backgroundest l'une des propriétés les plus couramment utilisées. Mais la communauté du développement Web n'est pas encore très consciente des possibilités qu'offrent de multiples origines. Ici, je vais parler sérieusement de ce que plusieurs arrière-plans peuvent faire et comment utiliser au maximum les mécanismes CSS standard.
Dans cet article, je vais parler de la propriété en détail
background-image, donner des exemples illustratifs de partage de plusieurs images d'arrière-plan d'un élément et examiner les points forts de cette approche. Il y aura de nombreuses illustrations ici.
Si vous n'êtes pas familier avec la propriété CSS , ce sera bien si vous, avant de lire le matériel, jetez un œil à cette page de documentation MDN dédiée à cette propriété.

background
introduction
Une propriété CSS
backgroundest une propriété abrégée qui vous permet de définir les propriétés d'élément communes suivantes:
- clip de fond
- Couleur de l'arrière plan
- image de fond
- background-origin
- position de fond
- Répétition du fond
- background-size
- background-attachment
Ici, nous allons nous concentrer sur les propriétés
background-image, background-positionet background-size.
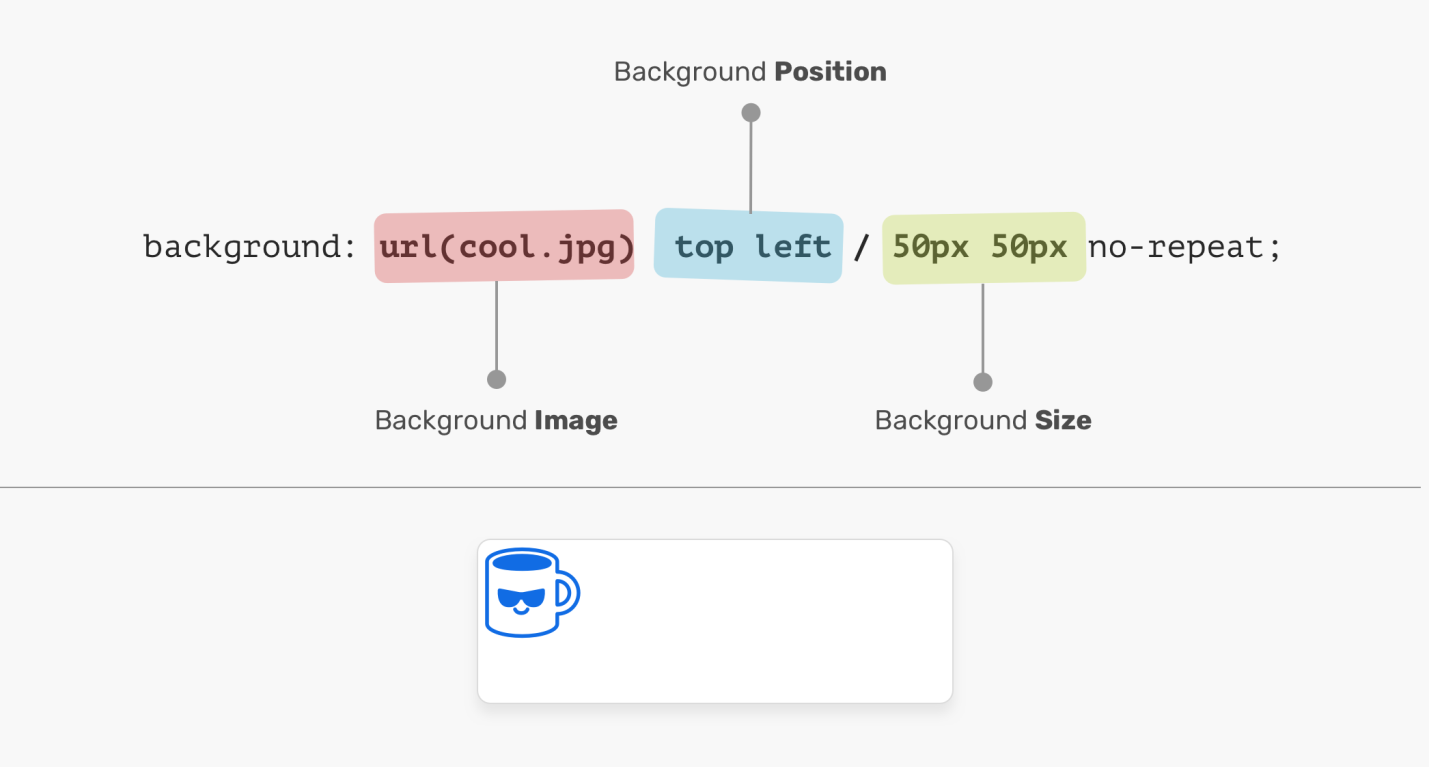
Prenons l'exemple suivant:
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
}
La position de départ de l'image d'arrière-plan se trouve dans le coin supérieur gauche de l'élément. La taille de l'image est
50px * 50px. Lors de la définition d'une propriété, backgroundil est important de se souvenir de l'ordre des propriétés qui définissent la position et la taille de l'image d'arrière-plan.

