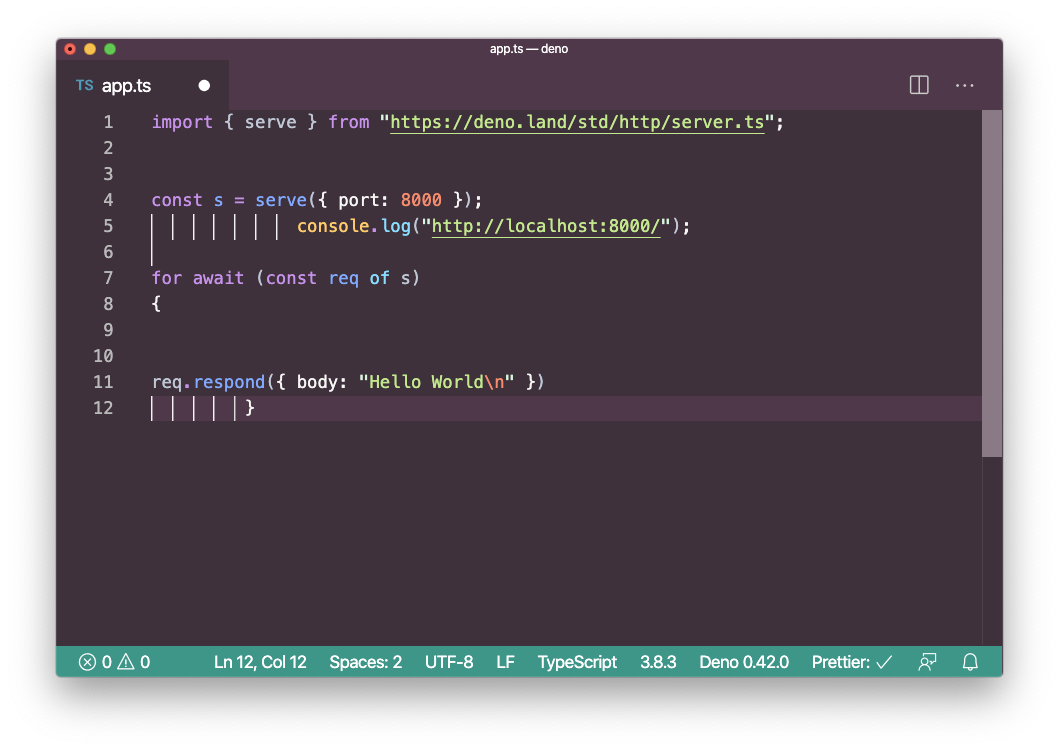
Disons que vous avez un fichier si mal formaté:

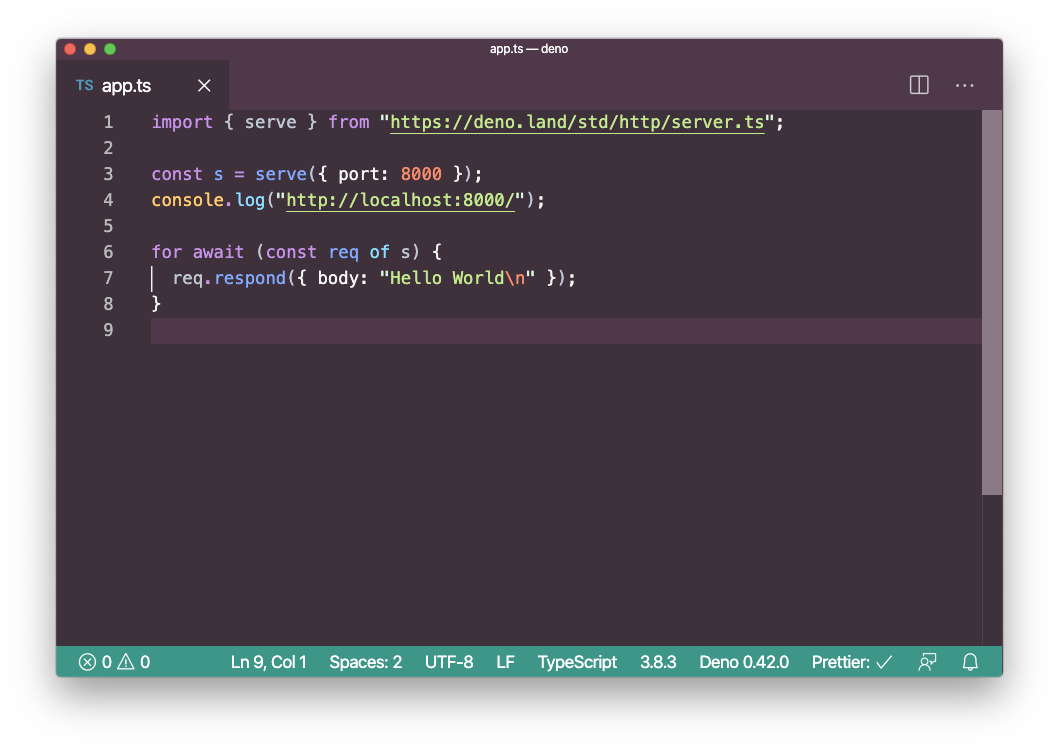
vous démarrez
deno fmt app.tset le formatage automatique a lieu avec des points-virgules manquants:

