
informations générales
Vous utilisez les outils de développement Chrome pour déboguer votre code.

La commande pour ouvrir les outils de développement
Parfois, vous accédez au panneau de la console pour utiliser les capacités de la console afin d'examiner les données produites par votre programme. Parfois, vous regardez le panneau Éléments pour regarder le CSS utilisé pour styliser les éléments DOM.

Panneau de la console
Mais connaissez-vous bien les outils de développement Chrome? En fait, il existe de nombreuses fonctionnalités puissantes, mais peu connues, qui peuvent améliorer considérablement votre productivité.
Ici, je vais parler des fonctionnalités les plus utiles que j'espère que vous trouverez utiles.
1. Élément de menu Exécuter la commande
Tout d'abord, je voudrais vous parler brièvement de l'élément de menu des outils de développement appelé Exécuter la commande. Cet élément de menu pour Chrome est comme un shell pour Linux. Il vous permet d'entrer des commandes pour contrôler Chrome.
Pour accéder à cet élément de menu, ouvrez les outils de développement, après quoi vous pouvez immédiatement utiliser le raccourci clavier approprié:
- Sous Windows -
Ctrl + Shift + P. - Sous MacOS -
Cmd + Shift + P.
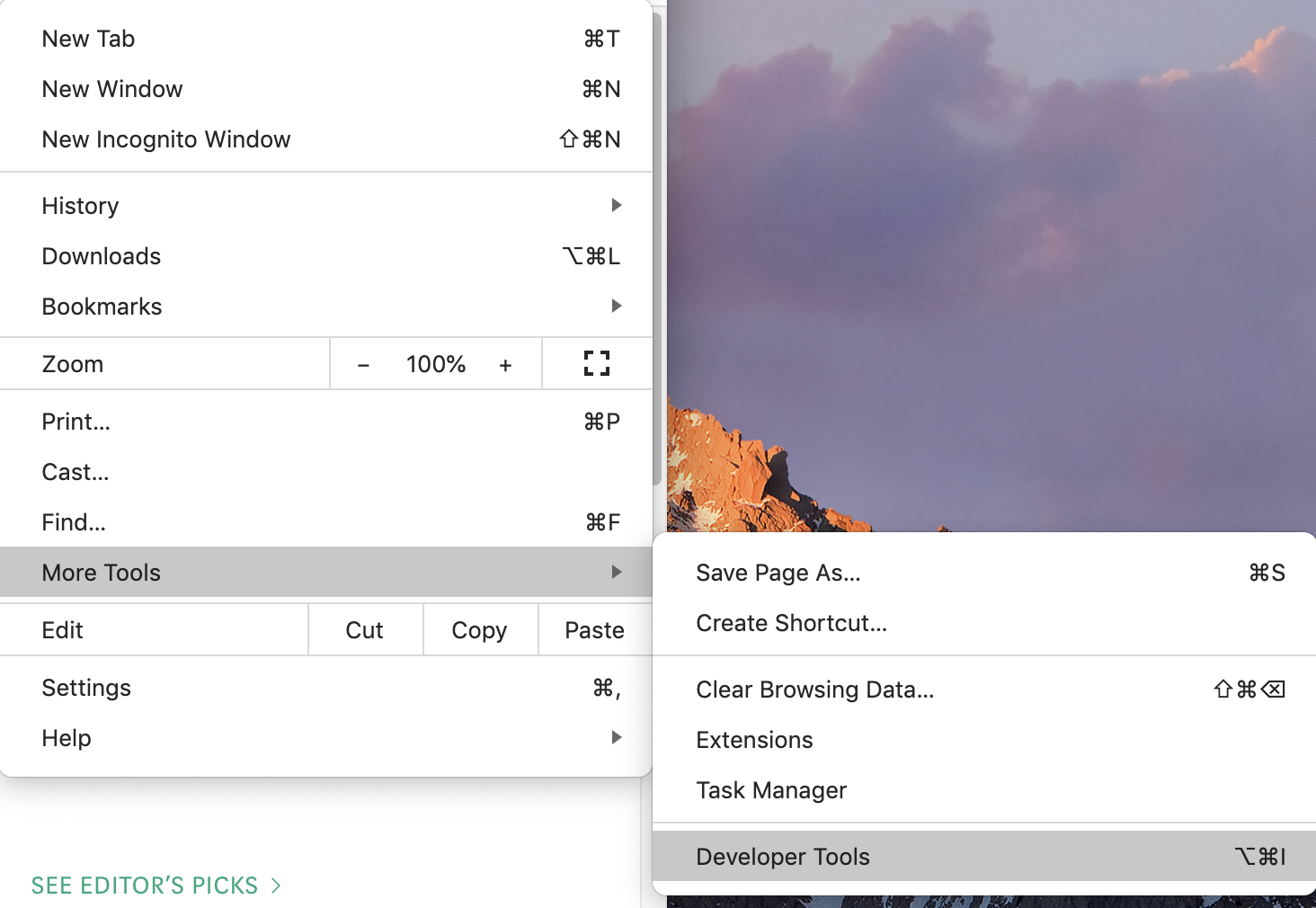
Ou, vous pouvez simplement cliquer sur les trois points sur le côté droit de la zone d'en-tête des outils de développement et sélectionner Exécuter la commande dans le menu qui apparaît.

Exécuter l'élément de menu de commande
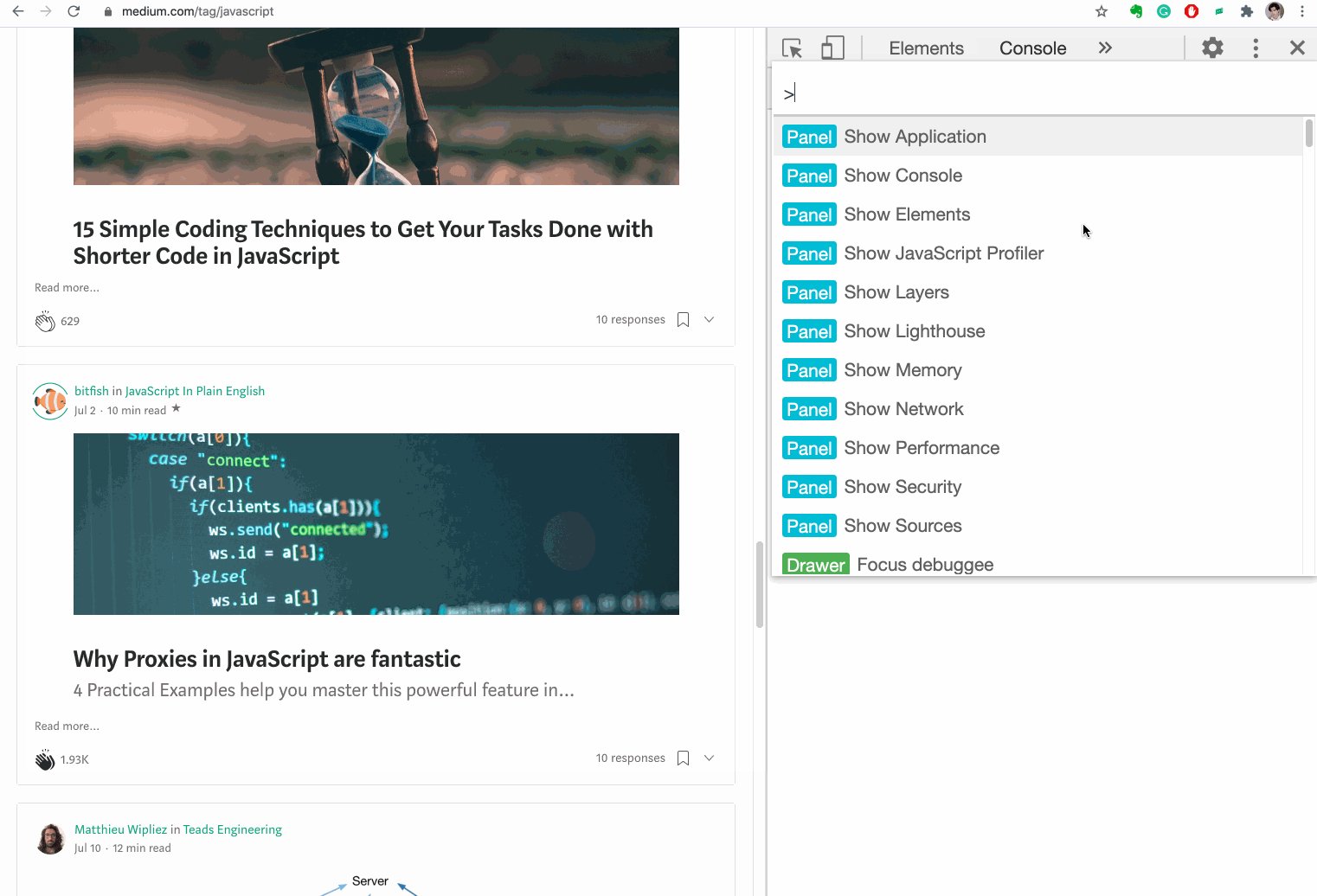
Après cela, le panneau de commande s'ouvrira, dans lequel vous pouvez trouver de nombreuses commandes qui vous permettent d'effectuer beaucoup de choses intéressantes.