Chemin, position et taille de l'image
Dans la figure précédente, les valeurs liées à la définition d'une propriété
background-positionsont suivies des valeurs de propriétébackground-size. Si nous mettons ces valeurs dans un ordre différent, nous nous retrouvons avec un CSS de style incorrect. Par exemple - comme ceci:
.element {
/* : CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
Position de l'image d'arrière-plan
Pour définir la zone de l'arrière-plan, la position d'origine de l'image d'arrière-plan, utilisez la propriété
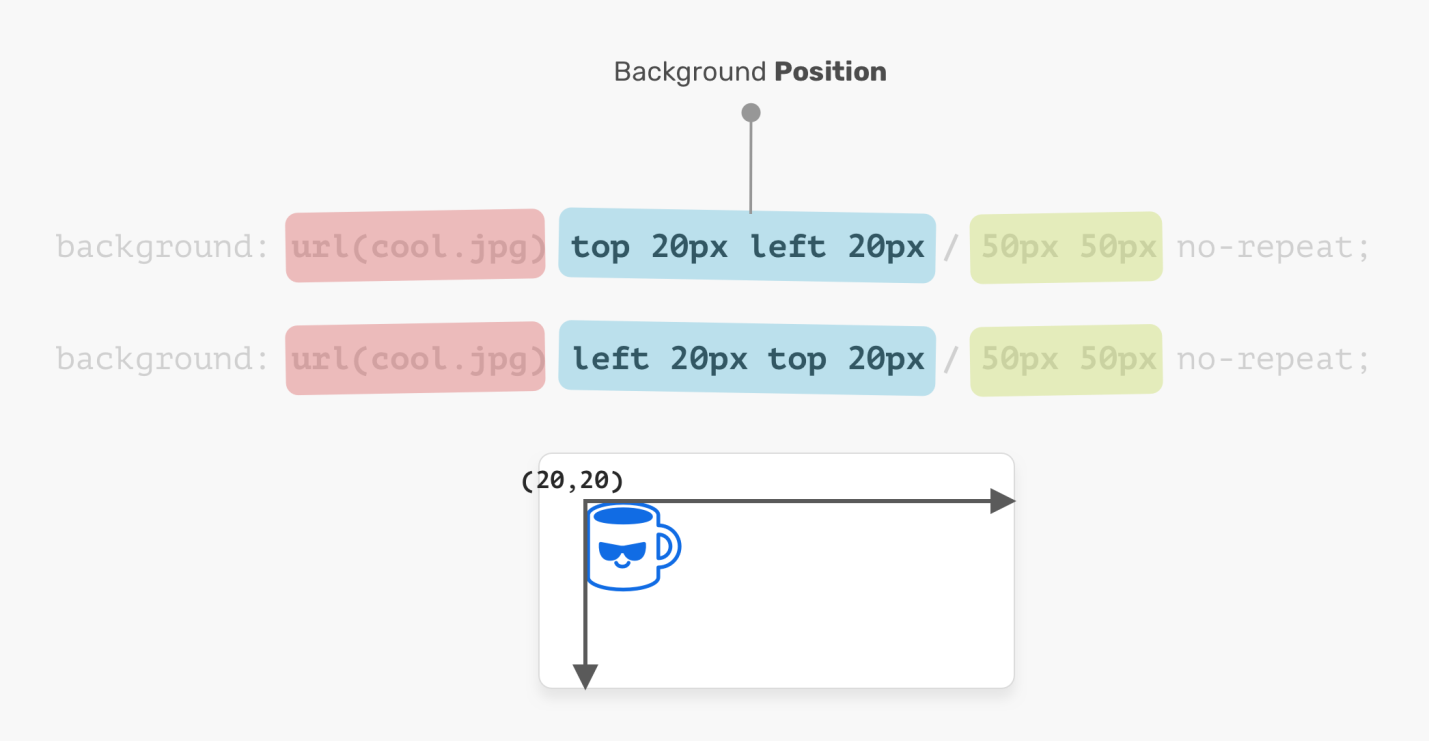
background-origin. J'adore la flexibilité qu'offre la propriété background-position. Il vous permet de positionner l'arrière-plan des éléments de différentes manières:
- Mots - clés (
top,right,bottom,left,center). - Valeurs en pourcentage. Par exemple:
50%. - Valeurs spécifiant certaines distances. Par exemple:
20px 2.5rem. - Valeurs représentant le remplissage depuis les bords de l'élément. Par exemple:
top 20px left 10px.

Système de coordonnées L'origine du
système de coordonnées utilisé lors du positionnement des images d'arrière-plan se trouve dans le coin supérieur gauche de l'élément. La valeur initiale de la propriété
background-positionest0% 0%.
Il convient de noter que la valeur
top leftest la même que la valeurleft top. Le navigateur est suffisamment intelligent pour déterminer la part de cette valeur sur l'axe X et celle sur l'axe Y.