Bibliothèque standard
La bibliothèque standard de Deno est assez étendue malgré l'âge du projet.
Il comprend les éléments suivants:
archieve- utilitaires d'archivageasync- utilitaires pour travailler avec du code asynchronebytes- fonctions d'assistance pour diviser les octetsdatetime- analyse des dates / heuresencoding- encodage / décodage dans différents formatsflags- analyse des indicateurs de ligne de commandefmt- formation et affichagefs- interface d'application pour travailler avec le système de fichiershash- bibliothèque de cryptagehttp- serveur HTTPio- bibliothèque d'opérations d'entrée / sortielog- utilitaires de journalisationmime- support de données mixtesnode- couche de compatibilité descendante avec Nodepath- travailler avec des cheminsws- prises Web
Encore un exemple
Jetons un coup d'œil à un autre exemple officiel -
cat.ts:
const filenames = Deno.args
for (const filename of filenames) {
const file = await Deno.open(filename)
await Deno.copy(file, Deno.stdout)
file.close()
}
Nous affectons du
filenamescontenu à une variable Deno.args, qui est une variable contenant les arguments passés en utilisant la ligne de commande.
Nous itérons sur eux, et pour chacun, nous utilisons d'abord
Deno.open()pour ouvrir le fichier, puis Deno.copy()copier le contenu dans Deno.stdout. Enfin, nous fermons le fichier.
Si vous exécutez:
deno run https://deno.land/std/examples/cat.ts
Le programme se charge et se compile, mais rien ne se passe car nous n'avons passé aucun argument.
Maintenant, essayons ceci:
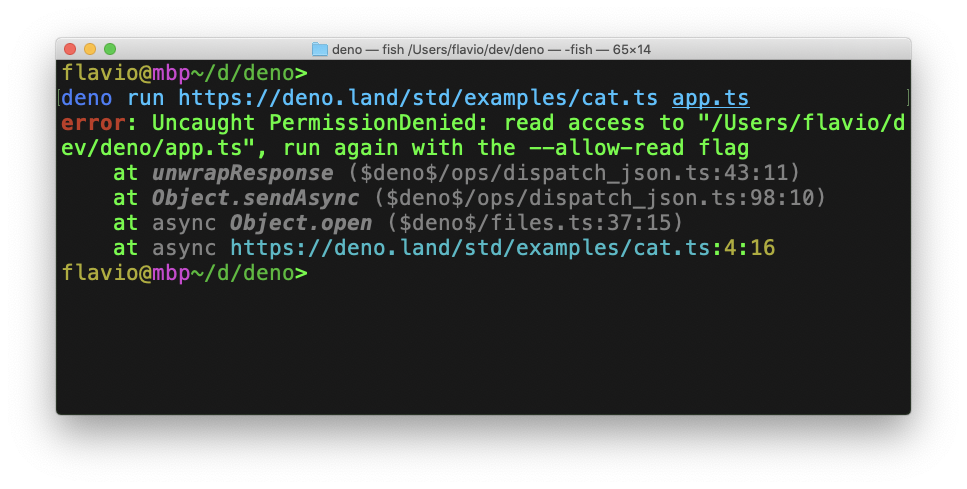
deno run https://deno.land/std/examples/cat.ts app.ts
Nous