Panneau de commande
Parlons de quelques commandes de ce panneau.
2. Mécanismes avancés de création de captures d'écran
Un développeur Web a parfois besoin de prendre une capture d'écran d'une partie de l'écran. Je suis sûr que vous disposez déjà d'un programme très pratique pour résoudre ce problème. Voici quelques-unes des tâches typiques pour prendre des captures d'écran:
- Prendre des captures d'écran de pages entières, même les parties de celles-ci qui ne sont pas visibles dans la fenêtre du navigateur.
- Capturez une copie d'une zone de l'écran spécifique à un élément DOM spécifique.
Ce sont des tâches courantes, mais elles ne sont pas faciles à accomplir avec toutes sortes de logiciels de capture d'écran. Afin de les gérer, nous pouvons utiliser les capacités de la commande de menu de commande Exécuter décrite ci-dessus. En particulier, nous parlons des commandes suivantes:
- Capture d'écran Capturez une capture d'écran en taille réelle
- Capture d'écran Capture d'écran du nœud de capture
▍ Exemple
Ouvrez une page, telle que la section Medium du contenu JavaScript le plus populaire.
Ouvrez maintenant la barre de commandes et sélectionnez-y une commande
Screenshot Capture full size screenshot.

La commande pour prendre une capture d'écran de la page entière
Nous aurons une capture d'écran de la page entière, qui ira dans le dossier des téléchargements.

Capture d'écran de toute la page
Comme vous pouvez le voir, l'image est très haute. Je l'ai réduit ici, pour plus de commodité. En fait, c'est une image de grande qualité.
De même, si vous devez prendre une capture d'écran d'un élément DOM, vous pouvez utiliser un programme tiers, qui, cependant, ne vous permettra pas d'obtenir une image qui se rapporte exactement à l'élément souhaité. L'équipe nous aidera à résoudre ce problème
Screenshot Capture node screenshot.
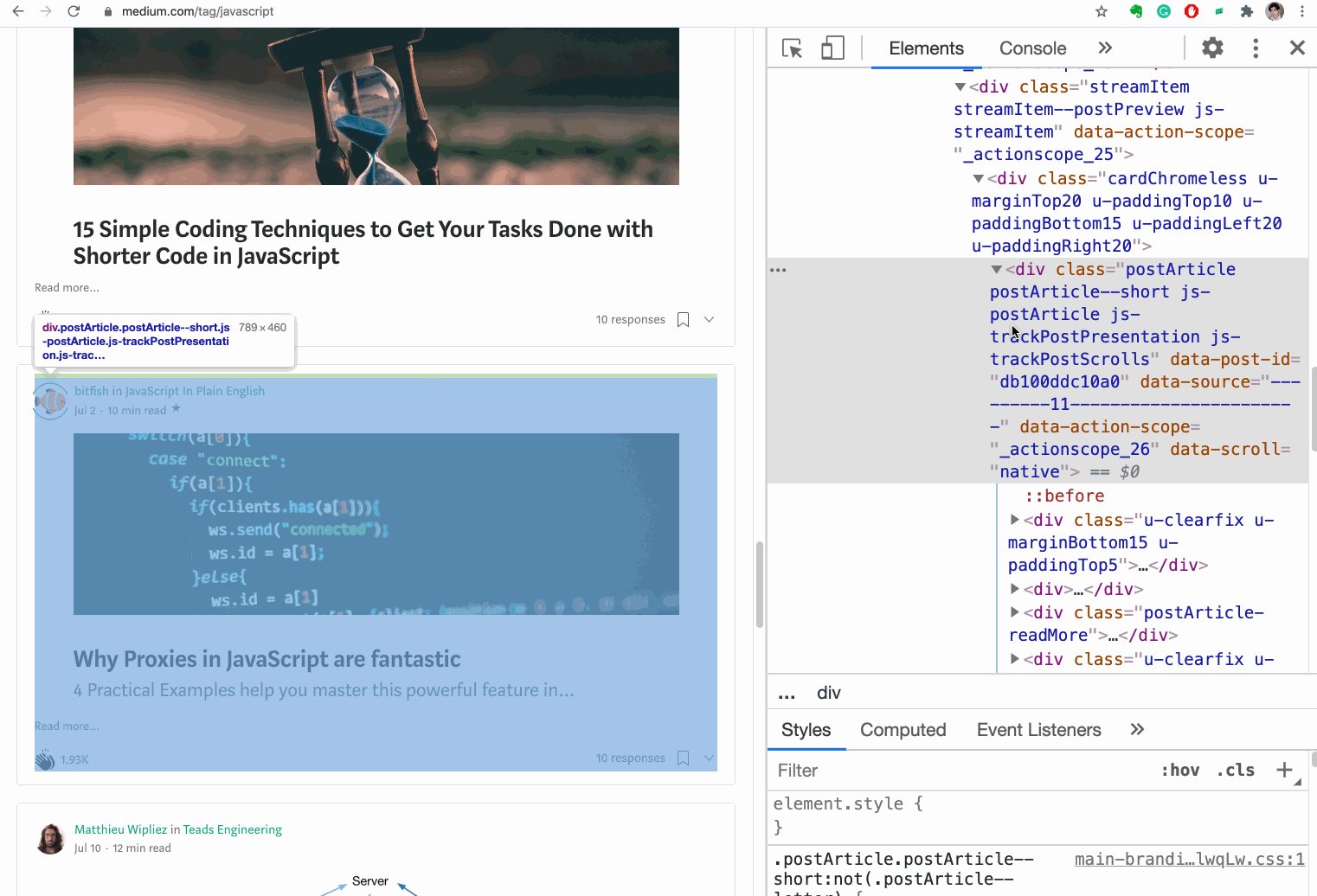
Ils l'utilisent comme ceci: d'abord, ils sélectionnent l'élément souhaité dans le panneau Eléments, puis exécutent la commande.

Capturer une capture d'écran d'une zone de l'écran associée à un élément DOM spécifique
Voici à quoi ressemble la capture d'écran lorsqu'elle est prise dans l'image animée précédente.

Capture d'écran de l'élément DOM
3. Se référant aux résultats de la dernière opération dans la console
La console est souvent utilisée pour le débogage du code. Imaginez que vous deviez apprendre à inverser une chaîne à l'aide de JavaScript. Vous avez cherché sur Internet et trouvé ce morceau de code:
'abcde'.split('').reverse().join('')
Vous avez essayé d'exécuter ce code dans la console et il semble fonctionner correctement.

Vérification du code dans la console
Donc, ce code "tourne" la ligne. Cependant, vous êtes confus surfaçon dont le
split(),reverse()ettravailméthodesjoin(). Vous ne savez pas exactement avec quoi ils travaillent dans les étapes intermédiaires du «retournement» de la ligne. Par conséquent, vous décidez de parcourir ce code. Vous commencez par la première méthode, obtenez son résultat, exécutez la deuxième méthode sur ce résultat, et ainsi de suite.

