
CSS et JavaScript fonctionnent bien ensemble, chacun ayant ses propres atouts, mais je suis convaincu que plus le CSS est utilisé pour contrôler l'aspect et la convivialité des interfaces, plus les applications Web seront résilientes et fiables. Le point ici est le suivant:
- CSS, de par sa nature même, est une technologie résistante aux pannes. Cela signifie que lorsqu'un analyseur CSS rencontre une propriété qu'il ne comprend pas, il l'ignore simplement et passe à autre chose. En d'autres termes, en utilisant CSS, le programmeur applique les styles et s'attend à ce qu'ils fonctionnent.
- JavaScript n'est pas une technologie tolérante aux pannes. Une seule erreur de syntaxe dans le code JS peut interrompre l'ensemble de l'application. Autrement dit, lors de la gestion du style de sites à l'aide de JS, il est absolument nécessaire de vérifier la fonctionnalité des structures correspondantes.
Il y a beaucoup d'autres considérations à prendre en compte pour répondre à la question de savoir quand utiliser CSS sur JS .
CSS nous donne de nouvelles façons de concevoir des solutions fantastiques qui sont beaucoup plus faciles que les solutions JS correspondantes et plus faciles à créer. Cela fait référence à de nombreuses fonctionnalités de CSS: transitions, propriétés personnalisées, animations, filtres, mathématiques.
Dans cet article, je couvrirai certaines des fonctionnalités intéressantes de CSS (dont certaines sont très récentes) que vous ne connaissez peut-être pas encore. A savoir, nous parlerons de défilement fluide, d'une propriété
position: sticky, et d'autres possibilités, pour l'implémentation desquelles il était auparavant nécessaire d'écrire de nombreuses lignes de code JS ingénieux.
1. Défilement fluide
Dans le passé, équiper une page d'un défilement fluide nécessitait plusieurs lignes de code JS. Et maintenant, cette tâche peut être résolue exclusivement au moyen de CSS. Eh bien, n'est-ce pas merveilleux? Vous pouvez maintenant profiter du défilement fluide en utilisant la propriété CSS
scroll-behavior.
Voici à quoi ça ressemble:
html {
scroll-behavior: smooth;
}

Mettre en œuvre un défilement fluide
→ Voici un exemple sur CodePen
Au moment d'écrire ceslignes, cette propriété
scroll-behaviorn'est prise en charge que dans Chrome et Firefox. Il n'est pas encore pris en charge par Edge, IE et Safari (bureau et mobile). Les détails sur la prise en charge de cette propriété sont disponibles sur Puis-je utiliser .
2. Éléments d'épinglage
L'épinglage d'éléments est l'une de mes fonctionnalités CSS préférées. Le fait est que les éléments correspondants ne disparaissent pas de la fenêtre lors du défilement des pages. Maintenant, pour corriger les éléments de la page, vous n'avez pas besoin de recourir à
offsetToet window.scrollYdans JS. De nos jours, vous pouvez simplement profiter de la propriété CSS position: sticky:
header {
position: sticky;
top: 0;
}

Le bloc de navigation "repose" sur le bord supérieur de la fenêtre et ne disparaît pas lors du défilement de la page
→ Voici un projet CodePen qui montre un exemple d'utilisation de la propriété.
position: sticky
Pour utiliser correctement cette propriété, vous devez prendre en compte les particularités de son effet sur les éléments. Lorsqu'elle est appliquée, la structure de la page HTML joue un rôle. D'ailleurs, c'est précisément dans le fait que ces fonctionnalités ne sont pas prises en compte, et la raison en est que cette propriété ne fonctionne parfois pas.