obtenons une erreur d'autorisation: Deno n'a pas accès au système par défaut. Accordons-lui une telle permission avec
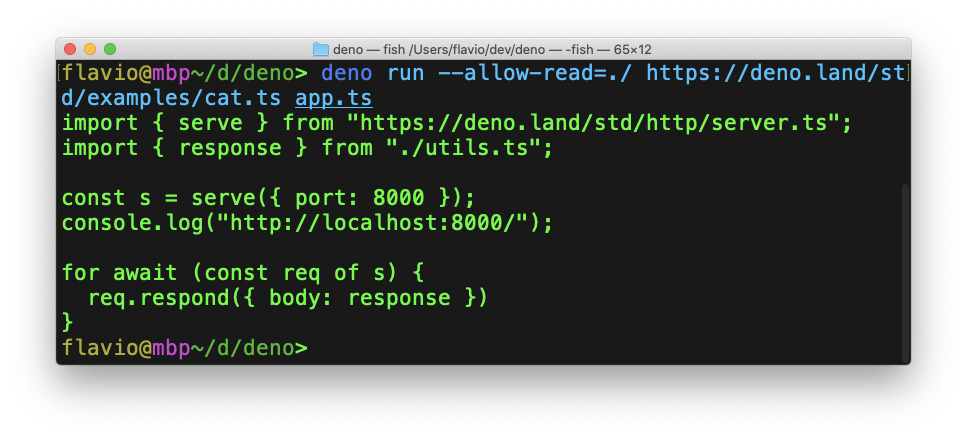
--allow-read:
deno run --allow-read=./ https://deno.land/std/examples/cat.ts app.ts