Explorer le code
Après avoir terminé ces expériences, il est tout à fait possible de comprendre comment fonctionne le morceau de code original.
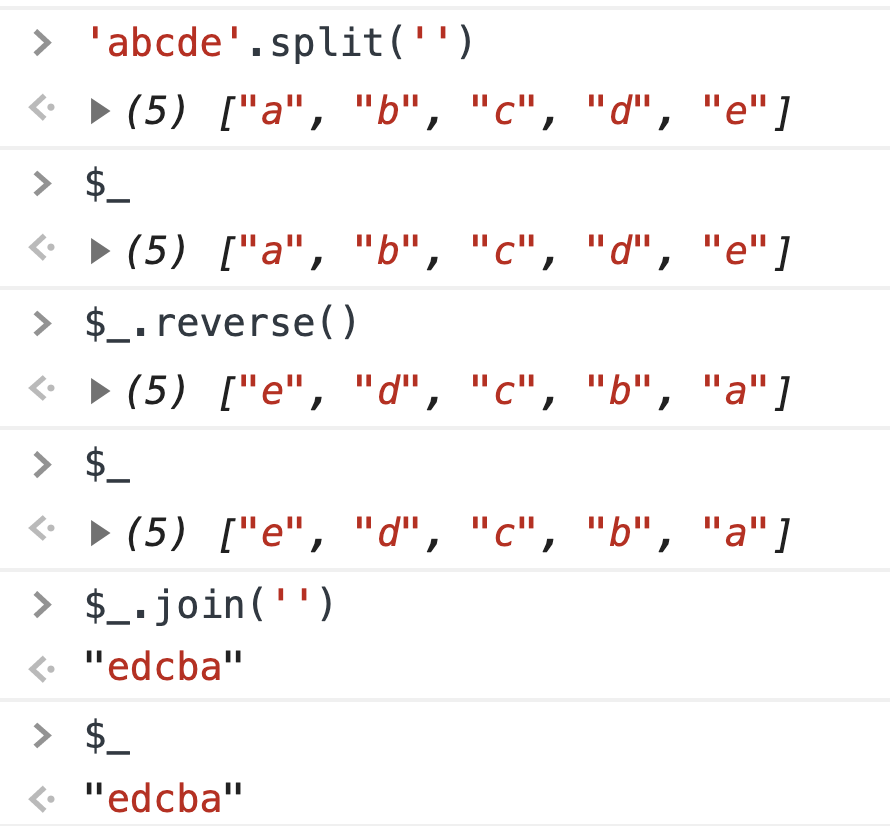
Mais travailler dans ce style implique de nombreuses actions inutiles. Vous pouvez faire des erreurs ici, et tout semble assez compliqué. Pour améliorer la situation, il suffit de savoir que dans la console des outils de développement vous pouvez utiliser une variable "magique"
$_qui vous permet de vous référer au résultat de la dernière opération effectuée.

Utilisation de $ _
Comme vous pouvez le voir,
$_il s'agit d'une variable spéciale dont la valeur est toujours égale au résultat de la dernière opération effectuée dans la console. Cette variable peut très bien vous aider lors du débogage de votre code.

Exemple d'utilisation de $ _
4. Répétez l'envoi de la demande XHR
Lorsque vous travaillez sur des projets frontaux, il est souvent nécessaire d'utiliser l'API XHR pour faire des requêtes au backend afin d'obtenir des données. Que faire si vous devez renvoyer une demande XHR déjà envoyée?
Si un développeur novice résout ce problème, il actualisera simplement la page. Mais l'actualisation constante des pages pour soumettre à nouveau des demandes peut être accablante. En fait, vous pouvez travailler avec des requêtes à l'aide des outils du panneau Réseau.

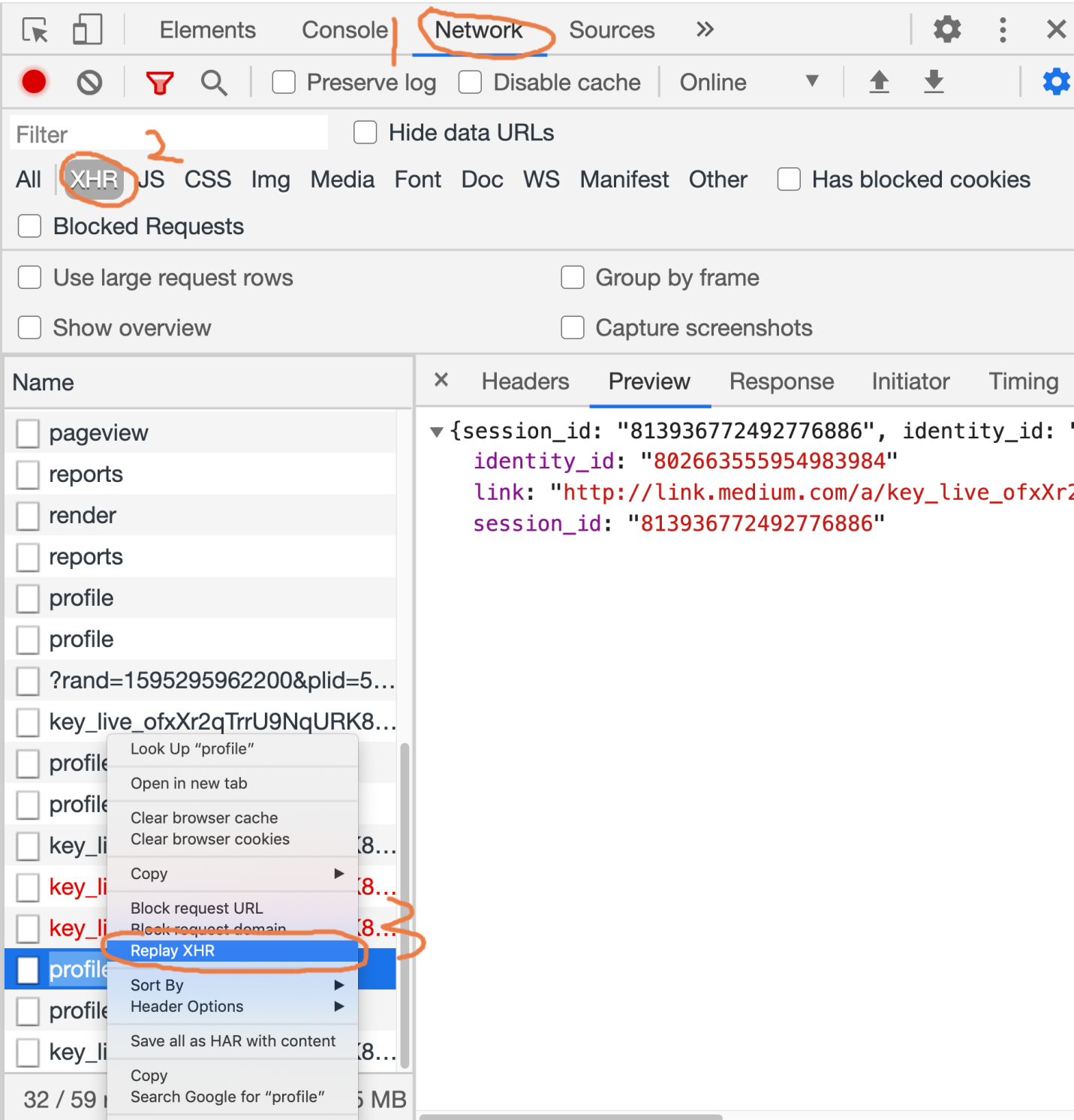
Commande XHR Request Retry
Pour réexécuter une demande XHR qui a déjà été envoyée, procédez comme suit:
- Ouvrez le panneau Réseau.
- Cliquez sur le bouton XHR.
- Appelez le menu contextuel de la demande à répéter.
- Sélectionnez Replay XHR dans le menu.
Voici un exemple animé des étapes ci-dessus.

Nouvelle tentative de demande XHR
5. Contrôle du chargement de la page
Le chargement complet de la page peut prendre plus de dix secondes, du tout début de ce processus à la toute fin. Afin de savoir ce qui se passe exactement lors du chargement de la page, vous pouvez organiser le suivi de ce processus.
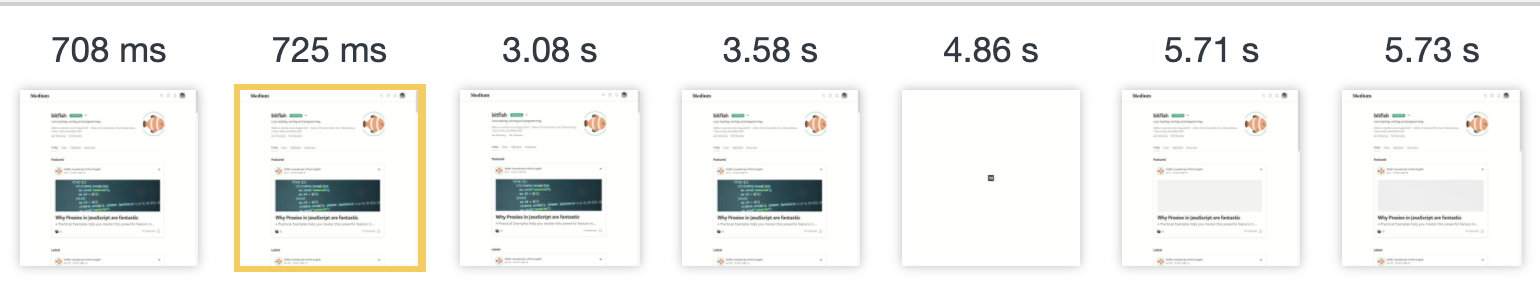
Dans les outils de développement Chrome, vous pouvez prendre des captures d'écran d'une page à différents moments du chargement en définissant l'indicateur Capturer des captures d'écran dans le panneau Réseau.