Jetons un œil au code HTML suivant:
<main class="container">
<nav class="nav">
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<div class="main-content">Main Content</div>
<footer class="footer">Footer</footer>
</main>
Le menu (l'élément
navde cet exemple) ne peut être fixé que dans la zone qui est recouverte par son élément parent ( maindans notre exemple). En conséquence, lors de l'utilisation d'une propriété position: sticky, deux classes principales d'éléments peuvent être distinguées:
- Élément ancrable: Il s'agit de l'élément auquel nous appliquons la propriété
position: sticky(navdans notre cas). Cet élément se déplacera dans l'élément parent jusqu'à ce qu'il atteigne la position donnée. Par exemple - ça peut l'êtretop: 0px. - Conteneur d'élément ancrable: il s'agit de l'élément HTML qui contient l'élément ancrable. Il s'agit de la zone dans laquelle l'élément ancré peut se déplacer. Ce "conteneur" définit les limites dans lesquelles l'élément ancrable peut exister.
L'utilisation de cette fonctionnalité peut considérablement améliorer la convivialité du site. Cela est particulièrement vrai pour les projets dont les utilisateurs doivent fréquemment faire défiler les pages.
Cette fonctionnalité prend en charge presque 100% du navigateur .
3. Recadrer le texte
CSS nous donne deux propriétés merveilleuses:
text-overflowet line-clamp. Ils vous permettent de découper des textes, de gérer les mots avec soin et en même temps de nous éviter d'avoir à utiliser JavaScript ou d'autres méthodes complexes pour résoudre de tels problèmes. Les deux propriétés ne sont pas nouvelles, mais extrêmement utiles.

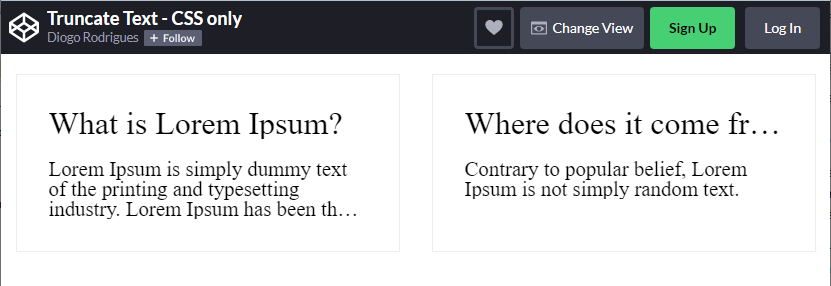
Découpage de textes
→ Voici un exemple sur CodePen
Parlons plus en détail des propriétés
text-overflowetline-clamp.
Propriété overText-overflow
Cette propriété contrôle la façon dont le texte est affiché dans les situations où il doit être tronqué s'il ne tient pas sur une ligne. Un exemple d'une telle situation est montré dans la figure ci-dessus, dans l'en-tête de la carte. Ici, vous pouvez utiliser la construction
text-overflow: ellipsis, ce qui conduira au fait que le caractère Unicode ( …) sera ajouté à la fin du texte coupé .
Pour que la propriété
text-overflow: ellipsisfasse son travail, il est nécessaire d'utiliser les mêmes propriétés white-space: nowrapet overflow: hidden.
.card-title {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
Cette fonctionnalité est presque entièrement prise en charge dans tous les navigateurs modernes.
▍La propriété line-clamp
Cette propriété vient à notre aide dans les cas où nous devons travailler non pas avec du texte sur une seule ligne, mais avec du texte sur plusieurs lignes (un exemple d'un tel texte est le contenu de la carte de la figure ci-dessus). Bien que cela fasse partie de la norme CSS Overflow Module Level 3 , qui a maintenant le statut de "Working Draft", cette propriété est déjà prise en charge par environ 95% des navigateurs, bien qu'avec un préfixe
-webkit-. Avant de l'utiliser, il est important de prendre en compte qu'il ne permet pas de contrôler le nombre de caractères affichés. Mais c'est incroyablement utile de toute façon.
Pour l'utiliser, nous devons utiliser l'ancienne implémentation flexbox, en utilisant les propriétés
display: -webkit-boxet -webkit-box-orient: vertical. Voici à quoi ça ressemble:
.card-description {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
4. Propriétés CSS personnalisées: variables CSS
Dans le monde JavaScript, les préprocesseurs CSS (comme Sass, Less et Stylus) sont des technologies très utiles et populaires. Les préprocesseurs étendent les capacités de CSS, vous permettant d'utiliser, par exemple, des variables et des fonctions. Mais les concepteurs Web modernes ont accès à de puissantes fonctionnalités CSS standard connues sous le nom de propriétés CSS personnalisées ou de variables CSS.