Existe-t-il Express / Hapi / Koa / * pour Deno?
Oh, bien sûr. Jetez un œil aux projets suivants:
Exemple: utilisation d'Oak pour créer une API REST
Je vais créer une API REST en utilisant Oak. Oak est intéressant en ce qu'il est inspiré de Koa, un middleware populaire pour NOde.js, et a une syntaxe similaire.
Notre API sera très simple.
Notre serveur stockera en mémoire une liste de chiens, leurs noms et âges.
Nous voulons obtenir les fonctionnalités suivantes:
- ajouter de nouveaux chiens à la liste
- obtenir une liste de tous les chiens
- obtenir des informations sur un chien spécifique
- supprimer un chien de la liste
- mettre à jour l'âge du chien
Nous écrirons le code en Typescript, mais rien ne vous empêche de le faire en JavaScript - ne spécifiez simplement pas les types de données.
Nous créons un fichier
app.ts.
Commençons par importer des objets vers
Applicationet Routerdepuis Oak:
import { Application, Router } from 'https://deno.land/x/oak/mod.ts'
Nous obtenons les variables d'environnement PORT et HOST:
const env = Deno.env.toObject()
const PORT = env.PORT || 4000
const HOST = env.HOST || '127.0.0.1'
Par défaut, notre application fonctionnera sur localhost: 4000.
Créez une application Oak et lancez-la:
const router = new Router()
const app = new Application()
app.use(router.routes())
app.use(router.allowedMethods())
console.log(`Listening on port ${PORT}...`)
await app.listen(`${HOST}:${PORT}`)
L'application devrait maintenant fonctionner.
Nous vérifions:
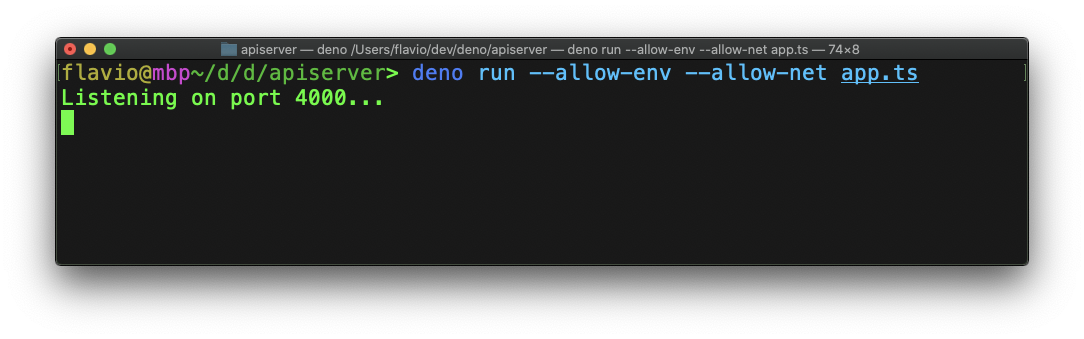
deno run --allow-env --allow-net app.ts
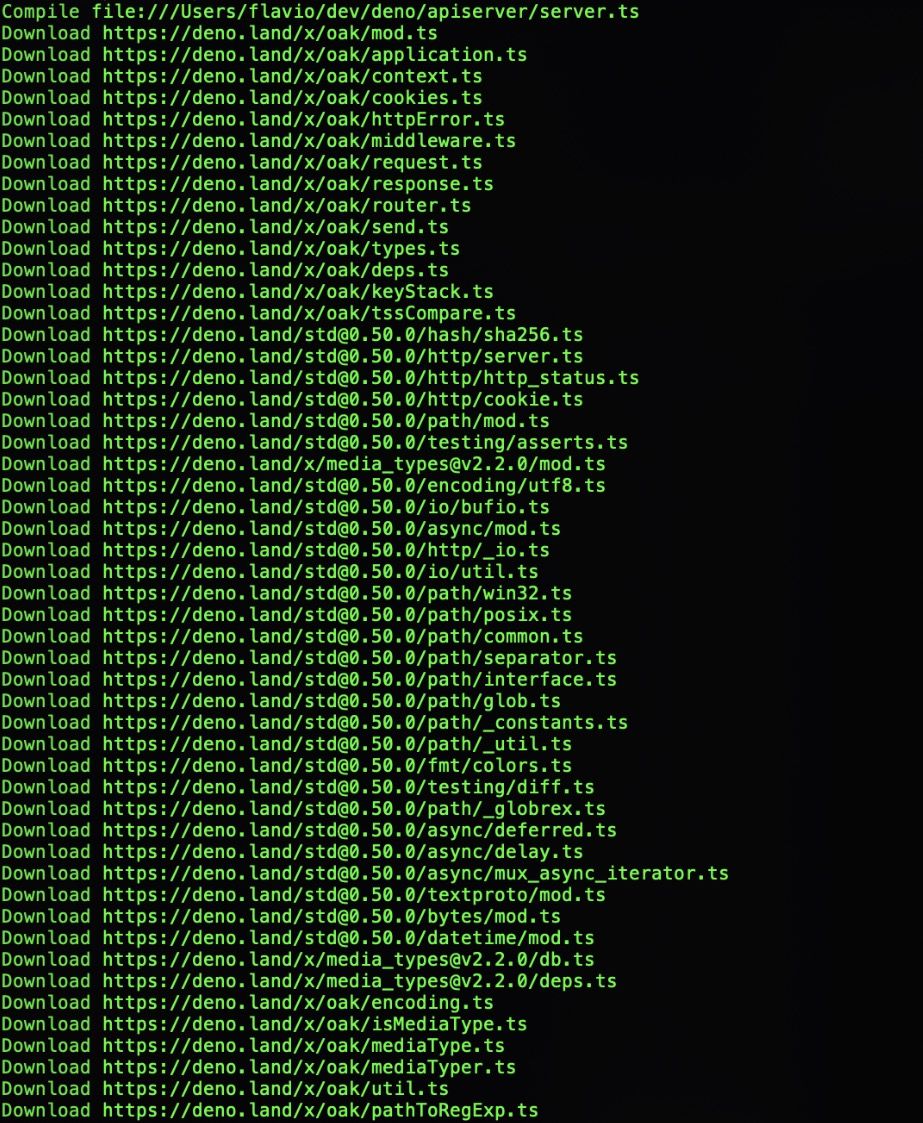
Deno télécharge les dépendances:

Et commence l'écoute sur le port 4000.
Au redémarrage, l'étape d'installation sera ignorée grâce à la mise en cache:

Définissez une interface pour le chien, puis définissez un tableau
dogcontenant les objets Dog:
interface Dog {
name: string
age: number
}
let dogs: Array<Dog> = [
{
name: 'Roger',
age: 8,
},
{
name: 'Syd',
age: 7,
},
]
Commençons par implémenter l'API.
Tout est en place. Ajoutons plusieurs fonctions au routeur qui seront appelées lors de l'accès au point de terminaison spécifié:
const router = new Router()
router
.get('/dogs', getDogs)
.get('/dogs/:name', getDog)
.post('/dogs', addDog)
.put('/dogs/:name', updateDog)
.delete('/dogs/:name', removeDog)
Nous avons défini ce qui suit:
GET /dogsGET /dogs/:namePOST /dogsPUT /dogs/:nameDELETE /dogs/:name
Implémentons ces routes une par une.
Commençons par
GET /dogs, qui renvoie une liste de tous les chiens:
export const getDogs = ({ response }: { response: any }) => {
response.body = dogs
}

Voici comment obtenir un chien spécifique par son nom:
export const getDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const dog = dogs.filter(dog => dog.name === params.name)
if (dog.length) {
response.status = 200
response.body = dog[0]
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}

Voici comment ajouter un nouveau chien à la liste:
export const addDog = async ({
request,
response,
}: {
request: any
response: any
}) => {
const body = await request.body()
const dog: Dog = await body.value
dogs.push(dog)
response.body = { msg: 'OK' }
response.status = 200
}

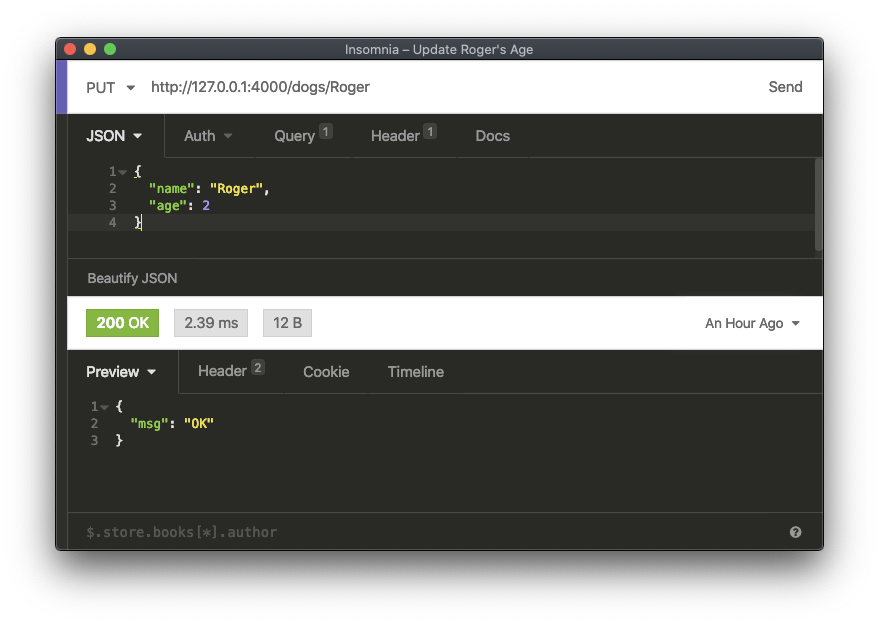
Voici comment mettre à jour l'âge de votre chien:
export const updateDog = async ({
params,
request,
response,
}: {
params: {
name: string
},
request: any
response: any
}) => {
const temp = dogs.filter((existingDog) => existingDog.name === params.name)
const body = await request.body()
const { age }: { age: number } = await body.value
if (temp.length) {
temp[0].age = age
response.status = 200
response.body = { msg: 'OK' }
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}