En haut à gauche et en haut à gauche sont identiques.
.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* - , */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
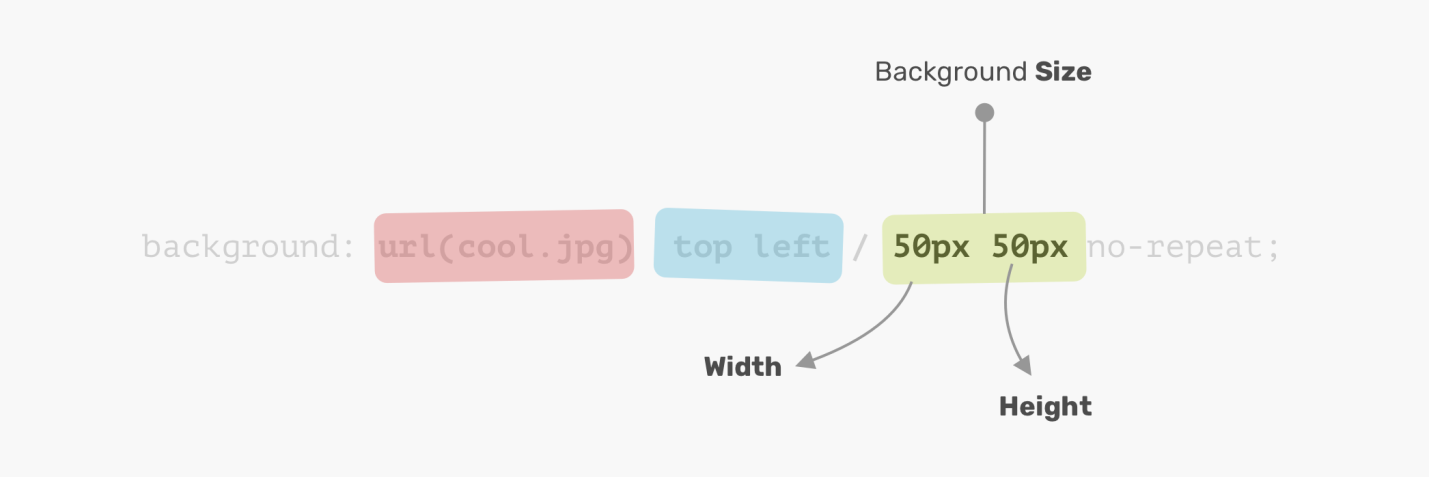
Taille de l'image d'arrière-plan
Le nom de la propriété qui définit la taille de l'image d'arrière-plan
background-sizeindique de manière unique le rôle de cette propriété. La taille d'une image d'arrière-plan est sa largeur et sa hauteur. Lorsque vous définissez cette propriété, gardez à l'esprit que la première valeur est la largeur et la seconde est la hauteur.

La largeur vient en premier, puis la hauteur
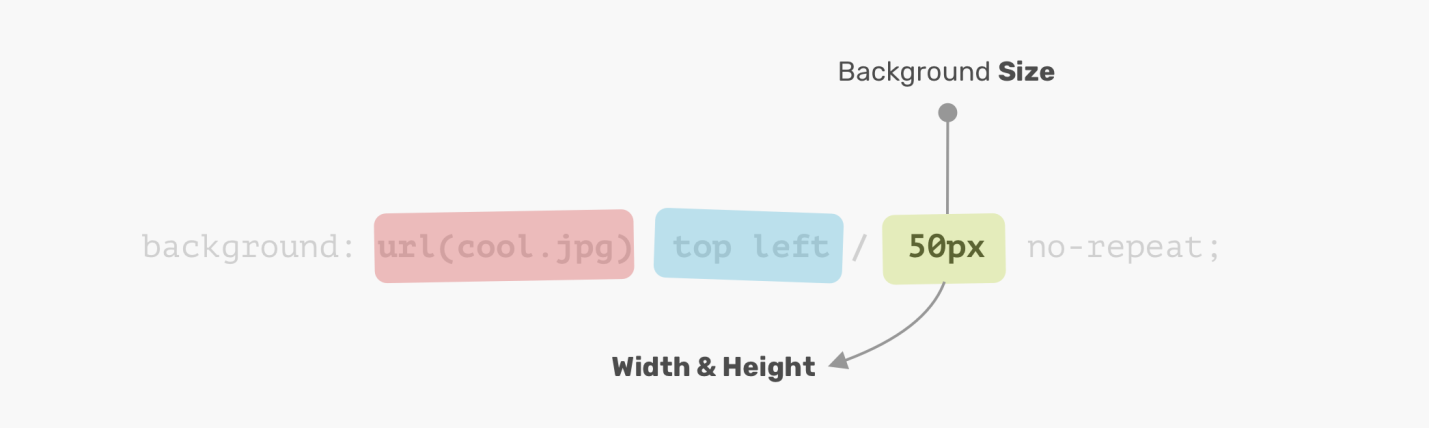
Si la largeur et la hauteur de l'image d'arrière-plan sont identiques, cela signifie que nous n'avons pas besoin de spécifier deux valeurs pour
background-size. Dans une telle situation, une valeur suffit.
Ici, en passant, il serait utile de mentionner que la spécification CSS dit ce qui suit à ce sujet: "Si une seule valeur est spécifiée, alors on suppose que la deuxième valeur est auto." Mais ce mécanisme n'est pas implémenté dans les navigateurs, bien que cela puisse changer à l'avenir. Je remercie Ilya Streltsyn d' avoir attiré mon attention sur ce détail.