Les variables CSS aident à garder les applications cohérentes et à implémenter DRY. Ils facilitent le développement et la maintenance des thèmes d'application. Ces capacités sont l'une des principales raisons du succès des préprocesseurs. Vous pouvez en savoir plus ici .
L'utilisation des fonctionnalités CSS standard signifie que vous n'avez plus besoin de préprocesseurs pour créer des variables. Les variables, comme les autres fonctionnalités CSS standard que nous aimons, fonctionnent en cascade.
Il est très facile de créer des variables CSS. A savoir, pour déclarer une variable, il suffit de mettre deux tirets (
--) devant son nom. Après cela, là où la valeur de la variable est nécessaire, la fonction est appelée var(), en lui passant la variable précédemment créée comme argument. Comme vous pouvez le voir, tout est très simple.
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
-webkit-filter: blur(var(--blur));
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
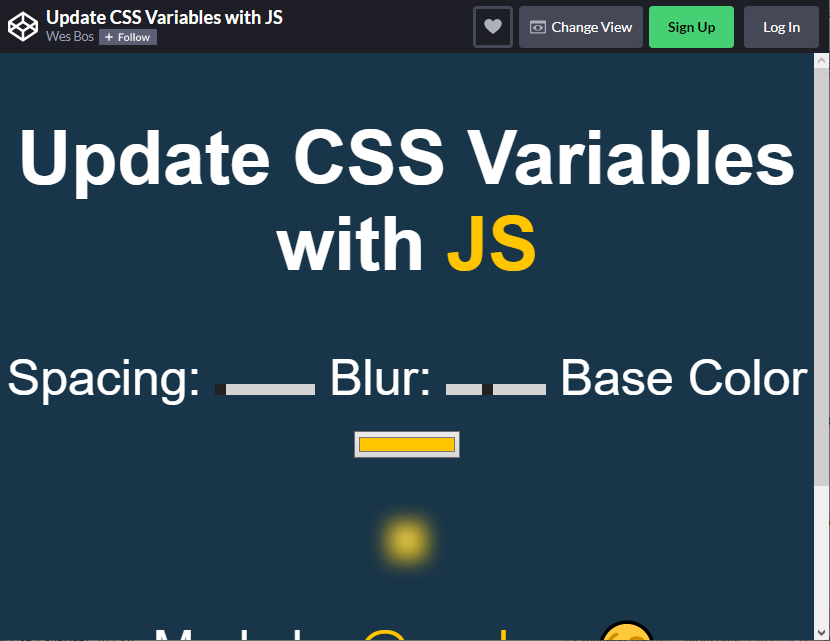
Les variables CSS peuvent être manipulées à partir de JavaScript.

Utilisation des variables CSS
→ Voici un exemple sur CodePen, qui montre l'utilisation des variables CSS et la gestion du code JS
5. Fournir une assistance pour le thème sombre
Depuis qu'Apple a introduit le thème sombre pour macOS l'année dernière, et parce que CSS nous a donné la possibilité de détecter les utilisations du thème à l'aide d'une requête multimédia, de nombreux grands projets Web (comme Twitter et Google Maps) ont adopté le thème. ( voici une liste de projets prenant en charge le thème sombre).
Le thème sombre n'est pas seulement un moyen de décorer des pages Web. Cela peut vraiment aider certaines personnes à surfer sur Internet.
Voici quelques citations.
Et puis il y a des gens qui, pour des raisons objectives, ont besoin du mode sombre. Ils utilisent ce mode comme l'un des outils pour les personnes handicapées. Par exemple, nous parlons de personnes malvoyantes.
Thomas Steiner, ingénieur en solutions clients, Google, Allemagne.