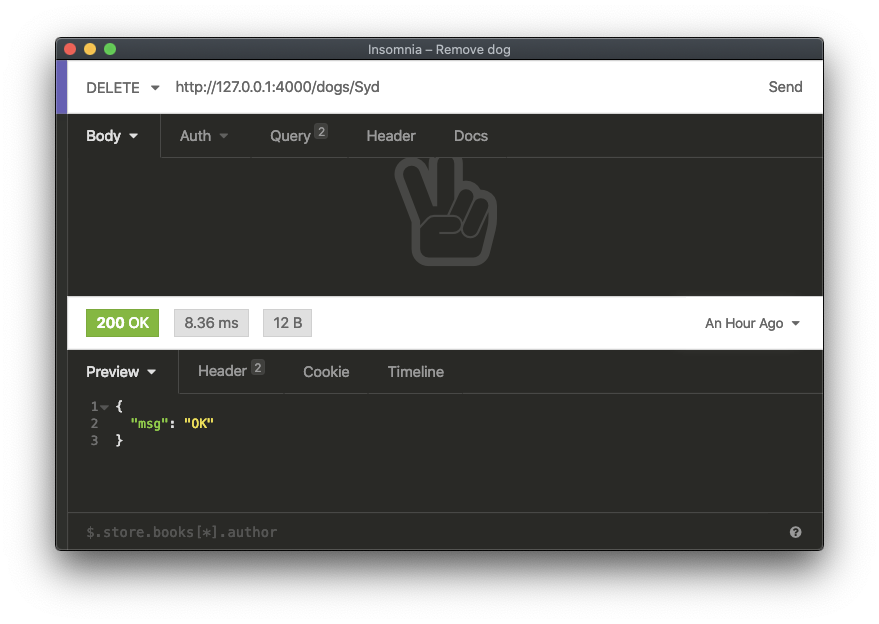
Et voici comment supprimer un chien de la liste:
export const removeDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const lengthBefore = dogs.length
dogs = dogs.filter((dog) => dog.name !== params.name)
if (dogs.length === lengthBefore) {
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
return
}
response.body = { msg: 'OK' }
response.status = 200
}

Code d'application complet:
import { Application, Router } from 'https://deno.land/x/oak/mod.ts'
const env = Deno.env.toObject()
const PORT = env.PORT || 4000
const HOST = env.HOST || '127.0.0.1'
interface Dog {
name: string
age: number
}
let dogs: Array<Dog> = [
{
name: 'Roger',
age: 8,
},
{
name: 'Syd',
age: 7,
},
]
export const getDogs = ({ response }: { response: any }) => {
response.body = dogs
}
export const getDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const dog = dogs.filter(dog => dog.name === params.name)
if (dog.length) {
response.status = 200
response.body = dog[0]
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}
export const addDog = async ({
request,
response,
}: {
request: any
response: any
}) => {
const body = await request.body()
const { name, age }: { name: string; age: number } = await body.value
dogs.push({
name: name,
age: age,
})
response.body = { msg: 'OK' }
response.status = 200
}
export const updateDog = async ({
params,
request,
response,
}: {
params: {
name: string
},
request: any
response: any
}) => {
const temp = dogs.filter((existingDog) => existingDog.name === params.name)
const body = await request.body()
const { age }: { age: number } = await body.value
if (temp.length) {
temp[0].age = age
response.status = 200
response.body = { msg: 'OK' }
return
}
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
}
export const removeDog = ({
params,
response,
}: {
params: {
name: string
},
response: any
}) => {
const lengthBefore = dogs.length
dogs = dogs.filter(dog => dog.name !== params.name)
if (dogs.length === lengthBefore) {
response.status = 400
response.body = { msg: `Cannot find dog ${params.name}` }
return
}
response.body = { msg: 'OK' }
response.status = 200
}
const router = new Router()
router
.get('/dogs', getDogs)
.get('/dogs/:name', getDog)
.post('/dogs', addDog)
.put('/dogs/:name', updateDog)
.delete('/dogs/:name', removeDog)
const app = new Application()
app.use(router.routes())
app.use(router.allowedMethods())
console.log(`Listening on port ${PORT}...`)
await app.listen(`${HOST}:${PORT}`)
Merci de votre attention.