Une valeur définit à la fois la largeur et la hauteur
Maintenant que nous avons couvert les bases de l'utilisation d'une propriété
background, parlons de la façon de travailler avec plusieurs arrière-plans.
Arrière-plan multiple
Une propriété
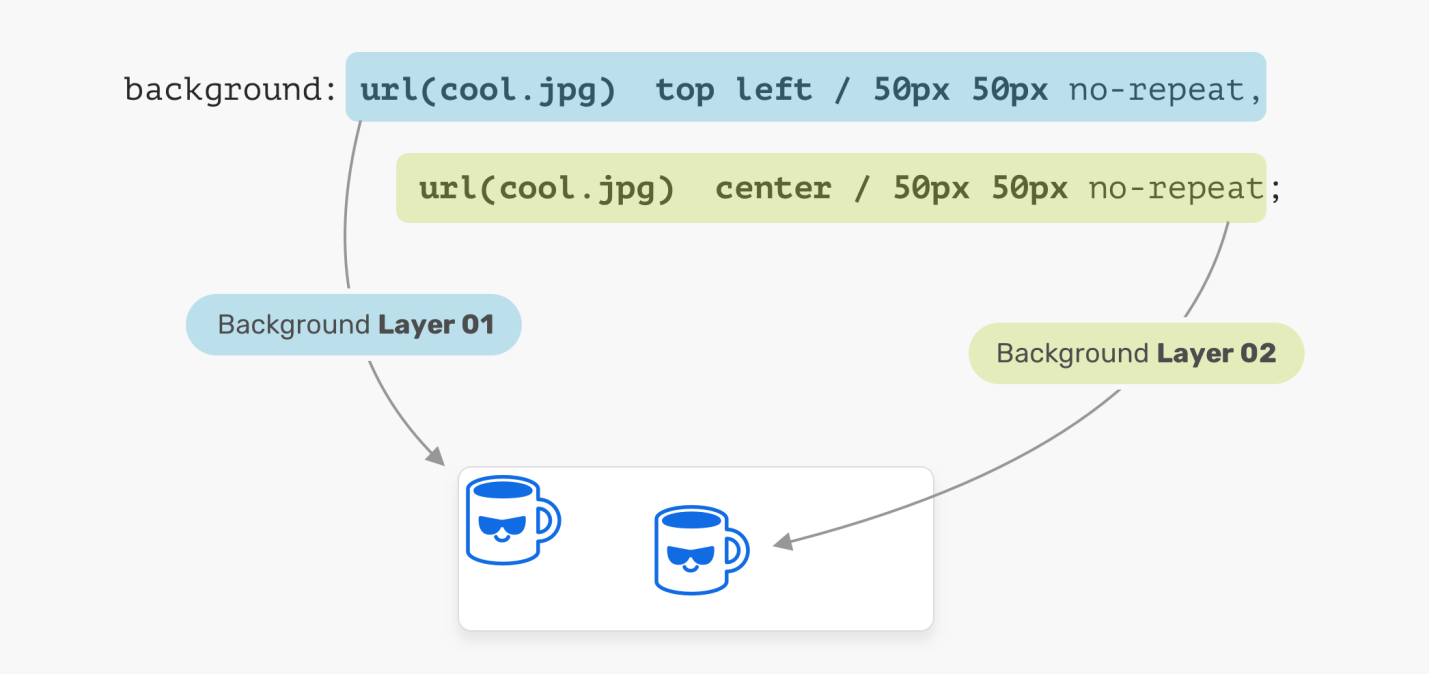
backgroundpeut décrire un calque d'arrière-plan, jusqu'à présent, nous n'avons vu que de telles descriptions, ou - plusieurs calques dont les propriétés sont séparées par une virgule. Si plusieurs images d'arrière-plan ont la même taille, l'une d'elles chevauche complètement les autres.
.element {
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}