Molly a le syndrome d'Usher. Pour cette raison, elle n'entend rien et le champ de vision de l'un de ses yeux est limité à 5 degrés. (…) Afficher les pages en mode sombre sera en son pouvoir. Ce mode peut également être utile pour d'autres personnes, élargissant les possibilités d'utilisation d'Internet pour ceux qui ont mal à la tête ou pour ceux qui doivent s'asseoir devant un ordinateur dans une pièce mal éclairée. Si, lors du développement de quelque chose, concentrez-vous uniquement sur certains utilisateurs spéciaux, ce sera utile non seulement pour eux.
Charles Reynolds , designer, gouvernement britannique.
Également en matériauVous pouvez apprendre de Thomas Steiner comment l'utilisation du mode sombre permet d'économiser de l'énergie: «(…) comme vous le savez, l'utilisation du mode sombre sur les écrans AMOLED permet d'économiser beaucoup d'énergie. Des recherches sur Android, ciblant des applications Google populaires comme YouTube, ont montré des économies d'énergie allant jusqu'à 60% dans certains cas.
Une nouvelle fonctionnalité CSS qui nous permet de savoir si un utilisateur a activé un thème sombre est la fonction multimédia
prefers-color-scheme. Il est déjà compatible avec Chrome, Firefox, Safari et Opera.
Lorsqu'elles sont combinées avec des variables CSS, il est très facile pour un développeur Web de permettre à ses visiteurs de profiter facilement des modes dynamique clair et sombre.
:root {
--color: #222;
--background: #eee;
--text: 'default';
}
body {
color: var(--color);
background: var(--background);
}
body:after {
content: var(--text);
display: block;
text-align: center;
font-size: 3rem;
}
@media (prefers-color-scheme: light) {
:root {
--color: #222;
--background: #eee;
--text: 'light';
}
}
@media (prefers-color-scheme: dark) {
:root {
--color: #eee;
--background: #222;
--text: 'dark';
}
}

Détection automatique du thème utilisé par l'appareil
→ Dans ce projet CodePen, la conception de la page dépend du thème utilisé par le spectateur
6. Directive les soutiens
Pendant longtemps, les développeurs Web ont dû recourir à des solutions tierces (comme l'outil Modernizr JS ) pour savoir si certaines fonctionnalités CSS sont prises en charge par le navigateur actuel. Par exemple, en configurant une propriété d'élément
-webkit-line-clamp, vous pouvez vérifier si la propriété est prise en charge dans le navigateur, et sinon, vous pouvez utiliser une solution de secours.
Après l'apparition de la directive en CSS
@supports, il est devenu possible de vérifier les capacités des navigateurs directement à partir du code CSS.
La directive est
@supportstrès similaire aux requêtes multimédias. Il prend en charge diverses expressions de combinaisons construites à l'aide d'instructions conditionnelles AND, ORet NOT:
@supports (-webkit-line-clamp: 2) {
.el {
...
}
}
Cela vérifie si le navigateur prend en charge la propriété
-webkit-line-clamp. Si tel est le cas, c'est-à-dire si la condition s'avère vraie, le style déclaré à l'intérieur de la directive sera appliqué @supports. Tous les navigateurs modernes prennent en charge
cette fonctionnalité .
Résultat
Dans cet article, j'ai couvert certaines des fonctionnalités utiles de CSS. Si vous pouvez faire quelque chose sans utiliser JS, mais uniquement en utilisant CSS, alors faites-le.
Le monde moderne du frontend évolue rapidement, nous avons constamment de nouvelles opportunités à notre disposition qui nous aident à faire nos affaires plus vite et mieux. Expérimenter avec CSS et apprendre de nouvelles choses est non seulement très gratifiant, mais aussi extrêmement intéressant. Je vous conseille d'essayer quelque chose de nouveau que vous avez appris aujourd'hui.
Connaissez-vous des fonctionnalités CSS récentes qui vous permettent de résoudre les mêmes problèmes que vous avez précédemment résolus uniquement en utilisant JavaScript?