Capturer les captures d'écran du drapeau et surveiller le chargement de la page
En cliquant sur les captures d'écran, vous pouvez visualiser les requêtes qui ont été exécutées aux moments correspondants. Une représentation visuelle du processus de chargement de la page vous donnera un niveau de compréhension plus élevé qu'auparavant de ce qui se passe exactement lors du chargement de la page.

Analyse de charge de page
6. Copie du contenu des variables JavaScript
Est-il possible de copier la valeur d'une variable JavaScript pour une utilisation ultérieure de cette valeur? Il est possible qu'une telle tâche vous semble impossible, mais dans la console Chrome, vous pouvez utiliser une commande spéciale
copy()qui vous permet de copier le contenu des variables dans le presse-papiers.

Copie du contenu variable JS
Cette fonction n'est pas disponible dans la norme ECMAScript. Il nous est disponible grâce à Chrome.
7. Copie de l'image en tant qu'URL de données
Il existe deux façons de travailler avec des images affichées sur des pages Web. La première consiste à charger des images à partir de sources externes. Le second consiste à encoder des images sous la forme de ce que l'on appelle des URL de données . Vous pouvez lire sur MDN qu'une URL de données est une URL avec le préfixe: data. Ces URL permettent d'incorporer directement de petits fichiers dans le document. Ils étaient appelés «URI de données», jusqu'à ce que le WHATWG supprime ce nom.
La conversion de petites images en URL de données et leur intégration directement dans le code de la page réduit le nombre de requêtes HTTP à effectuer lors du chargement de la page. Ceci, par conséquent, peut accélérer le chargement de la page.
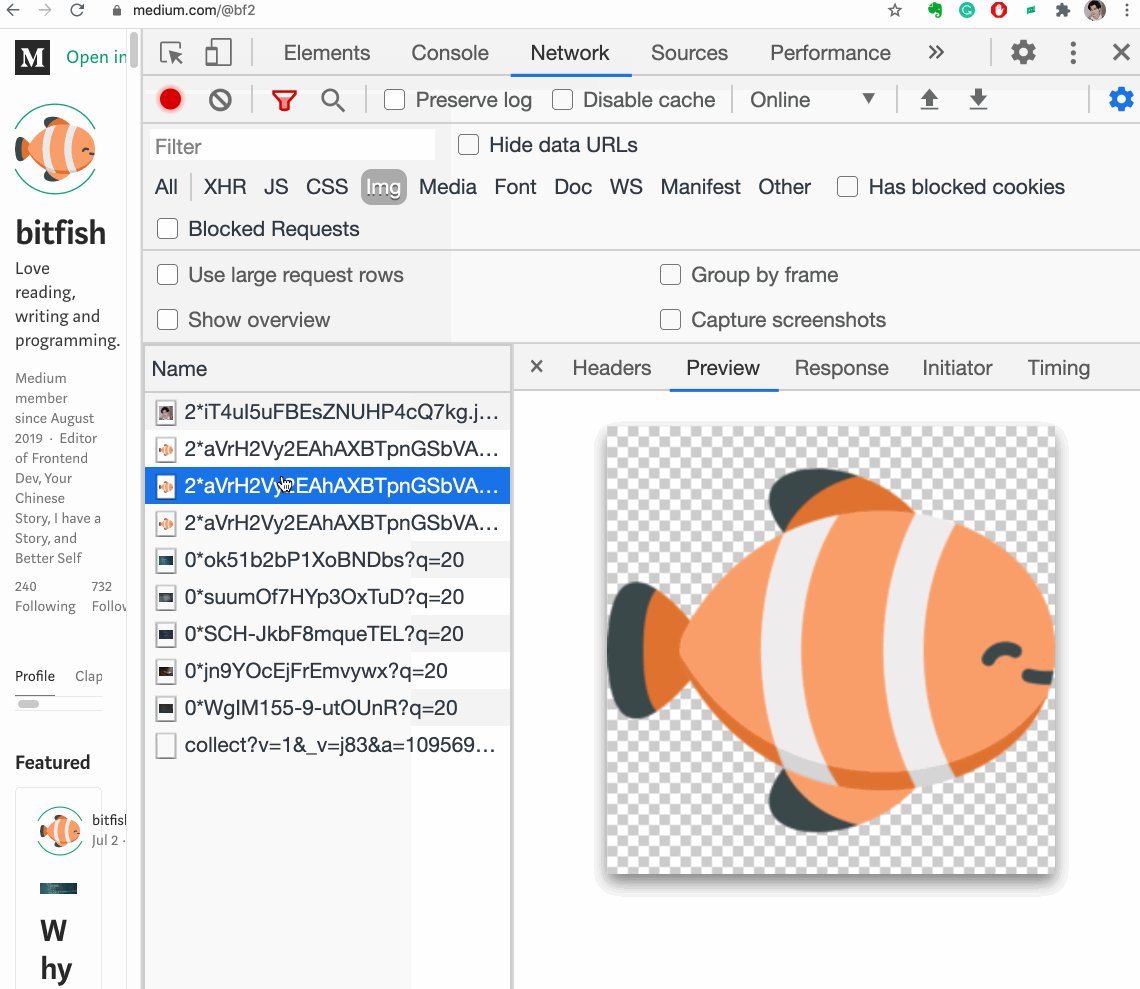
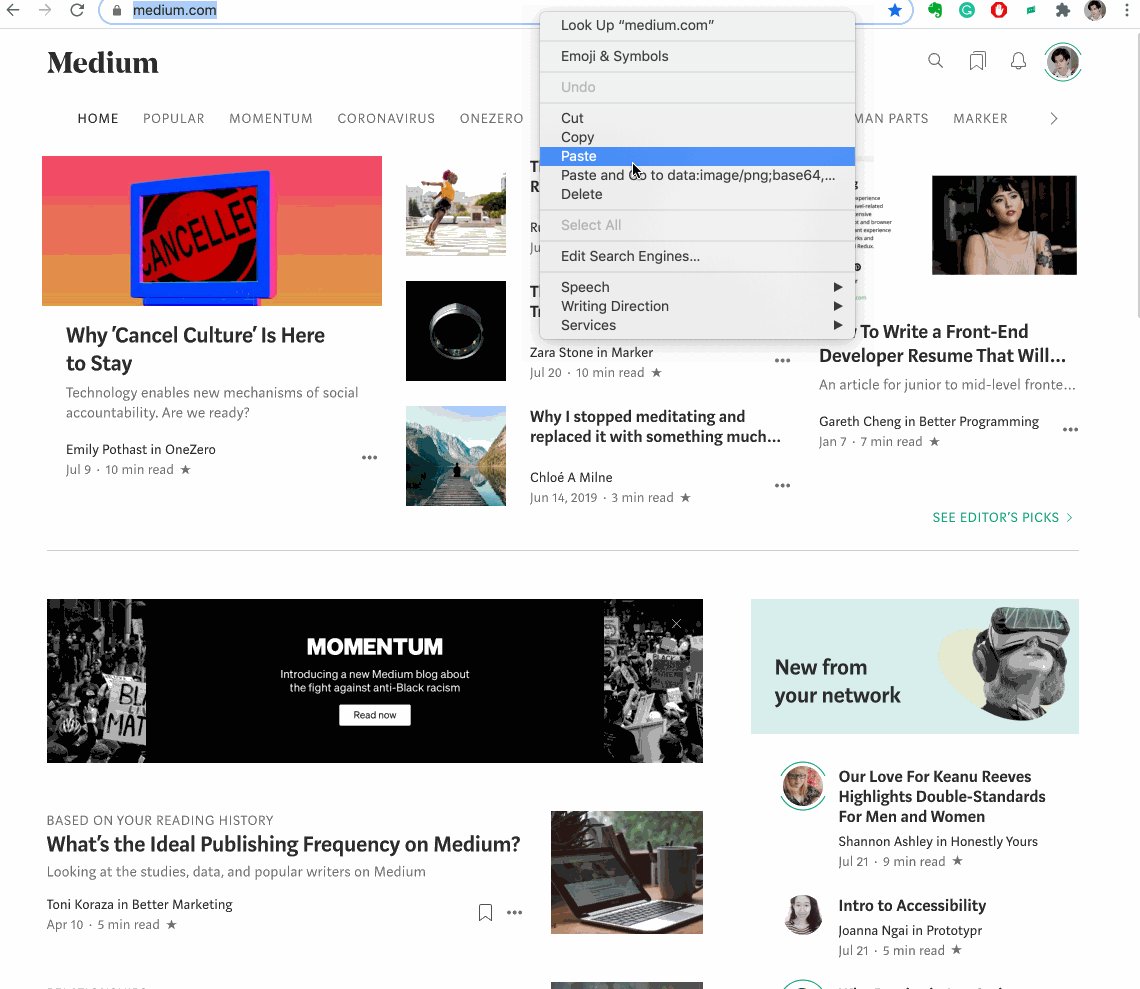
Comment transformer une image en URL de données à l'aide de Chrome?
Voici une démonstration animée de ce processus.