Utilisation de plusieurs images d'arrière-plan
Dans l'illustration ci-dessus, un élément comporte deux couches d'images d'arrière-plan. Chacune de ces images est positionnée différemment. C'est l'exemple le plus simple d'utilisation de plusieurs arrière-plans. Regardons maintenant un exemple plus avancé.
Ordre d'empilement des images d'arrière-plan les unes sur les autres
Lorsque vous équipez un élément de plusieurs images d'arrière-plan, si l'une d'elles occupe toute la largeur et la hauteur de l'élément parent, l'ordre dans lequel les arrière-plans sont empilés devient important. Décider dans quel ordre les arrière-plans doivent s'empiler les uns sur les autres peut être délicat. Prenons l'exemple suivant.
.hero {
min-height: 350px;
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}
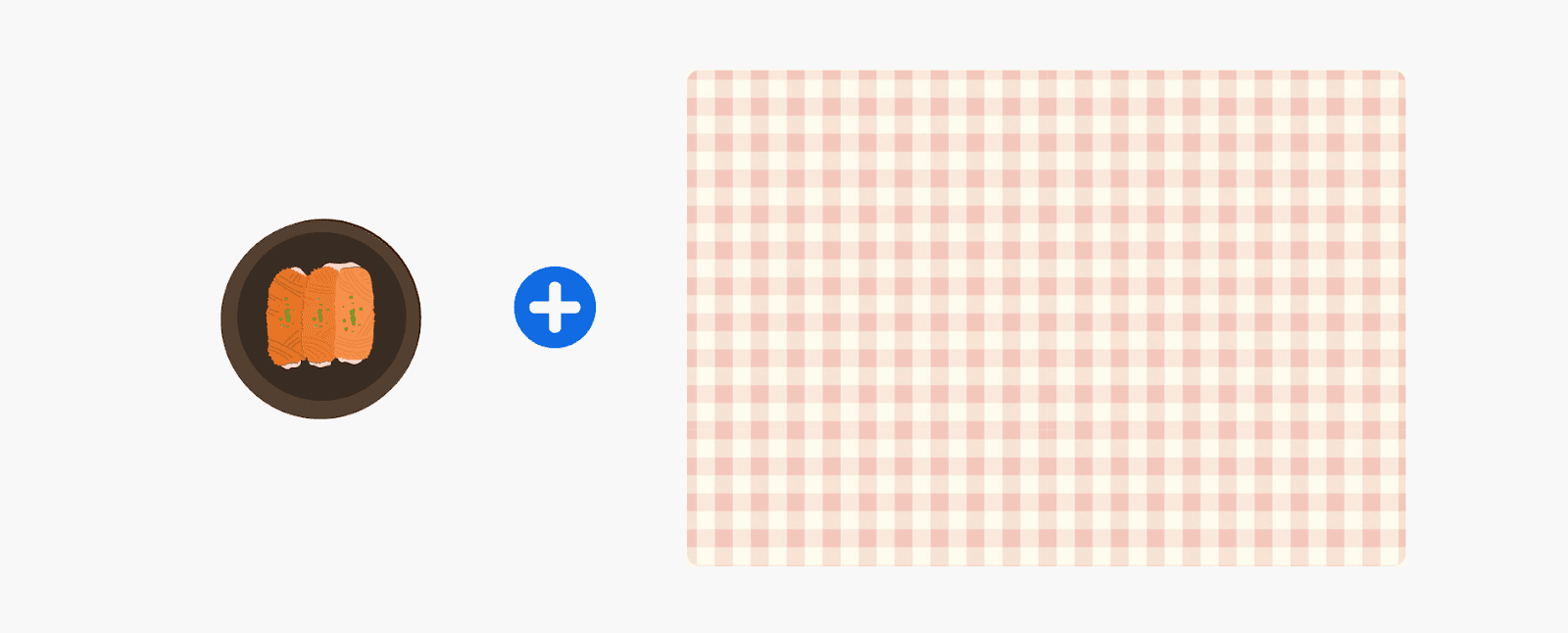
Ici, nous avons une image de table (
table.jpg) et une image de plaque ( konafa.svg). Selon vous, laquelle de ces images d'arrière-plan sera affichée en premier? Une image d'une table ou une image d'une assiette?

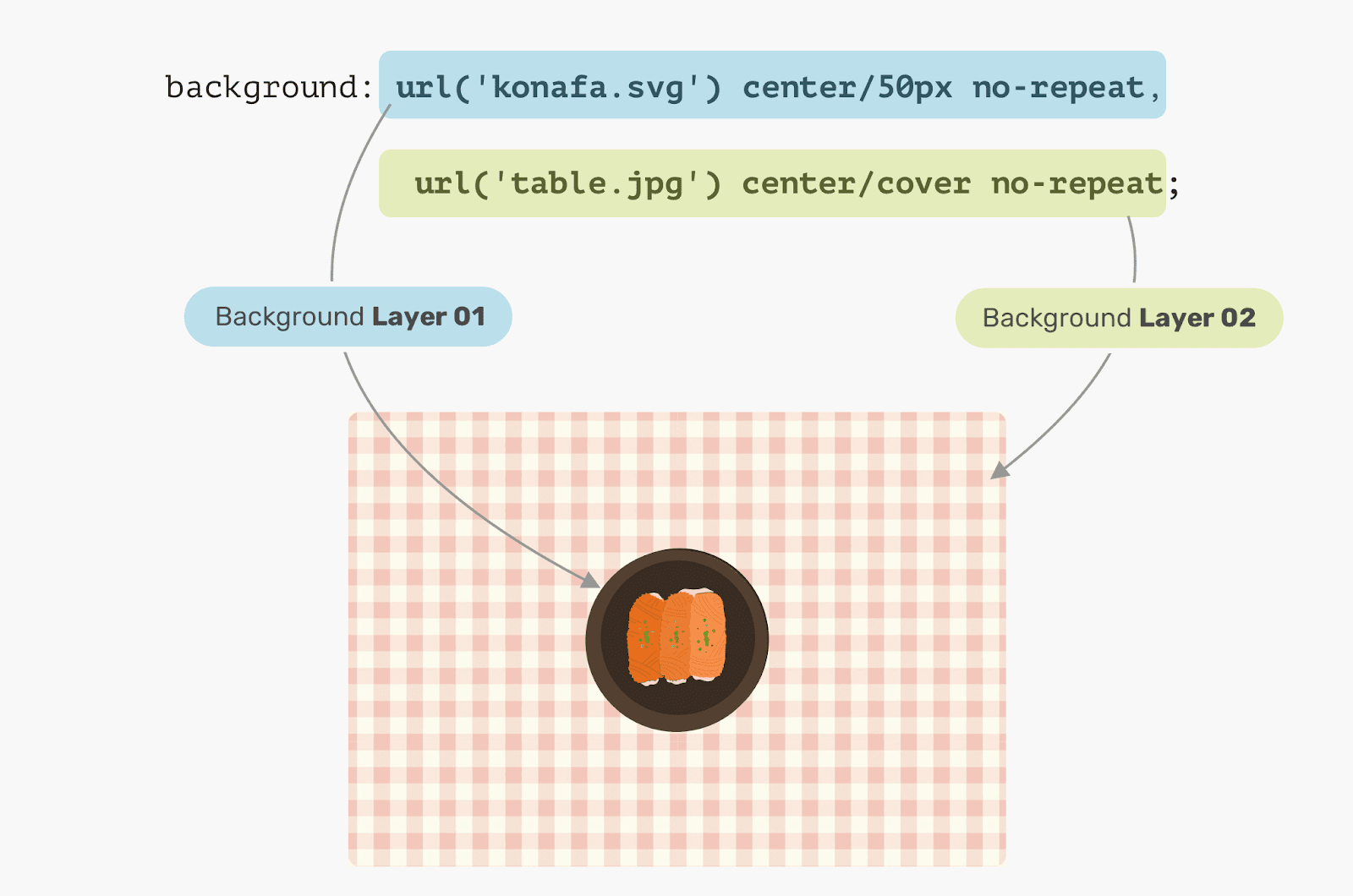
Élément avec deux images d'arrière-plan La
bonne réponse à cette question est d'avoir d'abord l'image du tableau. En CSS, l'arrière-plan décrit en premier est superposé au deuxième arrière-plan, le deuxième arrière-plan est superposé au troisième, et ainsi de suite. La modification de l'ordre de description des arrière-plans affecte leur affichage dans l'élément.
.hero {
background: url('konafa.svg') center/50px no-repeat,
url('table.jpg') center/cover no-repeat;
}

Le premier arrière-plan est superposé au second.
Comme vous pouvez le voir, l'arrière-plan spécifié par le premier est au-dessus de l'arrière-plan spécifié par le second.
Couleurs solides
Supposons que nous voulions créer un arrière-plan solide à l'aide des outils d'arrière-plan CSS pour un élément. Comment faire? C'est, grâce aux dégradés CSS, une tâche facile. Le fait est que si vous utilisez une fonction
linear-gradientavec les mêmes couleurs d'arrêt, il en résultera une couleur unie.
.hero {
background: linear-gradient(#3c88Ec, #3c88Ec)
}

Arrière-plan créé avec des dégradés linéaires et des couleurs d'arrêt identiques
Voici un exemple simple d'utilisation d'un dégradé pour créer un arrière-plan, mais les dégradés peuvent en fait être utilisés pour créer des effets très intéressants et utiles.
Cas d'utilisation et exemples pratiques
Image de fond sombre
Souvent, pour rendre le texte de la section supérieure d'une page plus facile à lire, l'image d'arrière-plan de cette section doit être assombrie. C'est facile de le faire avec deux images d'arrière-plan.
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}

Image d'arrière-plan sombre
Plus intéressant encore, la même méthode peut être utilisée pour teinter l'image d'arrière-plan des éléments.
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

Fond teinté
▍Dessin avec CSS
Les possibilités d'utilisation des dégradés CSS pour la peinture sont vraiment infinies. En particulier, nous parlons de dégradés décrits à l'aide de fonctions
linear-gradient, radial-gradientet autres. Dans cet exemple simple, nous allons découvrir comment dessiner un ordinateur portable à l'aide de dégradés.

Image d'ordinateur portable Décomposons
cette image et réfléchissons aux dégradés dont nous avons besoin.

Cadre d'affichage en plastique, écran LCD, réflexion, bords arrondis du boîtier, boîtier
Notez que lorsque l'ordinateur portable est «démonté», il est beaucoup plus facile de déterminer quels dégradés sont nécessaires pour le dessiner en utilisant la technique d'application de plusieurs arrière-plans. Vous avez peut-être remarqué que j'ai utilisé quelques cercles pour faire office de coins arrondis de l'étui pour ordinateur portable. Le fait est qu'il n'existe pas de méthode standard pour créer des dégradés avec des coins arrondis.
Maintenant, commençons à dessiner. Tout d'abord, définissons chacun des dégradés comme une variable CSS et dimensionnons les éléments correspondants. J'aime utiliser les variables CSS car cela peut réduire la complexité du code, rendre le code plus propre et plus facile à lire. Une fois les dégradés décrits, vous pouvez passer à leur positionnement.
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
Nous avons donc décrit les dégradés et défini leurs tailles. Pensons maintenant à leur positionnement. La solution à ce problème sera facilitée par le schéma de principe de l'ordinateur portable ci-dessous.