Copie d'une image en tant qu'URL de données
8. Représentation pratique de tableaux d'objets
Imaginez que nous ayons un tableau d'objets. Par exemple - comme ceci:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
Affichons-le dans la console.

Tableau d'objets affichés dans la console
Comme vous pouvez le voir, il n'est pas très pratique de le visualiser lorsqu'il est affiché dans ce formulaire. Et si un tel tableau est plus long et que les éléments qu'il contient ont une structure plus complexe, il sera encore plus difficile de le gérer.
Heureusement pour nous, Chrome dispose d'une fonctionnalité spéciale
table()qui vous permet de formater des tableaux d'objets.

Tableau d'objets formaté
Cette fonction est souvent très utile.
9. Déplacement d'objets dans le panneau Eléments
Parfois, lors du test de l'interface, vous devez changer la position de certains éléments DOM de la page. Pour ce faire, nous pouvons utiliser la capacité du panneau Éléments, qui consiste à déplacer tous les éléments HTML dans le code de la page.

Faire glisser un élément
L'animation ci-dessus montre comment je fais glisser un élément
<div>dans le panneau Eléments pour repositionner cet élément sur la page Web.
10. Se référer à l'élément actuellement sélectionné depuis la console
Parlons d'une autre variable "magique" qui peut être utilisée dans la console. Ceci est une variable
$0. Il permet d'accéder depuis la console à un élément mis en surbrillance dans le panneau Eléments.

Se référant à un élément avec 0 $
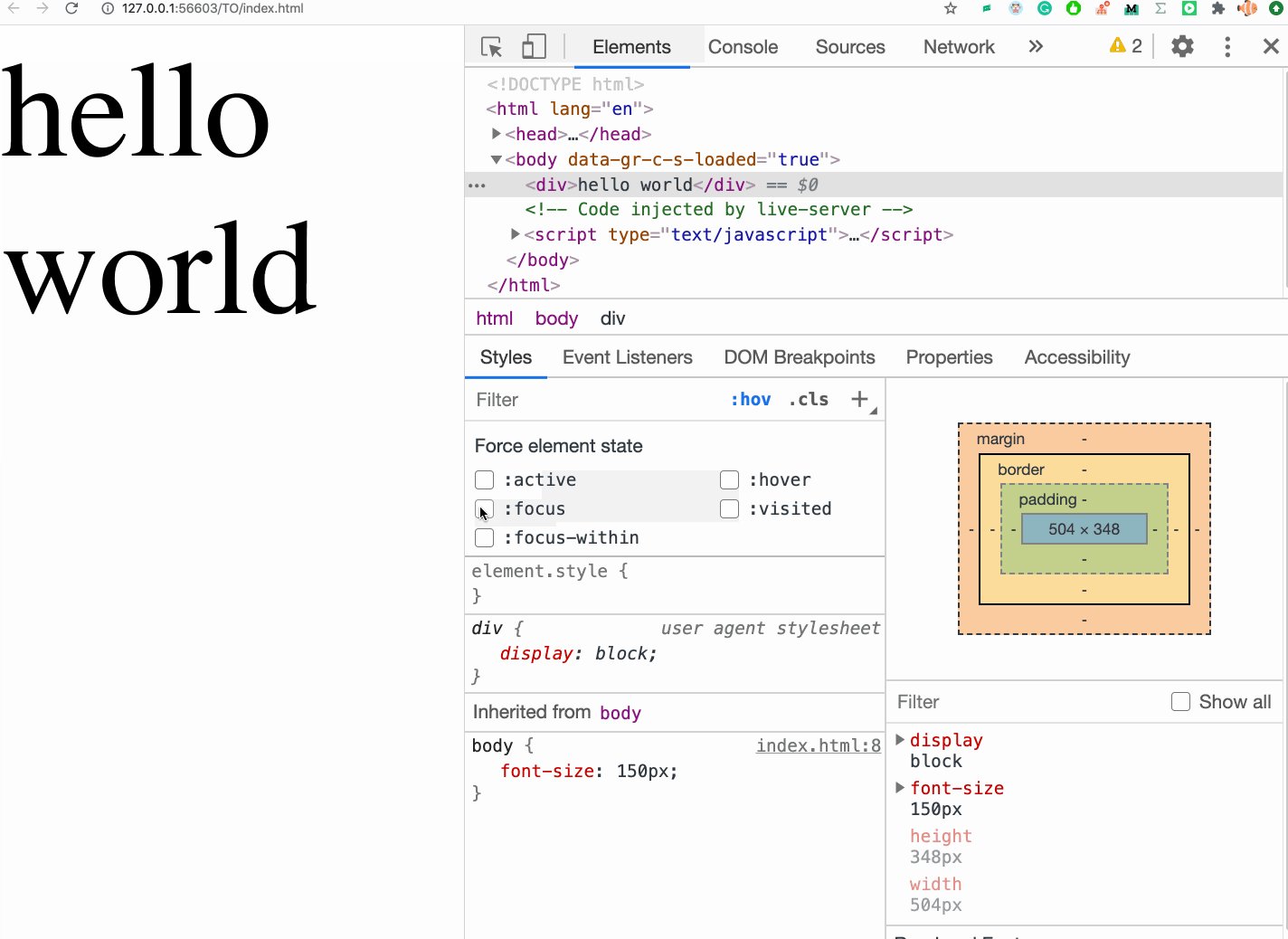
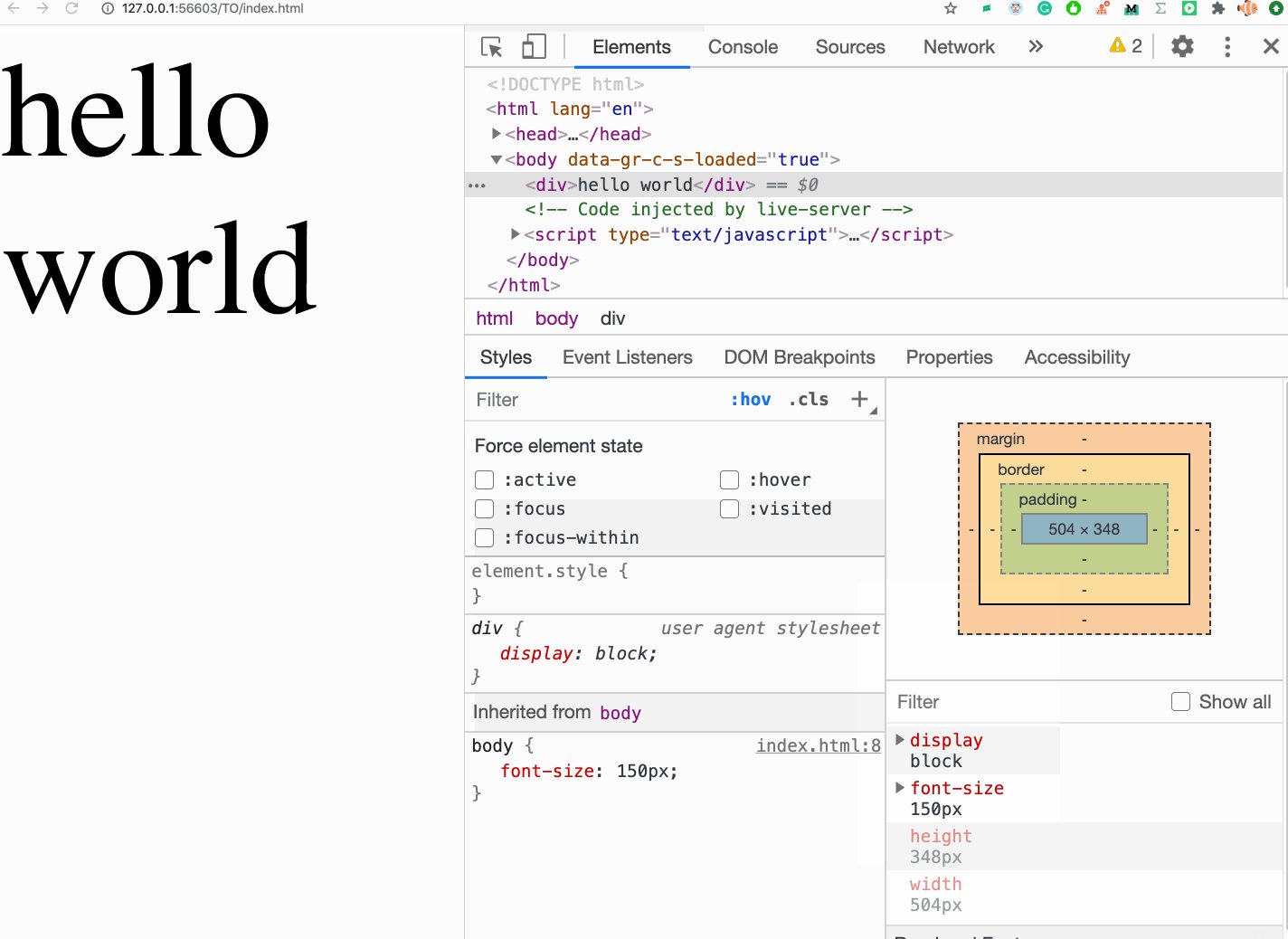
11. Explorer les pseudo-classes
Sur MDN, vous pouvez apprendre ce qui suit sur les pseudo-classes: Les
pseudo-classes offrent la possibilité de styliser un élément en fonction non seulement des relations dans l'arborescence DOM, mais également en fonction de facteurs externes tels que l'historique des visites (par exemple: visité), l'état du contenu (comme: vérifié sur certains éléments shape) ou la position du curseur de la souris (par exemple: hover détermine si le curseur de la souris se trouve sur un élément).
Pour un élément, vous pouvez fournir des styles liés à diverses pseudo-classes. Pour tester ces styles, les pseudo-classes peuvent être manipulées directement à partir du panneau Eléments.