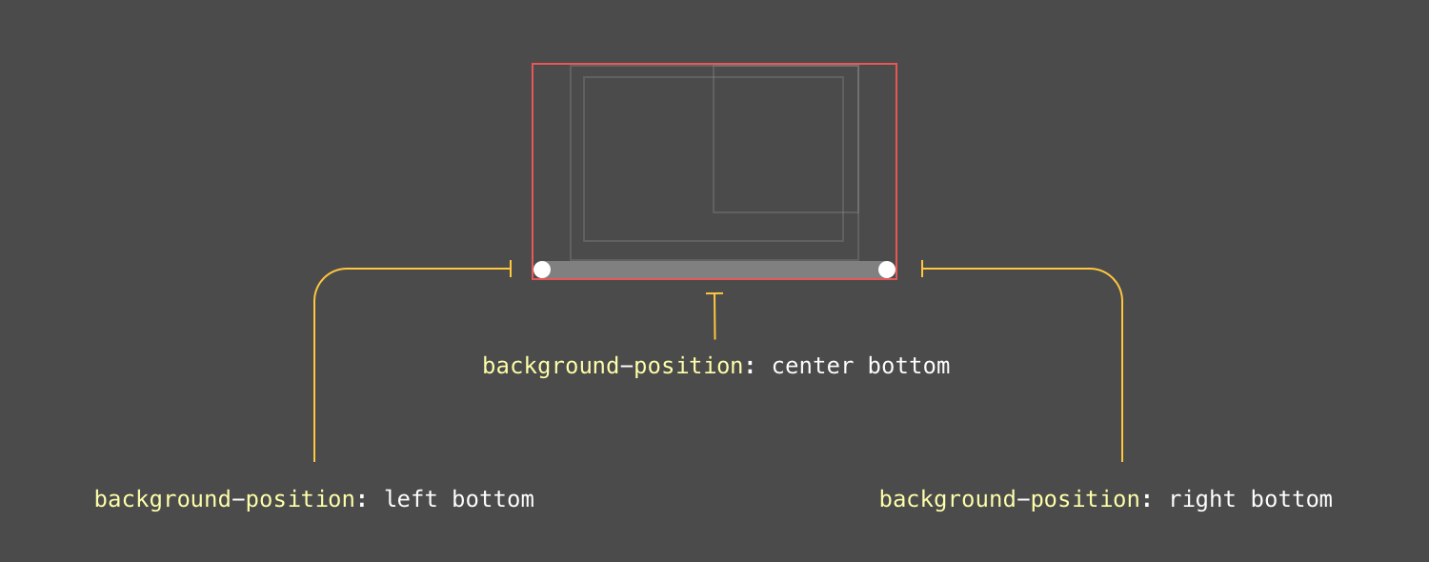
Illustration schématique d'un ordinateur portable
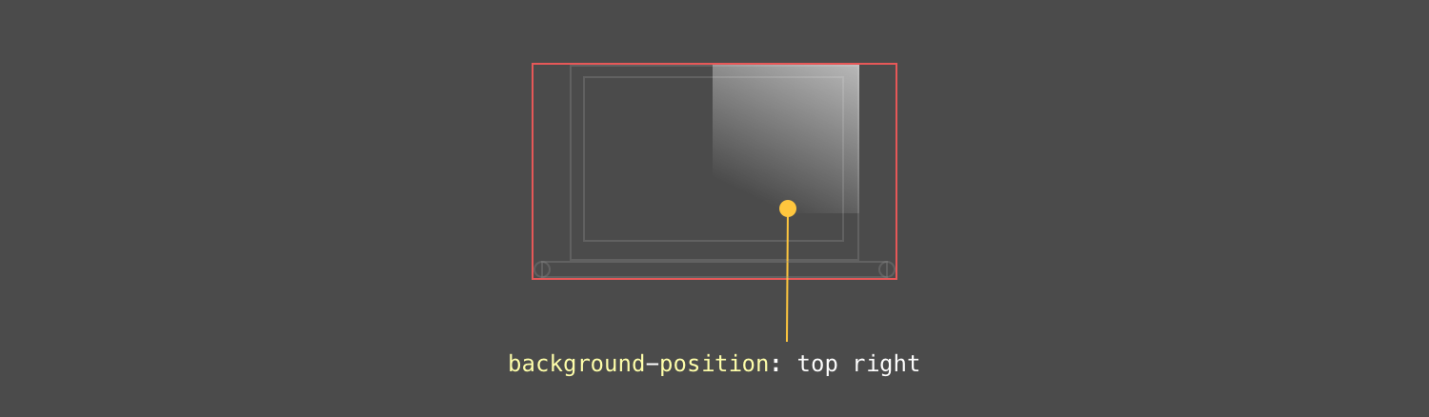
Mise en œuvre de la réflexion de la lumière du cadre d'affichage de l'ordinateur portable
Comme déjà mentionné, le calque d'arrière-plan, qui doit être placé au-dessus de tous les autres calques, doit être défini en premier. Dans notre cas, le premier dégradé sera celui qui simule la réflexion de la lumière du cadre d'affichage de l'ordinateur portable.

Réflexion de la lumière du cadre de l'écran de l'ordinateur portable
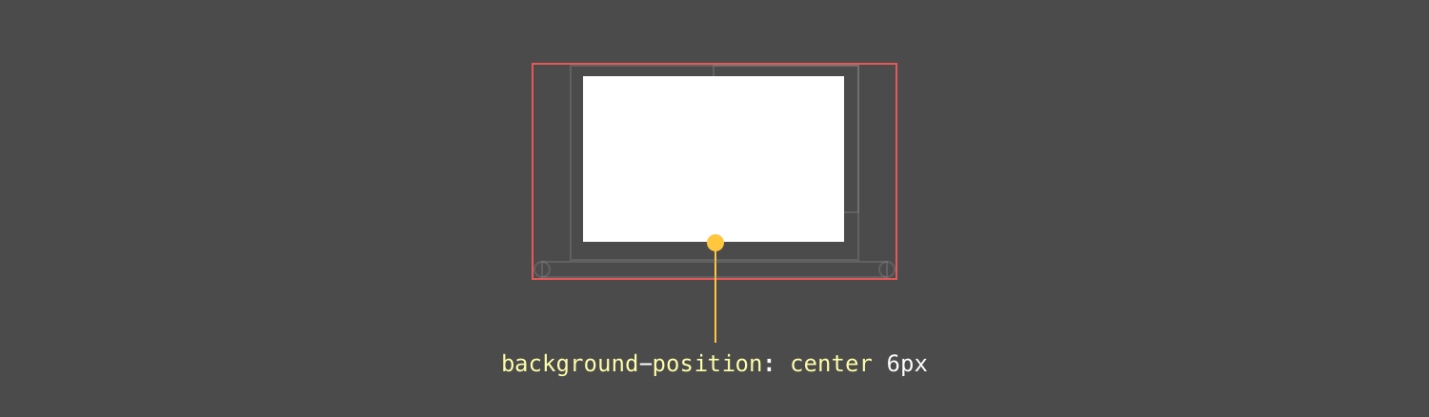
affichage LCD
L'écran de l'ordinateur portable est aligné sur le centre de l'axe X et l'axe Y est décalé en
6pixels par rapport à l'origine.

Écran d'ordinateur portable
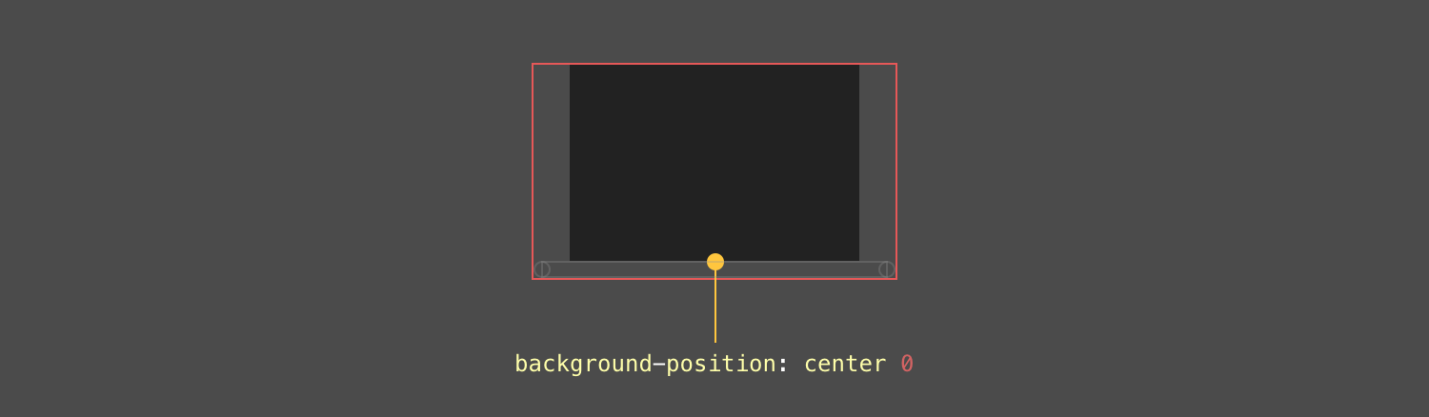
Cadre d'affichage
Le cadre est sous l'affichage, il est centré sur l'axe X et sur l'axe Y il est décalé
0pxpar rapport à l'origine.

Cadre d'affichage
Sacoche d'ordinateur portable
Et c'est l'élément le plus intéressant. Pour commencer, il faut tenir compte du fait que l'élément représentant l'étui pour ordinateur portable est un rectangle, et du fait que l'étui a des bords arrondis. Ceci est réalisé en utilisant une paire de cercles.

Sacoche d'ordinateur portable
Le dessin fini
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
Voici un projet CodePen que vous pouvez expérimenter.
▍Mélanger plusieurs arrière-plans
La possibilité d'utiliser différents modes de mélange d'arrière-plans, superposés les uns sur les autres, ouvre un large champ pour obtenir divers effets. La manière la plus simple d'utiliser cette technique est de désaturer les images. Imaginez que vous ayez une image d'arrière-plan colorée en CSS que vous souhaitez désaturer, en noir et blanc.

Image couleur et couche auxiliaire noire
Notez que l'extrait de code CSS suivant utilise la propriété
background-blend-mode: color. C'est cela qui vous permet d'obtenir l'effet souhaité.
.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

Image désaturée
Utilisez-vous plusieurs arrière-plans en CSS?