Gérer les pseudo-classes
▍ Exemple
Voici le code de la page Web:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
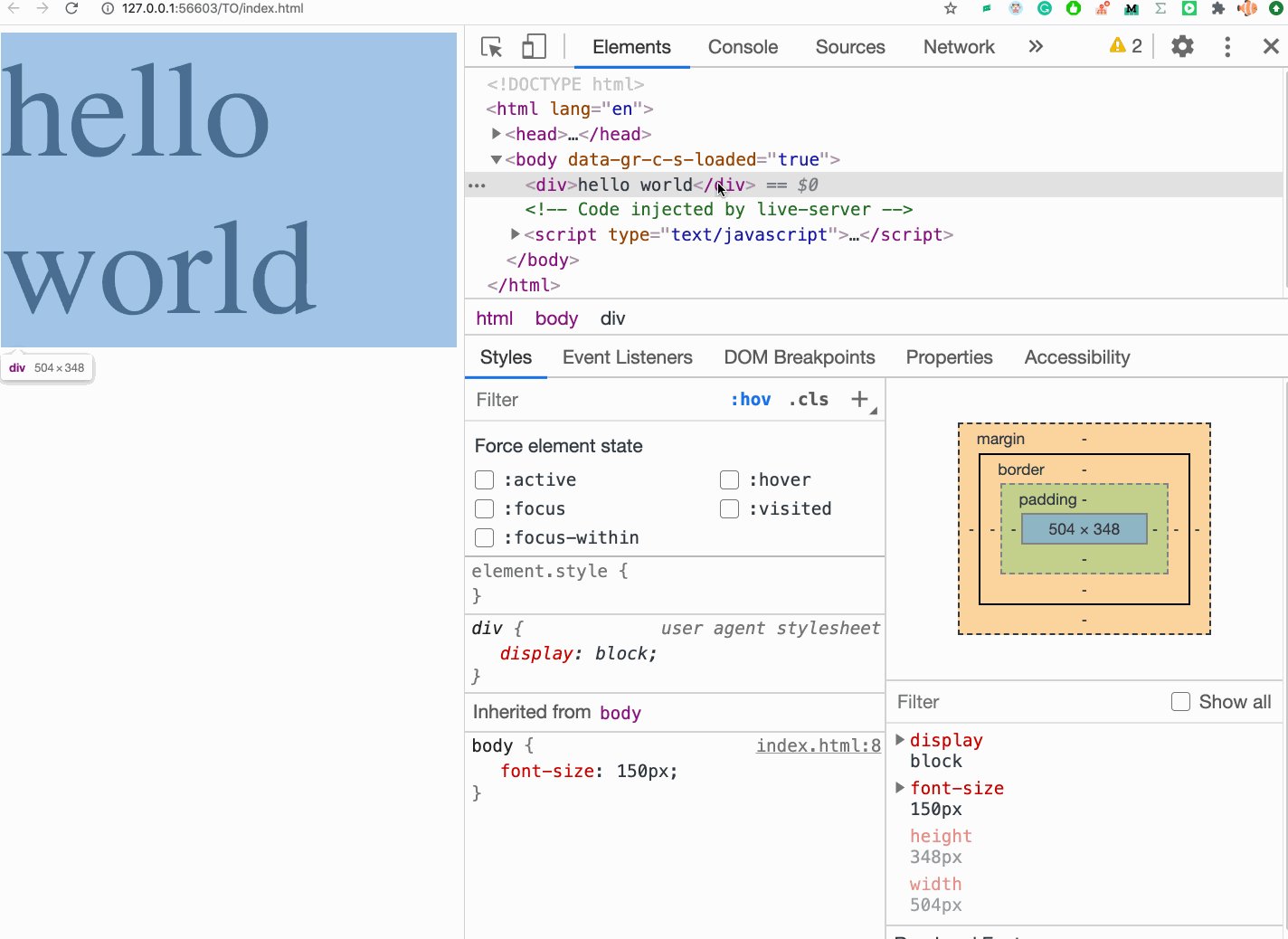
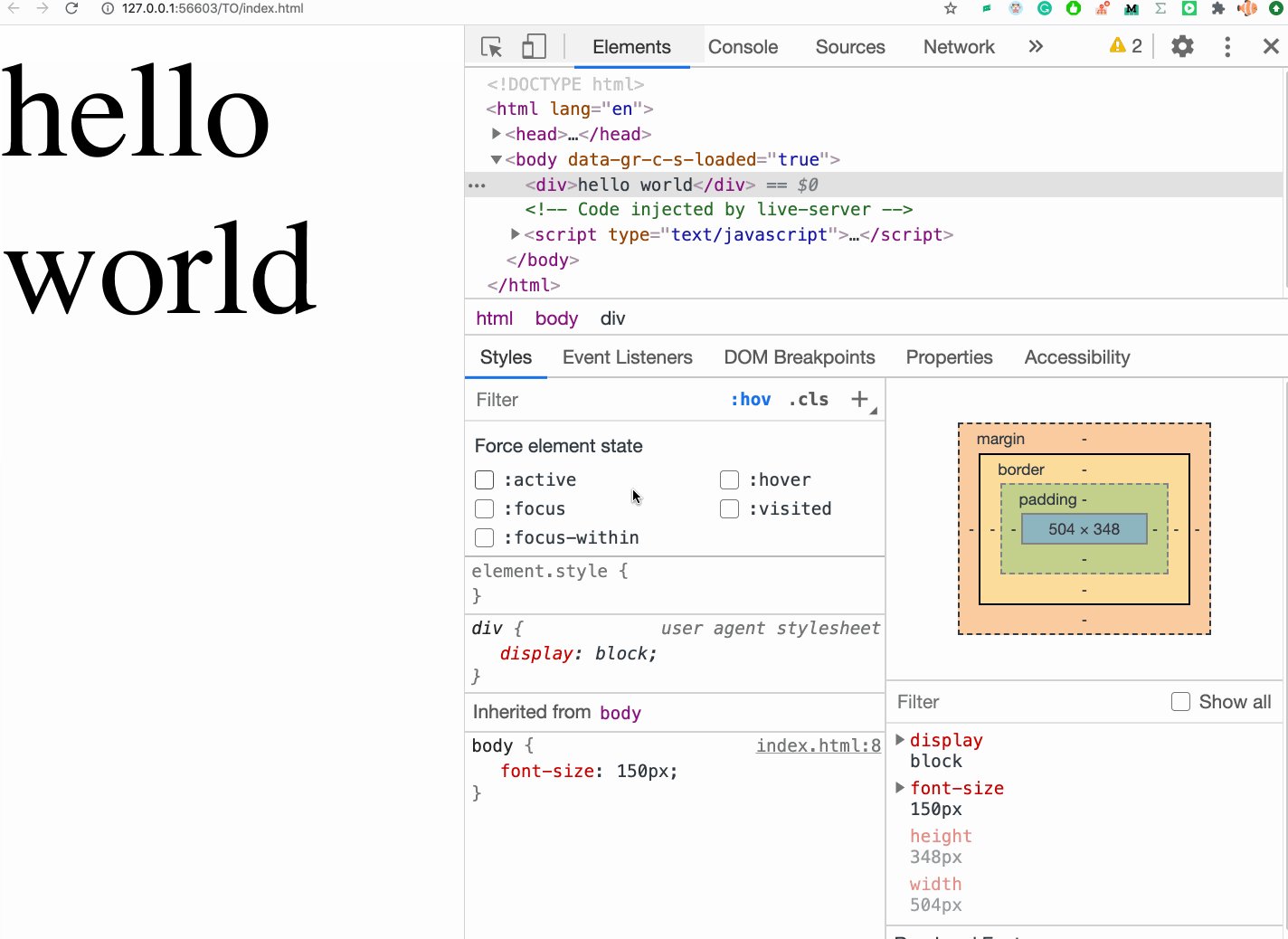
Nous devons vérifier le style des pseudo-classes. Pour ce faire, nous pouvons utiliser le panneau Eléments.

Explorer les styles de pseudo-classes
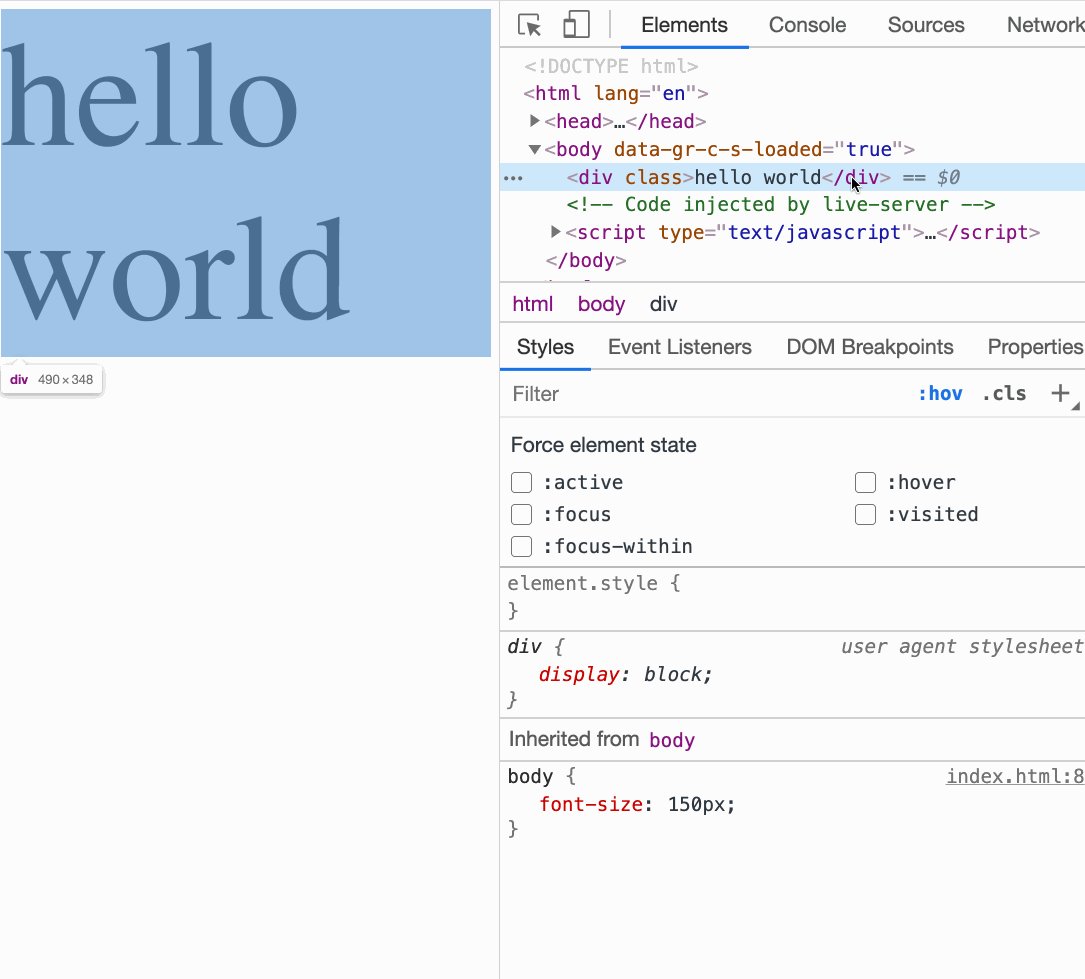
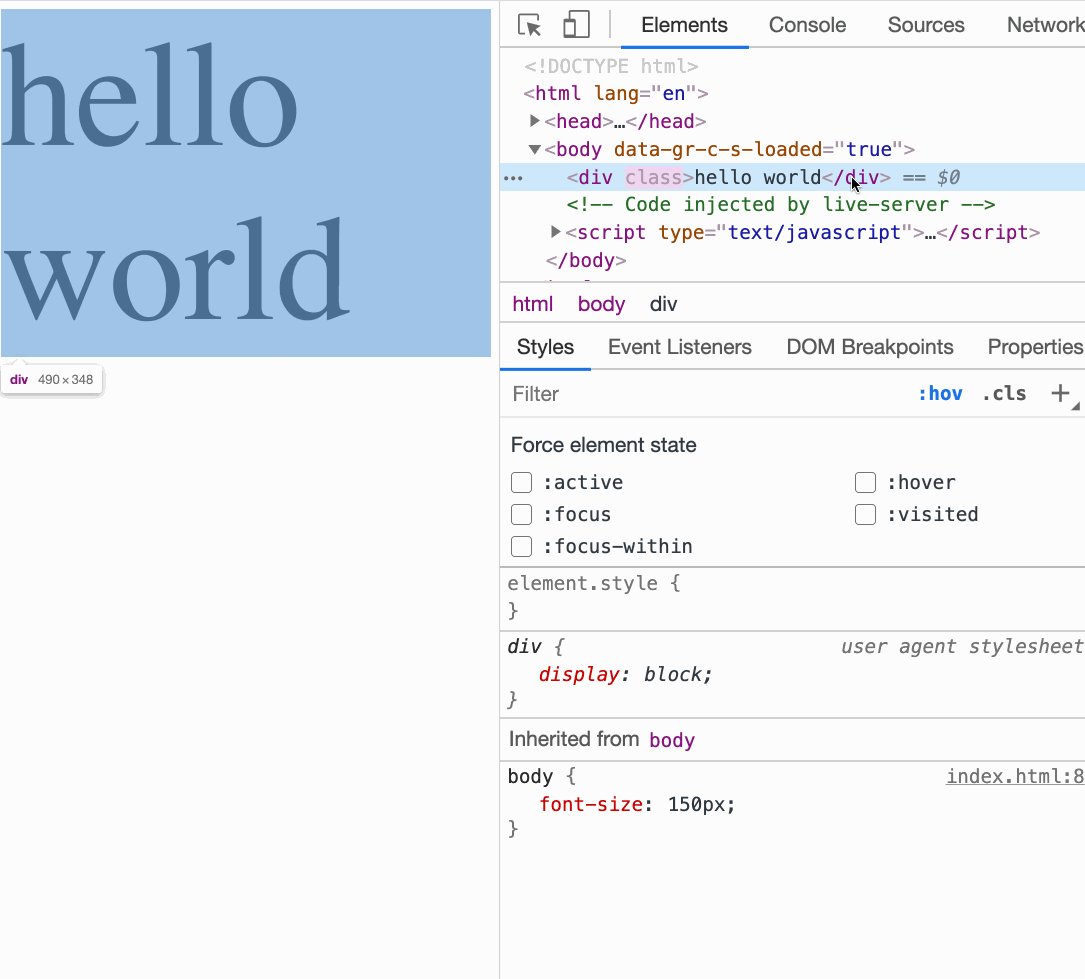
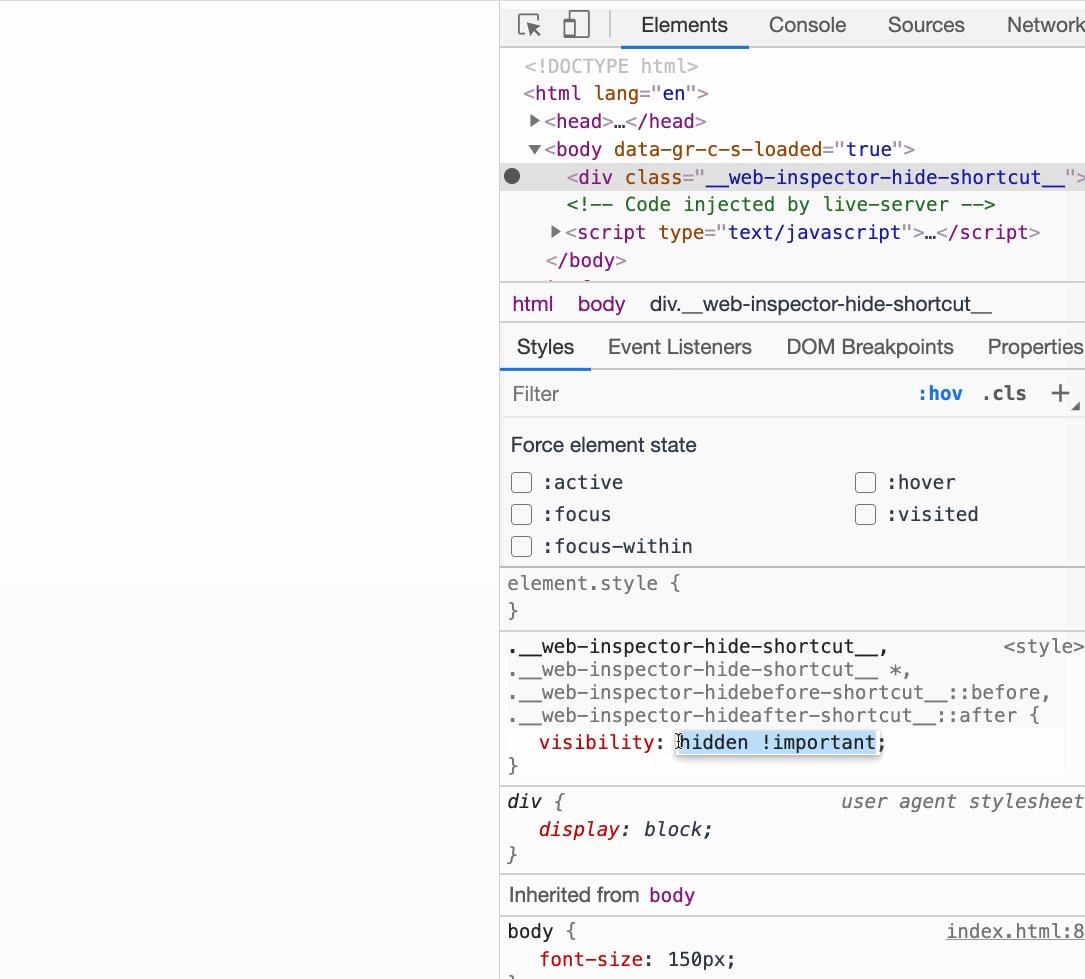
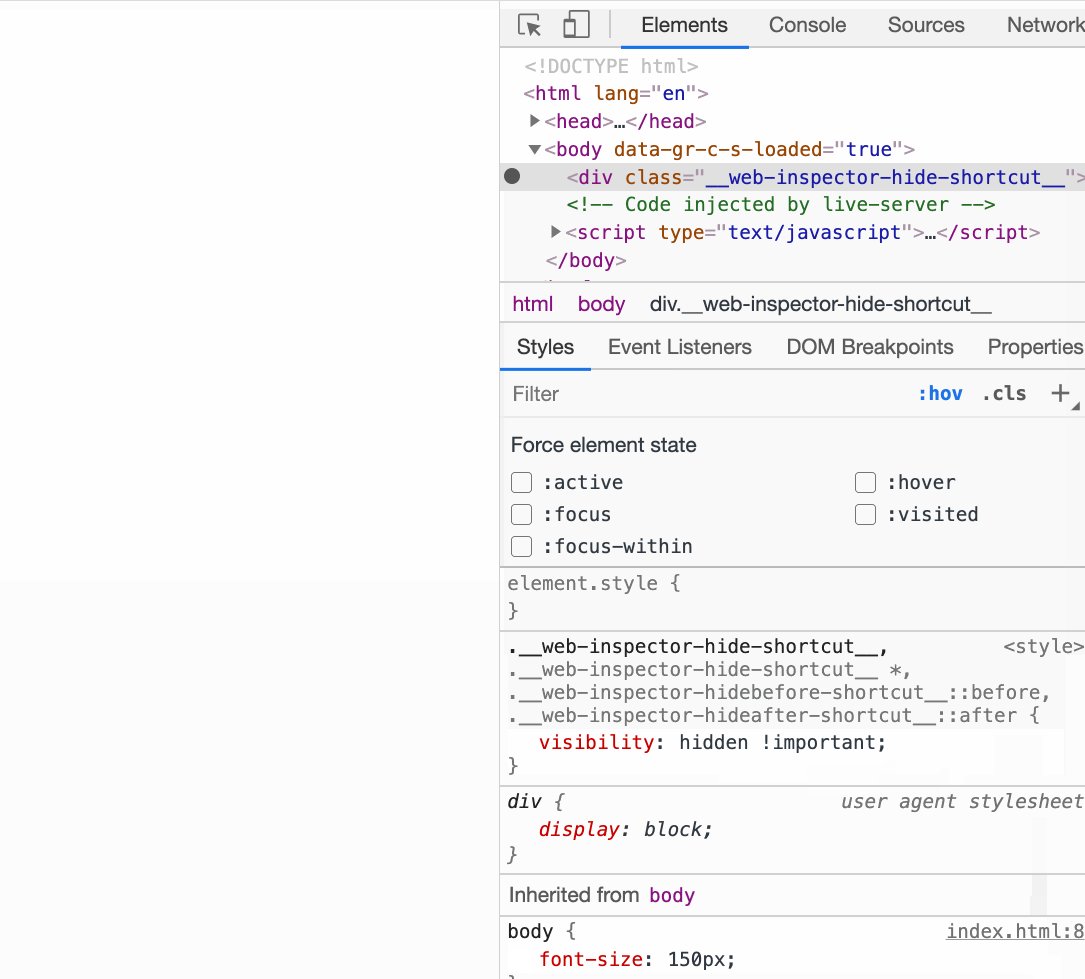
12. Élément de masquage rapide
Lors du débogage des styles de page, vous devez souvent masquer un élément. Pour ce faire le plus rapidement possible, sélectionnez simplement un élément et appuyez sur une touche du clavier
H.

Masquer rapidement un élément
Cela ajoutera un style
visibility: hidden !important;à l'élément correspondant.
13. Enregistrement d'une référence à un élément DOM dans une variable globale temporaire
Si nous avons besoin d'obtenir rapidement une référence à un élément DOM dans la console, nous pouvons effectuer la séquence d'actions suivante:
- Sélectionnez un élément.
- Cliquez dessus avec le bouton droit de la souris pour afficher le menu contextuel.
- Sélectionnez le Store comme commande de variable globale dans le menu.

Stockage d'une référence d'élément DOM en tant que variable globale temporaire
Quelles fonctionnalités peu connues des outils de développement Chrome utilisez-vous?
